Demo to preview the settings
Introduction
Send push notifications to your users on mobile & desktop
Supports:
Desktop Chrome, Firefox
Mobile (android) Chrome, (android) Firefox, (iOS) Safari
The plugin works only on the paid plan.

How to setup
The first thing you'll need to do is add a service worker to your bubble app.
You can read more about service workers on MDN but for now, all you need to know is that a service worker is a javascript file that you need to upload to bubble.
We've prepared a minimal service worker for you to download and use.
1. Download Service Worker File
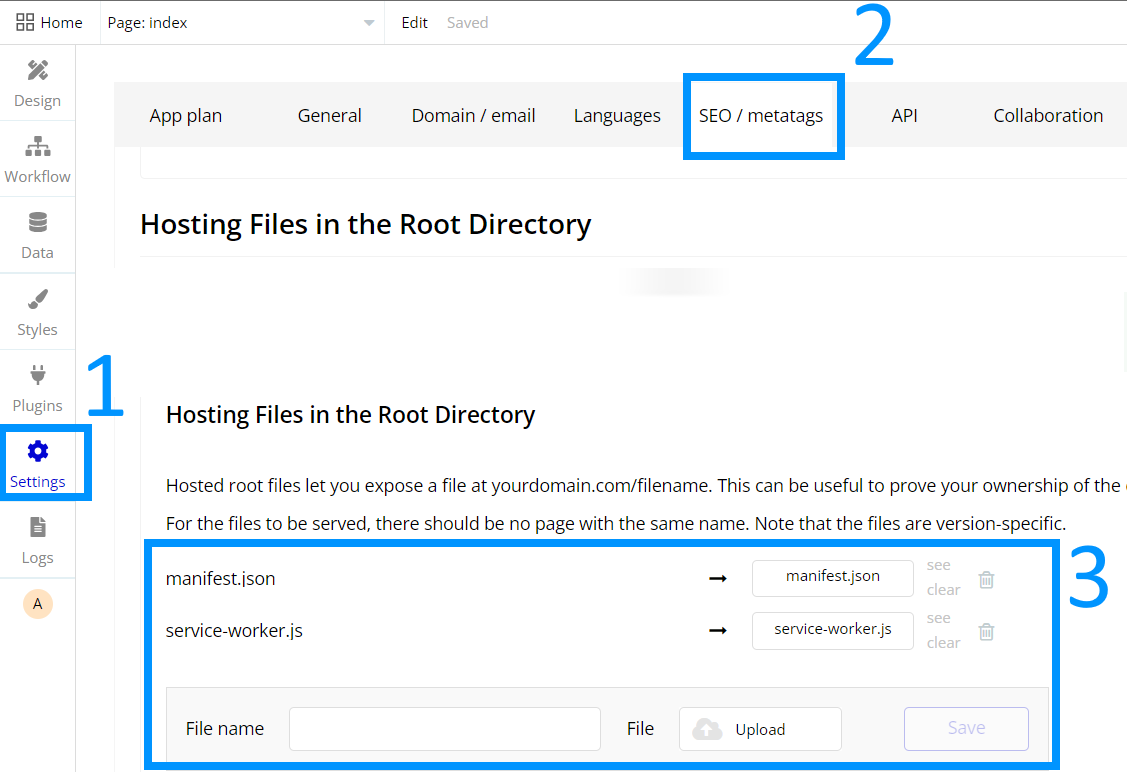
Take this service-worker.js file, and upload it in bubble under:
service-worker.js
Service-worker source code
Settings → SEO / metatags → Hosting files in the root directory
For the name enter → service-worker.js
For the file, upload the → service-worker.js file from earlier.
Note that you'll have to deploy your app for this change to appear on the live version.
Make sure that the plugin is installed. It will now automatically detect your service worker on every page load.

- Generating your VAPID keys
Next up is generating your set of VAPID keys.
Generally speaking, VAPID keys should be generated only once.
You should store both the public and private key somewhere safe, like a password manager. After that, you won't need this action until you decide to rotate your keys.
To get a set of VAPID keys, run the Generate Keys action that is bundled in the plugin.
- Generate Example Keys
You can run this action once with a button on a test page, save them in a secure place and then remove the test page when you're done. For a more detailed example of how to do this, see this example.
- Subscribing to push notifications
In order for a user to be able to receive push notifications, they have have to subscribe to receiving them first.
You've probably seen those this website would like to send you notifications popups in your browser. It's kind of like that.
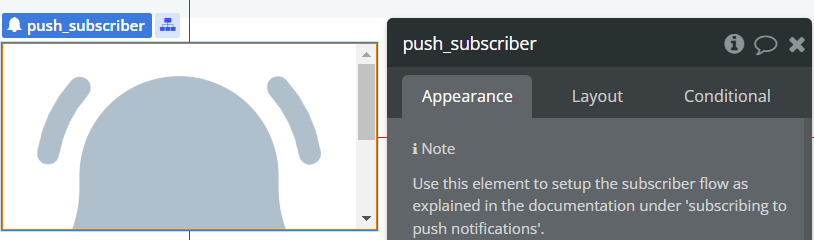
Luckily, this is easy using the Push Subscriber element that is bundled with the plugin.
First - make sure the current device supports the web push api before even attempting to subscribe. You can use the Supports Push exposed state to determine whether or not this device is supported.
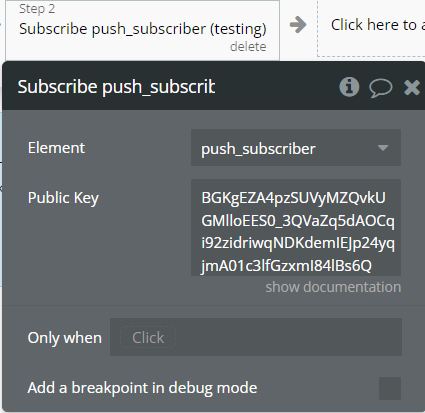
Next, you'll need to grab that VAPID public key from earlier (note the part where it says public) and pass it into the plugin.
Put this element on the page where you'll build your UI for asking the user for notification permission.
Then, you can use the element action called Subscribe To Push Notifications.

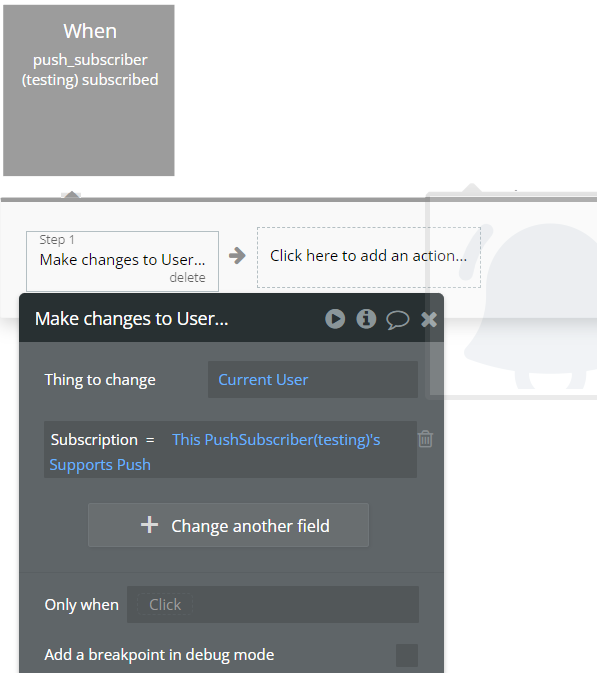
Once this action completed, use the elements' when event called a Push Subscriber subscribed to access the elements' Push Subscription exposed state.
⚠️ Save this response in your database, in a type called something like Push Subscription and associate it with the current user.
This Push Subscription is what you need so you can send a specific user a notification later.
You can see it as an email address, but for receiving push notifications instead of emails.

5. Manifest file
Some devices/platforms will require your site to have a manifest json file available for displaying web push notifications. This is a simple JSON file with some data about your site.
Additionally, adding meta tags is a good practice to ensure maximum platform/device compatibility.
Download Example manifest.json
Manifest source code
Take this manifest.json file, open it with any text editor, modify the "name", "description" and the icon's "src" with your site's information and upload it in bubble under:
Settings → SEO / metatags → Hosting files in the root directory
For the name enter → manifest.json
For the file, upload the → manifest.json file from earlier.
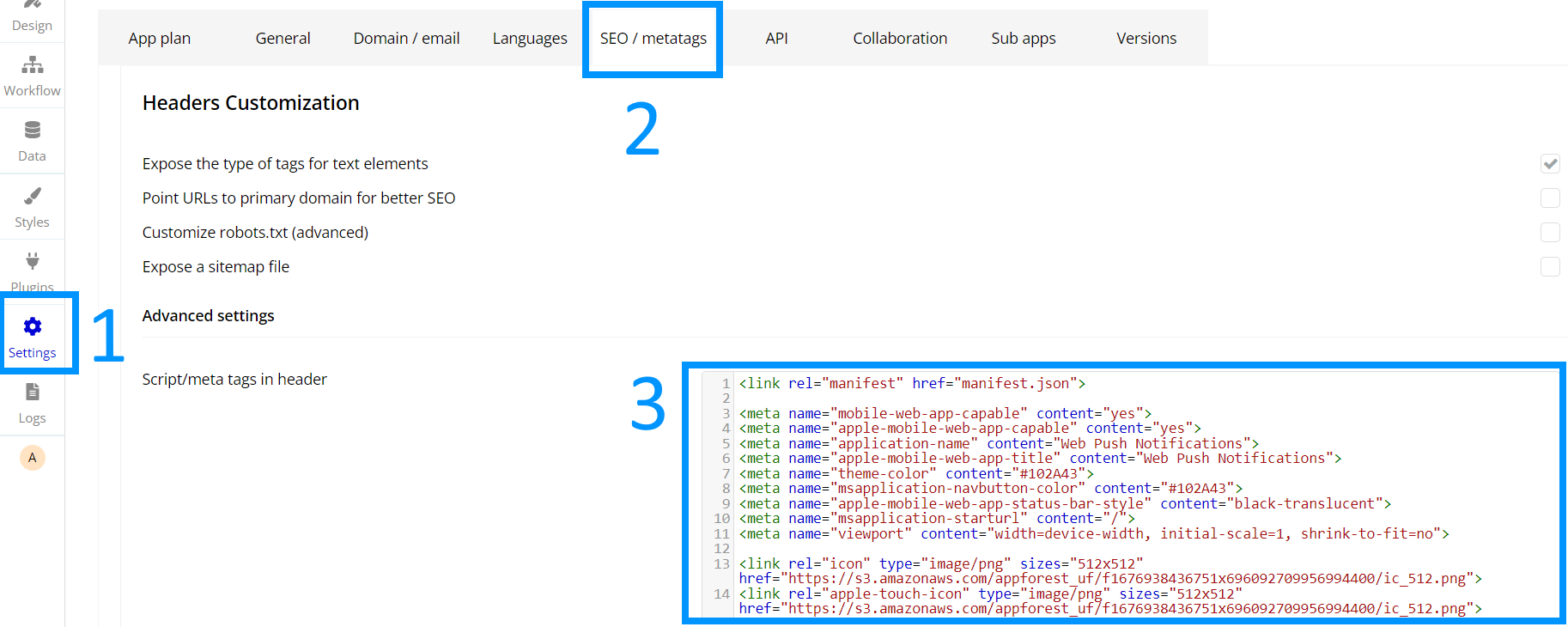
Additionally, you must put some tags in this section to reference the manifest, and some recommended meta tags.
Remember to change the first 4 meta-tags with your site's information.
html<link rel="manifest" href="manifest.json" crossorigin="use-credentials" /> <meta name="application-name" content="Web Push Notifications" /> <meta name="apple-mobile-web-app-title" content="Web Push Notifications" /> <meta name="theme-color" content="#102A43" /> <meta name="msapplication-navbutton-color" content="#102A43" /> <meta name="mobile-web-app-capable" content="yes" /> <meta name="apple-mobile-web-app-status-bar-style" content="black-translucent" /> <meta name="apple-mobile-web-app-capable" content="yes" /> <meta name="msapplication-starturl" content="/" /> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no" />

- Sending push notifications
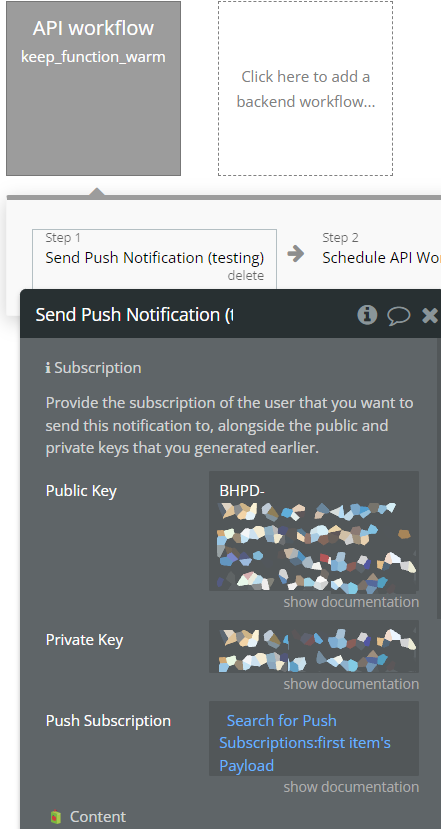
Finally, we can start sending push notifications using the Send Push Notification action that is bundled in the plugin.
Simply pass the public & private key, as well as the subscription payload for the specific user that you want to send a notification to.
Customize the notification title, content & picture using the styling properties.

Plugin Element

Element Actions
- Subscribe - Trigger to open command palette.
Name | Description | Type |
Public Key | Please provide the public key that you obtained from the Generate Keys action. | String |
Exposed states
Name | Description | Type |
Supports Push | Whether or not this device supports push. | Boolean (yes/no) |
Push Subscription | The result of the subscribe action. Store this in your database. | String |
Element Events
Name | Description |
Subscribed | Fires when the user subscribes successfully. |
Plugin Actions
Generate Keys
This action generates your VAPID keys.
VAPID keys should be generated only once. You should store both the public and private key somewhere safe, like a password manager. After that, you won't need this action until you decide to rotate your keys.
Send Push Notification
Action for capturing and reporting non-error messages to the Sentry platform.
Title | Description | Type |
Public Key | Provide the public key that you obtained from the Generate Keys action. | String |
Private Key | Provide the private key that you obtained from the Generate Keys action. | String |
🧃 Content | ||
Title | The push notification text Title. Can include emoji. | String |
Description | The push notification text description. Can include emoji. | String |
🍭 Styling | ||
Vibration Pattern | The push notification vibration pattern. | String |
Icon | The push notification content icon. | Image |
Badge | The push notification content badge. | Image |
Image | The push notification content image. | Image |
url | URL to open user's browser | String |