Link to plugin page: https://zeroqode.com/plugin/1689629086272x259608008752609800
Demo to preview the settings
Introduction
Get the media duration of a video or audio file before uploading it.
Supported formats:
AVI, mp3, mp4, mpeg, ogg

Plugin Element Properties
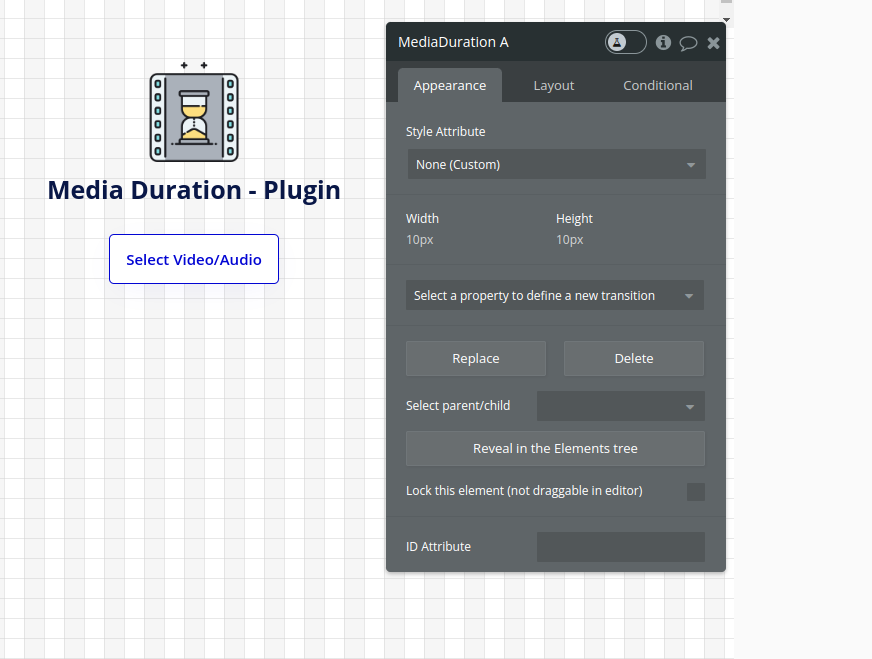
The plugin contains a Media Duration visual element that should be used on a page.

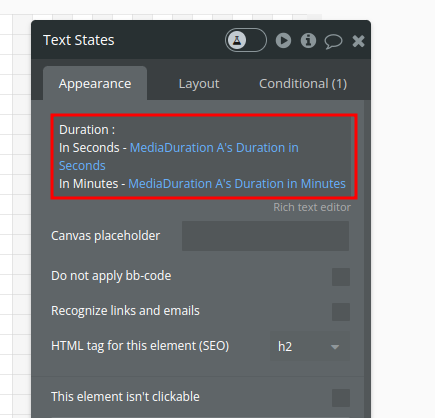
Exposed states
Name | Description | Type |
Duration in Seconds | The duration of the media file in seconds. | Number |
Duration in Minutes | The duration of the media file in minutes, calculated from the seconds. | Number |
Uploaded url | The URL of the uploaded file, made available to the Bubble application after a successful upload. | Text |
File Size | The size of the selected file | Text |
Element Events
Name | Description |
Duration | An event that is triggered after the media file's duration is successfully computed and published. |
File uploaded | An event triggered when the file upload is completed successfully. |
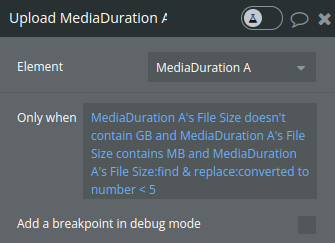
Element Actions
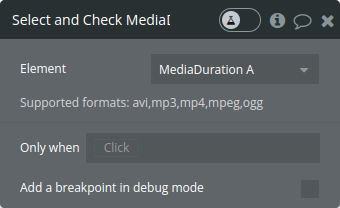
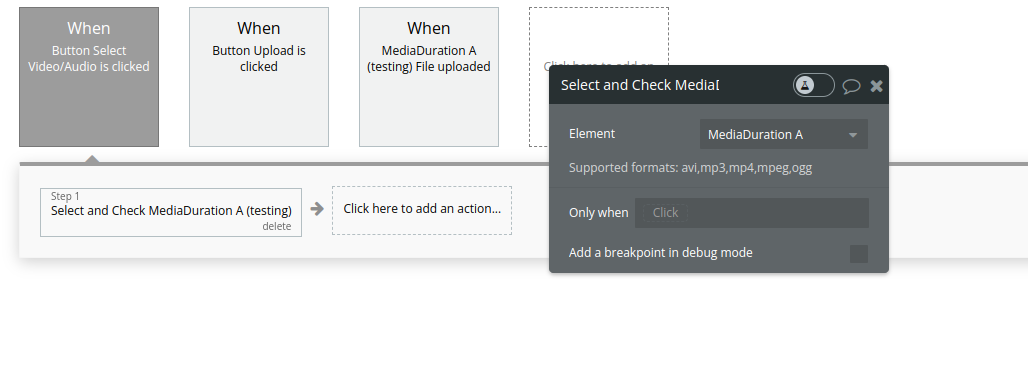
1) Select and Check
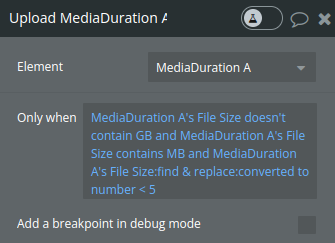
2) Upload
3) Reset Url
Workflow example
- Place the Media Duration visual element on the page

- Use the Select and check media action

- Use the returned states to display the media file duration