Demo to preview the settings
Introduction
This plugin will allow you to dynamically annotate elements on your page! Fully customizable and you can even choose from 7 annotation styles. Great for landing pages, onboarding, highlighting certain features etc.

How to setup
- Set the element “Annotations” on the page.
- Give your element an ID
- Use plugin element actions with this ID
If you don't see the ID attribute option at the bottom of your bubble element properties, make sure you've enabled the HTML ID settings in the bubble app.
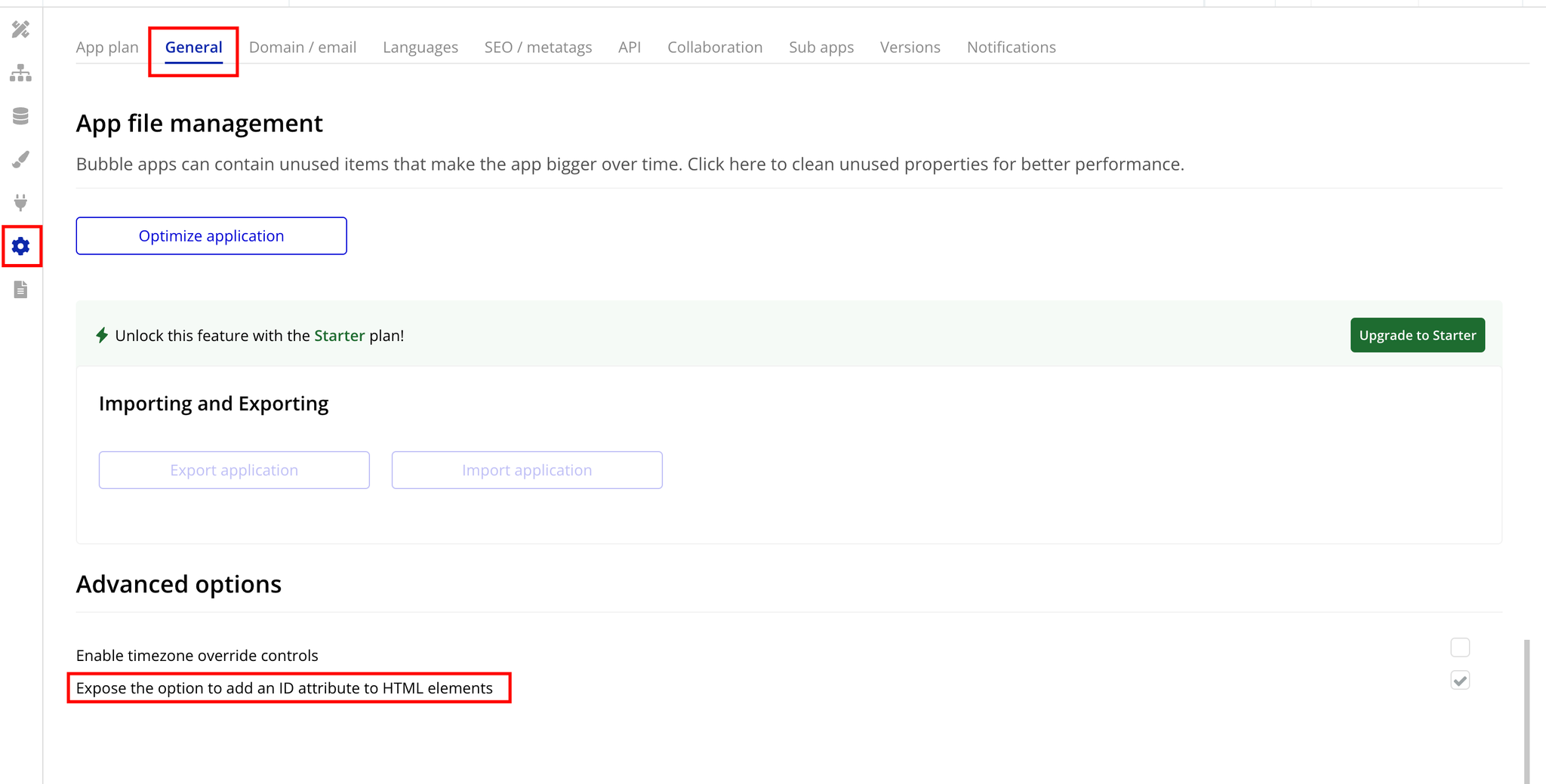
Enable HTML ID setting:
- Go to App “Settings”
- Open “General” Tab and scroll all the way down to “Advanced Options”
- Check the box for → 'Expose the option to add an ID attribute to HTML elements'

Plugin Element “Annotations”
This element lets you use its actions for applying Annotations to your elements.

Element Actions
If your element ID has multiple drawings associated with it, the actions will apply to all annotations on that element.
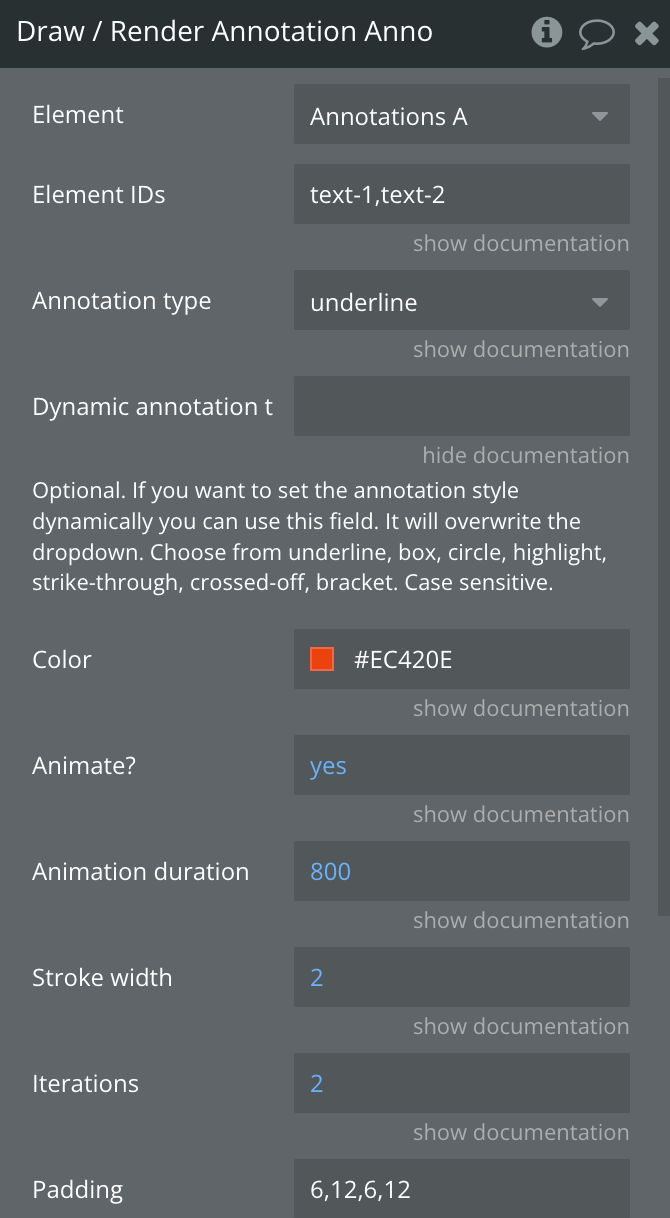
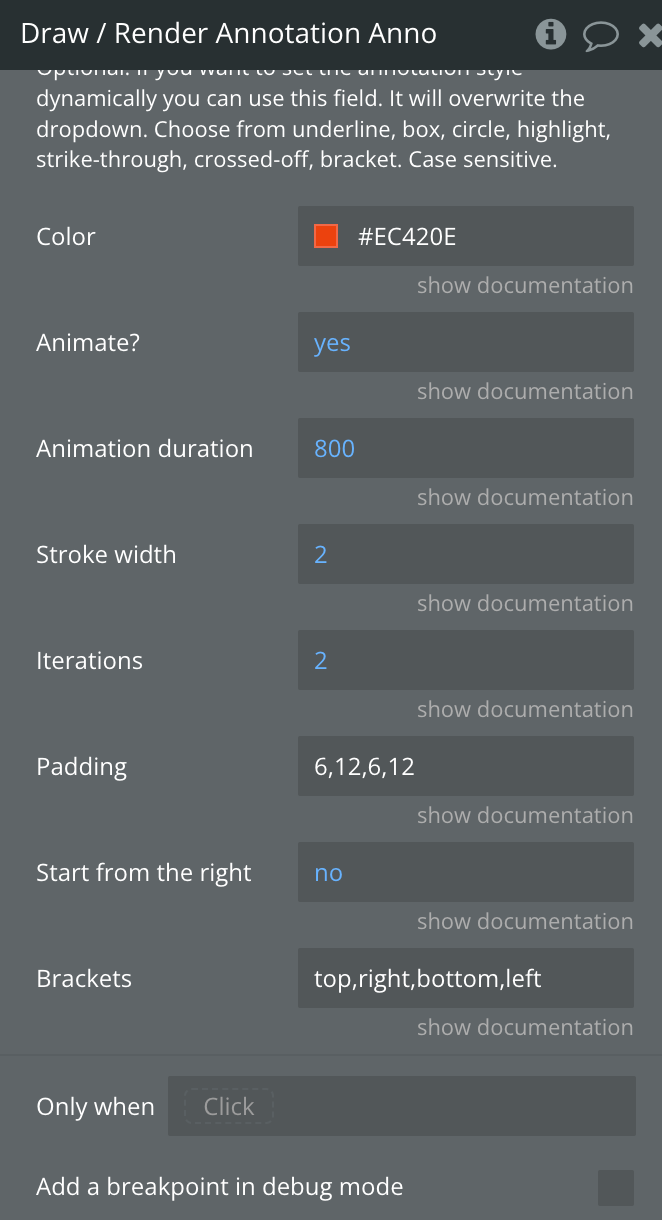
Draw / Render Annotation
Adds customizable visual annotations to specified elements on a page, based on properties like style, animation, and display duration.


Fields:
Title | Description | Type |
Element IDs | Comma separated ID attributes you have give your elements that needs to be annotated. See the demo page for examples. If you don't see this the ID attribute option at the bottom of your input element properties, make sure you've enabled the HTML ID setting. You can do this under: a. Settings b. General c. Scroll all the way down to 'Advanced Options' d. Check the box for → 'Expose the option to add an ID attribute to HTML elements'.
Ex: text-1,text-2,text-3 | Text |
Annotation type | It sets the annotation style.
Following are the list of supported annotation types:
Underline: This style creates a sketchy underline below an element.
Box: This style draws a box around the element. Circle: This style draws a circle around the element.
Highlight: This style creates a highlight effect as if marked by a highlighter.
Strike-through: This style draws horizontal lines through the element.
Crossed-off: This style draws an 'X' across the element.
Bracket: This style draws a bracket around an element, usually a paragraph of text. By default on the right side, but can be configured to any or all of left, right, top, bottom. | Dropdown (
underline,box,circle,highlight,strike-through,crossed-off,bracket
) |
Dynamic annotation type | (Optional) If you want to set the annotation style dynamically you can use this field. It will overwrite the dropdown. Choose from underline, box, circle, highlight, strike-through, crossed-off, bracket. Case sensitive. | Text |
Color | Value representing the color of the annotation sketch. | Color |
Animate? | Enables or disables animation for the annotation. | Yes/No |
Animation duration (ms) | Duration of the animation in milliseconds.
Default is 800ms. | Number |
Stroke width | Width of the annotation strokes.
Default value is 2. | Number |
Iterations | By default annotations are drawn in two iterations, e.g. when underlining, drawing from left to right and then back from right to left. Setting this property can let you configure the number of iterations. | Number |
Padding | Sets the value to an array similar to CSS style padding [top, right, bottom, left] or just [top & bottom, left & right] | Text |
Start from the right | By default annotations are drawn from left to right. To start with right to left, set this property to yes. | Yes/No |
Brackets | Comma separated test where each text being one of these values: left, right, top, bottom. When drawing a bracket, this configures which side(s) of the element to bracket. | Text |
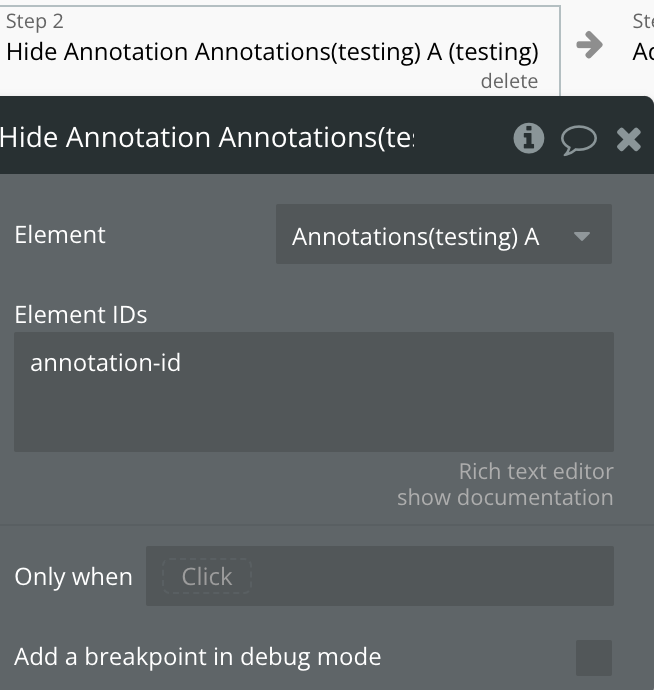
Hide Annotation
Hides a visible annotation by ID. Use the same ID you used when rendering the Annotation.

Fields:
Title | Description | Type |
Element IDs | Comma separated list of Annotation IDs you want to hide. | Text |
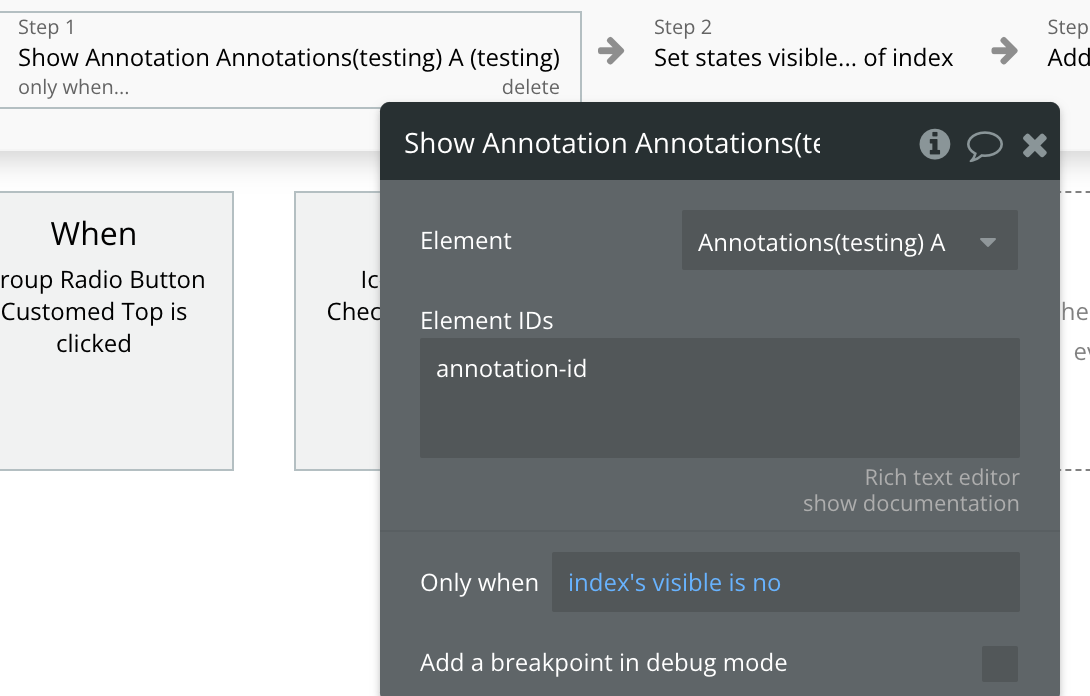
Show Annotation
Shows a hidden annotation by ID. Use the same ID you used when rendering the Annotation.

Fields:
Title | Description | Type |
Element IDs | Comma separated list of Annotation IDs you want to show. | Text |
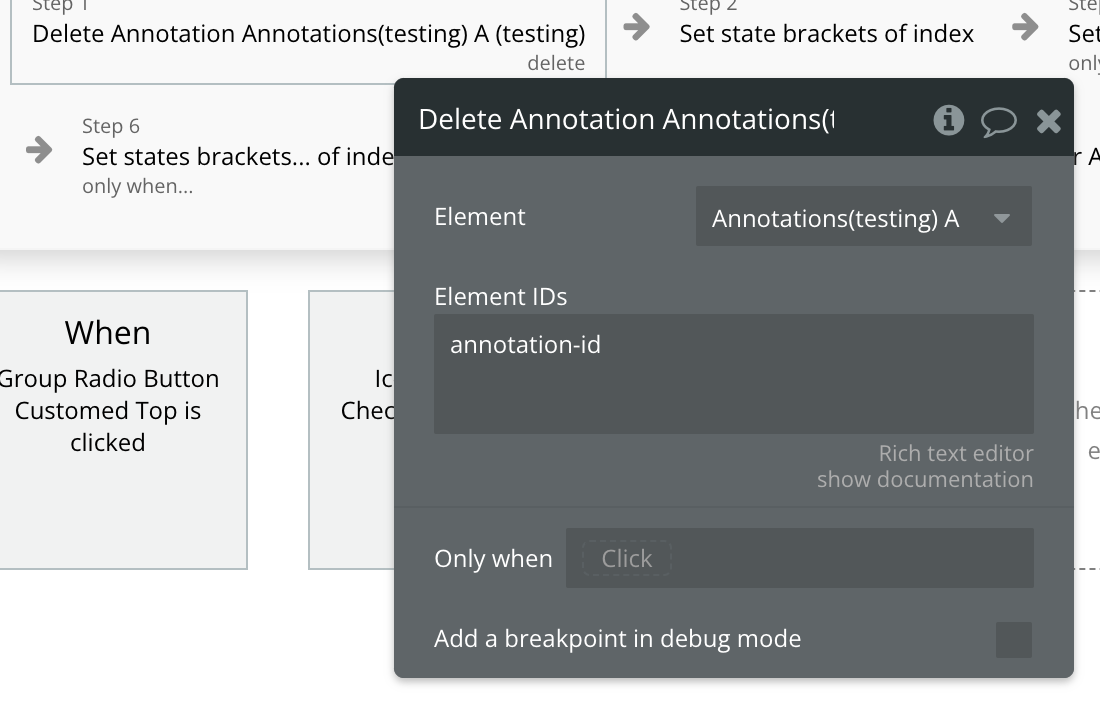
Delete Annotation
Removes specific annotations by ID from the annotation collection. You can draw multiple annotations for one element, this action deletes all of them at once so you can draw new ones.

Fields:
Title | Description | Type |
Element IDs | Comma separated list of Annotation IDs you want to delete. | Text |