Demo to preview the settings
Introduction
Fully customizable 1 & 2 Dimension Funnel Chart for your application!

Plugin Element Properties
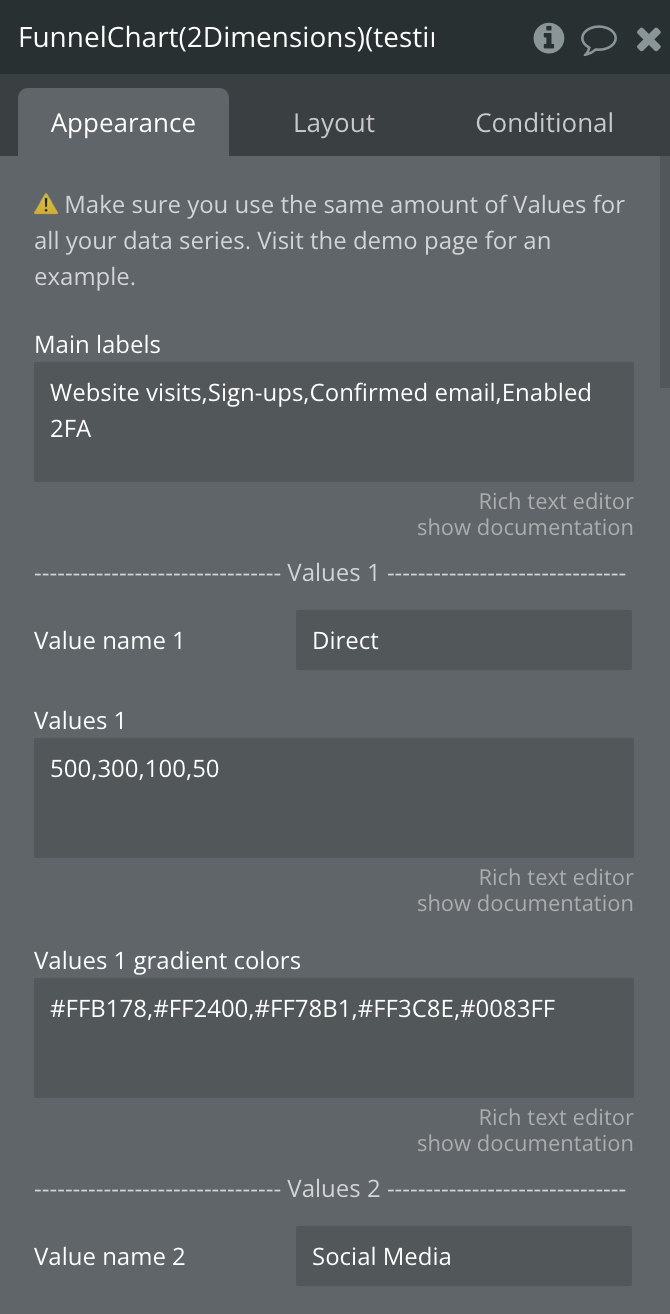
Funnel Chart (2 Dimensions)




Fields:
Title | Description | Type |
Main labels | This is the title for the steps in your funnel, add your data labels here separated by a comma (e.g. Website visits,Sign-ups,Confirmed email,Customers) | Text |
Value name 1 | Label | Text |
Values 1 | Add numerical values separated by comma (e.g 1000,700,300,100) | Text |
Values 1 gradient colors | Colors for your funnel in hex formate separated by comma (e.g #0083FF,#52AAFB,#80C1FE) | Text |
Value name 2 | Label | Text (optional) |
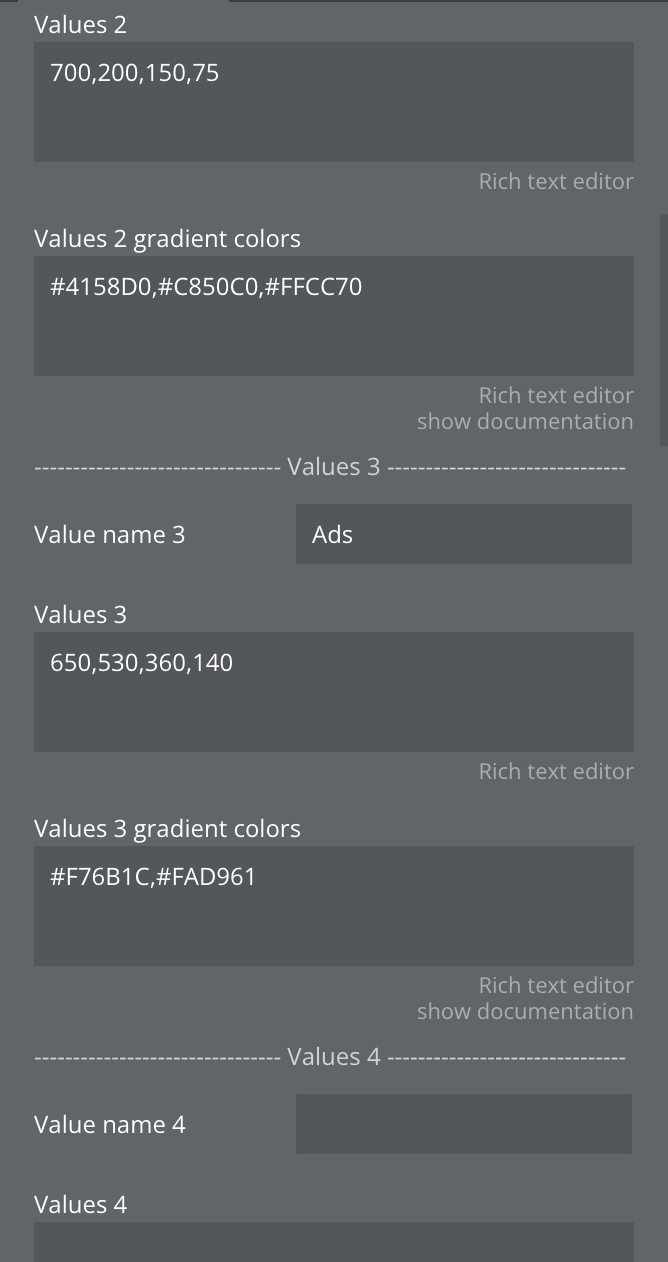
Values 2 | Add numerical values separated by comma (e.g 1000,700,300,100) | Text (optional) |
Values 2 gradient colors | Colors for your funnel in hex formate separated by comma (e.g #0083FF,#52AAFB,#80C1FE) | Text |
Value name 3 | Label | Text (optional) |
Values 3 | Add numerical values separated by comma (e.g 1000,700,300,100) | Text (optional) |
Values 3 gradient colors | Colors for your funnel in hex formate separated by comma (e.g #0083FF,#52AAFB,#80C1FE) | Text |
Value name 4 | Label | Text (optional) |
Values 4 | Add numerical values separated by comma (e.g 1000,700,300,100) | Text (optional) |
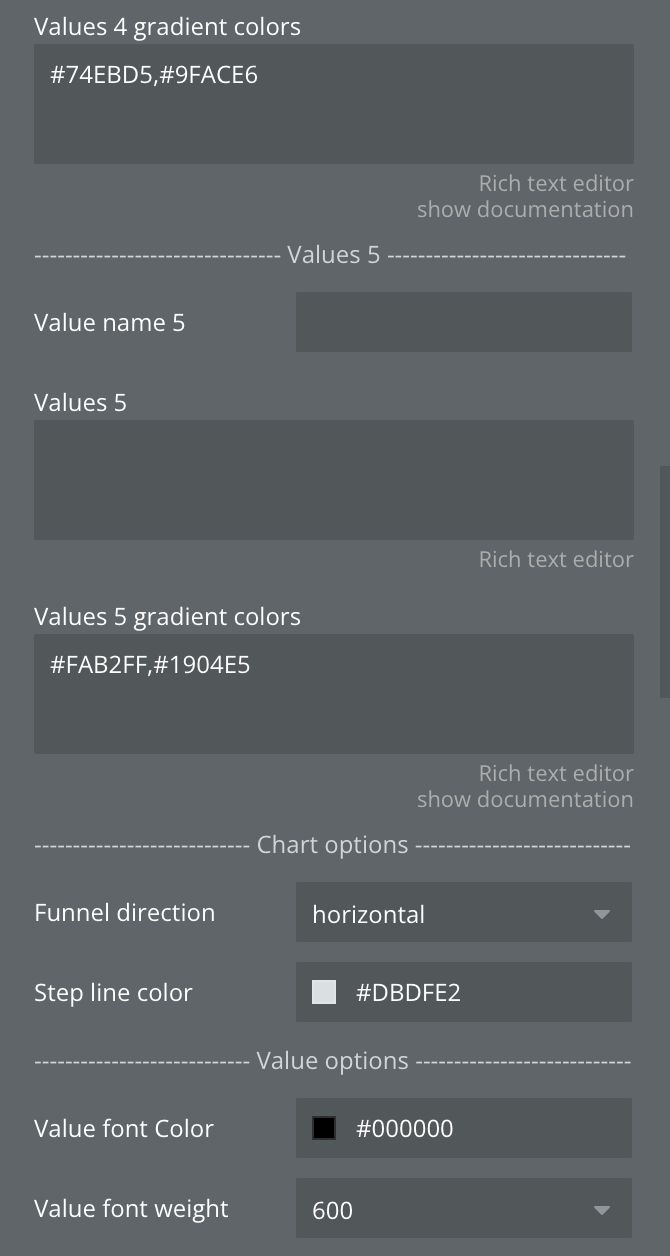
Values 4 gradient colors | Colors for your funnel in hex formate separated by comma (e.g #0083FF,#52AAFB,#80C1FE) | Text |
Value name 5 | Label | Text (optional) |
Values 5 | Add numerical values separated by comma (e.g 1000,700,300,100) | Text (optional) |
Values 5 gradient colors | Colors for your funnel in hex formate separated by comma (e.g #0083FF,#52AAFB,#80C1FE) | Text |
Funnel direction | Available options: vertical, horizontal | Dropdown |
Step line color | Step line color | Color |
Value font Color | Value font Color | Color |
Value font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Dropdown |
Value font size | Available options: 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28 | Dropdown |
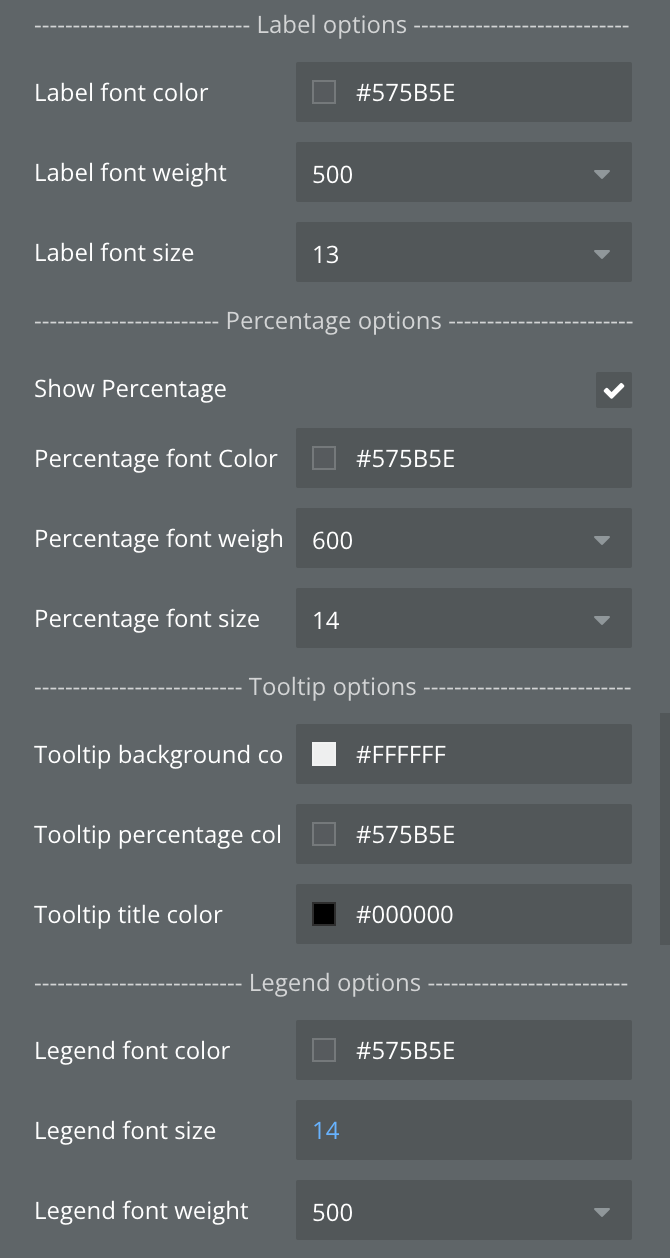
Label font color | Label font color | Color |
Label font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Text |
Label font size | Available options: 12, 13, 14, 15, 16, 17, 18 | Dropdown |
Show Percentage | Showing Percentage | Checkbox (yes/no) |
Percentage font Color | Percentage font Color | Color |
Percentage font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Dropdown |
Percentage font size | Available options: 12, 13, 14, 15, 16, 17, 18, 19, 20 | Dropdown |
Tooltip background color | Tooltip background color | Color |
Tooltip percentage color | Tooltip percentage color | Color |
Tooltip title color | Tooltip title color | Color |
Legend font color | Legend font color | Color |
Legend font size | Legend font size | Number |
Legend font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Dropdown |
Exposed states
Title | Description | Type |
Is loaded? | When the chart is loaded | Checkbox (yes/no) |
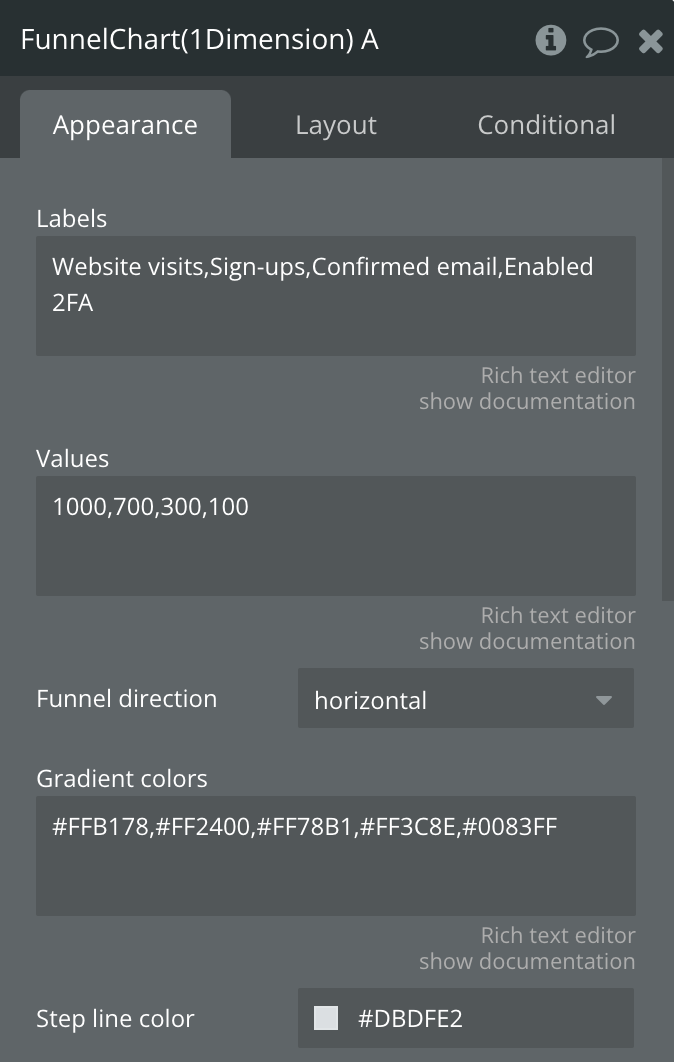
Funnel Chart (1 Dimension)


Fields:
Title | Description | Type |
Labels | This is the title for the steps in your funnel, add your data labels here separated by a comma (e.g. Website visits,Sign-ups,Confirmed email,Customers) | Text |
Values | Add numerical values separated by comma (e.g 1000,700,300,100) | Text |
Funnel direction | Available options: vertical, horizontal | Dropdown |
Gradient colors | Colors for your funnel in hex formate separated by comma (e.g #0083FF,#52AAFB,#80C1FE) | Text |
Step line color | Step line color | Color |
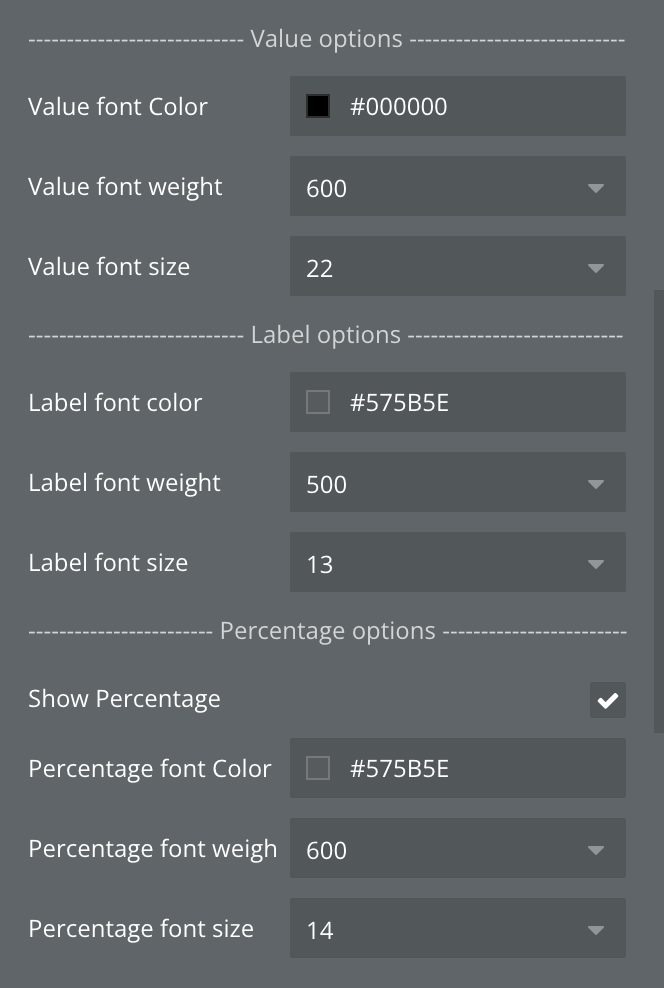
Value font Color | Value font Color | Color |
Value font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Dropdown |
Value font size | Available options: 18, 19, 20, 21, 22, 23, 24, 25, 26, 27, 28 | Dropdown |
Label font color | Label font color | Color |
Label font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Text |
Label font size | Available options: 12, 13, 14, 15, 16, 17, 18 | Dropdown |
Show Percentage | Showing Percentage | Checkbox (yes/no) |
Percentage font Color | Percentage font Color | Color |
Percentage font weight | Available options: 100, 200, 300, 400, 500, 600, 700, 800 | Dropdown |
Percentage font size | Available options: 12, 13, 14, 15, 16, 17, 18, 19, 20 | Dropdown |
Exposed states
Title | Description | Type |
Is loaded? | When the chart is loaded | Checkbox (yes/no) |