Link to plugin page: https://zeroqode.com/plugin/spotify-embed-1610534195919x468424643991938800
Demo to preview the settings
Introduction
Spotify Embed plugin provides an embeddable view of a track, artist, album, user, playlist, podcast, or episode for use within your web project.
Prerequisites:
No prerequisites are required.

How to Setup
Place the 'Spotify Embed' plugin element on the page and set its properties according to your requirements.
Plugin Elements
The plugin contains visual element, 'Spotify Embed' , that can be used on the page.
Spotify Embed element
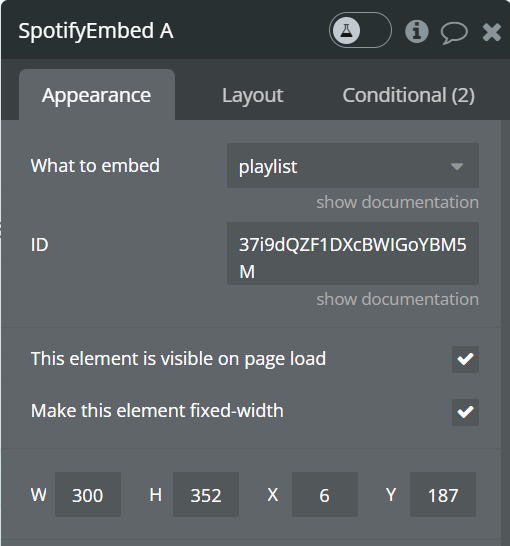
Element properties:
1. What to embed - dropdown. Choose an entity to embed. Available values: album, track, artist, playlist. The default value is 'album'.
2. ID (type: text) - id of the entity to be embedded.
Element actions, states, events:
This plugin element has no actions, states, or events associated with it.
Plugin setup examples
- Example Spotify Embed setup

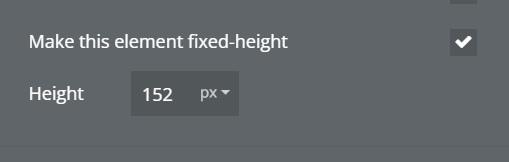
To correctly display the height of the content embedded in the element, it is better to use a fixed value of the element "Spotify Embed" in accordance with the proposed Spotifi (80, 152, 352 pixels).

Please note, that the background color of the widget is set by Spotify based on the "context"-image (artist, album, playlist). If you want to change the background color, try changing the "context"-image to something similar to your web app color scheme.
Also note that for users who are not logged in on their Spotify account, the Spotify Embed plays a 30-second long audio preview, and then the users are prompted to either login or to sign up.