Demo to preview the plugin:
Introduction
The Rich Text Editor for Bubble Mobile plugin provides a sophisticated rich text editor specifically designed for mobile applications on the Bubble platform. This plugin offers a modern, block-based editor interface that allows users to create and edit rich content with advanced formatting capabilities. The editor uses a JSON-based data structure to store content as blocks, making it highly flexible and extensible.
The plugin is ideal for mobile applications that require rich text editing capabilities, such as note-taking apps, content management systems, blogging platforms, or any application where users need to create formatted text content.
Prerequisites
This plugin is designed specifically for the mobile version of the Bubble editor. To test the plugin on your mobile device, use the TestFlight app available at:
Please note that the testing app is currently available for iOS only.

How to setup
Setting up the Rich Text Editor Plugin Bubble Mobile is straightforward:
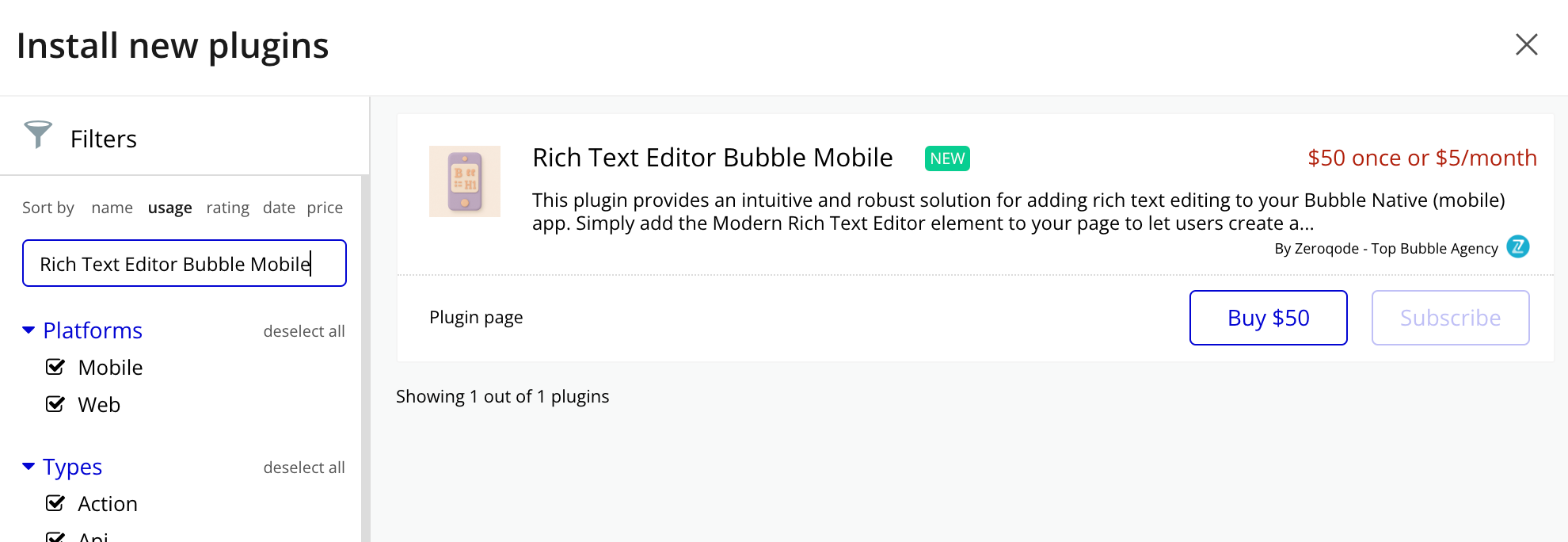
- Install the plugin from the Bubble plugin marketplace.

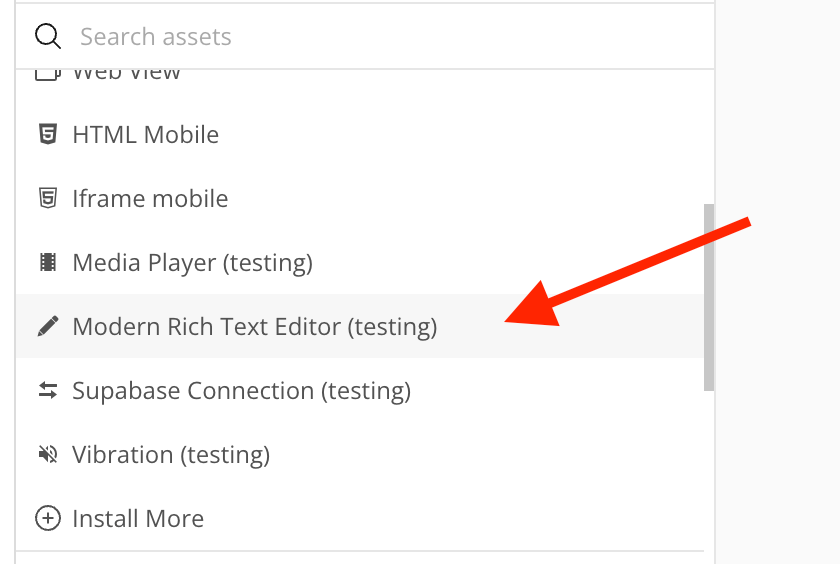
- Add the element to your page by dragging “Modern Rich Text Editor” from the visual elements section.

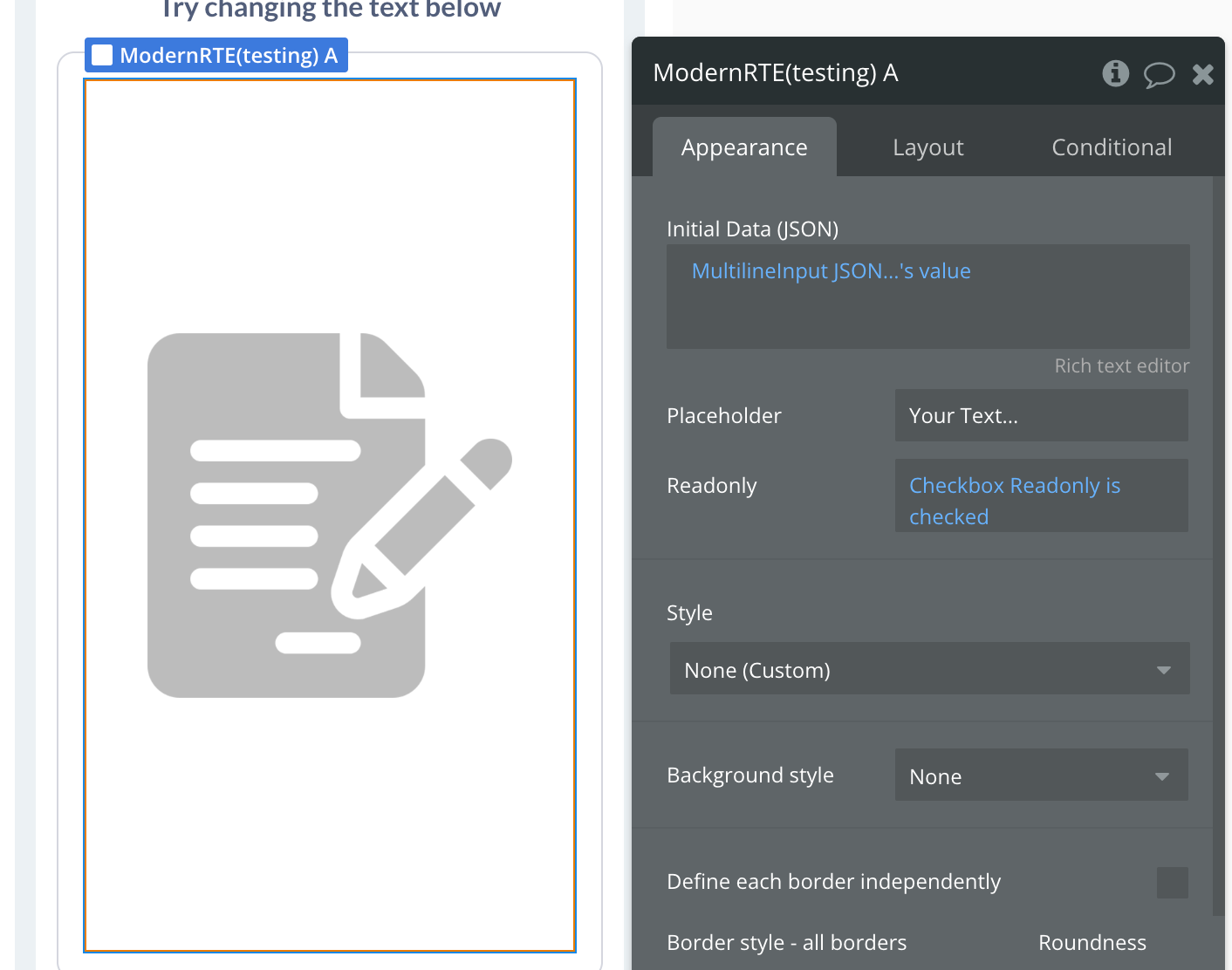
- Configure initial settings in the element properties panel:
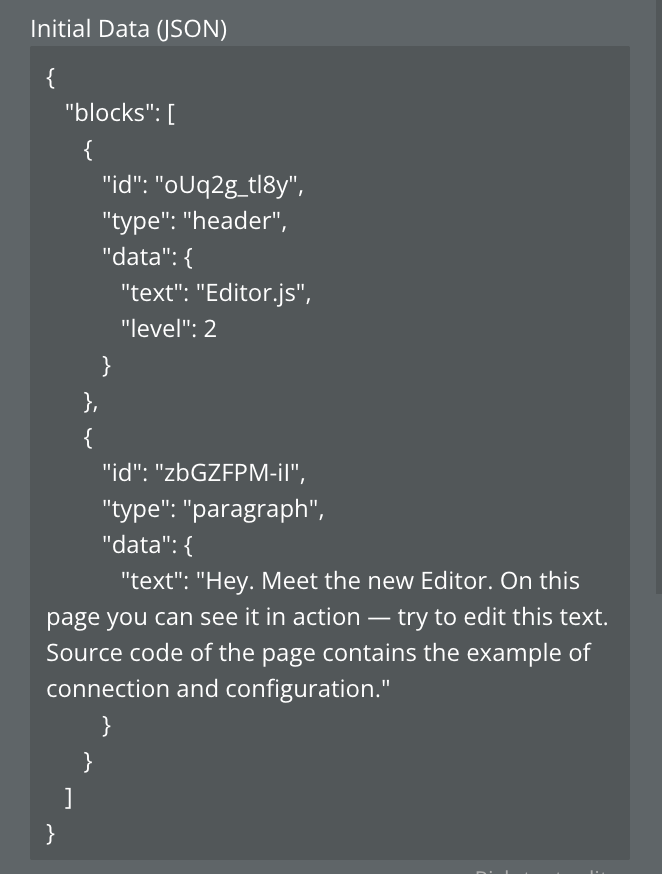
- Set initial data (optional JSON format).
- Configure placeholder text.
- Set readonly mode if needed.
- Style the element using Bubble’s design properties (background, border, padding, etc.).
- Set up workflows to handle editor events and actions as needed.

The plugin will automatically initialize when the page loads and be ready for user interaction.
Plugin Element Properties
The plugin contains a Modern Rich Text Editor visual element that should be used on a page to provide rich text editing capabilities.
Modern Rich Text Editor

Fields:
Title | Description | Type |
Initial Data (JSON) | The initial content data in JSON format for the editor. Should follow the block structure format with {“blocks”:[]} | Text |
Placeholder | Placeholder text displayed when the editor is empty | Text |
Readonly | When enabled, the editor will be in read-only mode, preventing user edits | Boolean |
Element Actions
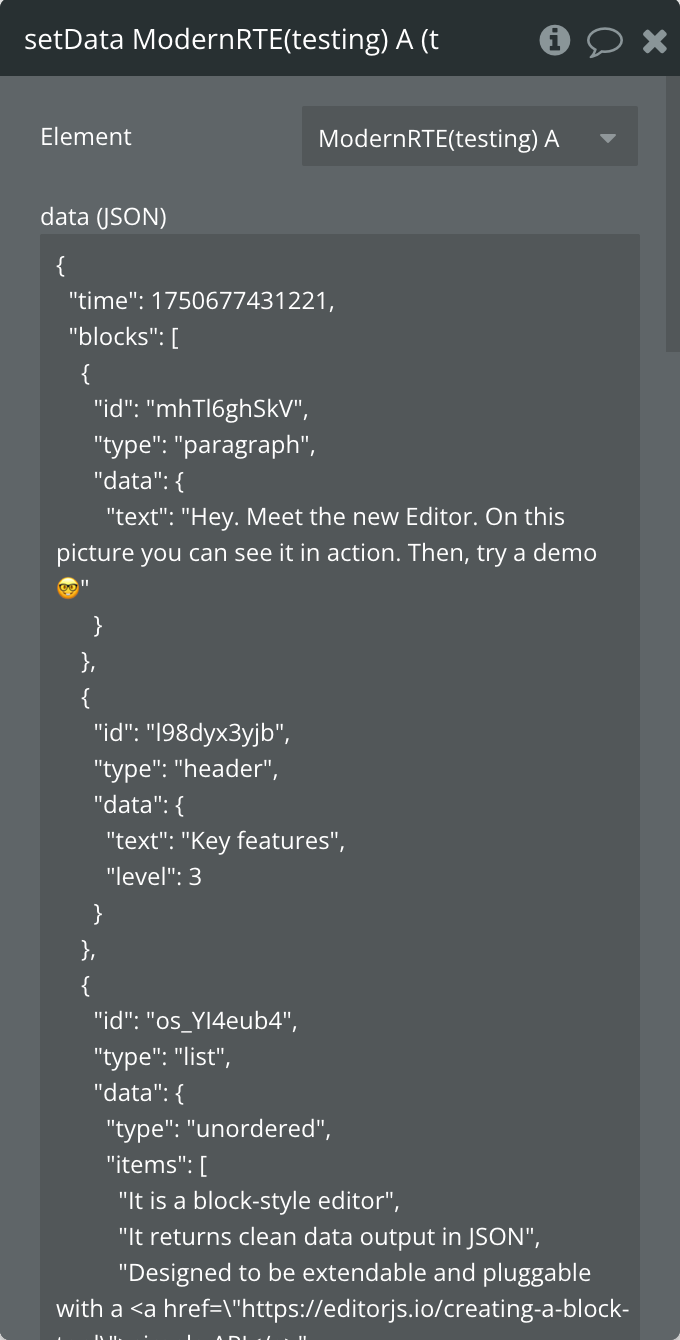
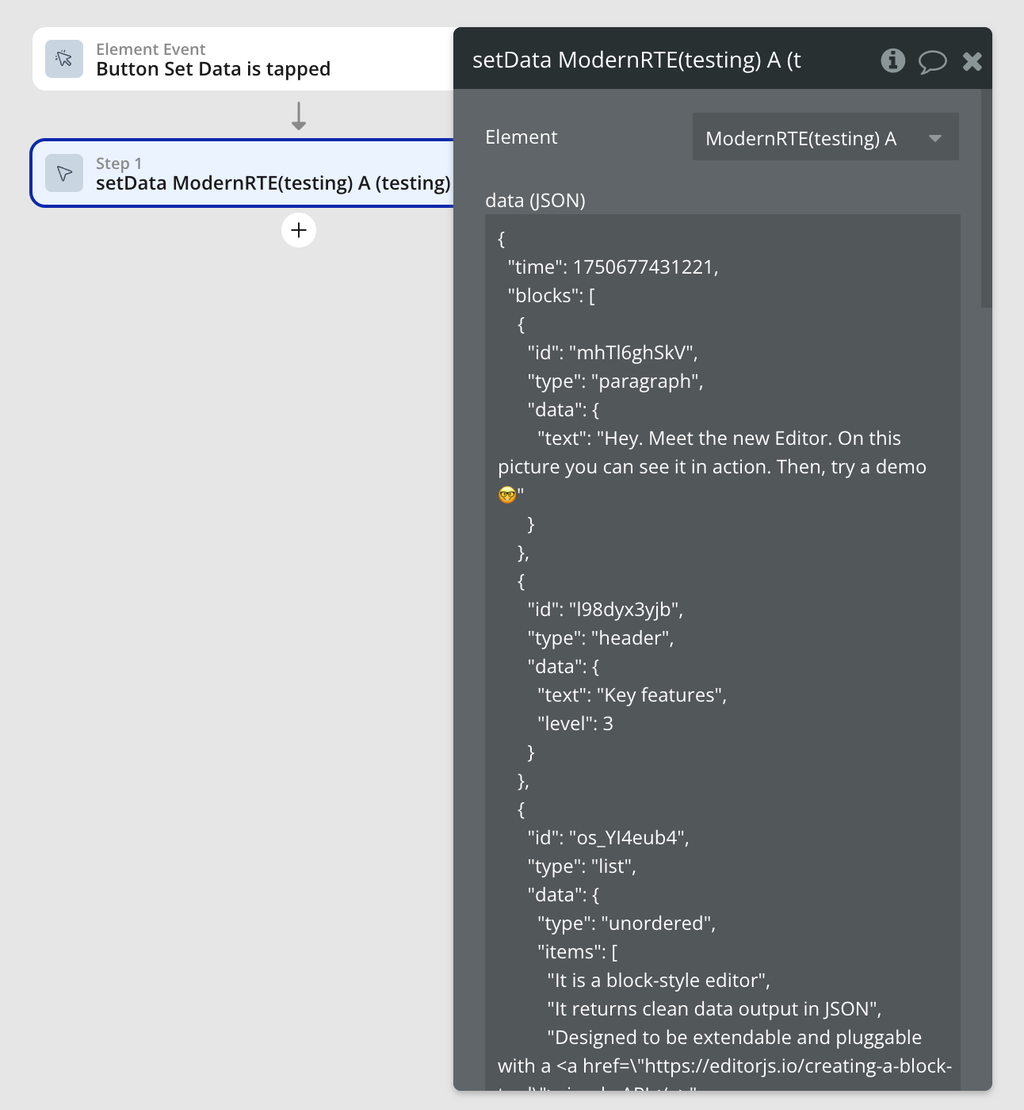
setData
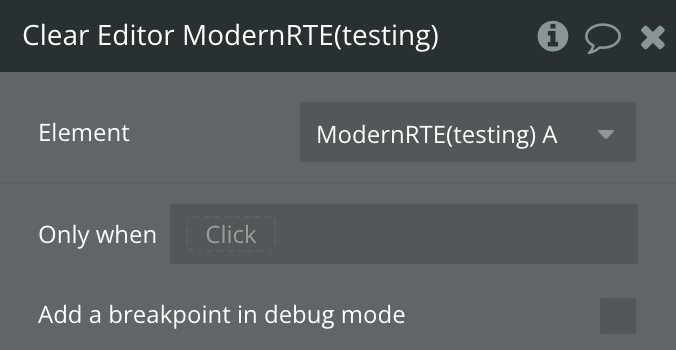
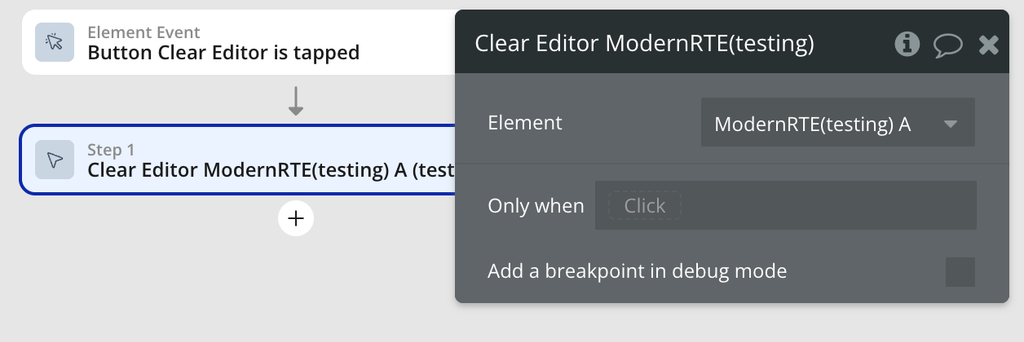
Clear Editor
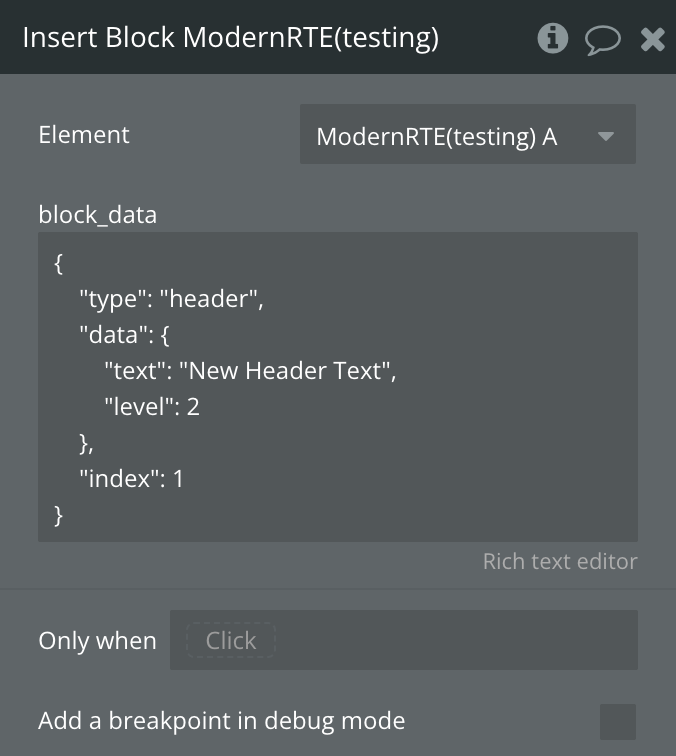
Insert Block
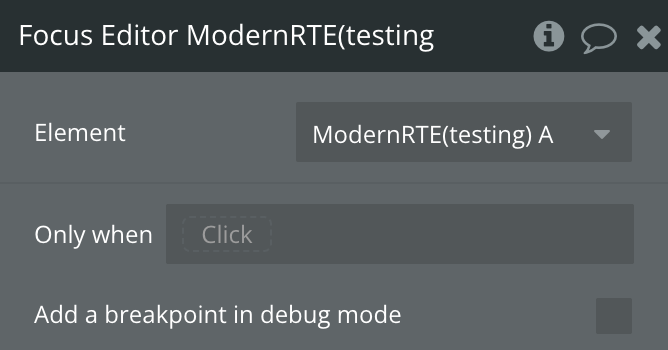
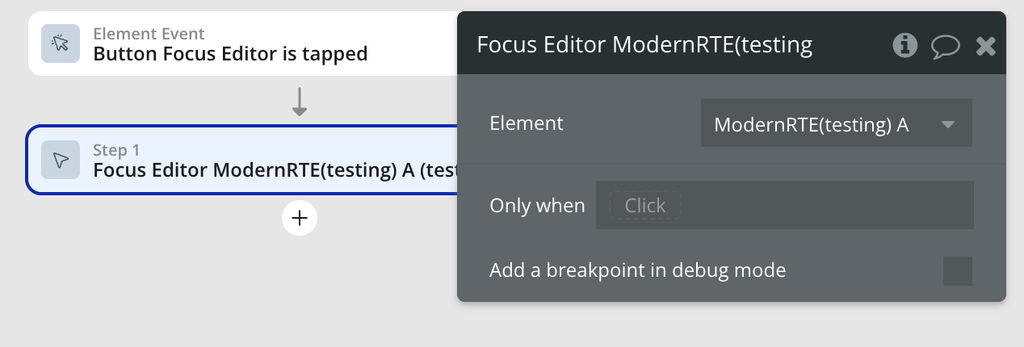
Focus Editor
Exposed states
Name | Description | Type |
Is Ready | Indicates whether the editor has finished loading and is ready for interaction | Boolean |
Editor Data | The current content data of the editor in JSON format | Text |
Html Output | The current content converted to HTML format | Text |
Plain Text | The current content as plain text without formatting | Text |
Blocks Count | The total number of content blocks in the editor | Number |
Is Focused | Indicates whether the editor currently has focus | Boolean |
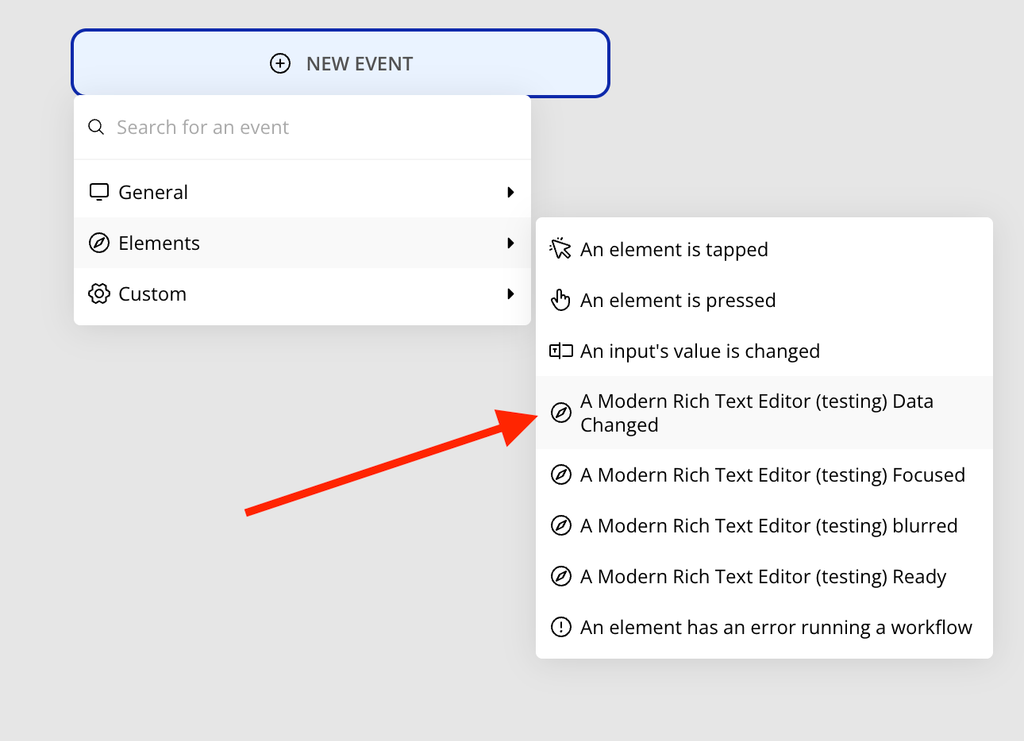
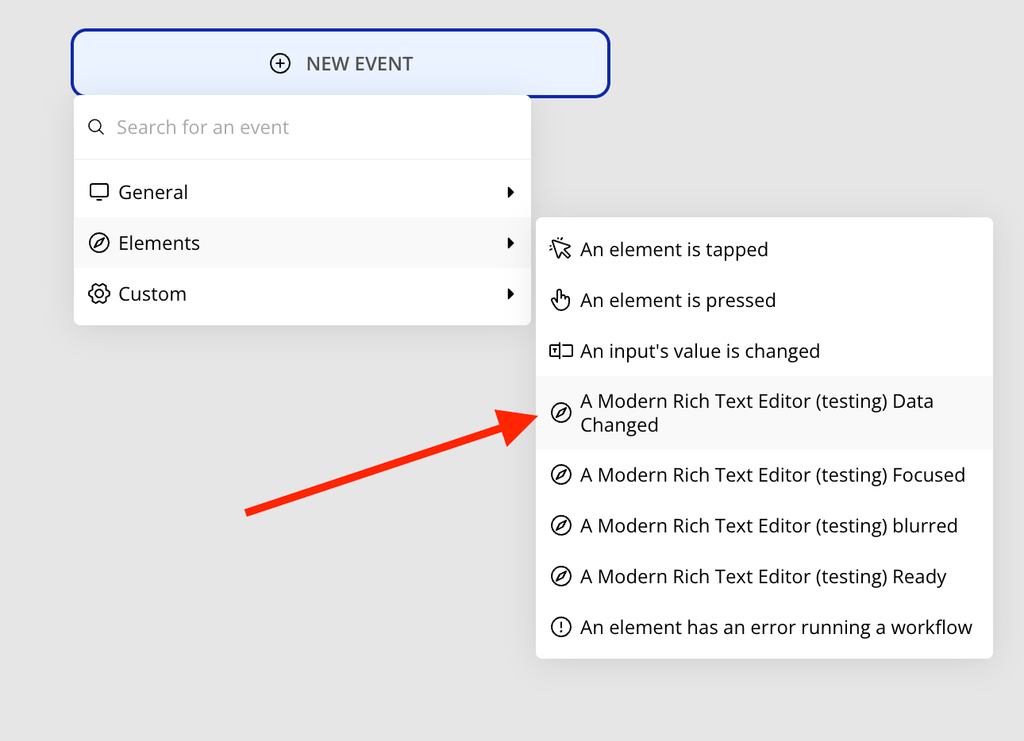
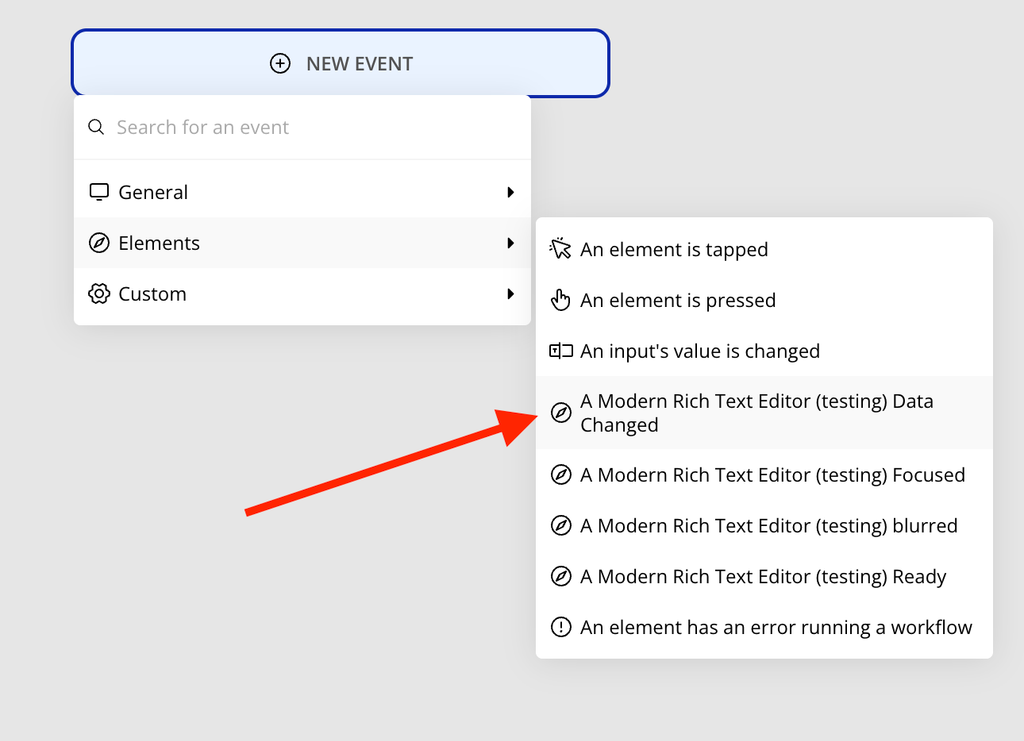
Element Events
Name | Description |
Data Changed | Triggered when the content of the editor is modified by the user |
Focused | Triggered when the editor receives focus (user clicks or taps on it) |
blurred | Triggered when the editor loses focus (user clicks outside or switches to another element) |
Ready | Triggered when the editor has finished initializing and is ready for use |
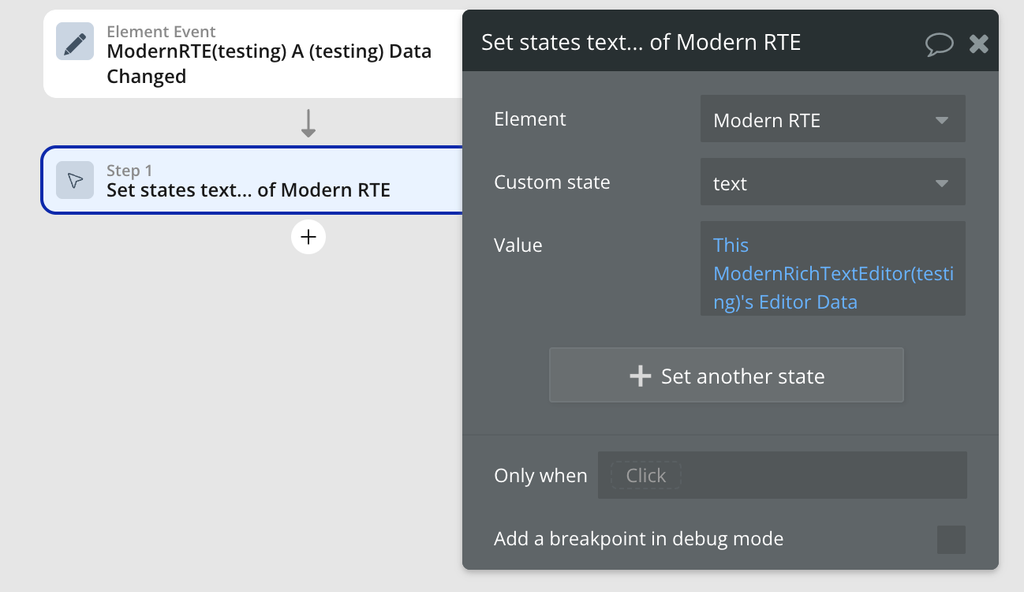
Workflow example
Basic Setup Workflow
Content Management Workflow