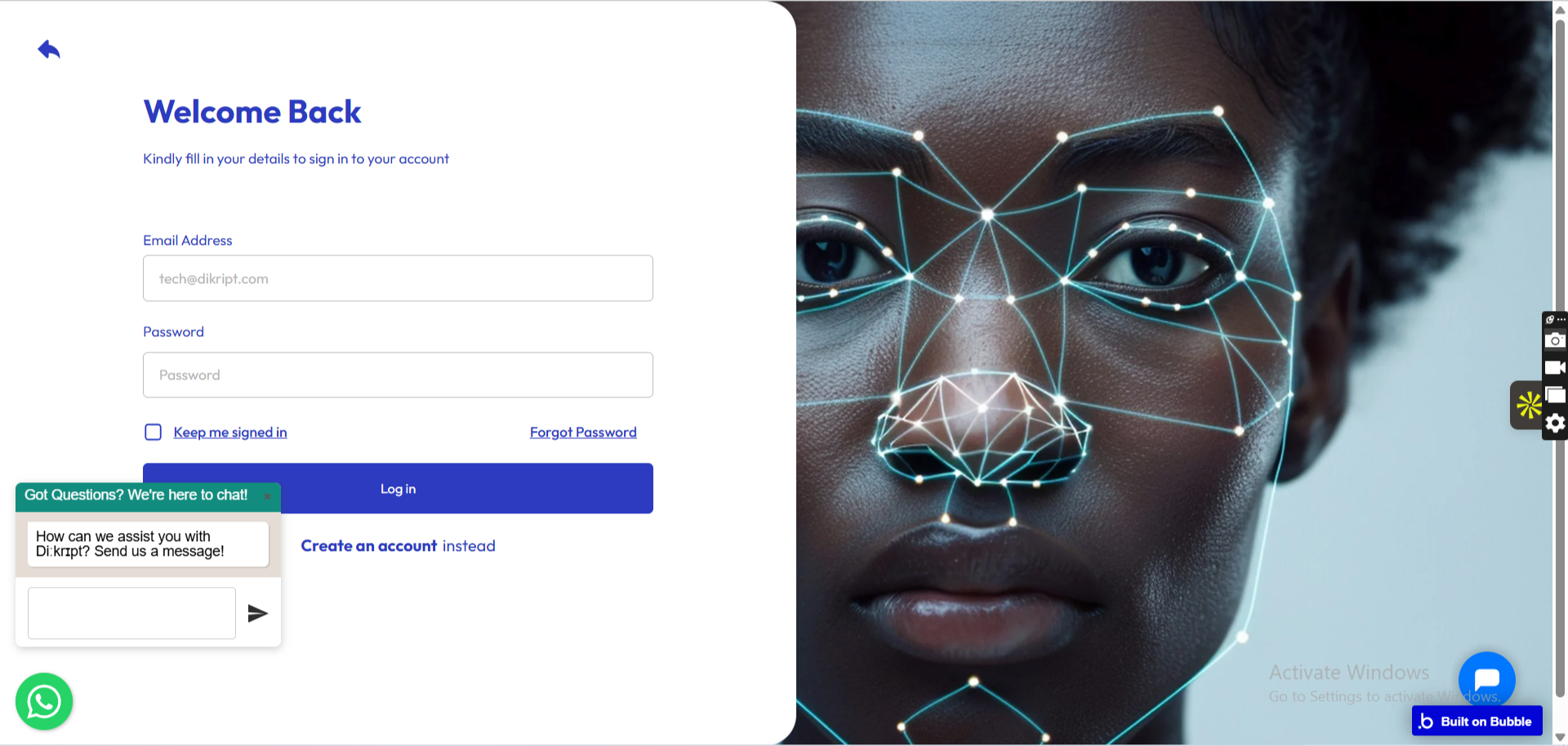
Demo to preview the plugin:
Introduction
The WhatsApp Message Widget Plugin allows you to add a WhatsApp messaging button to your Bubble app. With a modern floating widget at the bottom of the page, users can click to start a conversation with you directly in WhatsApp. Ideal for customer support, sales, or any real-time messaging needs.
🆕 As of version 1.4.0, this plugin is fully supported on Safari and mobile devices.
Key Features
👛 Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone's benefit: https://zeroqo.de/support.

How to setup
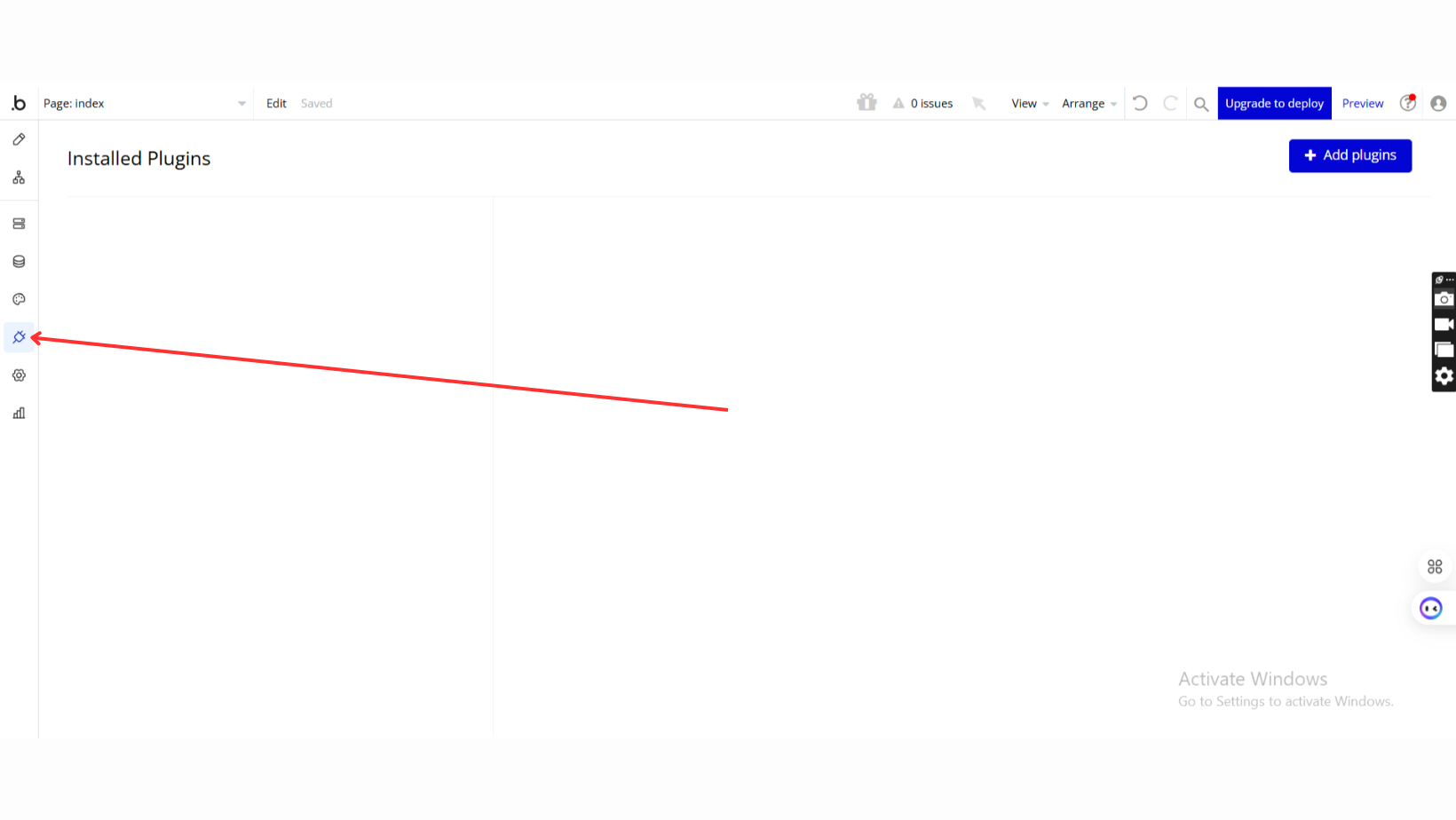
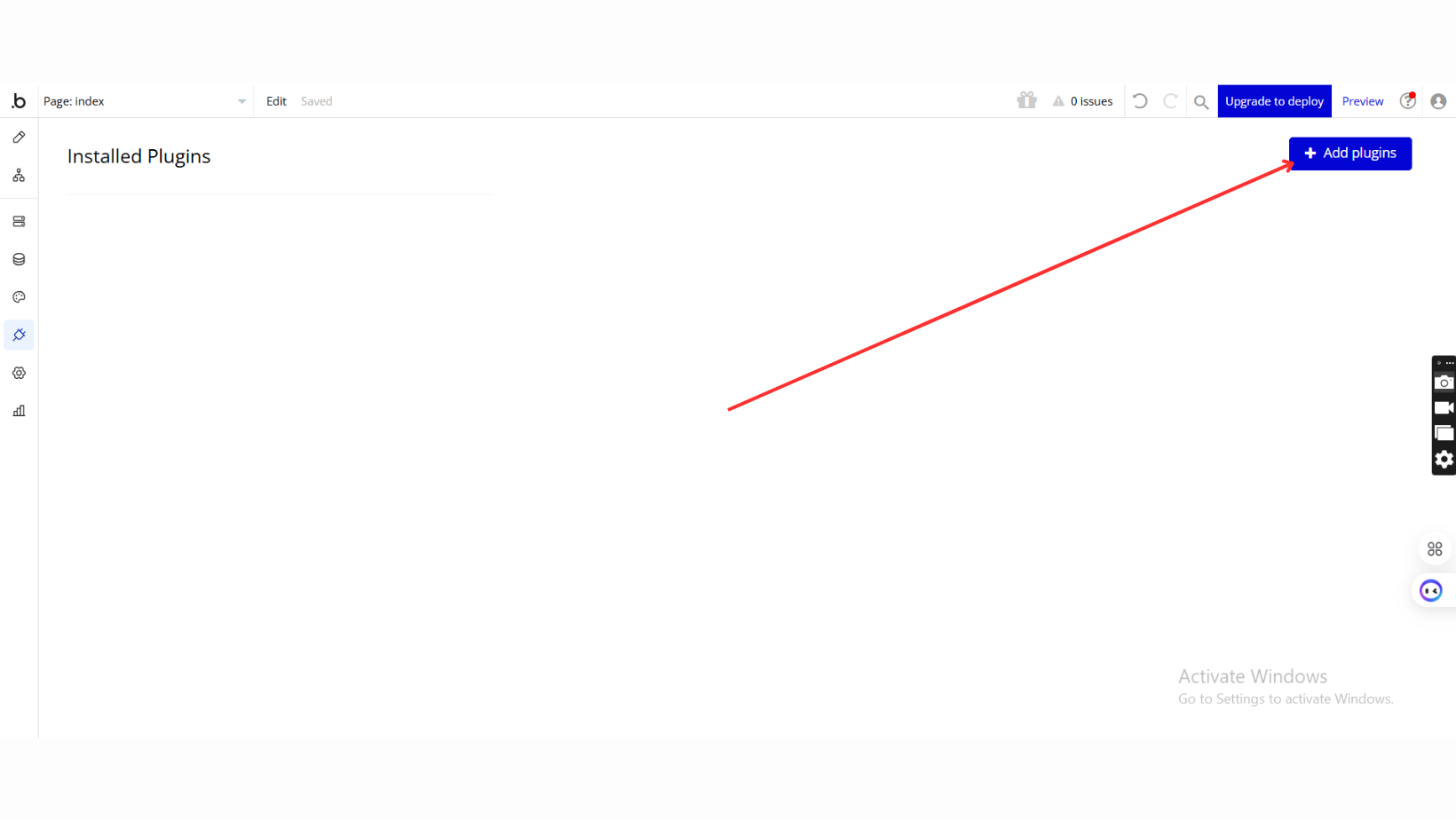
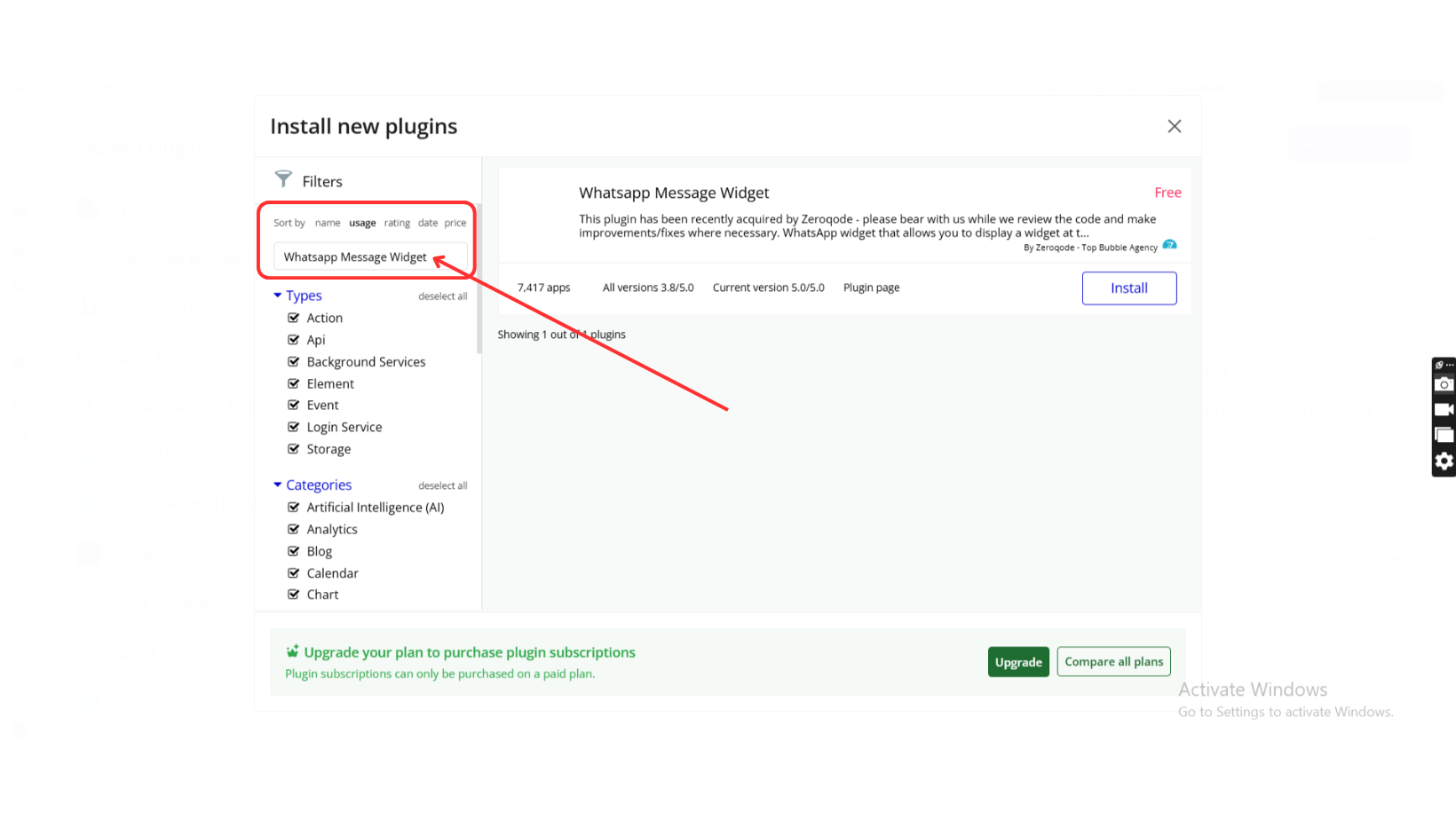
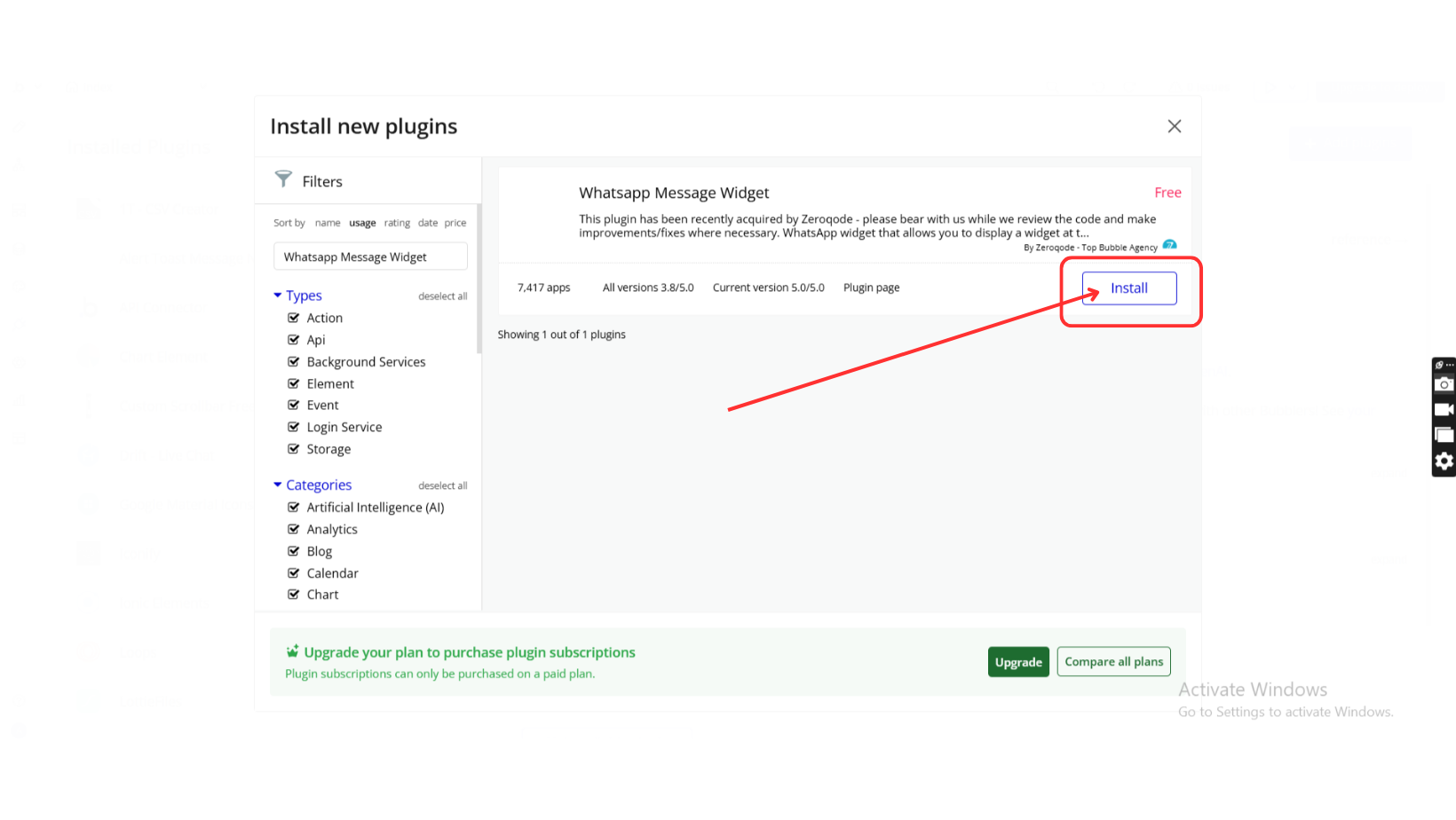
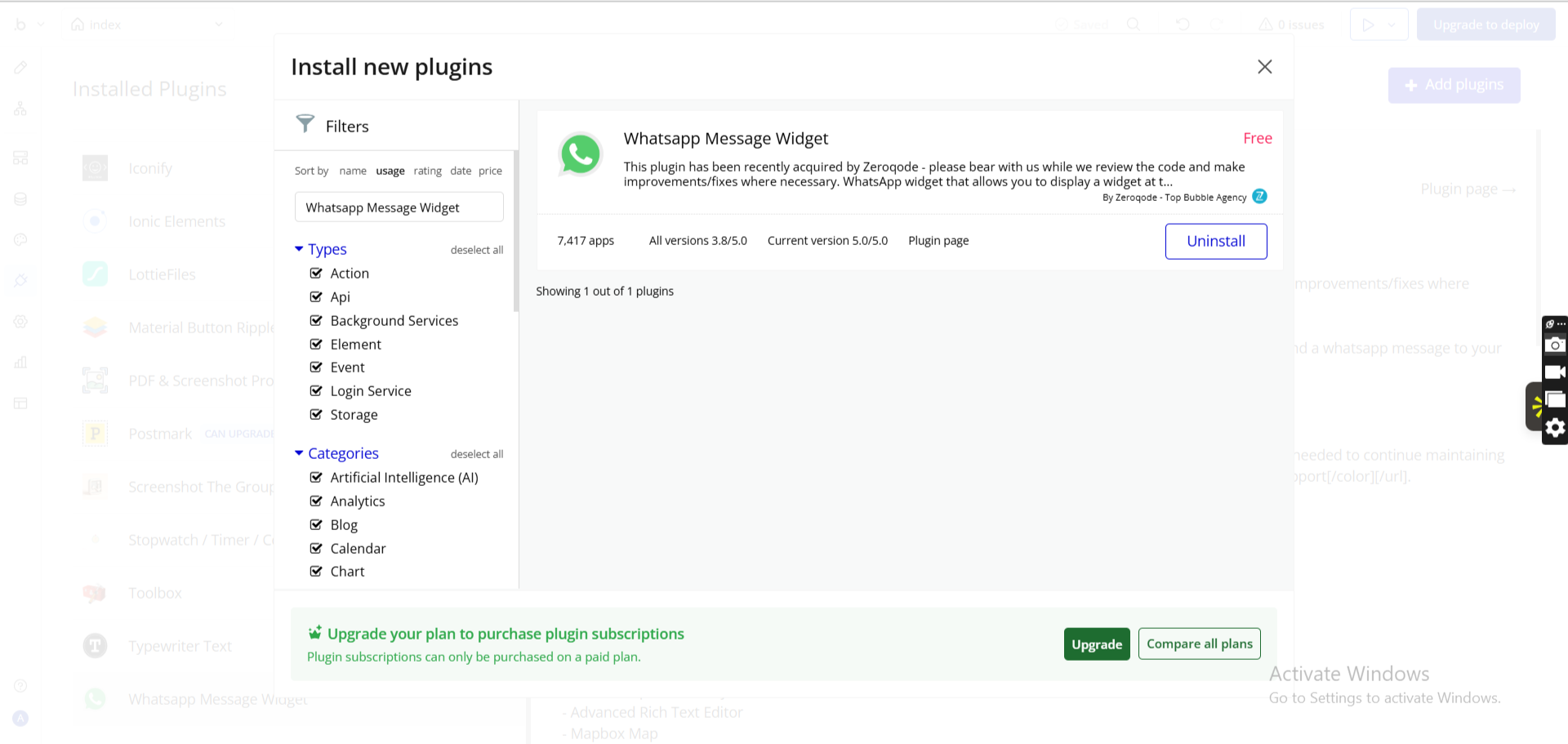
Step 1: Install the Plugin
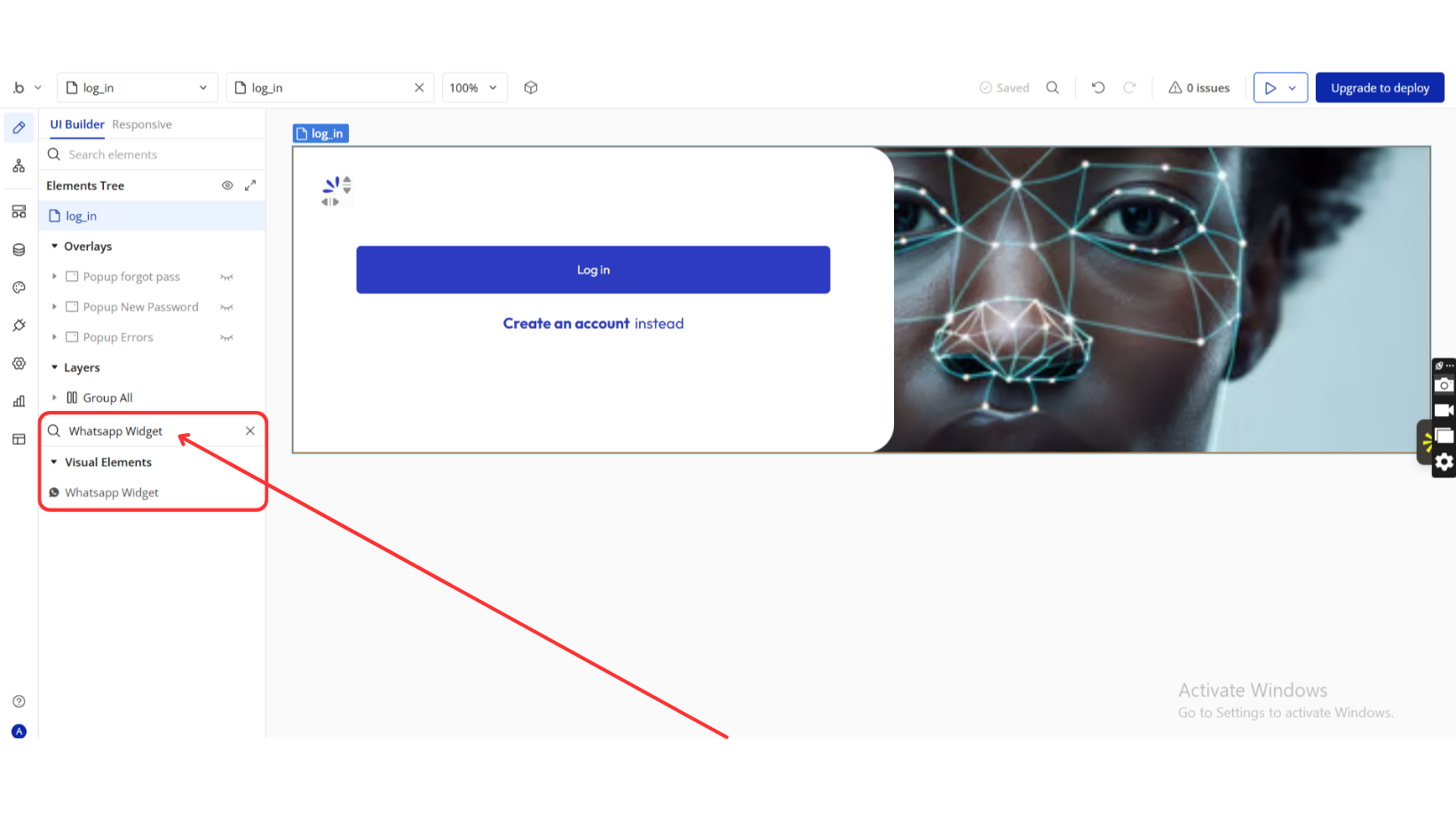
Step 2: Add the WhatsApp Widget Element
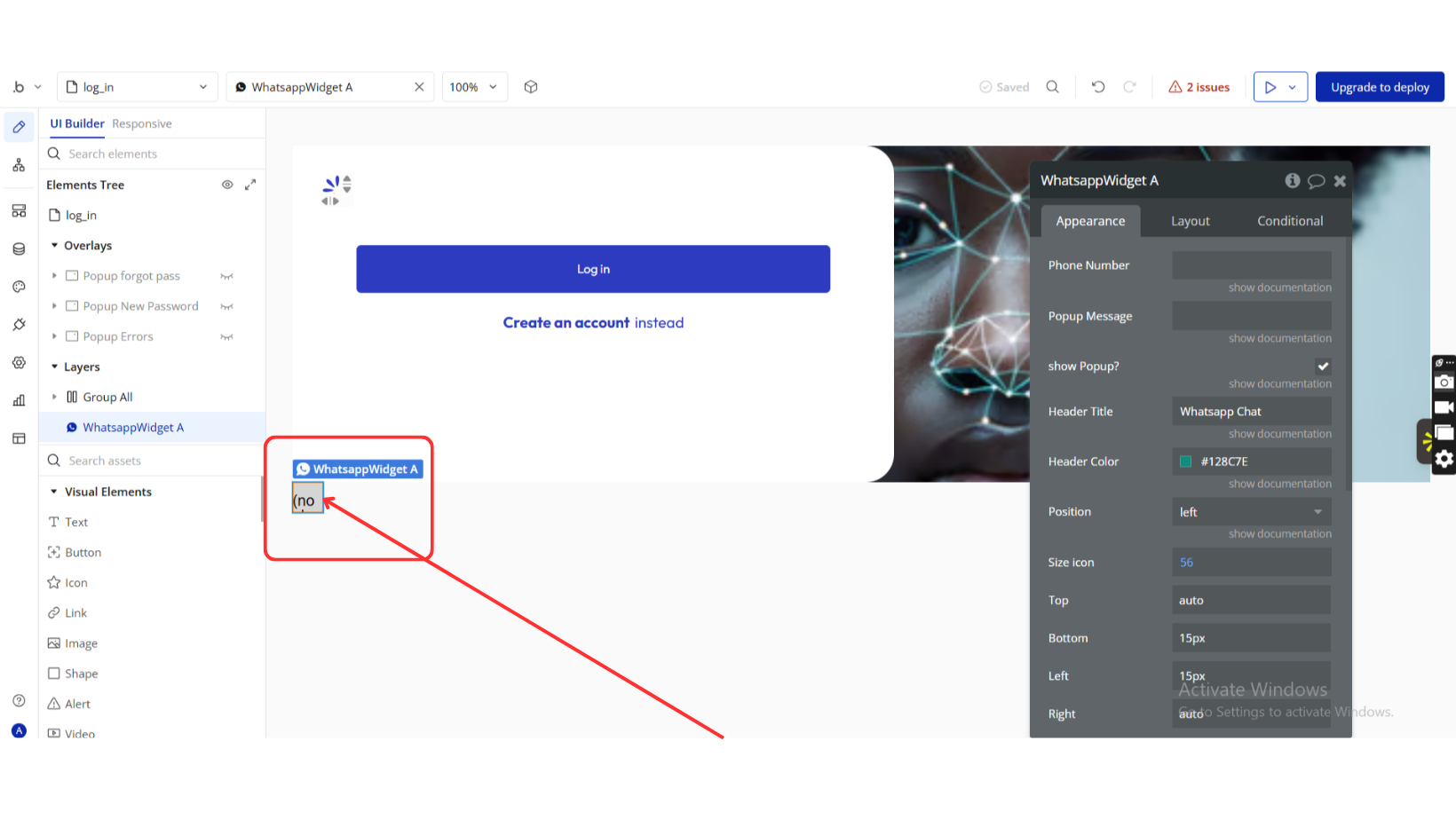
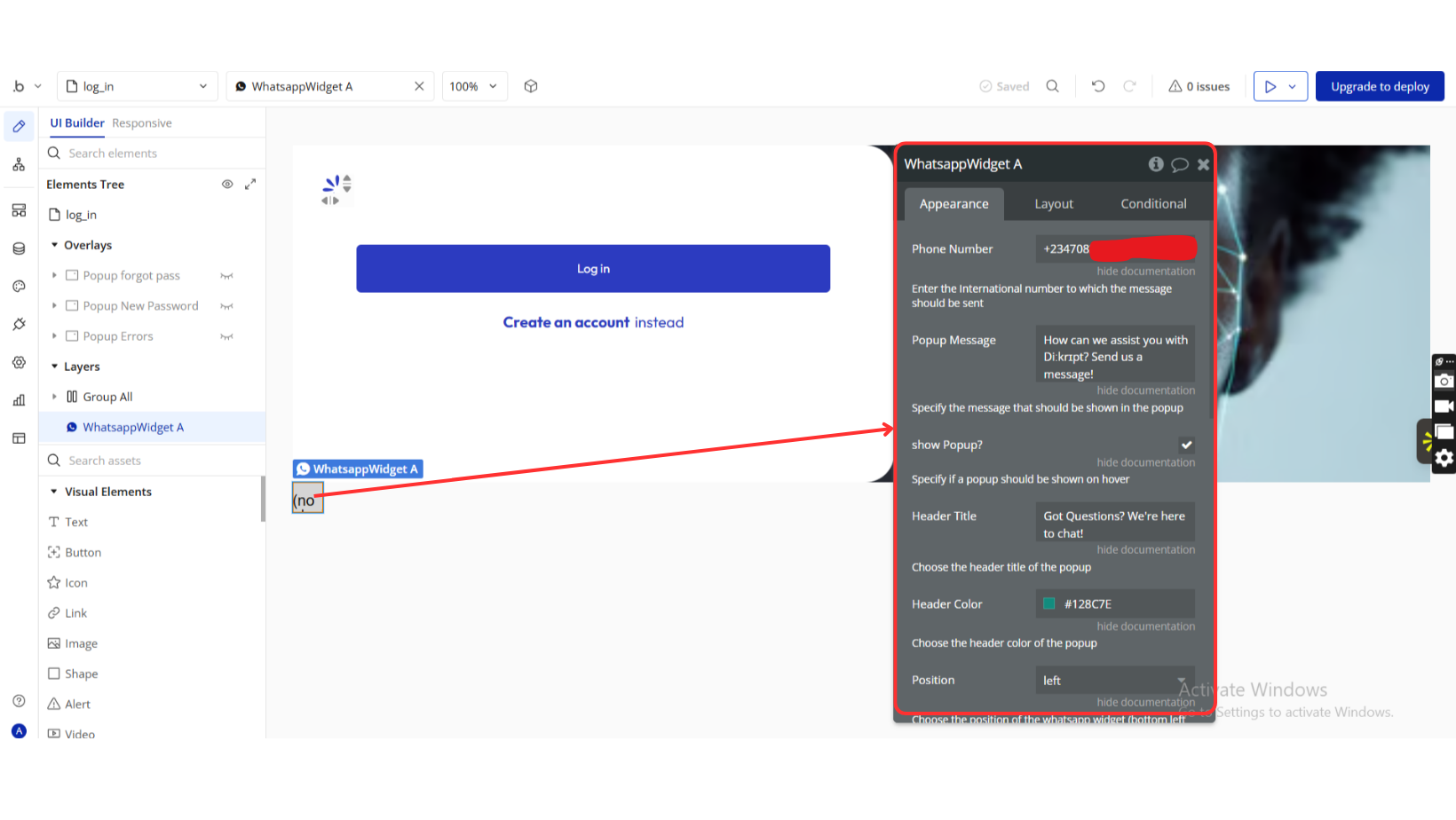
Step 3: Configure the Widget
Plugin Element Properties
Whatsapp Widget

Fields:
Field | Description | Type |
Phone Number | Your WhatsApp phone number in international format (e.g., +2348012345678) | Text |
Popup Message | Message displayed inside the popup above the button | Text |
Show Popup? | Show or hide popup on hover/click | Yes/No (Checkbox) |
Header Title | Text displayed at the top of the popup | Text |
Header Color | Color of the popup header bar | Color |
Position | Choose where the widget appears: left or right | Dropdown |
Size icon | Size of the WhatsApp icon (in pixels) | Number |
Top | Custom top margin (ignored if responsive positioning is true) | Text |
Bottom | Custom bottom margin (ignored if responsive positioning is true) | Text |
Left | Custom left margin (ignored if responsive positioning is true) | Text |
Right | Custom right margin (ignored if responsive positioning is true) | Text |
Responsive positioning | If checked, positioning adapts based on Bubble's element placement | Yes/No (Checkbox) |