The guide states the things to note, like Admin Access, Custom Code, Notes, APIs, etc.
Custom Code
On certain pages, there are some HTML elements used for some solutions that are not available by default.
They come with the following purposes:
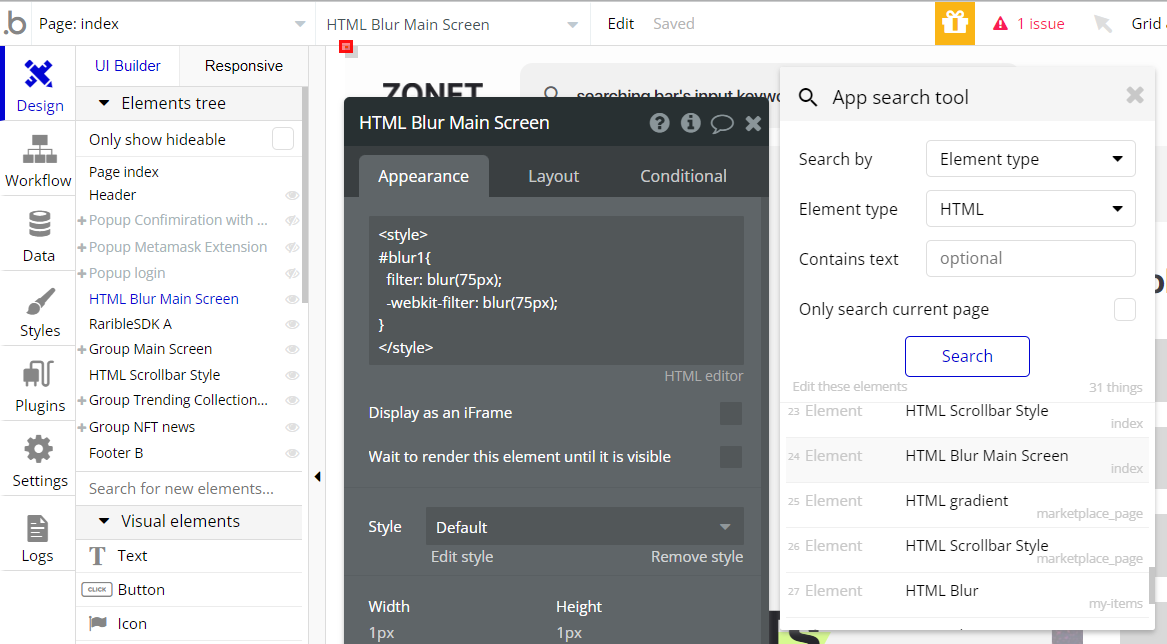
- HTML Blur Main Screen - responsible for blurring the photo on the main screen of the index page.

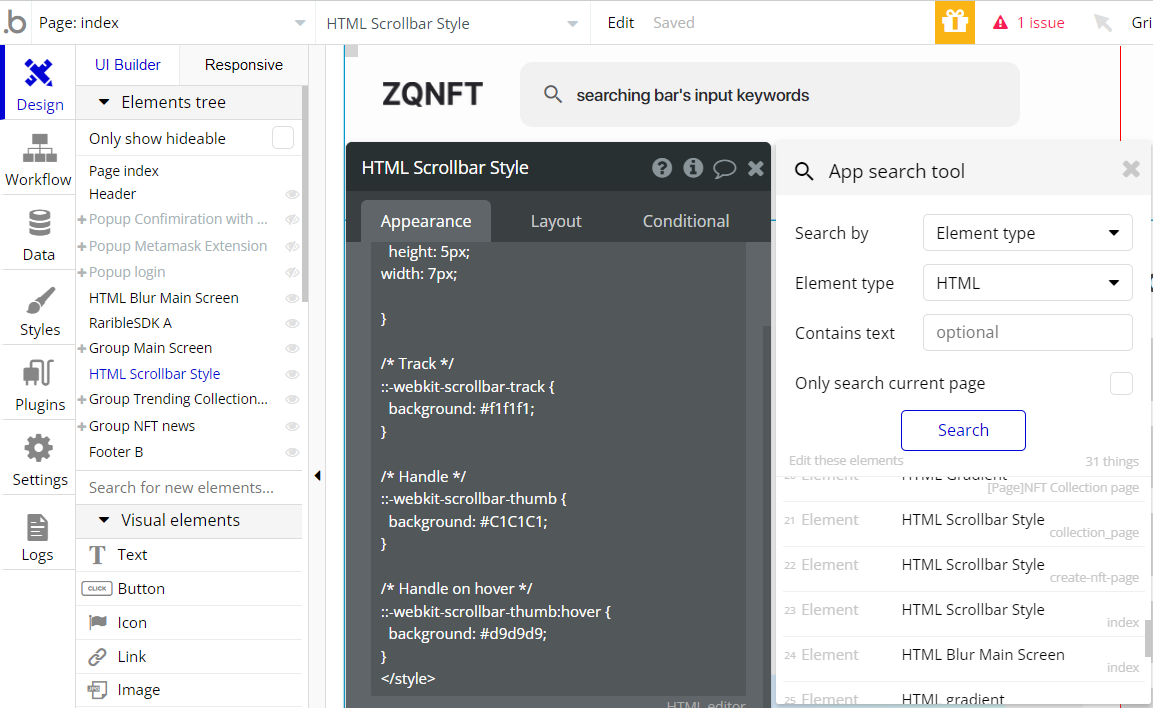
- HTML Scrollbar Style - adds a style to all scrollbars on the page (this HTML is located on each page of the template).

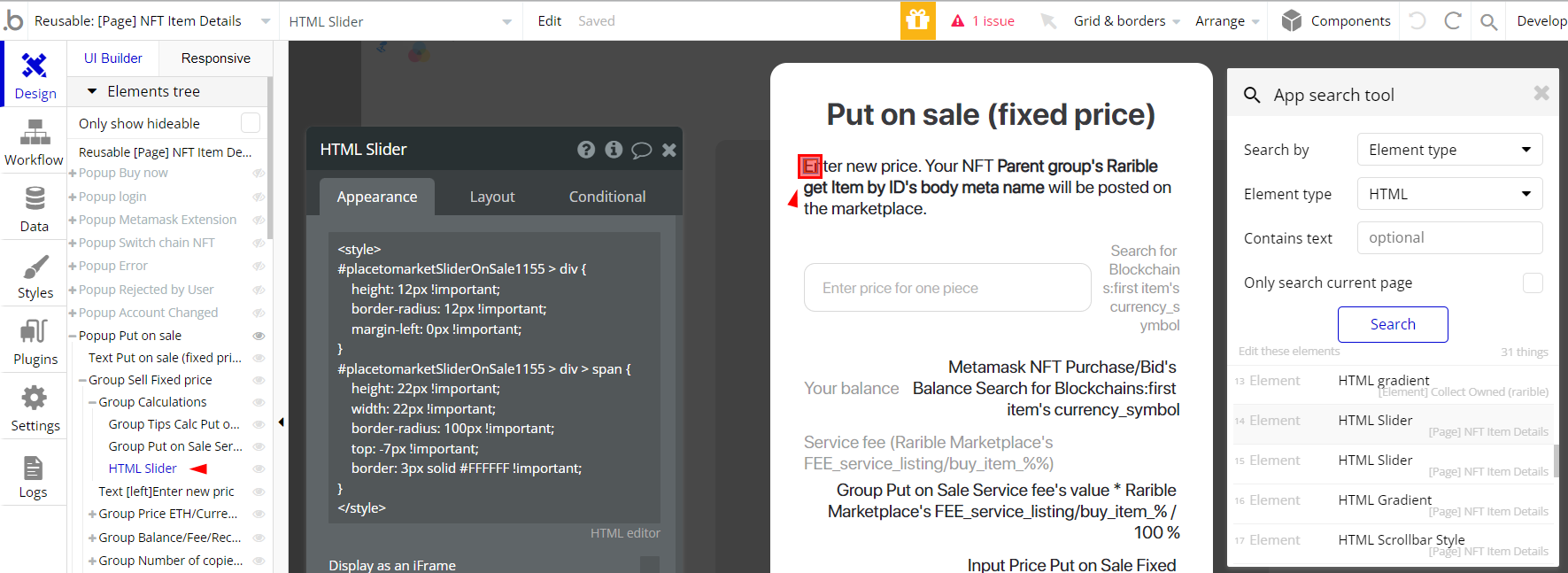
- HTML Slider - adds styles to the slider at reusable [Page] NFT Item Details.

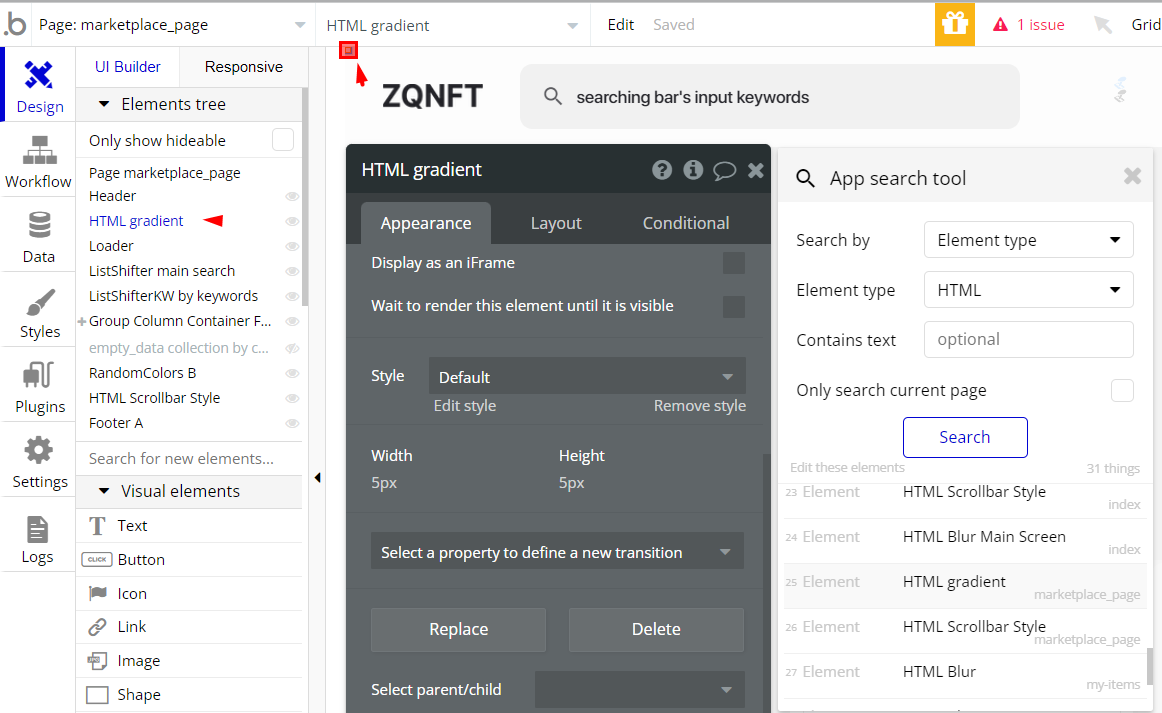
- HTML Gradient - adds gradient border to cards when they have hovered. The id "cube" is set to the card when it's hovered. This element is located on each page.

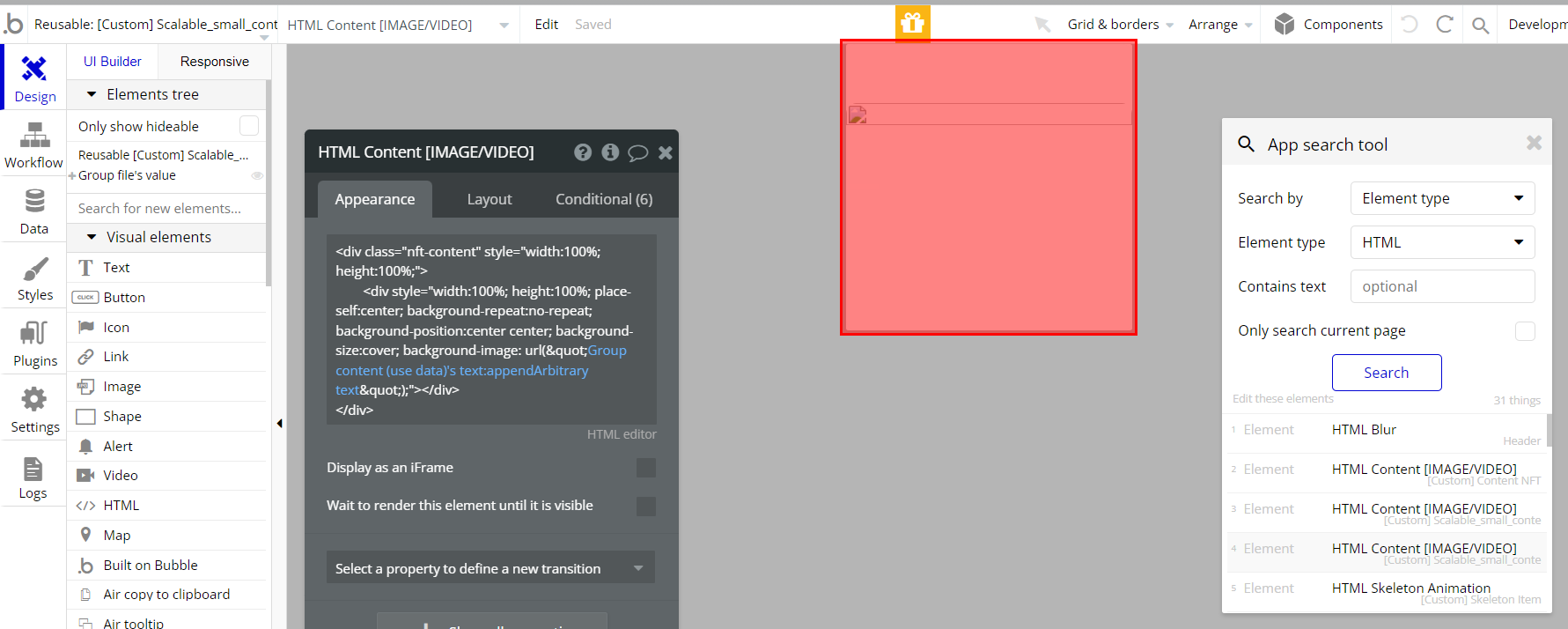
- HTML Content [IMAGE/VIDEO] - shows the content of the NFT card. There are different types of content (jpg/png pictures, gif, video, audio), so in conditions, there are taken into account all these types of content. Plus, this element allows you to maintain the proportions of the image.

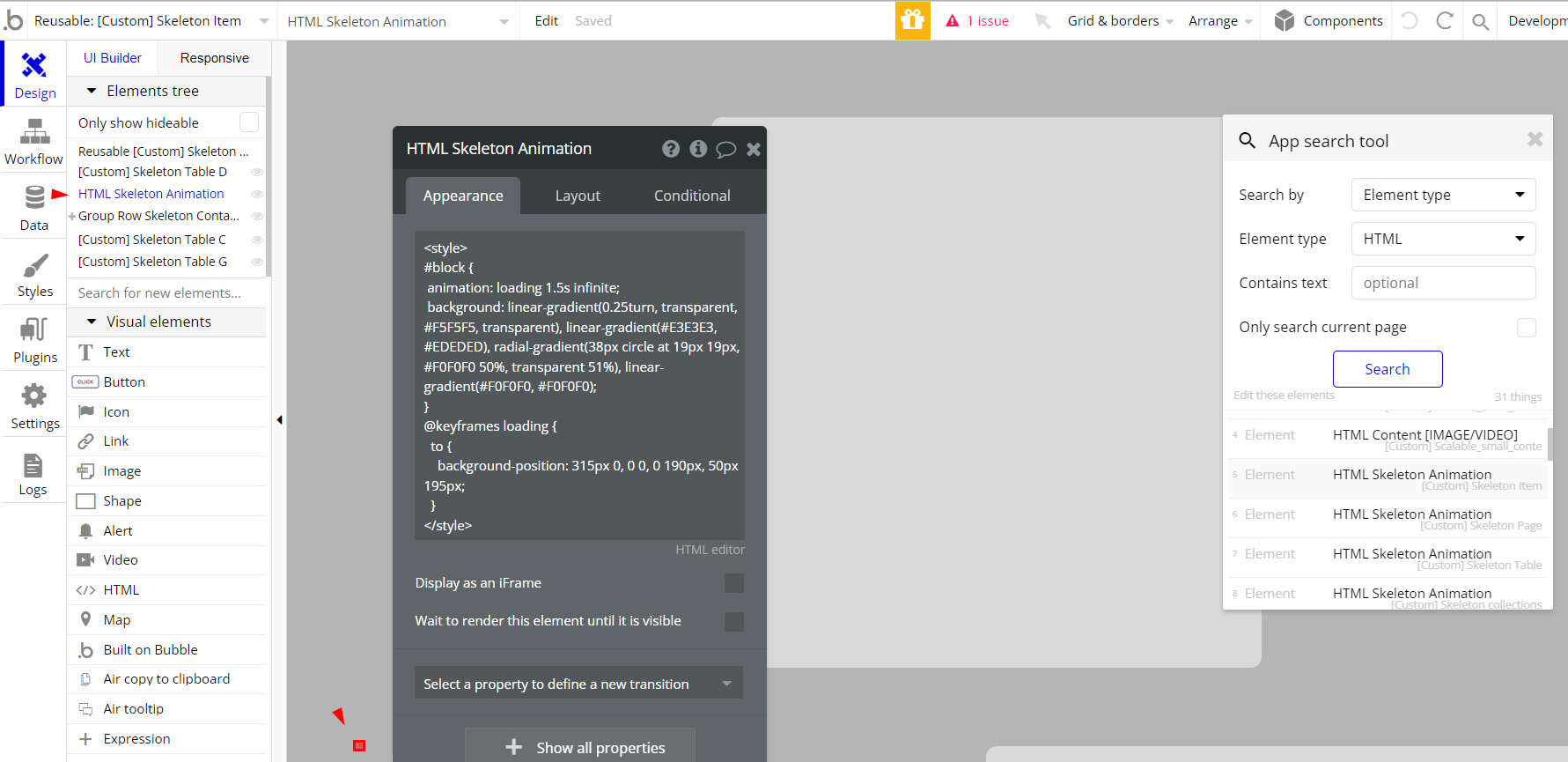
- HTML Skeleton Animation - creates the animated gradient on the skeleton. This element is located on each skeleton reusable element.

Important: Feel free to customize the styles, but please note that changing the code may break the described functionality. Strong CSS/Javascript and Bubble skills are recommended.
❕For all things Bubble check: https://manual.bubble.io/.
❕For CSS/Javascript check: https://www.w3schools.com/.
Hidden Design Elements
Tip: Initially, on some pages, design elements in Bubble Editor might be hidden.
Here is an example of how to unhide 👀 them:

Plugins
In this section, we describe additional plugins used on templates pages for different purposes.
Zeroqode Air Native plugin
Note: This template has Zeroqode Air Native plugin installed. With the plugin you will be able to integrate all the native features into your Bubble app: Touch ID & Face ID, Push Notifications, Camera & Gallery Access, and many others. To be able to use all the native features, the plugin needs to be purchased (one-time payment or a monthly subscription) via Bubble’s marketplace.
The Air Native plugin allows you to implement the native features within your Bubble editor, but in order to convert the Bubble app into native Android and iOS, it is required to use the Air Native service.
If you do not want to use it, simply remove the plugin from the template.
Zeroqode Air Bundle plugin
Note: This template has Zeroqode Air Bundle plugin installed. It contains six most commonly used and complex plugins that will easily extend your application. To be able to use it, the plugin needs to be purchased (one-time payment or a monthly subscription) via Bubble’s marketplace.
If you do not want to use it, simply remove the plugin from the template.
Embedded Notes in Bubble Editor
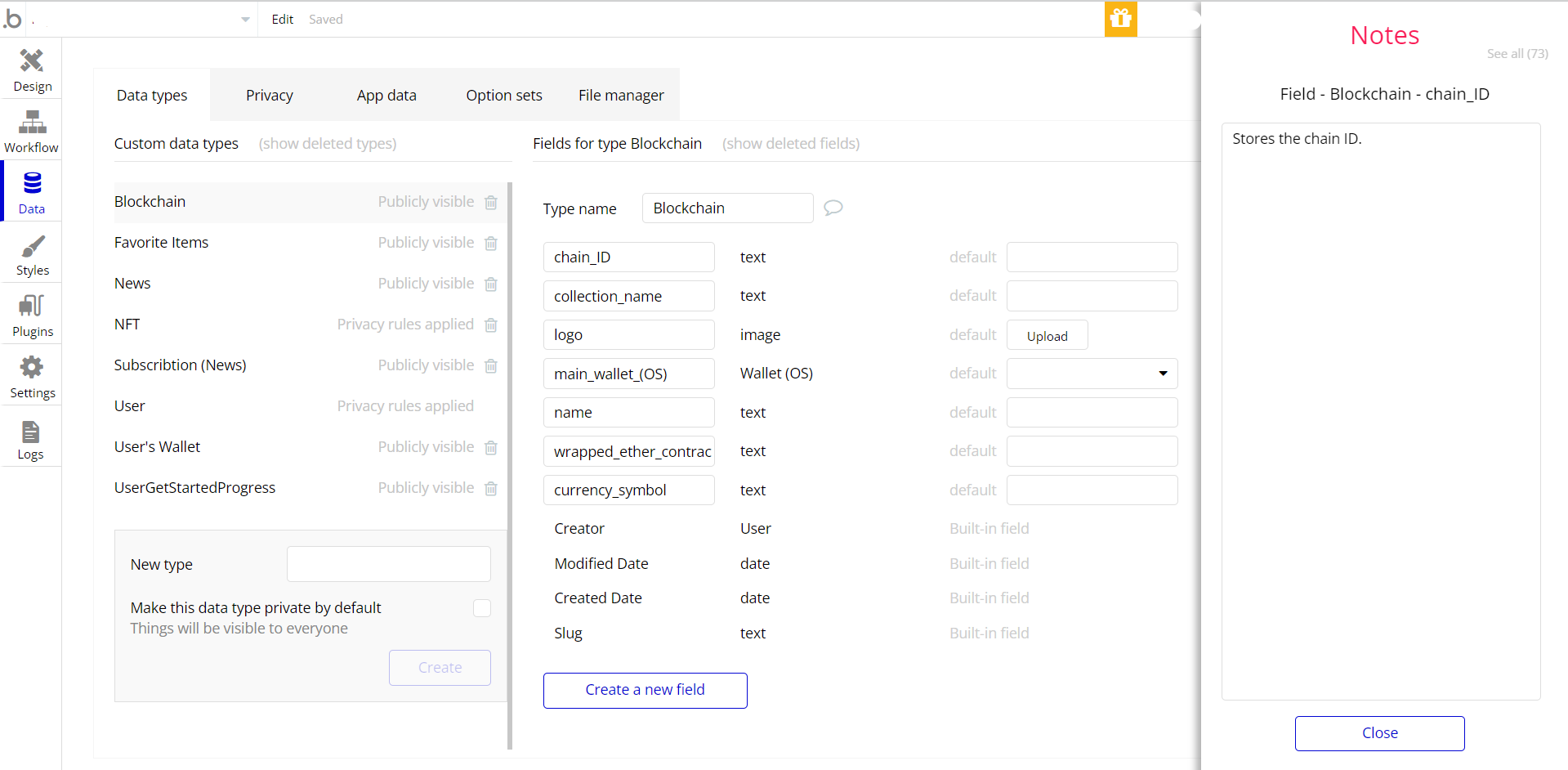
This template comes with explicit Notes for Database fields, Option sets and their fields, and Privacy rules, which will guide you with the modification process.
In order to preview a Note of any data type or field, click on the 💬 icon.