✅ Link to the plugin page: https://zeroqode.com/plugin/svg-color-editor-plugin-for-bubble--1740403140581x985680827865114400
Demo to preview the plugin:
Introduction
The plugin allows you to dynamically edit SVG images by extracting their color palette, changing specific colors, and then returning the modified SVG as a Base64 string. The modified SVG can be uploaded to your Bubble app, enabling seamless integration and customization.
Key Features:
- Extract SVG Color Palette: The plugin extracts all color-related attributes (
fill,stroke,stop-color) from an SVG image accessed via a public URL.
- Color Replacement: Replace specific colors in the SVG with new colors. This action works on both
fillandstrokecolors, as well as gradient colors (if present).
- Base64 Result: After modifying the SVG, the plugin generates a Base64-encoded version of the updated SVG.
- Upload to Bubble: The modified SVG in Base64 format is then accessible for uploading to Bubble, making it easy to use in your app.

How to setup
- Set the plugin element “SVG Colors” on your Bubble page.
- You are ready to use it.
Make sure your SVG file is well-formed and properly structured as an SVG. Additionally, ensure that the SVG URL is publicly accessible so the plugin can fetch and modify it successfully.
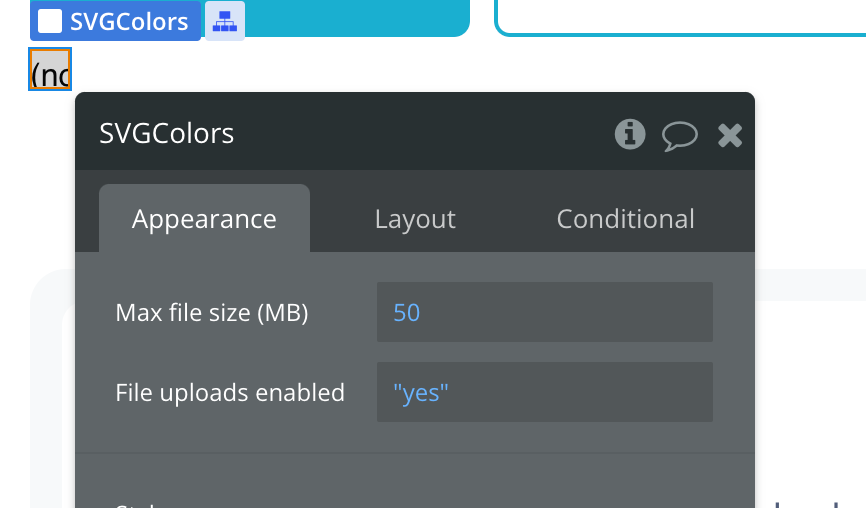
Plugin Element “SVG Colors”

Title | Description | Type |
Max file size (MB) | Defines the maximum allowed file size for action uploading SVGs to your Bubble App. Files exceeding this limit will be rejected. | Number |
File uploads enabled | Allows uploading SVGs to your Bubble App, required for “Upload SVG File” action. | Yes/No |
Element Actions
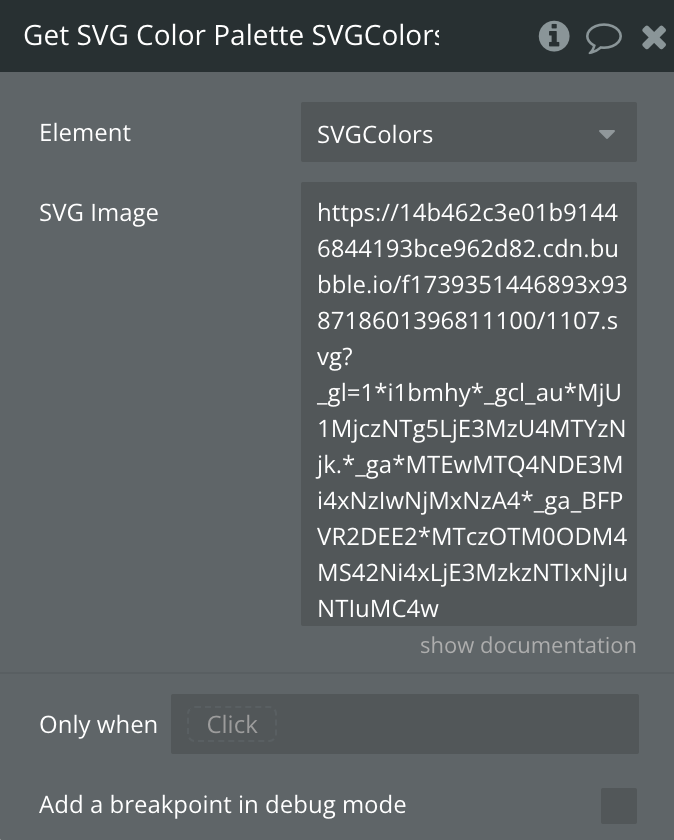
Get SVG Color Palette
This action extracts the color palette (fill, stroke, and stop-color attributes) from an SVG file, enabling you to retrieve all colors used within the SVG.

Title | Description | Type |
SVG Image | The URL of the SVG image from which you want to extract the colors. This link must be publicly accessible, meaning anyone with the link can view the image. | Text |
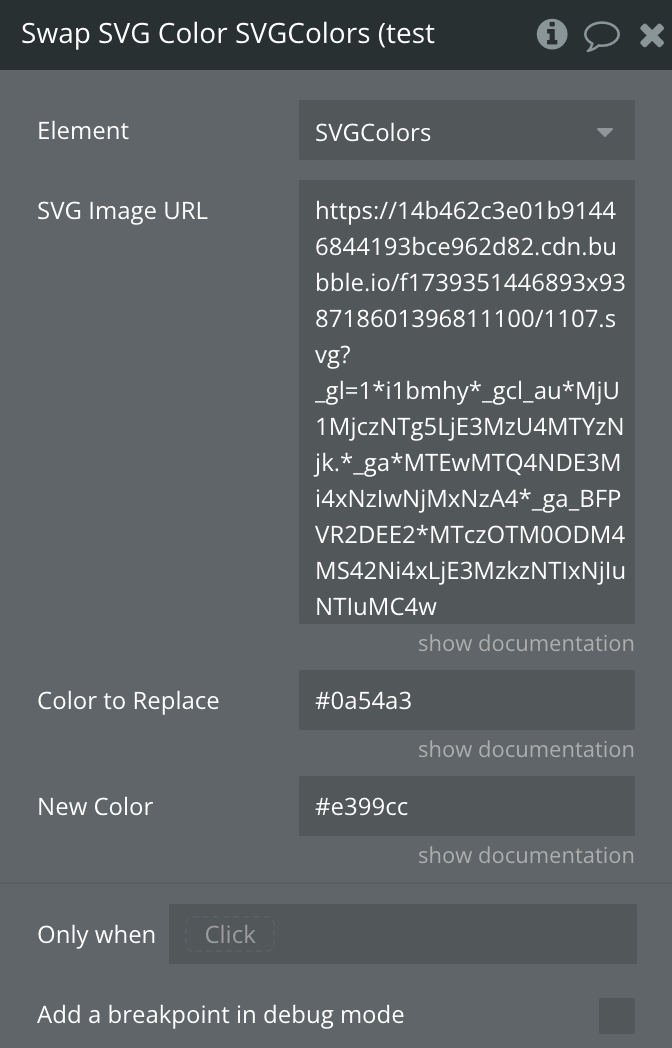
Swap SVG Color
This action changes a specific color in an SVG image. The color specified by
“Color to Replace” will be replaced with “New Color” .
Title | Description | Type |
SVG Image URL | The public URL of the SVG image to be modified. | Text |
Color to Replace | The color in the SVG that should be replaced. This should match exactly with the color used in the SVG (e.g., #FF0000) | Text |
New Color | The new color that will replace “Color to Replace” in the SVG. | Text |
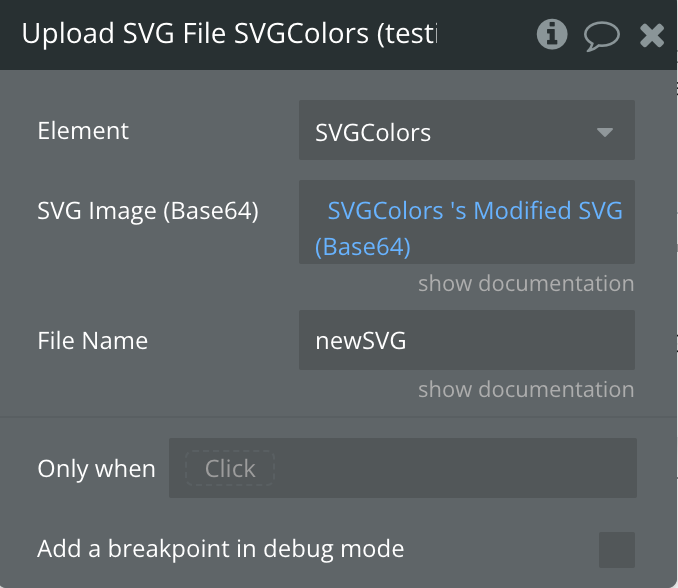
Upload SVG File
This action uploads an image (in Base64 format) to Bubble, and allows the user to specify the file name.

Title | Description | Type |
SVG Image (Base64) | The Base64-encoded image data to be uploaded. | Text |
File Name | (Optional) The name of the uploaded file without format. If not provided, it defaults to "uploaded_image" with the correct format based on the file type. | Text |
Exposed states
Name | Description | Type |
SVG Colors | A list of all the colors found in the SVG image. Each color will be represented as a color code (e.g., #FF0000 for red). You can use this list to display the colors or apply them to other parts of your project. | Text List |
Modified SVG (Base64) | The modified SVG image as a base64-encoded string after the color replacement. | Text |
Uploaded SVG URL | The URL of the uploaded image. This is provided once the file upload is completed successfully. | Text |
Error | An error message, if any error occurs during any action execution process. | Text |
Element Events
Name | Description |
SVG Colors Extracted | Triggered when the colors are successfully extracted from the SVG image. Use this to handle the extracted colors. |
Color Swap Completed | Triggered once the color replacement is successfully completed. Use this to handle the modified SVG or perform further actions. |
Upload Complete | Triggered when the file upload SVG to Bubble is successful. |
Error | Triggered if an error occurs during any action execution process. |

