Plugin Information
Link to the plugin page: https://zeroqode.com/plugin/1532952599516x668713368491393000
Demo to preview the plugin:
Introduction
The Animations and Effects for Inputs plugin enhances the appearance and user experience of input fields on your application by adding various animation effects. Users can specify which input fields will have these effects, as well as customize the style, color, and other properties to suit their brand or theme.
See Key Features
Prerequisites
To use the Animations and Effects for Inputs Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.

How to setup
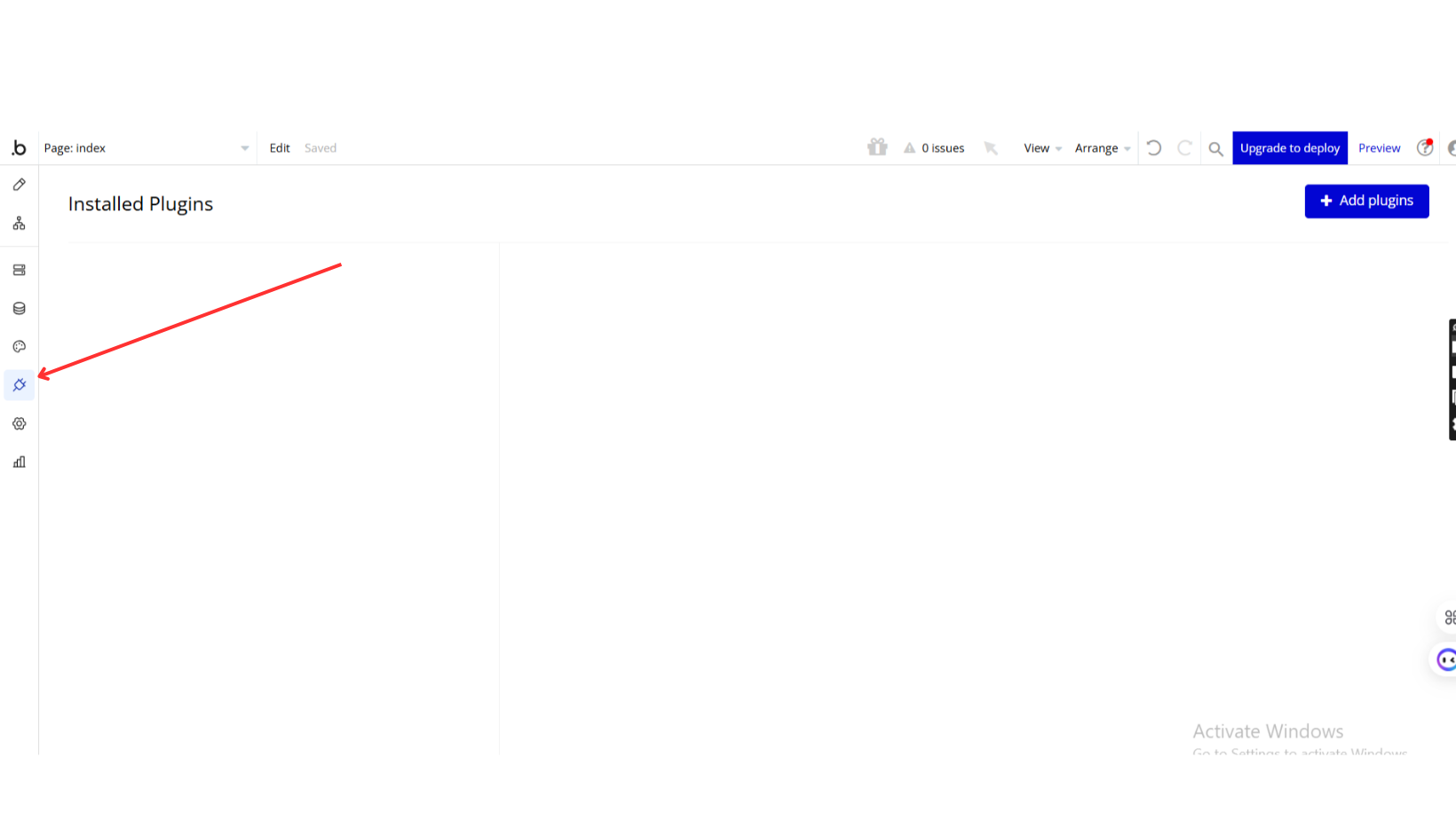
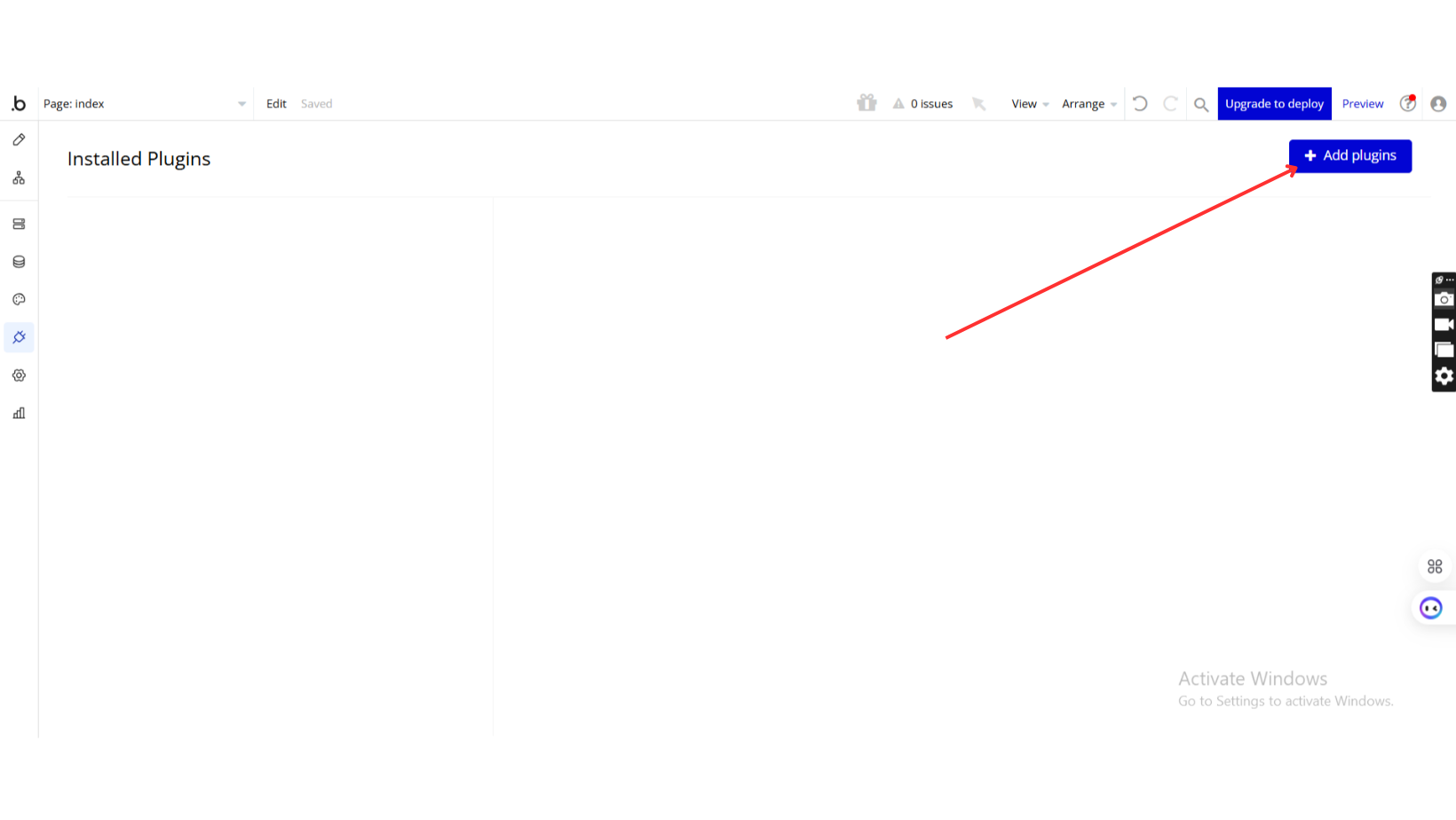
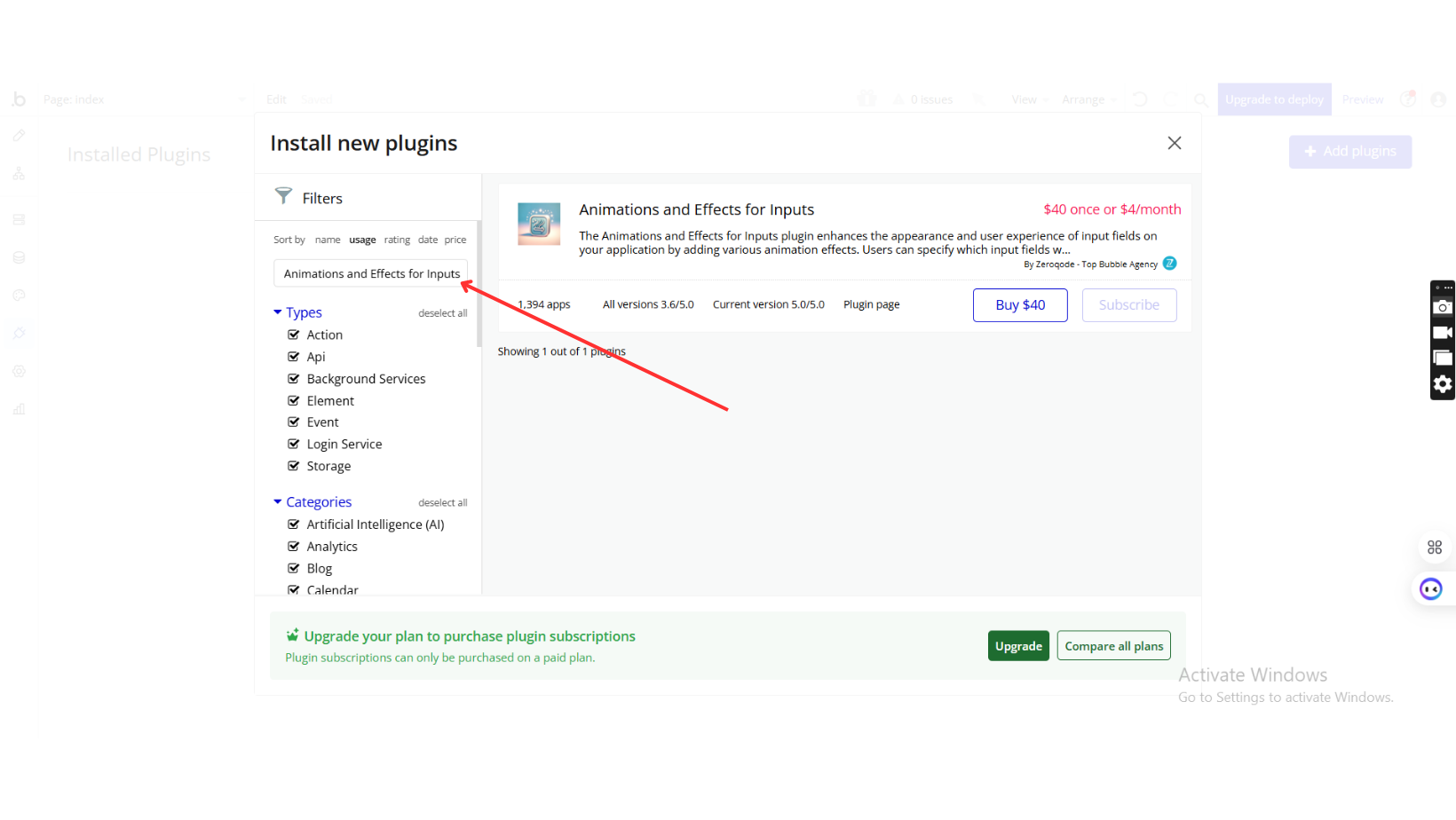
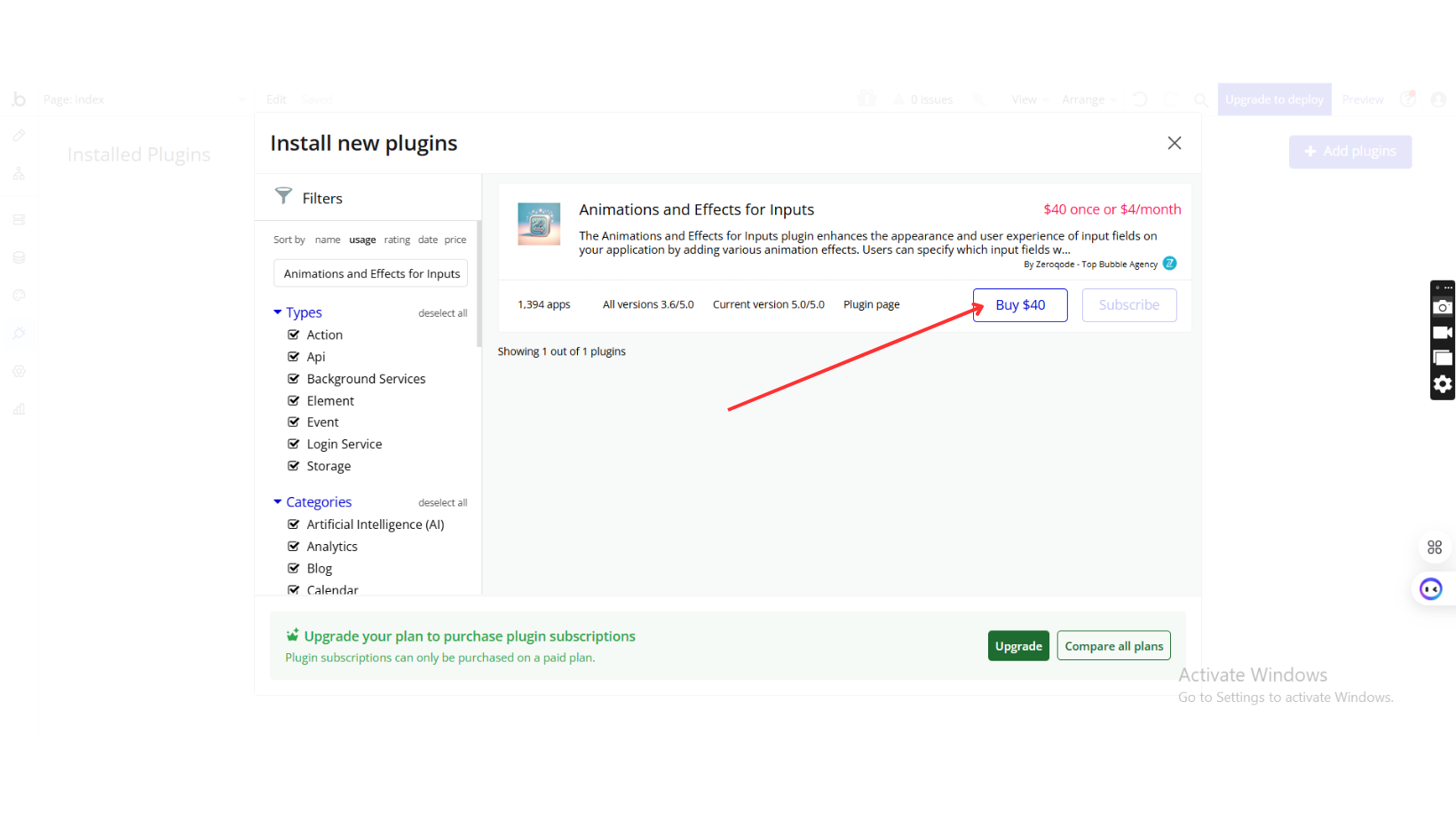
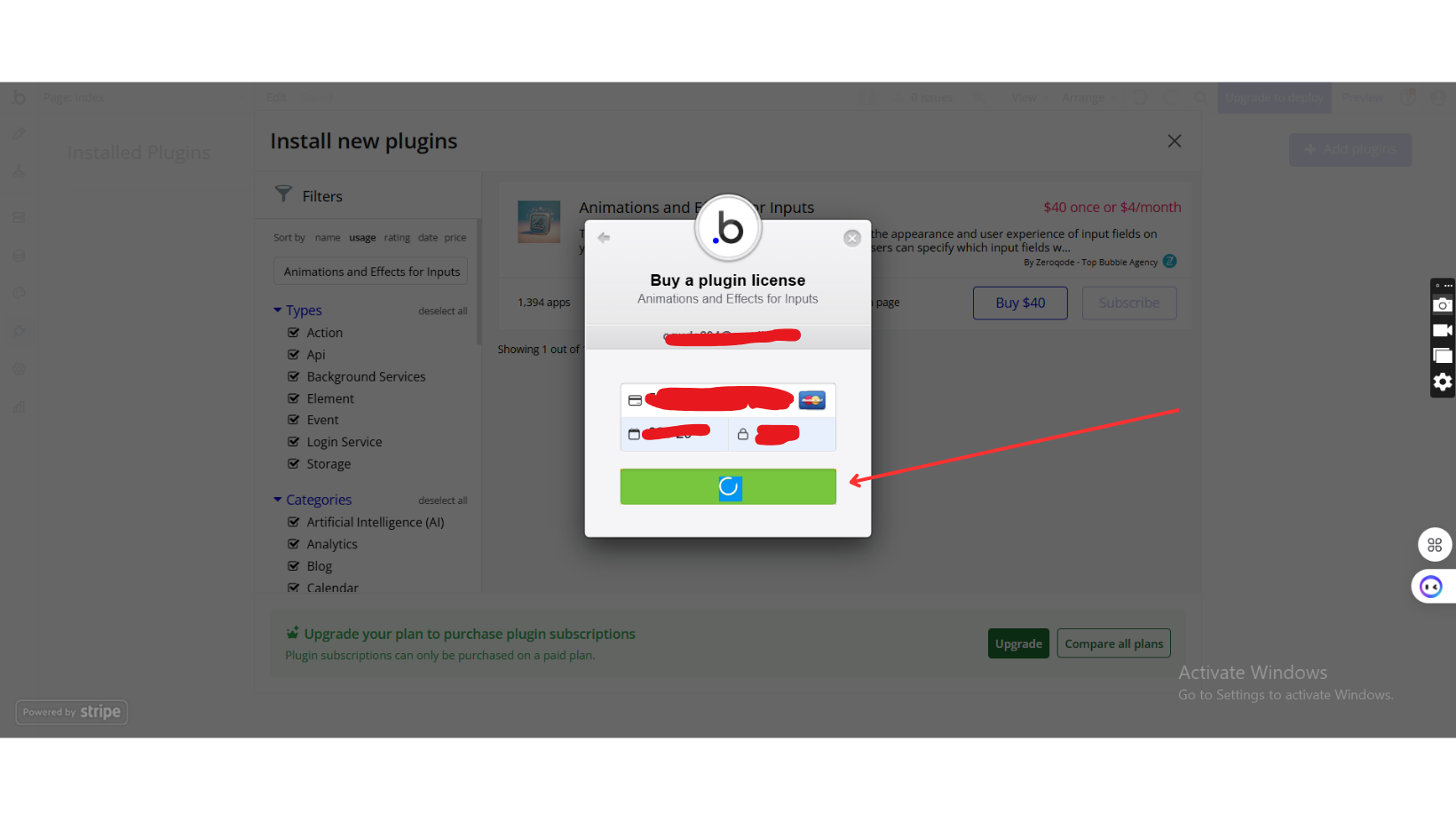
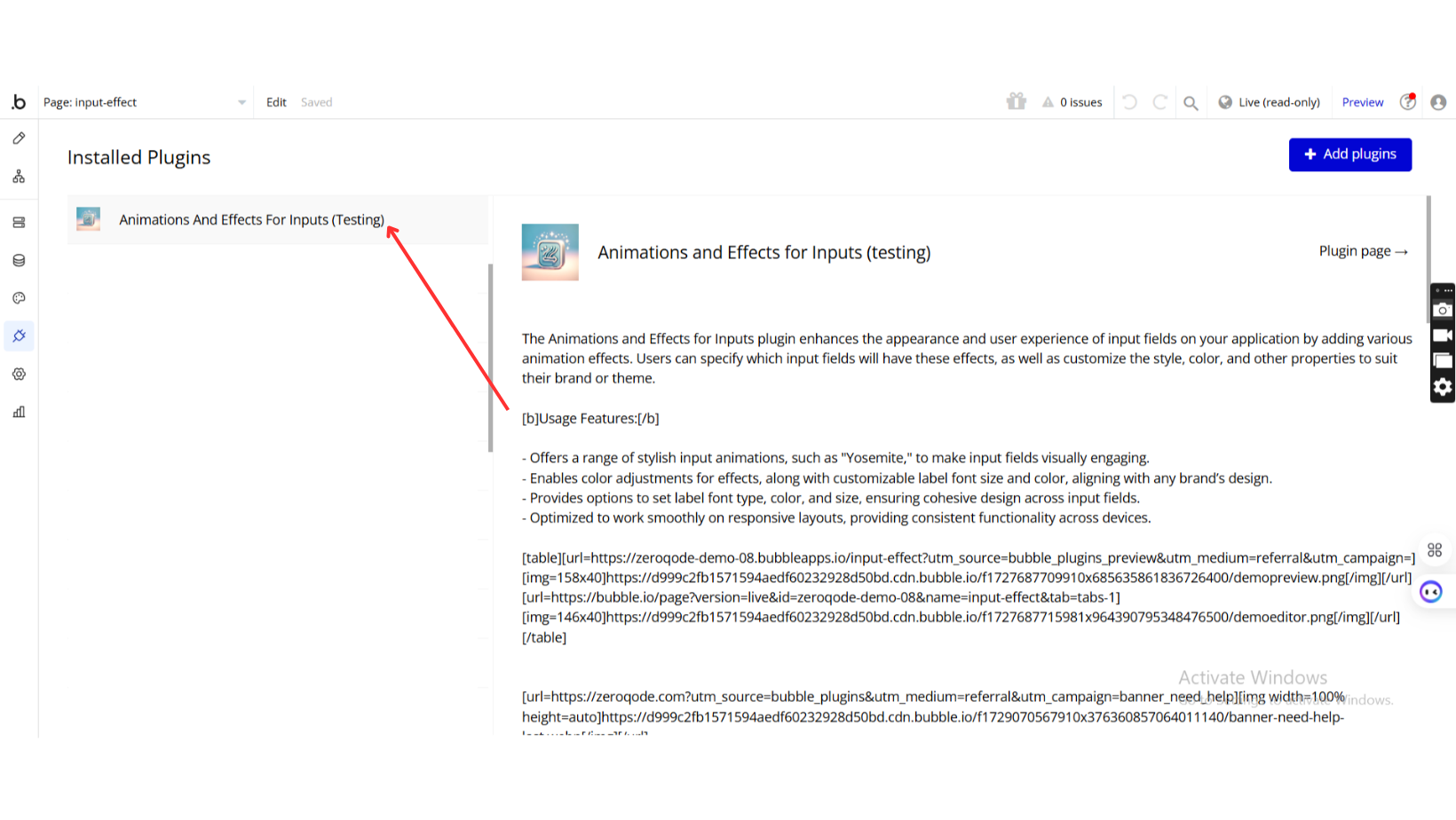
Step 1: Install the Plugin
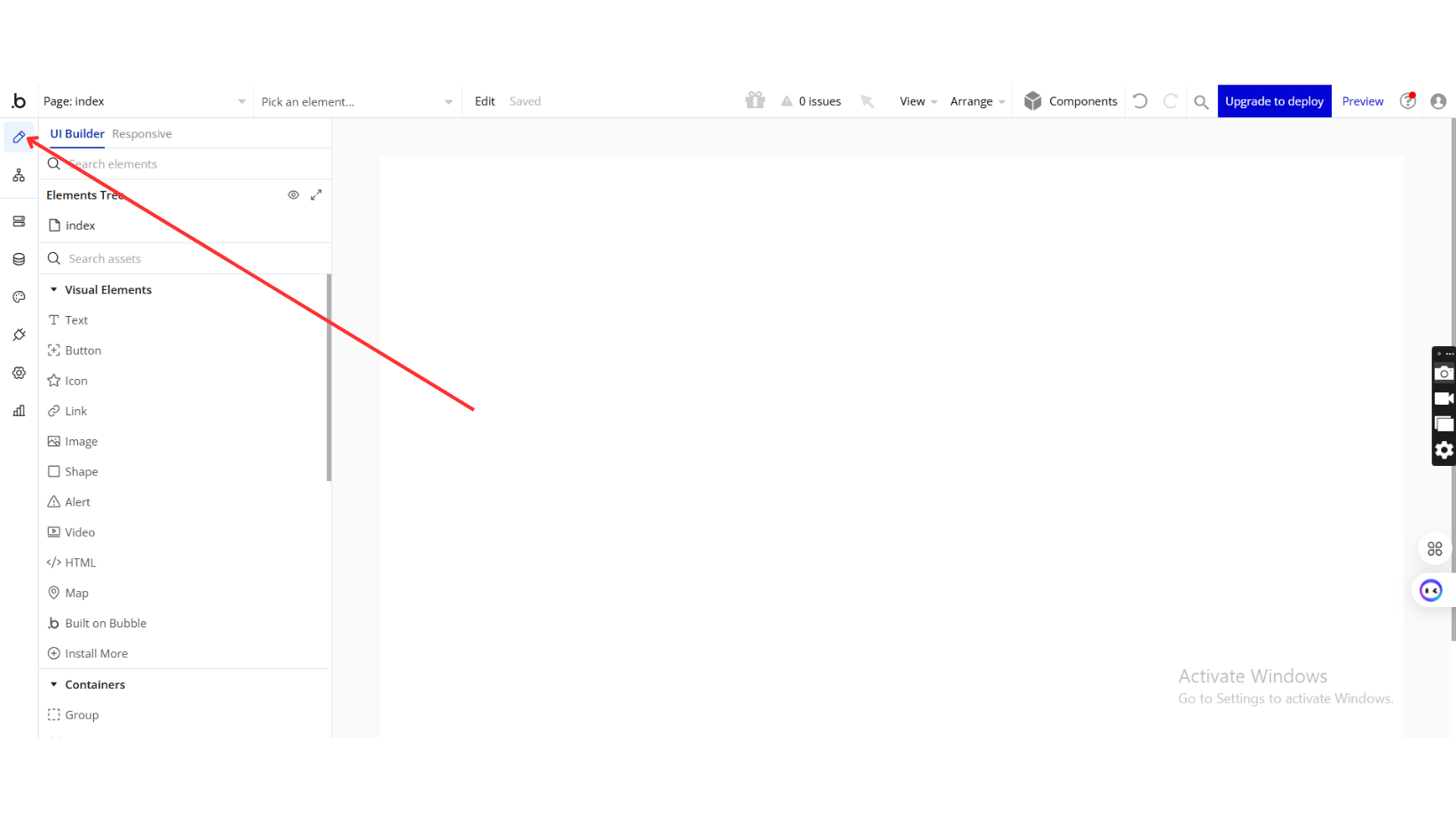
Step 2: Add the Spinner Element
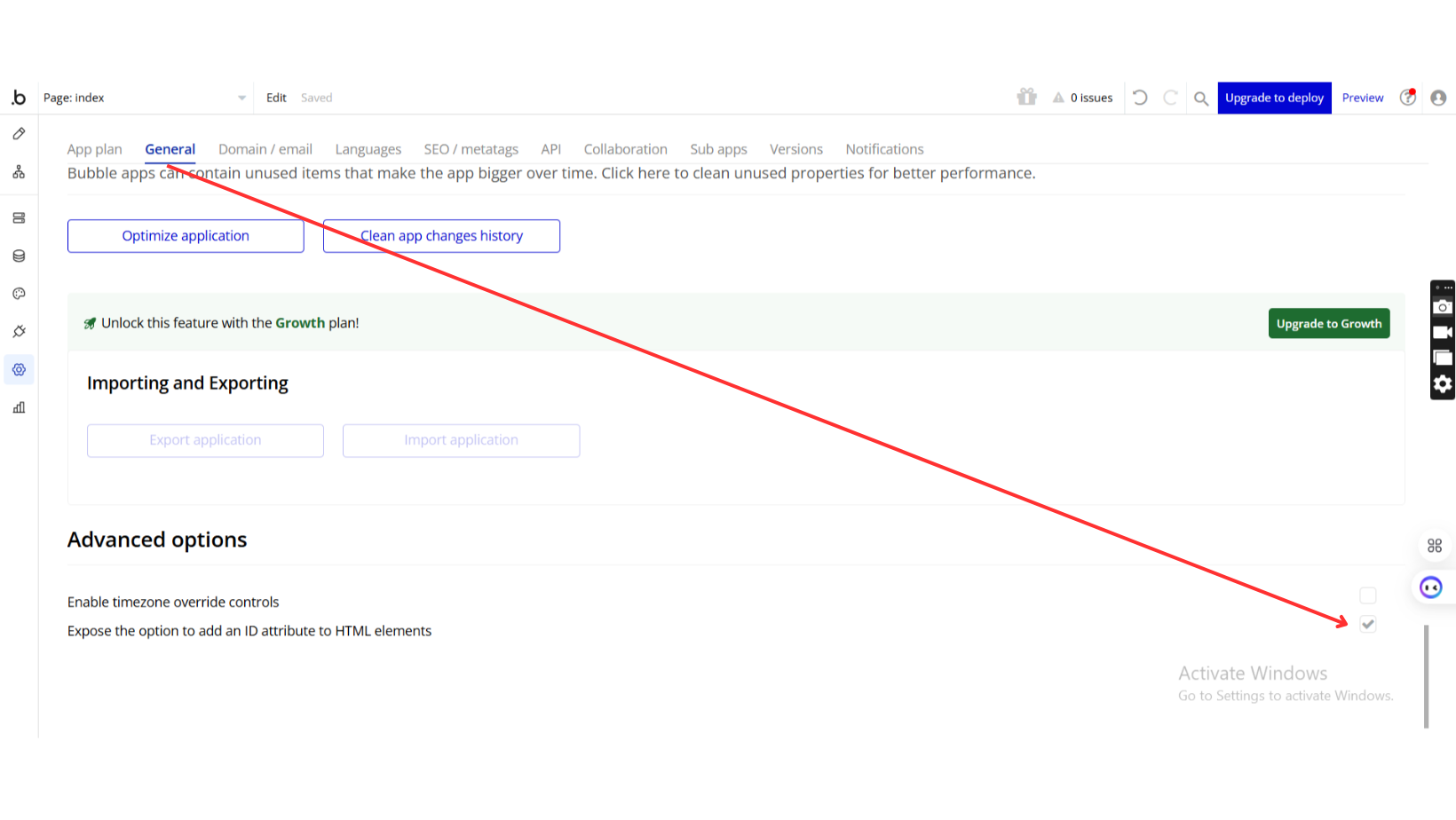
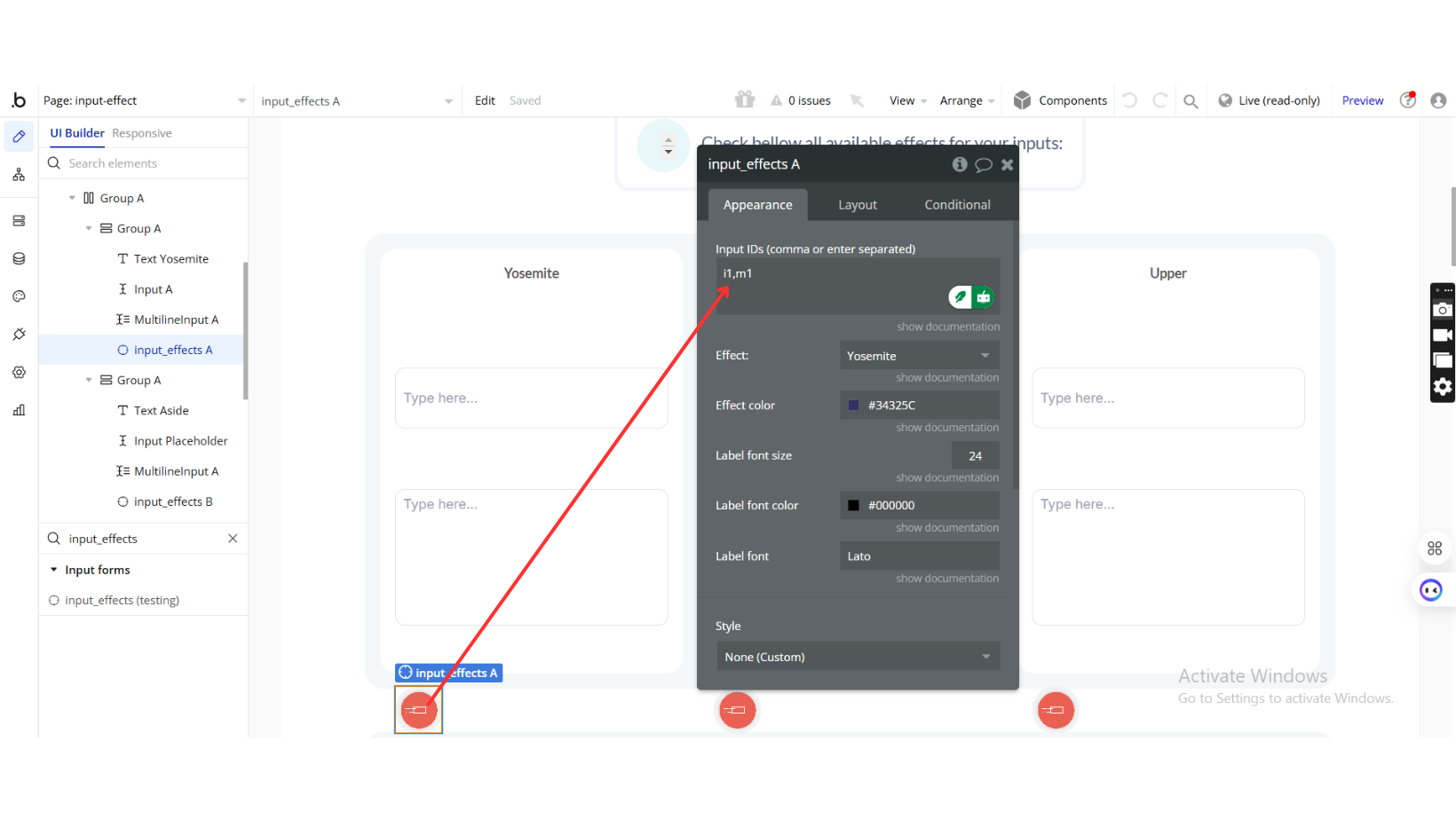
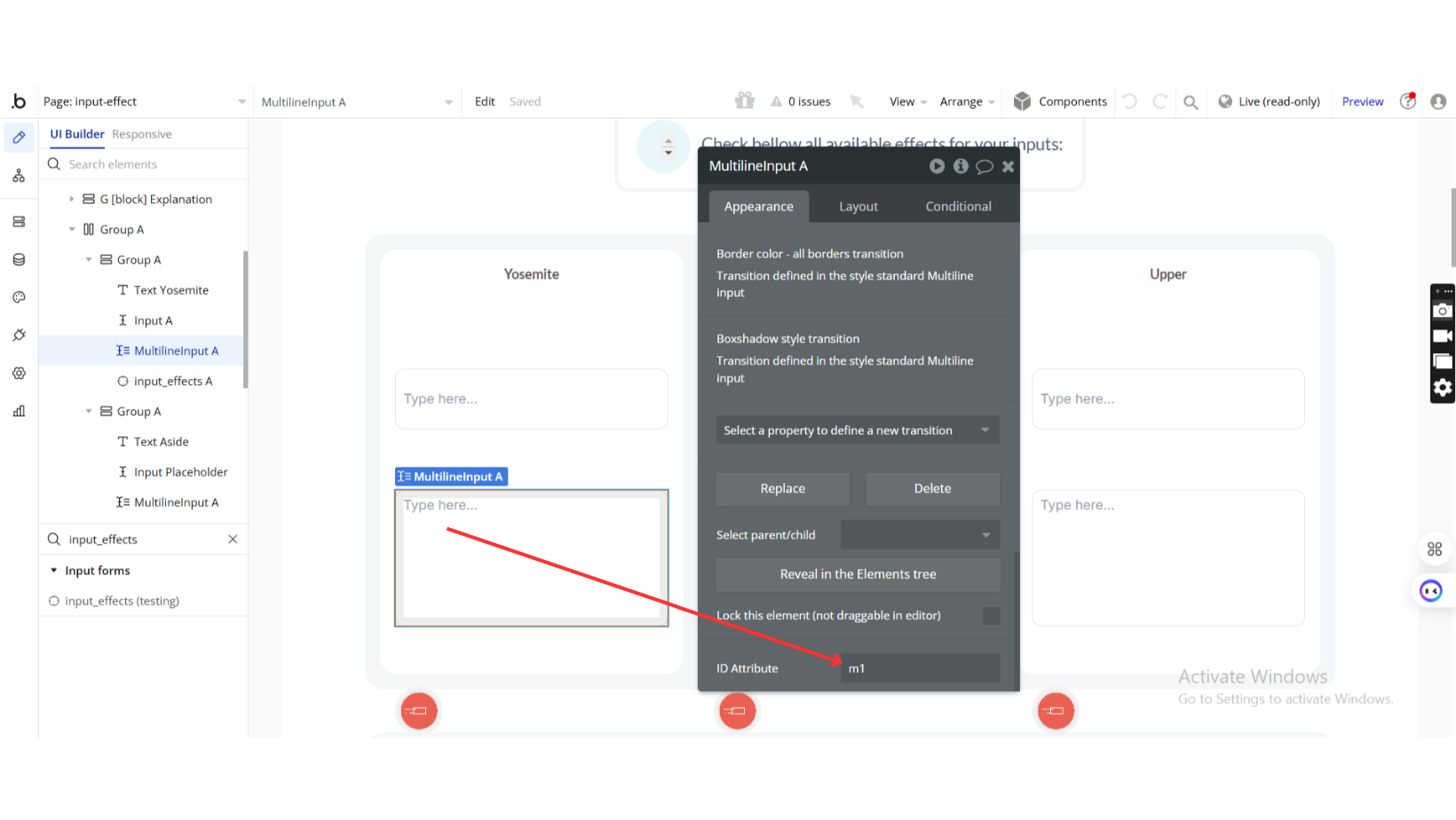
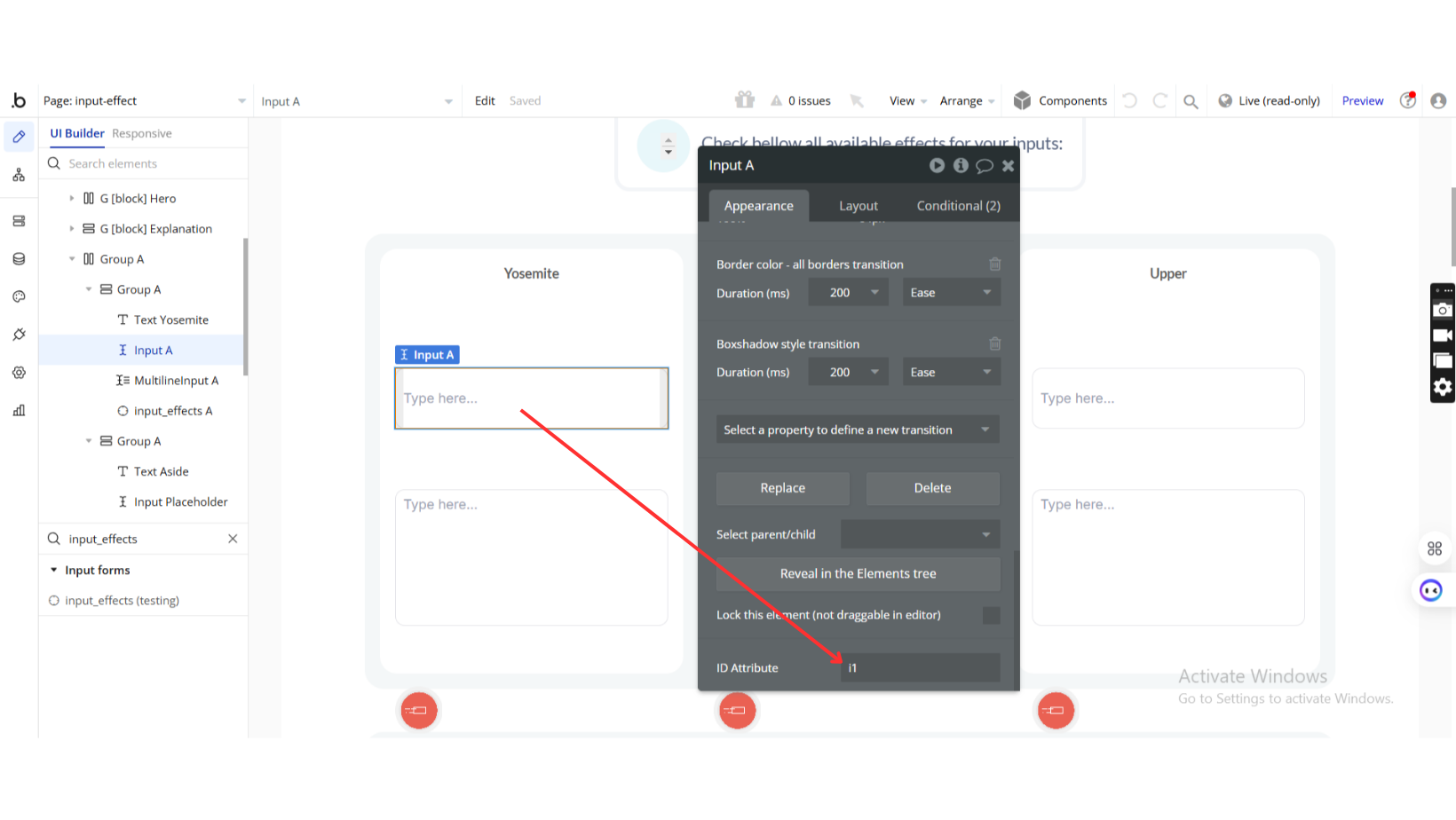
Step 3: Assign Unique IDs to Input Elements
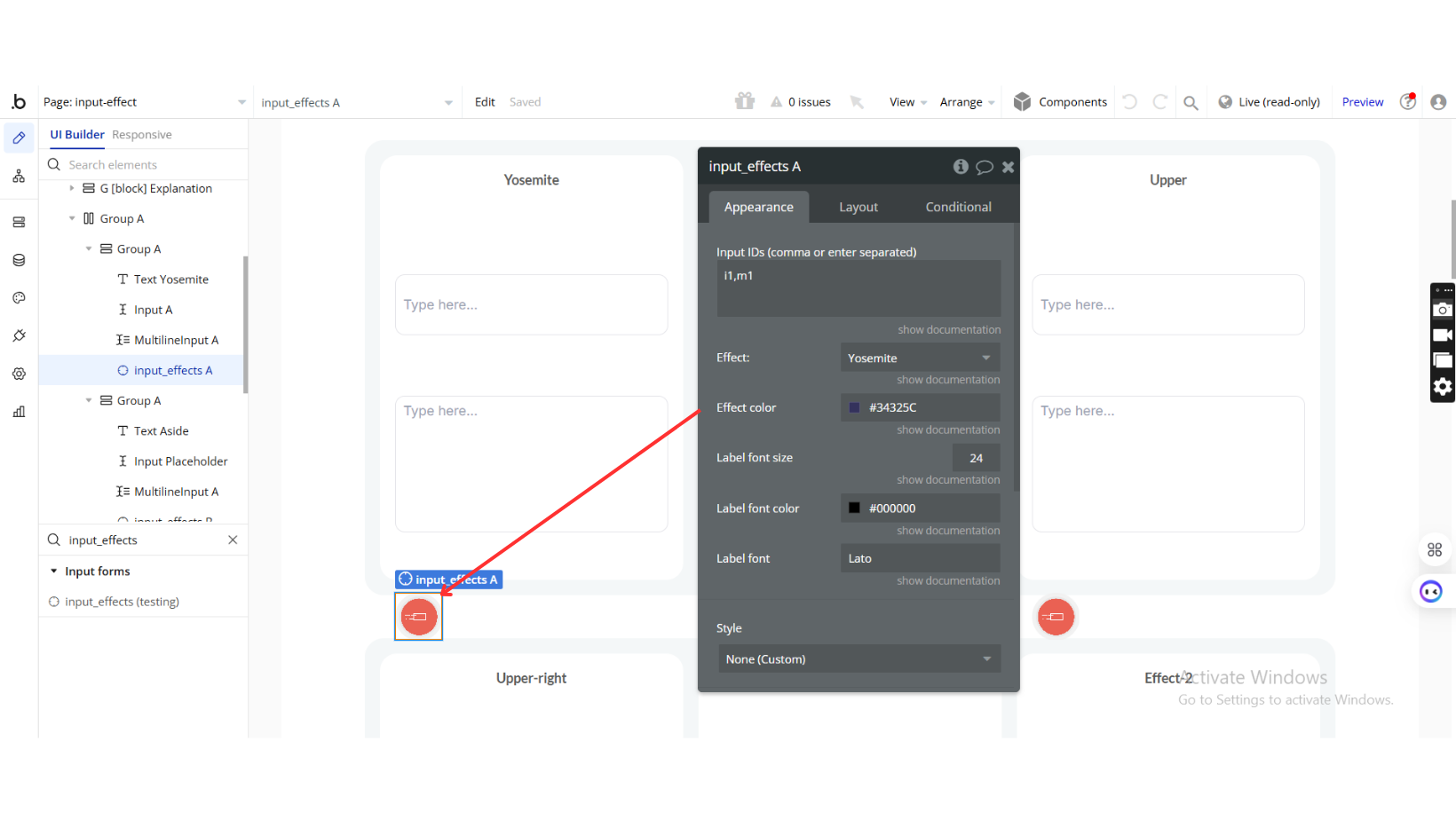
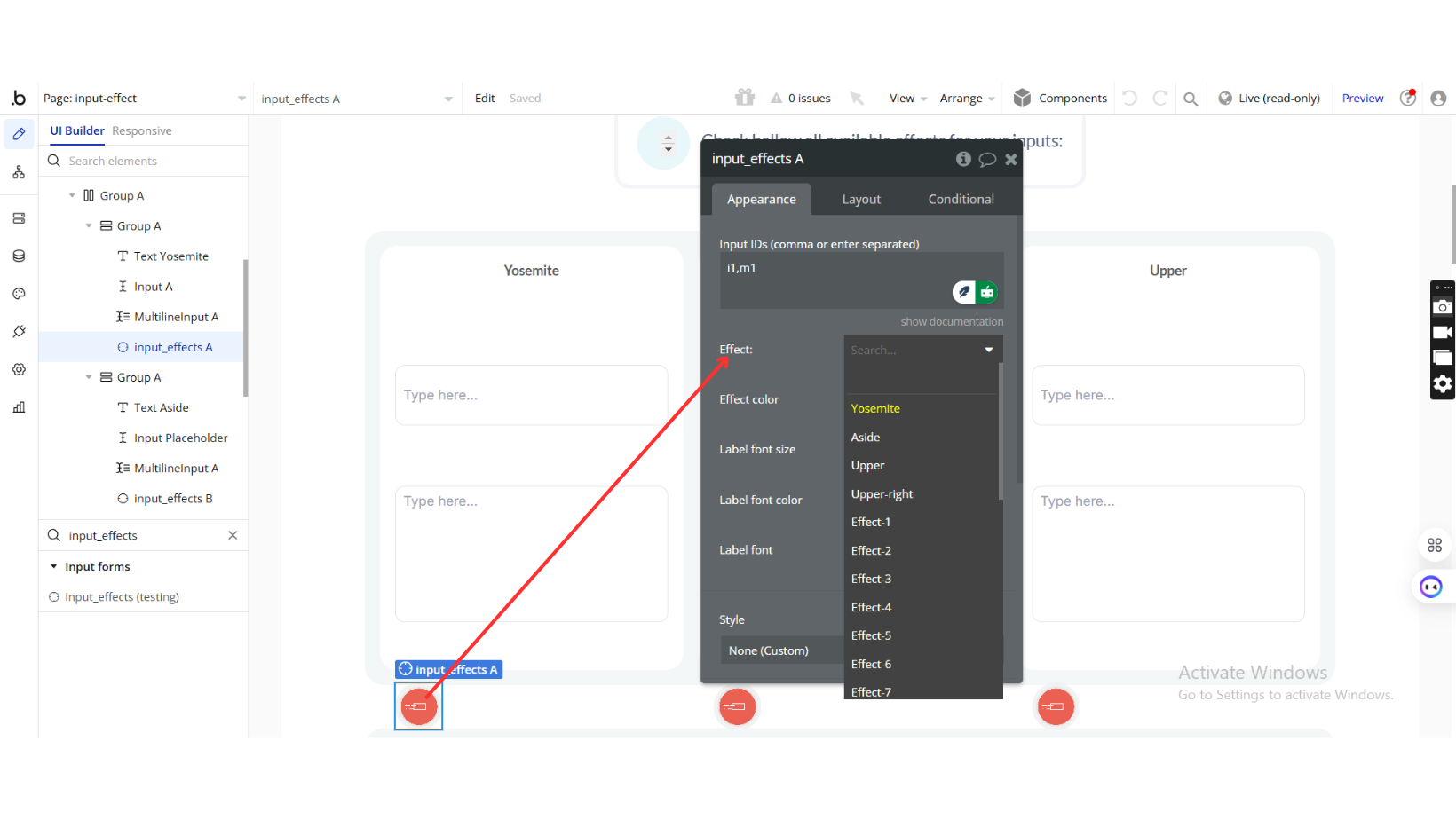
Step 4: Select the Desired Effect
Plugin Element Properties
input_effects

Fields:
Title | Description | Type |
Input IDs (comma or enter separated) | Input IDs | Text |
Effect: | Effect: Available options: Yosemite, Aside, Upper, Upper-right, Effect-1, Effect-2, Effect-3, Effect-4, Effect-5, Effect-6, Effect-7, Effect-8, Effect-9, Effect-16, Effect-17, Effect-18, Effect-19, Effect-20, Effect-21, Haruki, Hoshi, Kuro, Jiro, Yoko, Akira, Manami, Nariko, Nao | Dropdown |
Effect color | Effect color | Color |
Label font size | Label font size is used just for Aside, Upper, Upper-right, Effect-16, Effect-17, Effect-18, Effect-19, Effect-20, Effect-21, Haruki, Hoshi, Kuro, Jiro, Akira, Manami, Nariko, Nao effects” | Number |
Label font color | Label font color is used when is selected one of these effects: Aside, Upper, Upper-right, Effect-16, Effect-17, Effect-18, Effect-19, Effect-20, Effect-21, Haruki, Hoshi, Kuro, Jiro, Akira, Manami, Nariko, Nao. | Color |
Label font | Font for labels is used just for Aside, Upper, Upper-right, Effect-16, Effect-17, Effect-18, Effect-19, Effect-20, Effect-21, Haruki, Hoshi, Kuro, Jiro, Akira, Manami, Nariko, Nao effects | Text (optional) |