Link to the plugin page: https://zeroqode.com/plugin/1547376530712x944229600487014400
Demo to preview the plugin:
Introduction
Bring a trendy entertainment tool to your Bubble app. Try out this no-code Paint by Numbers plugin that allows you to process any image and convert it to a “paint by number” canvas.

How to setup
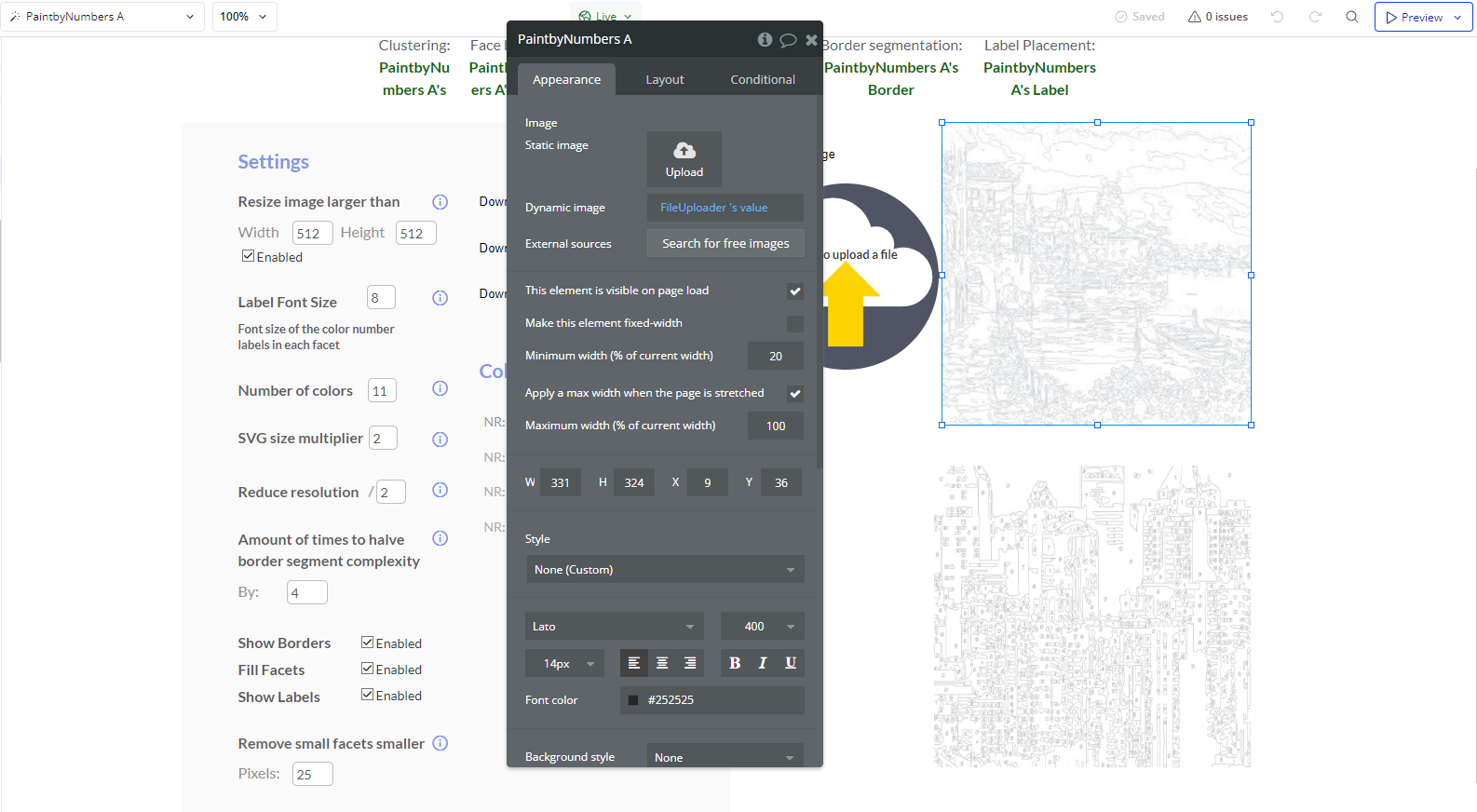
- Add the "Paint By Numbers" Element to the Page
- In the Design Tab, drag the Paint By Numbers element onto your page.
- This element is responsible for processing the image and generating the paint-by-numbers template.

- Set Up the Input Image
- The Paint By Numbers element requires an image to process.
- You can set this image in different ways:
- Selecting a static image in the editor.
- Using a dynamic image from an upload or database.
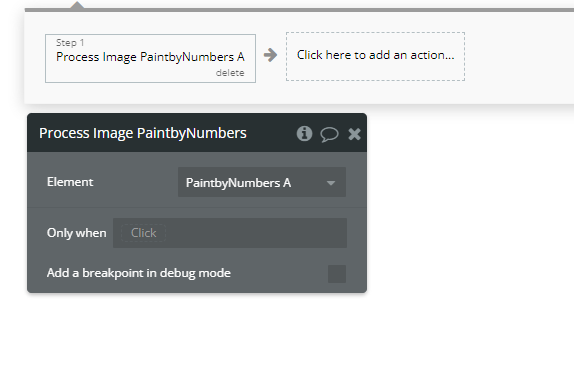
- Configure the Workflow to Process the Image
- Go to the Workflows tab in the Bubble editor.
- Click Add Event → Element Actions → Process Image A Paint By Numbers.
- Once the image is processed, you can set up additional actions, such as enabling downloads or displaying the result.

- Enable Download of the Processed Image
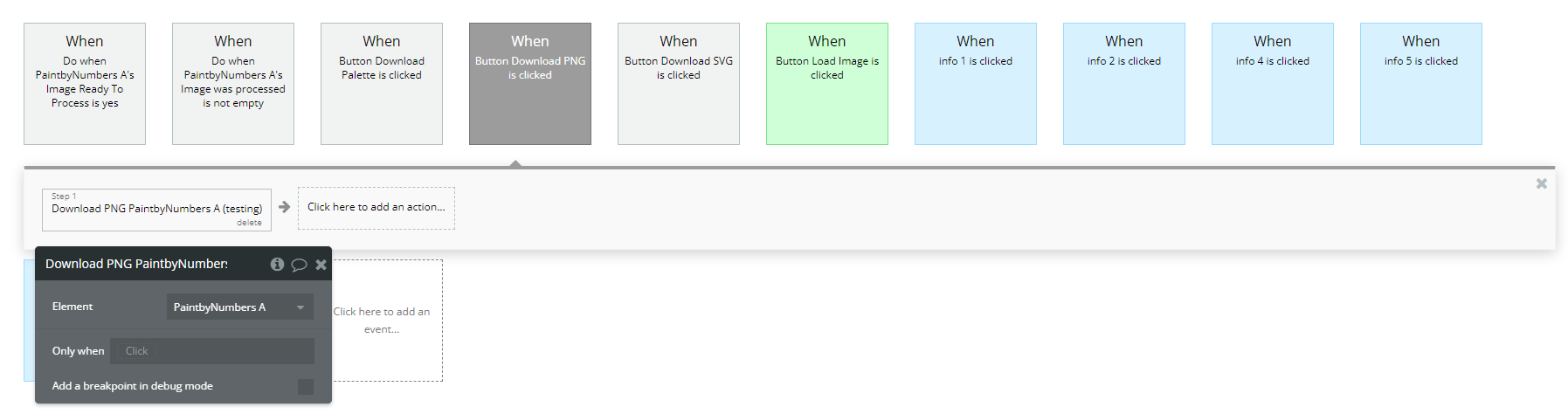
- Button to Download PNG
- Go to Workflows → Add Action → Download PNG A Paint By Numbers.
- Select the Paint By Numbers element and configure the settings.
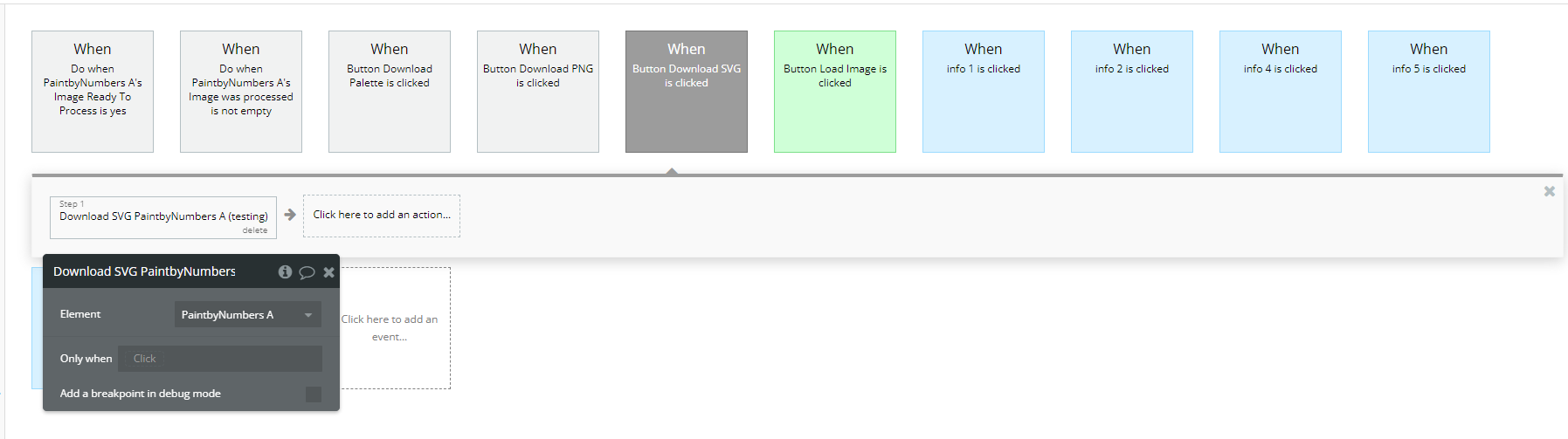
- Button to Download SVG
- Go to Workflows → Add Action → Download SVG A Paint By Numbers.
- Select the Paint By Numbers element and configure the settings.
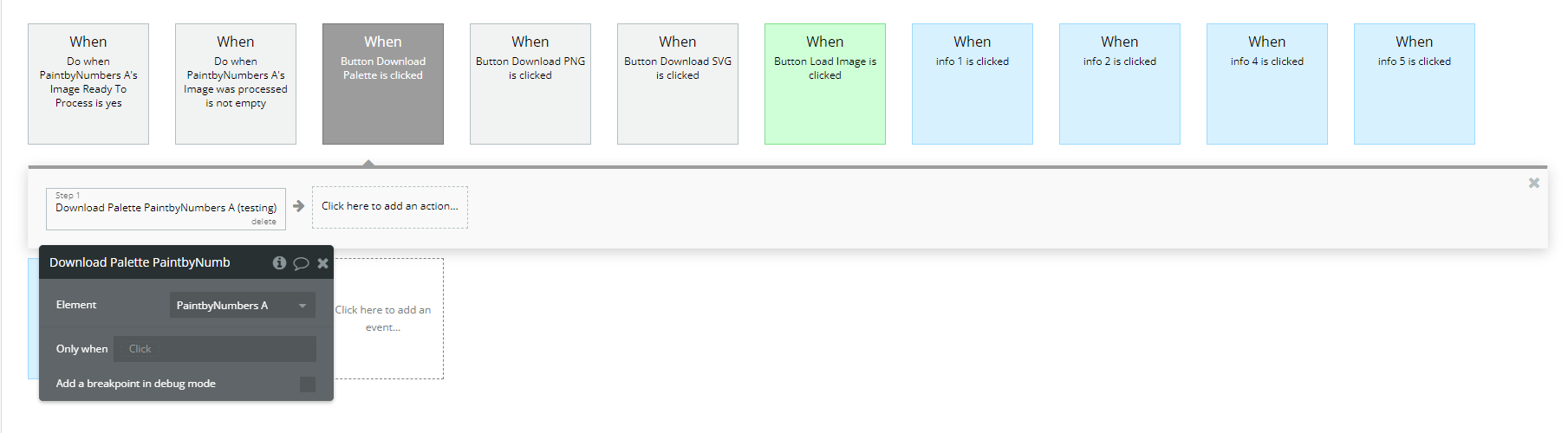
- Download Color Palette
- Go to Workflows → Add Action → Download Palette A Paint By Numbers.
- This allows users to obtain the exact colors used in the generated template.
If you want users to download the processed image, create a button and configure a workflow:



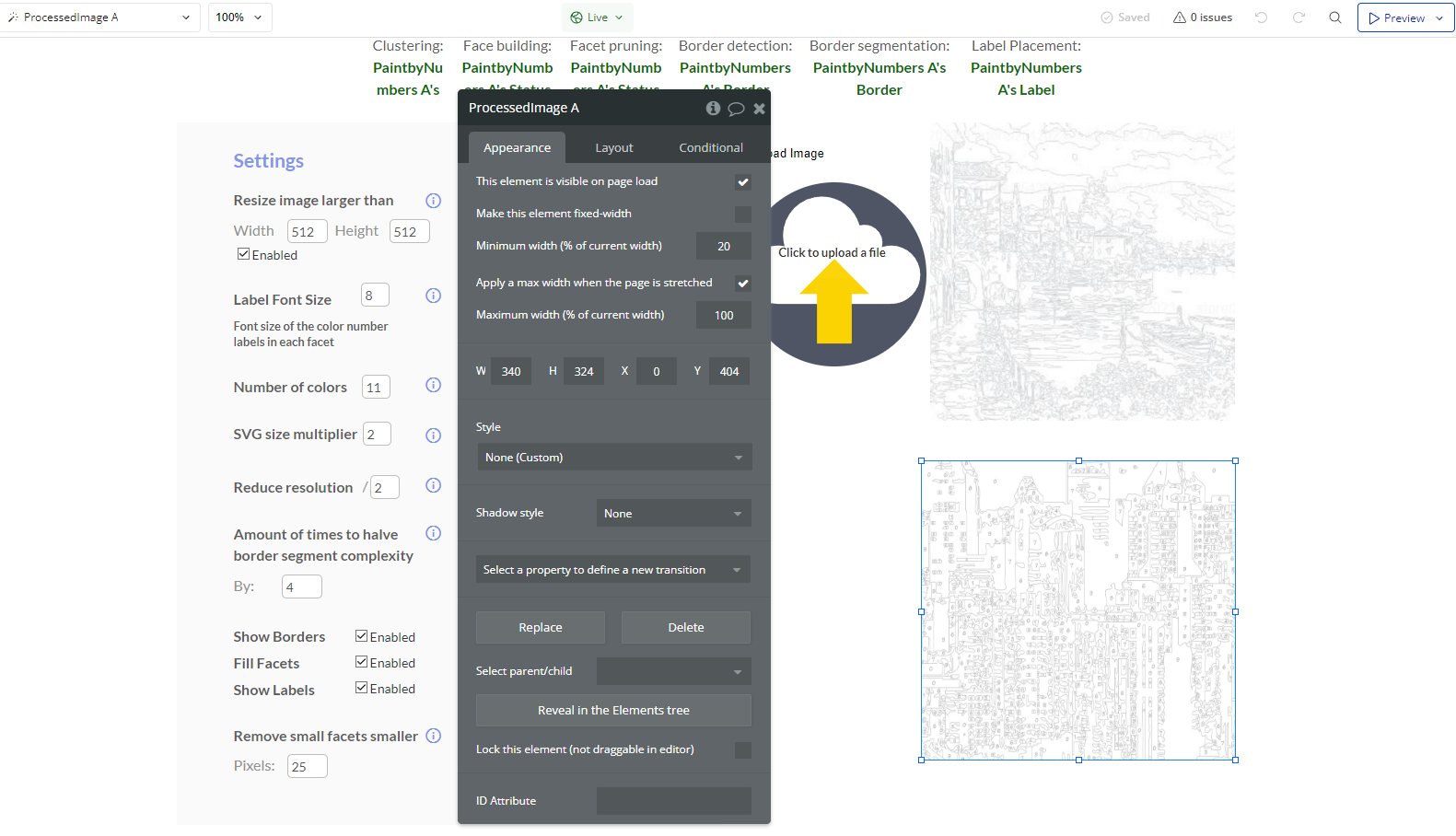
- Display the Processed Image on the Page
- In the Design Tab, drag the Processed Image element onto your page.
- In the Image Source field, connect it to the processed output from the Paint By Numbers element.
If you want to show the processed version of the image, add the Processed Image element to your page.

Plugin Element Properties
Paint by Numbers

Fields:
Title | Description | Type |
Image | The input image that will be processed to generate the paint-by-numbers template. | Image |
Processed Image

Element Actions
- Load Image - Loads an image into the Paint By Numbers element and prepares it for processing.
Title | Description | Type |
Resize Image If Too Large | If checked, the input image will be resized if it exceeds the specified dimensions, maintaining its aspect ratio. | Undefined |
—————————————— | ||
Processing settings | ||
Number of colors | The number of colors to quantize the image to | Number |
Resize image if too large | If checked and the input image is larger than the given dimensions then it will be resized to fit but will maintain its ratio | Checkbox (yes/no) |
Larger than Width | The maximum width allowed for the input image before resizing. | Number |
Larger than Height | The maximum height allowed for the input image before resizing. | Number |
Amount of times to halve border segment complexity | ||
Amount of times | Reducing the amount of points in a border segment (using haar wavelet reduction) will smooth out the quadratic curve more but at a loss of detail. A segment (shared border with a facet) will always retain its start and end point | Number |
Remove small facets smaller than | ||
Smaller than | Removes any facets that are smaller than the given amount of pixels. Lowering the value will create more detailed results but might be much harder to actually paint due to their size | Number |
Cluster precision | The threshold delta distance of the k-means clustering to reach before stopping. Having a bigger value will speed up the clustering but may yield suboptimal clusters | Number |
Label Font Size | Font size of the color number labels in each facet | Number |
SVG Size Multiplier | Increases the SVG size compared to the original image, useful when the labels don’t fit inside the tiny segments | Number |
Show Borders | Show borders on final output | Checkbox (yes/no) |
Fill facets | If checked, each region is filled with its assigned color instead of being transparent. | Checkbox (yes/no) |
Show Labels | Show Numbers | Checkbox (yes/no) |
Reduce Resolution | The bigger this number is, the smaller final image will be, and the faster the image will be processed. For big resolutions like 4k, processing may take more than 10 minutes, but you can download it in SVG format so I would recommend to reduce the size at least by 2 times. | Number |
- Download PNG - Generates and downloads the processed image as a PNG file.
- Download SVG - Generates and downloads the processed image as an SVG file, preserving scalability and vector-based details.
- Download Palette - Downloads a color palette containing the extracted colors used in the generated paint-by-numbers template.
- Process Image - Processes the loaded image, applying segmentation and color clustering to generate the paint-by-numbers effect.
Exposed states
Title | Description | Type |
Image was processed | Returns confirmation when the image has been successfully processed. | Text |
Colors RGB | Provides the list of RGB color values extracted from the processed image. | Text |
Colors numbers | Displays the total number of colors used in the processed image. | Number |
SVG generation Loading | Indicates the progress of the SVG generation process. | Number |
K-means clustering Loading | Shows the progress of the k-means clustering algorithm used for color segmentation. | Number |
Status Face building | Represents the progress of face detection and segmentation in the image processing pipeline. | Number |
Status Facet Pruning | Indicates the progress of removing unnecessary small facets to optimize the final template. | Number |
Border Detection | Displays the progress of detecting and outlining the borders of the segmented regions. | Number |
Border segmentation | Shows the segmentation progress for the detected borders. | Number |
Label Placement | Indicates the progress of placing number labels inside segmented color regions. | Number |
Image Ready To Process | Returns true when the image is properly loaded and ready for processing. | Checkbox (yes/no) |