Demo to preview the settings
Square (Common terms)

Getting Started
Square is one of the most affordable and user-friendly payment platforms with simple and transparent fees for businesses with physical and online locations.
App developers can make use of the Square API to securely process payments as well as link seller accounts to easily integrate with pre-built features such as subscriptions, invoicing, inventory, customer profiles and much more.
Create a Square Developer Application
- Firstly, create a Square account
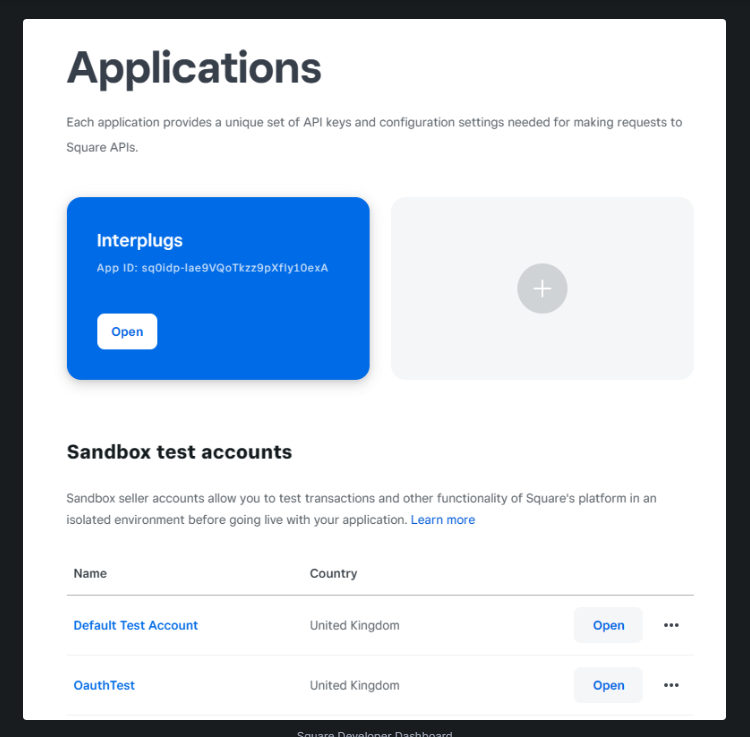
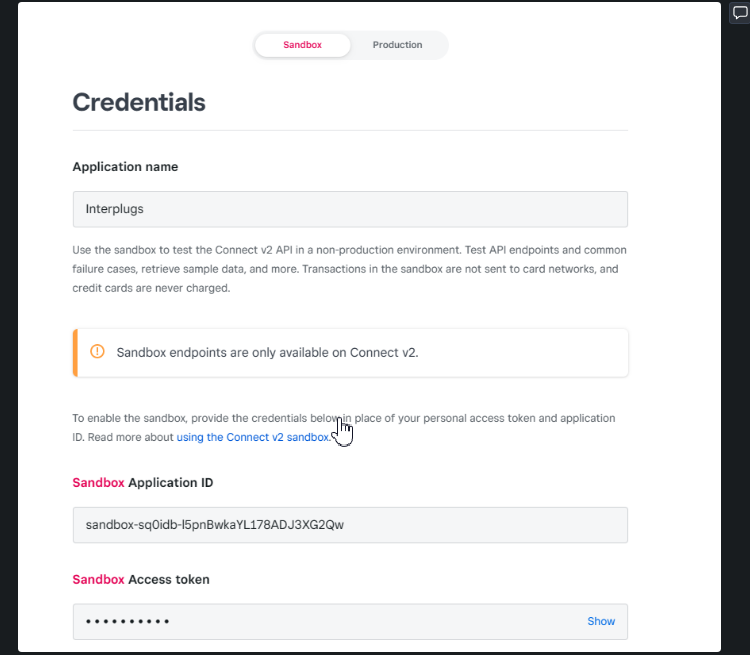
- Next, follow the Square developer instructions to create an application in the Square developer dashboard.
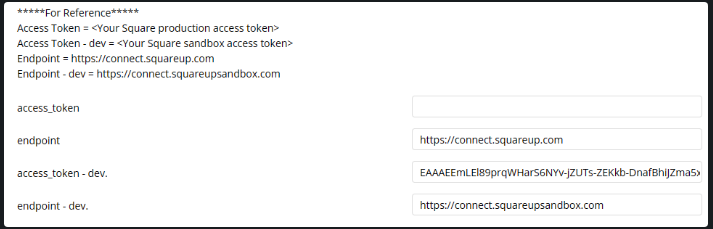
- On the plugin page of your Bubble.io app, enter your personal access tokens and the endpoints for sandbox and production for each plugin you are using.



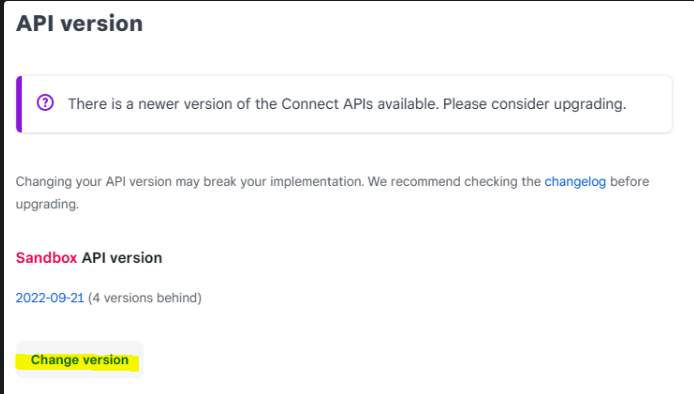
Keep the API Version Up to Date
Please note that you will need to keep the API Version of your Square application up to date to avoid errors in our plugins. This can be done within your Square Developer dashboard.
If interested, here are the latesе release notes.

General Concepts
Sandbox Environment for Testing
Square offers a developer dashboard and test seller accounts to use as a sandbox environment for testing your app before going live.
Payment card values for testing in your sandbox environment can be found here: https://developer.squareup.com/docs/testing/test-values
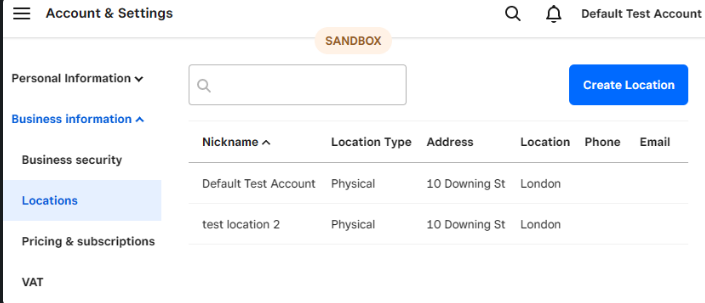
Location ID
Even if your business does not have a physical location, at least one business location needs to be defined in the Square Seller Dashboard , this generates a Location Id which is required in some plugin workflow actions.
Your Square account can have multiple business addresses, represented by different Location Id's which means you can process and report on payments for these addresses separately.

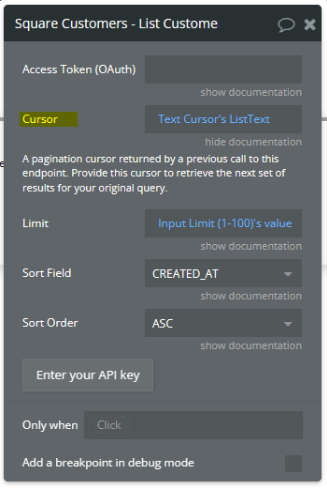
Page Cursor
Some actions allow pagination if there are more results returned than the specified limit.
It is possible to view the next 'page' using a text string called a Cursor, which is returned in the previous workflow action and used in a repeat of the same workflow action to give the next page's query results.

App Security/OAuth
Data in workflows
Any data run in a page workflow (client-side) is accessible to the user through their browser, therefore, do not include sensitive information that is not relevant to the current user in your page workflows.
Database Privacy Rules
It's best practice to make use of the database privacy rules to control which information from your database different users can 'use' within your workflows.
OAuth Access Token
Important: It is especially important to only use OAuth Access Tokens or Personal Access Tokens within BACKEND workflows, which run server-side, therefore, the user has no visibility of these actions through their browser.
Only use the Access Token (OAuth) field in the Square plugin workflow actions along with the Square Seller Authorization (OAuth) plugin.
Webhooks
Square Webhooks are subscriptions to events that update data in a Square account. Webhooks POST data state updates on specific events. To detect changes to data, typical APIs would require calls at regular time intervals. Square Webhooks replace regular API calls with instant, real-time notifications to your app.
Webhooks
An index of all the webhooks in the Square APIs
https://developer.squareup.com/reference/square/webhooks
Roadmap
- Square Orders - create and manipulate orders.
- Square Invoices - create and manage invoices.
- Square Inventory & Catalog - manage the catalog and inventory.
- Loyalty & Gift Cards - manage discounts and loyalty programs.
- Bookings - create and manage bookings.
Introduction
Accept payments through a pre-built, Square-hosted checkout page. The checkout can be integrated into any payments workflow with minimal set up.
Many configuration options are available such as tips, developer app fees, taxes, google/apple pay, clearpay/afterpay, shipping address, shipping fees and more.
API Reference
Forum: Help - Feedback - Feature Requests
[New Plugin] Square Checkout - By Interwebb
Hi All, We’ve recently released our first plugin, Square Checkout! For many of our projects, we found Square to be the most cost-effective payment gateway, however, it wasn’t easily integrated with Bubble. Well, now it is! How it works This plugin uses the Square Checkout API to generate a pre-built hosted checkout experience for your users as well as to help you validate payment details and take payments securely. You have the option to generate your checkout by defining a new item or serv...
https://forum.bubble.io/t/new-plugin-square-checkout-by-interwebb/176240
![[New Plugin] Square Checkout - By Interwebb](https://forum.bubble.io/uploads/default/original/3X/3/d/3dcf7c2ff191f37bd80fc5d93b009fa4ca4d3bc1.png)
Plugin Page: Purchase - Ratings
Square Checkout Plugin for Bubble, by Zeroqode
Square Checkout Plugin page on Bubble, by Zeroqode. Add Square Checkout in one click to your app. Bubble lets you build web apps without any code.
https://bubble.io/plugin/1628518112289x460607123109707800

Useful Concepts
Catalog / Item Library
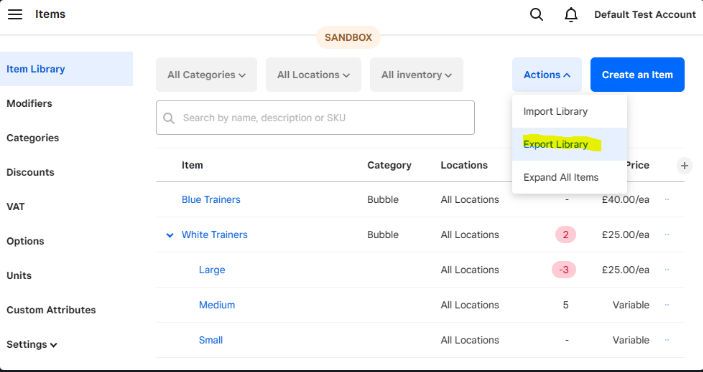
The Square Seller Dashboard includes an Item Library (Catalog) where you can define products or services for sale.
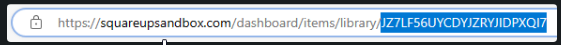
A Catalog item's Id can be used when creating an Order Checkout to auto-fill the item's pricing and details. To find your item's Id, select the item and copy it from the URL.

Or use the option to export the Item Library as an Excel or .CSV file in the seller dashboard and use the 'token' value of your item as the Catalog Id.

Payment Workflow
Quick/Subscription Payment
- Use the Create Quick/Subscription Payment Link action to generate a Payment Link for your checkout.
- Use the Open an external website action to open the Payment Link generated from the previous step.
Order Payment
- Use the Create Line Item actions to generate a Line Item Object for each item you want to add to the checkout.
- Add each Line Item Object to a Text List saved within your app (for example, using the Make Changes to a Thing action).
- Use the Create Order Payment Link action and include your Text List in the Line Items List required section.
- Use the Open an external website action to open the Payment Link generated from the previous step.
Workflow Actions
Create Quick Payment Link
Use this action to create a simple checkout without the need for an order to be generated. It will include one line item with the total payment value you define in the action.
Create Subscription Payment Link
Use this action to create a simple checkout for a customer to immediately start paying for a subscription. The price specified will override the price of the subscription. (Square Subscriptions plugin required).
Create Order Payment Link
Use this action to create a checkout with a defined order that includes multiple line items defined in a text list. The order can also include tax and service charges.
Create New Line Item
Use this action to create a line item object of an item defined within your app that can be added to a text list and used in the Create Order Payment Link action.
Create Catalog Line Item
Use this action to create a line item object of a catalog item defined within your Square Seller Dashboard that can be added to a text list and used in the Create Order Payment Link action.
Additional Information
- A checkout remains available for 180 days once the payment link has been generated and before it has been paid.
- Please see the Square Checkout guidelines and limitations.
Possible Roadmap
- Add an option to apply a discount.
- Add an option for order fulfilment.
- Custom fields.