Demo to preview the plugin:
Introduction
This plugin enhances Bubble's Repeating Group functionality by adding sortable capabilities. It allows users to reorder items within a Repeating Group using drag-and-drop interactions.

Features
- Drag-and-Drop Sorting: Users can reorder items in a Repeating Group by dragging and dropping them.
- Customizable Handle: Specify a handle element for dragging, allowing for more control over the sortable area.
- Animation: Smooth animations during the sorting process, with customizable speed.
- Disable/Enable: Option to disable or enable the sorting functionality.
- Event Triggering: Triggers a custom event when sorting is complete.
- State Publishing: Updates and publishes the new order of items after sorting.
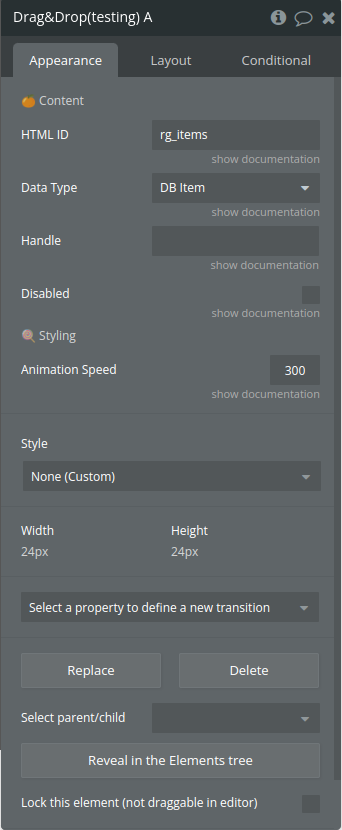
Plugin Element Properties
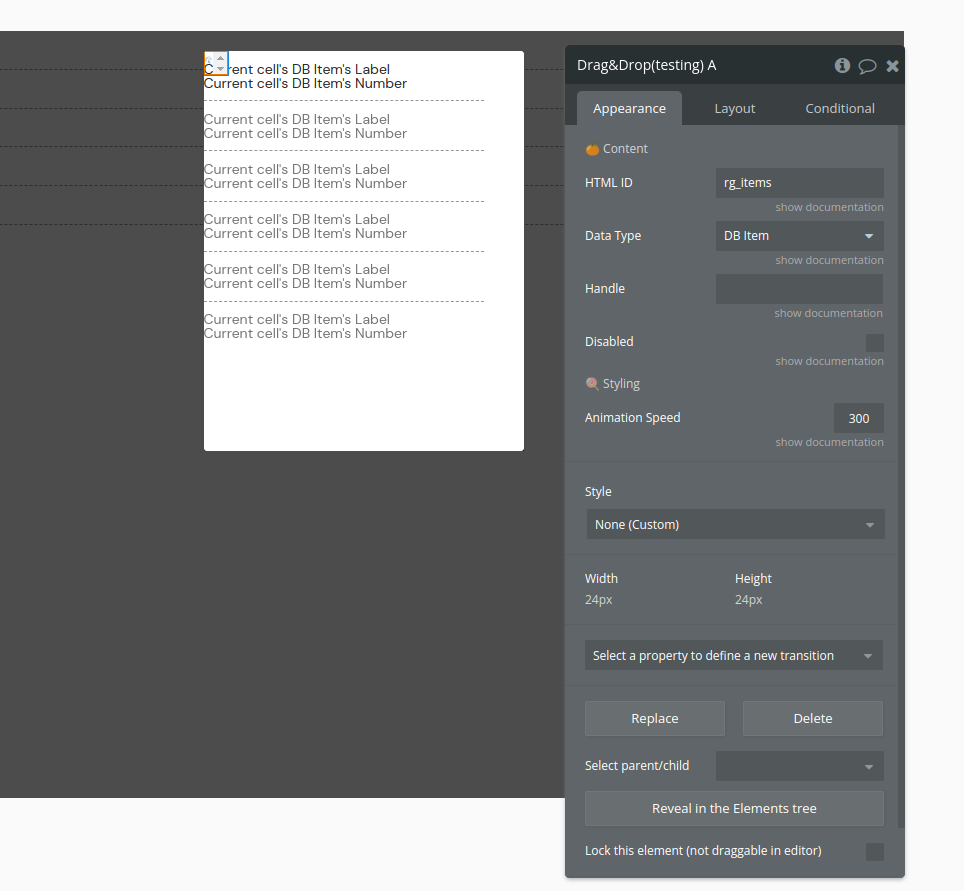
Drag & Drop

Fields:
Title | Description | Type |
🍊 Content | ||
Repeating Group ID | The ID of the repeating group that you want to enhance. | Text |
Data Type | The same data type that is set on the repeating group. | App Type |
Handle | Optionally use this option to make only a part of the element draggable. Provide the HTML ID of the element that should be the draggable handle. | Text (optional) |
Disabled | Disables the drag & drop functionality if checked. | Checkbox (yes/no) |
🍭 Styling | ||
Animation Speed | Speed of the animation that runs while sorting. Set to 0 to disable the animation. | Number |
Element Actions
- Refresh Repeating Group - can be triggered to reorder the elements in the Repeating Group based on their current positions
Exposed states
Title | Description | Type |
Sorted Items | The updated list of items, in their new sort order. | Text(list) |
Element Events
Title | Description |
sorted | Fires whenever the dragging has ended. |
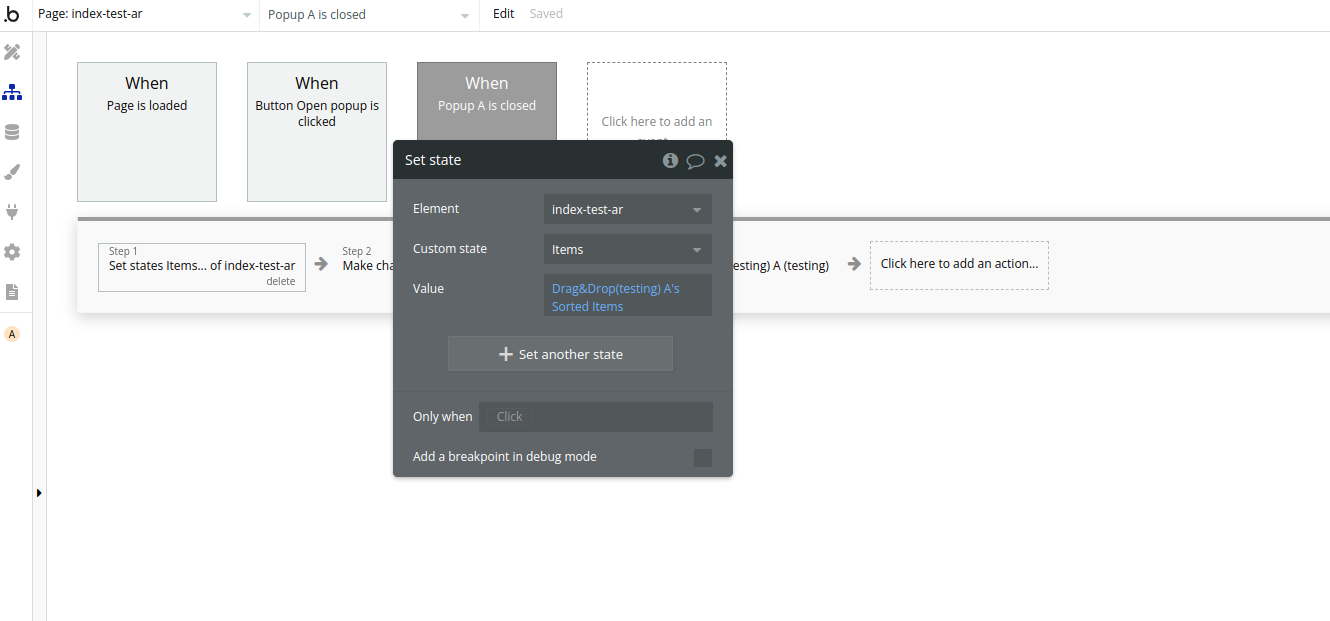
Workflow example
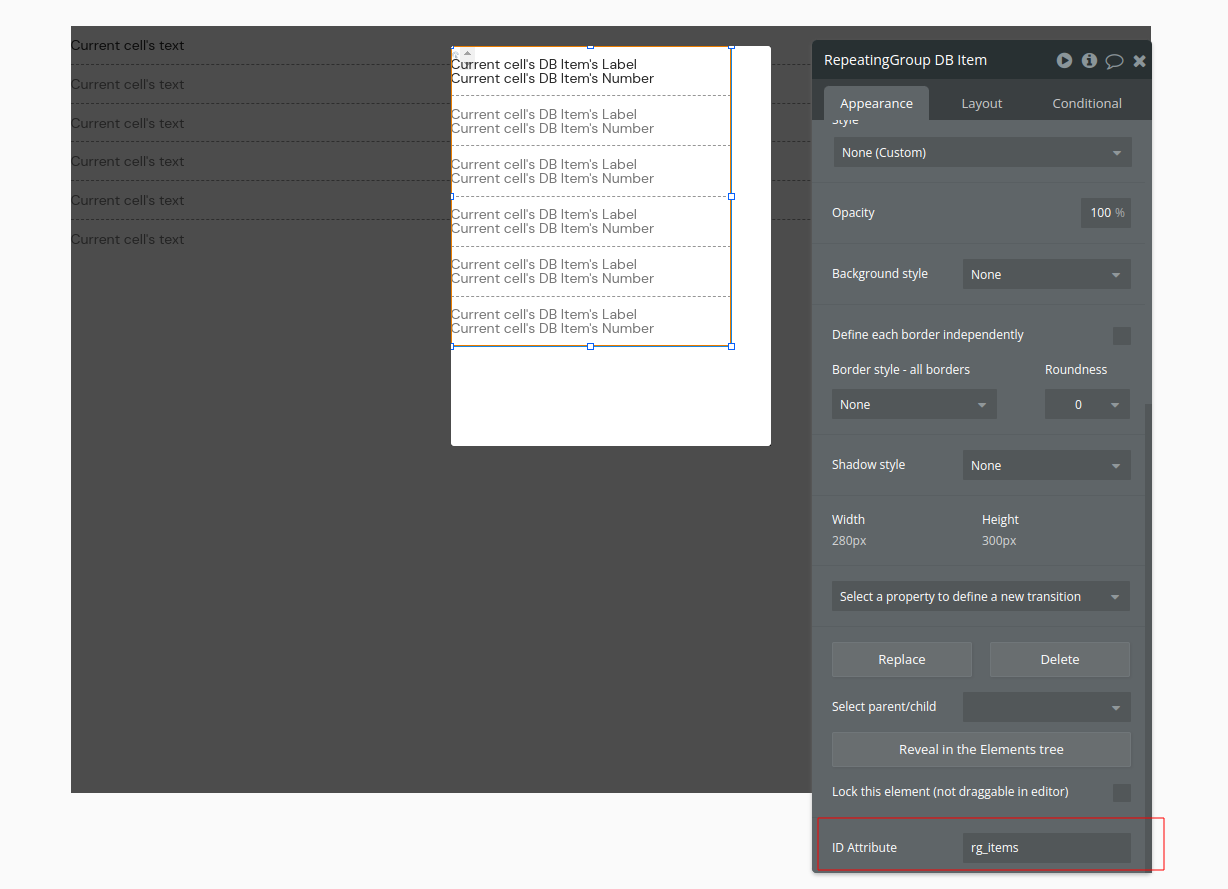
- Add the Drag & Drop element to the page and fill in the necessary settings. Make sure to fill in the correct ID of the RG you want to sort in the HTML ID field.


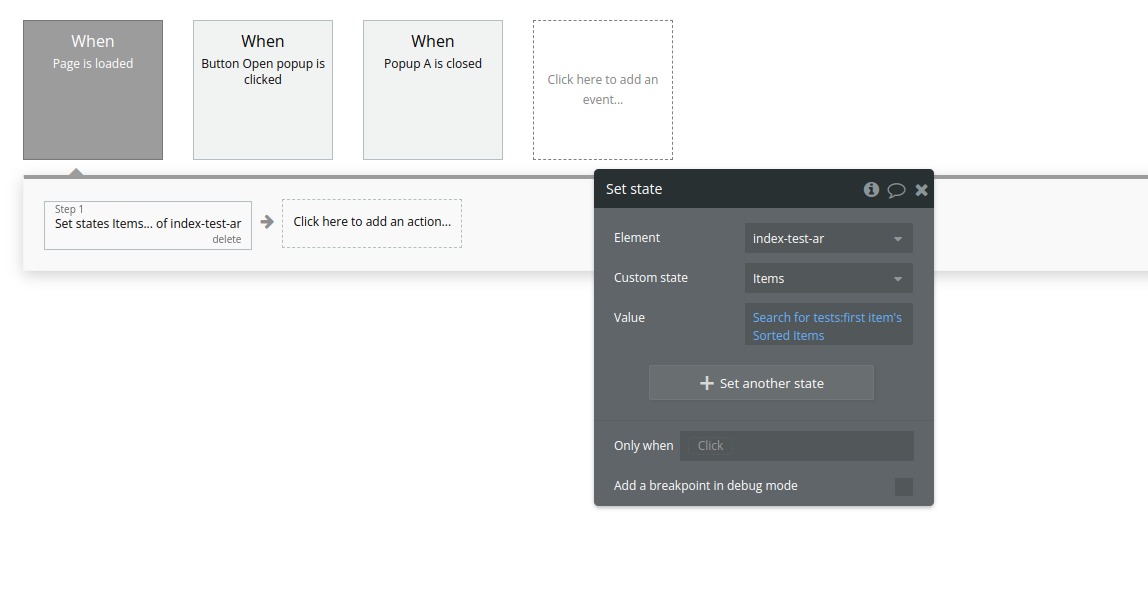
- Set a custom state to save the sorted items

- Use an event to set the state to the Drag and drop Sorted items