Link to the plugin page:
Demo to preview the plugin:
Introduction
Thinking about how to customize the look of scroll bars on your pages and repeating groups? Our no-code plugin can assist you with that in just a few steps! (Compatible with Chrome and Firefox)
Prerequisites
To use the Advanced Custom Scrollbar Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.
- Assign a unique ID Attribute to any element where the Custom scrollbar will be applied.
For instructions on how to set the ID Attribute in Bubble, refer to the guide below: https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
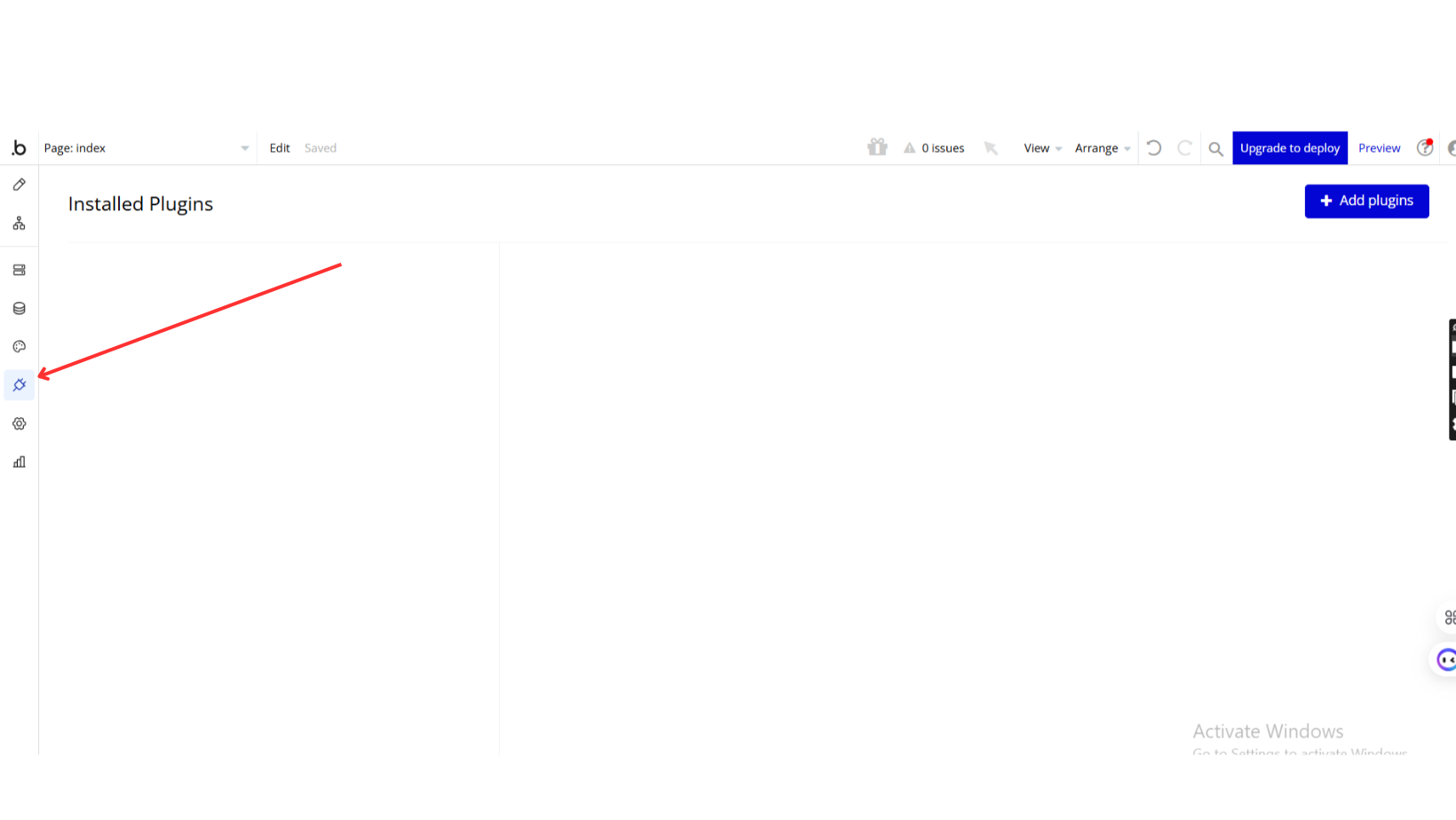
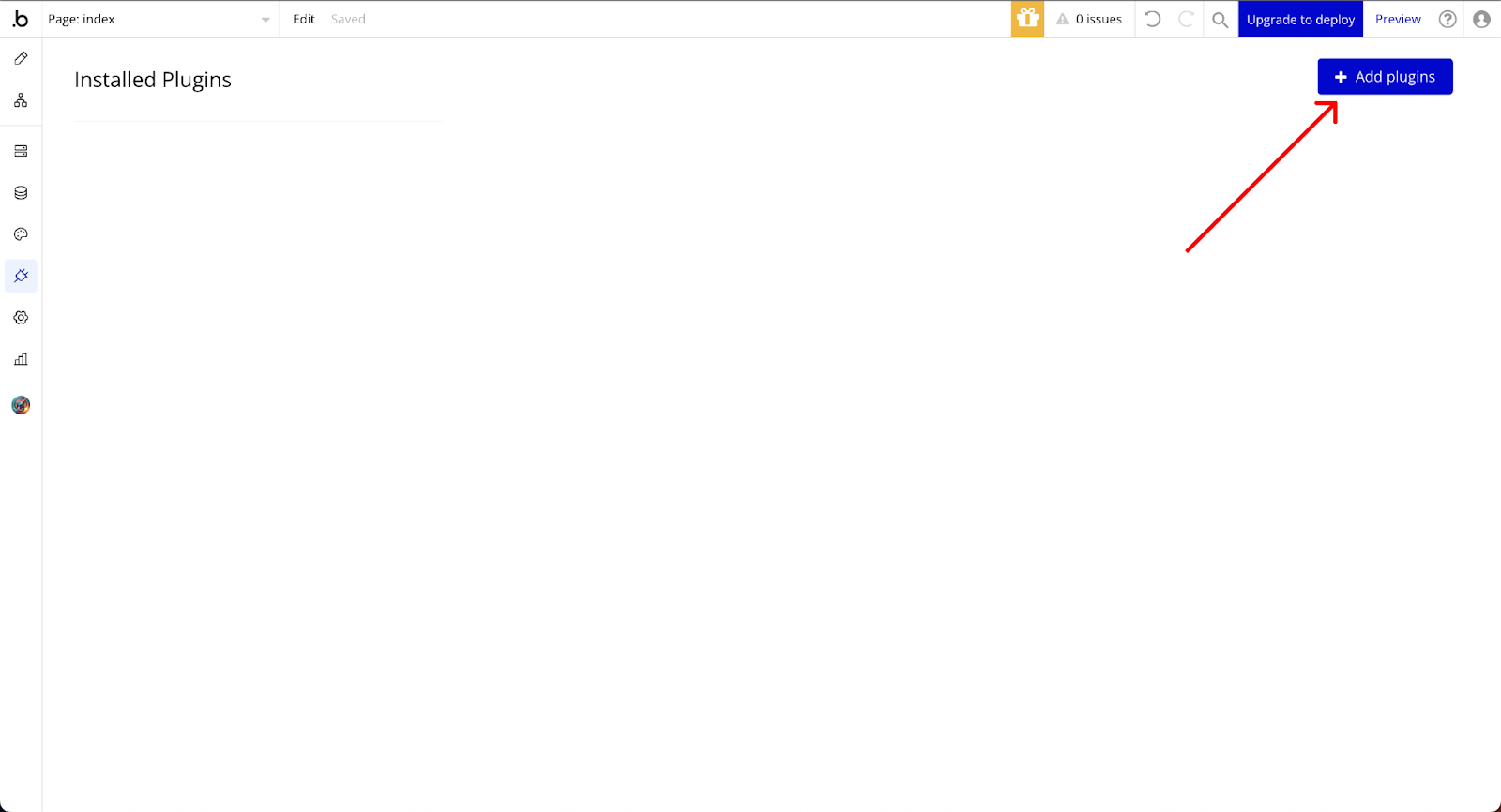
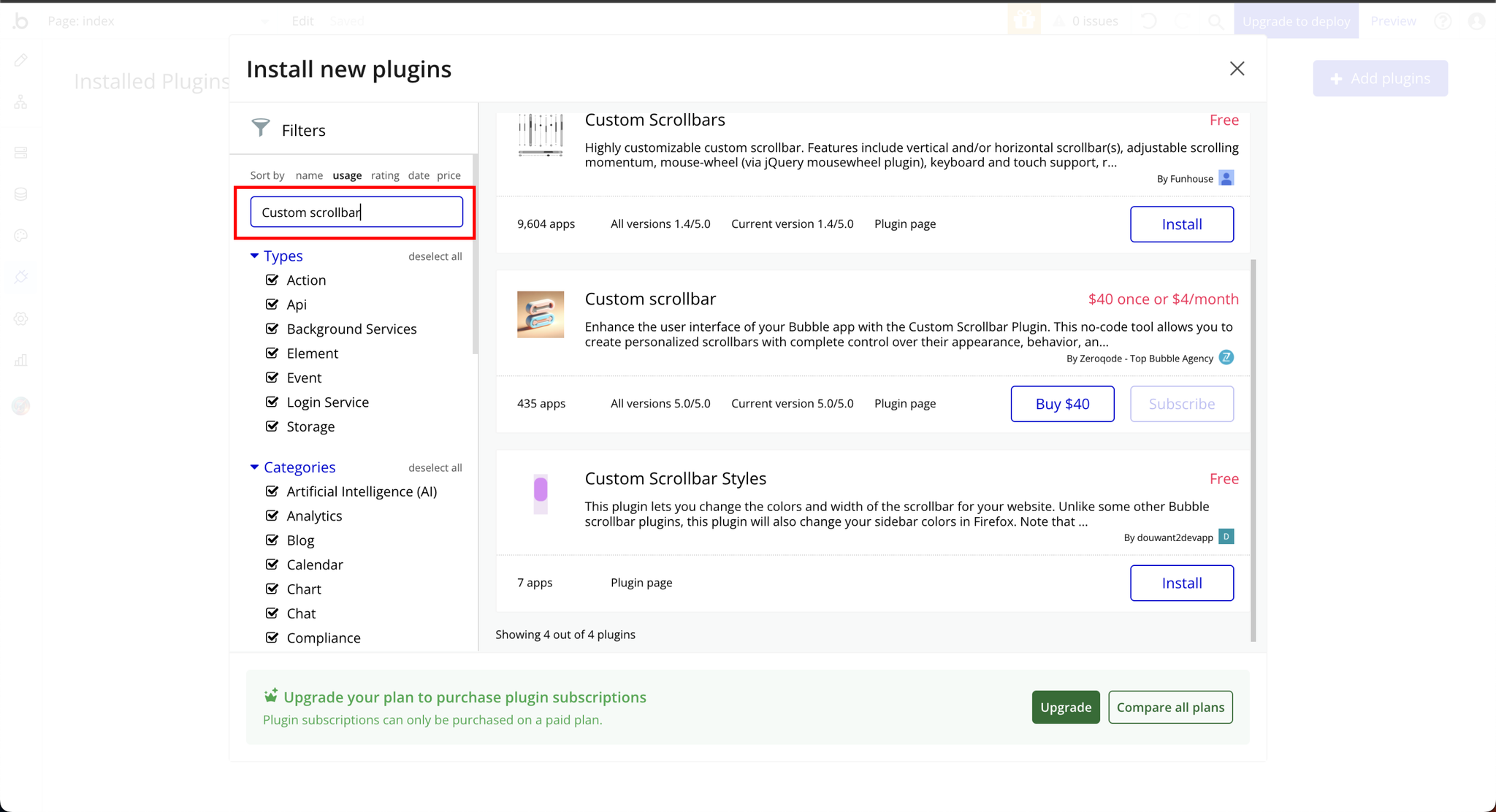
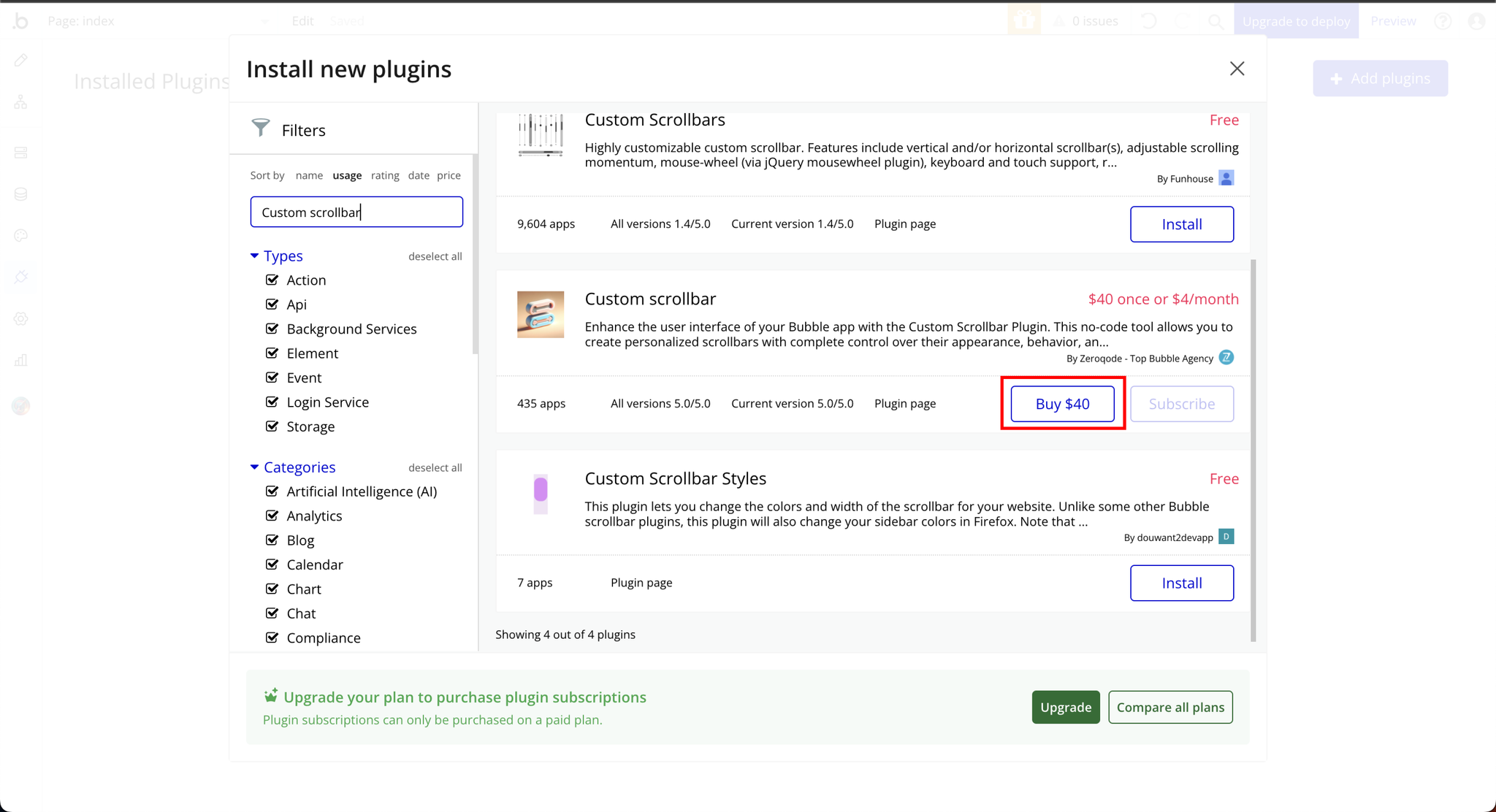
Step 1: Install the Plugin
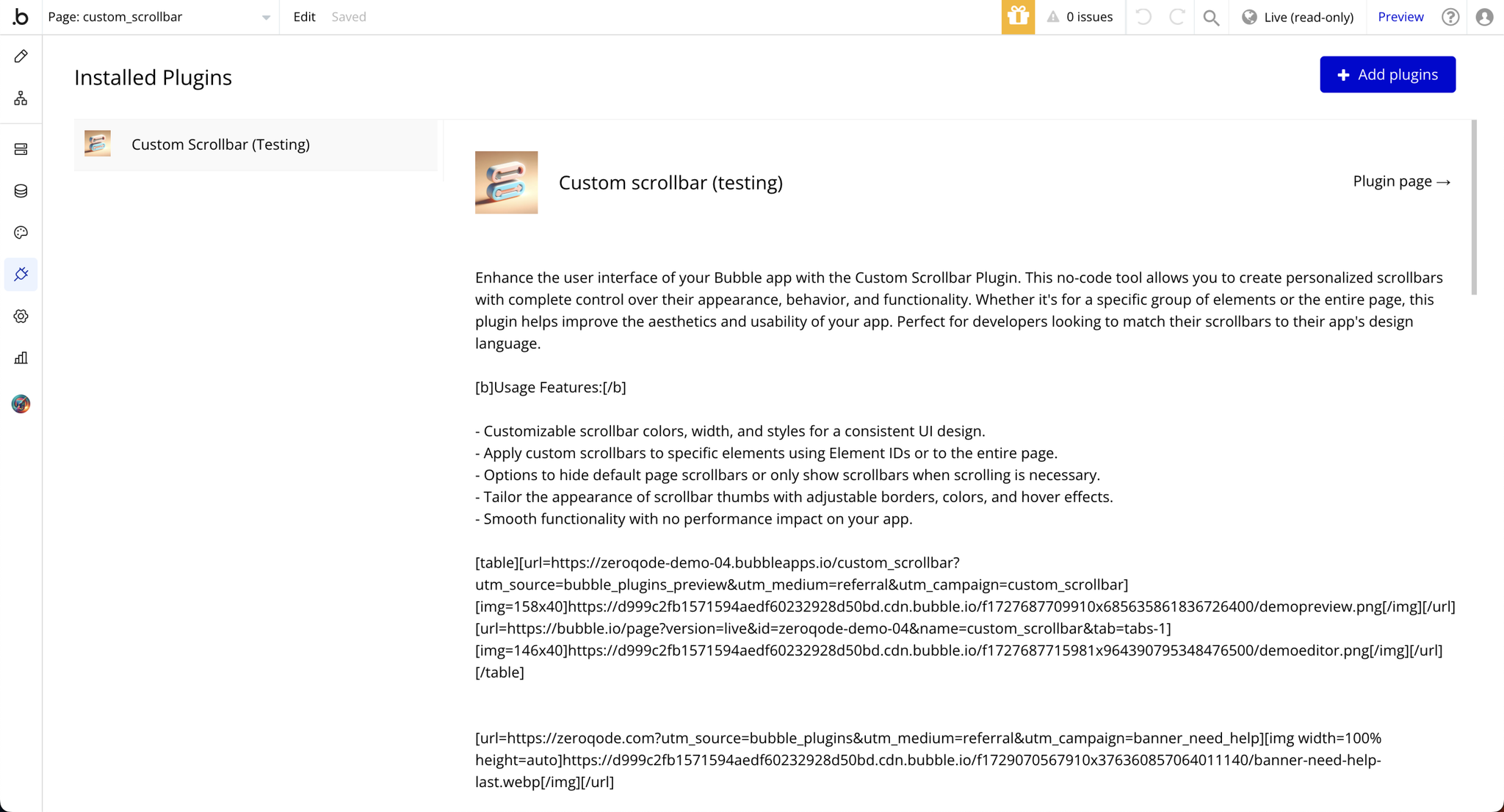
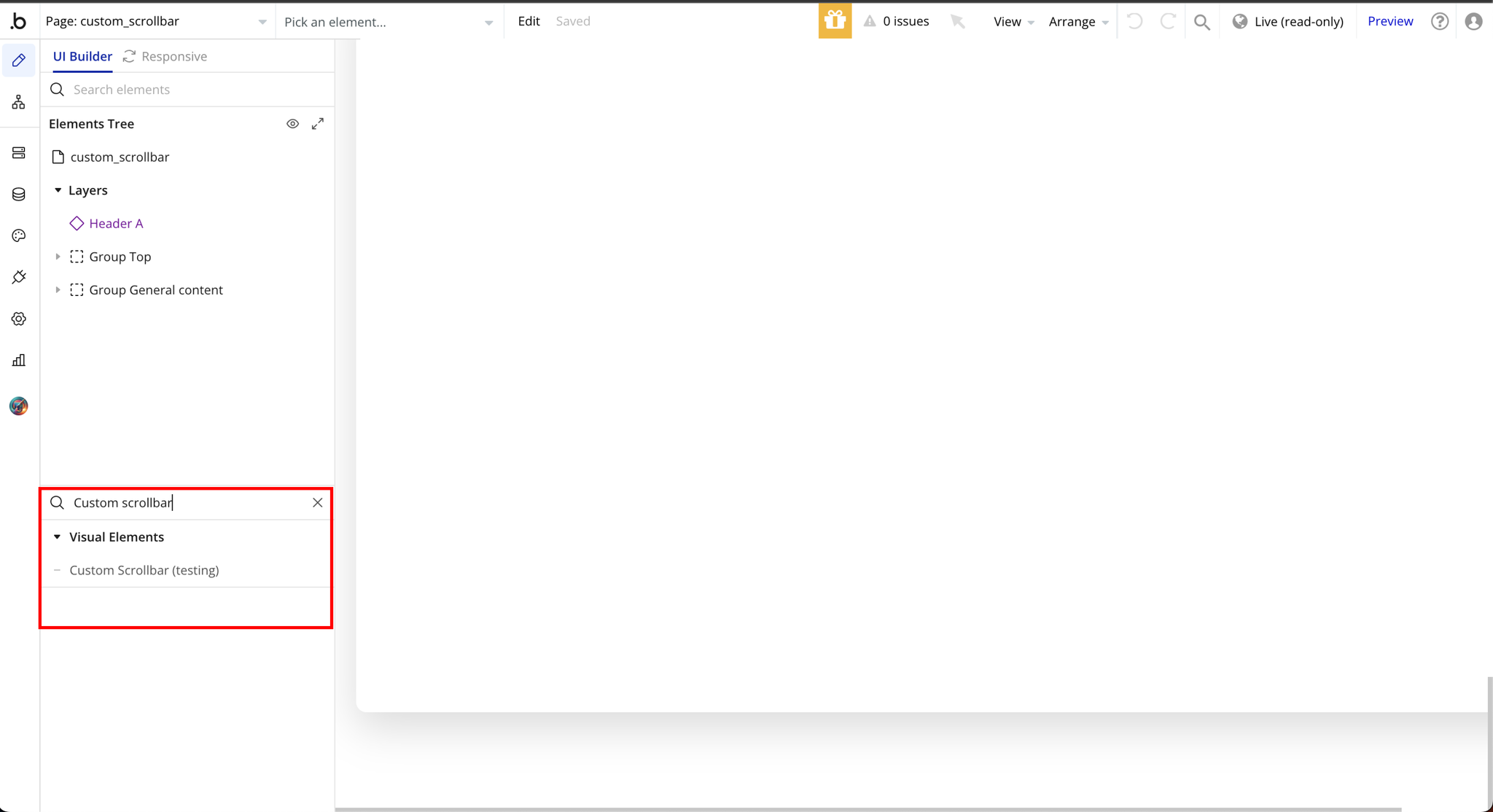
Step 2: Setup the Plugin Element
Step 3: Element ID
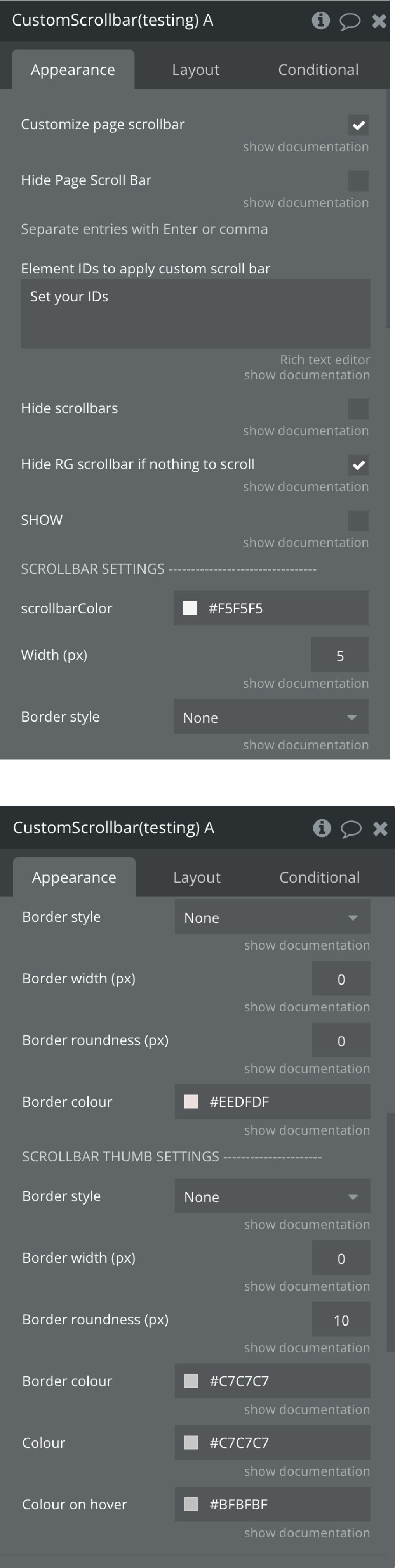
Plugin Element Properties
Custom Scrollbar

Fields:
Title | Description | Type |
Customize page scrollbar | Customize_page_scrollbar | Checkbox (yes/no) |
Hide Page Scroll Bar | Hide Page Scroll Bar | Checkbox (yes/no) |
Separate entries with Enter or comma | ||
Element IDs to apply custom scroll bar | Target ID | Text |
Hide scrollbars | Hide scrollbars for the elements which IDs are indicated in the “Element ID” | Checkbox (yes/no) |
Hide RG scrollbar if nothing to scroll | Hide scrollbar if nothing to scroll | Checkbox (yes/no) |
SHOW | Show scrollbar | Checkbox (yes/no) |
SCROLLBAR SETTINGS ——————————— | ||
ScrollbarColor | Set a desired color for the scrollbar | Color |
Width (px) | Scrollbar Width (px) | Number |
Border style | Border style Available options: None, Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset | Dropdown |
Border width (px) | Border width (px) | Number (optional) |
Border roundness (px) | Border roundness (px) | Number (optional) |
Border colour | Border colour | Color (optional) |
SCROLLBAR THUMB SETTINGS ———————- | ||
Border style | Border Style Available options: None, Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset | Dropdown |
Border width (px) | Border Width (px) | Number (optional) |
Border roundness (px) | Border Radius (px) | Number |
Border colour | Border Colour | Color |
Colour | Background colour | Color |
Colour on hover | Colour on hover | Color |
Plugin Actions
- Customize Scroll Bar - TODO: Write description
Title | Description | Type |
Customize page scrollbar | Customize page scrollbar | Checkbox (yes/no) |
Hide Page Scroll Bar | Hide Page Scroll Bar | Checkbox (yes/no) |
Separate entries with Enter or comma | ||
Element IDs to apply custom scroll bar | Element IDs to apply custom scroll bar | Text |
Hide scrollbars | Hide scrollbars | Checkbox (yes/no) |
Hide RG scrollbar if nothing to scroll | Hide RG scrollbar if nothing to scroll | Checkbox (yes/no) |
SCROLLBAR SETTINGS ——————————— | ||
Colour | Scrollbar_background_colour | Color |
Width (px) | Width (px) | Number |
Border style | Border style Available options: None, Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset | Dropdown |
Border width (px) | Border_width_scroll | Number (optional) |
Border roundness (px) | Border roundness (px) | Number (optional) |
Border colour | Border colour | Color (optional) |
SCROLLBAR THUMB SETTINGS ———————- | ||
Border style | Border style Available options: None, Solid, Dotted, Dashed, Double, Groove, Ridge, Inset, Outset | Dropdown |
Border width (px) | Border width (px) | Number (optional) |
Border roundness (px) | Border roundness (px) | Number (optional) |
Border colour | Border colour | Color |
Colour | Background colour | Color |
Colour on hover | Colour on hover | Color |