This guide will help you configure the Stripe plugin to process payments in your Bubble app.
The following instruction consists of two parts: Stripe Dashboard, and Plugins Tab within your Bubble editor.
You can also check the Stripe Plugin Actions section to learn about its available features.
Stripe Dashboard
Note: The Stripe dashboard UI may be changed a bit, but no worries because everything can be configured the same way.
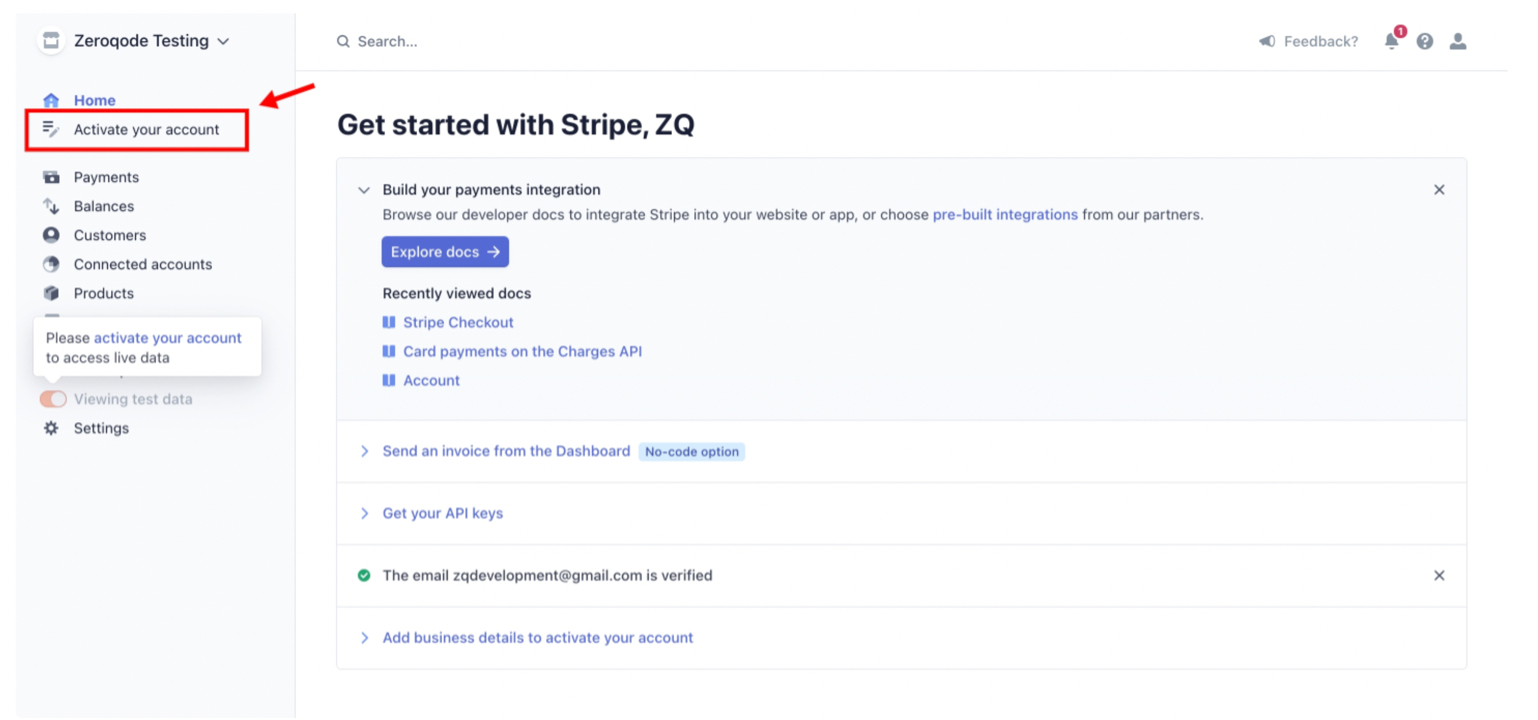
2. Verify your email address and then activate your account, in order to be allowed to access your dashboard and accept live payments.


3. Go to Developers -> API keys to grab your 🔑 keys.

For
Publishable key, just click on it to copy. Save it somewhere as you'll need it later on.For
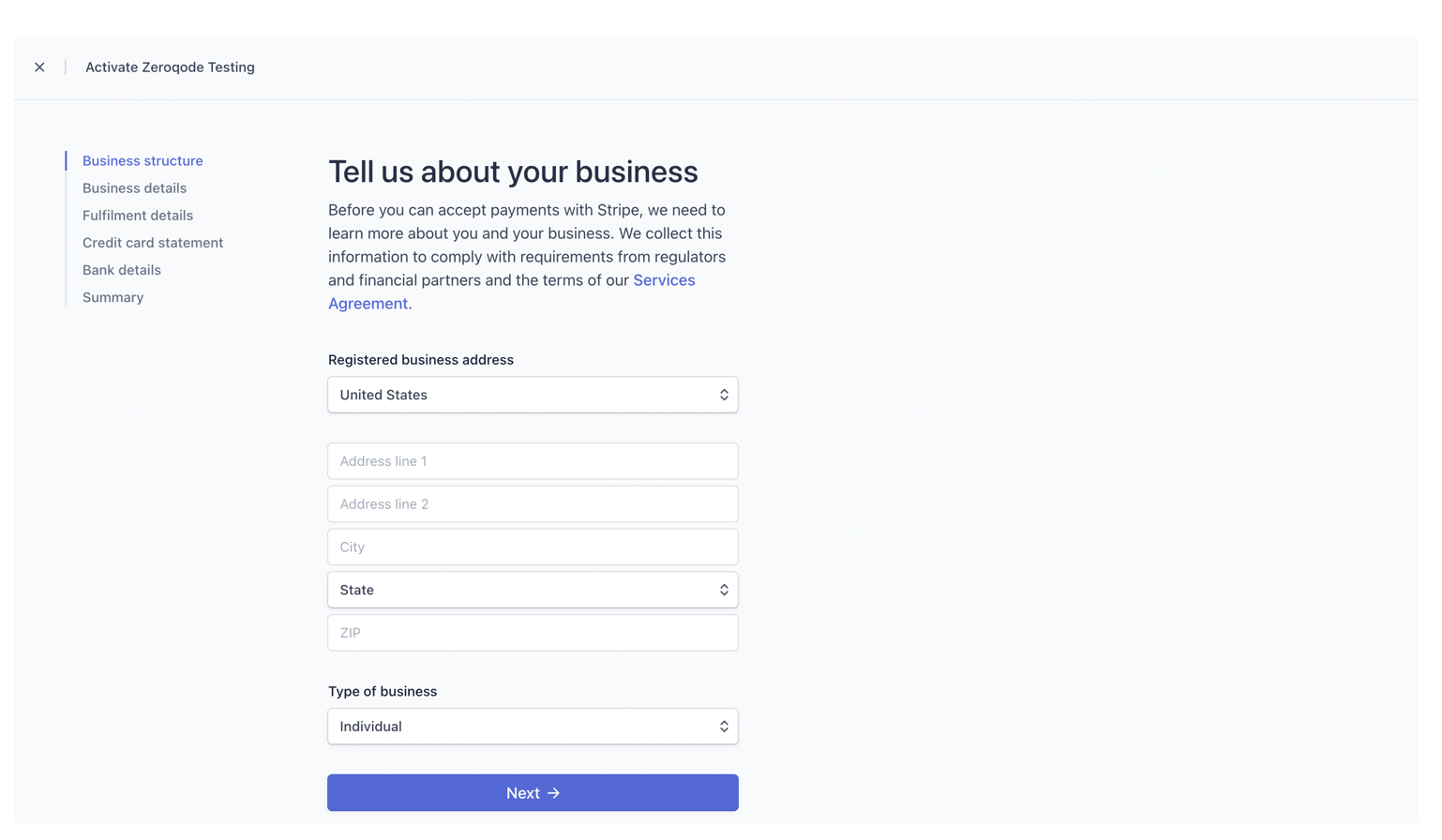
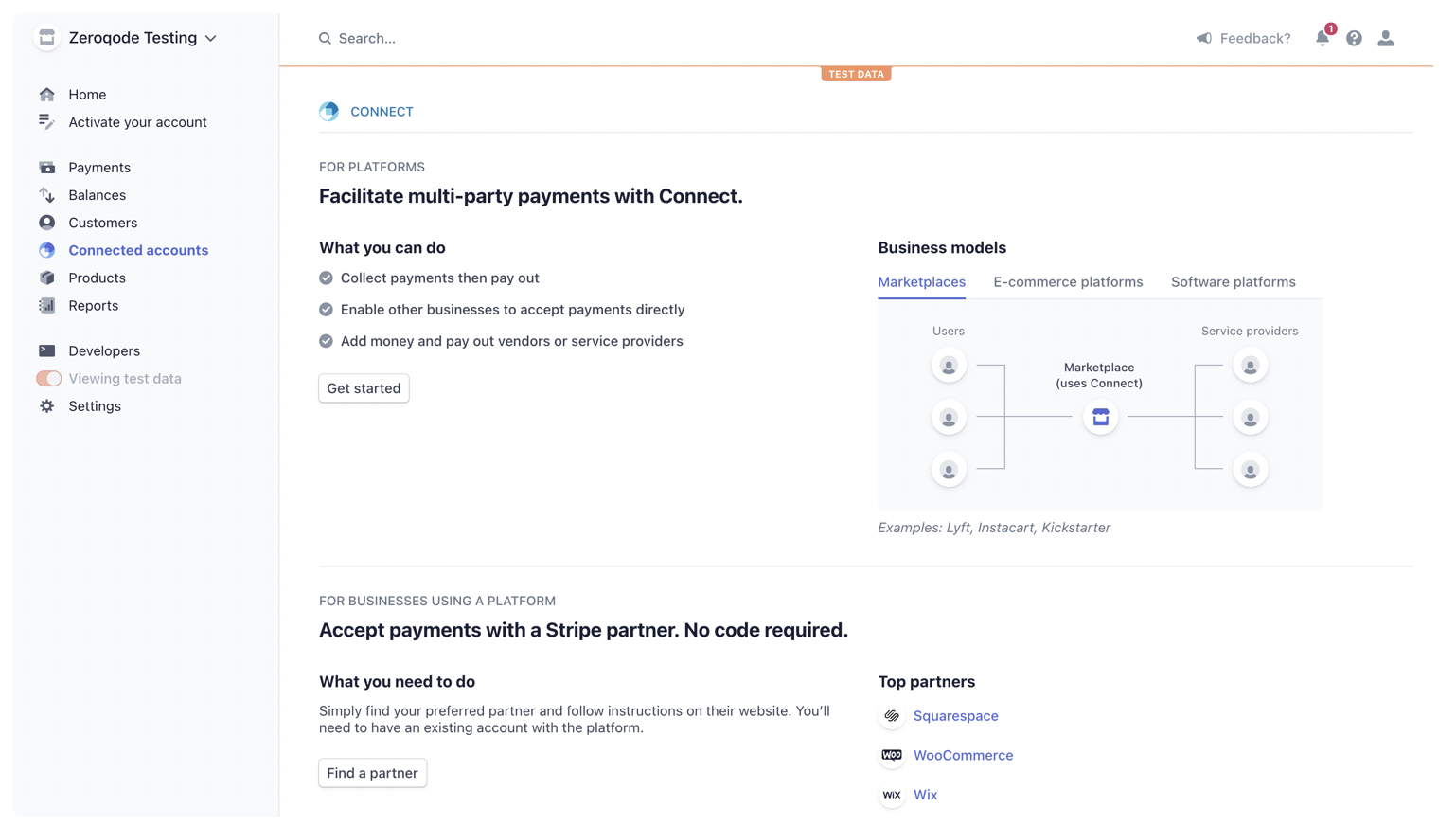
Secret key, press to reveal the key token. Save it somewhere as you'll need it later on.4. Enable the Connect feature in your Stripe Dashboard. Go to Connected accounts tab, complete all the steps to register your platform and press Continue.
Note: In order to register the platform, the account should be activated. However, for Test mode there is no need to activate the account.
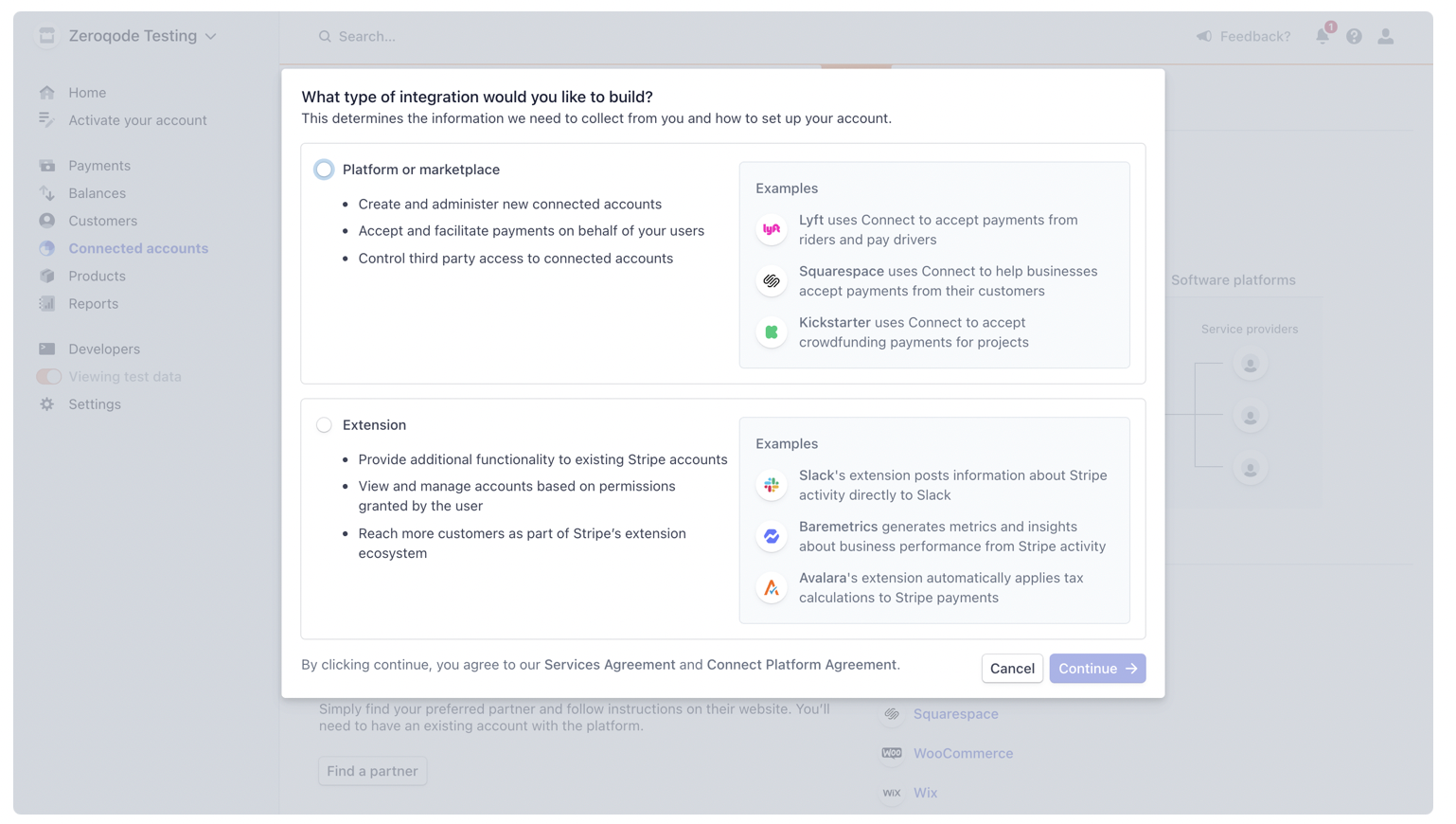
Get started with Connect:

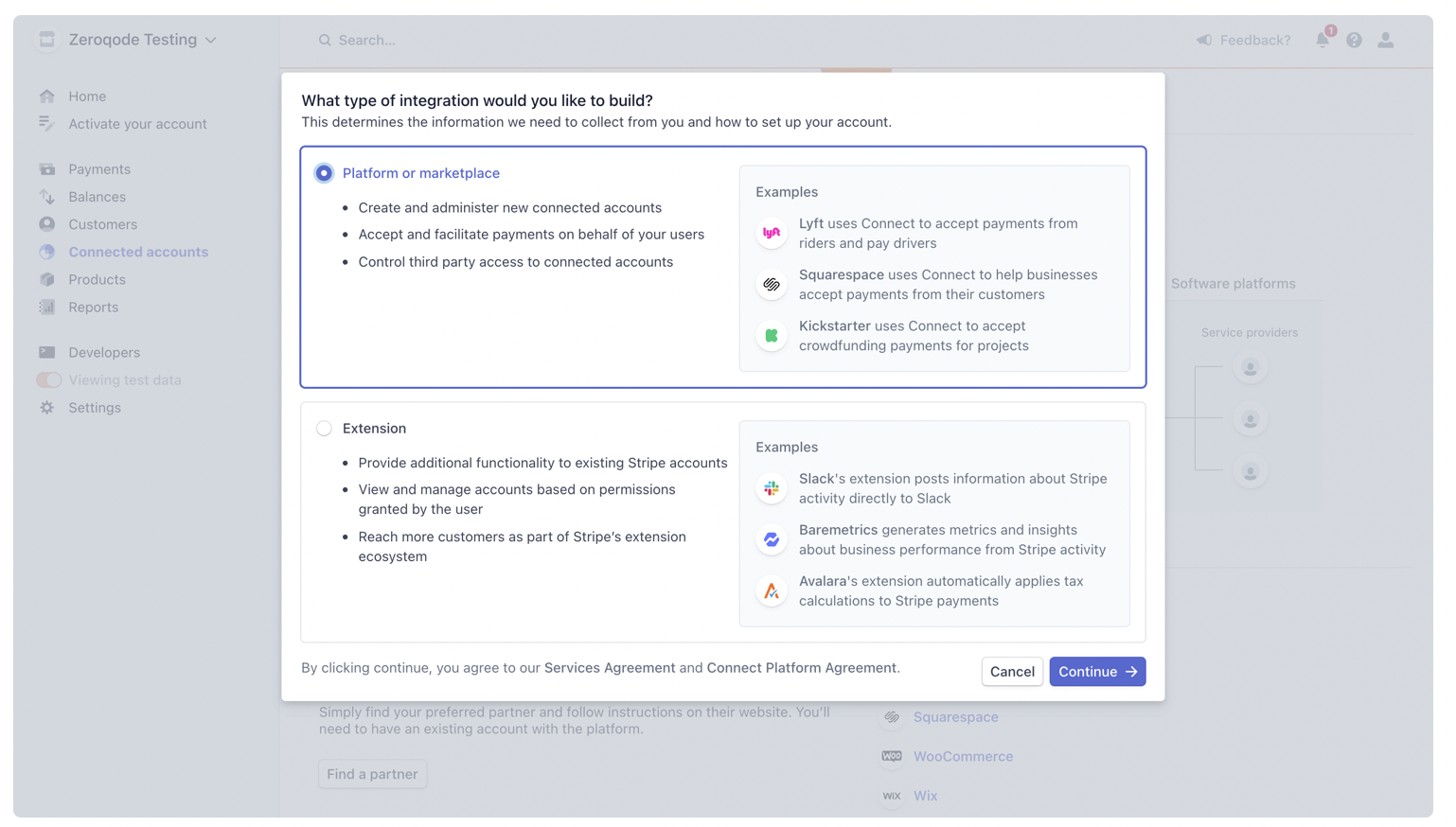
Select the Platform or marketplace option:

Then press Continue:

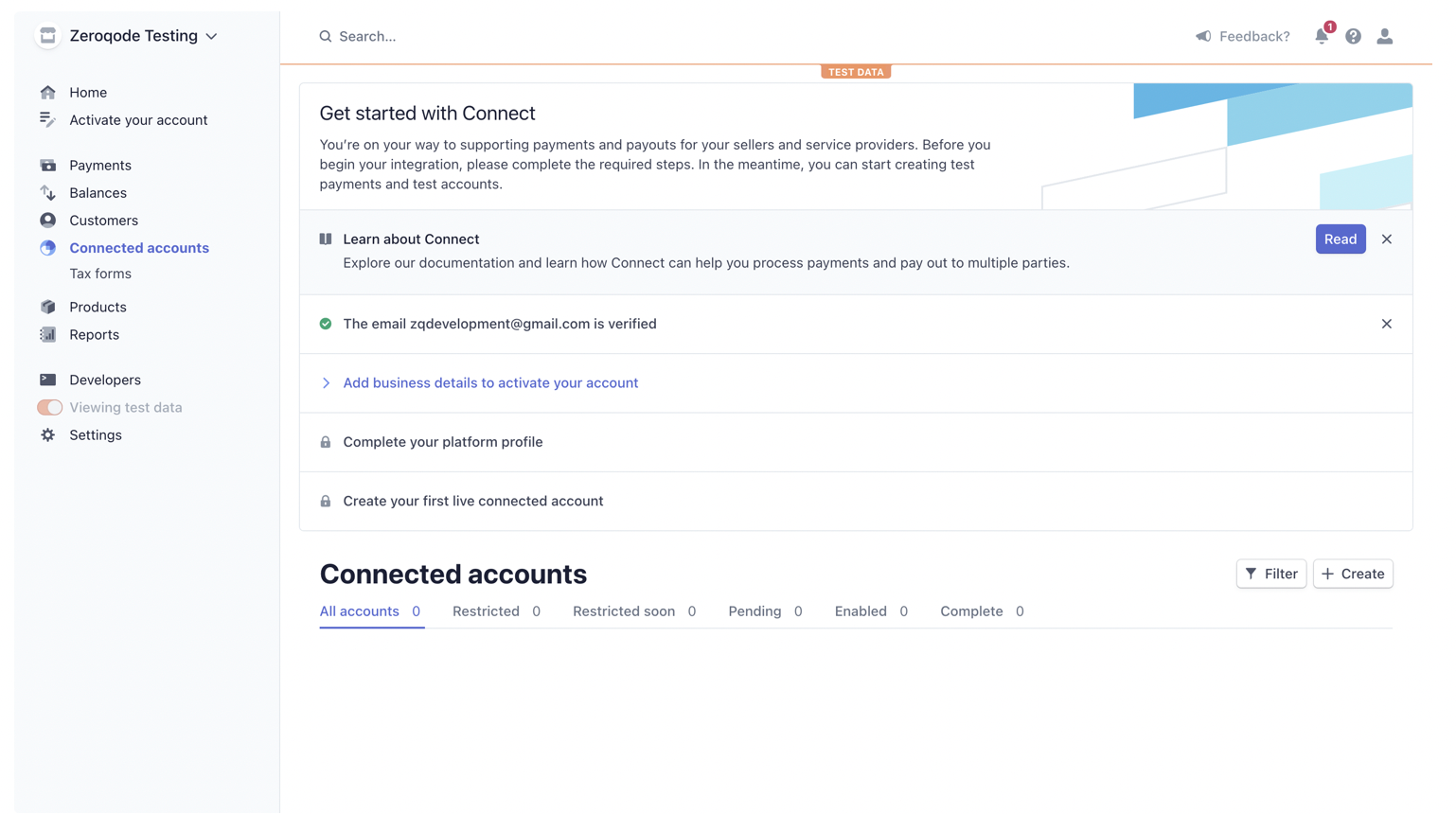
And you will get access to your Connect:

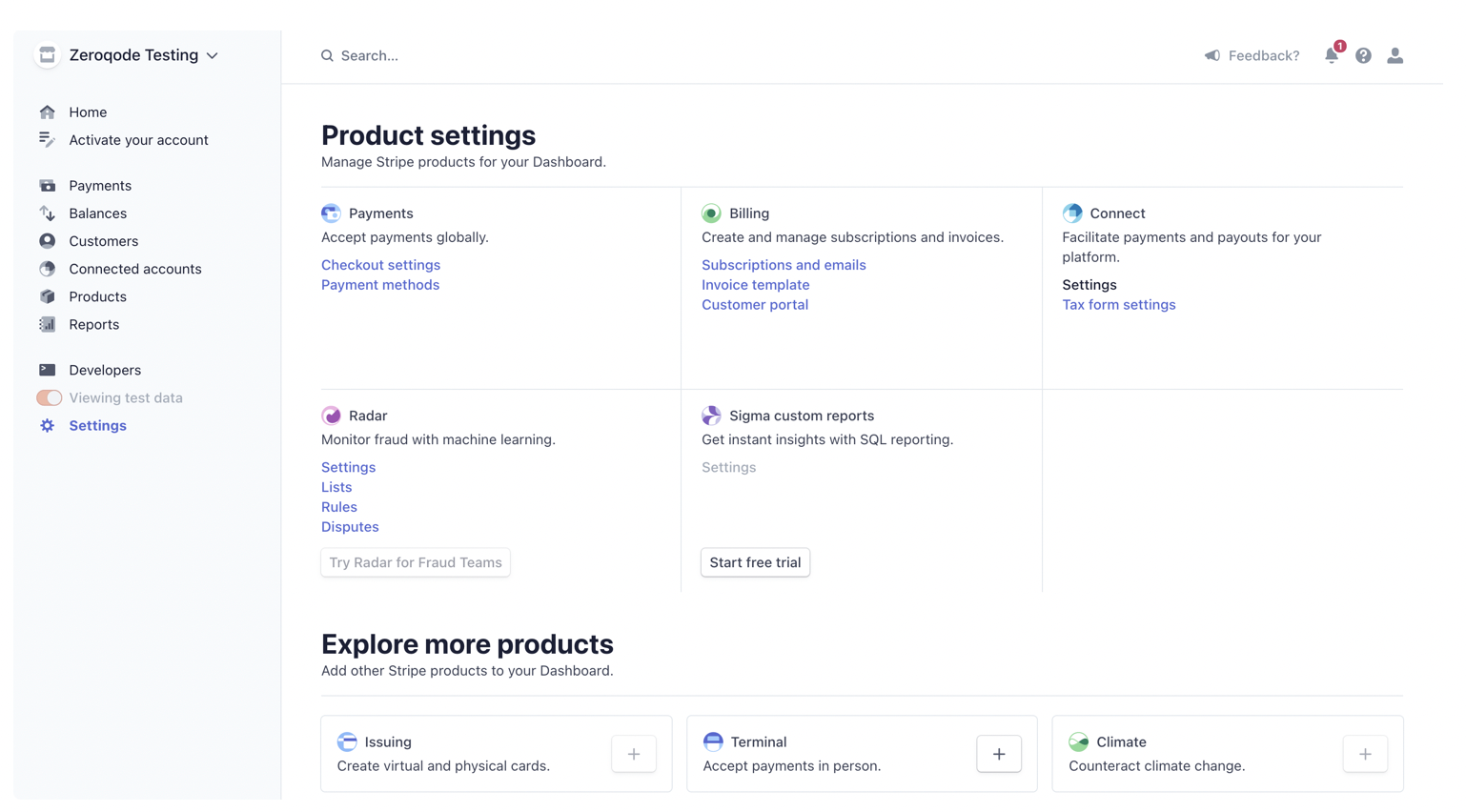
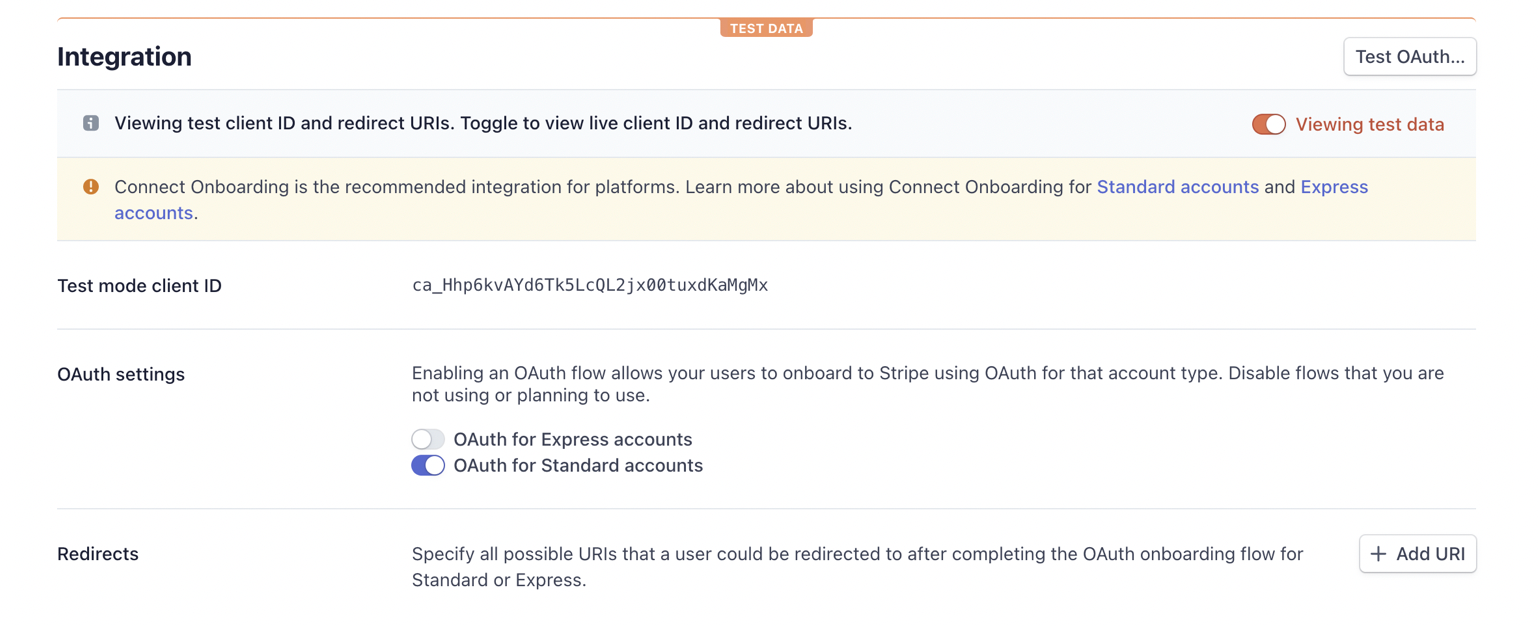
5. Go to Settings -> Connect -> Settings.

6. Scroll down to locate the Integration section.

Copy the
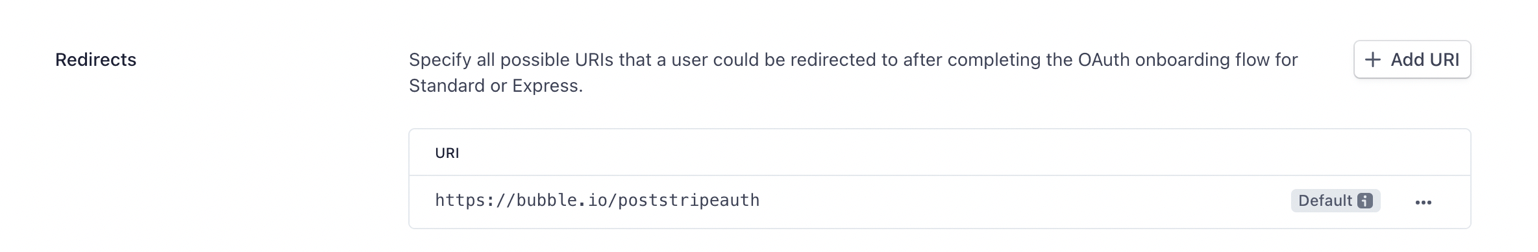
Client ID. Save it somewhere as you'll need it later on.7. Copy the following URI:
javascripthttps://bubble.io/poststripeauth
And add it to your Redirects URI tab as a Default URI, here:

Tip: With Stripe Connect you can process payments from customers, transfer money to and from connected accounts, and pay out funds to bank accounts and debit cards.
Connect is a flexible combination of features designed to support a wide range of use cases:
- Crowdfunding services
- E-commerce platforms
- Marketplaces
Tip: Stripe Checkout is the complete checkout experience. A prebuilt Stripe payments page with customisable branding. Used for making One-time Payments or Recurring Payments.
Here, you are all set up so far.
Congrats! You have successfully configured the Stripe Dashboard. Now, you can configure the plugin in your Bubble app.
Plugins Tab
1. Go to Plugins Tab within your Bubble editor, and install the Bubble's Stripe plugin.

Tip: If you are using one of our templates, the Stripe plugin has already been installed. You just need to configure it.
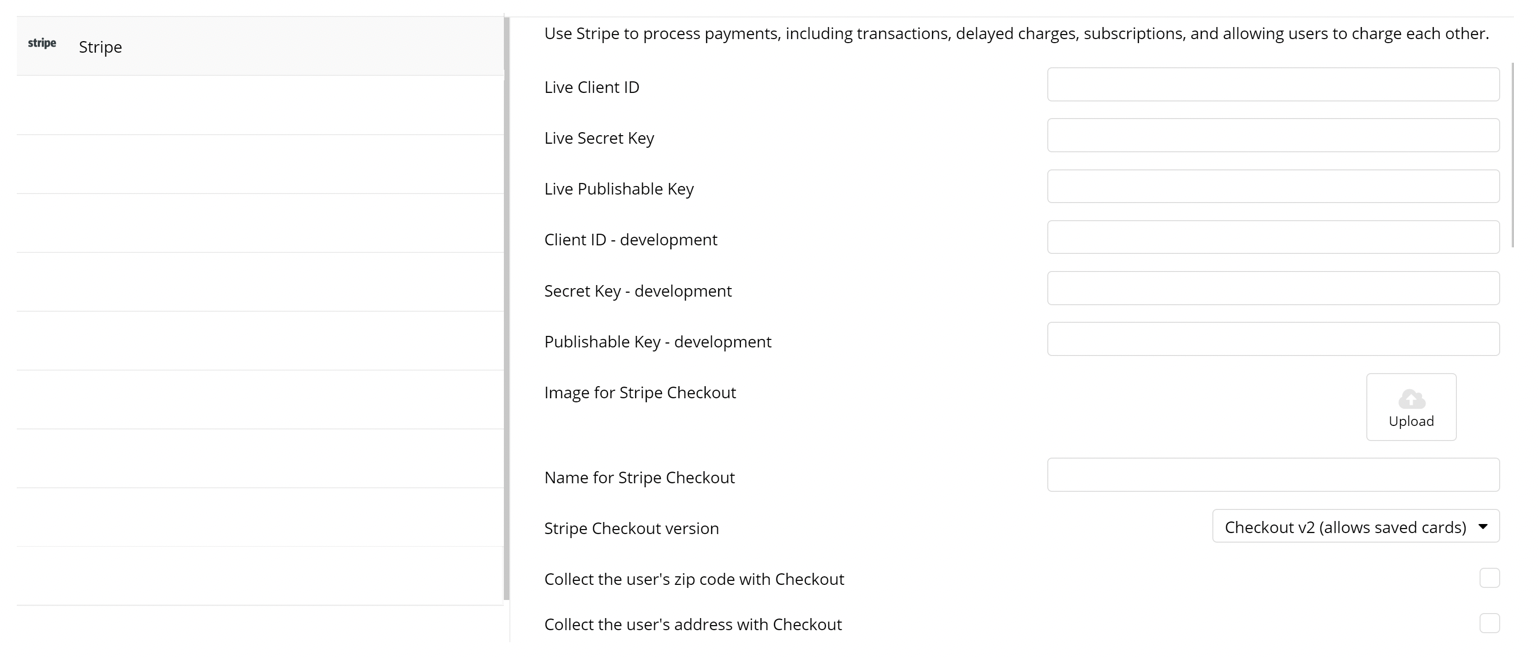
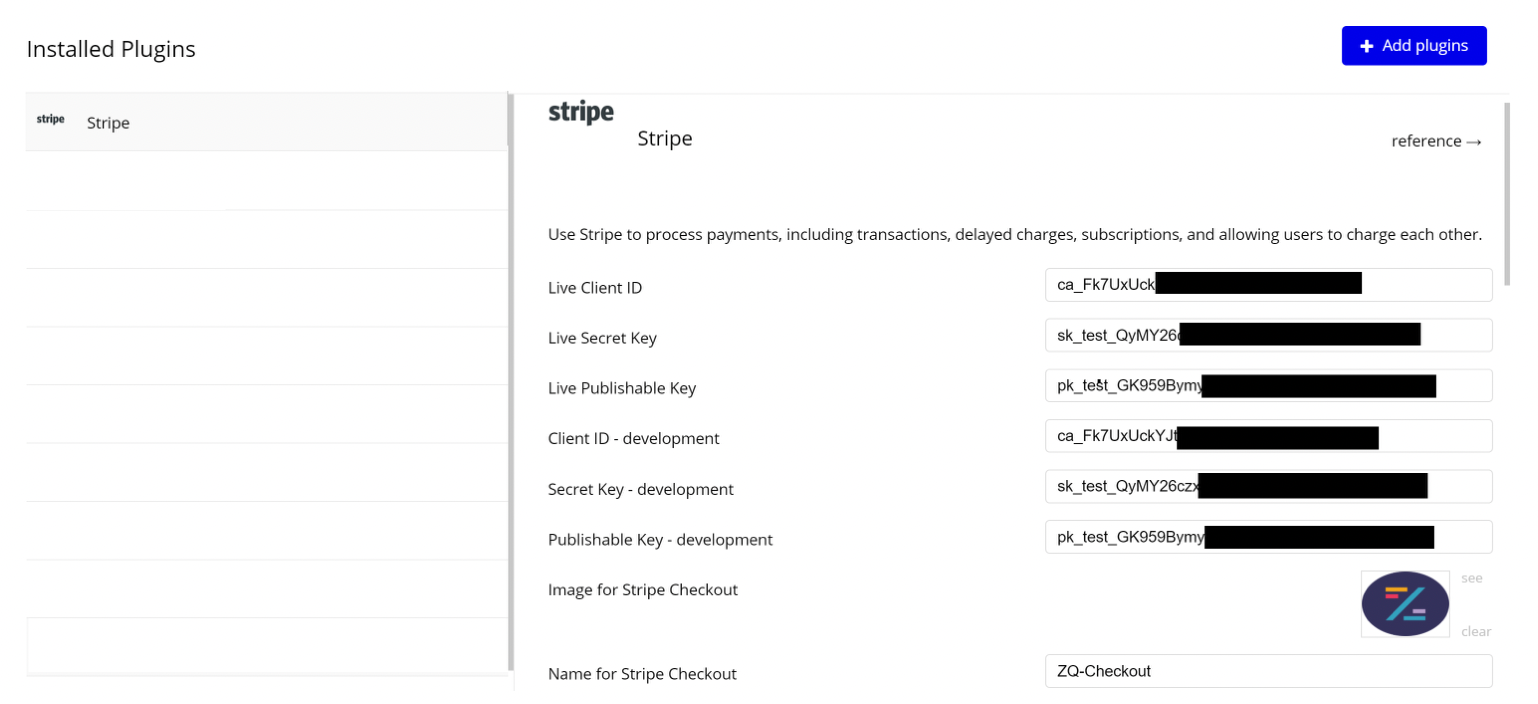
2. Paste the obtained
Client ID, Secret key and Publishable key from your Stripe Dashboard.
As well as manage the additional settings like Image and Name for your Stripe Checkout.
Note: When just installing the plugin and trying to test the app on preview, please use the Test API Keys from your Stripe Dashboard that need to be entered in the development fields in the Plugins tab.
For testing purposes, it is possible to enter the Test API Keys for all the plugin fields (both live and development).
Then, when ready to go live with the app, please ensure to use Live API Keys for the live fields in the Plugins tab. To obtain Live API Keys, the account should be activated.

Tip: Genuine card information cannot be used in test mode. Instead, use test Stripe cards credentials.
Congrats! You have successfully configured the Stripe plugin. Now, you can test the payments in your Bubble app.
Stripe Plugin Actions
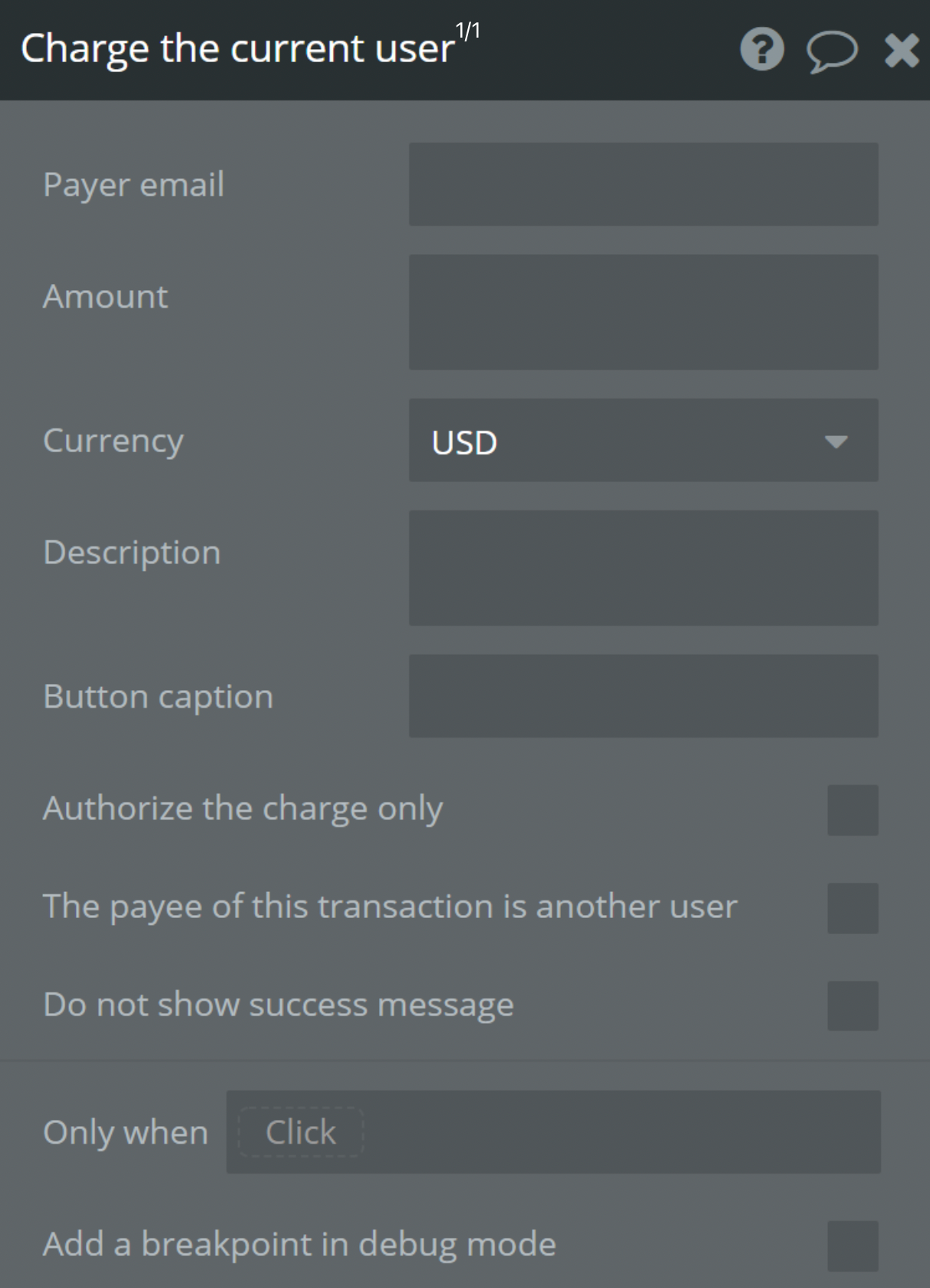
Charge the current user. This action charges the current user and prompts them to enter their credit card information.

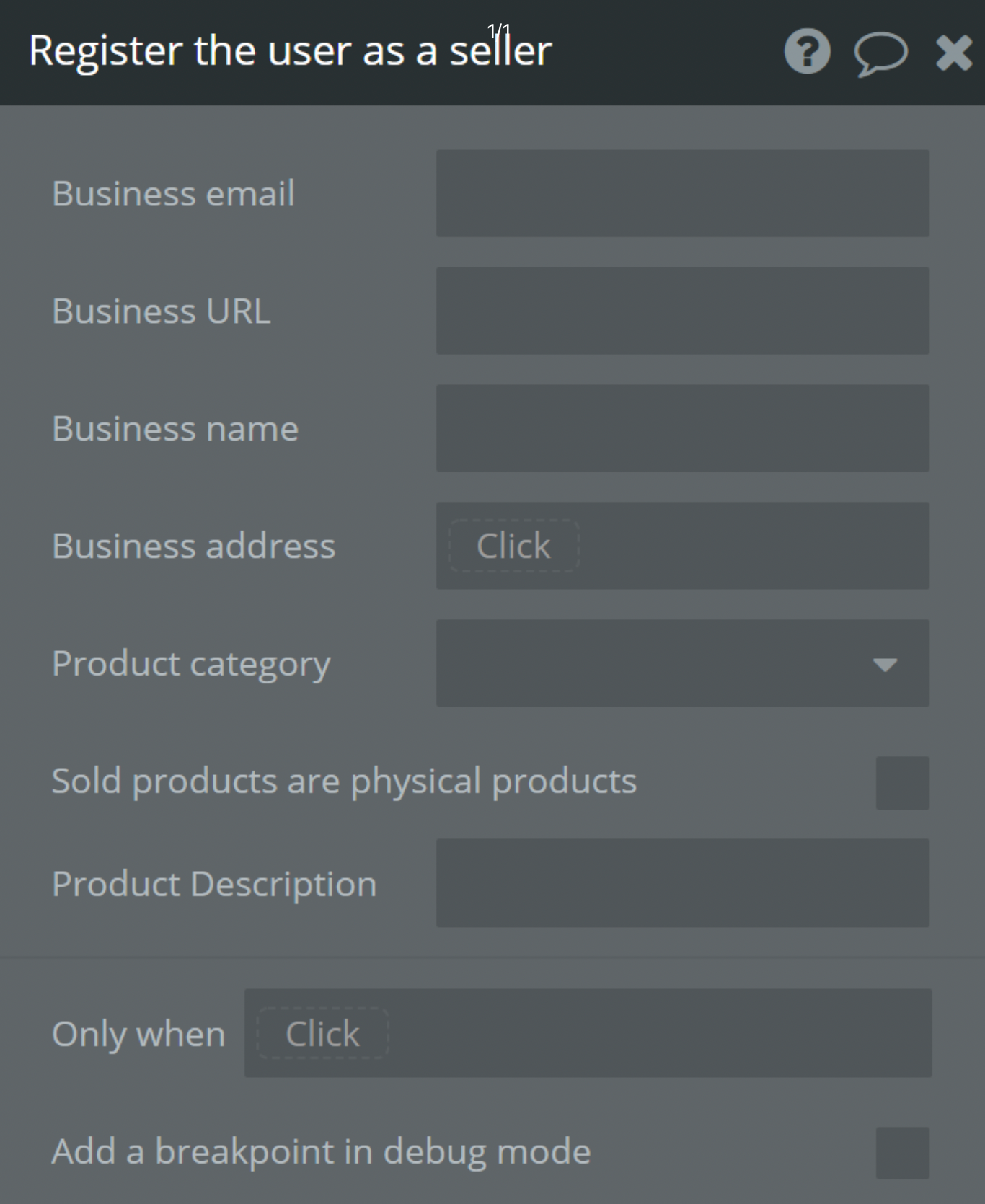
Register the user as a seller. This action enables users to become merchants on your platform. For example, if you want to build a marketplace where users can sell their work to someone else, then they need to be able to credit their account when a transaction occurs.

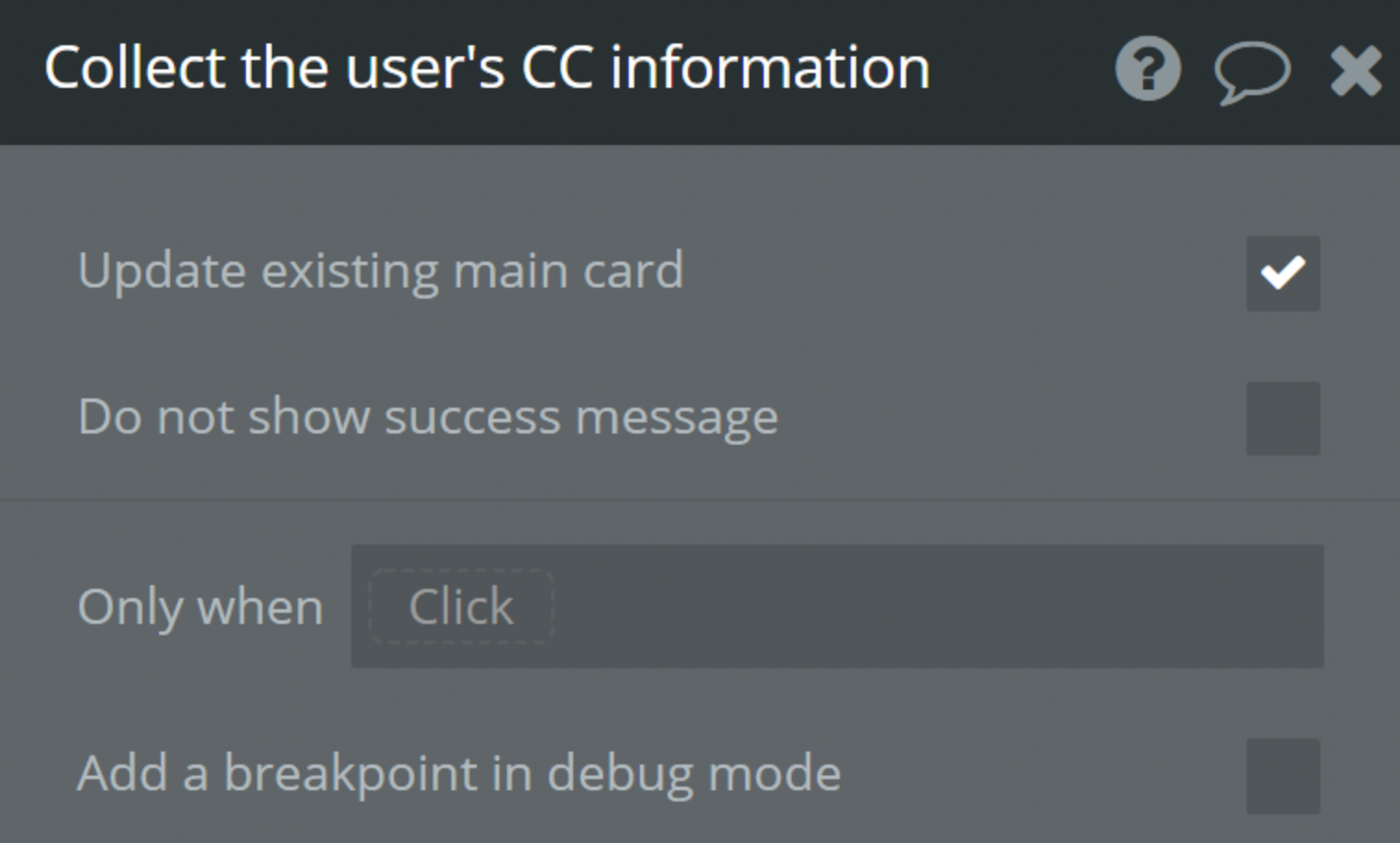
Collect the user's CC information. This action prompts the user to enter their credit card information without actually charging the card.

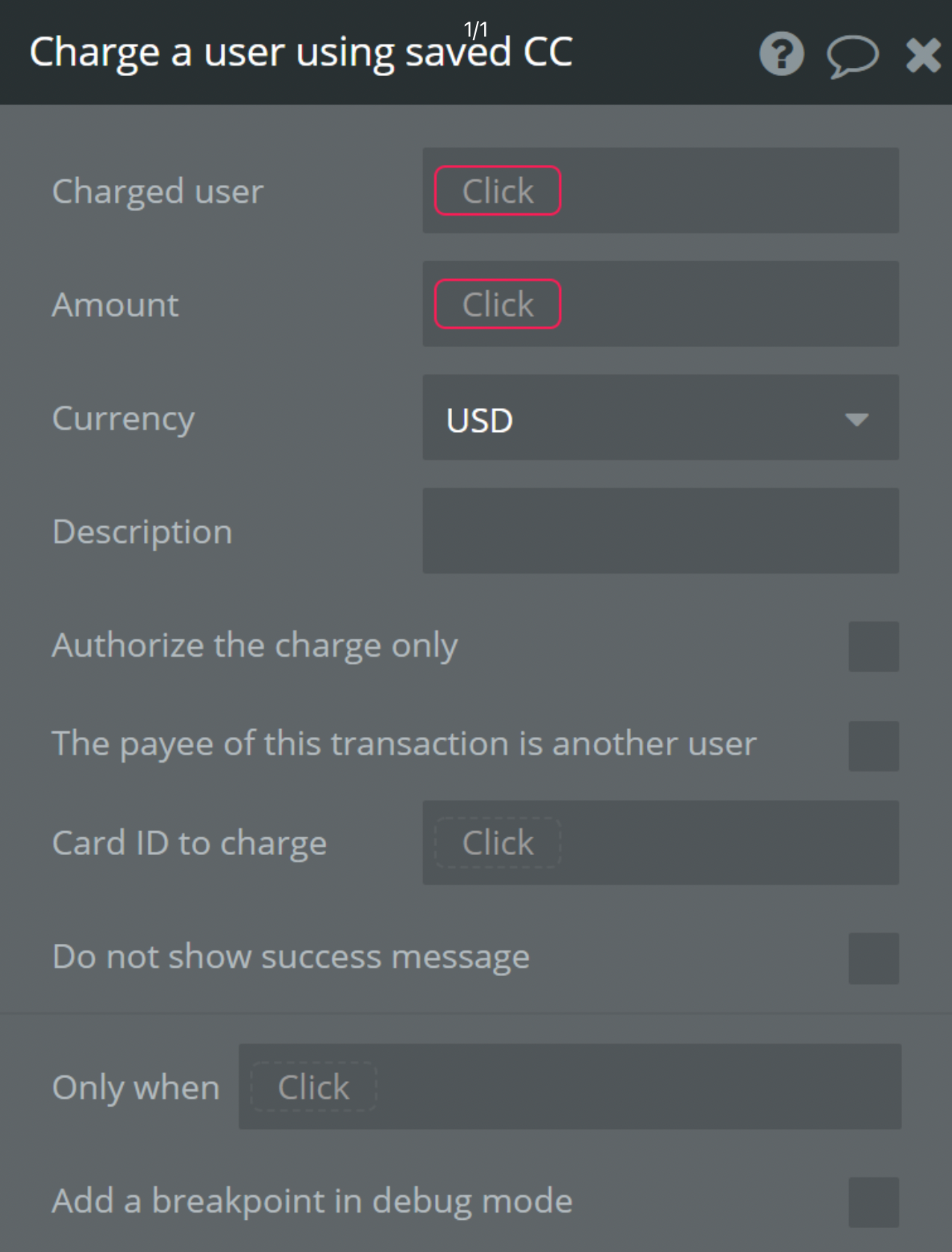
Charge a user using saved CC. This action charges a user that has already entered the credit card information. It does not have to be the current user in this case.
Note: If no credit card information is available, the action will fail.

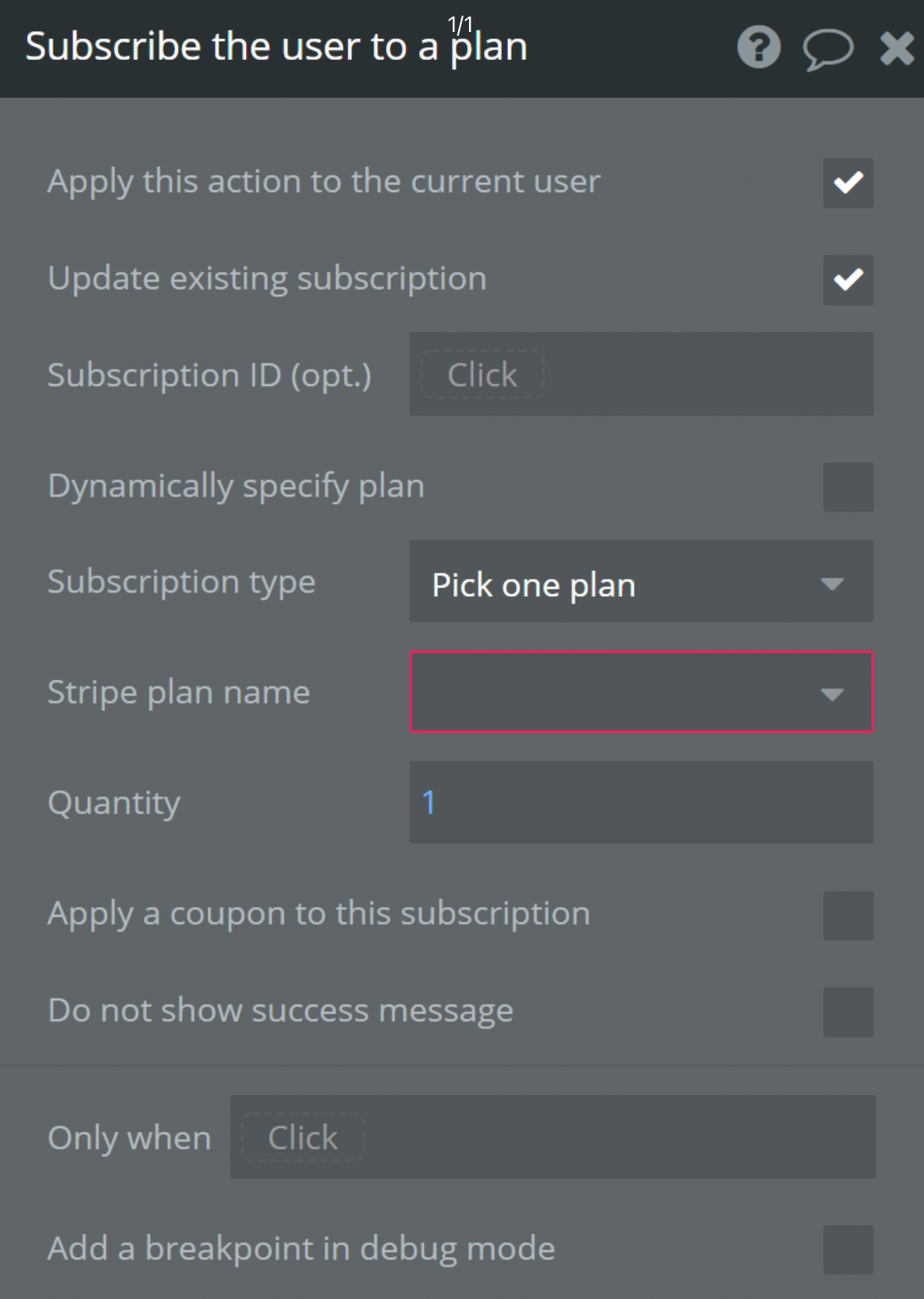
Subscribe the user to a plan. This action subscribes a user to a plan, which was previously defined in Stripe. Then, the card will be charged on a regular basis.
Tip: If the user is already on a plan, their subscription will be updated to the new plan. If the user fails to enter their credit card information, the workflow will stop running.
Note: Since the app has two versions - Development and Live - you need to have both versions of your account in Stripe to have the same plans with the same IDs.