Link to the plugin page:
Demo to preview the plugin:
Introduction
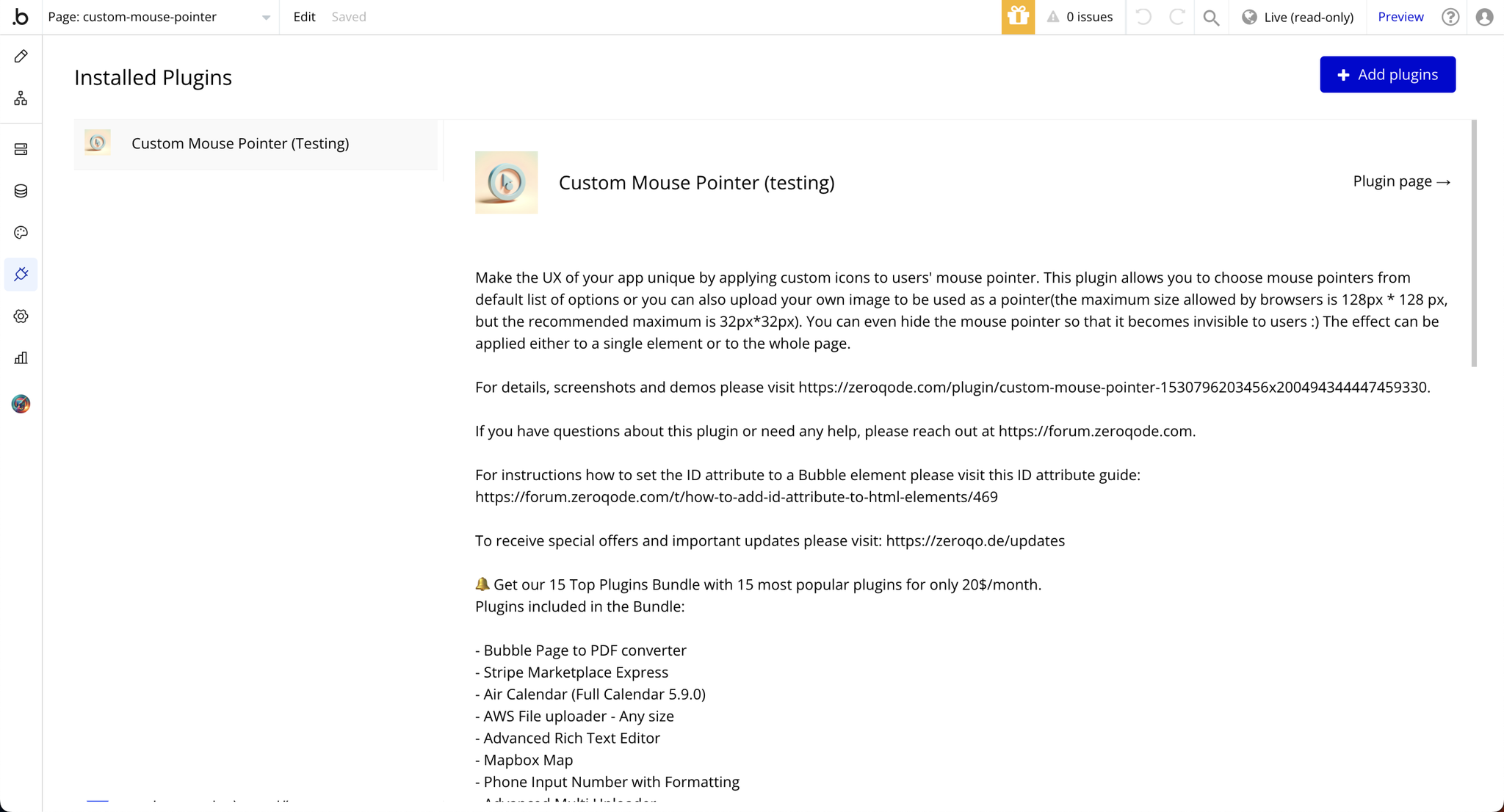
Enhance the user experience of your app by customizing the mouse pointer with unique icons. This plugin allows you to select from a default list of cursor options or upload your own custom image to use as a pointer. You can even hide the mouse pointer completely, making it invisible to users. The custom pointer effect can be applied to individual elements or the entire page.
See Key Features
Prerequisites
To use the Custom Mouse Pointer Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.
- Assign a unique ID Attribute to any element where the Custom Mouse Pointer will be applied.
For instructions on how to set the ID Attribute in Bubble, refer to the guide below: https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
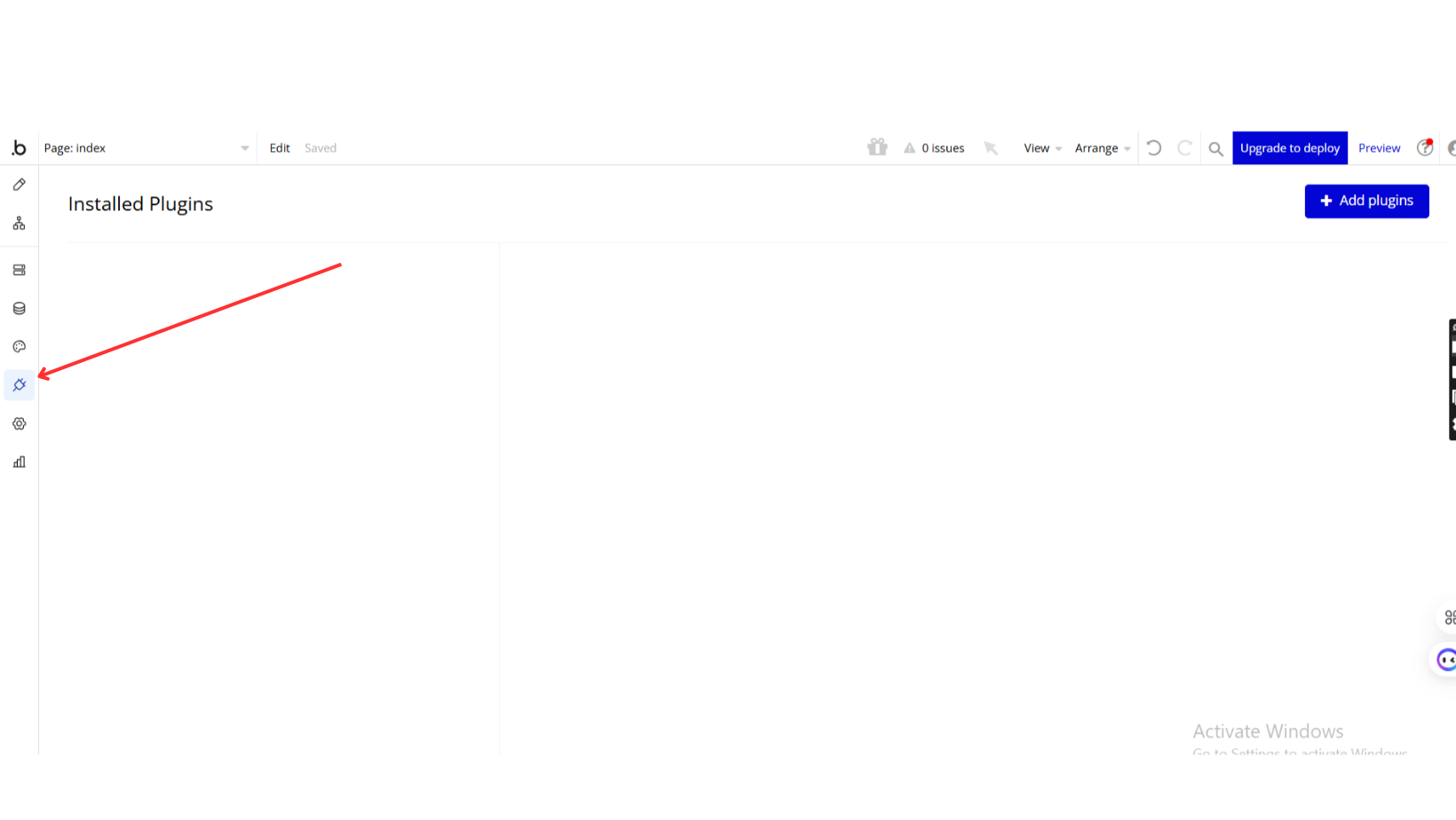
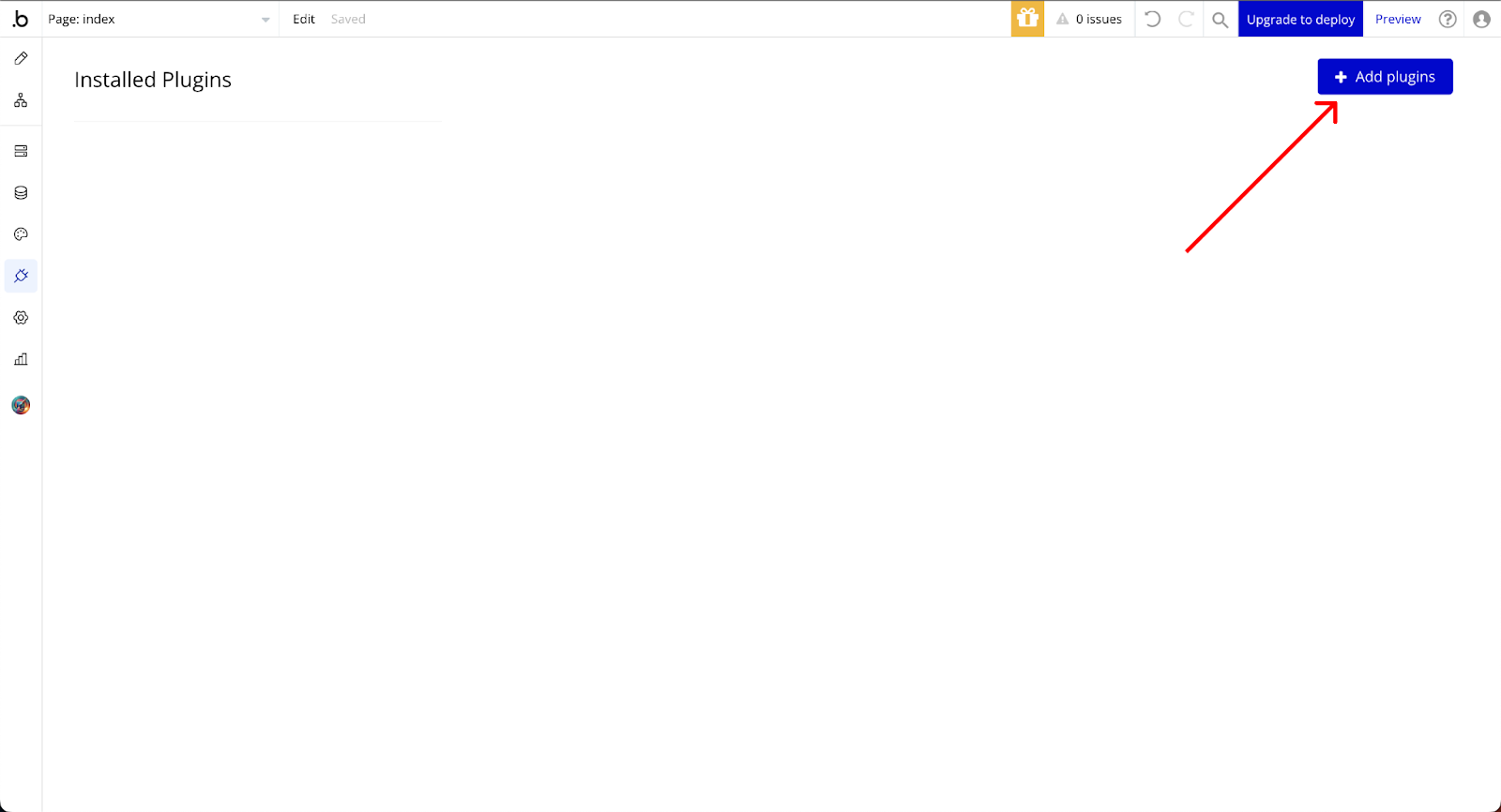
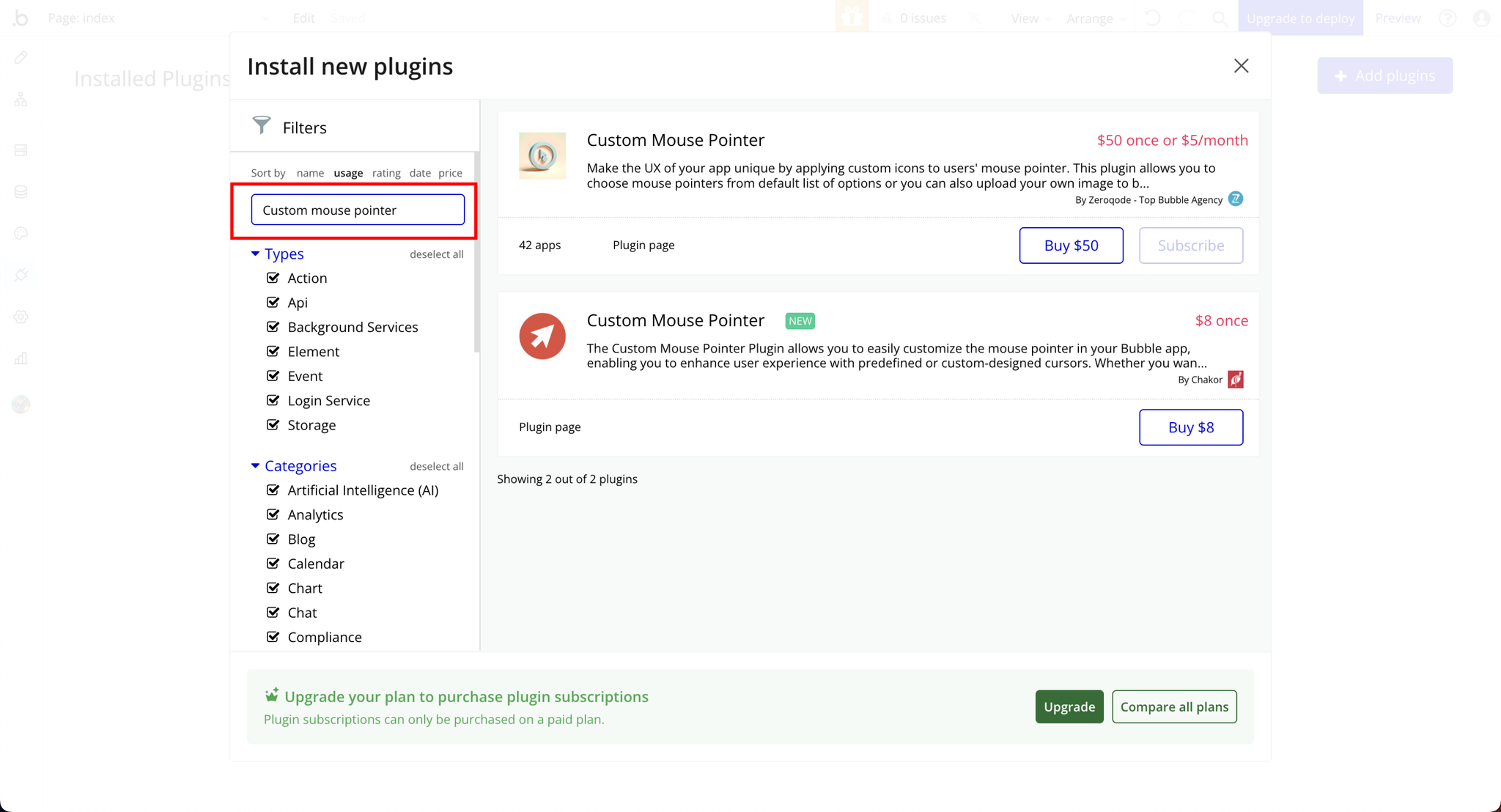
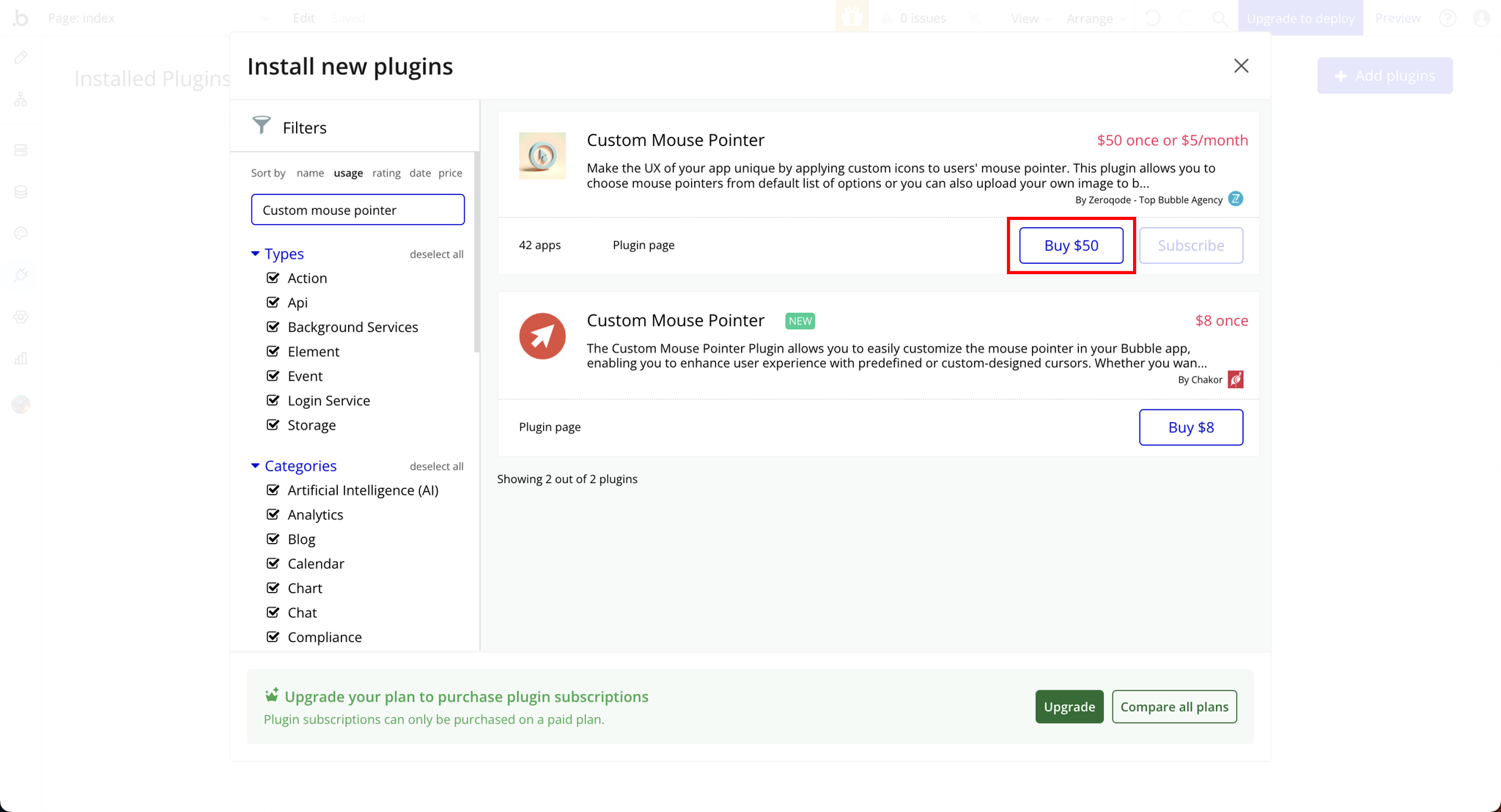
Step 1: Install the Plugin
Step 2: Run Plugin Action
Plugin Actions
- Customize Mouse Pointer - This allows you to change the appearance of the mouse pointer on a specific page or element by assigning an ID, choosing from predefined cursor styles, or using a custom image as the pointer
Title | Description | Type |
Target Element ID | Target Element ID | Text |
Cursor | Cursor Available options: custom, hide, mobile, auto, default, none, context-menu, help, pointer, progress, wait, cell, crosshair, text, vertical-text, alias, copy, move, no-drop, not-allowed, e-resize, n-resize, ne-resize, nw-resize, s-resize, se-resize, sw-resize, w-resize, ew-resize, ns-resize, nesw-resize, nwse-resize, col-resize, row-resize, all-scroll, zoom-in, zoom-out, grab, grabbing | Dropdown |
——————- Custom Image ——————- | ||
Custom Image: | Custom image for pointer. (Static or Dynamic) | Image (optional) |