Demo to preview the settings
Introduction
The introduction is designed to offer a quick overview of the product for the reader. It should contain a description of the product. (If a plugin has prerequisites like a developer account setup, please inform in the introduction)

How to setup
How to setup is designed to offer a quick setup base for plugin first-time install and steps to take from a user perspective. (Here we should describe how to get the keys for APIs, where to place them in plugin settings, etc)
Example:
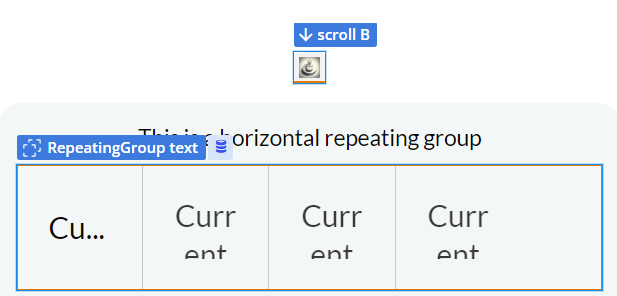
- Create element “Scroll Tools” and repeating group.

- Set ID attribute for the Repeating group and the same ID for “Element ID” field.


- Elements connected. Now you can use exposed states.
Plugin Element Properties
The plugin contains a Countable visual element that should be used on a page.
Scroll Tools

Fields:
Title | Description | Type |
⚙️ Element ID | The HTML element ID of the element for which you want to watch the scroll values. | Text |
Element Actions
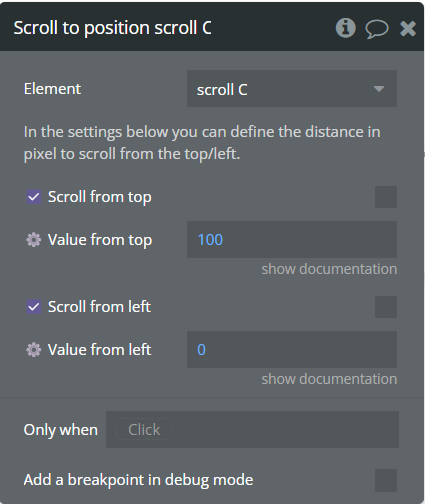
Scroll to position
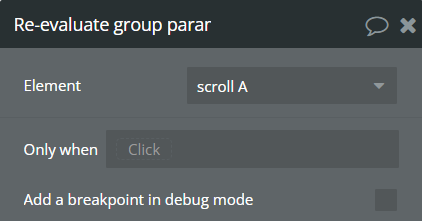
Re-evaluate group parameters
Exposed states
Name | Description | Type |
Can scroll from the top | Return yes when there is vertical scroll in the element. | Checkbox (yes/no) |
Can scroll from the left | Return yes when there is horizontal scroll in the element. | Checkbox (yes/no) |
Scroll percent from the top | Returns the scrolled distance in distance from the top. | Number |
Scroll percent from the left | Returns the scrolled distance in distance from the left. | Number |
Scroll distance (px) from the top | Returns the scrolled distance in x from the top. | Number |
Scroll distance (px) from the left | Returns the scrolled distance in x from the left. | Number |