Link to the plugin page: https://zeroqode.com/plugin/1522742462996x149972981252358140
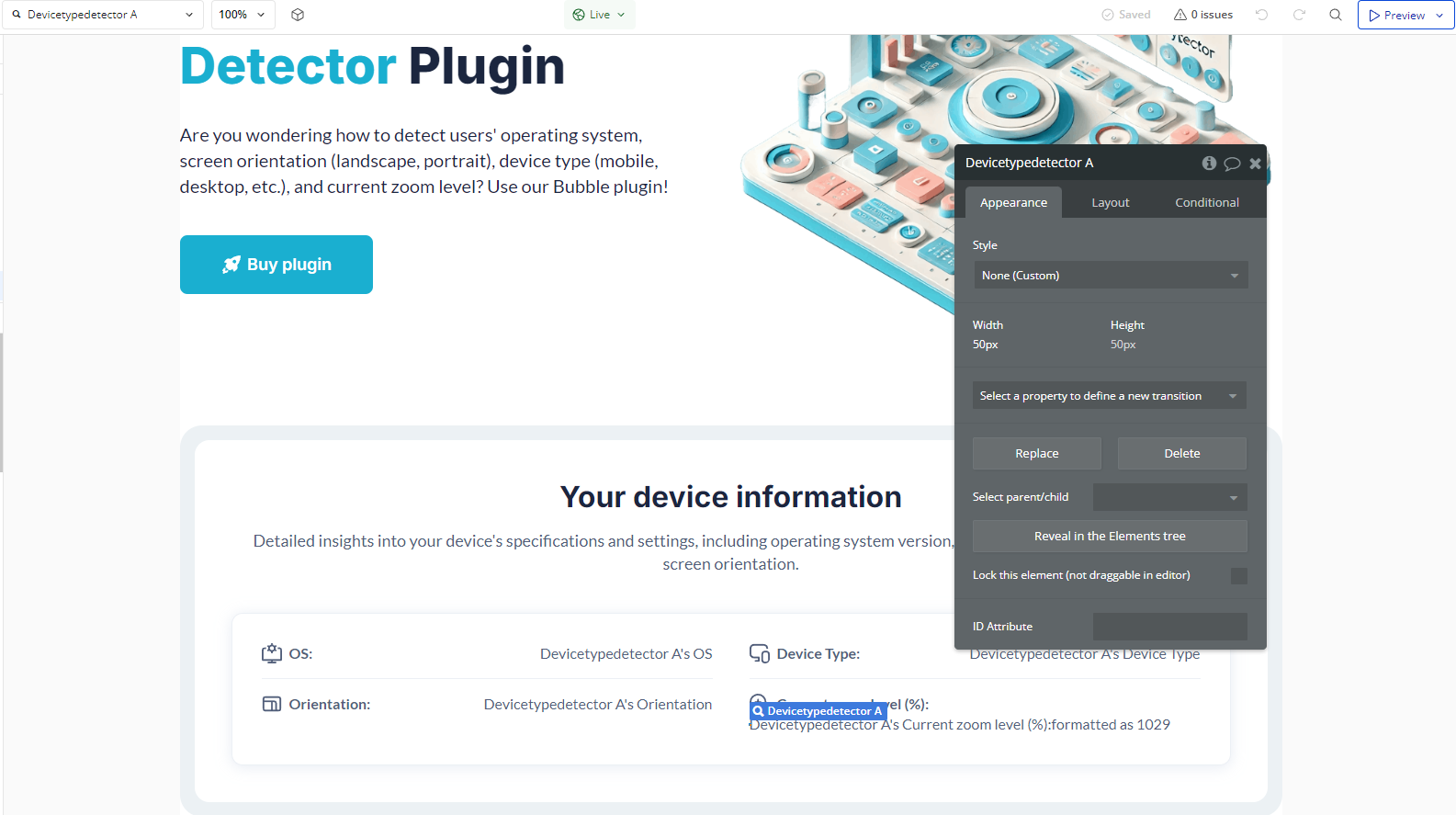
Demo to preview the plugin:
Introduction
Are you wondering how to detect users’ operating system, screen orientation (landscape, portrait), device type (mobile, desktop, etc.), and current zoom level? Use our Bubble plugin!
Simply install the detector element on your page, which can be hidden if desired.

How to setup
- Add the Device Type Detector Element
- Open the Bubble editor and go to the Design tab.
- In the left panel, scroll down to find the Device Type Detector plugin.
- Drag and drop the Device Type Detector element onto your page.
- This element is invisible to users but works in the background to detect the device type.

- Use the Detector’s Data
- Use it in text elements to display the device type.
- Create conditions to modify UI elements based on the detected device.
- Implement workflows that trigger actions depending on whether the user is on mobile, tablet, or desktop.
After adding the element, you can access the detected device type dynamically anywhere in your Bubble app.
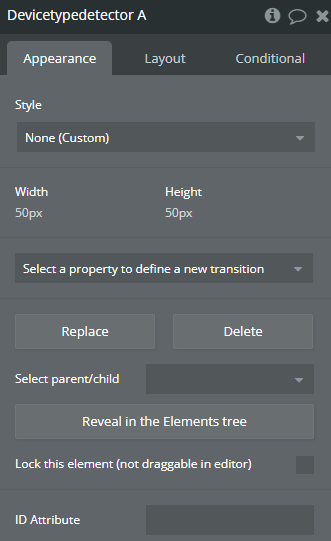
Plugin Element Properties
Device type detector

Exposed states
Title | Description | Type |
OS | User OS | Text |
Orientation | User Orientation | Text |
Device Type | Device type | Text |
Current zoom level (%) | Current zoom level | Number |