This section states the purpose of each reusable element.
Introduction
Reusable Element - an element that contains other elements, like a group, that can be used in more than one place. This is useful when reusing the same elements often.
Tip: See Bubble Reference for details https://manual.bubble.io/core-resources/elements/reusable-elements 🙂
Reusable Elements
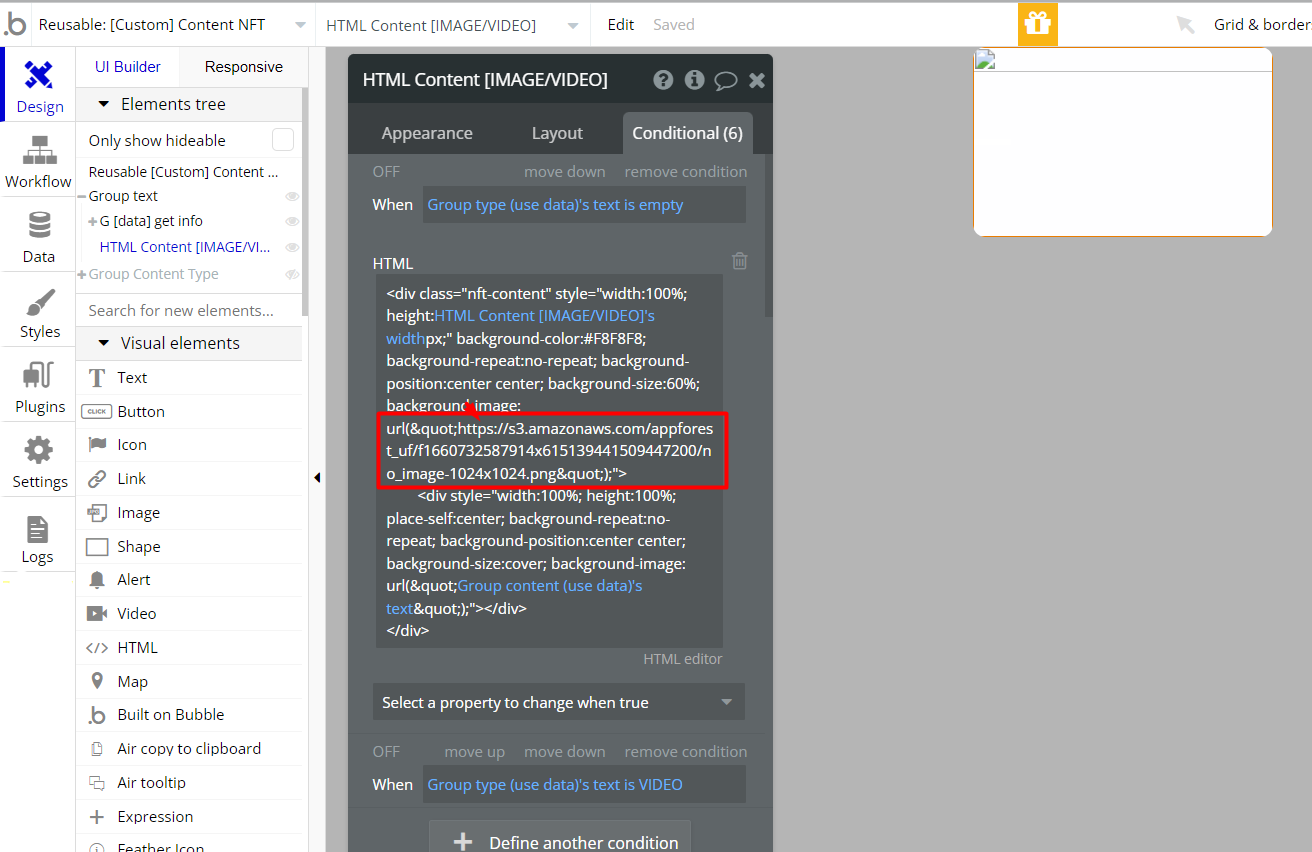
[Custom] Content NFT
This reusable element is used for holding the content of the NFT image.

To replace the default image (which is shown in case NFT doesn’t have its own), please replace the URL of the picture used in the HTML element:

[Custom] empty_data
This reusable element is used as a placeholder in case there are no NFTs found within the collection.

[Custom] Redirect Skeleton
This reusable element appears when users disconnect their wallets on the
my-items page and are redirected to the index page. 
[Custom] Skeleton Item
This reusable element is used as a part of the Skeleton Item A reusable element for placeholder purposes.

[Custom] Skeleton Page
This reusable element is used as a part of the 2 reusable elements as well as itself for placeholder purposes.

[Custom] Skeleton Table
This reusable element is used as a part of many reusable elements as well as itself for placeholder purposes.

[Data] NFT card
This reusable element is used as an NFT card on all application pages (contains price, name, image, and attributed collection).

[Data] Trend NFT Collection
This reusable element is used on the
index page, to display 5 trending collections from Rarible platform. 
[Element] Copy to Keyboard
This reusable element is used for copy function on most of the pages.

[Element] NFT news
This reusable element is used to display NFT news, sourced from the database (
News data type)
[Filter] NFT Filter
This reusable element is used for filtering the NFTs on pages, using the “Blockchain” and “Status Type” option sets.

[Filter] NFT Sorting
This reusable element is used for filtering the NFTs on pages, using the “Sort” option set.

[Group] Collection Leaderboard
This reusable element is used on the
index page, to display 5 collections from Rarible platform leaderboard. 
[Page] NFT Item Details
This reusable element is used as a template of the
item_page, which serves as a placeholder until the real data are loaded. 
[Page] NFT Collection page
This reusable element is used as a template of the
collection_page, which serves as a placeholder until the real data are loaded. 
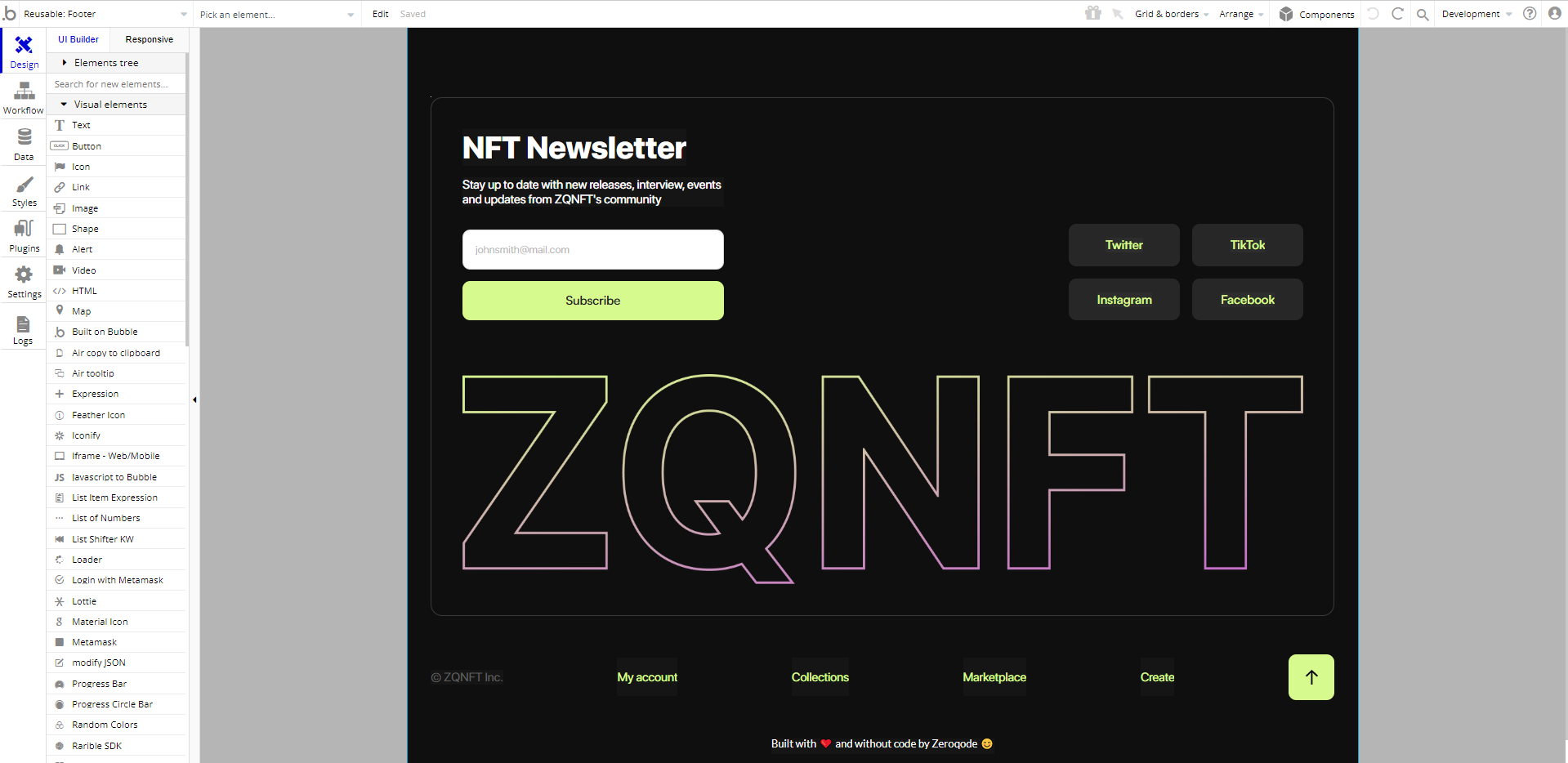
Footer
The footer reusable element is located at the bottom of a page. It provides an example of how it can include external links, such as company's social media, navigation and copyright notices.
A great website footer design keeps people engaged and moving through the website. The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change styles and content of element while keeping workflows or using as inspiration for your own.
Header
The header reusable element sits at the top of each page and serves a few very important purposes. It does provide a place for the company's logo, navigation, and page title which are part of a consistent user experience that all good websites share.
Other common header features, like - search, shopping cart (for eCommerce), login/logout, user profile, and notifications (if applicable). The workflows included with this element are pretty straightforward to follow.

This reusable element is customizable, so it is possible to change the styles and content of the element while keeping workflows or using it as inspiration for your own.
Tip: This page comes with demo logins that have been placed for testing purposes. They may be removed from your app.
