Link to the plugin page:
Demo to preview the plugin:
Introduction
Enhance your Bubble application with the Splash Loading Plugin, an intuitive and visually appealing way to display loading spinners. Choose from multiple spinner styles and customize their colors and background to suit your application's branding. Add smooth splash screens to enhance the user experience during data loading or transitions.
Key Features
Prerequisites
Before using the Splash Loading Plugin, ensure you have:
- A Bubble.io application where the plugin will be integrated.
- Installed the Splash Loading Plugin from Zeroqode.
- A basic understanding of Bubble workflows and custom states.

How to setup
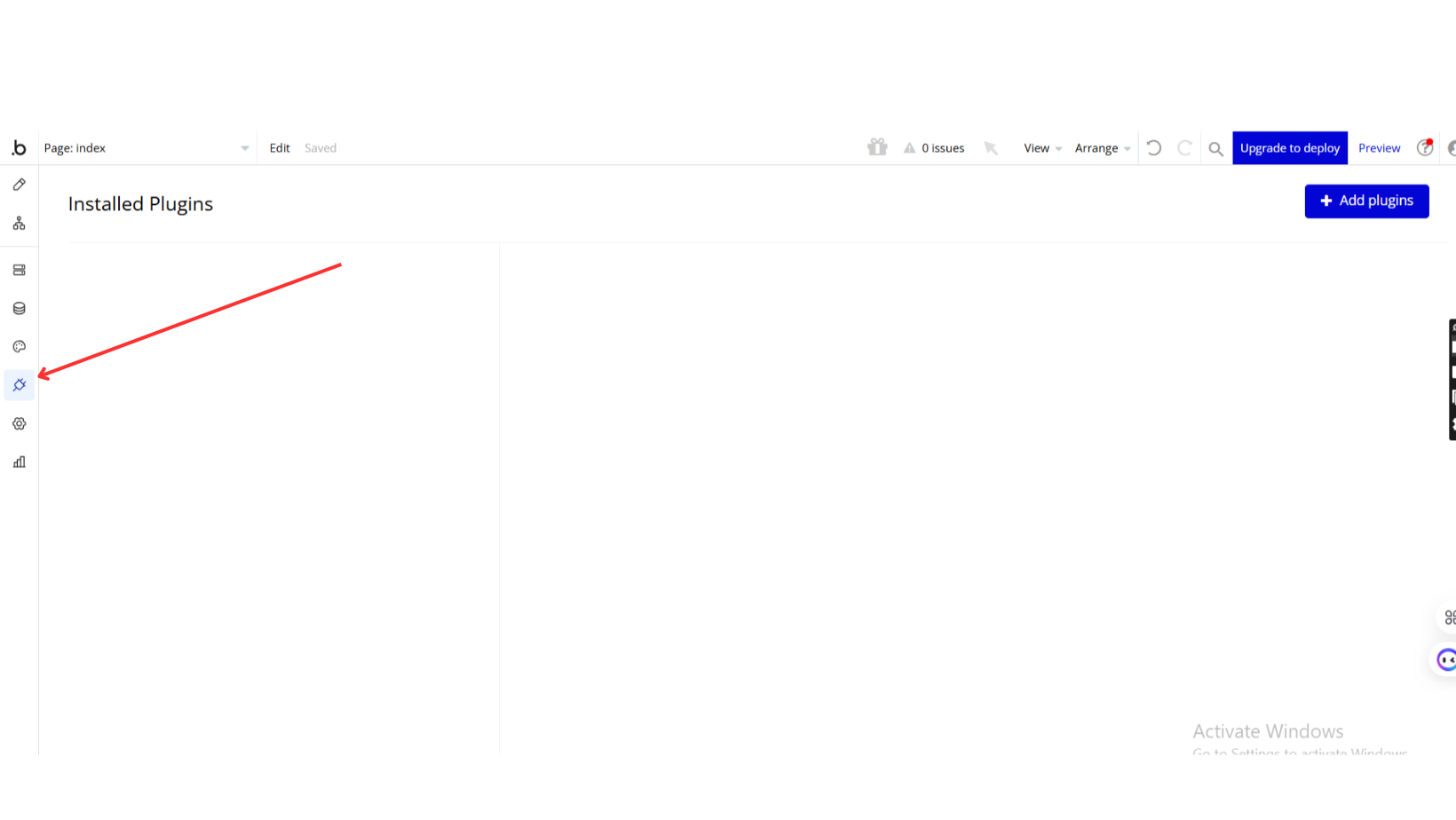
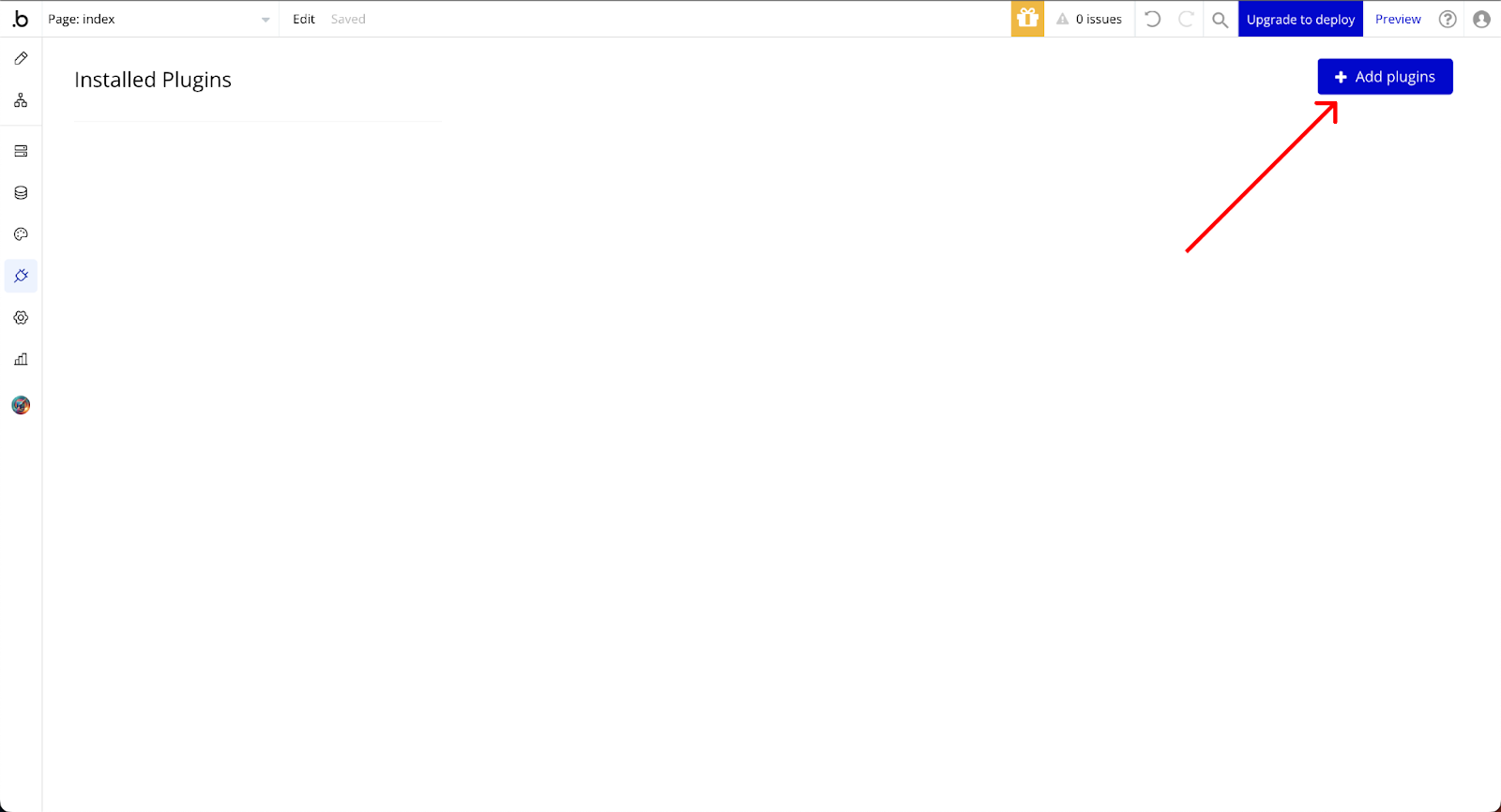
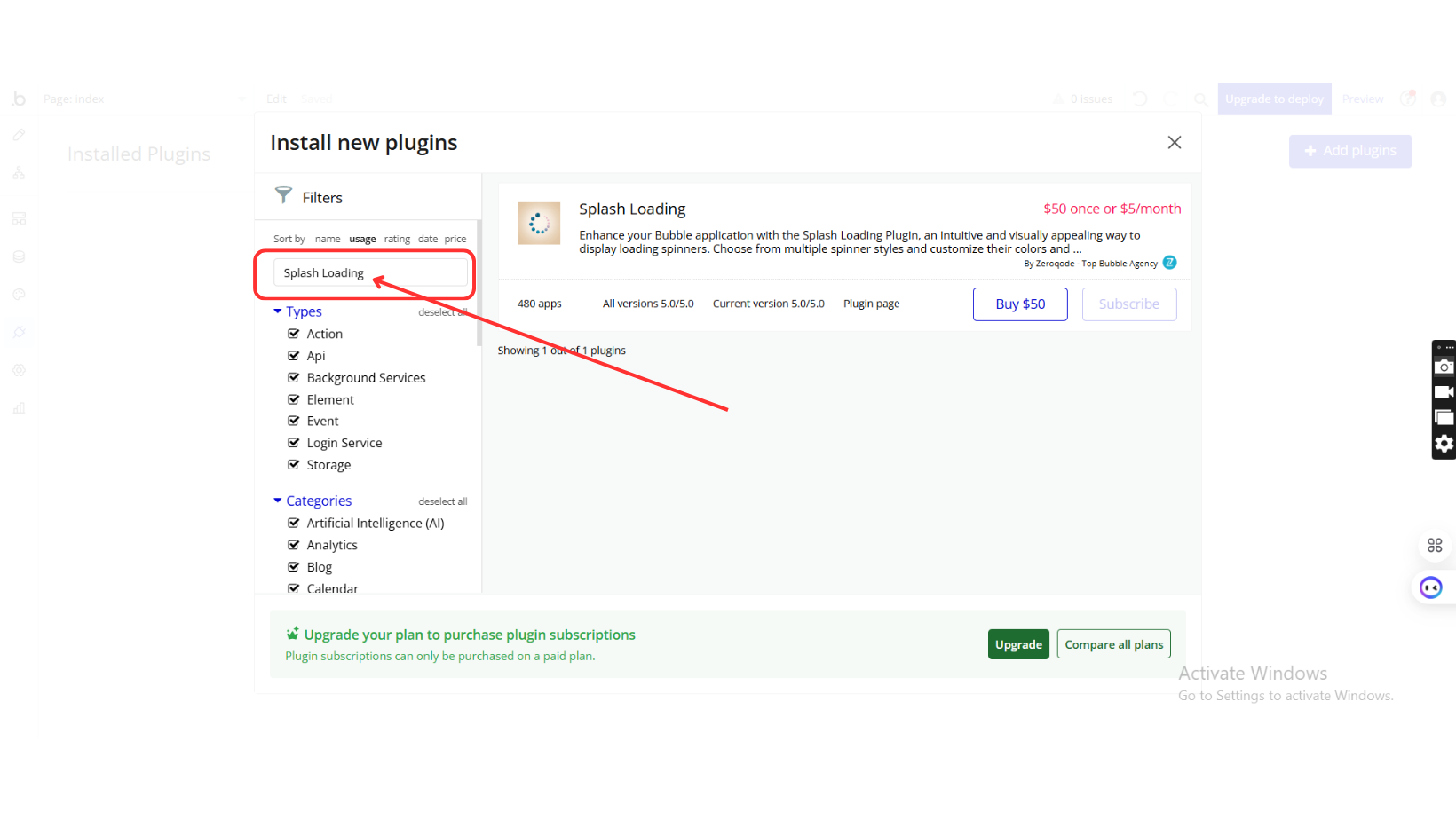
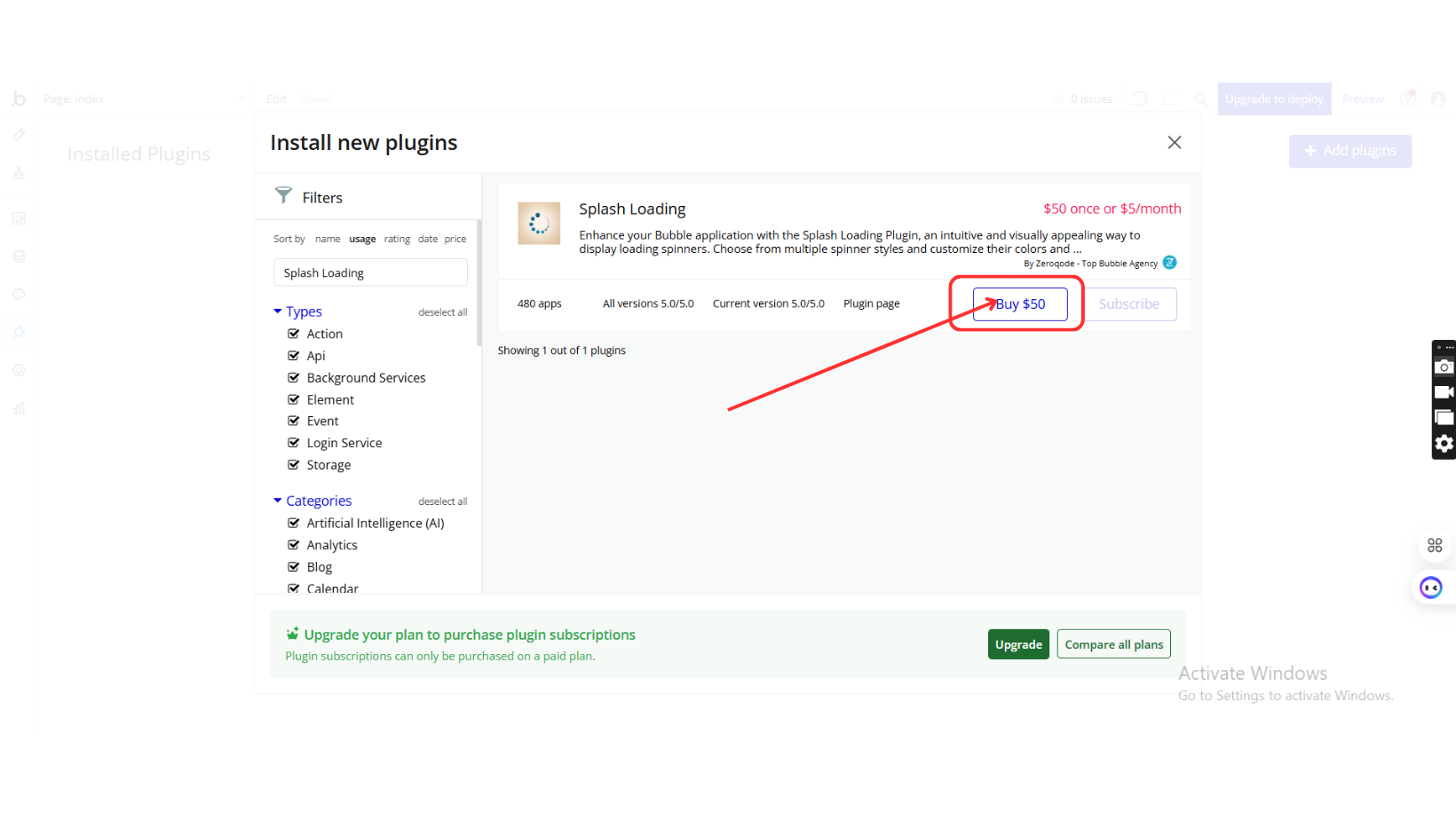
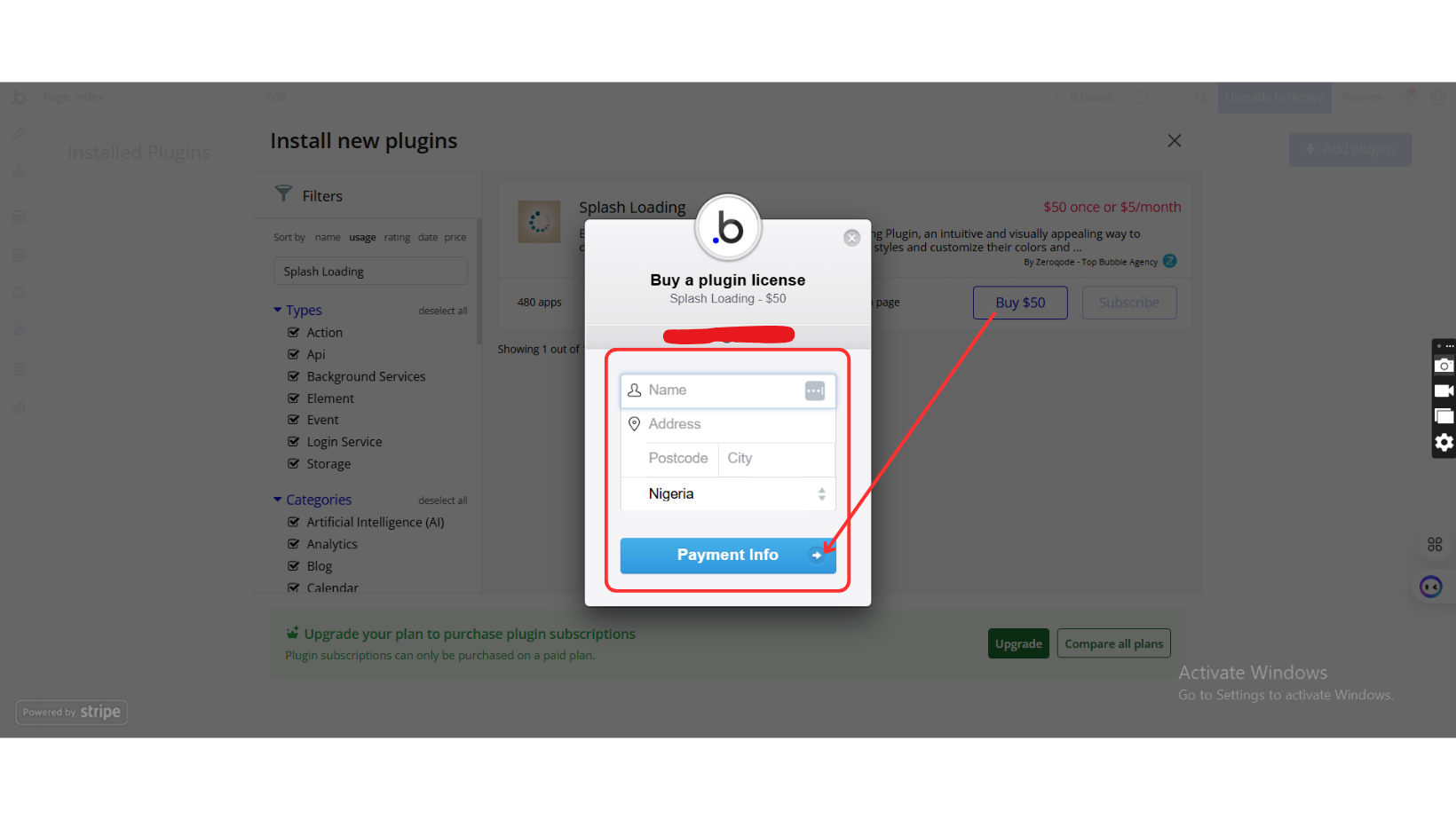
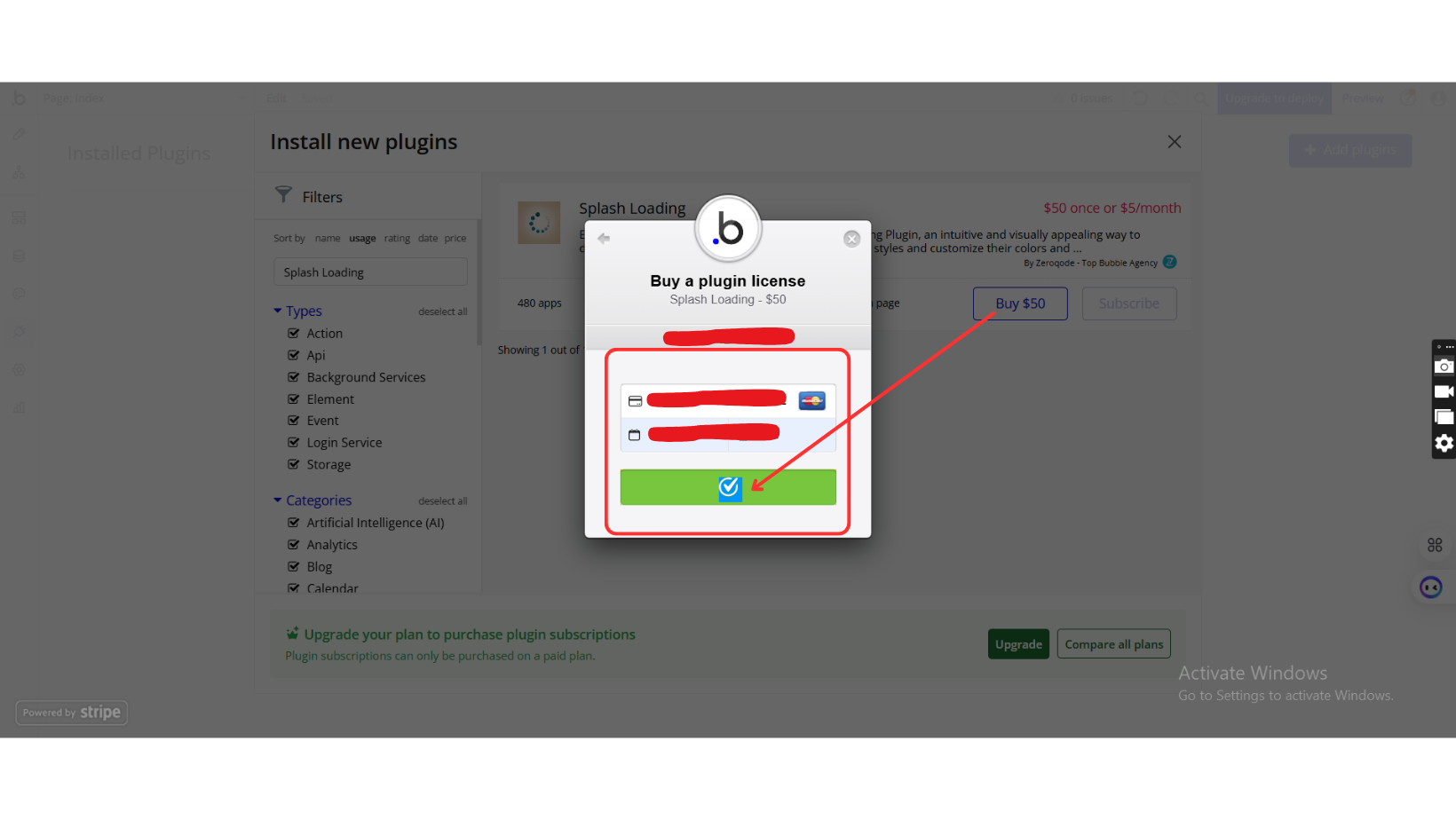
Step 1: Install the Plugin
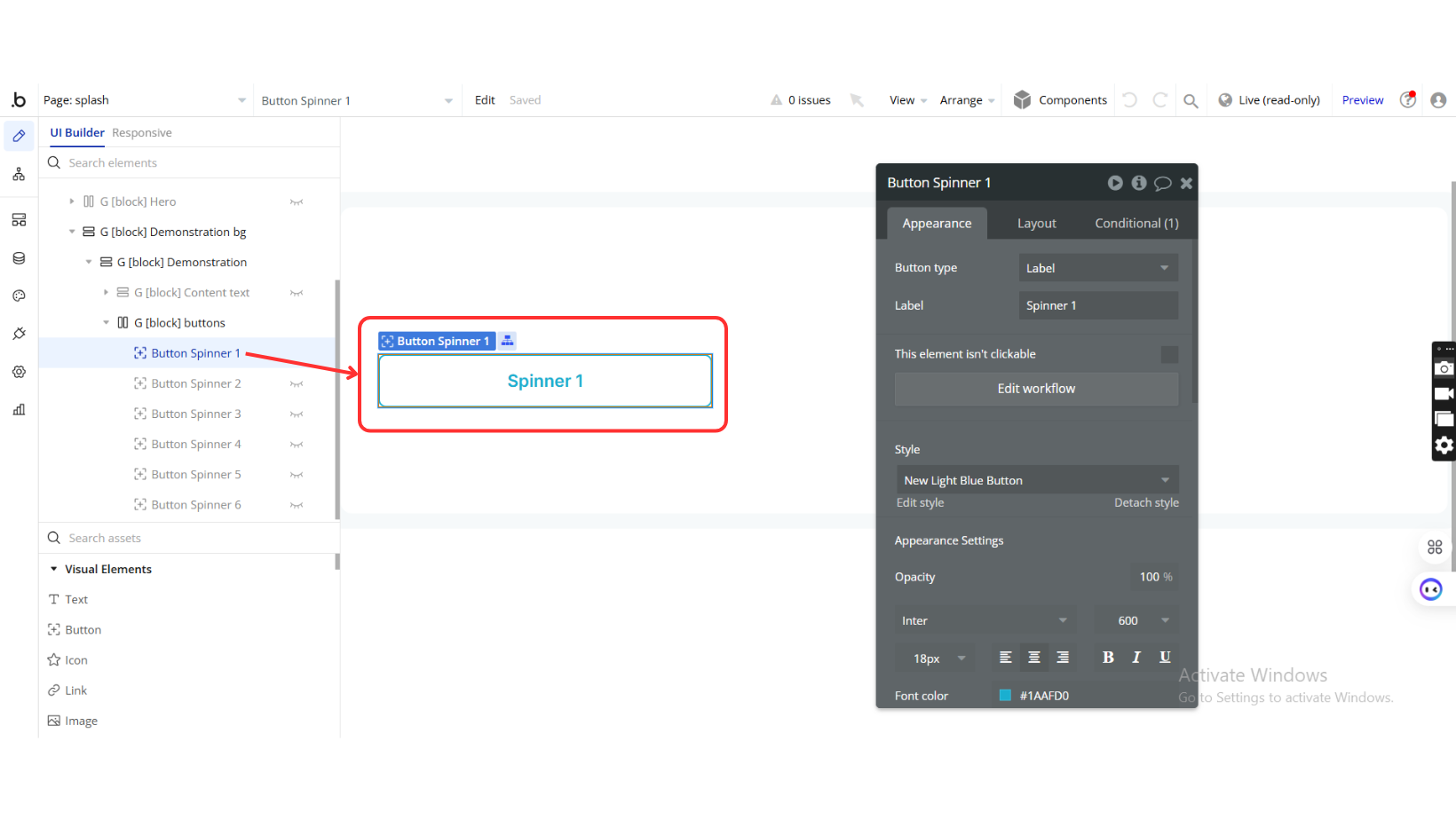
Step 2: Add the Plugin Element to Your Page
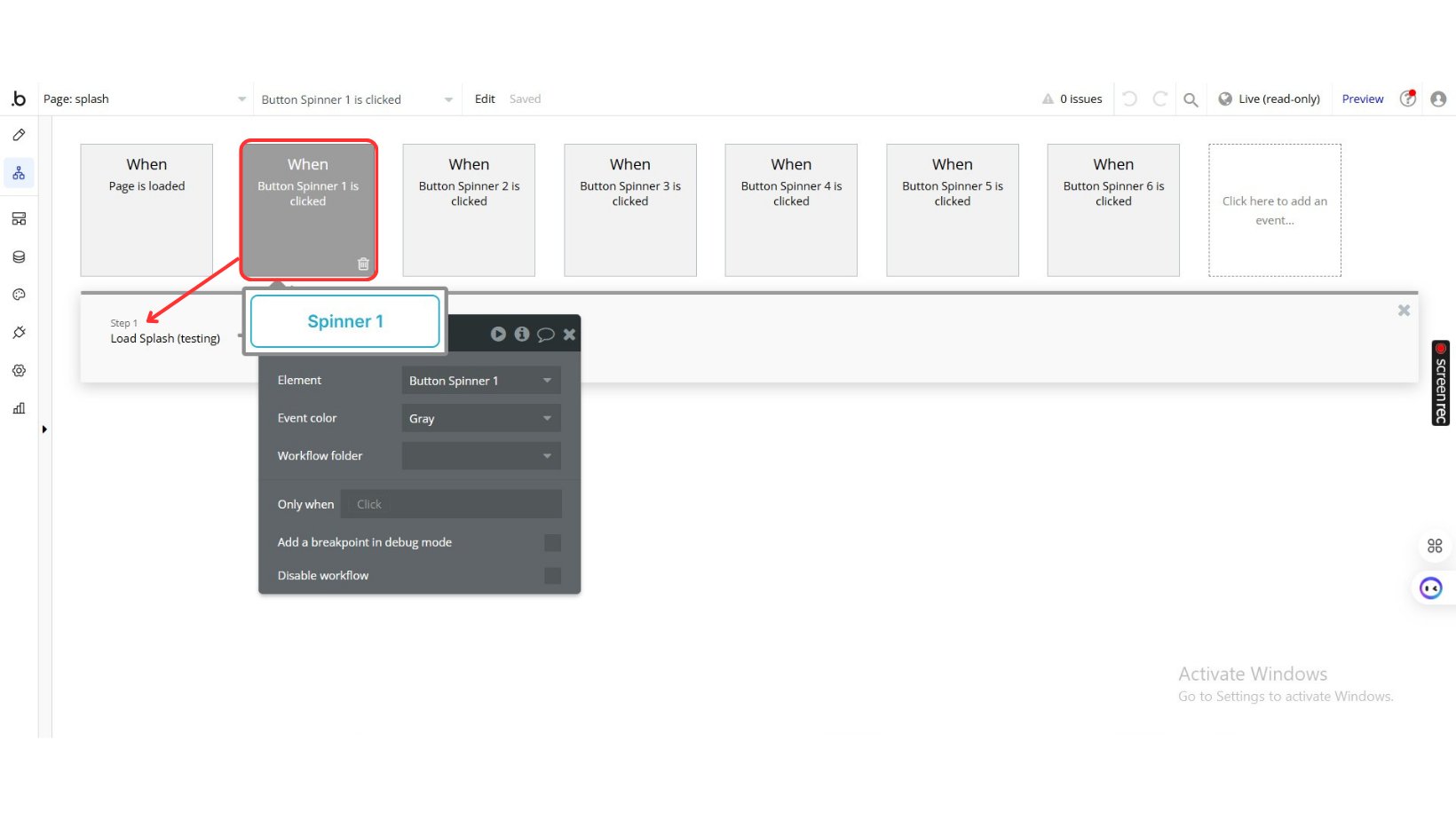
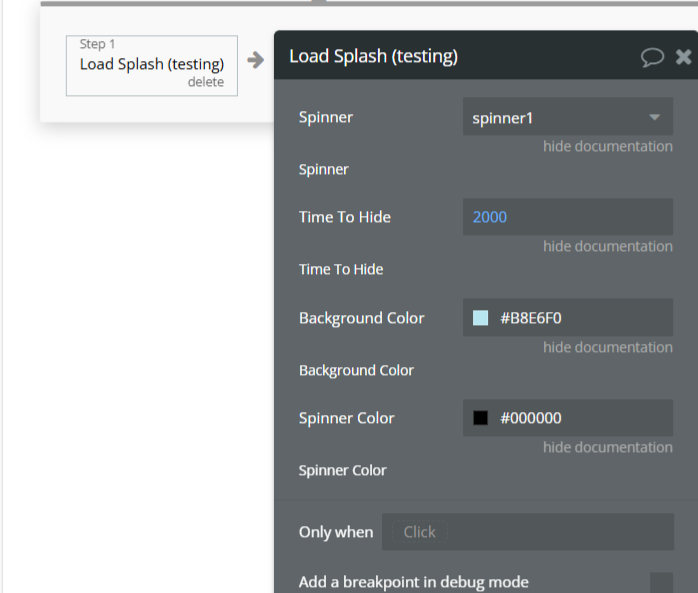
Step 3: Integrate into Workflows
Plugin Actions

- Load Splash
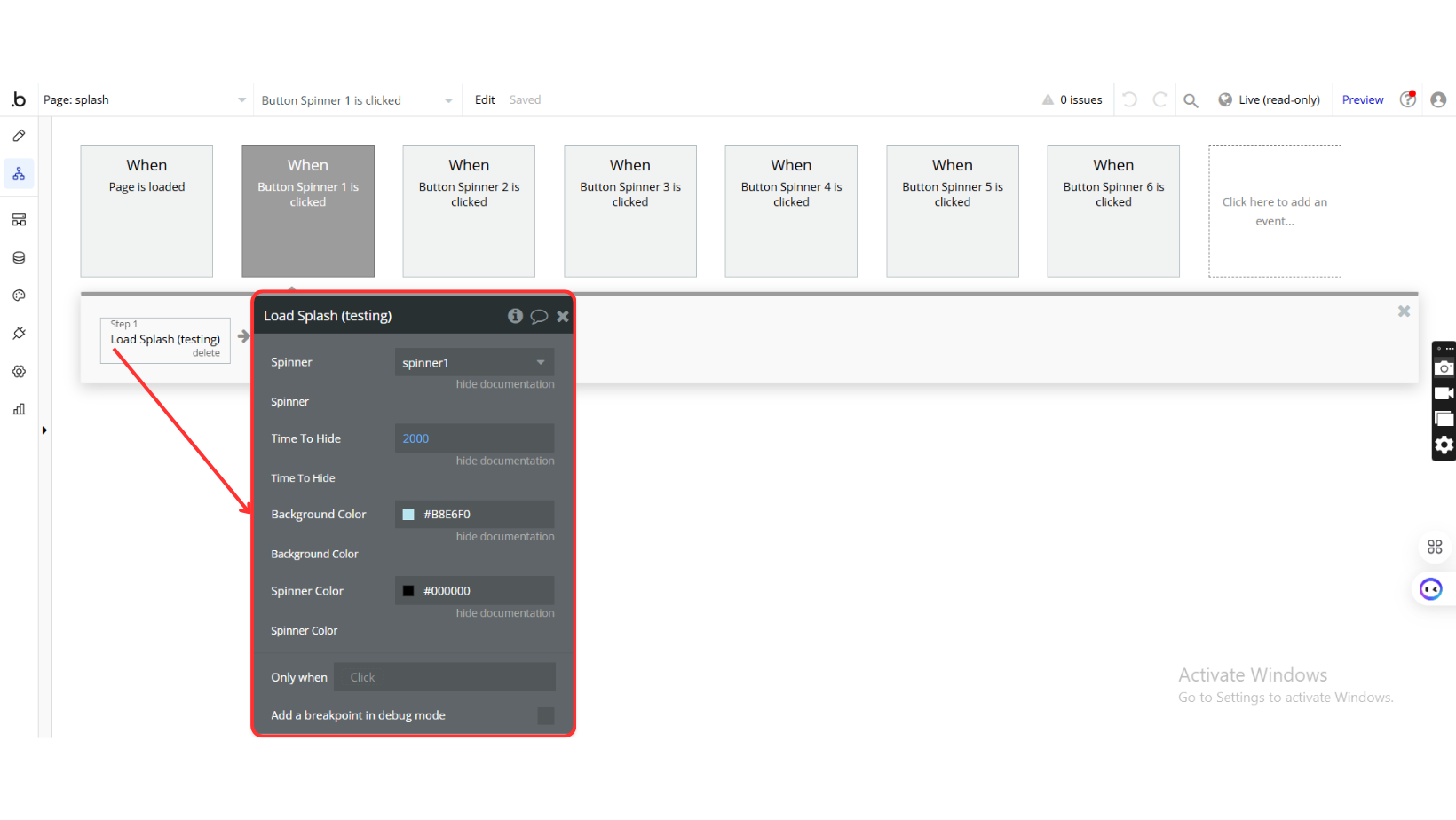
This action triggers the splash screen to display a loading spinner for a defined duration.

Title | Description | Type |
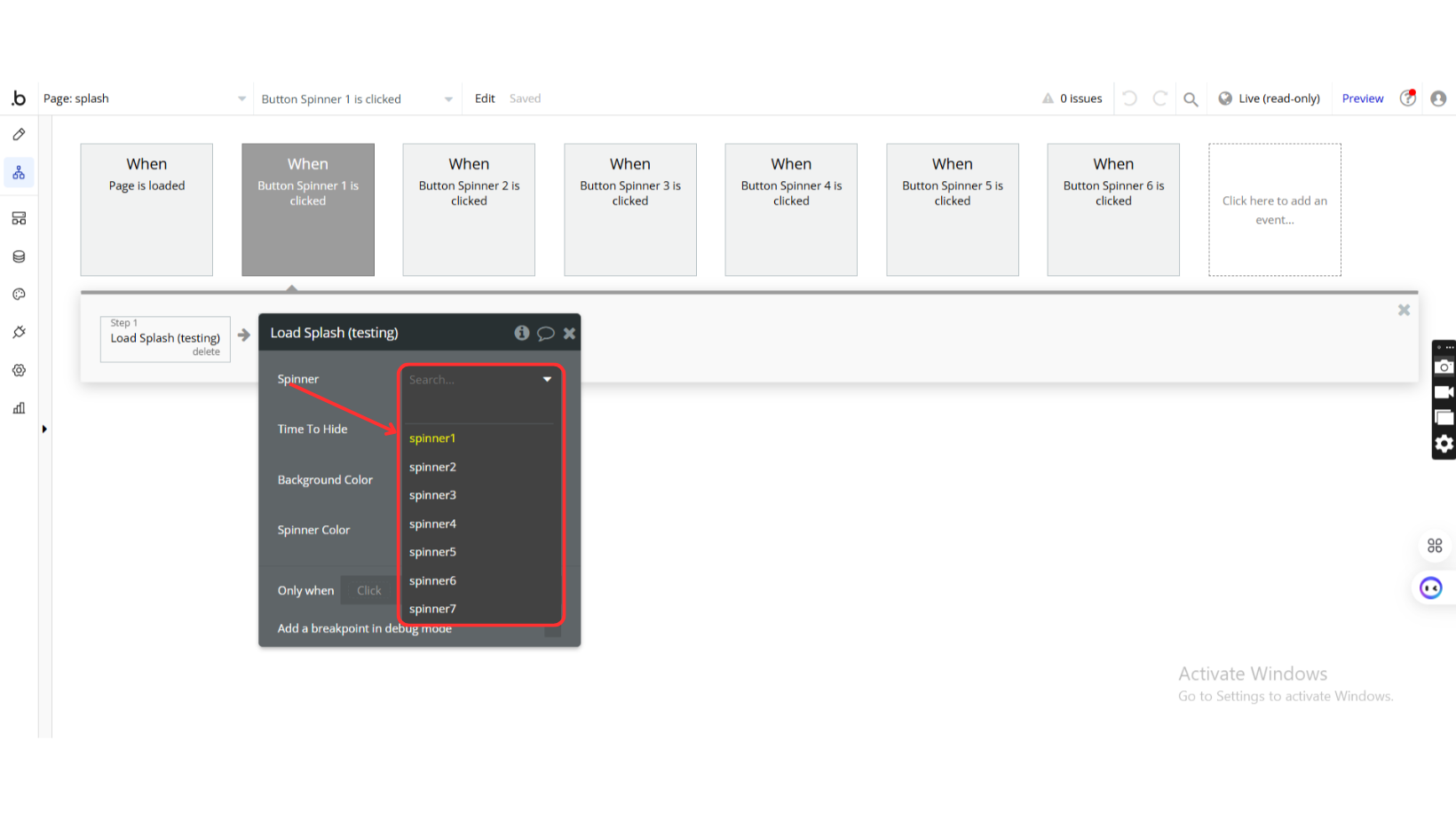
Spinner | Choose from available spinners: spinner1, spinner2, spinner3, spinner4, spinner5, spinner6, spinner7 | Dropdown |
Time To Hide | Duration before the splash screen disappears (in seconds) | Number |
Background Color | Background color of the splash screen | Color |
Spinner Color | Color of the loading spinner | Color |