✅
Demo to preview the settings
✅
Introduction
Optimize your images before they ever hit your server. This plugin compresses and resizes images directly in the browser, then uploads them seamlessly to Bubble or AWS S3 - saving bandwidth, storage, and load time without compromising visual quality.
Perfect for apps that care about performance, cost, and user experience.
Supports All Major Image Formats:
PNG • JPEG • SVG • WebP • HEIC (iOS)
❗
NOTE: Converting any image to WEBP will not be possible on iOS devices and Safari browser

How to setup
Step 1 – Install the Plugin
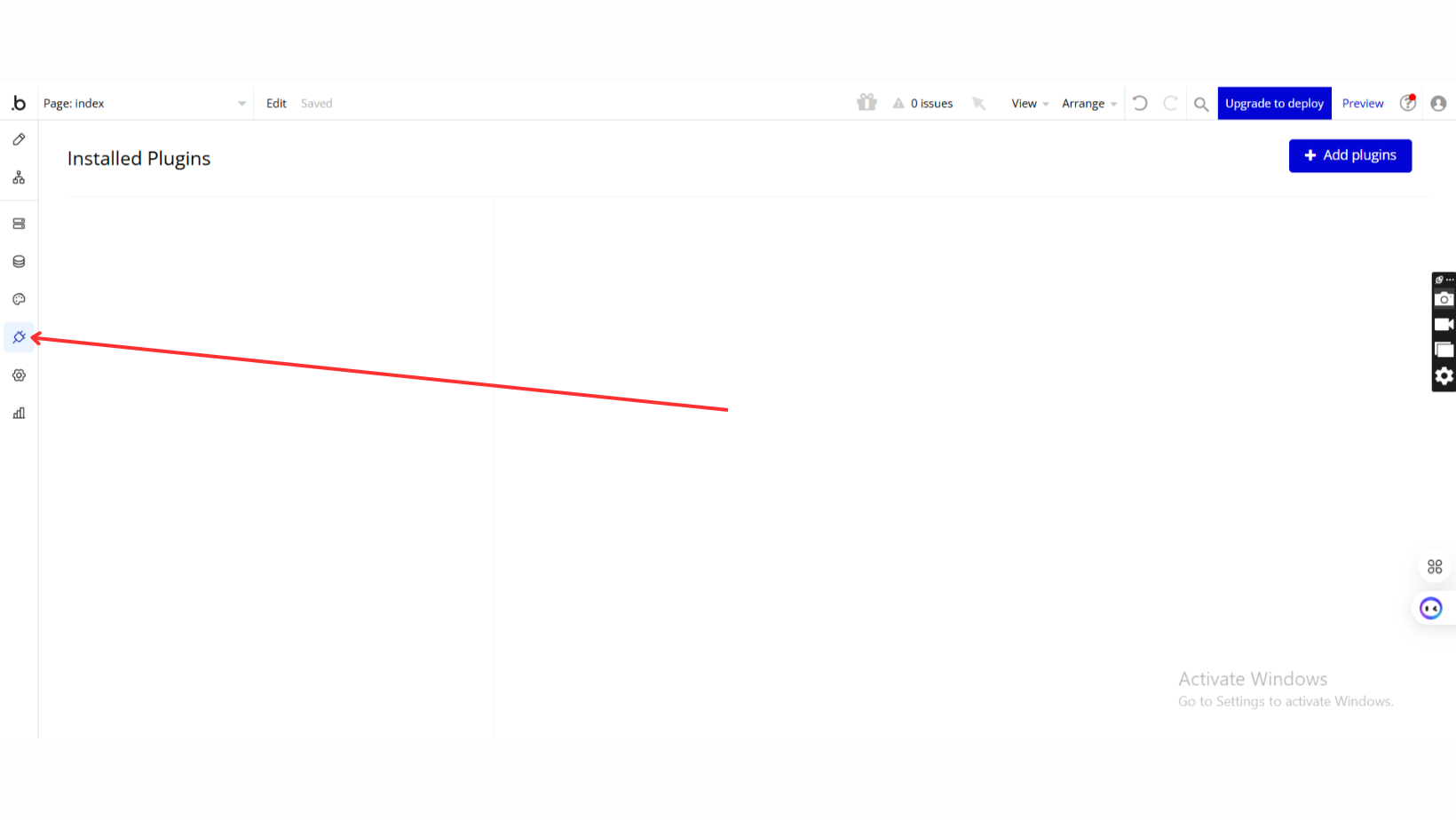
- Go to the Plugin Tab
- Open your Bubble Editor.
- Navigate to the Plugins tab on the left panel.

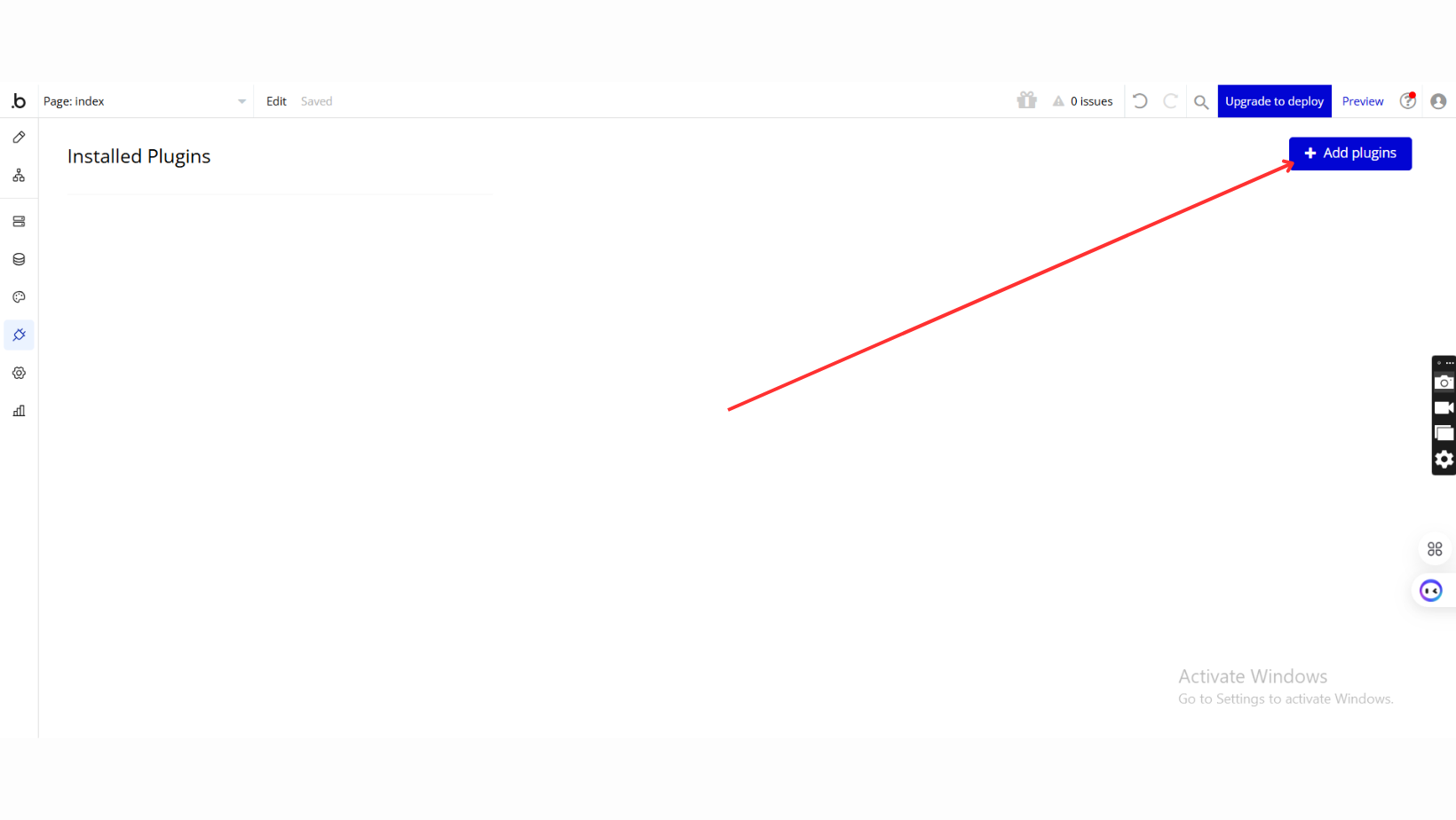
- Add Plugins
- Once in the Plugins tab, click the Add Plugins button.

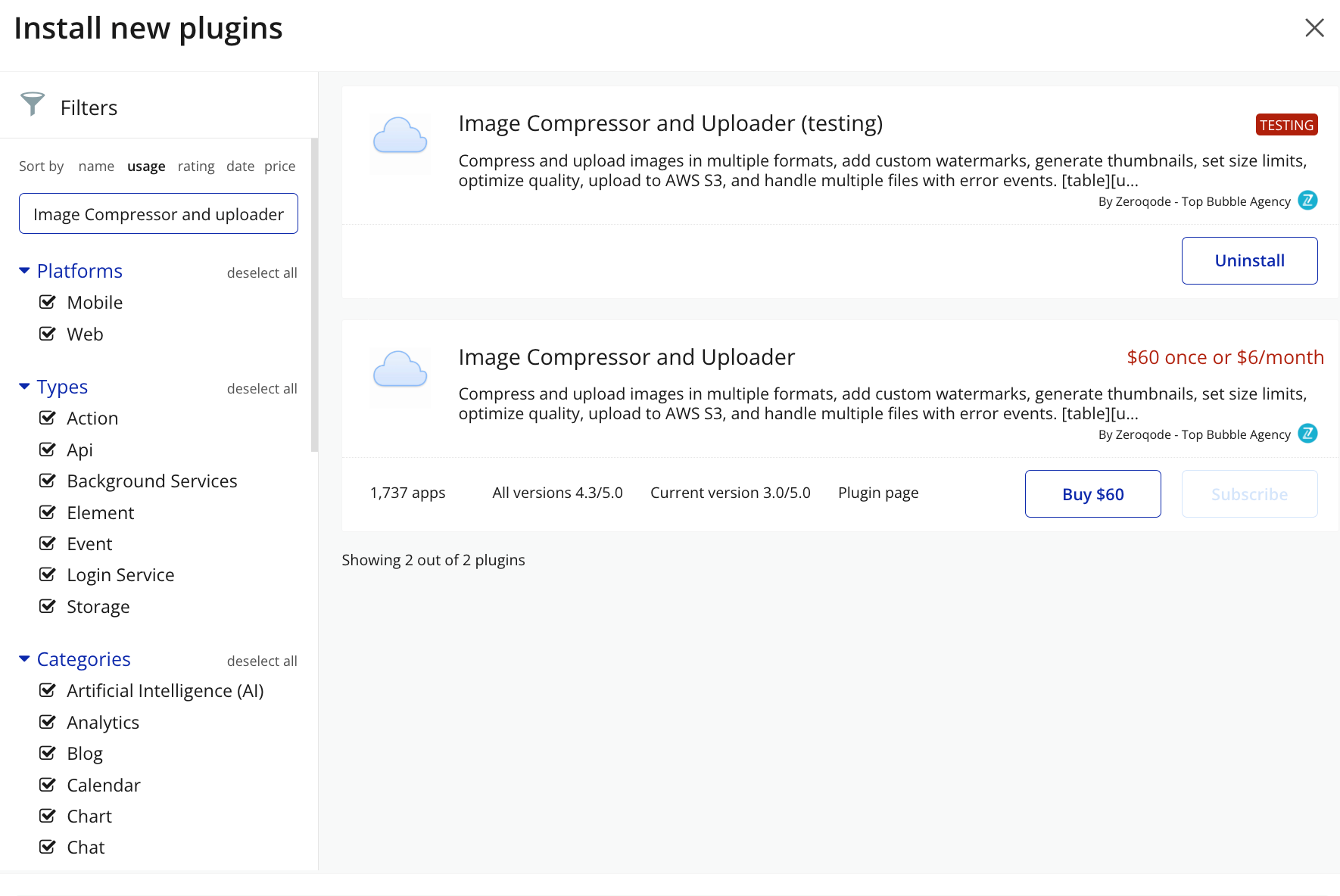
- Search for the Plugin
- Use the search bar to type Image Compressor and uploader
- Locate the plugin in the search results.

- Install/Buy
- Click Buy and follow the purchase instructions.
- Charges will be added to your Bubble billing account.
- Remember, if you unsubscribe from the plugin shortly after installation, charges will be prorated based on the days used.
- Plugin Installed
- Once installed, the plugin will appear under the Installed Plugins list in your Bubble Editor.

Step 2 – Add the Plugin Element to Your Page
- Open the Design tab in your Bubble editor.
- Search for the Compressor element in the Elements panel.

- Drag and drop the element onto your page.

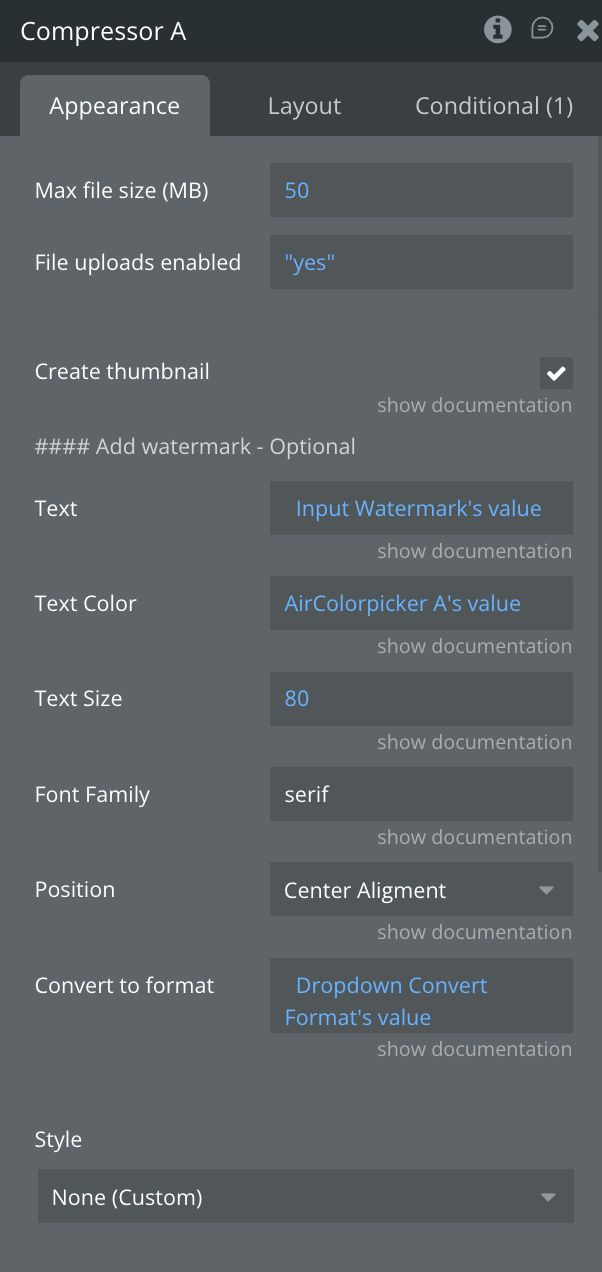
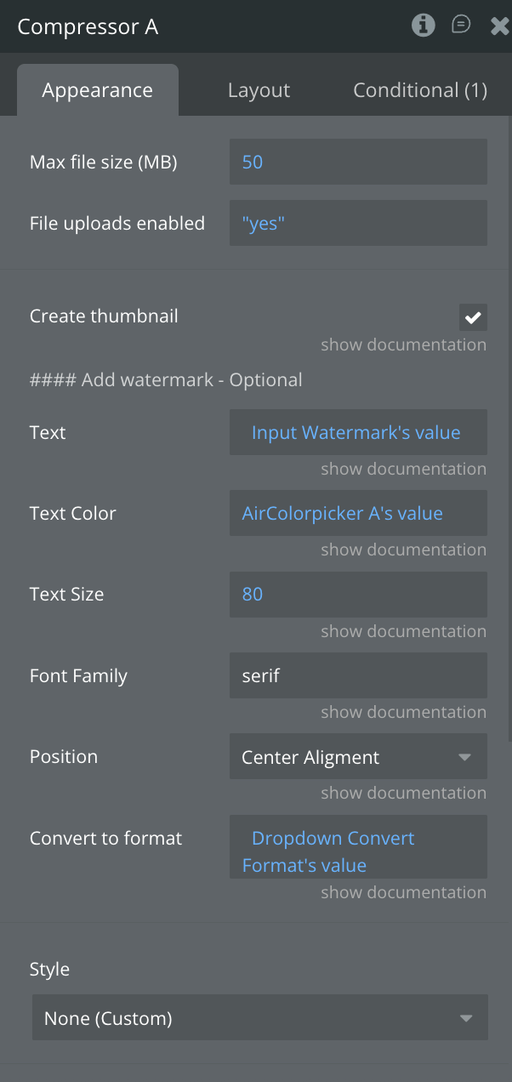
Step 3 – Configure Properties
Select the element and configure its properties in the Property Editor like Max File Size, Text, Font Styling, Position, Format.

Plugin element - Compressor
This element handles client-side image processing, including compression, resizing, format conversion (including HEIC), and optional thumbnail creation. It also supports watermarking, size tracking, and Base64/file conversions, publishing results and events back to the app.

Fields
Title | Description | Type |
Create thumbnail | A field that requires a checkbox value( true or false), by default it is true.
Allows to create an even smaller lower quality image to be used as a thumbnail. The result will be in the state "Compressed Thumbnail base64”. | Checkbox |
Text | A optional field that accepts the text that will be used for the watermark of the thumbnail.
If you do not want a watermark, it is required to leave this field empty. | Text |
Text Color | A optional field for the watermark text color, only color values are accepted.
By default it it set to green(#00C851). | Text |
Text Size | A optional field for the text size of the watermark in pixels.
By default it is set to 80. | Number |
Font Family | A optional field used for family font of the watermark.
Can be used only fonts that are widely available across different platforms and do not require any additional installation or linking. Some common examples include:
Serif Fonts:
Times New Roman
Georgia
Garamond
Sans-Serif Fonts:
Arial
Helvetica
Verdana
Tahoma
Monospace Fonts:
Courier New
Lucida Console
Monaco
It's important to note that while these fonts are generally available across different systems, the exact appearance may vary slightly due to different font rendering engines. | Text |
Position | A optional dropdown field that sets the position of the watermark on the created thumbnail.
By default it is set to “Bottom Left”. | Dropdown |
Convert to format | A text field that sets the format of the new compressed image.
By default it is set to “JPEG”. | Text |
Exposed States
Title | Description | Type |
Solo - Size before compress | The initial image size as a text, such as "1.23 MB". | Text |
Solo - File name | Image file name. | Text |
Solo - Compressed image base64 | Base64 encoded string representing the binary data Blob of the compressed image. | Text |
Solo - Size after compress | Image size as a text after compressing. | Text |
Solo - Uploaded image URL | URL of the uploaded to the bubble app storage image. | Text |
Solo - Uncompressed base64 | Base64 encoded string representing the binary data Blob of the initial uploaded image, before compressing. | Text |
Solo - aws s3 URL | URL of the uploaded image in Amazon S3, where it can be accessed. | Text |
List - Compressed Base64 | Base64 encoded strings representing the binary data Blob of the compressed multiple images. | Text |
List - Uploaded images URLs | URL’s of the uploaded to the bubble app storage images. | Text |
List - Compressed Sizes | Image size as a text of the multiple images after compressing. | Text |
List - aws s3 URLs | URL’s of the uploaded images in Amazon S3, where files can be accessed. | Text |
Compressed Thumbnail base64 | Base64 encoded string representing the binary data Blob of the thumbnail of the uploaded image. | Text |
Thumbnail size | The thumbnail version size as a text of the uploaded image. | Text |
Solo - Size after compress Number in MB | Image size after compressing as a text. | Number |
List - Sizes after compress Number in MB | Sizes of the uploaded images after compression as number value in MB. | Number |
Solo - Size before compress Number in MB | Image size before compressing in MB. | Number |
Error message | The error message that caused the event "Error compressing" to trigger. | Text |
List - Thumbnails Base64 | List with Base64 encoded strings of the thumbnail version of the uploaded images. | Text |
Solo - Compressed Image Width | The width in pixels of the compressed image. | Number |
Solo - Compressed Image Height | The height in pixels of the compressed image. | Number |
Number of selected files | The number of selected files for multiple files selection. | Number |
List of Files Name | The list of the names of the files | List of Text |
Pre-signed_url Upload Url | The url of the pre signed url | Text |
Element Events
Title | Description |
Done compression | Triggered for every image successful done compression. |
Image uploaded | Triggered when the image was successfully uploaded to bubble app storage. |
Uploaded to S3 | Triggered when the image is successfully uploaded to S3. |
Multiple selected | Triggered when multiple files have been selected by the user. |
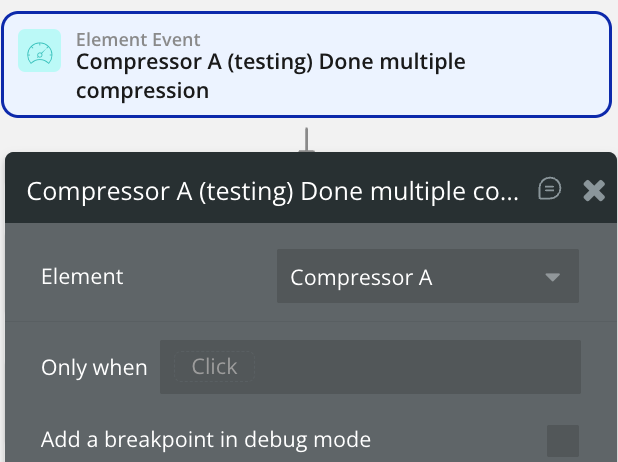
Done multiple compression | Triggered for multiple images successful done compression. |
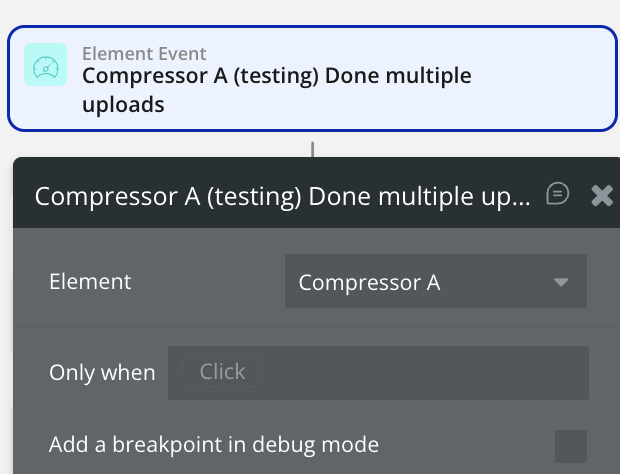
Done multiple uploads | Triggered for multiple images successful uploading to bubble app storage. |
Error compressing | Triggered for every failed compression. |
Max Number of Files Exceeded | Triggered when the maximum number of files exceeded |
Element Actions
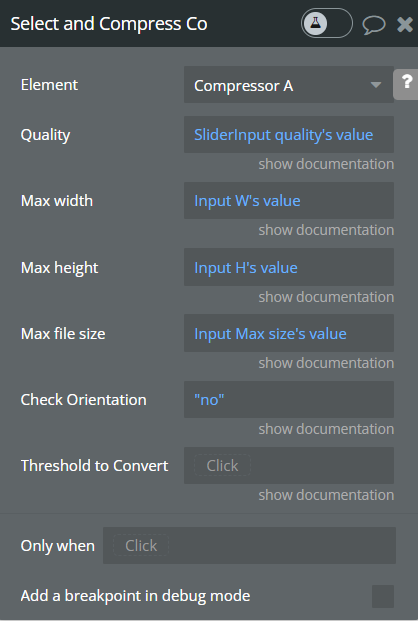
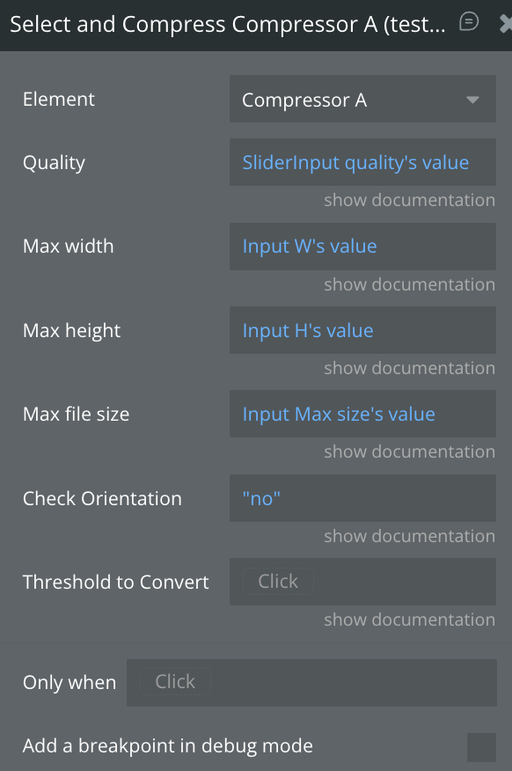
Select and Compress
Opens a file input and accepts only a single image that will be compressed accordingly to the plugin’s fields filled.

Title | Description | Type |
Quality | The quality of the output image. It must be a number between 0 and 1.
This option only available for image/jpeg and image/webp images.
By default it is set to 0.8 | Number |
Max width | The max width of the output image. The value should be greater than 0.
By default it is set to 1920. | Number |
Max height | The max height of the output image. The value should be greater than 0.
By default it is set to 1920. | Number |
Max file size | If the file is bigger than this field amount, it will be converted to jpeg (if it's not jpeg) and compressed. Size in mega bites.
By default it is set to 1. | Number |
Check Orientation | JPEG image only.
If the size of target image is too large (e.g., greater than 10 MB), you should disable this option to avoid out-of-memory crash.
Optional field, by default set to “no”. | Yes/No |
Threshold to Convert | Min file size in MB to convert it.
If the file size will be less than this field amount, it will not be converted(but still available as base64). Optional field. | Number |
Returned States:
Title | Description | Type |
Solo - File name | Image file name. | Text |
Solo - Size before compress Number in MB | Image size before compressing in MB. | Number |
Solo - Size before compress Number in MB | Image size before compressing in MB. | Number |
Solo - Uncompressed base64 | Base64 encoded string representing the binary data Blob of the initial uploaded image, before compressing. | Text |
Solo - Compressed image base64 | Base64 encoded string representing the binary data Blob of the compressed image. | Text |
Solo - Size after compress | Image size as a text after compressing. | Text |
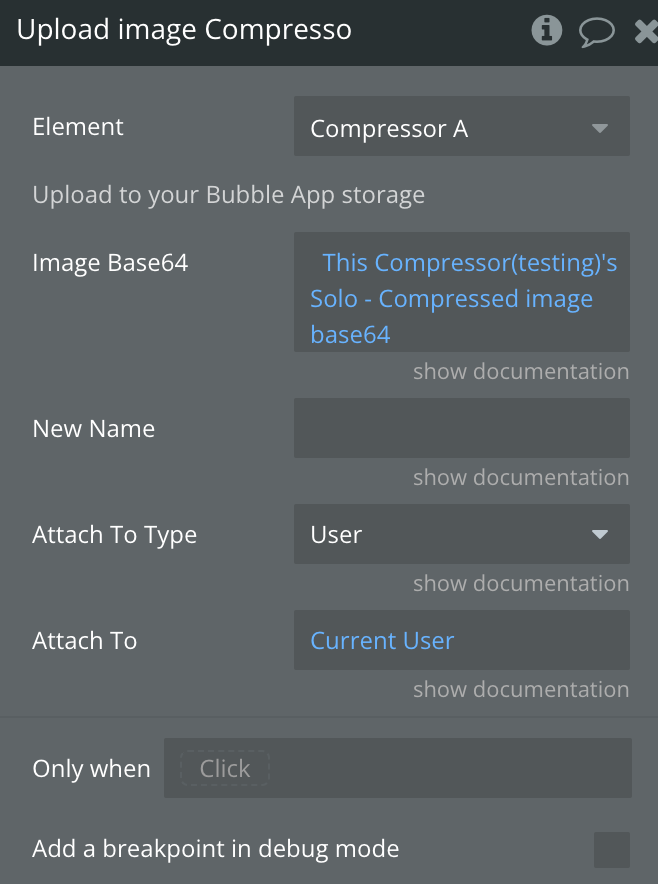
Upload image
Handles the process of uploading the image to your bubble app storage.

Title | Description | Type |
Image Base64 | Base64 encoded string of the image.
Get it from the plugin’s states. | Text |
New Name | Image new name, will be used the original name if not set. | Text |
Attach To Type | Attach To Type | app type |
Attach To | Attach To | Attach To Type |
Returned States:
Title | Description | Type |
Solo - Uploaded image URL | URL of the uploaded to the bubble app storage image. | Text |
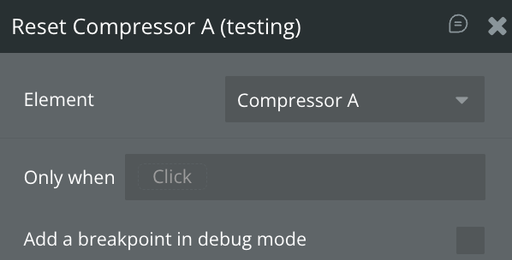
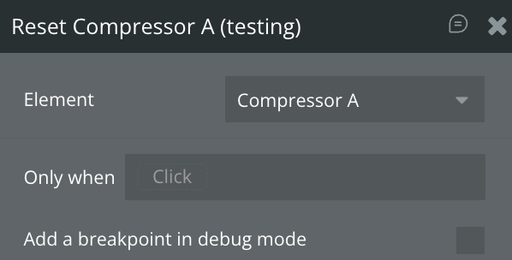
Reset
Resets all of the plugin element states to their initial empty values.

Returned States:
Title | Description | Type |
Number of selected files | The number of selected files for multiple files selection. | Number |
Solo - Size after compress | Image size as a text after compressing. | Text |
Solo - File name | Image file name. | Text |
Solo - Compressed image base64 | Base64 encoded string representing the binary data Blob of the compressed image. | Text |
Solo - Size before compress Number in MB | Image size before compressing in MB. | Number |
Solo - Uploaded image URL | URL of the uploaded to the bubble app storage image. | Text |
Solo - Uncompressed base64 | Base64 encoded string representing the binary data Blob of the initial uploaded image, before compressing. | Text |
List - Compressed Base64 | Base64 encoded strings representing the binary data Blob of the compressed multiple images. | Text |
List - Uploaded images URLs | URL’s of the uploaded to the bubble app storage images. | Text |
List - Compressed Sizes | Image size as a text of the multiple images after compressing. | Text |
List - aws s3 URLs | URL’s of the uploaded images in Amazon S3, where files can be accessed. | Text |
Thumbnail size | The thumbnail version size as a text of the uploaded image. | Text |
Compressed Thumbnail base64 | Base64 encoded string representing the binary data Blob of the thumbnail of the uploaded image. | Text |
Number of selected files | The number of selected files for multiple files selection. | Number |
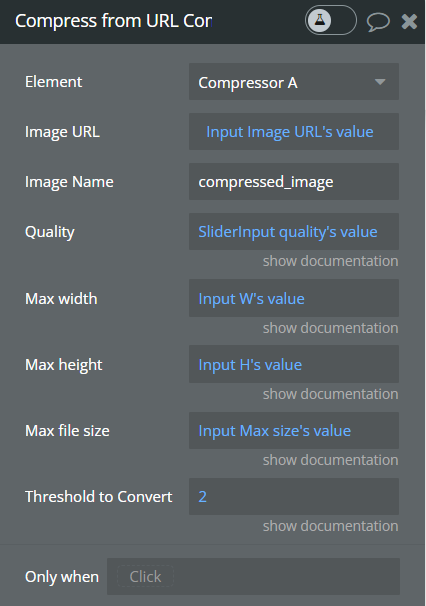
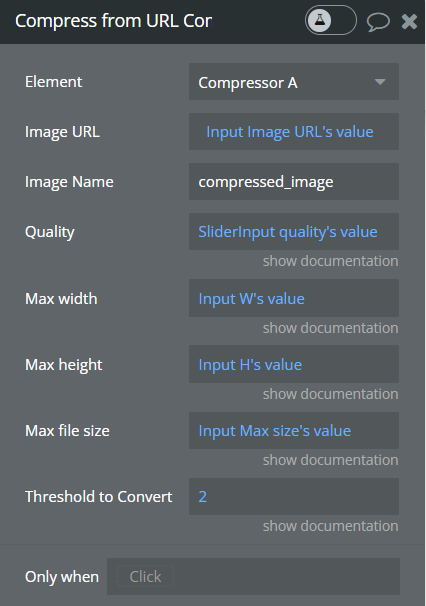
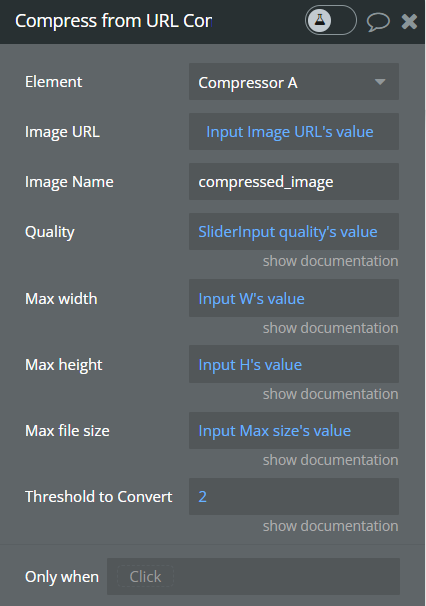
Compress from URL
Handles a single image compressing from a image URL.

Title | Description | Type |
Image URL | The URL of the image to be compressed. | Text |
Image Name | The name of the new compressed image. | Text |
Quality | The quality of the output image. It must be a number between 0 and 1. This option only available for image/jpeg and image/webp images. | Number |
Max width | The max width of the output image. The value should be greater than 0. | Number |
Max height | The max height of the output image. The value should be greater than 0. | Number |
Max file size | If the file is bigger than this amount, it will be converted to jpeg (if it's not jpeg) and compressed. Size in mega bites. | Number |
Threshold to Convert | Min file size in MB to convert it, if the file size will be less than this amount, it will not be converted(but still available as base64). Optional field. | Number |
Returned States:
Title | Description | Type |
Solo - Size before compress | The initial image size as a text, such as "1.23 MB". | Text |
Solo - File name | Image file name. | Text |
Solo - Compressed image base64 | Base64 encoded string representing the binary data Blob of the compressed image. | Text |
Solo - Size after compress | Image size as a text after compressing. | Text |
Solo - Uncompressed base64 | Base64 encoded string representing the binary data Blob of the initial uploaded image, before compressing. | Text |
Solo - Size before compress Number in MB | Image size before compressing in MB. | Number |
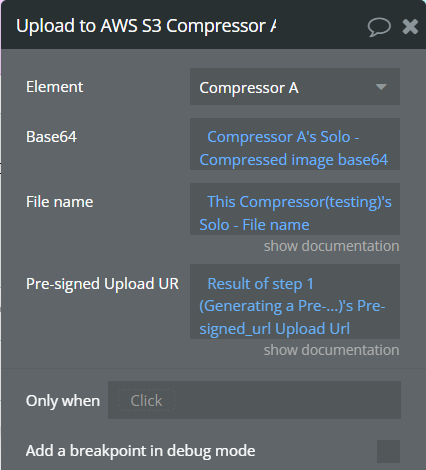
Upload to AWS S3
Handle the upload of an image file to an Amazon S3 bucket.
☝
This action works with the help of the action Generating a Pre-signed URL

Title | Description | Type |
Base64 | Base64 encoded string of the image to be saved.
Get it from plugin’s element states. | Text |
File name | Image new name, will be used the original name if not set. | Text |
Pre-signed Upload URLs | Pre-signed URL is the link generated by the "Generating a Pre-signed URL" action. Set the action's response here, and this will serve as the temporary key to upload your file. | Text |
Returned States:
Title | Description | Type |
Solo - aws s3 URL | URL of the uploaded image in Amazon S3, where it can be accessed. | Text |
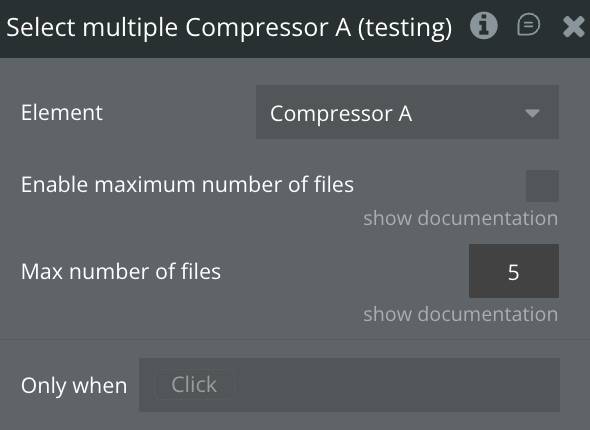
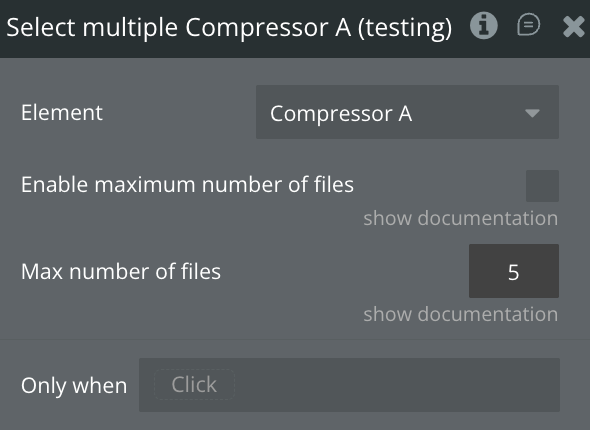
Select multiple
Opens a file input element that is set to accept multiple images. When the user selects files, the state with the total number of selected files is updated with the selected ones, and triggering a 'Multiple selected' event.

Title | Description | Type |
Enable maximum number of files | Enables maximum number of files | Checkbox |
Max number of files | Set a maximum number of files. Must Enable maximum number of files to work | Number |
Returned States:
Title | Description | Type |
Number of selected files | The number of selected files for multiple files selection. | Number |
List of Files Name | The list of the names of the files | List of Text |
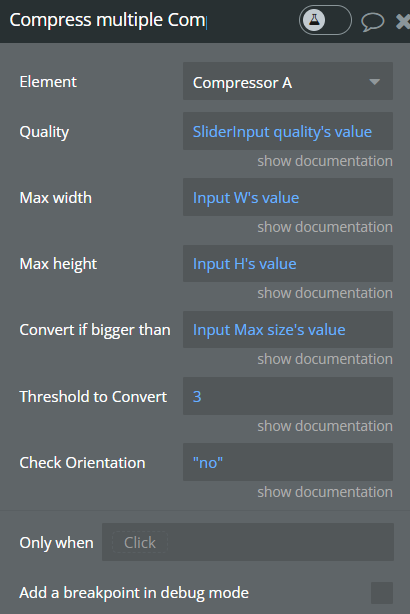
Compress multiple
⚠️
“Compress multiple” can not be handled correctly if “Select multiple” was not called to get the value of the selected images that are going to be compressed.
Performs compression of multiple selected image files, generating thumbnails if specified, and publishing base64-encoded compressed images along with their sizes after compression.

Title | Description | Type |
Quality | The quality of the output image. It must be a number between 0 and 1. This option only available for image/jpeg and image/webp images. | Number |
Max width | The max width of the output image. The value should be greater than 0. | Number |
Max height | The max height of the output image. The value should be greater than 0. | Number |
Convert if bigger than | If the file is bigger than this amount, it will be converted to jpeg (if it's not jpeg) and compressed. Size in mega bites. | Number |
Threshold to Convert | Min file size in MB to convert it, if the file size will be less than this amount, it will not be converted(but still available as base64). Optional field. | Number |
Check Orientation | JPEG image only. If the size of target image is too large (e.g., greater than 10 MB), you should disable this option to avoid out-of-memory crash. | Yes/No |
Returned States:
Title | Description | Type |
List - Compressed Base64 | Base64 encoded strings representing the binary data Blob of the compressed multiple images. | Text |
List - Compressed Sizes | Image size as a text of the multiple images after compressing. | Text |
List - Sizes after compress Number in MB | Sizes of the uploaded images after compression as number value in MB. | Number |
List - Thumbnails Base64 | List with Base64 encoded strings of the thumbnail version of the uploaded images. | Text |
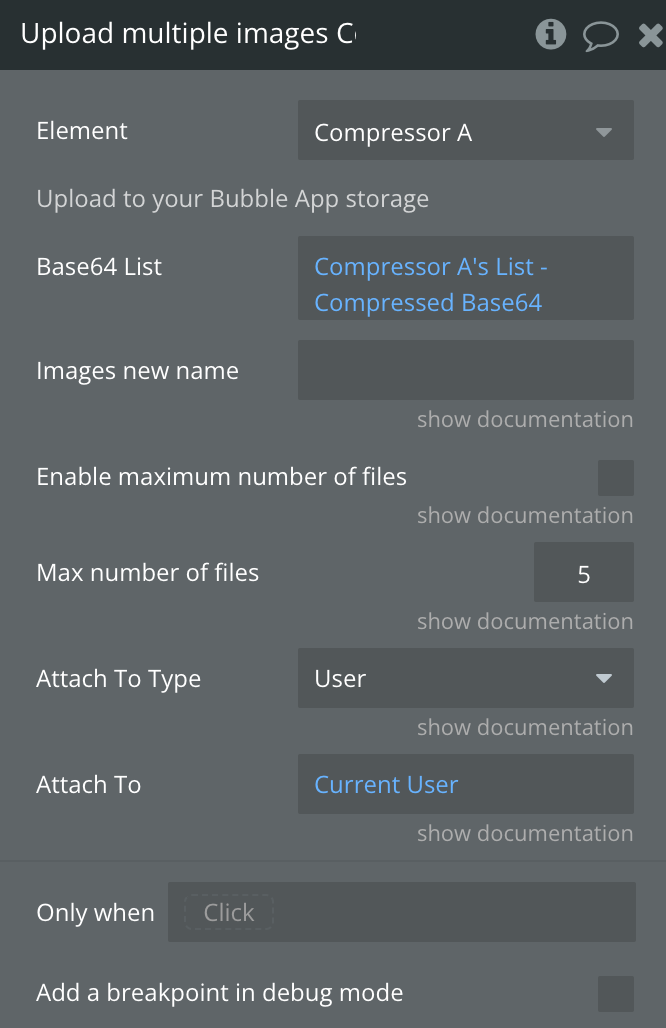
Upload multiple images
Uploads a list of base64-encoded images to the user Bubble app storage, constructing new filenames and URLs based on the provided properties, and triggers an event upon completion.

Title | Description | Type |
Base64 List | Base64 encoded string of the images.
Get it from the plugin’s states. | Text |
Images new name | Images new name. The original name will be used if not set. A suffix with the image index will be added to differentiate them when uploading multiple images at once. | Text |
Enable maximum number of files | Enables maximum number of files | Checkbox |
Max number of files | Set a maximum number of files. Must Enable maximum number of files to work | Number |
Attach To Type | Attach To Type | app type |
Attach To | Attach To | Attach To Type |
Returned States:
Title | Description | Type |
List - Uploaded images URLs | URL’s of the uploaded to the bubble app storage images. | Text |
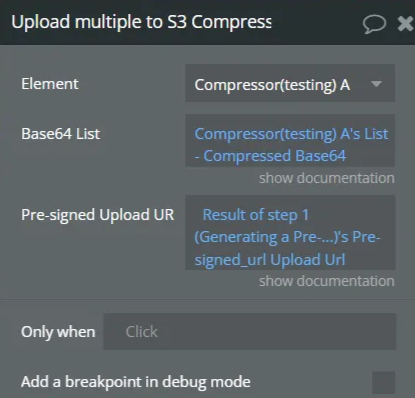
Upload multiple to S3
☝
This action works with the help of the action Generating a Pre-signed URL
Uploads a list of images to an Amazon S3 bucket. It dynamically configures AWS credentials, iterates through a list of base64-encoded images and uploads each file to the specified S3 bucket. When all uploads are completed, it publishes a list of the corresponding S3 URLs and triggers an event signaling the completion of the multiple uploads.

Title | Description | Type |
Base64 | Base64 encoded string of the image to be saved.
Get it from plugin’s element states. | Text |
Pre-signed Upload URLs | Pre-signed URL is the link generated by the "Generating a Pre-signed URL" action. Set the action's response here, and this will serve as the temporary key to upload your file. | Text |
Returned States:
Title | Description | Type |
List - aws s3 URLs | URL’s of the uploaded images in Amazon S3, where files can be accessed. | Text |
Add more
Allows to select multiple images, compresses them to reduce file sizes, and optionally creates thumbnails. The compressed images, their sizes, and thumbnails (if enabled) are then made available for further use. The script is triggered when the user selects multiple images through a file input, and it completes the compression process, notifying the user when finished.

Returned States:
Title | Description | Type |
Number of selected files | The number of selected files for multiple files selection. | Number |
List - Compressed Base64 | Base64 encoded strings representing the binary data Blob of the compressed multiple images. | List of Text |
List - Compressed Sizes | Image size as a text of the multiple images after compressing. | List of Text |
List - Sizes after compress Number in MB | Sizes of the uploaded images after compression as number value in MB. | List of Number |
List - Thumbnails Base64 | List with Base64 encoded strings of the thumbnail version of the uploaded images. | List of Text |
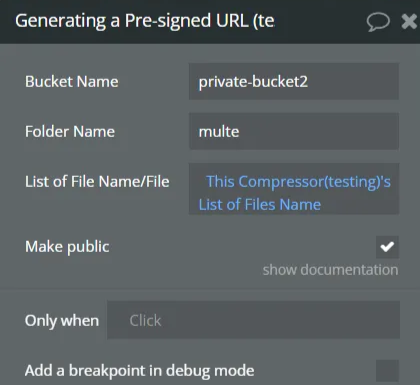
Generating a Pre-signed URL
This function creates a temporary URL for uploading files to an AWS S3 bucket. The pre-signed URL includes permissions and an expiration time, allowing secure and time-limited access to the specified file without exposing sensitive AWS credentials. It is commonly used for uploading files directly to S3 or providing temporary access to private files.

Title | Description | Type |
Bucket Name | The name of the bucket in AWS where you want to upload the files. | Text |
Folder Name | Folder Name - The name of the folder where you want to upload the files. | Text |
List of File Name/File Name | Here, please set the state returned by the "Compressor" plugin element: "Solo - File name" if you are working with "Select and Compress" and "List of Files Name" if you are working with "Select multiple". | Text |
Make public | Making a file private in AWS S3 means restricting public access to that file, so that only authenticated users with specific permissions can access it. | Yes/No |
Returned States:
Title | Description | Type |
Pre-signed_url Upload Url | The url of the pre signed url | Text |
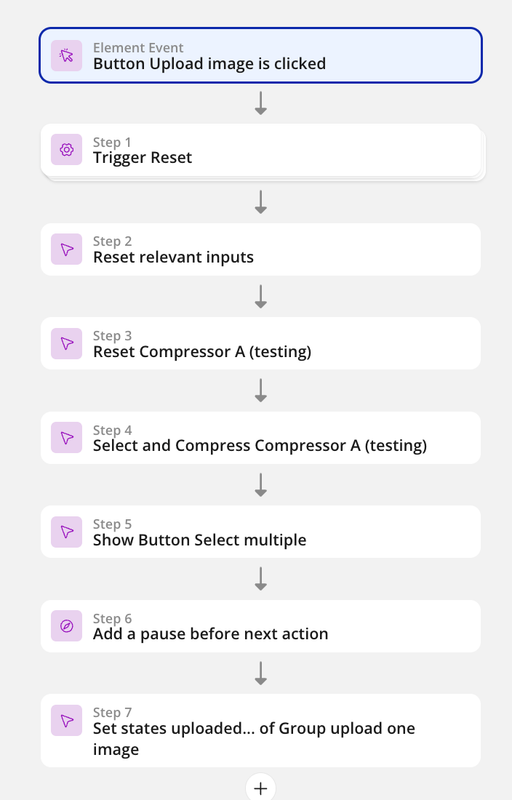
Workflow example
Select and Compress one image

- Reset the compressor that is being used to handle the image compression. This ensures the compressor is in a fresh state and ready to handle new images.

- Use the Select and Compress Action. The system prompts you to select an image. Once an image is selected, the process of compression begins.

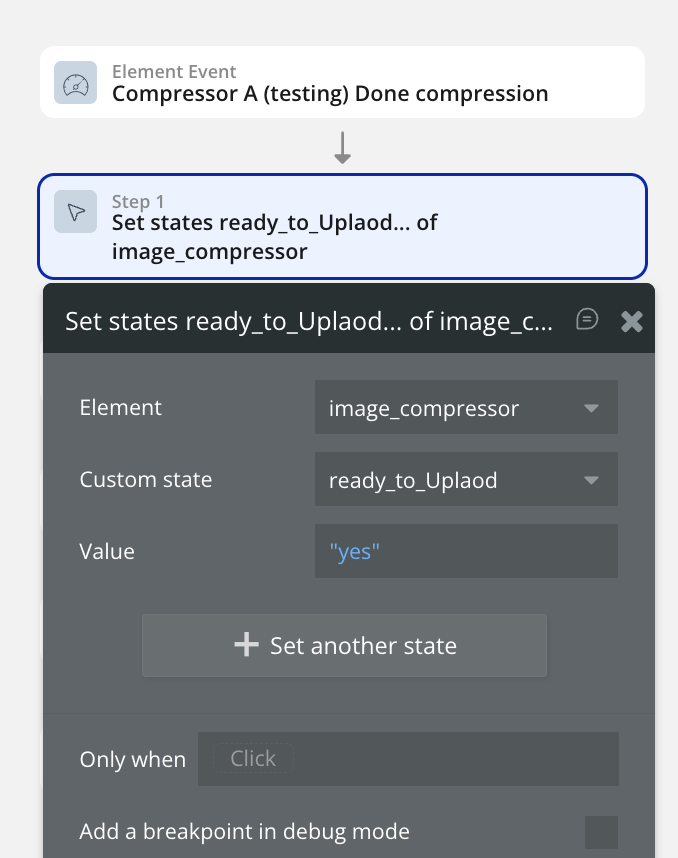
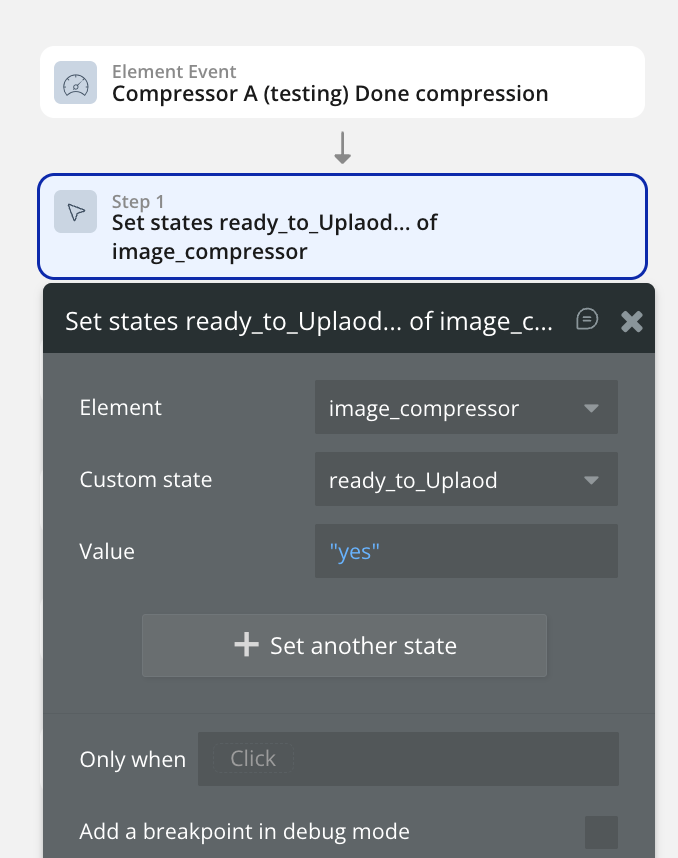
- Use Event: "Done Compression" – This event triggers after the compression process is complete, but before the image is uploaded to Bubble. At this point, DO NOT attempt to save the image URL to the database. Instead, use this event to indicate that the image is ready for upload.
- Important: When the image is selected, the compression process will begin.

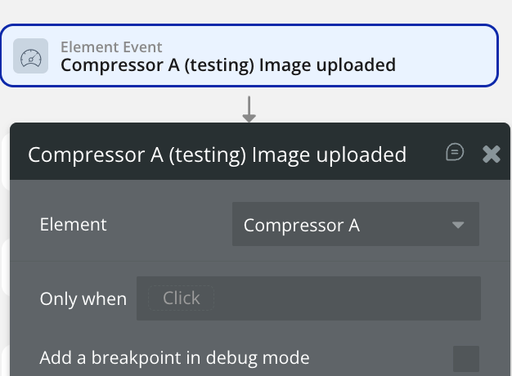
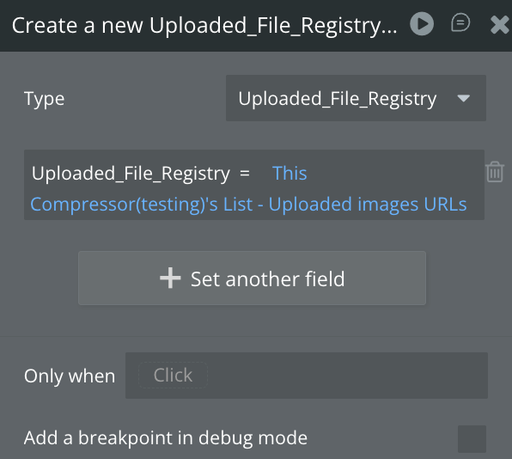
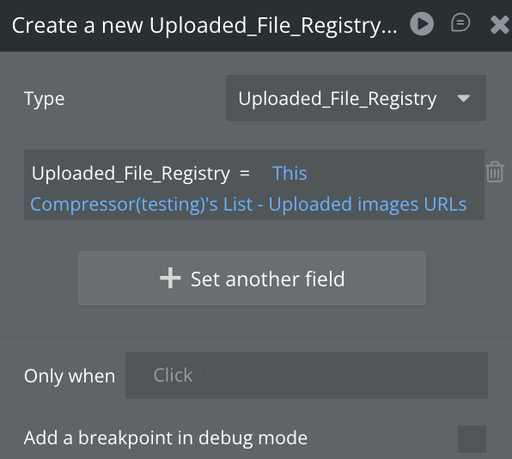
- After the image is compressed, it will be uploaded to Bubble. Use Event: "Image Uploaded" – This event triggers after the image has been successfully uploaded to Bubble. This is the key event to save the image URL to the database because the upload process is complete, and the image URL is available.

- After the "Image Uploaded" event fires, update the state to indicate that the image has been uploaded successfully. You can now safely perform any database operations, such as saving the image URL.

- If you need additional actions (e.g., saving additional data, sending notifications), add them after the "Image Uploaded" event triggers, as this ensures the image is fully processed and available.
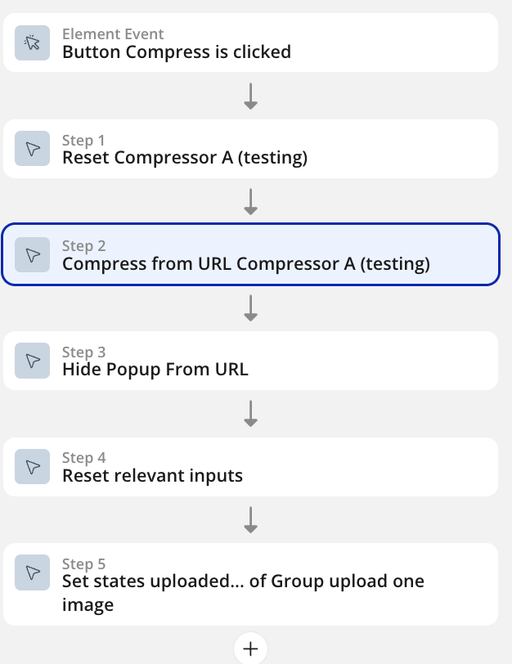
Compress from URL

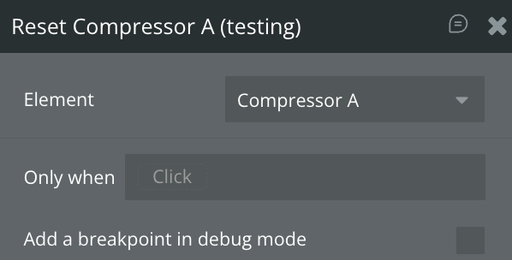
- As in the previous flow, start by resetting the
Compressor Ato ensure it's ready for the new task. This clears any previous settings or data in the compressor, allowing it to function properly for the new image compression task

- Compress from URL. After this action, the process of compression of the File from the URL begins.

- Use Event: "Done Compression" – This event triggers after the compression process is complete, but before the image is uploaded to Bubble. At this point, DO NOT attempt to save the image URL to the database. Instead, use this event to indicate that the image is ready for upload.
- Important: When the image is selected, the compression process will begin.

- After the "Image Uploaded" event fires, you can update the state to indicate that the image is fully uploaded and proceed with any database actions.

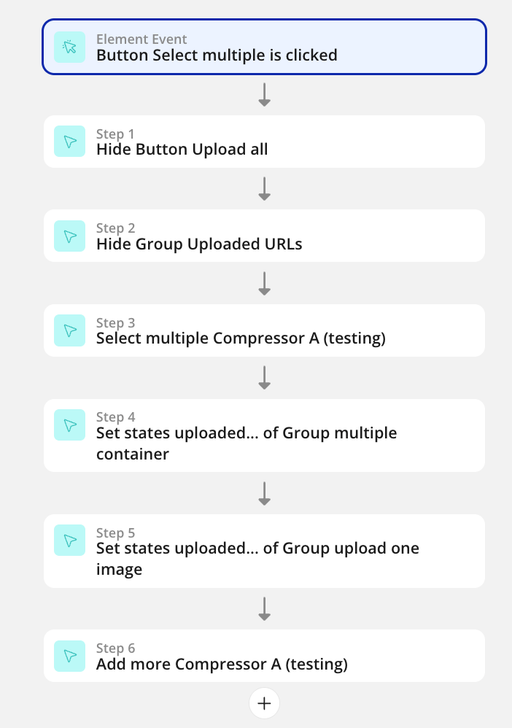
Select and Compress multiple images

- Reset the compressor that is being used to handle the image compression. This ensures the compressor is in a fresh state and ready to handle new images.

- Use the Select Multiple Action. The system prompts you to select multiple images. Once images are selected, the process of compression begins.

- Use the Compress Multiple Images Action. This will execute the compression for the selected images using the settings from the fields.

- Trigger "Done Multiple Compression" to indicate that all the images have been successfully compressed.

- Use Event: "Done Multiple Uploads" – This event triggers after all images have been successfully uploaded. This ensures the entire process is complete, and you can update any final states or perform any remaining actions.


Changelogs
Update 01.12.25 - Version 3.43.0
- Bubble Plugin Page Update (Description).
Update 03.11.25 - Version 3.42.0
- Bubble Plugin Page Update (Logo).
Update 30.10.25 - Version 3.41.0
- Updated library to version 1.2.1.
Update 29.10.25 - Version 3.40.0
- Bubble Plugin Page Update (Description).
Update 29.10.25 - Version 3.39.0
- Bubble Plugin Page Update (Description).
Update 02.09.25 - Version 3.38.0
- Bubble Plugin Page Update (Logo).
Update 09.07.25 - Version 3.37.0
- Bubble Plugin Page Update (Logo).
Update 24.06.25 - Version 3.36.0
- Bubble Plugin Page Update (Logo).
Update 23.12.24 - Version 3.35.0
- Missing camera option on Android bug fix
Update 23.12.24 - Version 3.33.0
- A new method for uploading files to the AWS S3 bucket has been implemented to better secure the keys and minimize risks
Update 25.10.24 - Version 3.32.0
- Minor update (Marketing update).
Update 24.10.24 - Version 3.31.0
- Minor update (Marketing update).
Update 23.08.24 - Version 3.30.0
- The upload logic has been changed.
Update 08.08.24 - Version 3.29.0
- Minor update (Marketing update).
Update 23.07.24 - Version 3.28.0
- Minor update.
Update 03.07.24 - Version 3.27.0
- Fixed svg compression.
Update 28.06.24 - Version 3.26.0
- Updated demo/service links.
Update 12.06.24 - Version 3.25.0
- Fixed files upload from "Select multiple" action.
Update 15.05.24 - Version 3.24.0
- minor update.
Update 12.03.24 - Version 3.23.0
- New action Max Number of Files Exceeded
- New fields Max number of files & Enable a maximum number of files in Select Multiple actions
- New fields Max number of files & Enable a maximum number of files in Upload multiple actions
Update 20.02.24 - Version 3.22.0
- Removed old endpoint from Compress from URL action.
Update 03.01.24 - Version 3.21.0
- Create thumbnails for multiple images upload fixed.
Update 05.12.23 - Version 3.20.0
- minor fixes.
Update 05.12.23 - Version 3.19.0
- Updated functions “Select Multiple”, “Compress Multiple”, “Upload Multiple Images” to save old photos when adding others.
Update 24.11.23 - Version 3.18.0
- updated description.
Update 15.11.23 - Version 3.17.0
- Added "Number of selected files" exposed field.
Update 14.11.23 - Version 3.16.0
- Added "font family" for watermark.
Update 26.10.23 - Version 3.15.0
- Added option convert heic to png/jpeg/webp and compress..
Update 18.10.23 - Version 3.14.0
- Updated description.
Update 18.10.23 - Version 3.13.0
- Fixed actions Select and Compress" and "Select multiple".
Update 26.09.23 - Version 3.12.0
- added "Threshold to Convert" field to "Select and Compress" & "Compress from URL".
Update 12.09.23 - Version 3.11.0
- minor updates.
Update 06.09.23 - Version 3.10.0
- Obfuscation.
Update 04.09.23 - Version 3.9.0
- updated description.
Update 18.07.23 - Version 3.8.0
- updated description.
Update 17.07.23 - Version 3.7.0
- updated description.
Update 22.11.22 - Version 3.6.0
- description update.
Update 31.10.22 - Version 3.5.0
- description update.
Update 03.06.22 - Version 3.4.0
- Compressor’s solo size fix.
Update 14.04.22 - Version 3.3.1
- Added Width and Height states for compressed image.
Update 14.04.22 - Version 3.3.0
- Added "List - Thumbnail" state, when compressing multiple images.
Update 31.03.22 - Version 3.2.2
- Fixed a bug with multiple file selection.
Update 19.01.22 - Version 3.2.1
- Fixed a small issue with thumbnail generation..
Update 14.01.22 - Version 3.2.0
- Added new event "Error compressing" triggers when something goes wrong while compressing..
Update 08.12.21 - Version 3.1.0
- Added Checkbox to enable/disable thumbnail generation. Bugs fixed..
Update 06.12.21 - Version 3.0.0
- Added support for Heic format (iOS images). Other overall improvements..
Update 27.09.21 - Version 2.5.0
- New feature! Convert any image to jpeg, png or webp format. Check element settings..
Update 31.05.21 - Version 2.4.2
- Updated the instruction from the plugin description..
Update 27.05.21 - Version 2.4.1
- Fixed a bug with image conversion when compressing from a URL.
Update 26.05.21 - Version 2.4.0
- New feature: Add watermark text.
Update 26.04.21 - Version 2.3.4
- Fixed cross-origin errors.
Update 07.04.21 - Version 2.3.3
- Added ContentType 'image/png' for AWS uploads..
Update 03.03.21 - Version 2.3.2
- Fixed a minor bug with multiple upload to S3.
Update 02.03.21 - Version 2.3.1
- Fixed a bug with incorrect path when uploading to S3.
Update 21.02.21 - Version 2.3.0
- Added - Check Image orientation (jpeg only). New states with size in Number format..
Update 16.02.21 - Version 2.2.2
- Fixed reset action.
Update 15.02.21 - Version 2.2.1
- Change the image name before upload for Multiple upload action. A suffix with the current image index will be added..
Update 11.02.21 - Version 2.2.0
- You can now set a minimum size threshold to convert (When converting multiple images).
Update 08.02.21 - Version 2.1.1
- New feature: Thumbnail - will auto-generate a thumbnail to a compressed image that will have a lower resolution and size.
Update 08.02.21 - Version 2.1.0
- New feature: Upload multiple images to S3. You can now change the image name before uploading it. Bug fixes..
Update 05.02.21 - Version 2.0.2
- New state for compress multiple action - Multiple Compressed Sizes. .
Update 04.02.21 - Version 2.0.1
- Fixed incorrect file naming when converting to jpeg..
Update 19.01.21 - Version 2.0.0
- New feature: Select and upload multiple images at once.
Update 04.12.20 - Version 1.3.2
- Minor improvements for "Compress from URL" action.
Update 10.11.20 - Version 1.3.1
- Fixed small bug with upload feature..
Update 15.10.20 - Version 1.3.0
- New feature - Upload directly to AWS S3 bucket.
Update 06.10.20 - Version 1.2.0
- New feature - Compress from URL.
Update 24.09.20 - Version 1.1.0
- Added Reset action.
Update 13.08.20 - Version 1.0.0
- Release.
