Demo to preview the settings
Introduction
This plugin enforces a specific orientation (either Landscape or Portrait) on mobile devices, ensuring optimal viewing and user experience. It also provides users with the ability to customize the alert message displayed when the orientation requirement is not met, allowing for tailored communication and guidance.
Please test the plugin in mobile mode or on a mobile device.
Notebooks have only landscape mode.

How to setup
- Install the “Device Orientation Force Rotation” plugin.
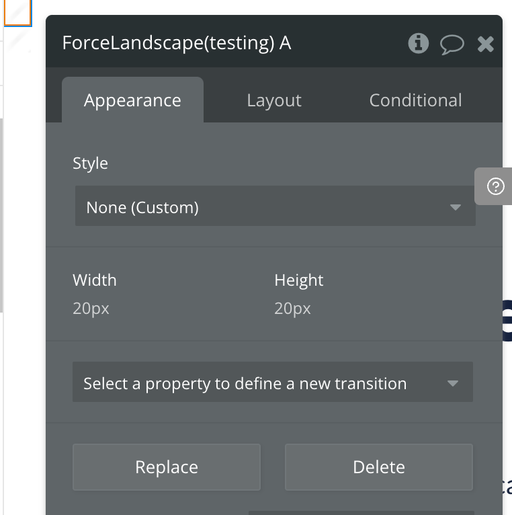
- Place one of the elements “Force Portrait” or “Force Landscape” on the page.
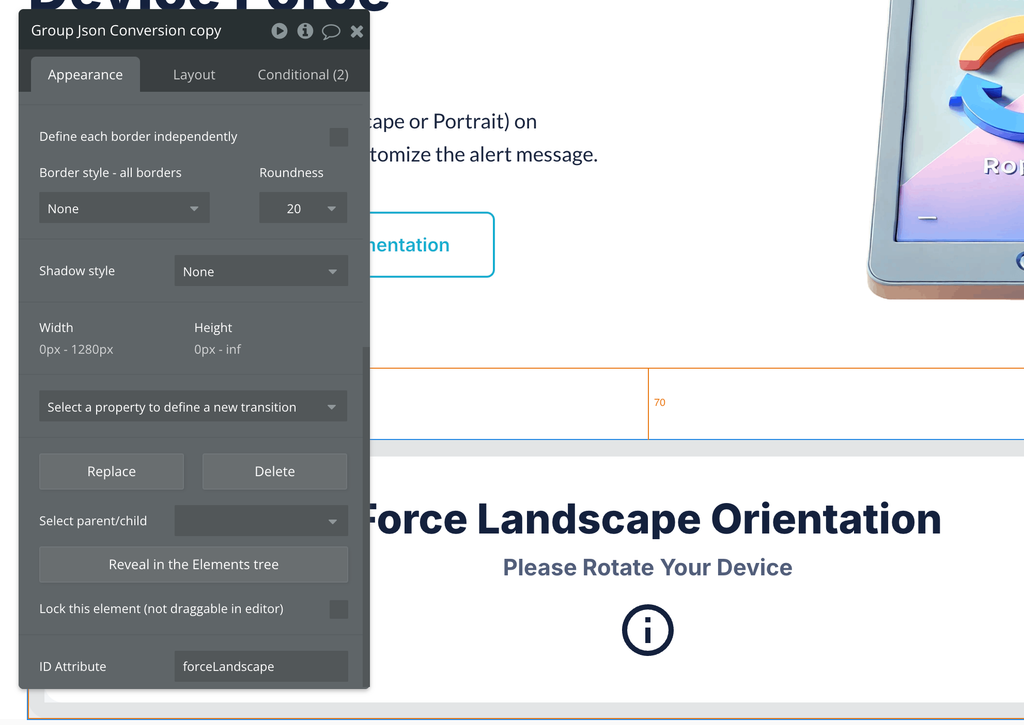
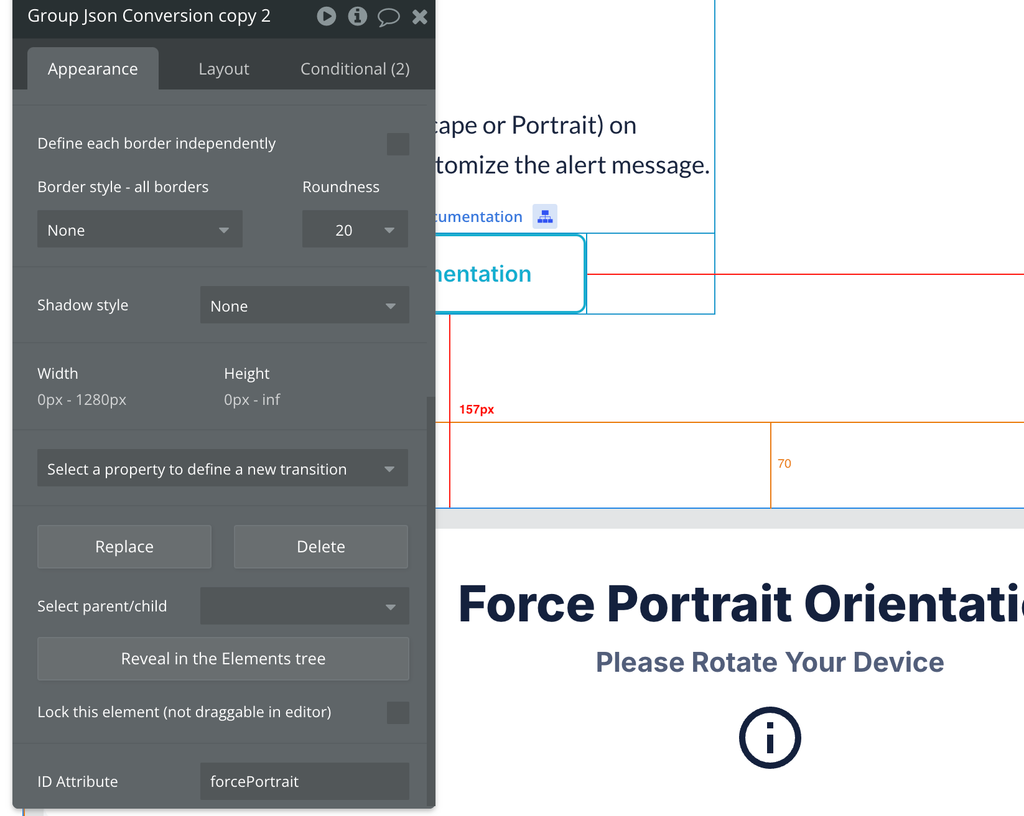
- Give your Bubble element an ID attribute according to the set element on the page - “forcePortrait” or “forceLandscape”.
If you don't see the ID attribute option at the bottom of your bubble element properties, make sure you've enabled the HTML ID settings in the bubble app.
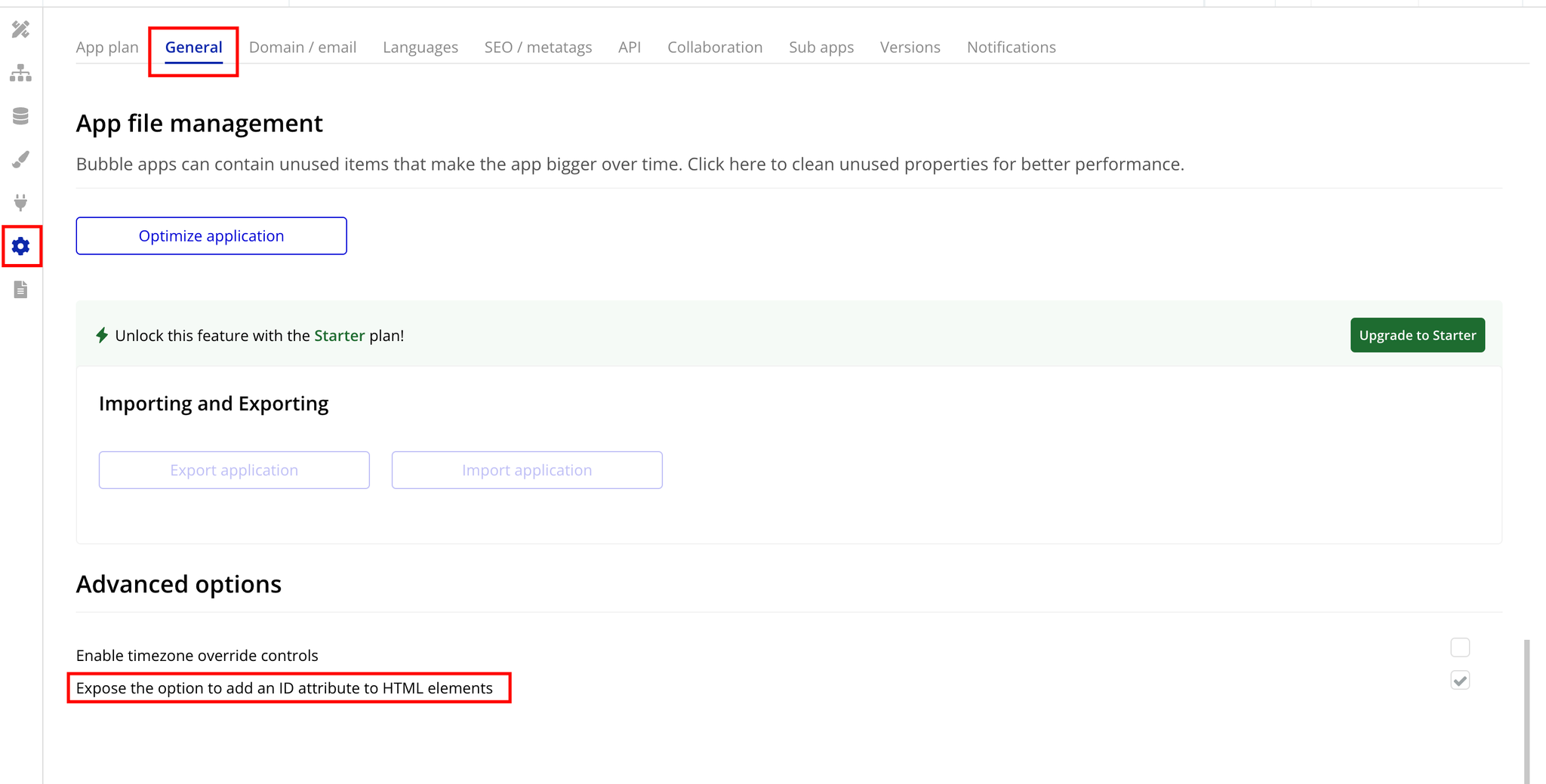
Enable HTML ID setting:
- Go to App “Settings”
- Open the “General” Tab and scroll all the way down to “Advanced Options”
- Check the box for → 'Expose the option to add an ID attribute to HTML elements'

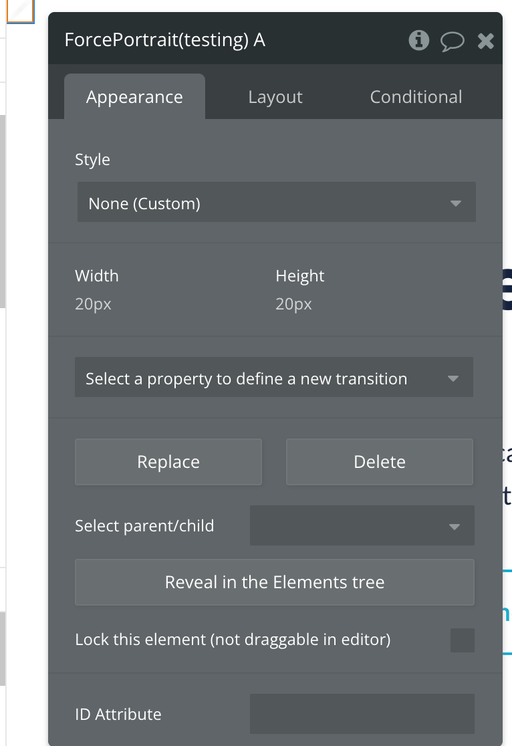
Plugin Element “Force Portrait”
Setting this element on the page ensures that the Bubble element with ID
forcePortrait is always visible in landscape mode and hidden in portrait mode, prompting users to switch to landscape for better viewing.Please set the ID of the Bubble element to
forcePortrait to ensure it displays correctly when the device is in landscape mode.

Plugin Element “Force Landscape”
Setting this element on the page ensures that the Bubble element with ID
forceLandscape is always visible in portrait mode and hidden in landscape mode, prompting users to switch to portrait for better viewing.Please set the ID of the Bubble element to
forceLandscape to ensure it displays correctly when the device is in portrait mode.