Link to the plugin page: https://zeroqode.com/plugin/1528983955089x560396967758004200
Demo to preview the plugin:
Introduction
Use MoveIt - Move & Rotate Bubble Elements no-code plugin to move anything on the page, including the page itself! It allows you to dynamically move an element a distance over time.
Additionally, this tool enables you to move on the spot with a rotate feature or move left, right, up, down, diagonally, and even in circular motions!

How to setup
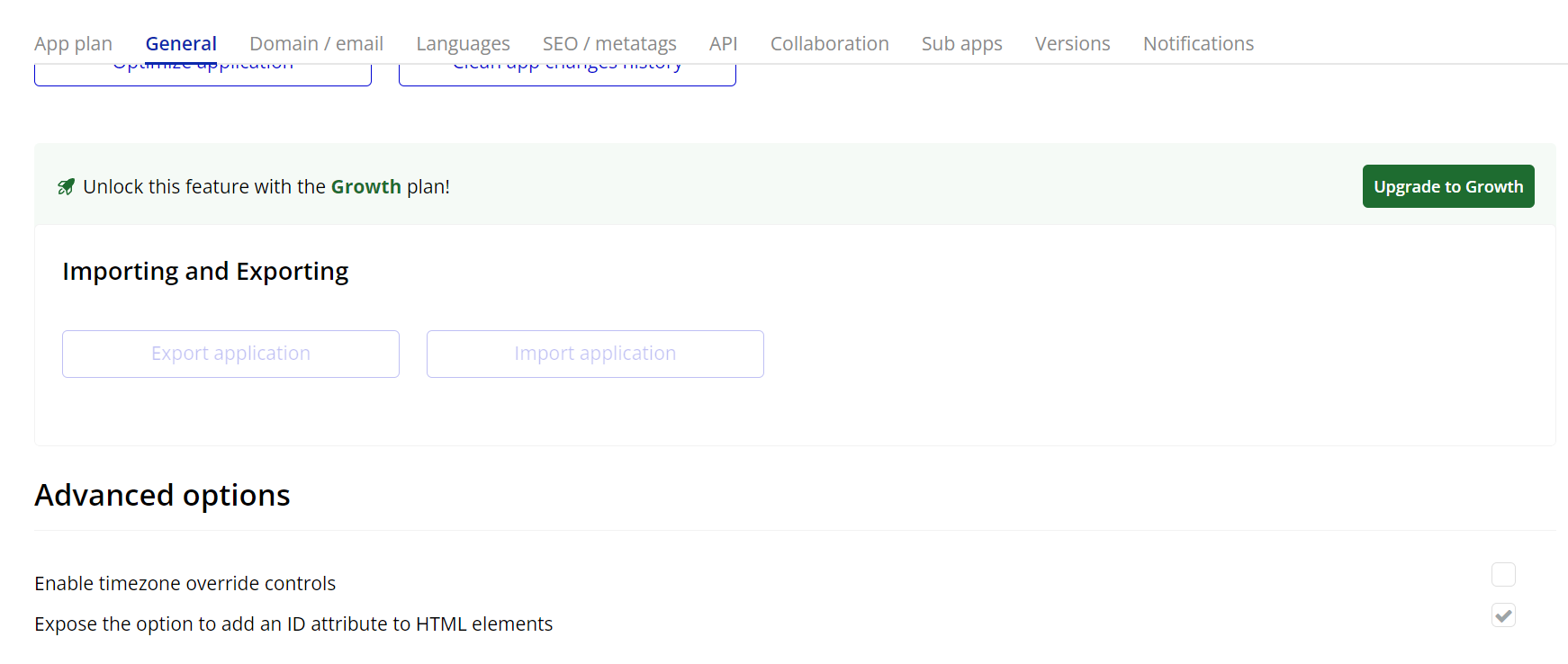
- Enable ID Attributes
Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”

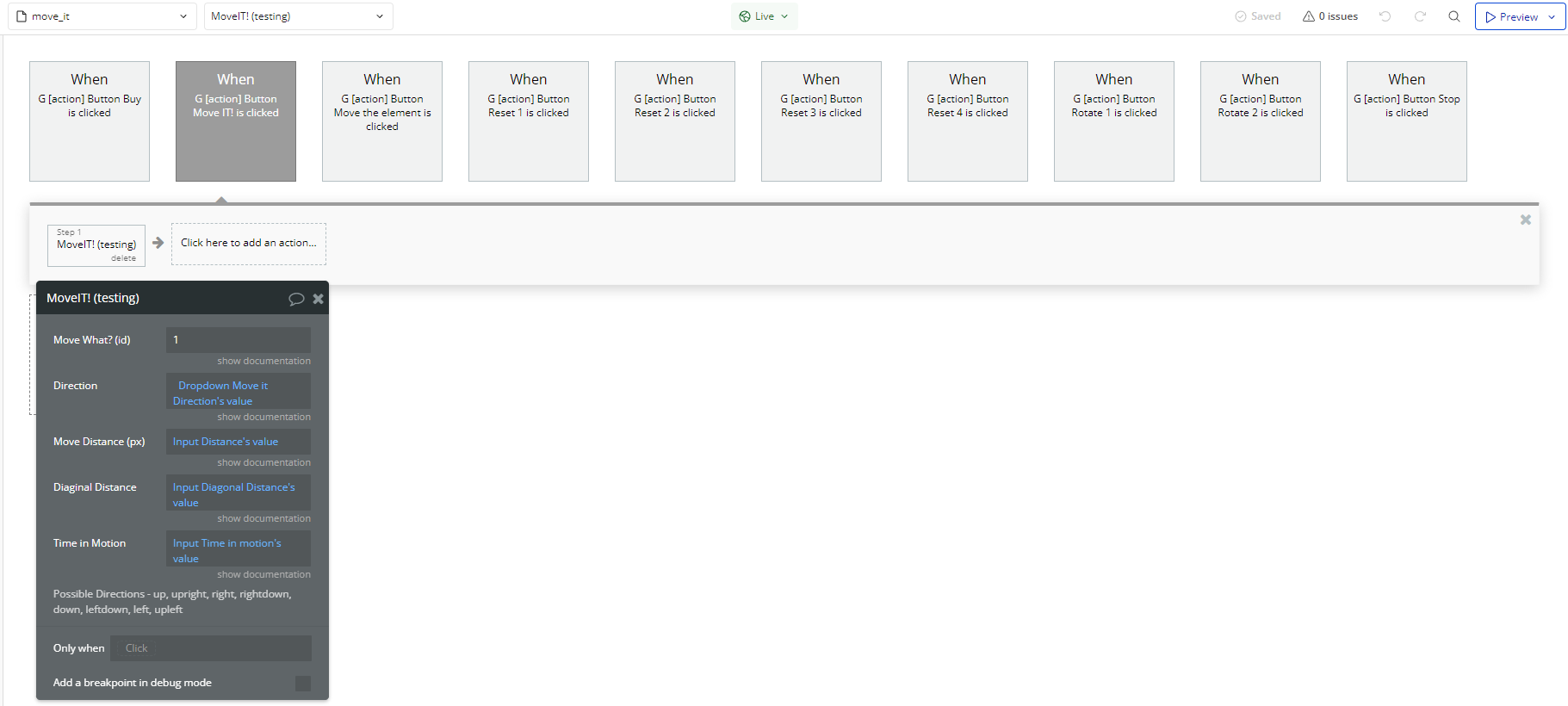
- Using in Workflows
- Go to the Workflow tab in your Bubble app.
- Add a new event (e.g., "When a button is clicked").
- Click "Add Action" > Go to the Plugins section and select one of the Move It! actions:
- MoveIT! → Moves an element smoothly to a position.
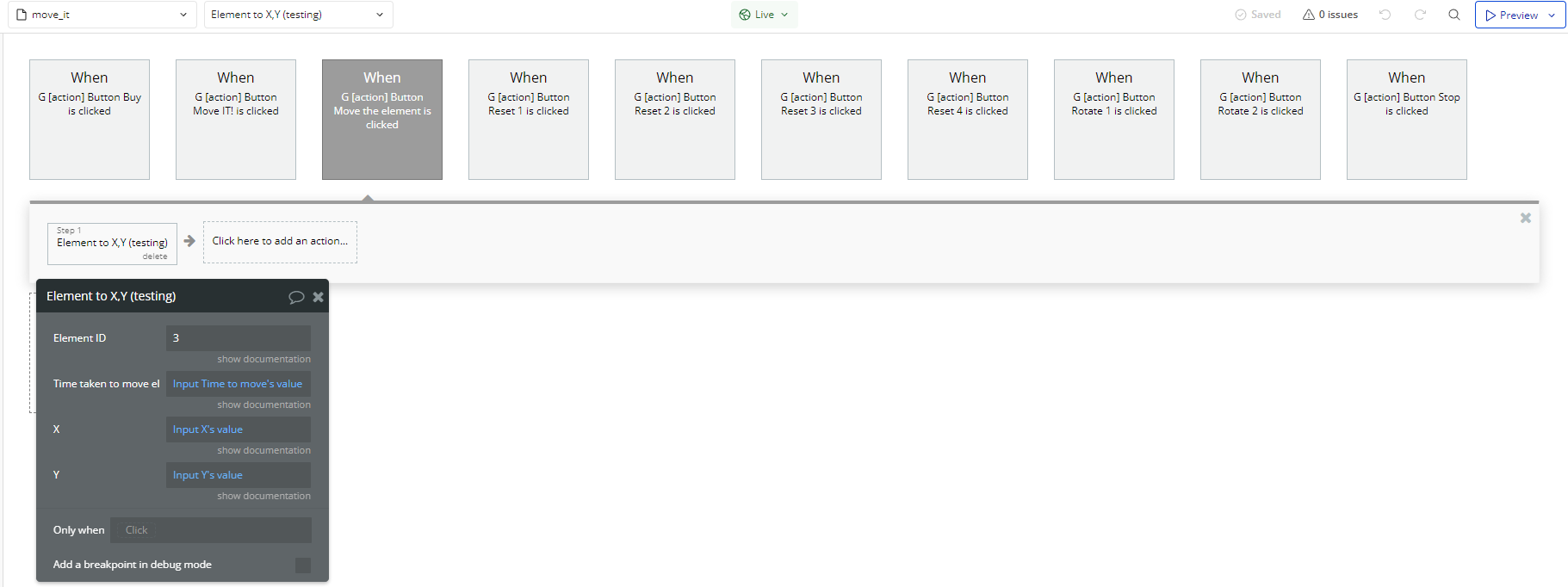
- Element To X,Y → Instantly moves an element to a specific location.
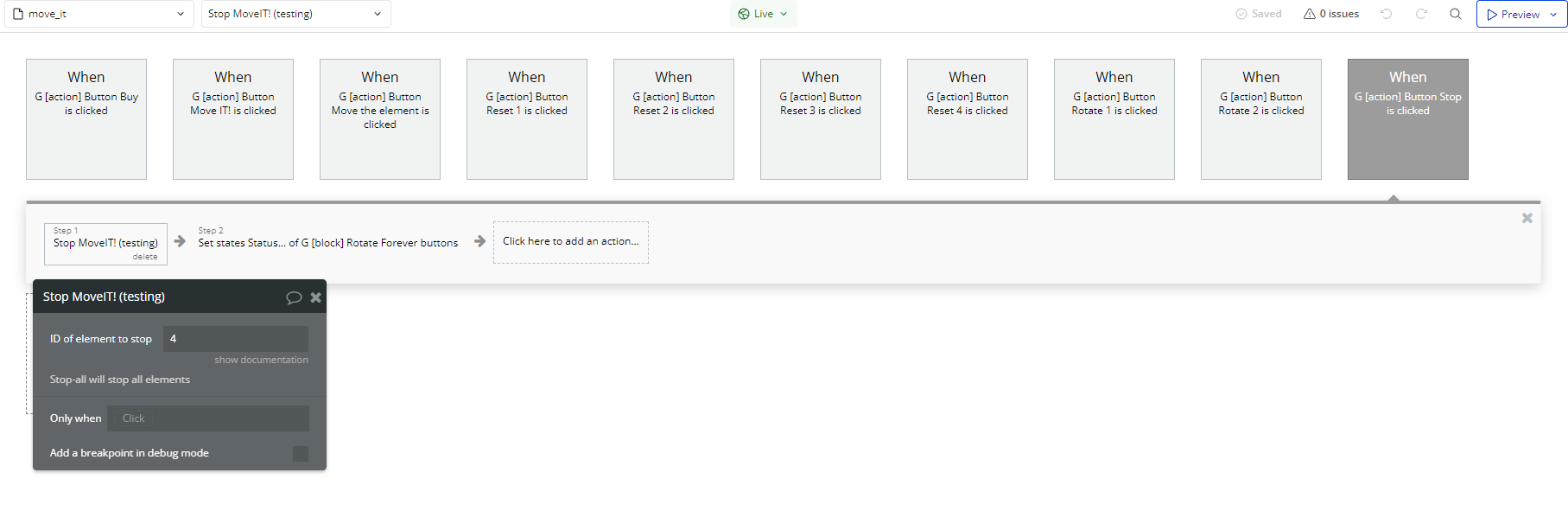
- Stop MoveIT! → Stops any ongoing movement.
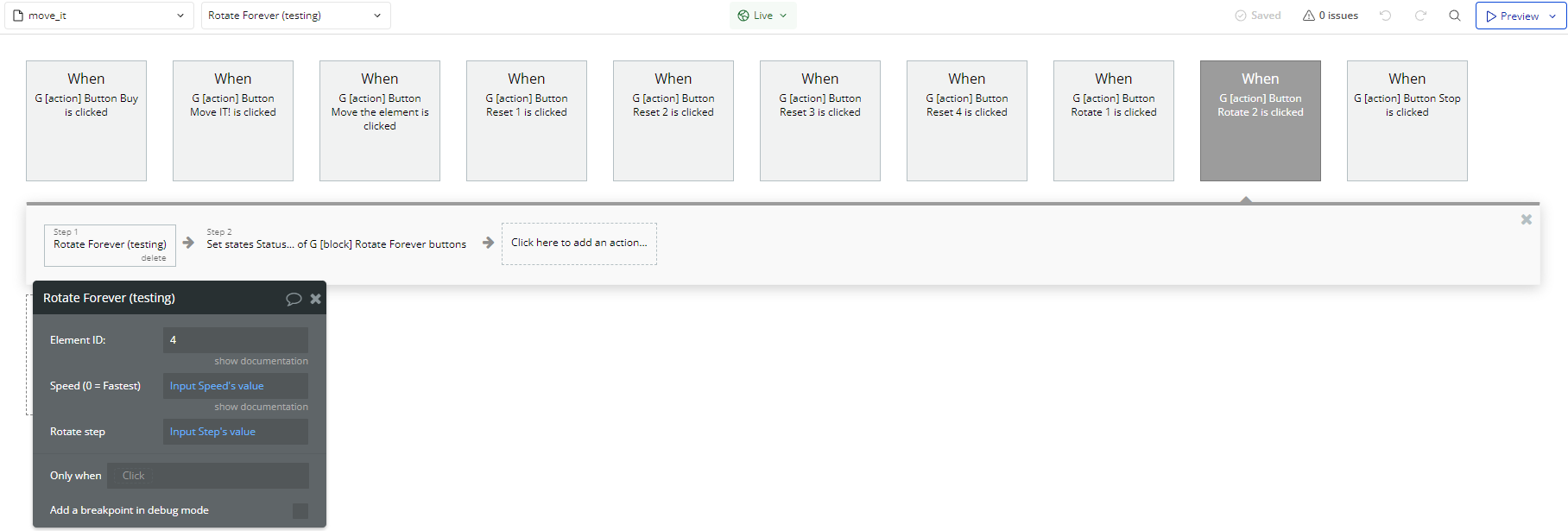
- Rotate Forever → Makes the element rotate continuously.
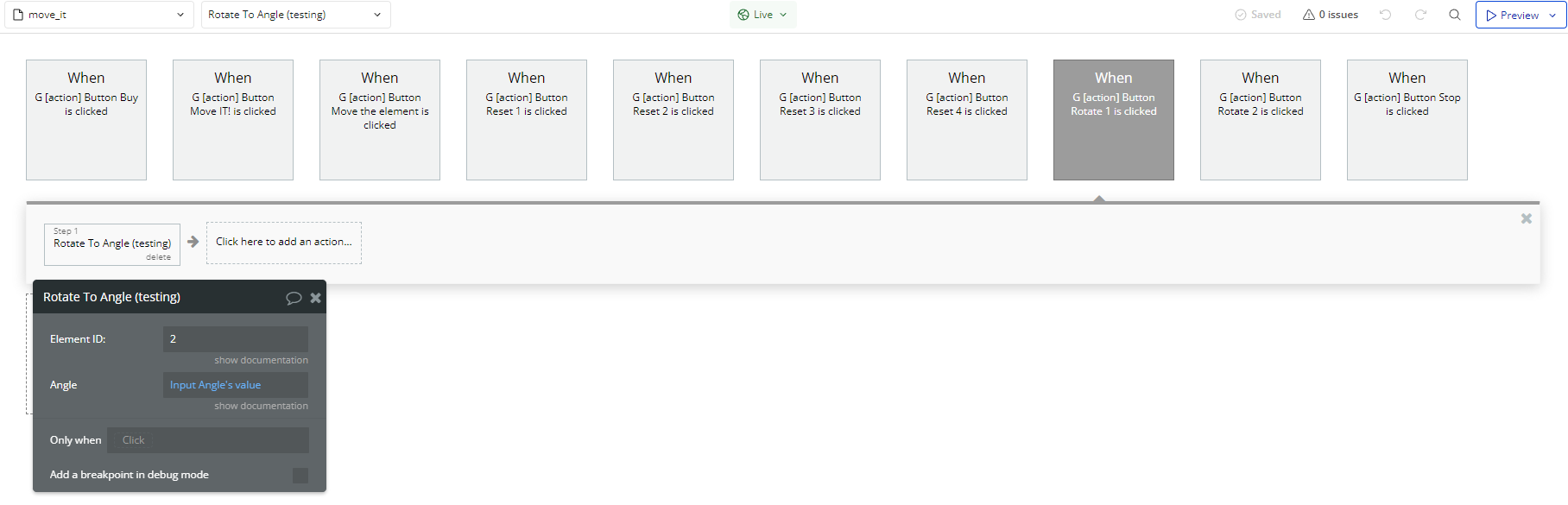
- Rotate To Angle → Rotates an element to a specific angle.
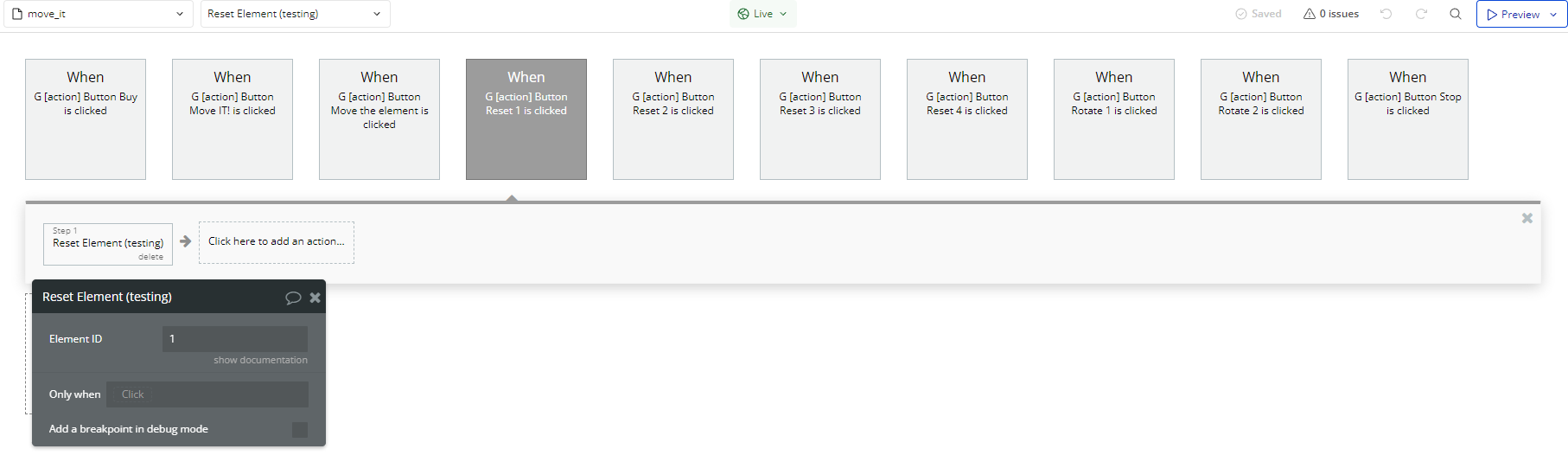
- Reset Element → Restores the element to its initial position.
The plugin works through actions within Bubble workflows. To use it:






Plugin Actions
MoveIT!
Element to X,Y
Stop MoveIT!
Rotate Forever
Rotate To Angle
Reset Element