Link to the plugin page: https://zeroqode.com/plugin/particles-animation-plugin-for-bubble-1739746566773x625711235068690800
Demo to preview the plugin:
Introduction
This Plugin allows you to add a dynamically generated particle animation to your app.
You can specify the color of the dots and lines as well as the density of the animation and whether or not there should be a parallax effect.
Furthermore, you can pause, resume and destroy the particle effect within an element action.
Using this Plugin, you can greatly enhance the UI Design of your app and create a professional feel and look.

How to setup
- Add the Particles element
- Go to the Design tab in Bubble.
- Drag the Particles element from the Visual Elements list onto your page.

- Control the animation via workflows
- Pause A Particles
- Resume A Particles
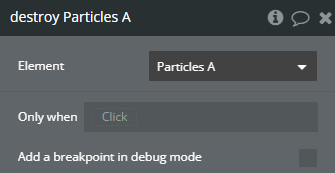
- Destroy A Particles
Go to the Workflow tab and use one of the three available actions.
Stops the particle animation temporarily.
Use case: when opening a popup or pausing visual distractions.

Resumes a paused animation.

Permanently removes the particle animation from the element.

Plugin Element Properties
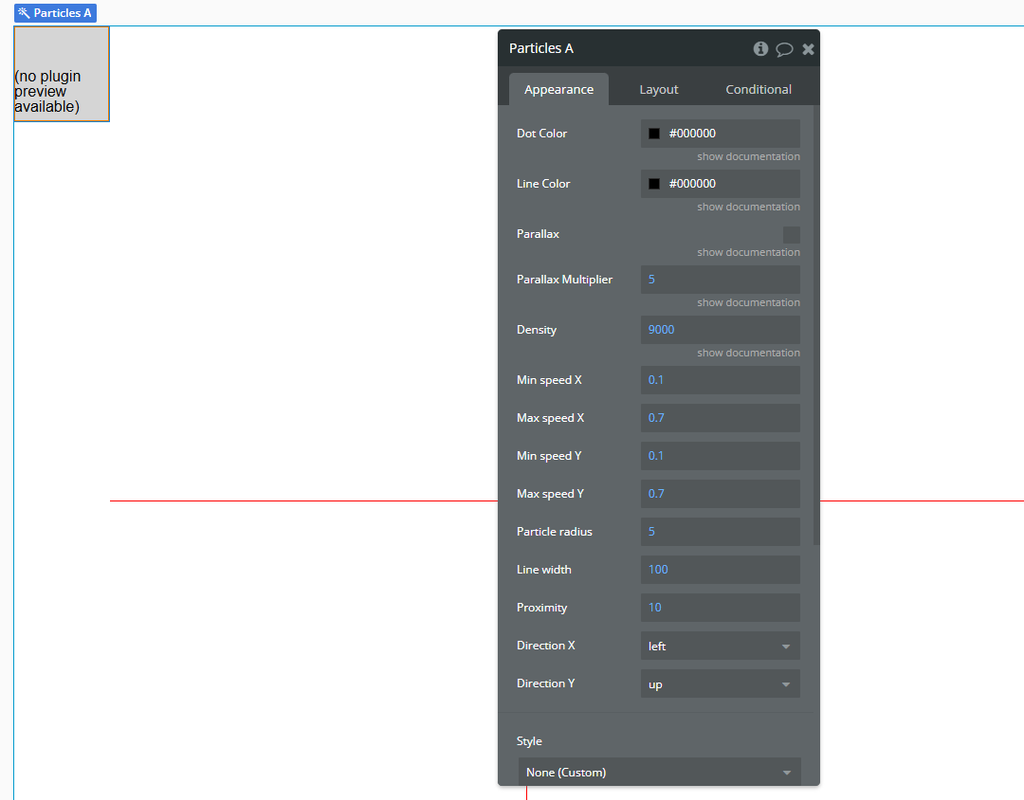
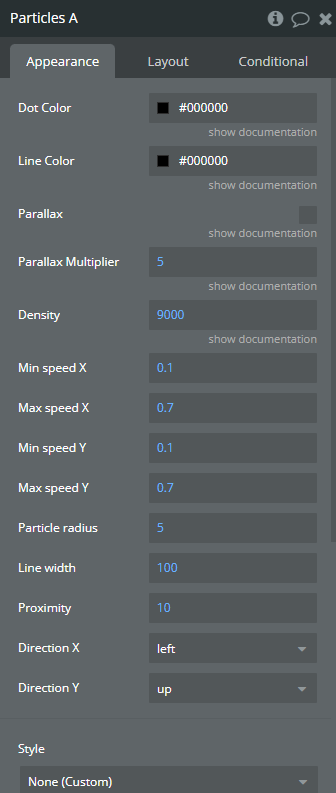
Particles

Fields:
Title | Description | Type |
Dot Color | Specify what colour the connecting dots should have. | Color |
Line Color | Specify what colour the lines should have. | Color |
Parallax | Specify wether there should be a parallax effect. | Checkbox (yes/no) |
Parallax Multiplier | Specify how strong the Parallax effect should be. A lower number means a stronger effect. | Number |
Density | Specify the density (number of particles per given space). A lower number means a higher density. *Please note: increasing the density too much will cause performance issues. | Number |
Min speed X | “Min speed X” refers to the minimum allowable speed threshold set for a specific function or operation within the software plugin or API. | Number |
Max speed X | “Max speed X” refers to the maximum velocity or rate at which a specific function or process can operate within the software plugin or API. | Number |
Min speed Y | “Min speed Y” refers to the minimum allowable speed threshold in the Y-axis for a software plugin or API. | Number |
Max speed Y | “Max speed Y” refers to the maximum velocity limit set for a specific function or operation within the software plugin or API. | Number |
Particle radius | “Particle radius” refers to the distance from the center of a particle to its outer edge in a software plugin or API. | Number |
Line width | “Line width” refers to the thickness or width of a line in a graphical representation, typically measured in pixels or points. | Number |
Proximity | “Proximity” refers to the measurement of the closeness or distance between objects or elements within a software plugin or API. | Number |
Direction X | “Direction X” refers to the horizontal axis in a 2D or 3D space within a software plugin or API. Available options: left, center, right | Dropdown |
Direction Y | “Direction Y” refers to the vertical axis in a software plugin or API, typically used for positioning or movement control. Available options: up, center, down | Dropdown |
Element Actions
- Pause - In software, “pause” refers to the action of temporarily halting the execution of a program or process.

- Resume - In the context of a software plugin or API, “resume” refers to the action of continuing the execution of a paused task or process from the point it was stopped.

- Destroy - “destroy” typically refers to a method or function in software development that removes or deallocates resources, objects, or data structures to free up memory or clean up after an operation.