Demo to preview the settings
Introduction
Limit / Restrict the characters for an Input. E.g. disable: “spaces”, “capital letters” or “caseless characters” etc.
You can also add custom characters to allow/disallow!

Prerequisites
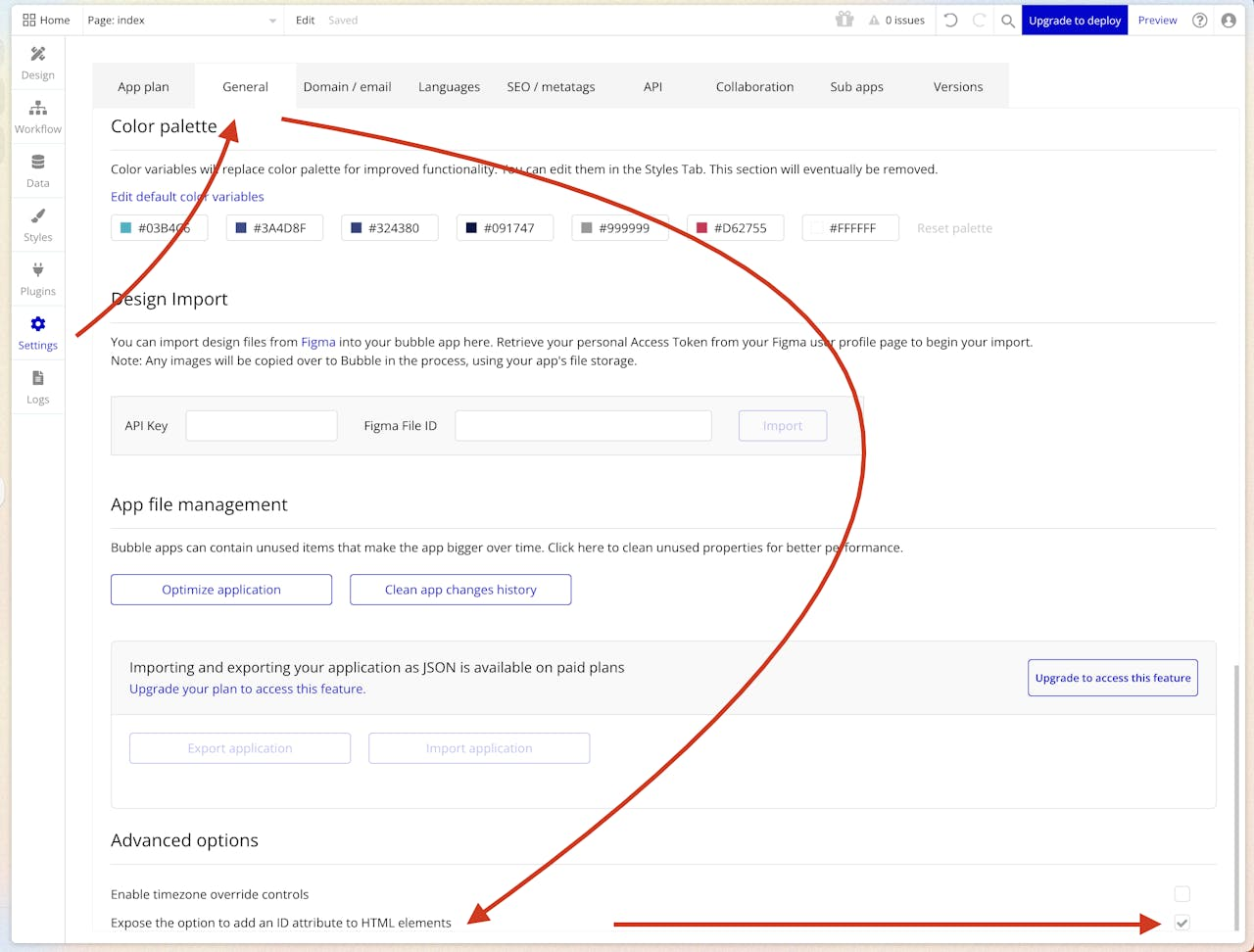
- Enabled 'Expose ID attribute' in your Bubble editor

How to setup
- Place the 'Limit/Restrict Input Characters' element on your page.
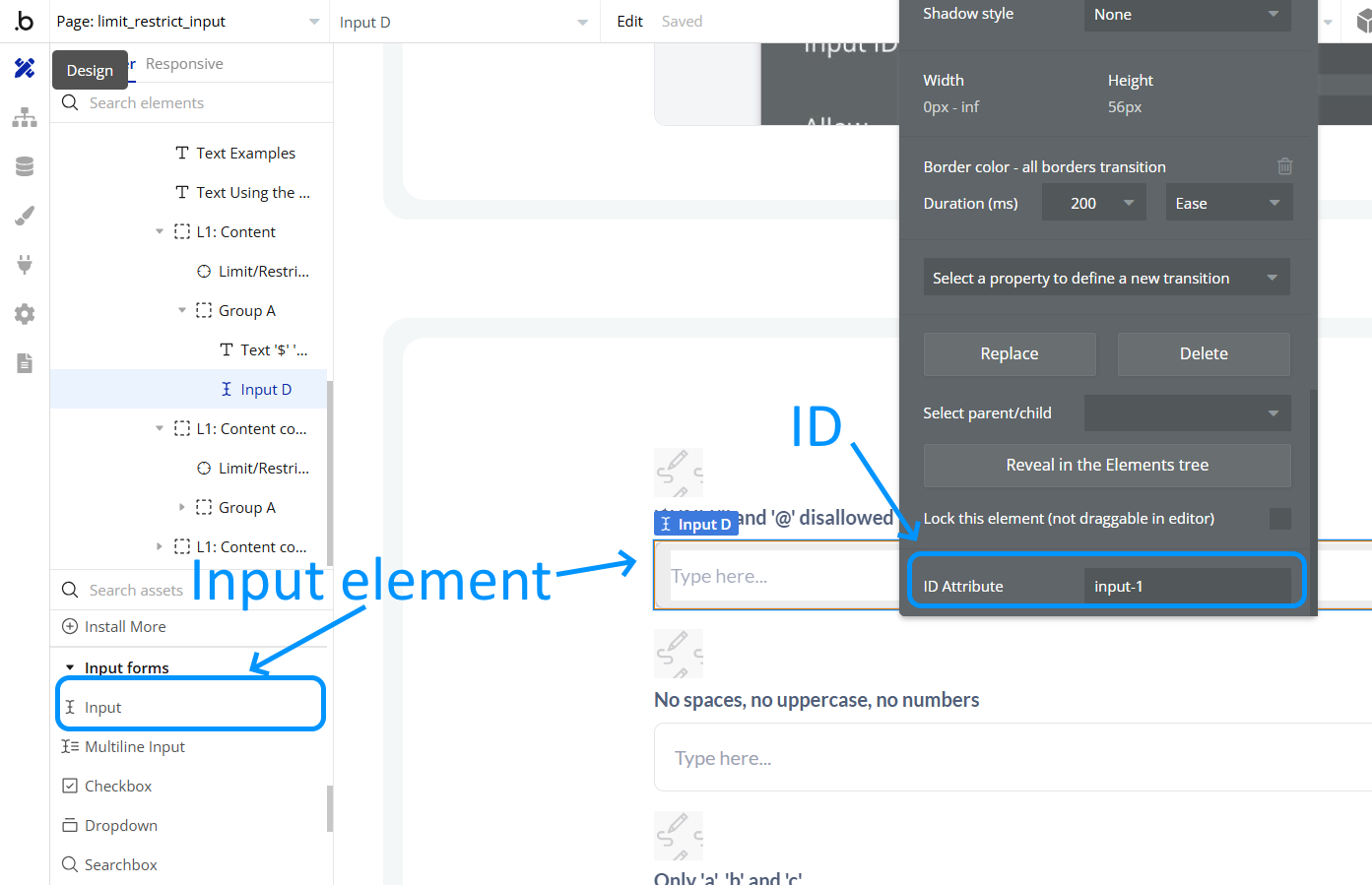
- Place an input element, configure the input element with unique ID

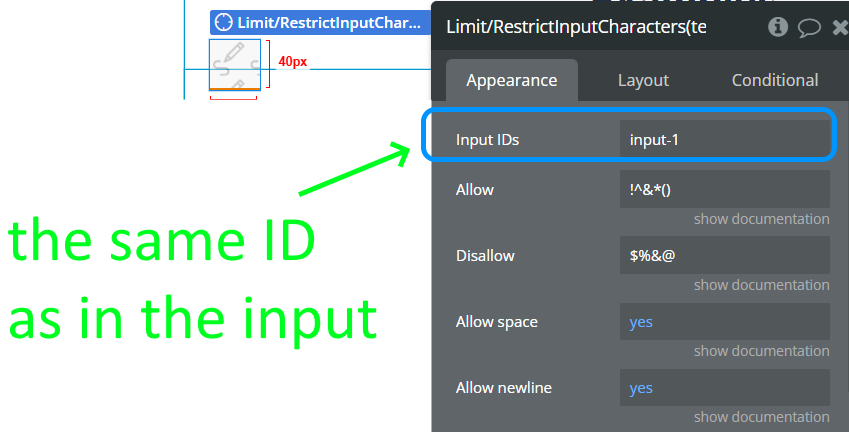
- Configure the 'Limit/Restrict Input Characters' element with the same unique ID

Plugin Element Properties
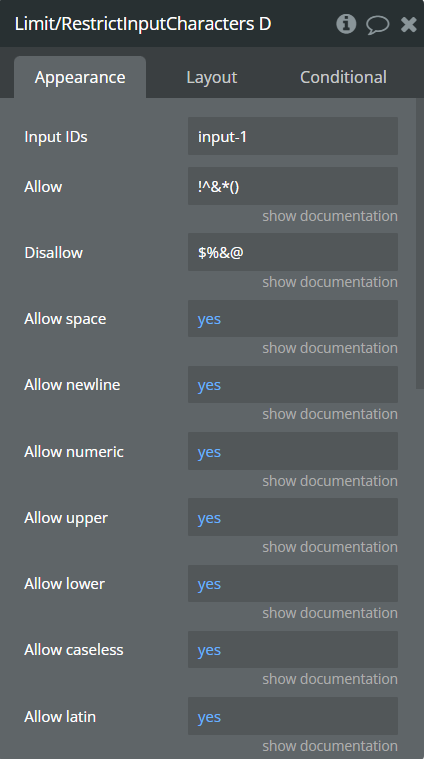
Limit/Restrict Input Characters


Fields:
Title | Description | Type |
Input IDs | ID of inputs, separated by comma for which the restriction will be applied | Text |
Allow | Allow extra characters | Text (optional) |
Disallow | Disallow extra characters | Text (optional) |
Allow space | Allow the space character | Checkbox (yes/no) |
Allow newline | Allow the newline character | Checkbox (yes/no) |
Allow numeric | Allow digits 0-9 | Checkbox (yes/no) |
Allow upper | Allow upper case characters | Checkbox (yes/no) |
Allow lower | Allow lower case characters | Checkbox (yes/no) |
Allow caseless | Allow characters that do not have both upper & lower variants | Checkbox (yes/no) |
Allow latin | A-z A-Z | Checkbox (yes/no) |
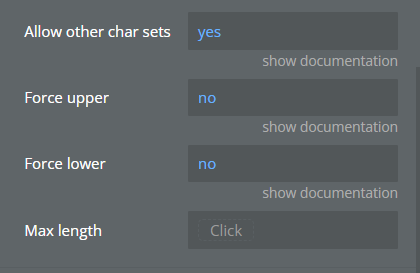
Allow other char sets | Eg é, Á, Arabic, Chinese etc | Checkbox (yes/no) |
Force upper | Convert lower case characters to upper case | Checkbox (yes/no) |
Force lower | Convert upper case characters to lower case | Checkbox (yes/no) |
Max length | Maximum character length | Number (optional) |