This guide is the beginning of the documentation with the built-in Notes for the database. Will help you gain a better understanding of how the template and Bubble work.
Starting with the Template
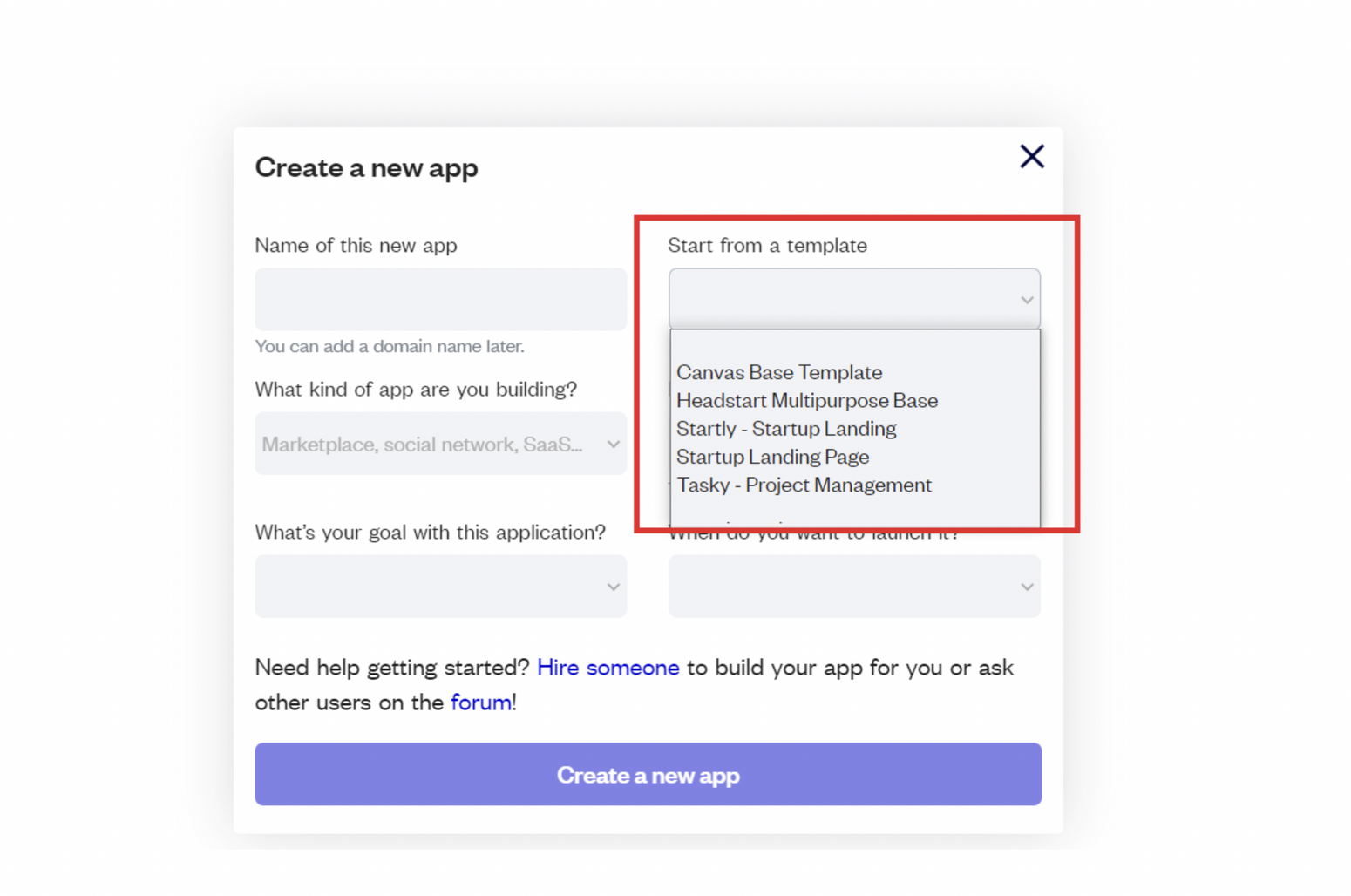
Once you have bought or added a block to your account, you will see a dropdown in the New Application popup that lets you pick a template as the basis for the new application.
Note: This can only be done when you create a new app.

After you've selected a block you bought, complete the other fields with necessary data (i.e: Name of the new app, What kind of application you are building, etc) and press Create a new app.
Tip: A template isn't a theme for your app, but a pre-built set of elements and workflows. You can modify the template as you would modify another app.
Wait for Bubble to load the application with all the data.

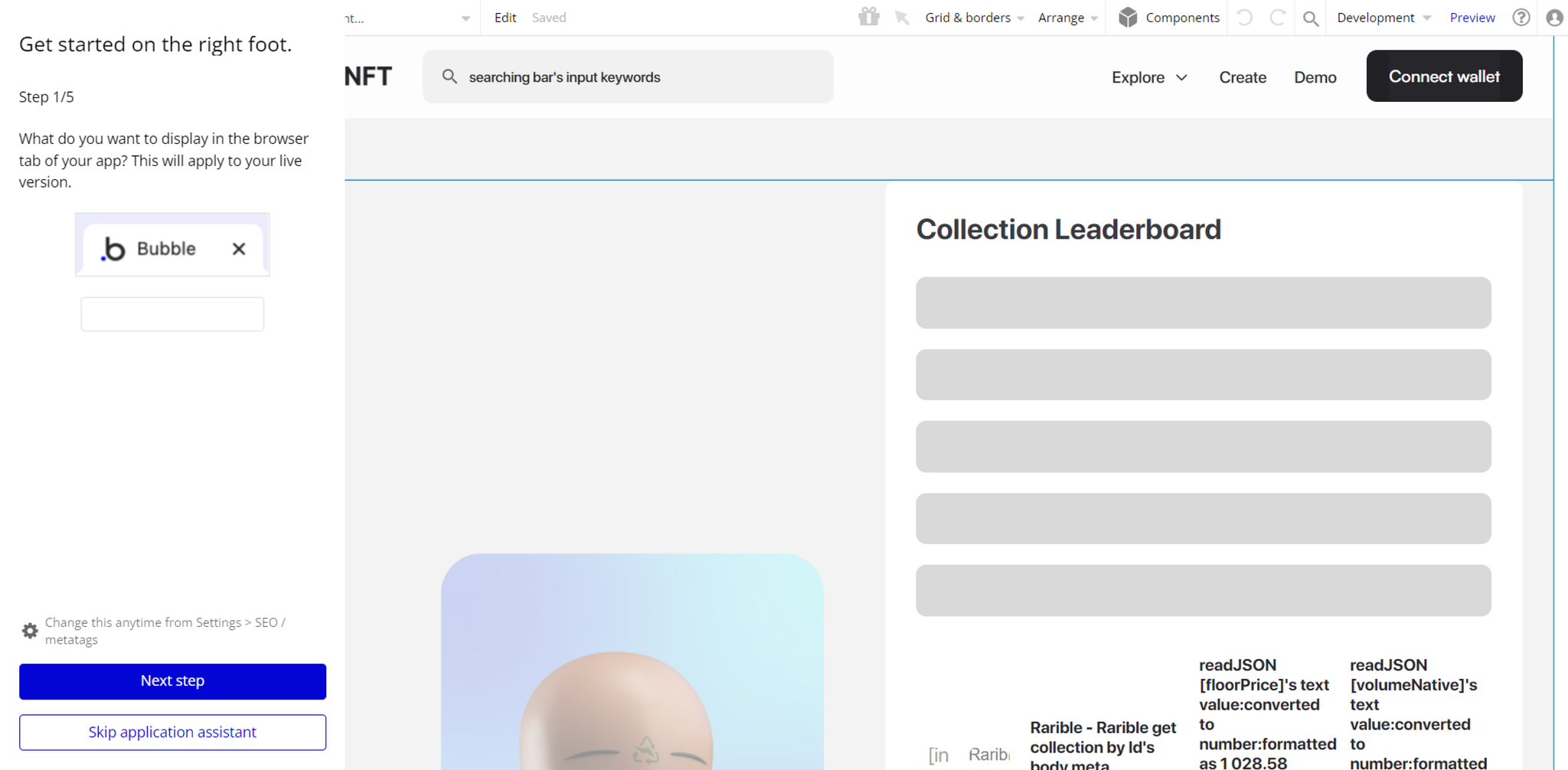
After the application has loaded, you'll see the Bubble assistant on the left side for New Application. You can close it or follow the assistant steps to adjust different settings.

Now you're ready to go and dive into the Bubble no-code development toolset.

Congrats: You have successfully created a Bubble app based on your template. Now, you can proceed with the setups.
Payments
Payments in this template are powered by two plugins:
Metamask Advanced Plugin
Metamask is a chrome-based cryptocurrency wallet used to interact with the Ethereum and ERC-20 compatible blockchains.
This plugin allows users to access their Ethereum wallet through a browser extension or mobile app, which can then be used to interact with decentralized applications. It’s like a bridge that allows you to interact with blockchain-based applications.
Metamask Advanced: See the documentation on how to set the Metamask Advanced Plugin in Bubble.
Note: Please, first install the Metamask extension for your browser to start working with the NFT Marketplace Template (create/burn/sell NFTs, etc).
Rarible SDK NFT Marketplace
This plugin allows users to access their Ethereum wallet through a browser extension or mobile app, which can then be used to interact with decentralized applications. It’s like a bridge that allows you to interact with blockchain-based applications.
Rarible SDK: See the documentation on how to set the Rarible SDK plugin in Bubble.
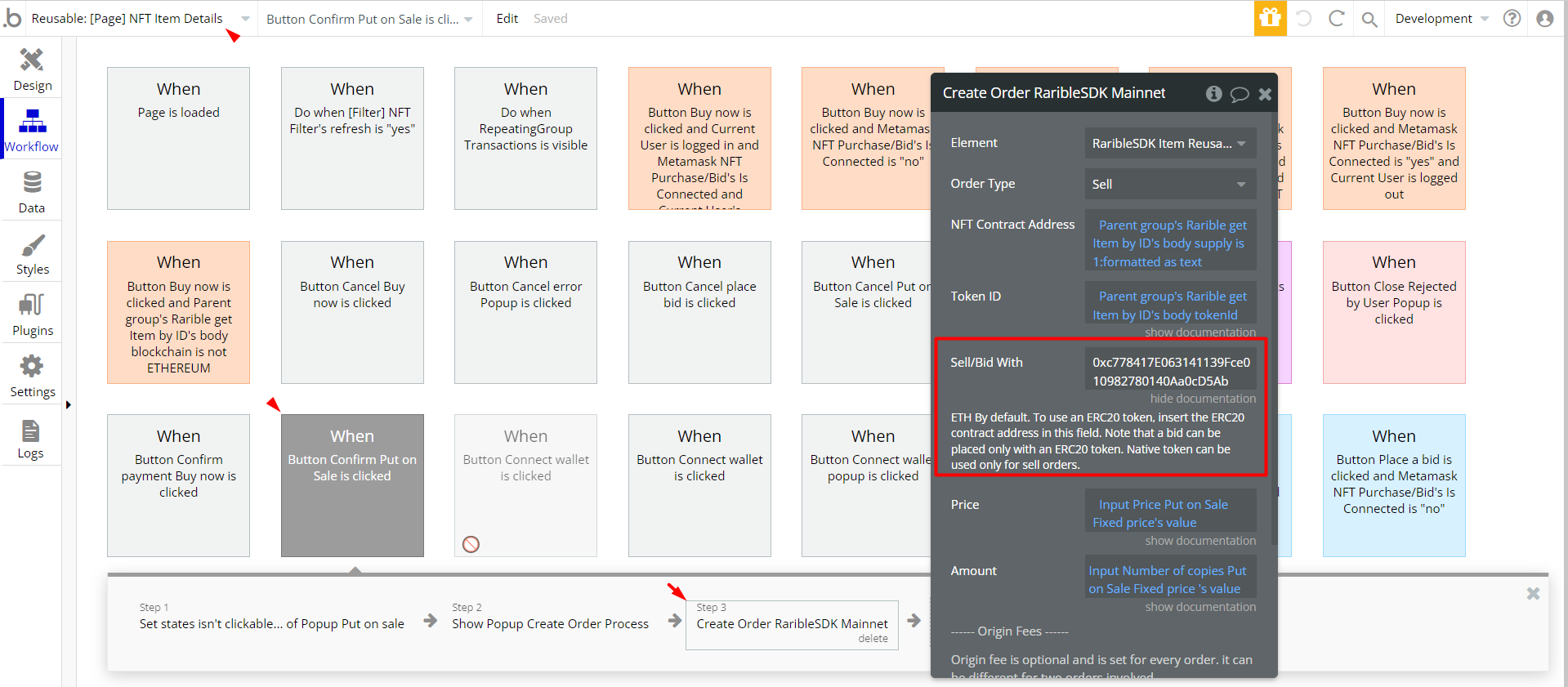
Note: Transactions within the template are made through WETH currency, thus, for that in Create Order Rarible action -
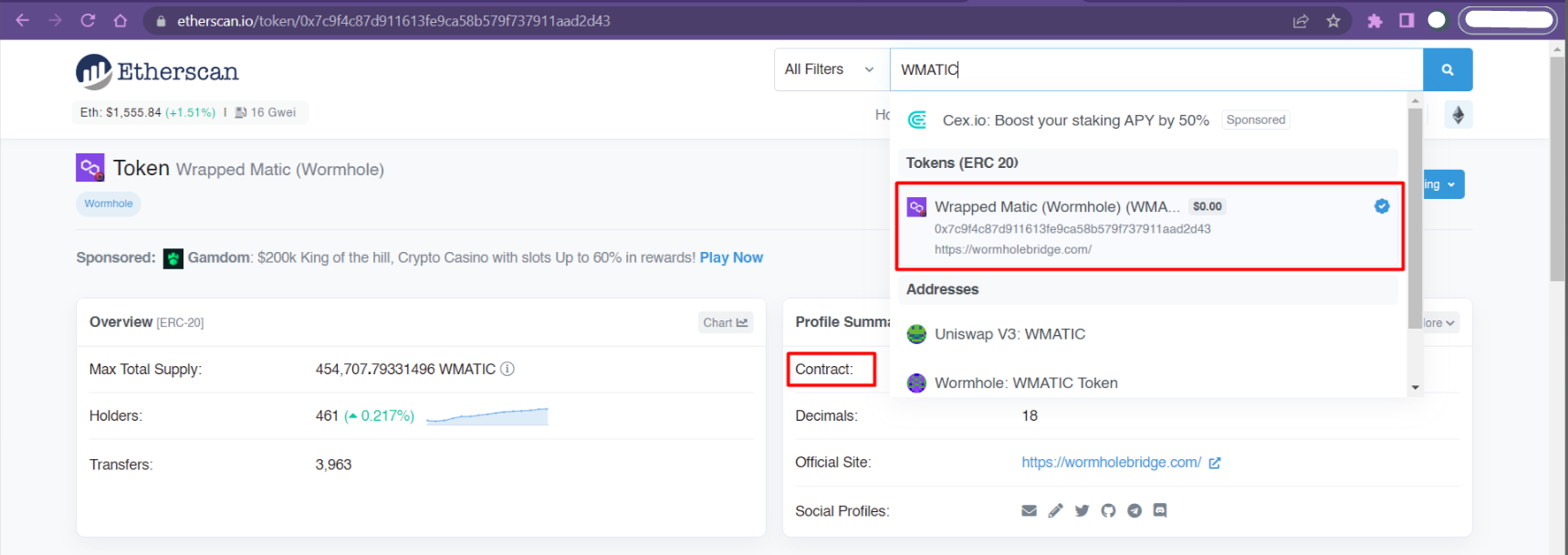
Sell Bid With field - is set contract Wrapped Ether. In case you would like to change it, please insert a contract address with another wrapped cryptocurrency.
For example, search on https://etherscan.io/ by currency name and copy& paste the contract. 

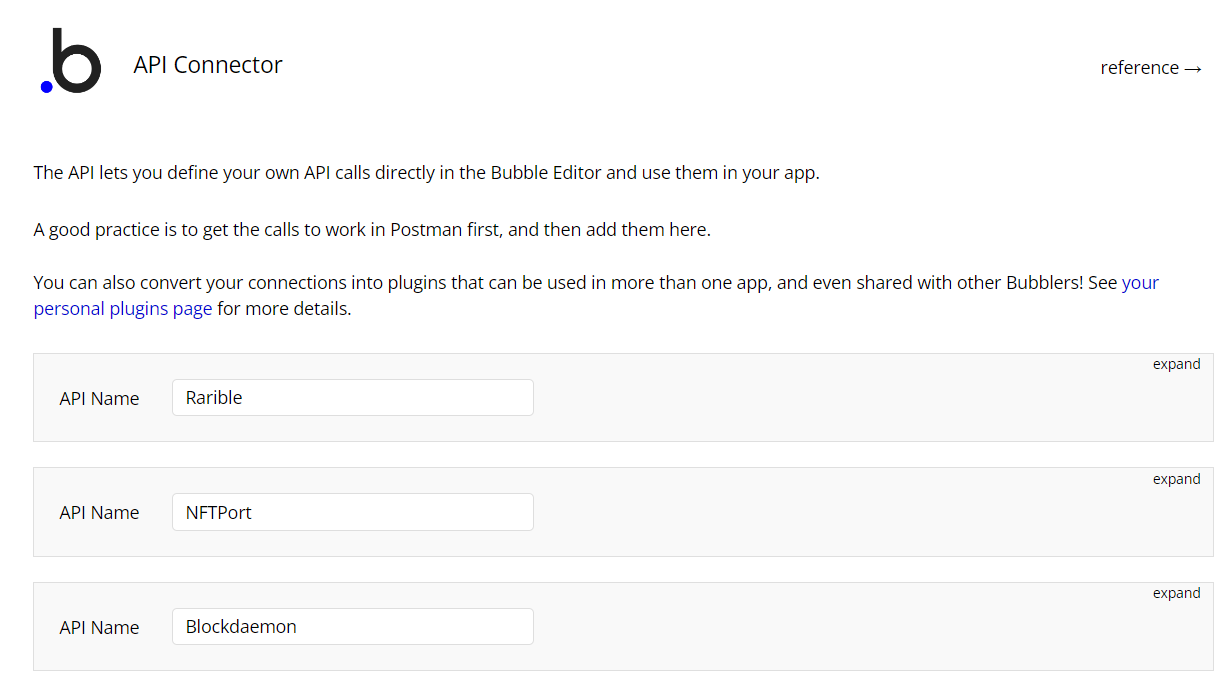
API Connector
This template is using third-party services. There are some data calls left that require API Keys configurations in order to function properly.
These services are:

Rarible API
We use Rarible API in the template to fetch all the NFTs and collections. After purchasing the template, please make an account on Rarible.com, get your own access key, and use it in the template.
Blockdaemon API
We use Blockdaemon API in the template to search and fetch collections by name. After purchasing the template, please make an account on https://blockdaemon.com/, get your own access key, and use it in the template.
This API can give 15M times for search and after that, we will need to manage the plan.
NFT Port API
We use NFT Port API in the template to search NFTs by keywords. Their free API is freely accessible, but we recommend making an account on https://www.nftport.xyz/, getting your own access key, and using it in the template for authorization.
API Connector: find out more on how it works here: https://bubble.io/video/intro-to-apis--the-api-connector
Pinata Cloud Plugin
This template uses Pinata, a cloud service for keeping your NFTs. This plugin makes NFT file storage easy for everyone. You can upload and pin images or videos, 3D files, or even an app on Pinata.
After purchasing the template, please register an account on https://www.pinata.cloud/, get your own access key, and use it in the template.
It’s important to notice here that Pinata storage is quite limited and can give as only:
- 100 pinned files
- 1 GB of storage
Pinata Cloud: See the documentation on how to set the Pinata Cloud Plugin in Bubble.
Remove Demo Login
This template comes with demo accounts and demo buttons for testing purposes, which do not require a full sign-up process in order to test the platform features. Feel free to delete these login options in your app.
Tip: Please note that deleting the demo buttons will delete the button workflows as well. Removing these demo options doesn't affect any other aspect of the template.
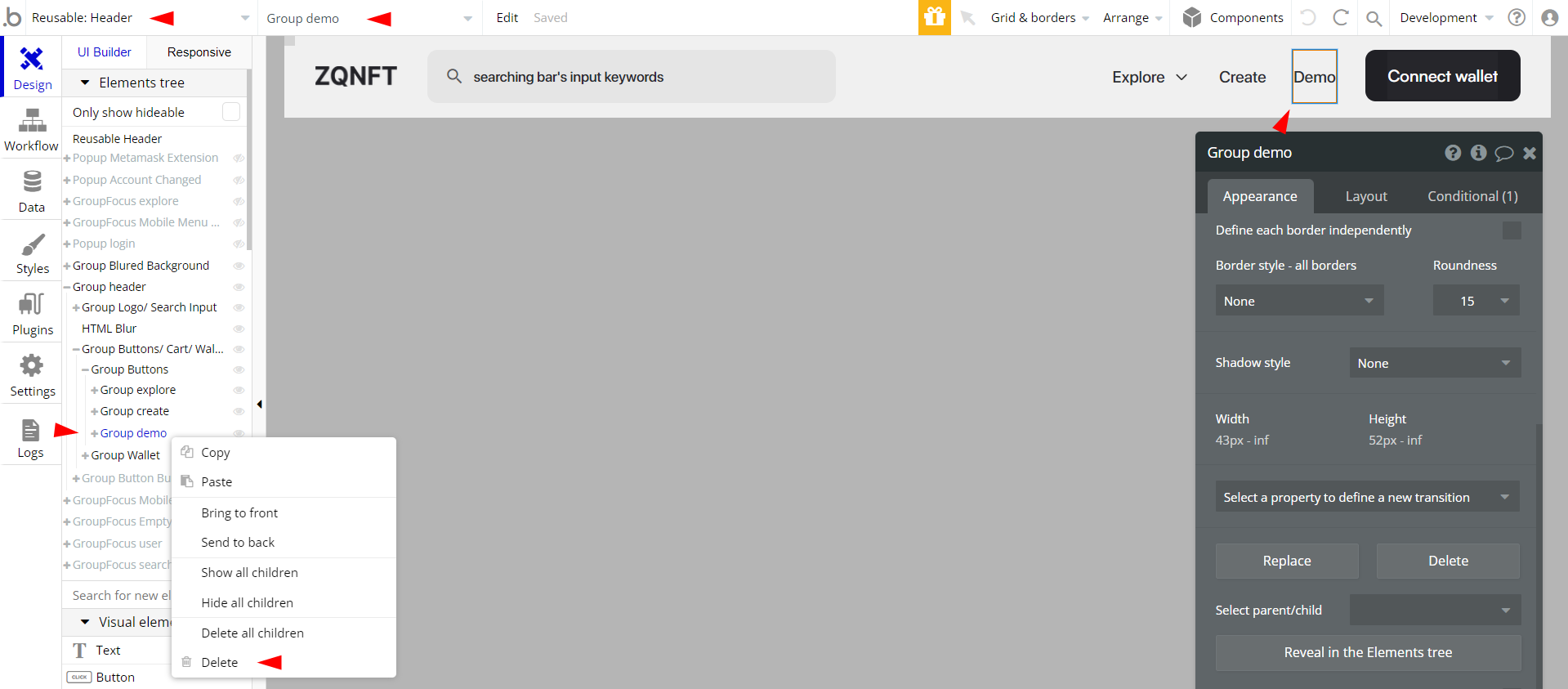
In order to delete demo items, follow the instructions:
- on the
Headerreusable element, find the “Group Demo” group and delete it:

Remove Banner
This template comes with a promotional banner above the Header element. Feel free to remove it from your app.
