✅
Demo to preview the plugin:
Introduction
This Video Player Pro plugin allows you to play most video formats simply by uploading a static file, dynamic URL, or playlist. Its advanced features allow you to set the speed of the playback, enable auto-play, auto-replay at the end, and workflows to play the next, previous, first, and last video. You can also customize the colors of the play button and the color of the playing bar.

Tutorial
How to install
Step 1 – Install the Plugin
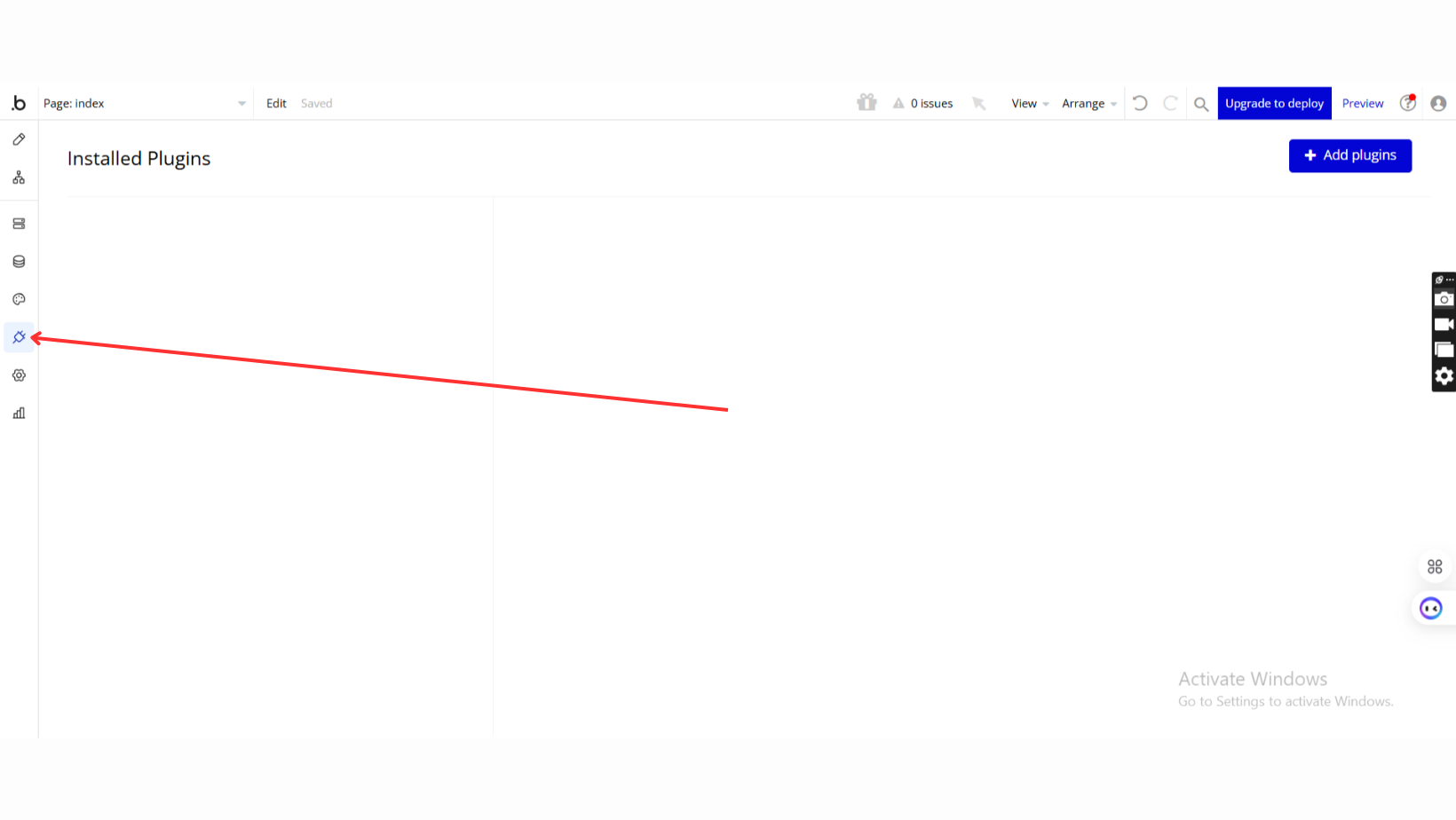
- Go to the Plugin Tab
- Open your Bubble Editor.
- Navigate to the Plugins tab on the left panel.

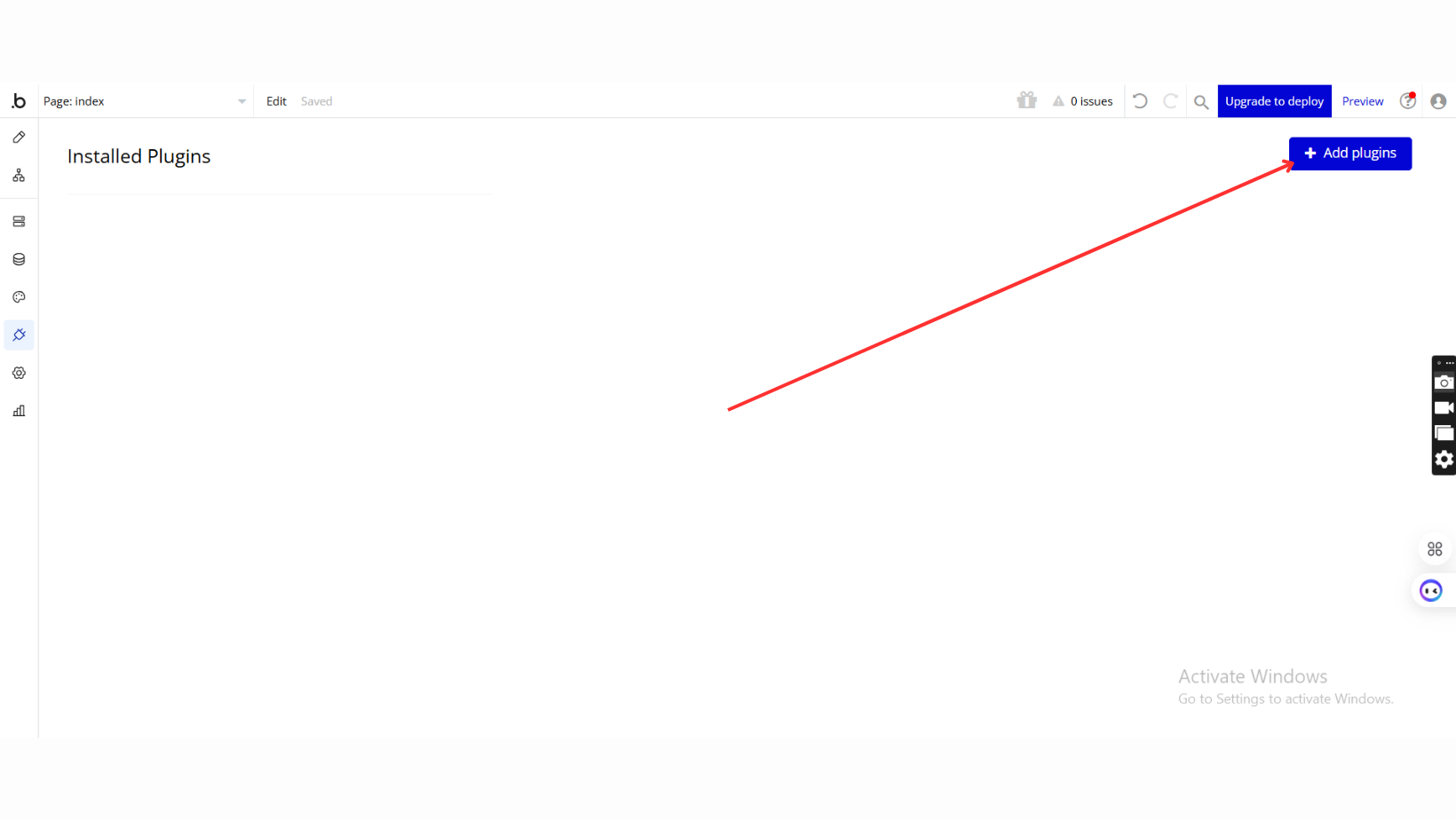
- Add Plugins
- Once in the Plugins tab, click the Add Plugins button.

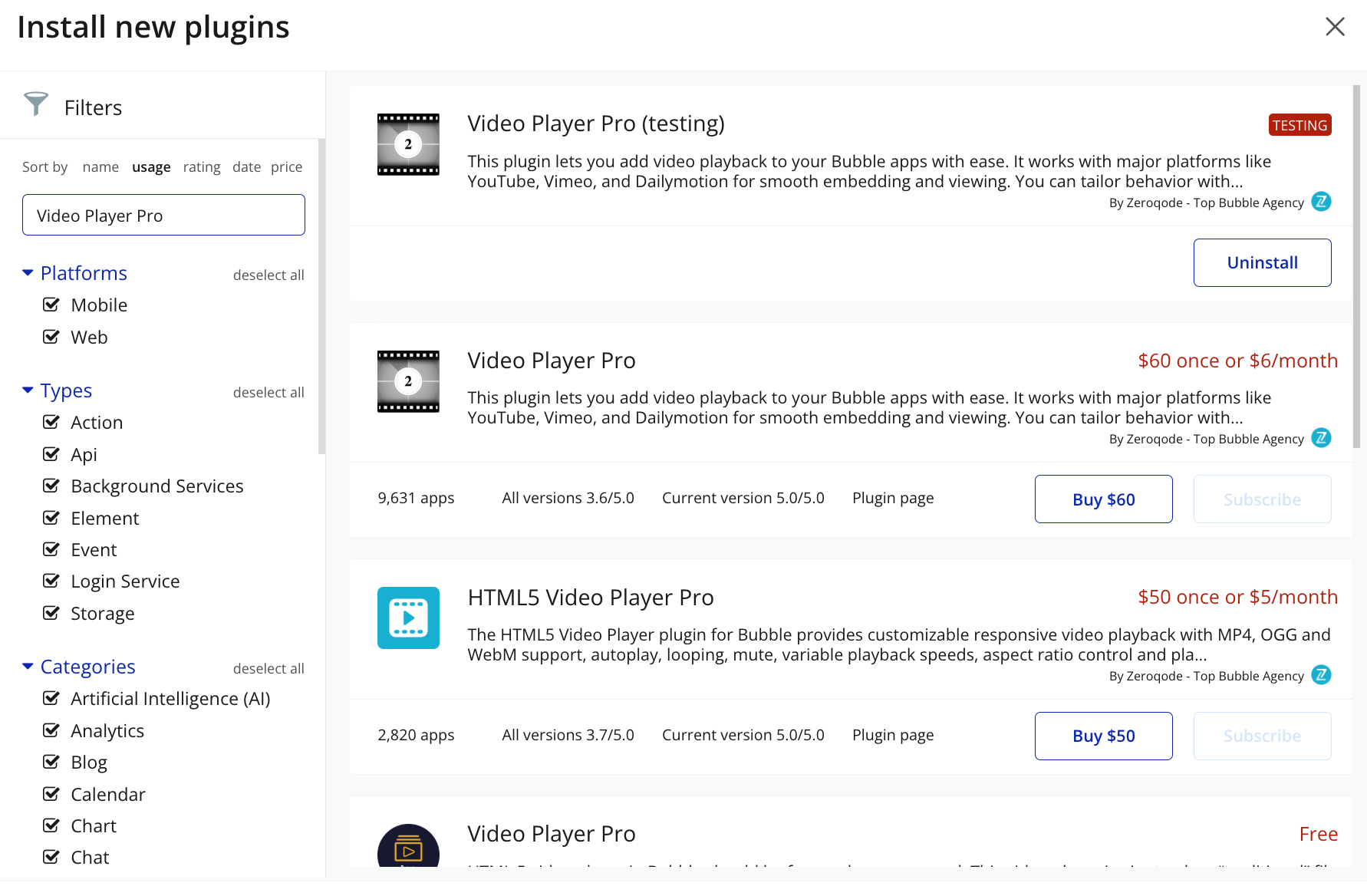
- Search for the Plugin
- Use the search bar to type Video Player Pro.
- Locate the plugin in the search results.

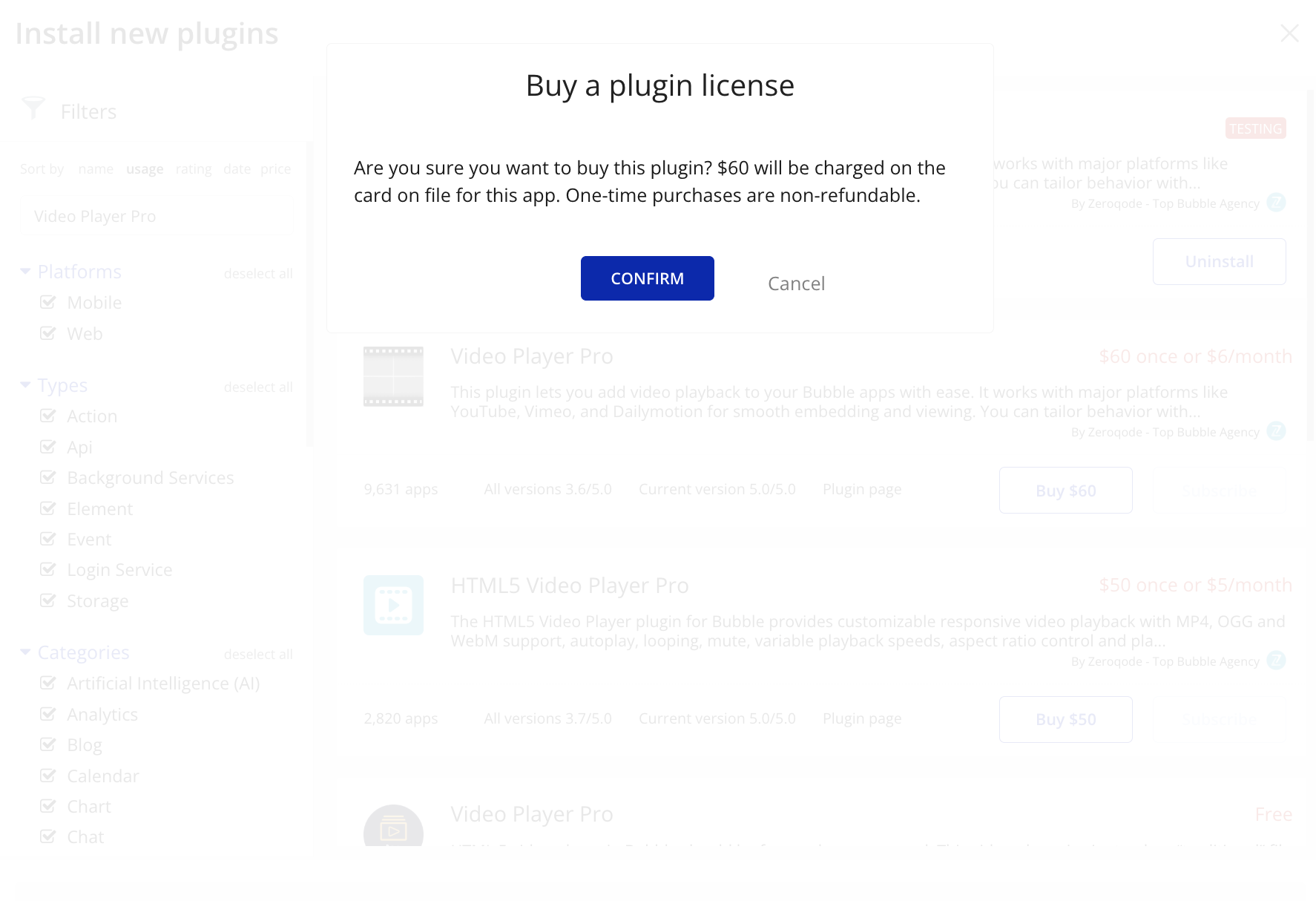
- Install/Buy
- Click Buy and follow the purchase instructions.

- Charges will be added to your Bubble billing account.
- Remember, if you unsubscribe from the plugin shortly after installation, charges will be prorated based on the days used.
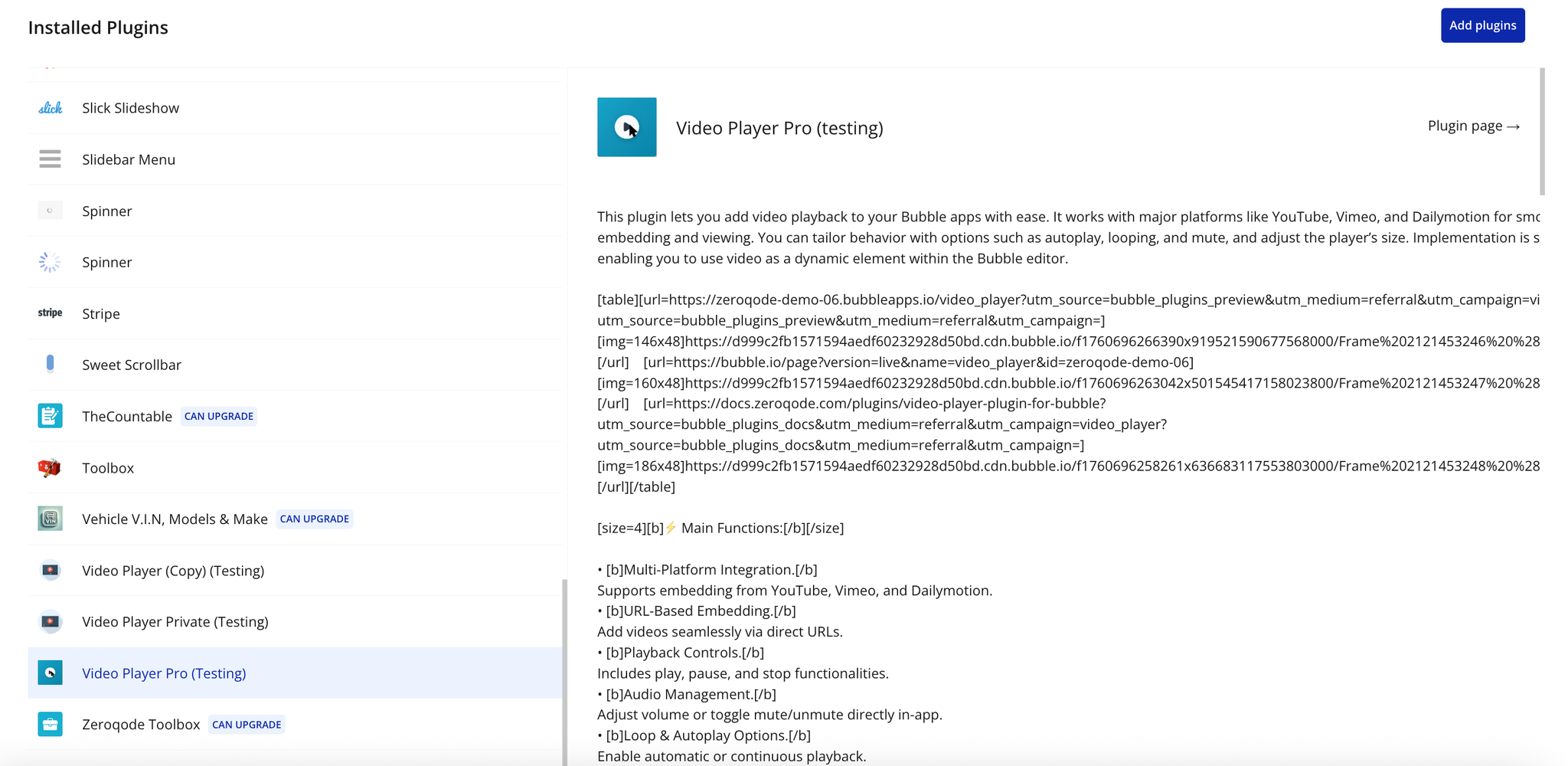
- Plugin Installed
- Once installed, the plugin will appear under the Installed Plugins list in your Bubble Editor.

Step 2 – Add the Plugin Element to Your Page
- Open the Design tab in your Bubble editor.
- Search for the New Video Player element in the Elements panel.

- Drag and drop the element onto your page.

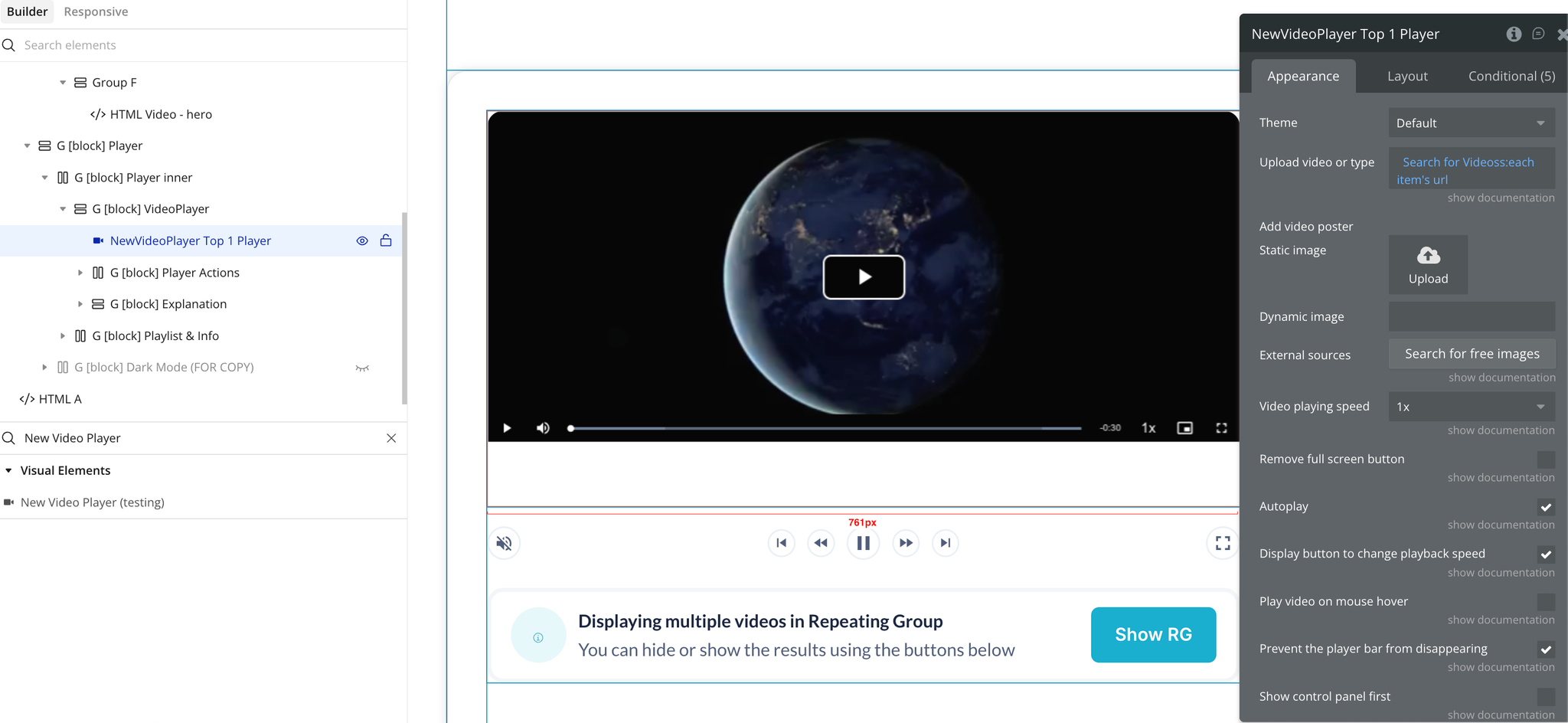
Step 3 – Configure Properties
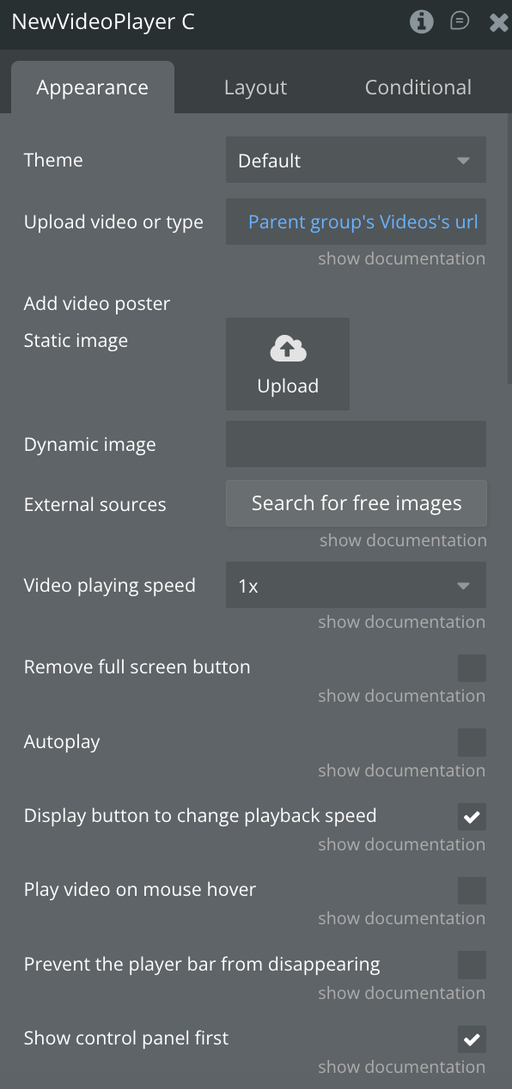
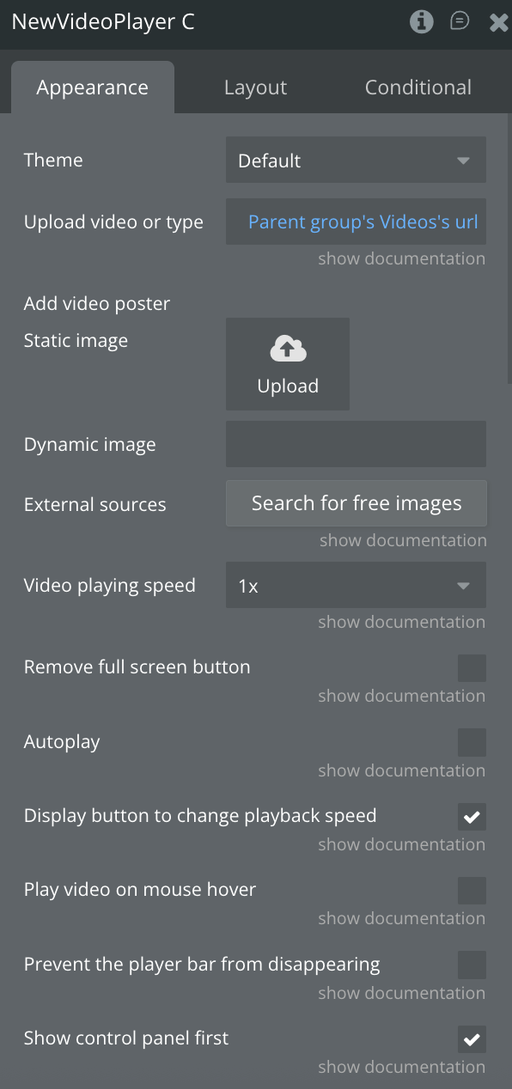
Select the element and configure its properties in the Property Editor.



Plugin elements - New Video Player
A customizable video player that detects the source (YouTube, Vimeo, or direct MP4/HLS) and initializes the right player (YT API, Vimeo Player, or video.js), wiring events to Bubble states (current time, playing/ended, media length) and supporting options like autoplay/loop/mute, subtitles, playback rates, and segment playback. It also adds theming and UX features—colorable controls, mirror mode, hover zoom, play-on-hover/in-viewport, and a scroll-triggered sticky mini-player—plus clean teardown when hidden or changed.



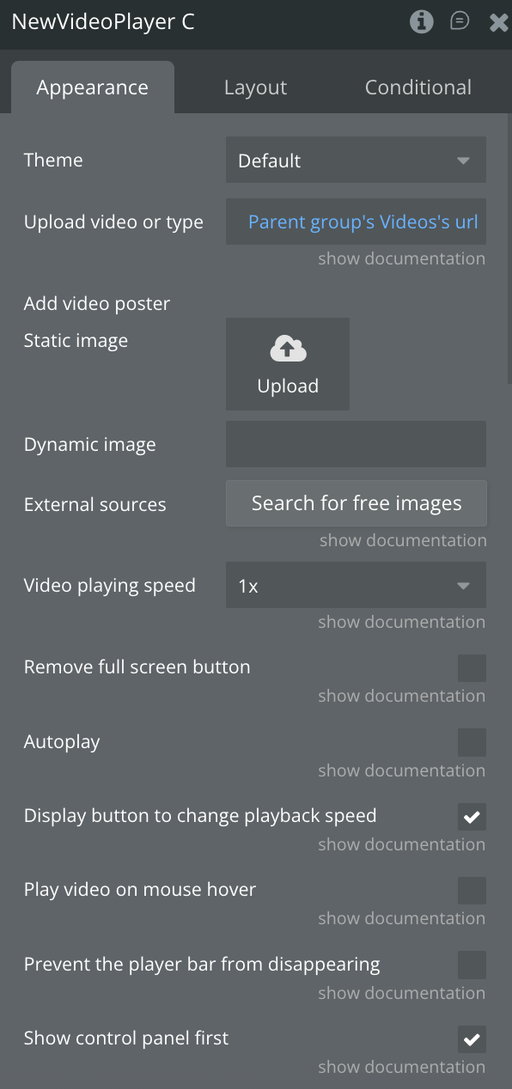
Fields
Title | Description | Type |
Theme | Select one of the suggested topics from the list
***Default, Black & white, Highlight Green, iPlayer Rose, iPlayer Red | Dropdown |
Upload video or type youtube link in dynamic input | It can be either a link to one video or a list of links in the database | Text, Required |
Add video poster | Allows you to upload an image to use as a poster for a video | Image, Optinal |
Video playing speed | Select one of the suggested playback speed modes
0.25x, 0.5x, 1x, 1.5x, 2x, 3x | Dropdown |
Remove full-screen button | Choose whether to show or not to show the fullscreen button | Checkbox |
Autoplay
| Play video automatically when page loads. "Mute video" must be enabled. | Checkbox |
Display button to change playback speed | Choose whether to display the button to change the playback speed or not
!!!Can not be used with YouTube videos!!! | Checkbox |
Play video on mouse hover | Select whether the video plays on mouse hover or not | Checkbox |
Prevent the player bar from disappearing | Choose whether to prevent the player panel from disappearing or not
!!!Can not be used with YouTube videos!!! | Checkbox |
Show the control panel first
| Choose whether to show the control panel before starting the video or not
NOTE! Don't forget to make sure that the "Disable Control Panel" checkbox is unchecked | Checkbox |
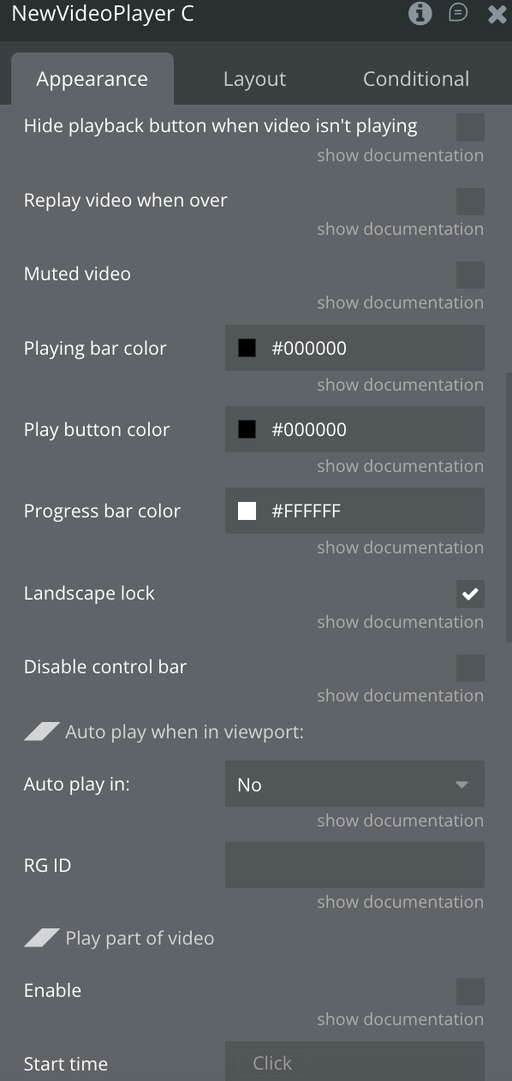
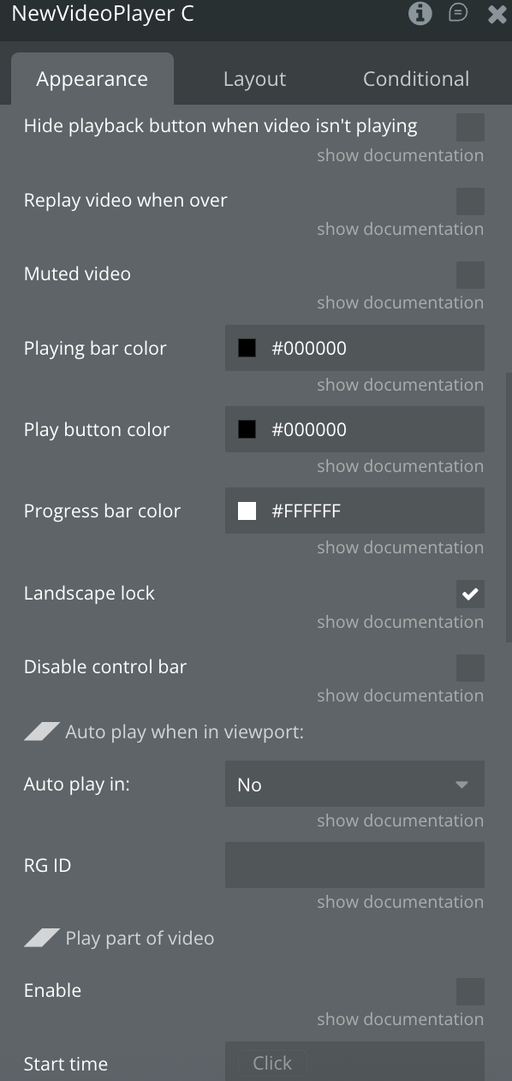
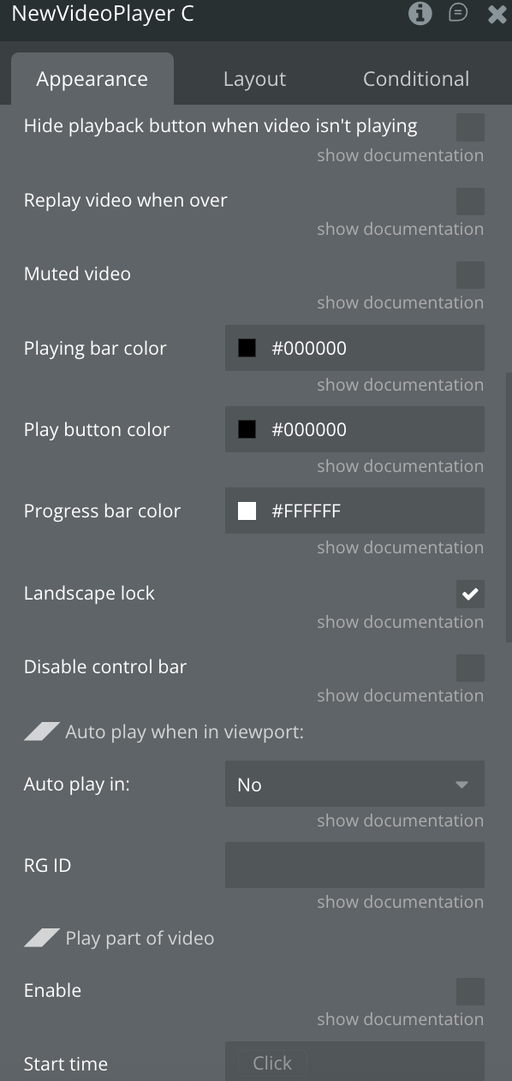
Hide playback button when video isn't playing | Choose whether to hide the play button when the video is not playing, or not | Checkbox |
Replay video when over | Choose whether to replay the video when it ends or not | Checkbox |
Muted video | Disable audio by default | Checkbox |
Playing bar color | Can not be used with YouTube videos | Color |
Play button color | Can not be used with YouTube videos | Color |
Progress bar color | Can not be used with YouTube videos | Color |
Landscape lock | Lock/unlock landscape mode | Checkbox |
Disable control bar | Enabling/disabling the display of the control panel | Checkbox |
Auto play in: | Enable auto playing video, when the video player appears in a viewport. Choose where the video player is exist: in Repeating group or on the page. For this to work, all videos must be muted or the user must interact with the page. Modern browsers have protection that prevents the video from playing with sound before the user interacts with the page. | Dropdown |
RG ID | Repeating group ID | Checkbox |
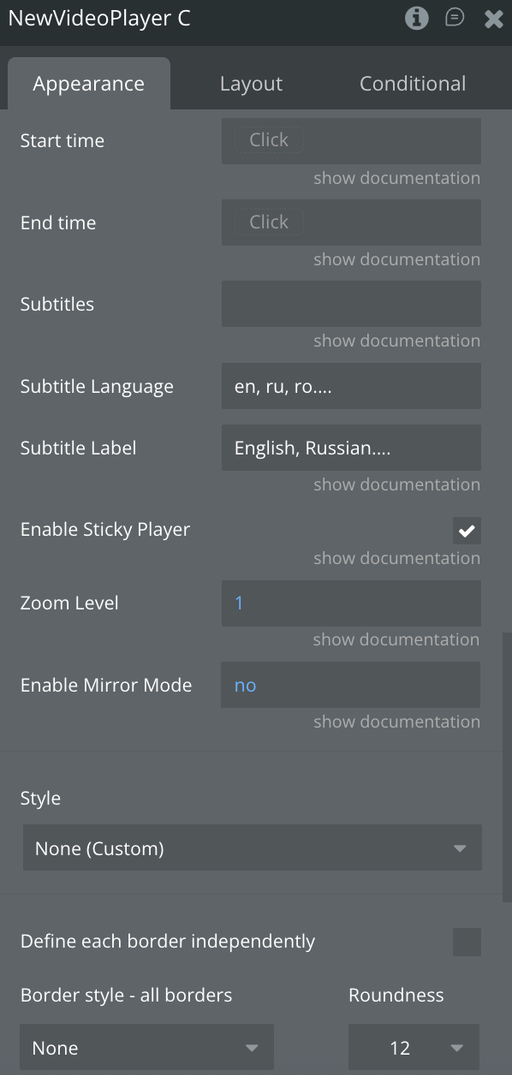
Enable | When checked, player plays video from "Start time" to "End time". When one of dynamic start/end time is changed, player changes current play time to the new position. | Number, Optional |
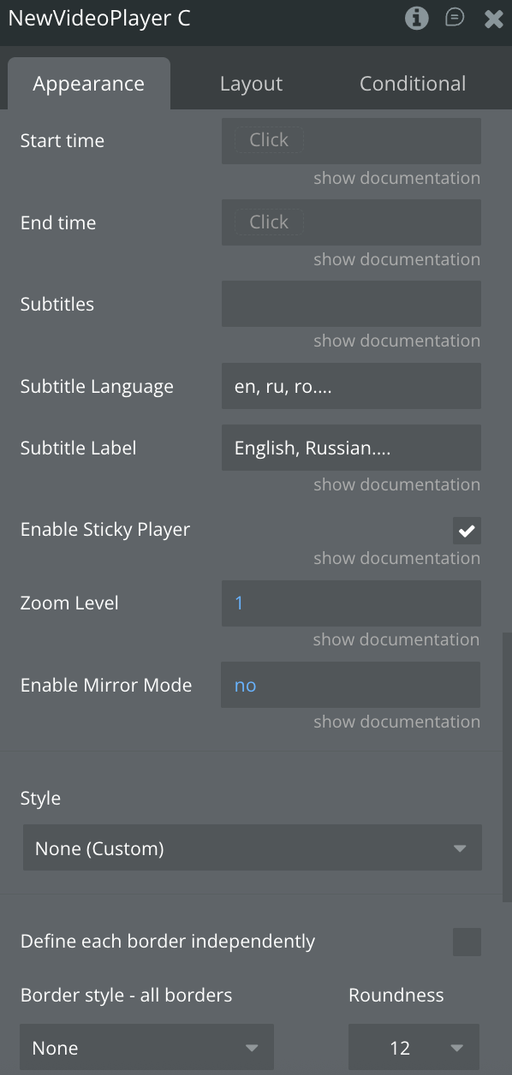
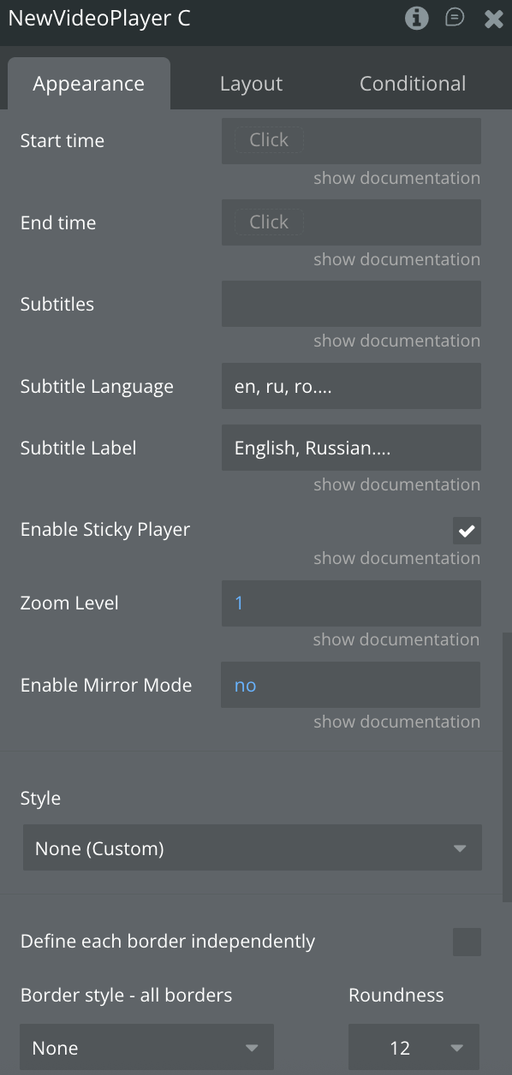
Start time | Time from which the video starts. | Number, Optional |
End time | When player reach End time, player pauses video and call plugin's event "ended" If field "Replay video when over" is checked, instead of pause, changes current play time to the start time and play again, also call plugin's event "ended". | Number, Optional |
Subtitles | Link to subtitles file. File format must me .vtt | Text, Optional |
Subtitle Language | en, ru, ro.... | Text, Optional |
Subtitle Label | Language name | Text, Optional
|
Enable Sticky Player | When on, the video “docks” to a small fixed player (bottom-right) if the main player scrolls out of view while playing. It returns to its original spot when you scroll back, pause, or end the video. | Yes/No, Required |
Zoom Level | Sets the hover zoom scale for the player (e.g., 1.1 = 10% zoom on hover). Note: zoom is disabled for Vimeo embeds and inside the sticky mini-player. | Number, Required |
Enable Mirror Mode | Flips the video horizontally (like a mirror). Works for HTML5 | Yes/No, Required |
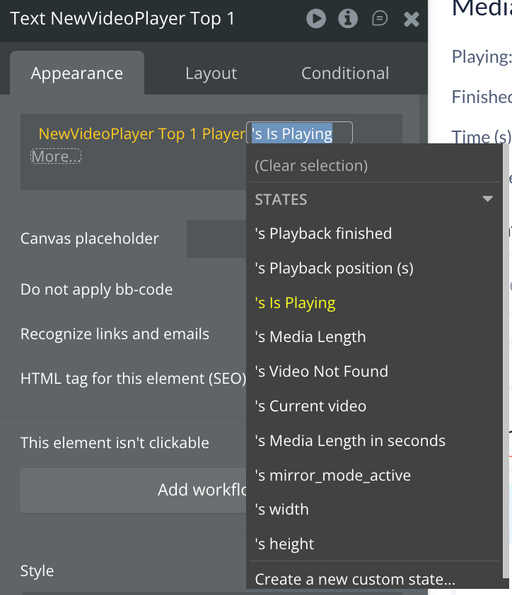
Exposed States
Value name | Description | Type |
Playback finished | Returns true when the video was finished | boolean (yes/no) |
Playback position (s) | Get the position of the video being played in seconds | Number |
Is Playing | Returns true when playing a video | boolean (yes/no) |
Media Length | Get the duration of the video | String |
Video Not Found | Return true when video source not found or incorrect | boolean (yes/no) |
Current video | Return the source of the current video | String |
Events
Name of event | Description |
Ended | Triggered when the video has been finished |
is Playing | Triggered when the video is playing |
Playlist ended | Triggered when the playlist ended |
Actions
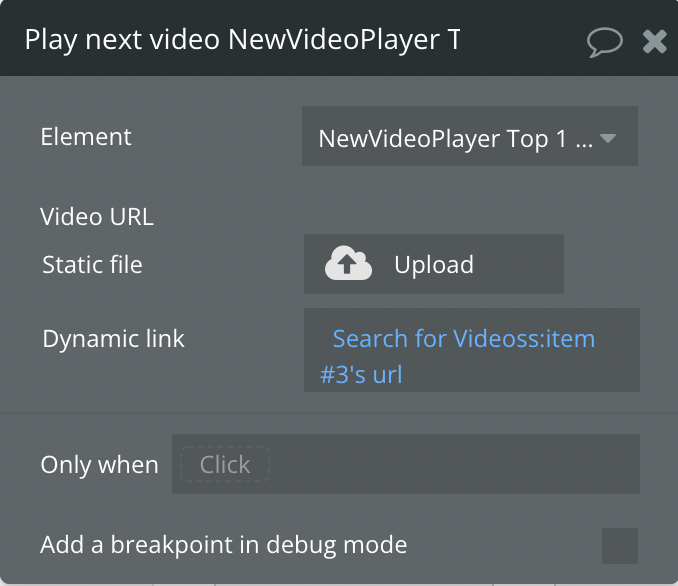
Play next video
Action to play the next video from the list or from the inserted URL

Title | Description | Type |
Video URL | Video url | Text, Optional |
Poster | Video poster | Text, Optional |
Play previous video
Action to play the previous video from the list

Play
Play the video at the current URL from the list

Pause
Pause the video at the current URL from the list

Set playback position (s)
Set the playback position to play from the inserted time. In seconds

Title | Description | Type |
Seconds | The time in seconds from which to start playback | Number, Required |
Play the first video
Play the first video from the list

Play the last video
Play the last video from the list

Fullscreen mode
Start the video in full-screen mode

Unmute
Action to unmute the video player.:

Mute
Action to mute the video player.

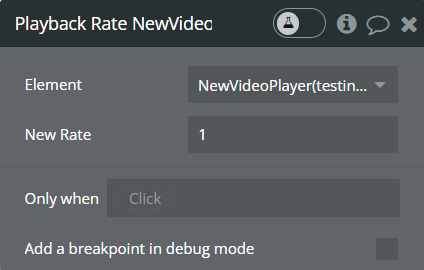
Playback Rate
Action change playback rate.

Title | Description | Type |
New Rate | New Rate | Text, Required |
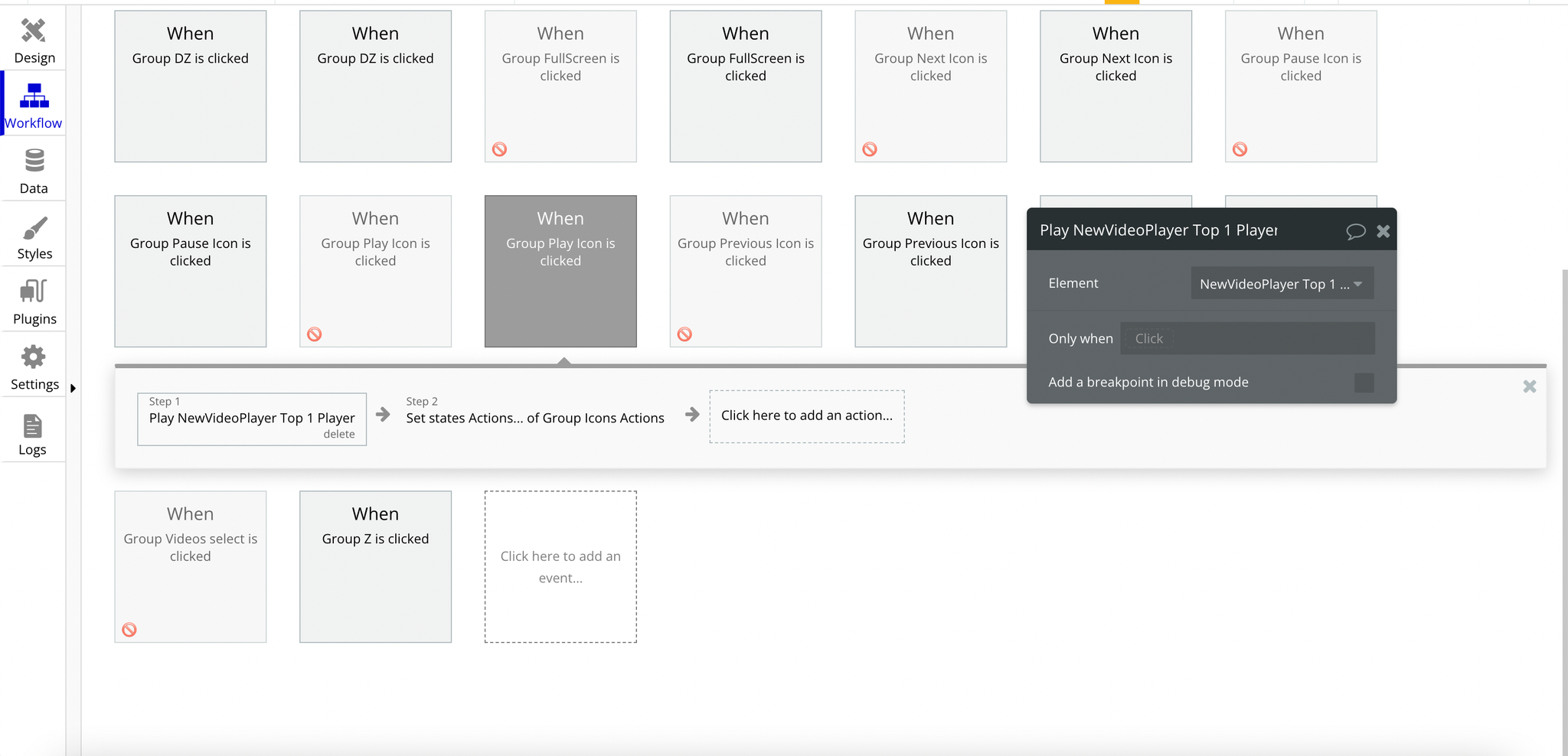
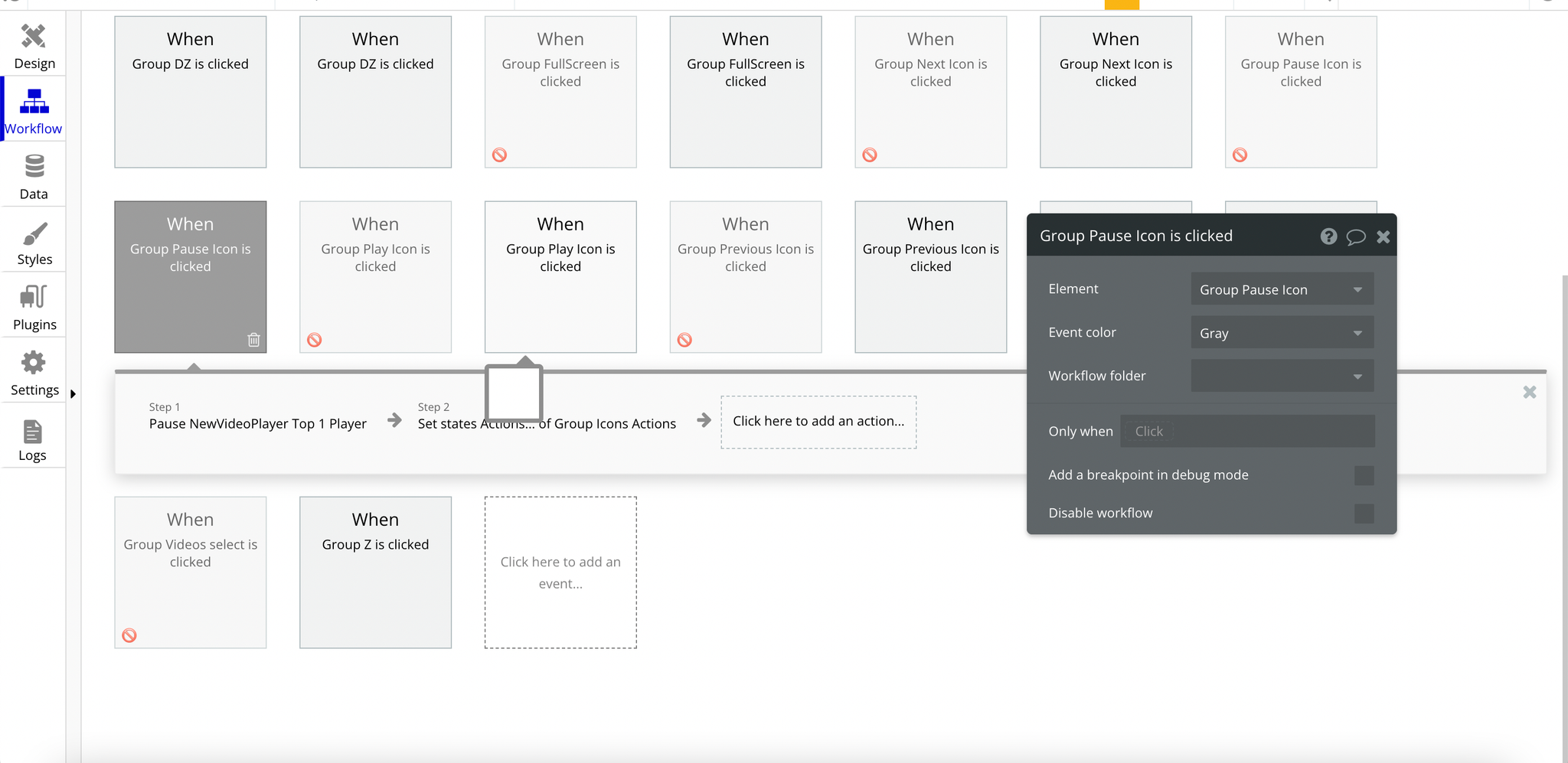
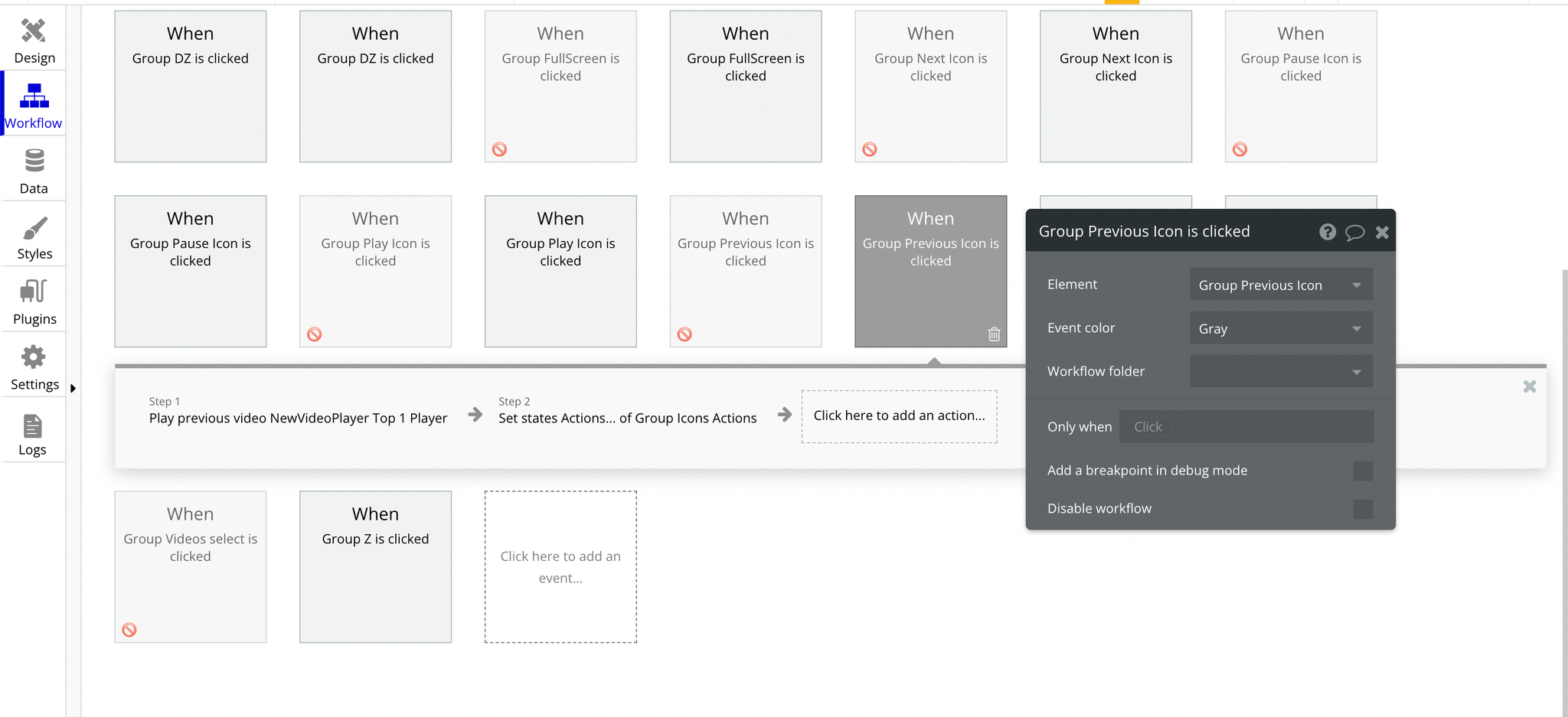
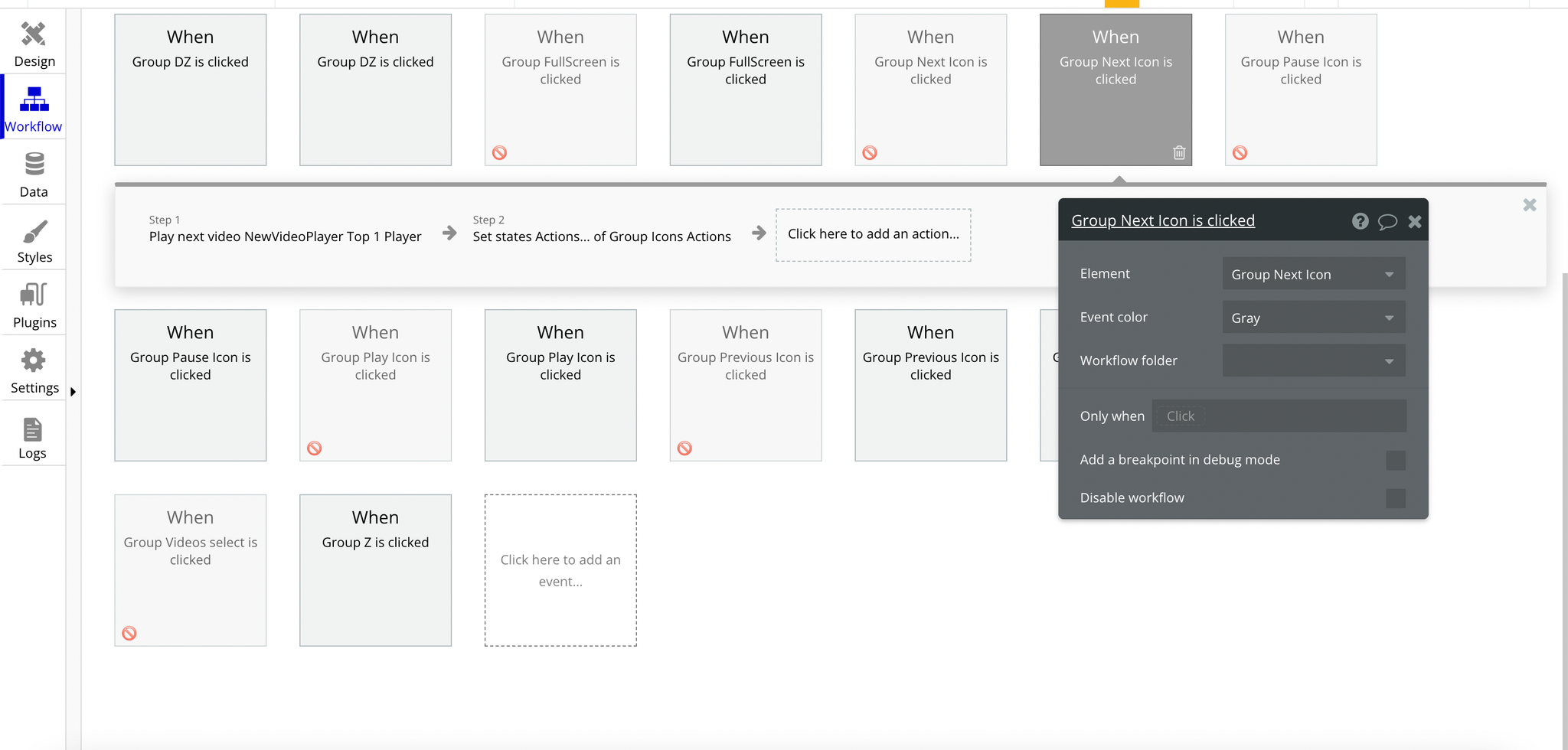
Workflow example
Here is a basic workflow example to get you started with the Picture Draw For Bubble Mobile plugin:
Basic Workflow
- Add the New Video Player element to your mobile page
- Configure the element fields:



- Add a button that will trigger the element Play Video action

- Add a button that will trigger the element Pause Video action

- Add a button that will trigger the element Play Previous Video action

- Add a button that will trigger the element Pause Next Video action

- Use the states to display the video info in the text element


Changelogs
Update 07.01.26 - Version 2.108.0
- Fixed "Sticky Player" option.
Update 01.12.25 - Version 2.107.0
- Bubble Plugin Page Update (Description).
Update 27.11.25 - Version 2.106.0
- Introducing New Player Features: Sticky player, Video zoom, and Mirror mode.
Update 29.10.25 - Version 2.105.0
- Bubble Plugin Page Update (Description).
Update 29.10.25 - Version 2.104.0
- Bubble Plugin Page Update (Description) .
Update 29.10.25 - Version 2.103.0
- Bubble Plugin Page Update (Recommendations).
Update 26.09.25 - Version 2.102.0
- Bubble Plugin Page Update (Description).
Update 26.09.25 - Version 2.101.0
- Bubble Plugin Page Update (Name).
Update 20.08.25 - Version 2.100.0
- Bubble Plugin Page Update (Logo).
Update 08.07.25 - Version 2.99.0
- Bubble Plugin Page Update (Logo).
Update 20.06.25 - Version 2.98.0
- Bubble Plugin Page Update (Logo).
Update 19.03.25 - Version 2.97.0
- Minor Update (Marketing Update).
Update 19.03.25 - Version 2.96.0
- Minor Update (Marketing Update).
Update 19.03.25 - Version 2.95.0
- Updated libraries import.
Update 21.10.24 - Version 2.94.0
- Minor update (Marketing update).
Update 21.10.24 - Version 2.93.0
- Minor update (Marketing update).
Update 18.10.24 - Version 2.92.0
- Minor update (Marketing update).
Update 02.10.24 - Version 2.91.0
- Fixed video playback when the element is hidden.
Update 02.08.24 - Version 2.90.0
- New subtitle feature.
Update 25.07.24 - Version 2.89.0
- Minor update .
Update 16.07.24 - Version 2.88.0
- Minor update (Marketing update).
Update 19.06.24 - Version 2.87.0
- Minor update.
Update 11.06.24 - Version 2.86.0
- Updated demo/service links.
Update 06.06.24 - Version 2.85.0
- Minor update.
Update 20.05.24 - Version 2.84.0
- Added support to .m3u8 extensions.
Update 09.04.24 - Version 2.83.0
- minor updates.
Update 03.04.24 - Version 2.82.0
- updated description.
Update 27.03.24 - Version 2.81.0
- Enhanced functionality to include support for playing YouTube Shorts.
Update 28.02.24 - Version 2.80.0
- Fixed unexpected playing previous video.
Update 14.02.24 - Version 2.79.0
- Fixed element height.
Update 30.01.24 - Version 2.78.0
- Minor fixes.
Update 18.01.24 - Version 2.77.0
- updated description.
Update 16.01.24 - Version 2.76.0
- Fixed element height.
Update 10.01.24 - Version 2.75.0
- Added "Play part of video" option.
Update 27.12.23 - Version 2.74.0
- updated description.
Update 27.12.23 - Version 2.73.0
- Fixed element height.
Update 19.12.23 - Version 2.72.0
- updated description.
Update 31.10.23 - Version 2.71.0
- Change Vimeo background color.
Update 19.10.23 - Version 2.70.0
- Updated description.
Update 18.09.23 - Version 2.69.0
- updated description.
Update 13.09.23 - Version 2.68.0
- minor updates.
Update 06.09.23 - Version 2.67.0
- Obfuscation.
Update 15.08.23 - Version 2.66.0
- Updated Vimeo library.
Update 10.07.23 - Version 2.65.0
- updated description.
Update 05.07.23 - Version 2.64.0
- Added preload video length and state "video length in seconds".
Update 27.06.23 - Version 2.63.0
- Added dynamic source change and autoplay with scrolling in RG.
Update 19.06.23 - Version 2.62.0
- Fixed autoplay for YouTube and Vimeo.
Update 17.06.23 - Version 2.61.0
- Updated the description .
Update 16.06.23 - Version 2.60.0
- Updated the description .
Update 26.04.23 - Version 2.59.0
- Fixed old responsive height.
Update 07.04.23 - Version 2.58.0
- fixed full screen with Ios..
Update 10.03.23 - Version 2.57.0
- Fixed "Playback position (s)" state.
Update 10.03.23 - Version 2.56.0
- Fixed "Playback position (s)" state.
Update 06.03.23 - Version 2.55.0
- Fixed "Play" and "Pause" actions.
Update 21.02.23 - Version 2.54.0
- updated the description.
Update 02.02.23 - Version 2.53.0
- Updated description.
Update 20.01.23 - Version 2.52.0
- Updated description.
Update 28.11.22 - Version 2.51.0
- Fixed height when changing responsive and removed deprecated actions and elements.
Update 17.11.22 - Version 2.50.0
- Fixed simultaneously playing two audio tracks.
Update 17.10.22 - Version 2.49.0
- Minor Fixes.
Update 07.10.22 - Version 2.48.0
- adapted to the new responsive engine.
Update 29.09.22 - Version 2.47.0
- Added "Poster" field in "Play next video" action.
Update 20.09.22 - Version 2.46.0
- Minor Fixes.
Update 19.09.22 - Version 2.45.0
- Adjusted common part.
Update 15.09.22 - Version 2.44.0
- Screen orientation error fixed.
Update 29.08.22 - Version 2.43.0
- Updated common part.
Update 14.08.22 - Version 2.42.0
- fixed plugin element collapse.
Update 28.06.22 - Version 2.41.0
- Fixed issue with YT links.
Update 04.02.22 - Version 2.40.0
- Added checkbox for hide control bar.
Update 06.11.21 - Version 2.39.0
- Added landscape lock and mute video by default.
Update 01.10.21 - Version 2.38.0
- Fixed a problem with playback after changing the display orientation.
Update 20.08.21 - Version 2.37.0
- Fixed problem with Youtube videos.
Update 28.07.21 - Version 2.36.0
- Updated description.
Update 19.07.21 - Version 2.35.0
- Updated icon.
Update 10.05.21 - Version 2.34.0
- Fixed an issue with the size of the displayed video.
Update 23.04.21 - Version 2.33.0
- Fixed issue in RG.
Update 14.03.21 - Version 2.32.0
- Fixed bug with player size.
Update 13.03.21 - Version 2.31.0
- Updated plugin name.
Update 03.03.21 - Version 2.30.0
- Updated description.
Update 14.02.21 - Version 2.29.0
- Minor update.
Update 07.01.21 - Version 2.28.0
- Fixed problem with fullscreen mode. Added a new action "Fullscreen mode".
Update 21.10.20 - Version 2.27.0
- Fixed issue with posters in embedded videos.
Update 08.10.20 - Version 2.26.0
- Fixed bugs with screen rotation".
Update 20.07.20 - Version 2.25.0
- Fixed the bug displaying videos within Repeating Groups .
Update 15.07.20 - Version 2.24.0
- Updated description.
Update 22.11.19 - Version 2.23.0
- Refresh player when source of preview image was changed..
Update 03.09.19 - Version 2.22.0
- Fixed a bug with Set Dynamic link action unable to play mov type of video..
Update 22.08.19 - Version 2.21.0
- New feature, on window resize video will resume to its latest position. (Except YouTube videos).
Update 12.08.19 - Version 2.20.0
- Added support for other browser to play HLS streams ( for example .m3u8 format ).
Update 13.02.19 - Version 2.19.0
- minor improvements.
Update 12.02.19 - Version 2.18.0
- Added new event named “Playlist Ended” ,that trigger when last video from playlist has ended..
Update 23.01.19 - Version 2.17.0
- added state Video Not Found (Yes/No).
Update 21.01.19 - Version 2.16.0
- Fixed error when uncheck Replay Video When Over.
Update 18.01.19 - Version 2.15.0
- Minor fixes.
Update 15.01.19 - Version 2.14.0
- minor fixes.
Update 09.01.19 - Version 2.13.0
- Bug fix with playing lists of videos.
Update 05.12.18 - Version 2.12.0
- Fixed Fullscreen mode 2. Fixed Finished Yes/no status 3. added plugin events: Ended (yes/no), is playing (yes/no) 4. Fixed Remove full screen workflow 5. other minor fixes .
Update 04.12.18 - Version 2.11.0
- Updated categories.
Update 21.11.18 - Version 2.10.0
- Popup issue fixes.
Update 05.11.18 - Version 2.9.0
- Minot Improvements.
Update 03.11.18 - Version 2.8.0
- Minor fixes.
Update 02.11.18 - Version 2.7.0
- Added isplaying state.
Update 05.10.18 - Version 2.6.0
- Minor improvements.
Update 01.10.18 - Version 2.5.0
- Added workflow to set playback speed and an option to Show button to change playback speed.
Update 21.08.18 - Version 2.4.0
- automatically detect the value change .
Update 21.08.18 - Version 2.3.0
- fixed the playback counter bug.
Update 20.08.18 - Version 2.2.0
- Fixed the bug with action dynamic link.
Update 17.08.18 - Version 2.1.0
- Added an option to hide the playback button when the video isn't playing.
Update 17.08.18 - Version 2.0.0
- Added more theme skins - Default,Black & white,Highlight Green,iPlayer Rose,iPlayer, added workflow action “set playback position”, added option to play video on hover, added option to customize progress bar, bug fixes.
Update 17.05.18 - Version 1.8.0
- added "Playback position" state.
Update 07.05.18 - Version 1.7.0
- added support for vimeo links.
Update 04.03.18 - Version 1.6.0
- fixed error with spaces in video url.
Update 13.02.18 - Version 1.5.0
- Added playlist support, workflows to play next, previous, first video.
Update 07.02.18 - Version 1.4.0
- updated description.
Update 14.01.18 - Version 1.3.0
- updated description.
Update 24.12.17 - Version 1.2.0
- What's new: option to prevent player bar to disappear, hide/show full screen button, option to load the player bar before the video.
Update 09.12.17 - Version 1.1.0
- Minor fix.
Update 05.12.17 - Version 1.0.0
- Initial release.
