✅
Demo to preview the settings
✅
Live Demo: https://timsupport.bubbleapps.io/waveform
Introduction
Plugin delivers a versatile audio playback experience reminiscent of Soundcloud, featuring a sleek waveform display and comprehensive functionality. With controls for play, pause, stop, mute/unmute, adjustable volume, and playlist support, users can seamlessly manage their audio content. Customization options allow for tailored design integration, while features like image export, speed control, markers, and dynamic event triggers enhance user engagement and navigation.

How to setup
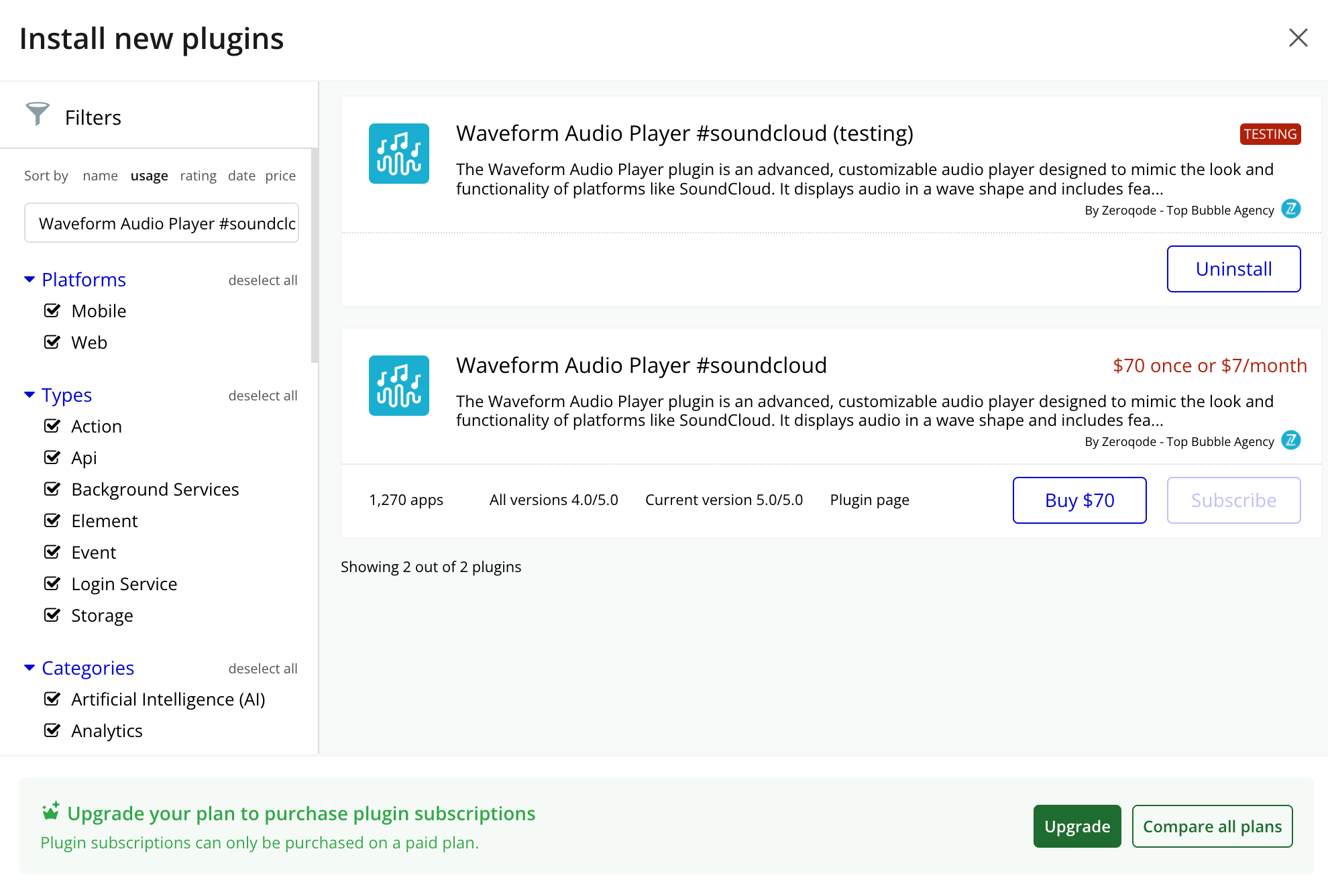
- Install plugin Waveform Audio Player #soundcloud Plugin

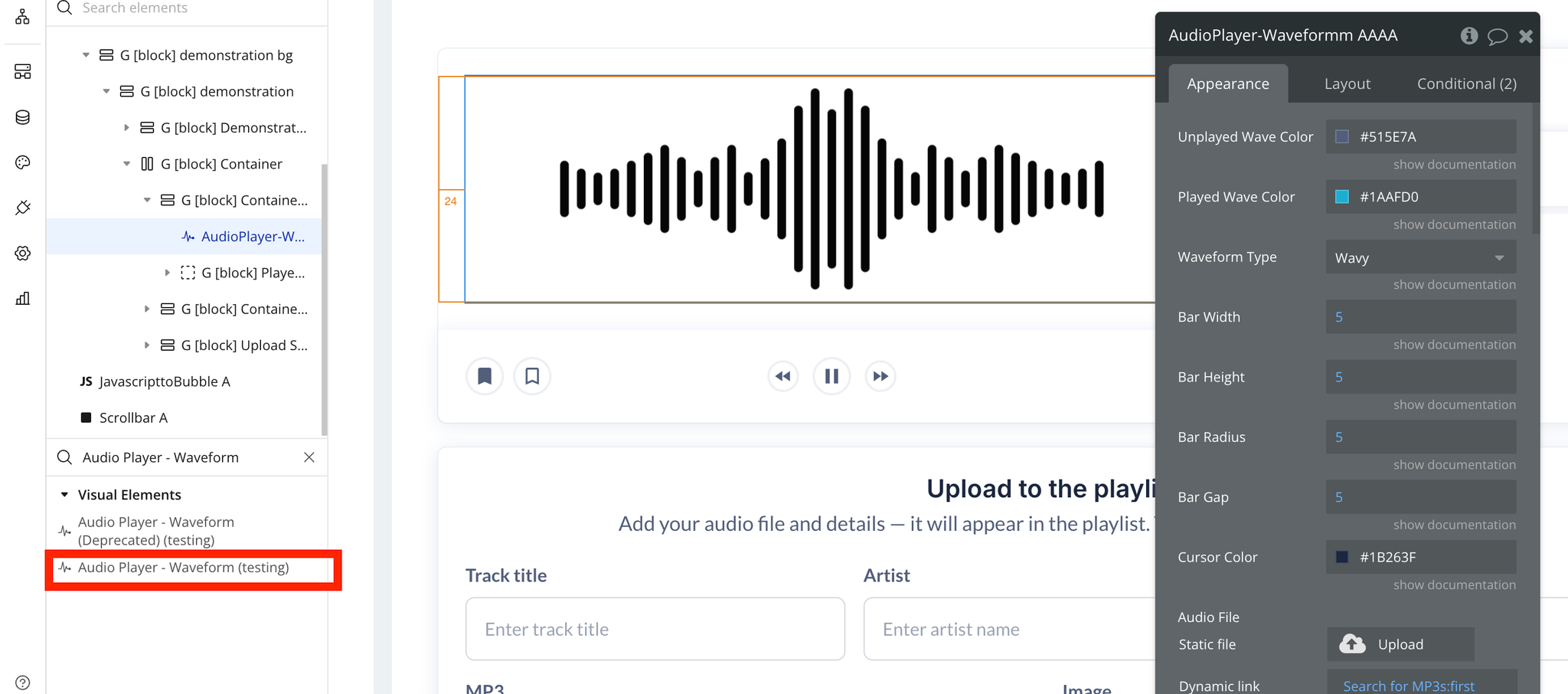
- Place the Audio Player - Waveform element on the page & set up the fields of audio file and the colors and options you would like to have in your player.

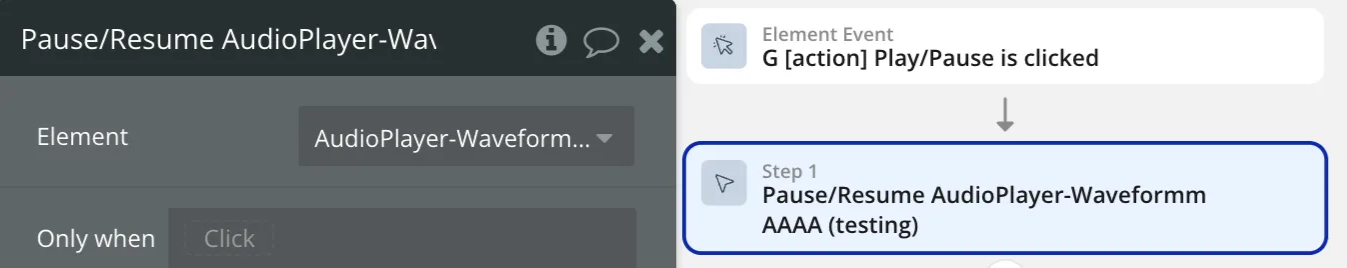
- Add a Button responsible for playing/pausing the song:

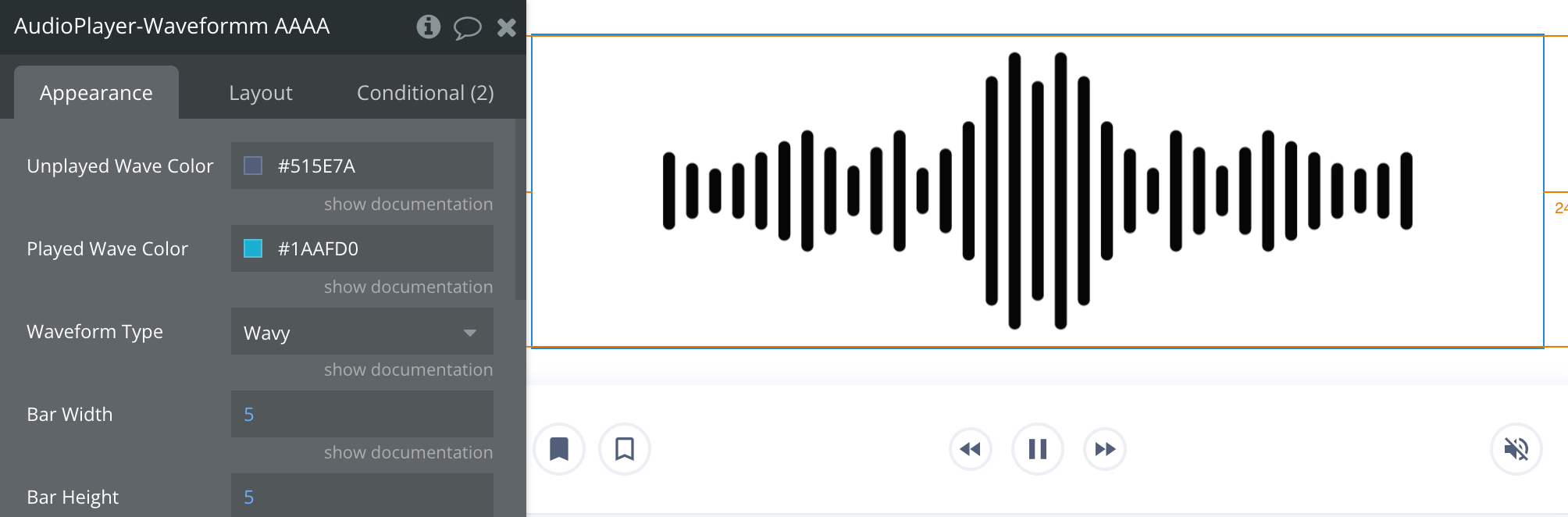
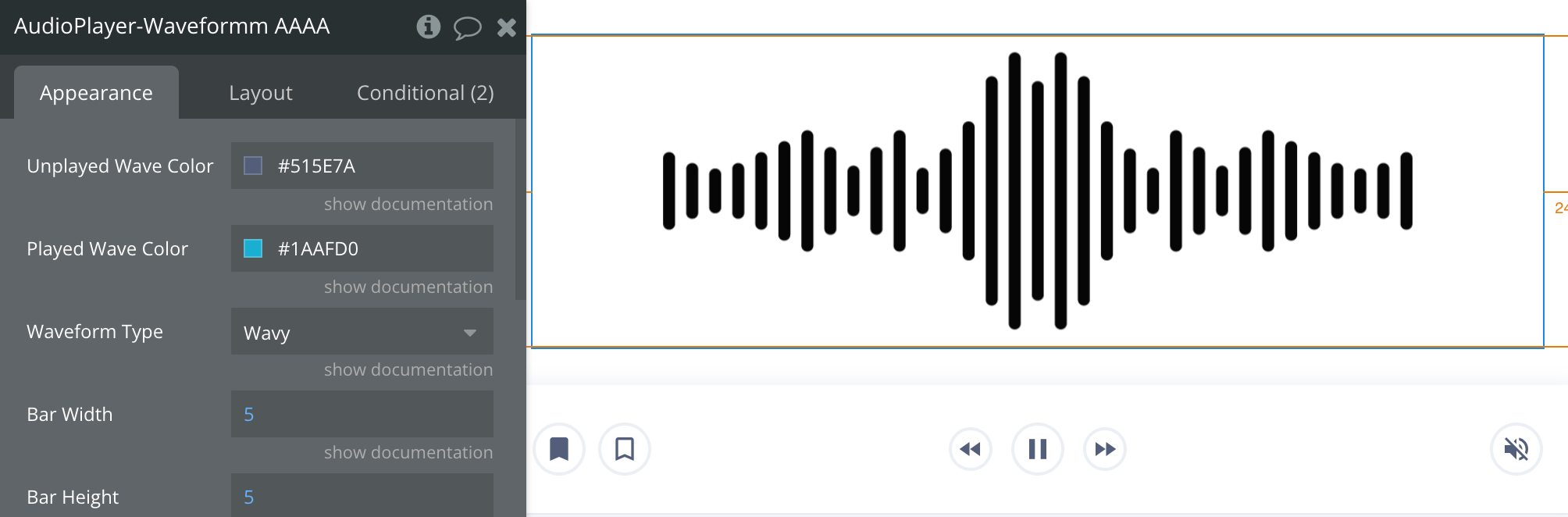
Plugin element “Audio Player - Waveform”
Fields
Title | Description | Type |
Unplayed Wave Color | The color of the unplayed part of the wave. | Color |
Played Wave Color | The color of the played part of the wave. | Color |
Waveform Type | The type of waveform visualization. | Dropdown(Rounded,Bars,Wavy) |
Bar Width | Bar Width in px when type is custom. Applied only on type Custom | Number, Optional |
Bar Height | A vertical scaling factor for the waveform. Applied only on type Custom | Number, Optional |
Bar Radius | Bar Border Radius in px when type is custom. Applied only on type Custom | Number, Optional |
Bar Gap | Gap between Bars in px when type is custom. Applied only on type Custom | Number, Optional |
Cursor Color | The color of the cursor / selector. The cursor represents the current playback position within the audio file. | Color |
Audio File | The audio source file. | File, Required |
Stop all instances on play | This is useful when you have multiple instances of Waveform on the same page. If this value is yes, all players currently playing will pause/stop(depends on “Stop or Pause”) when this player starts playing. If set to “no” then all instances when this player starts playing other will not stop, will continue playing simultaneously. | Yes/No, Required |
Stop or Pause | When “Stop all instances on play” is checked, then this property set to “yes” makes all other instances stop when current instance plays, set to “no” makes them pause instead. | Yes/No, Required |
Speed | The speed of the Audio Player. 1 is normal. 0.5 is 2x slower. 2 is 2x faster, etc… | Number, Required |
Muted | Set property to “yes” this box if you want the Audio Player to be muted by default. | Yes/No, Required |
Hide Cursor | Hide the mouse cursor when hovering over the waveform. By default it will be shown. | Yes/No, Required |
Normalize | Normalization ensures that the loudest part of the audio reaches a specified level without clipping or distortion, thereby improving the overall clarity and consistency of the audio playback. | Yes/No, Required |
Toggle Restart Option | Enables to restart the song If played more than 20% and plays previous if less than 20% | Yes/No, Optional |
Preload Peaks | Check this box if you want to preload the peaks from your database for instant-rendering.
By supplying this data, WaveSurfer can render the waveform more quickly and smoothly, as it doesn't have to calculate the peaks itself from the audio file. | Yes/No |
Peaks Data (JSON fromat) | (Optional) This field will be the peaks of the current audio file as JSON format when “Preload Peaks”. It has to be the same output as what the custom state "Peaks Data (JSON)" outputs ! | Text |
Consider Audio as Played (sec) | Number of seconds that the audio has to be played to be considered as played. Once this number of seconds has been reached on the current audio, the event "Current Audio File can be considered as Played" will be fired. It may help you to build a listening counter feature. | Number |
---Media Session-— | ||
Media Session | This property determines whether the integration with the Media Session API is enabled or not. The Media Session API provides metadata about the currently playing media to the operating system, allowing for better integration with system controls such as playback controls on lock screens or notifications. | Yes/No, Required |
Title | (Optional) The song title. | Text, Optional |
Artwork (Image) | (Optional) The image that will be displayed. | Image, Optional |
Artist | (Optional) The artist. | Text, Optional |
Album | (Optional) The album. | Text, Optional |
Only download on start? 💬 ⚠️. | ⚠️ WARNING: If you are not using the Peaks Data, the waveform will NOT be displayed until the user clicks on "Start". When this option is enabled, the audio file will only start downloading when the start function is called. This avoid downloading long lists and improve performance.
If you have a web page with multiple WaveSurfer instances but you don't want to fetch all the audio files immediately upon loading the page, setting thsi property to “unchecked” allows you to fetch audio files only when the WaveSurfer component is initialized. | Checkbox |
Allow Downloading | Enables the audio to be downloaded by users | Yes/No, Required |
Allow Controls | Allows to display/hide of default audio player. | Checkbox |
Height | The height of the waveform in pixels, or leave empty to fill the container height | Number, Optional |
Returned Values
Title | Description | Type |
Is Playing | Indicates whether the media player is currently playing | Yes/No |
Current Time (s) | Represents the current playback position in the media, measured in seconds. | Number |
Total Duration (s) | Denotes the total duration of the media in seconds. | Number |
Current Speed | Indicates the current playback speed of the media, such as 1x, 1.5x, or 2x. | Number |
Is Muted | Indicates whether the media is currently muted | Yes/No |
Is Loading | Indicates whether the media player is currently loading data, which might be useful for showing loading spinners or progress bars. | Yes/No |
% Loaded | Represents the percentage of the media that has been loaded. This can be useful for displaying a progress indicator during loading. | Number |
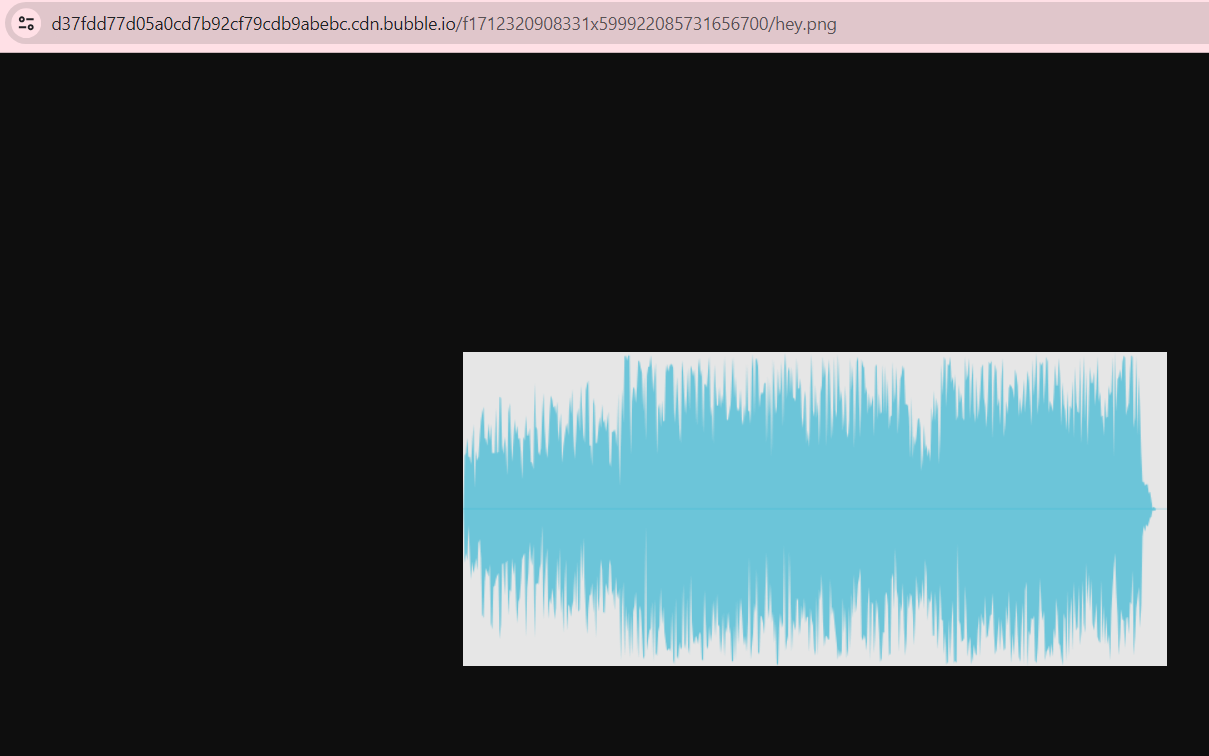
Image URL | An image representation of a waveform generated in action "Generate Image” | Text |
Current Volume (/1) | Represents the current volume level of the media. | Number |
Markers Data (JSON) | Contains data about markers associated with the media. | Text |
Peaks Data (JSON format) | Contains precomputed peak data for the audio waveform, which can be used for visualizing the waveform more efficiently. | Text |
Current Audio File can be considered as Played | Indicates whether the media is considered "played" based on the provided time in the fields. | Yes/No |
Playlist - Number of Songs to be Played Next | Indicates the number of songs in a playlist or queue that are scheduled to be played next. | Number |
Playlist - Title of Songs to be Played Next | Contains titles or names of songs in a playlist or queue that are scheduled to be played next. | Text List |
Playlist - Track List | Contains titles or names of songs in a playlist | Text, List |
Total Duration Formatted | Total Duration formatted as: hh:mm:ss | Text |
Current Time Formatted | Current Time formatted as: hh:mm:ss | Text |
Current Playing Index | Indicates the playing index song from the playlist | Number |
Events
Title | Description |
Started Playing | This event occurs when the audio playback starts. |
Stopped Playing | This event occurs when the audio playback stops. |
Has been Muted | This event occurs when the audio is muted. |
Has been Unmuted | This event occurs when the audio is unmuted. |
Is Loaded | This event indicates that the audio file is fully loaded and ready for playback. |
Finished Playing | This event occurs when the audio playback reaches its end. |
Image Generated | This event occurs when an image representation of the waveform is successfully generated and ready for use/display. |
Volume Changed | This event occurs when the volume of the audio changes. |
Peaks Loaded (ready to be saved in DB) | Is fired as soon as the peaks are loaded, saved into state "Peaks Data (JSON format)" and ready to be saved in database. |
Current Audio File can be considered as Played | Is fired as soon as the current audio file has been played more than X seconds (defined in the Waveform settings). |
Reset Waveform | Is fired as soon as the Waveform resets |
Actions
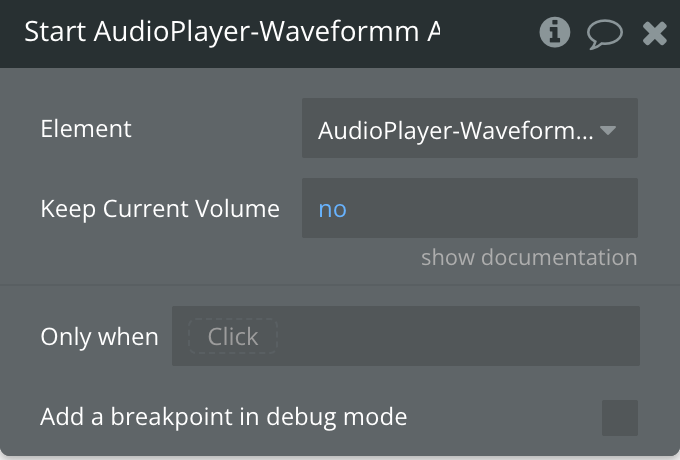
Start
Starts a Waveform Audio Player

Fields
Title | Description | Type |
Keep Current Volume | Keeps the current volume when starting a song | Yes/No, Required |
Stop
Stops a Waveform Audio Player

Pause
Pause a Waveform Audio Player

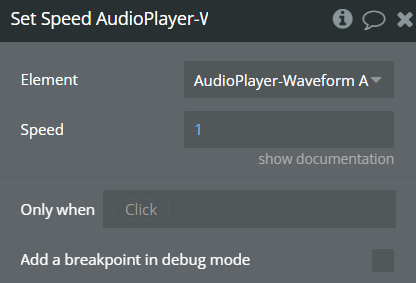
Set Speed
Define speed for a Waveform Audio Player

Fields
Title | Description | Type |
Speed | The new speed of the Audio Player. 1 is normal. 0.5 is 2x slower. 2 is 2x faster, etc… | Number |
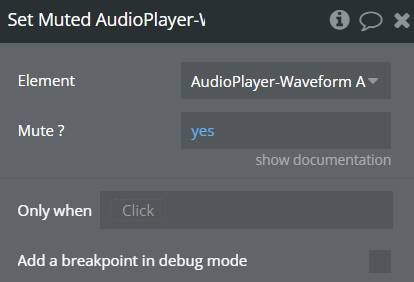
Set Muted
Mute or unmute a Waveform Audio Player

Fields
Title | Description | Type |
Mute ? | Mute or unmute a Waveform Audio Player | Yes/No |
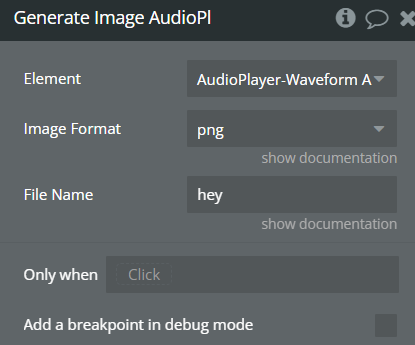
Generate Image
Generate an Image of the current Waveform


Fields
Title | Description | Type |
Image Format | The format of the generated image. | Dropdown( jpeg, png ) |
File Name | The name of the generated file. | Text |
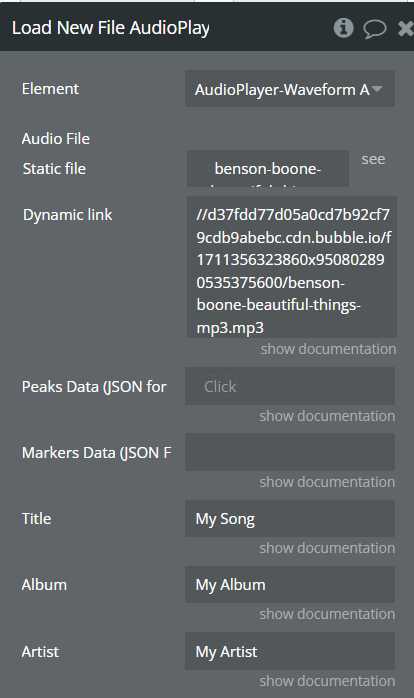
Load New File
Loads a new audio file inside a Waveform Audio Player.

Fields
Title | Description | Type |
Audio File | The new file to be loaded. | File |
Peaks Data (JSON format) | (Optional) It will be the peaks of the current audio file as JSON format. It has to be the same output as what the custom state "Peaks Data (JSON)" outputs ! | Text |
Markers Data (JSON Format) (Beta) | (Optional) It will be the markers of the current audio file as JSON format. It has to be the same output as what the custom state "Markers Data (JSON)" outputs ! | Text |
Title | (Optional) The title of this audio. (for media session) | Text |
Album | (Optional) The album name of this audio. (for media session) | Text |
Artist | (Optional) The artist of this audio. (for media session) | Text |
Artwork (Image) | (Optional) The image that will be displayed. (for media session) | Image |
Set Volume
Set the volume of a Waveform Audio Player

Fields
Title | Description | Type |
Volume | Sets the volume of the current Waveform Player. 0 = silent, 1 = maximum. | Number |
Skip Forward
Skip ahead "skipLength" (defined in Audio Waveform fields) seconds

Fields
Title | Description | Type |
Time | Time in seconds to skip forward | Number, Required |
Skip Backward
Rewind "skipLength" (defined in Audio Waveform fields) seconds

Fields
Title | Description | Type |
Time | Time in seconds to skip backwards | Number, Required |
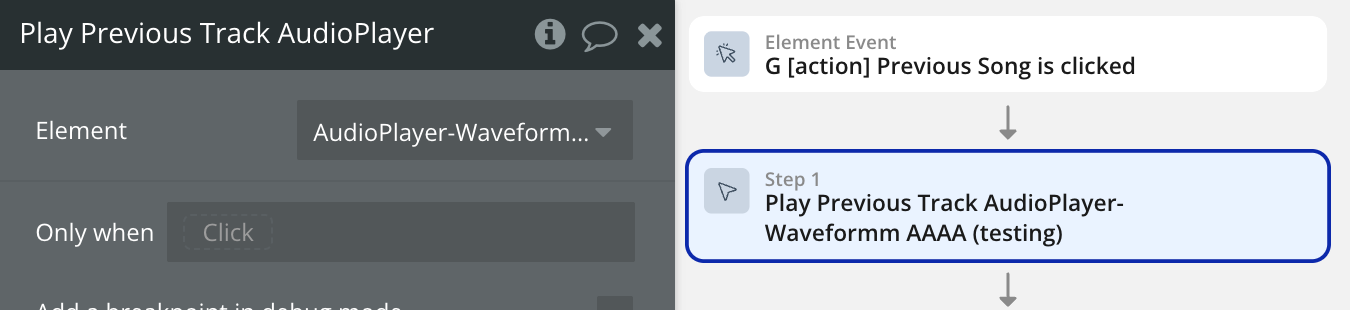
Play Previous Track
Plays the previous track.

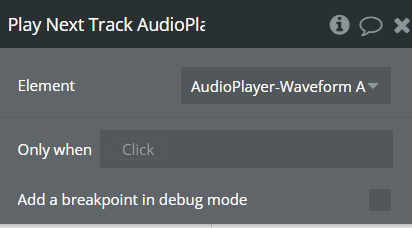
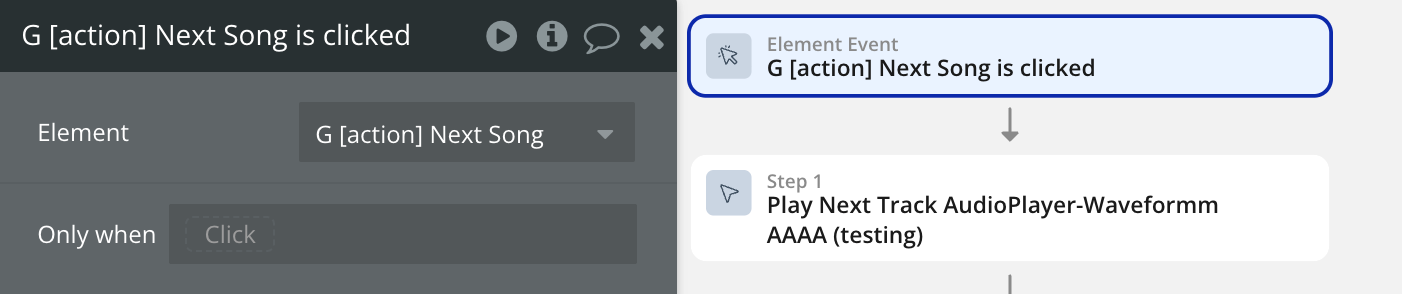
Play Next Track
Plays the next track.

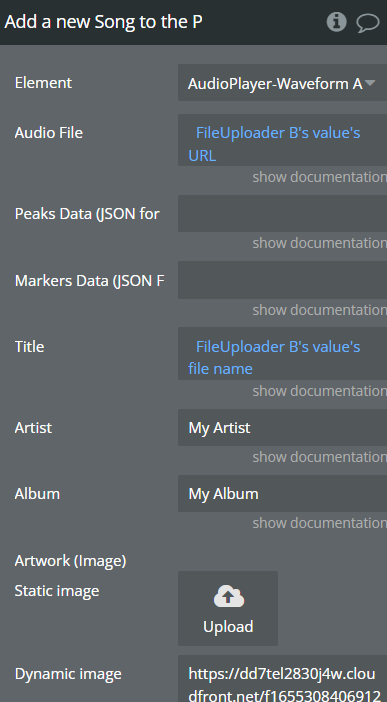
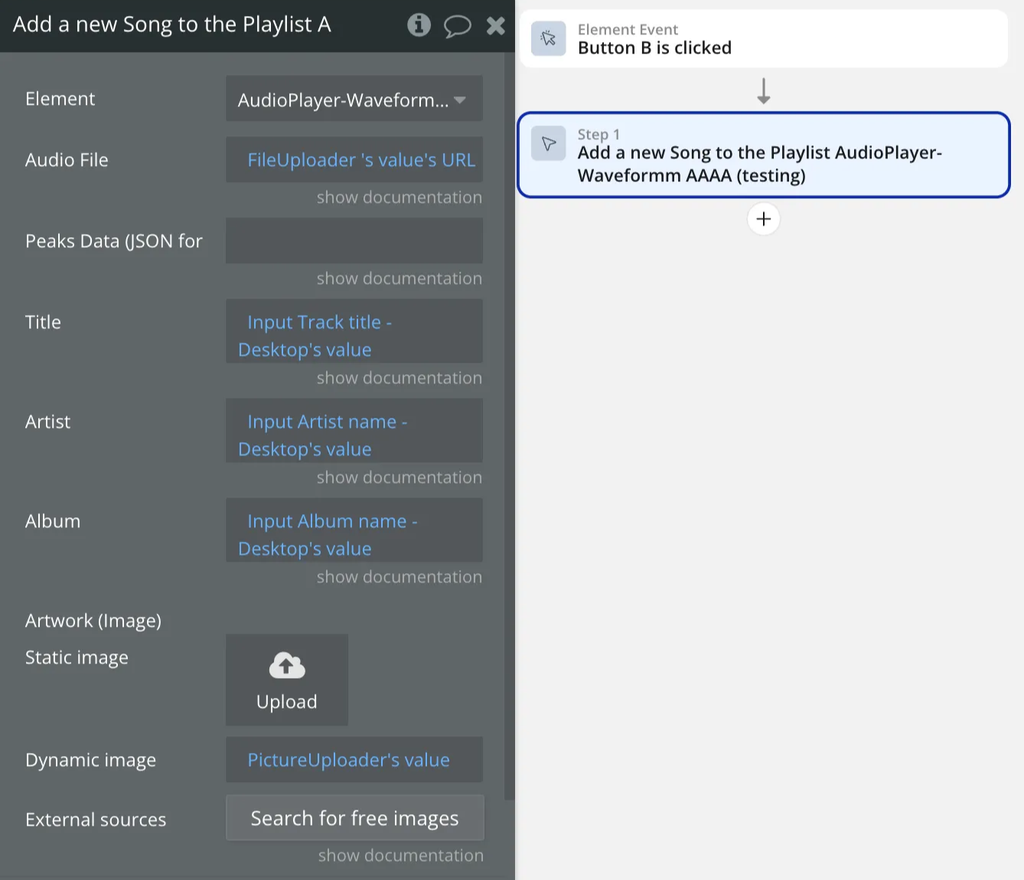
Add a new Song to the Playlist
Adds a new song at the end of the playlist.

Fields
Title | Description | Type |
Audio File | The new file to be loaded. | File |
Peaks Data (JSON format) | (Optional) It will be the peaks of the current audio file as JSON format. It has to be the same output as what the custom state "Peaks Data (JSON)" outputs ! | Text |
Markers Data (JSON Format) (Beta) | (Optional) It will be the markers of the current audio file as JSON format. It has to be the same output as what the custom state "Markers Data (JSON)" outputs ! | Text |
Title | (Optional) The title of this audio. (for media session) | Text |
Album | (Optional) The album name of this audio. (for media session) | Text |
Artist | (Optional) The artist of this audio. (for media session) | Text |
Artwork (Image) | (Optional) The image that will be displayed. (for media session) | Image |
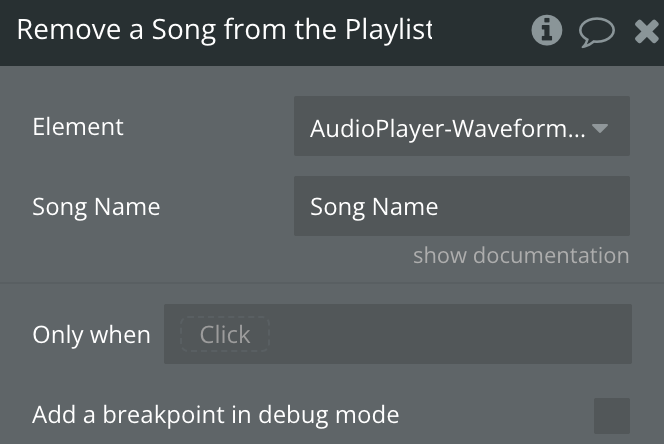
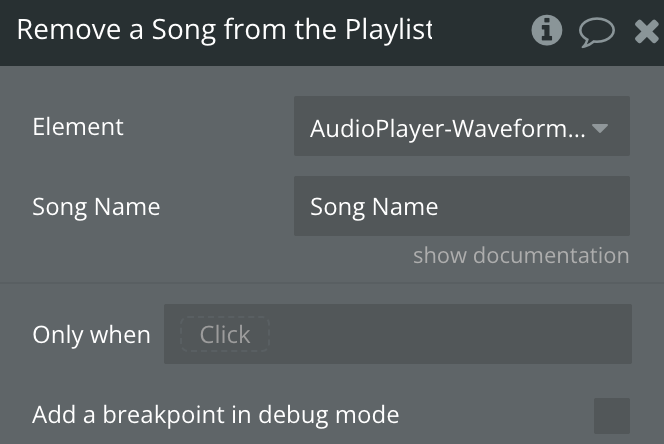
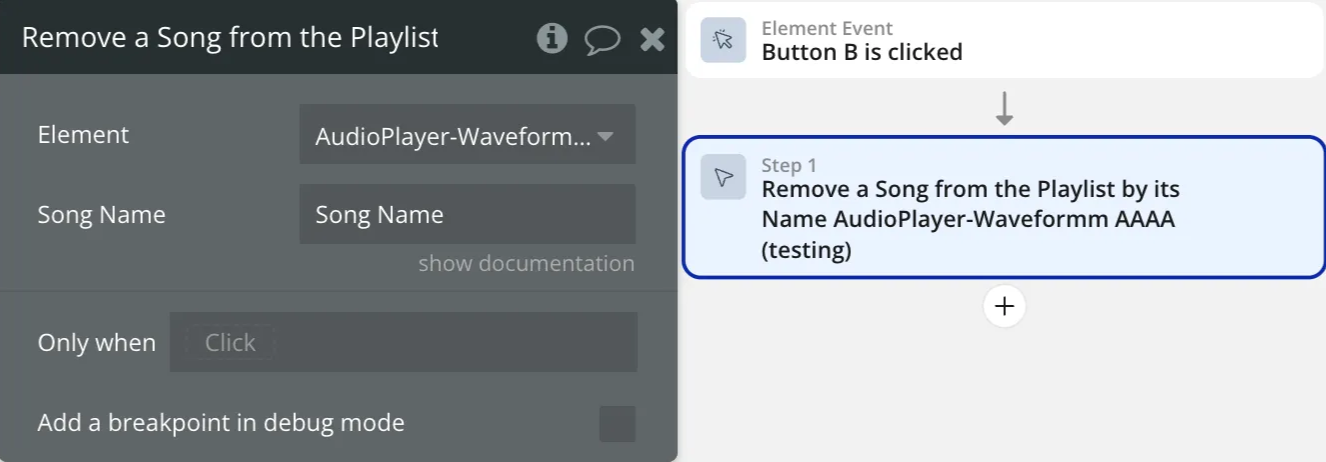
Remove a Song from the Playlist by its Name
Removes a song from the playlist.

Fields
Title | Description | Type |
Song Name | The name of the song you want to remove from the playlist. | Text, Required |
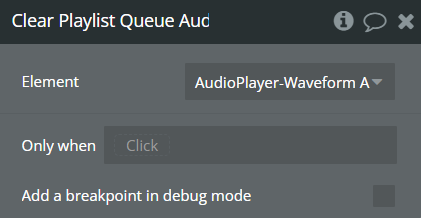
Clear Playlist Queue
Clears to playlists queue.

Download Peak Data File
Downloads A JSON File that containts the peak data
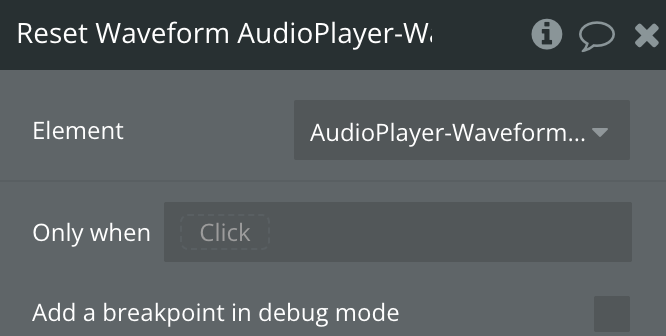
Reset Waveform
Resets the waveform

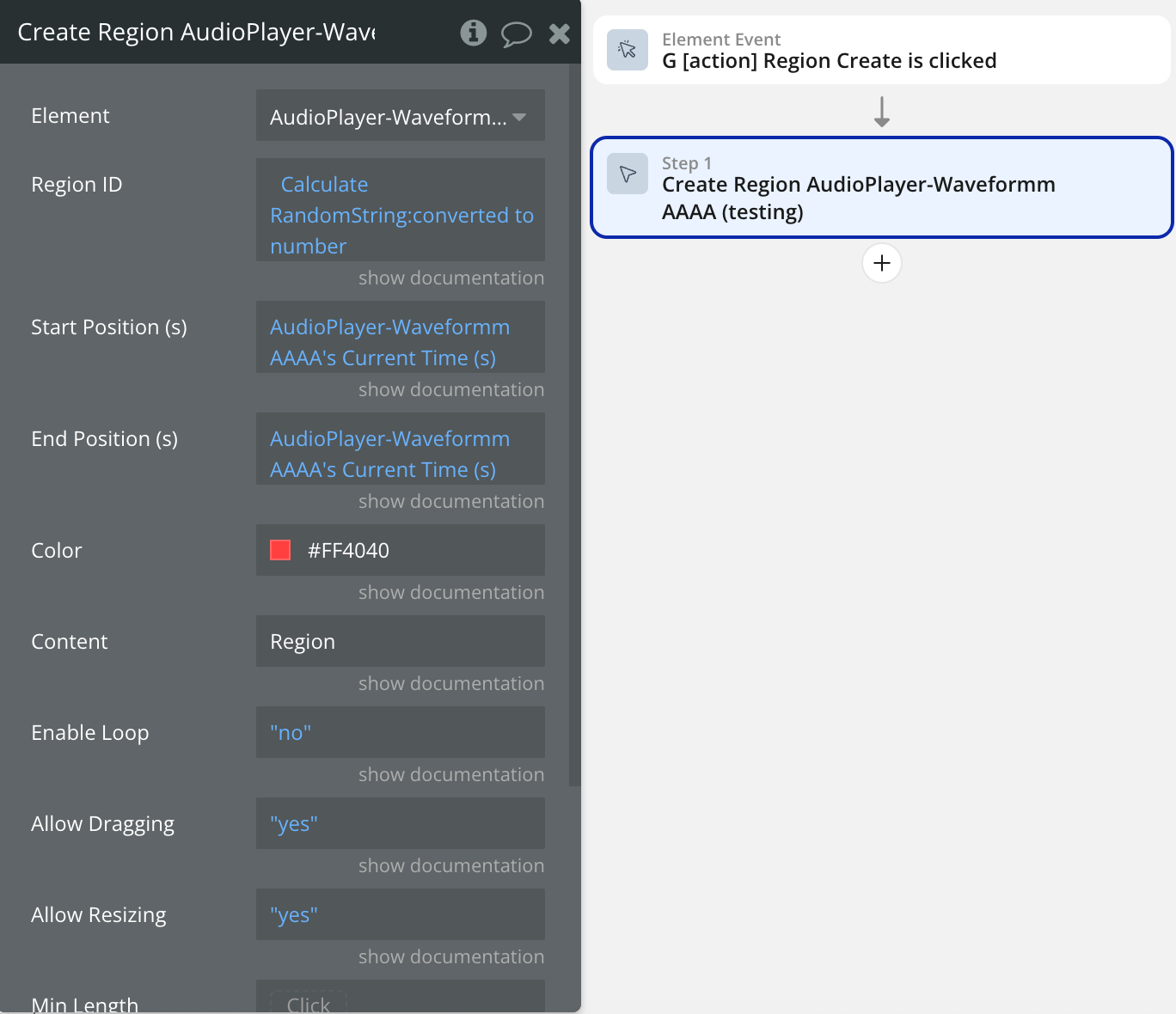
Create Region
Creates a region

Fields
Title | Description | Type |
Region ID | The ID of the region | Text, Required |
Start Position (s) | The start position of the region (in seconds). | Number, Required |
End Position (s) | The end position of the region (in seconds). | Number, Optional |
Color | HTML color code | Color |
Content | The text to display | Text, Optional |
Enable Loop | Whether to loop the region when played back. | Yes/No, Required |
Allow Dragging | Allow/dissallow dragging the region. | Yes/No, Required |
Allow Resizing | Allow/dissallow resizing the region. | Yes/No, Required |
Min Length | Optional minimum length for the region (in seconds). | Number, Optional |
maxLength | Optional maximum length for the region (in seconds). | Number, Optional |
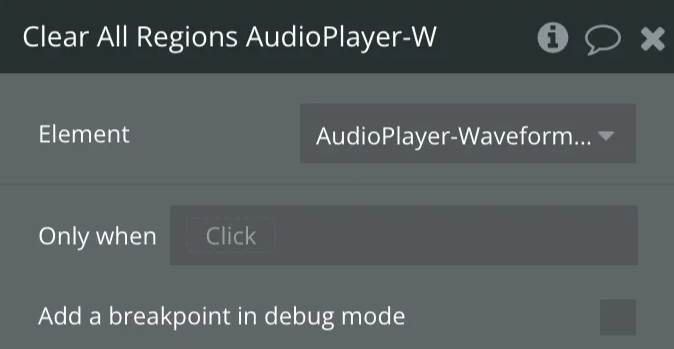
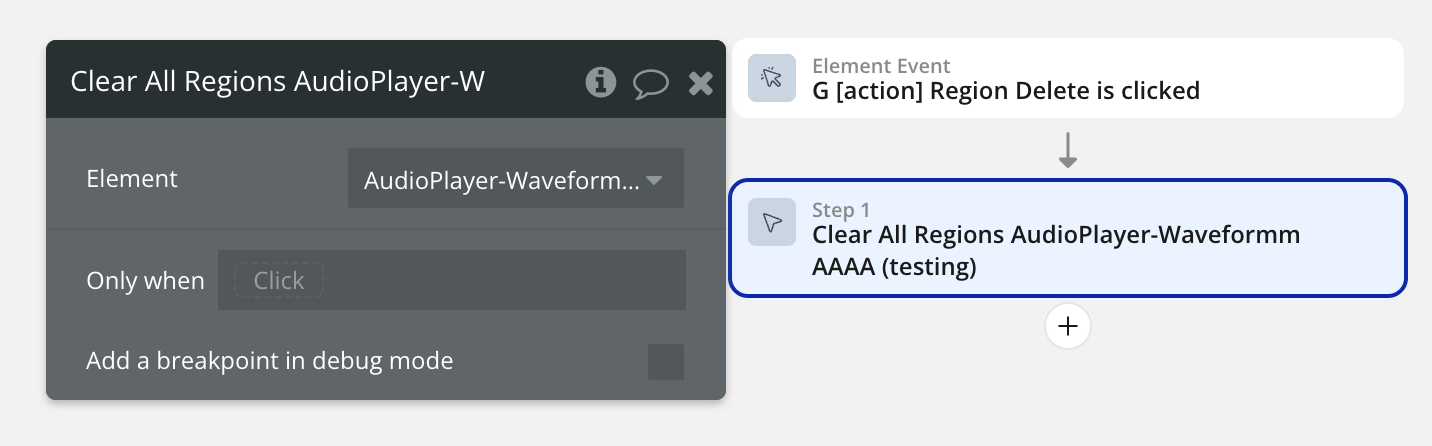
Clear All Regions
Removes all regions

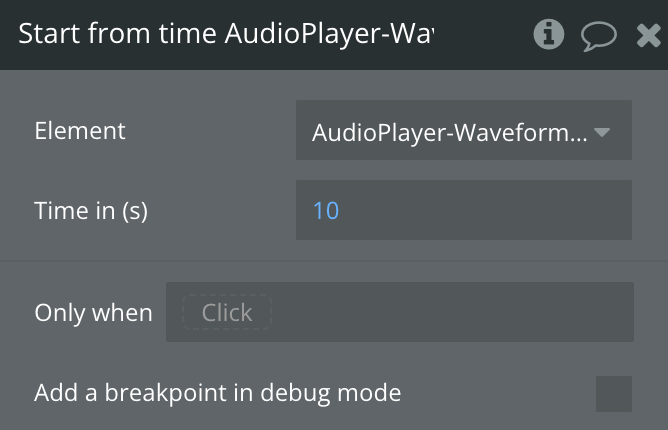
Start from time
Plays a song at a specific time

Fields
Title | Description | Type |
Time in (s) | The time in seconds to start the song playing | Number, Required |
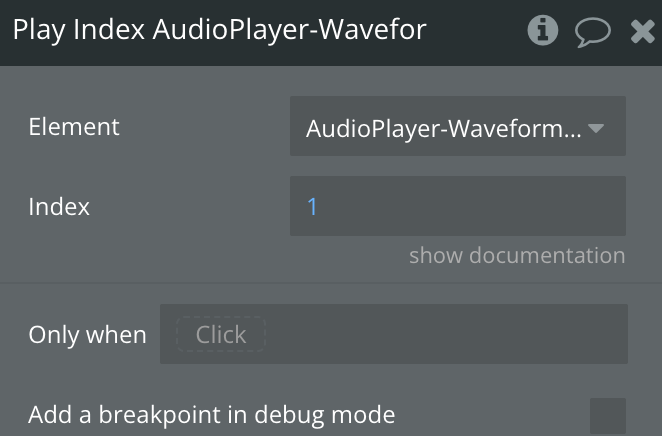
Play Index
Plays a song by index from playlist

Fields
Title | Description | Type |
Index | Index from playlist to play | Number, Required |
Workflow Example
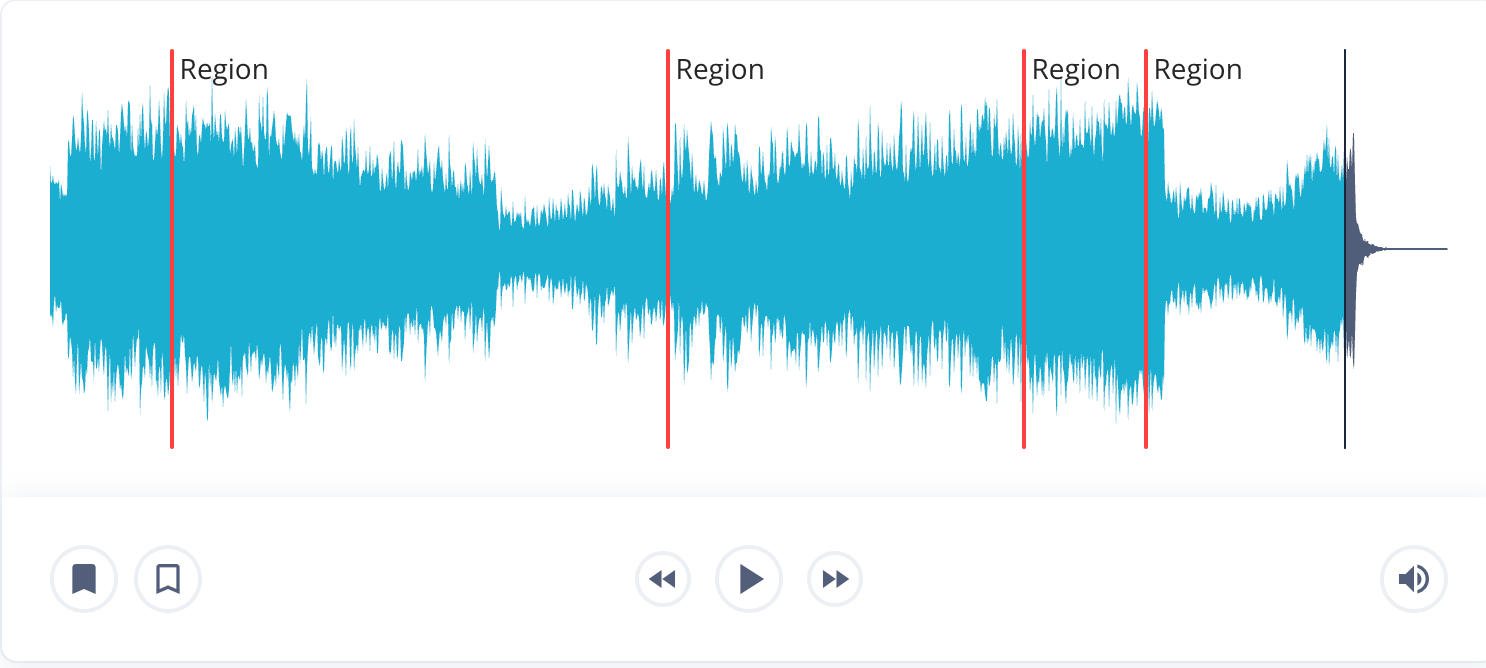
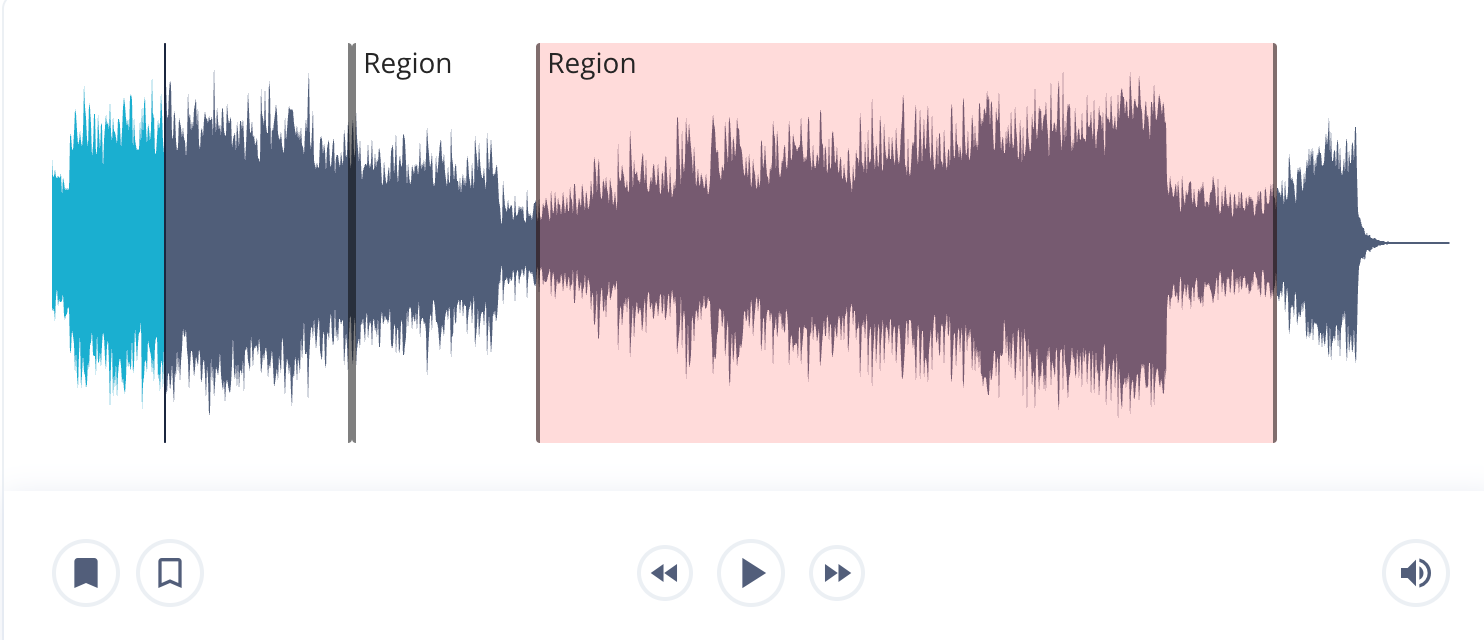
How use Regions
- Place the Waveform element on the page and set it up.

- Add a button on the page that will create the Region and set the action as below.

- Add another button responsible for deleting the Regions.

- Result Example:

- Different Example:

How use The Playlist
- Place the Waveform element on the page and set it up.

- Add a File Uploader and a Button on the page that will Add a Song in the Playlist and set the action as below:

- Add another Button responsible for Deleting a Song from the Playlist by its name.

- Add another 2 Buttons responsible for Playing the Next/Previous a Song from the Playlist.


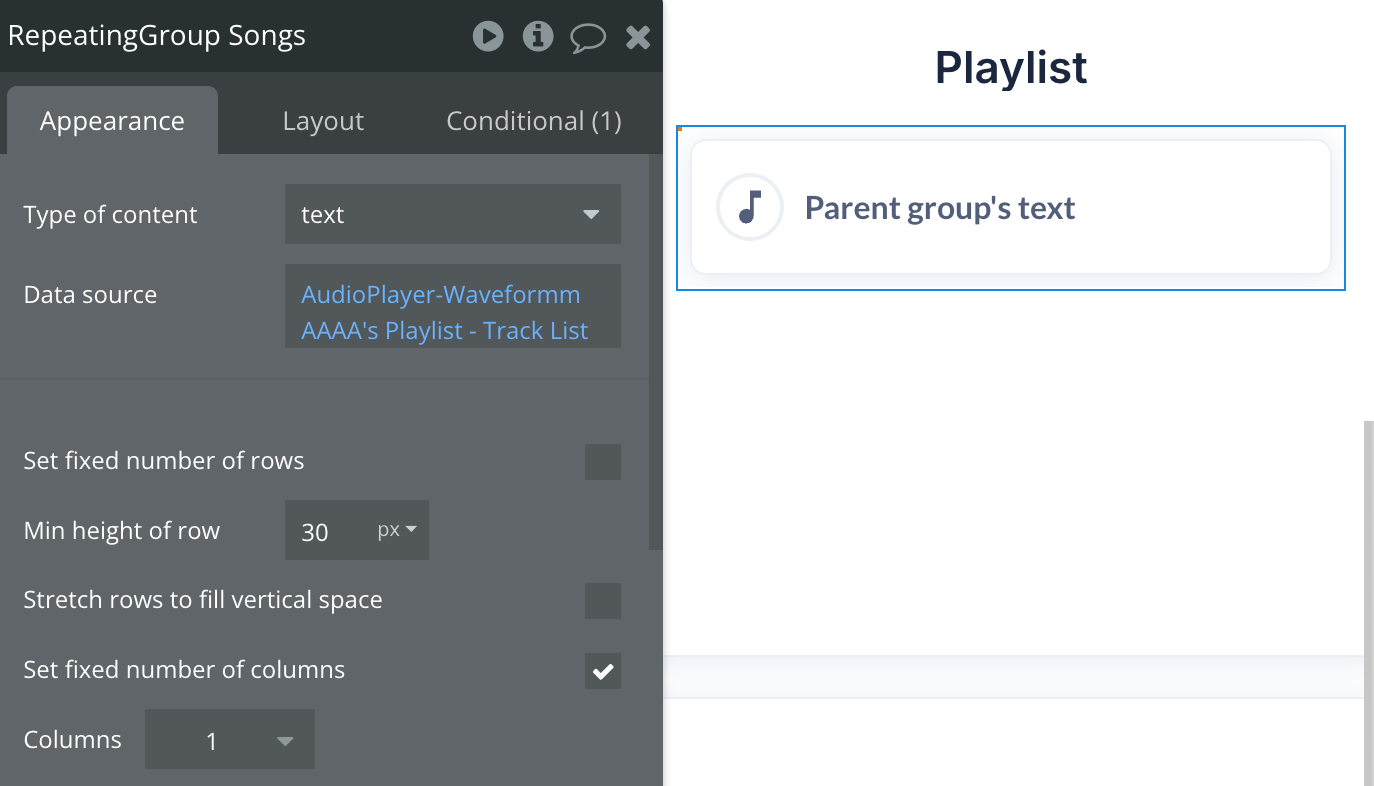
- Place a Repeating Group element on the page to display the Playlist Songs, set its data source from the Waveform Track List state.

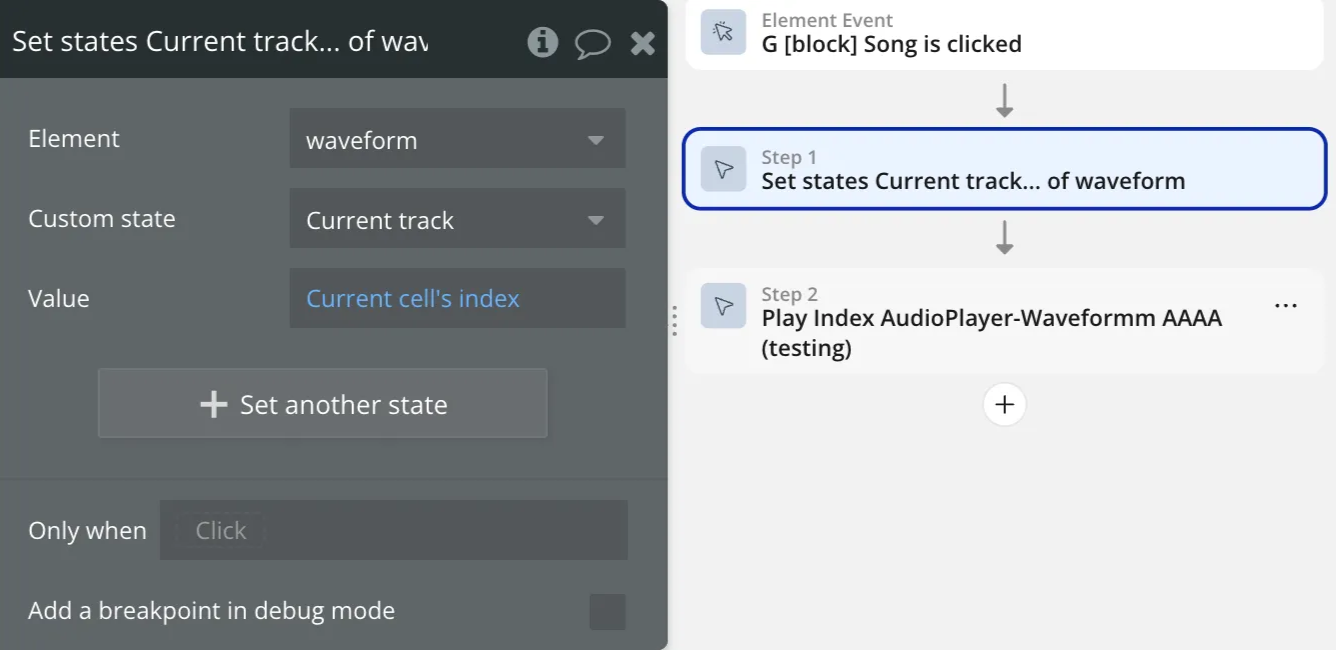
- Add a workflow when clicking on the displayed song and save the clicked index.

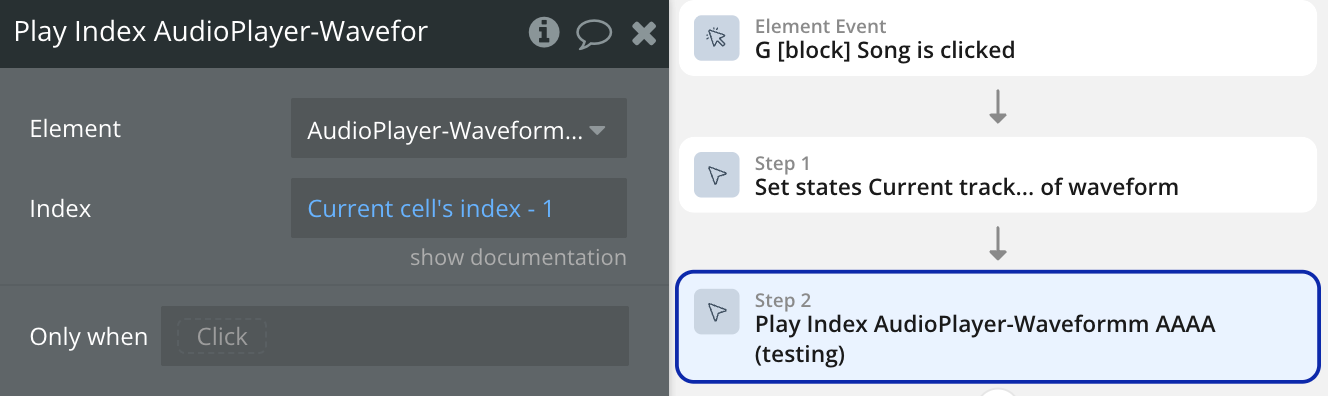
- Play the Clicked RG Index value - 1 using the action below (playlist index starts at 0).

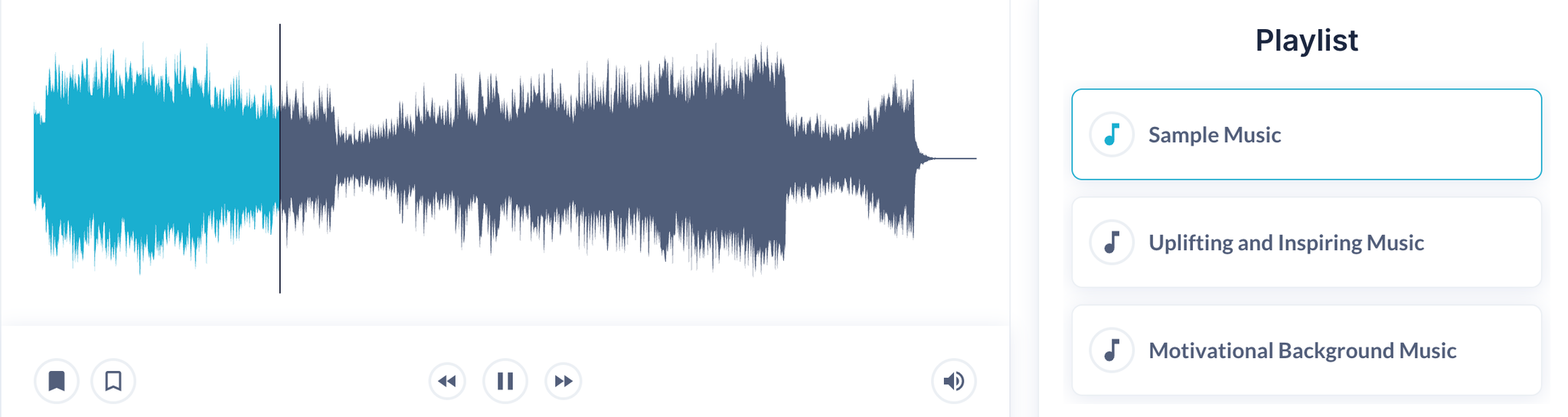
- Result Playlist Example:


Changelogs
Update 01.12.25 - Version 2.10.0
- Bubble Plugin Page Update (Description).
Update 06.11.25 - Version 2.9.0
- Bubble Plugin Page Update (Description).
Update 02.10.25 - Version 2.8.0
- Stabilized Event Triggers.
Update 29.08.25 - Version 2.7.0
- Bubble Plugin Page Update (GIF).
Update 29.08.25 - Version 2.6.0
- Renamed fields.
Update 12.08.25 - Version 2.5.0
- fixed Allow Downloading field.
Update 09.07.25 - Version 2.4.0
- Bubble Plugin Page Update (Logo).
Update 24.06.25 - Version 2.3.0
- fixed peaks state & smooth resizing
Update 20.06.25 - Version 2.2.0
- Bubble Plugin Page Update (Logo)
Update 18.06.25 - Version 2.1.0
- fixed Height field & peaks array file
Update 11.06.25 - Version 2.0.0
- Major bug fixes.
