Link to the plugin page:
Demo to preview the plugin:
Live Demo:
Introduction
The Add Custom CSS to Site plugin enables you to apply custom CSS styles directly to your Bubble application. This no-code solution allows for easy styling modifications by targeting elements using unique IDs or HTML tags. It provides flexibility for advanced UI customization without needing external stylesheets.
Key Features:
Prerequisites
Before using the plugin:
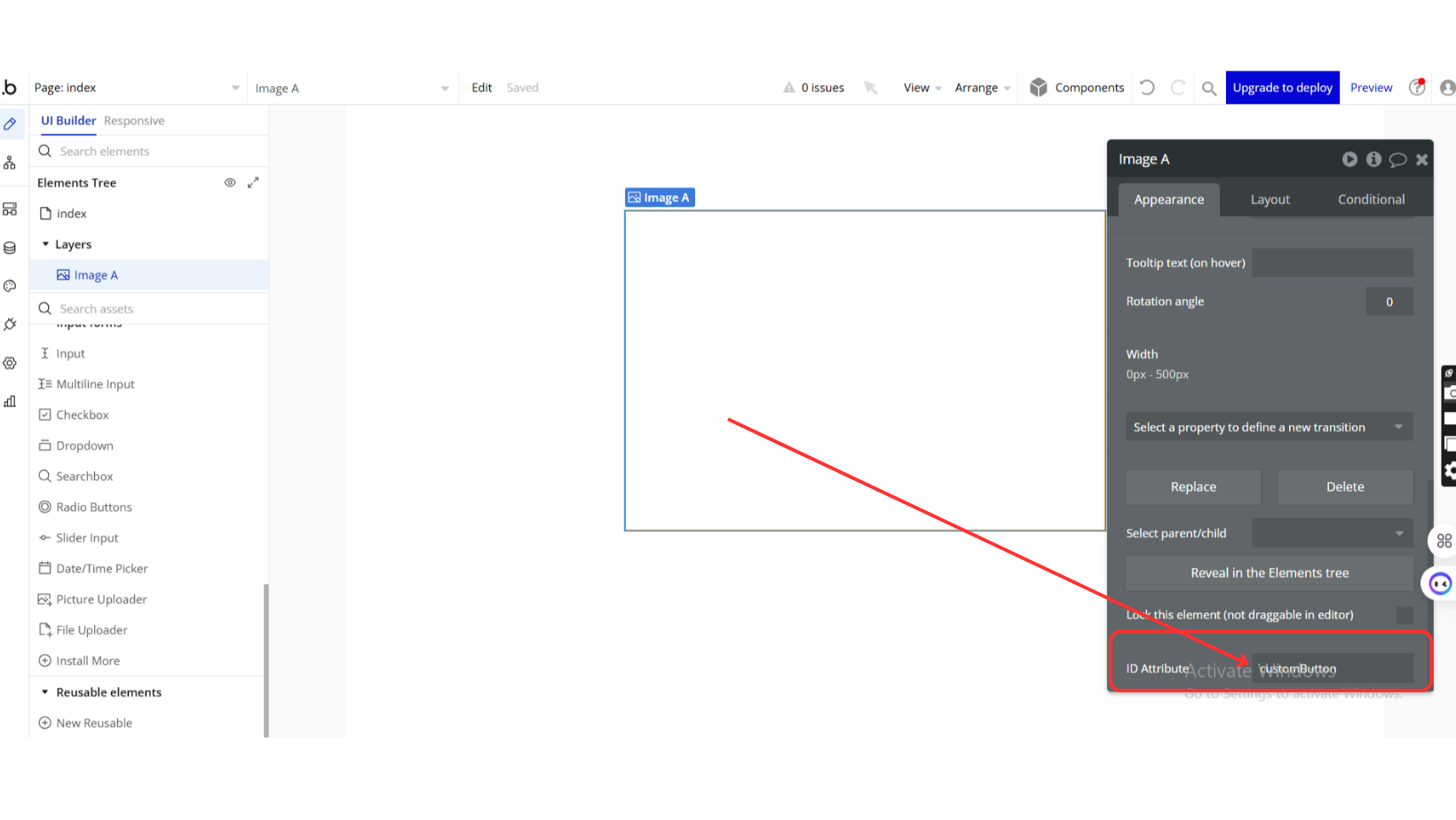
- Enable the ID Attribute Feature:
- In your Bubble editor, go to Settings > General > Advanced Options.
- Check the option "Expose the option to add an ID attribute to HTML elements."
- Assign IDs to elements that you want to style.
- Have a Bubble.io account with access to the app editor.
- Basic understanding of CSS (optional but helpful).
For instructions on how to set the ID attribute to a Bubble element, please visit the related forum thread: https://forum.zeroqode.com/t/how-to-add-id-attribute-to-html-elements/469.

How to setup
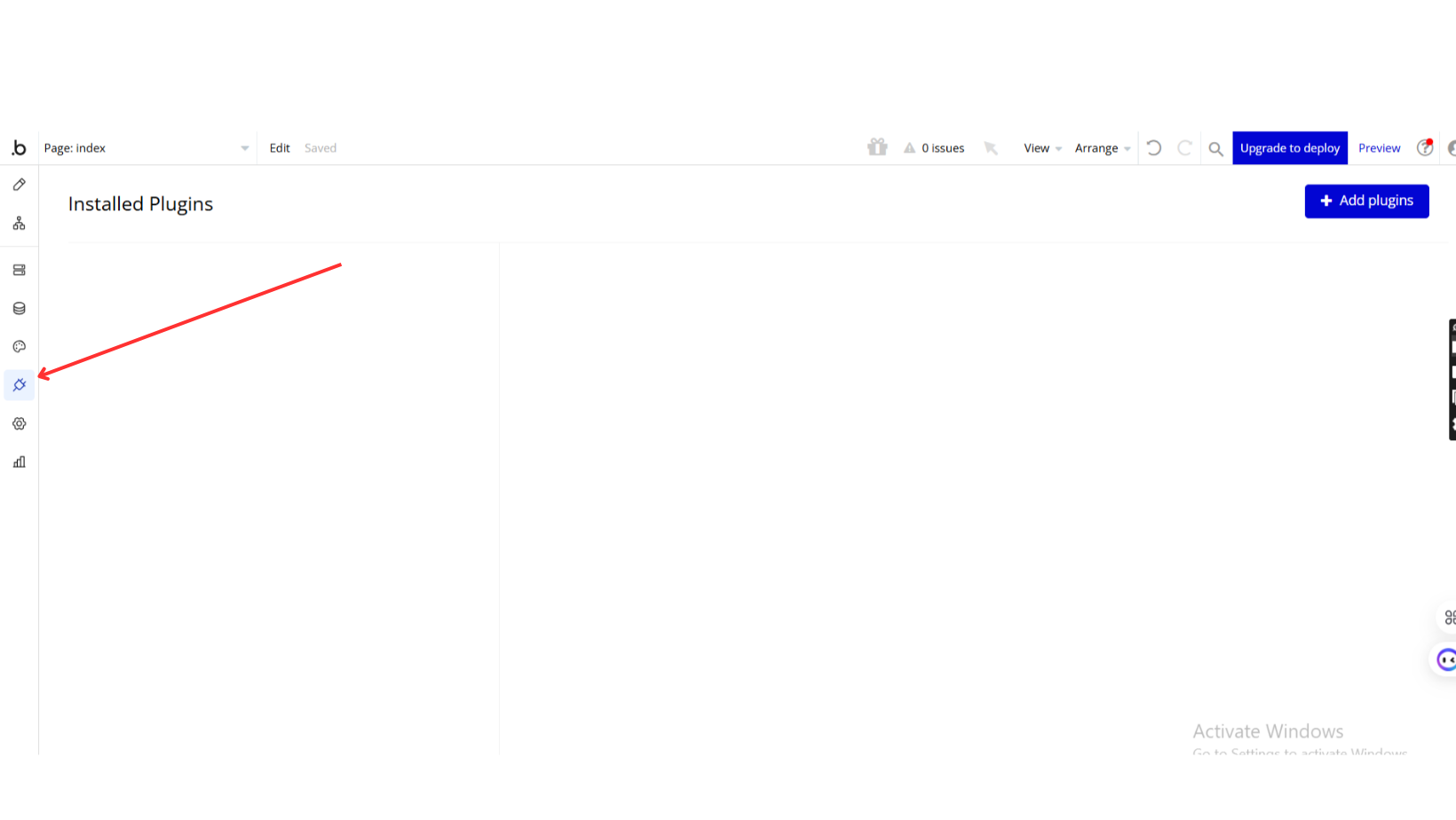
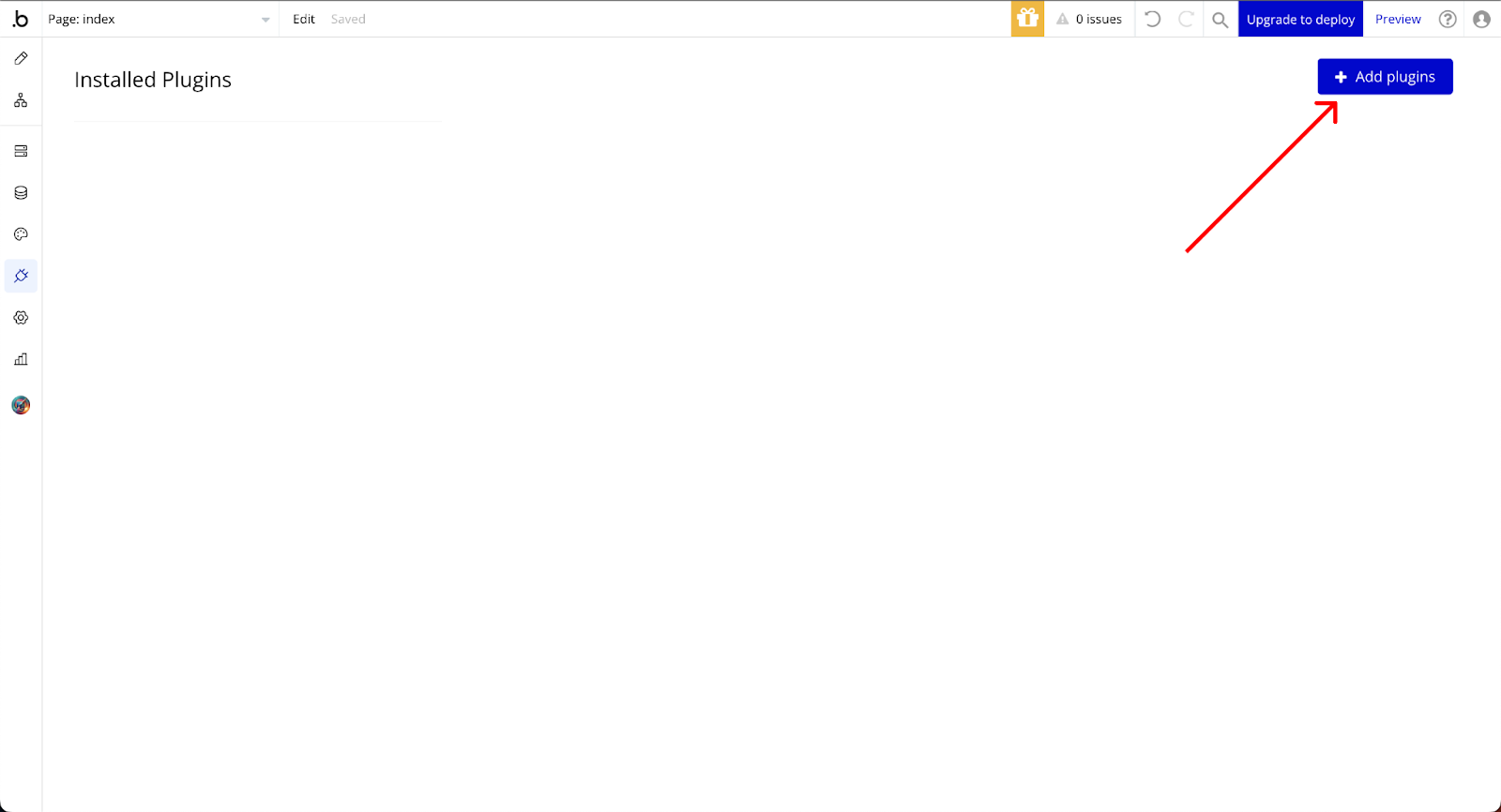
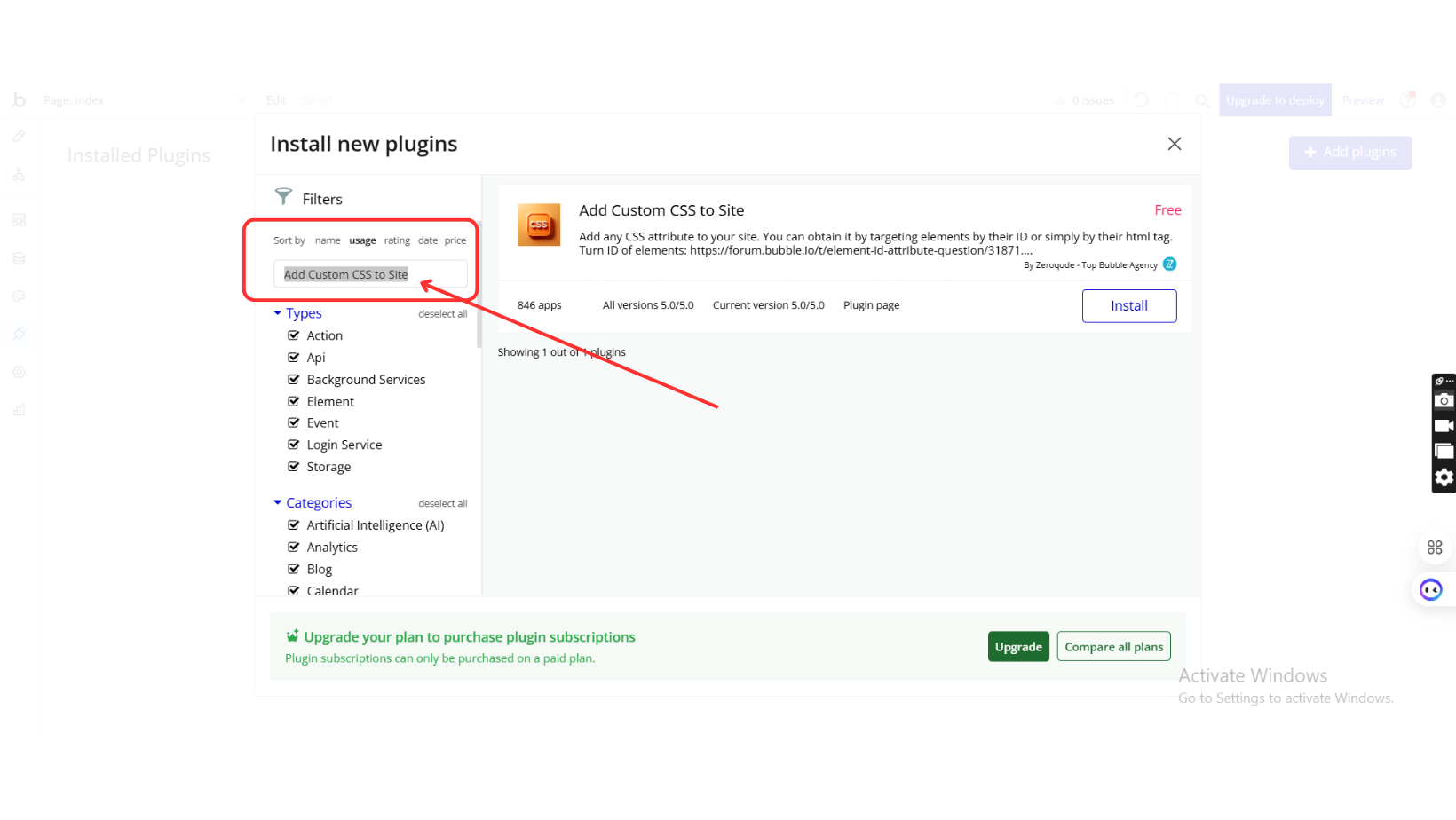
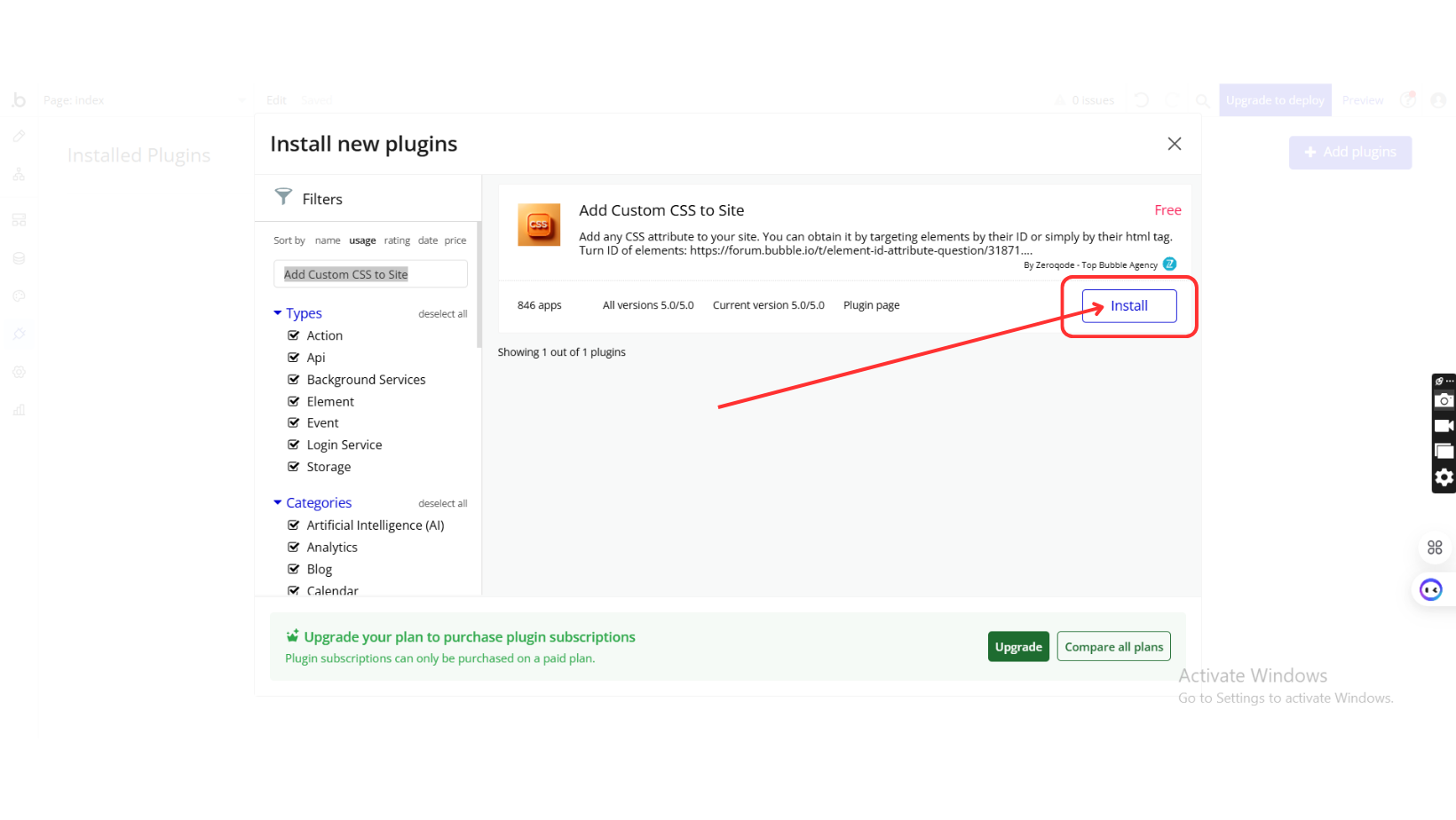
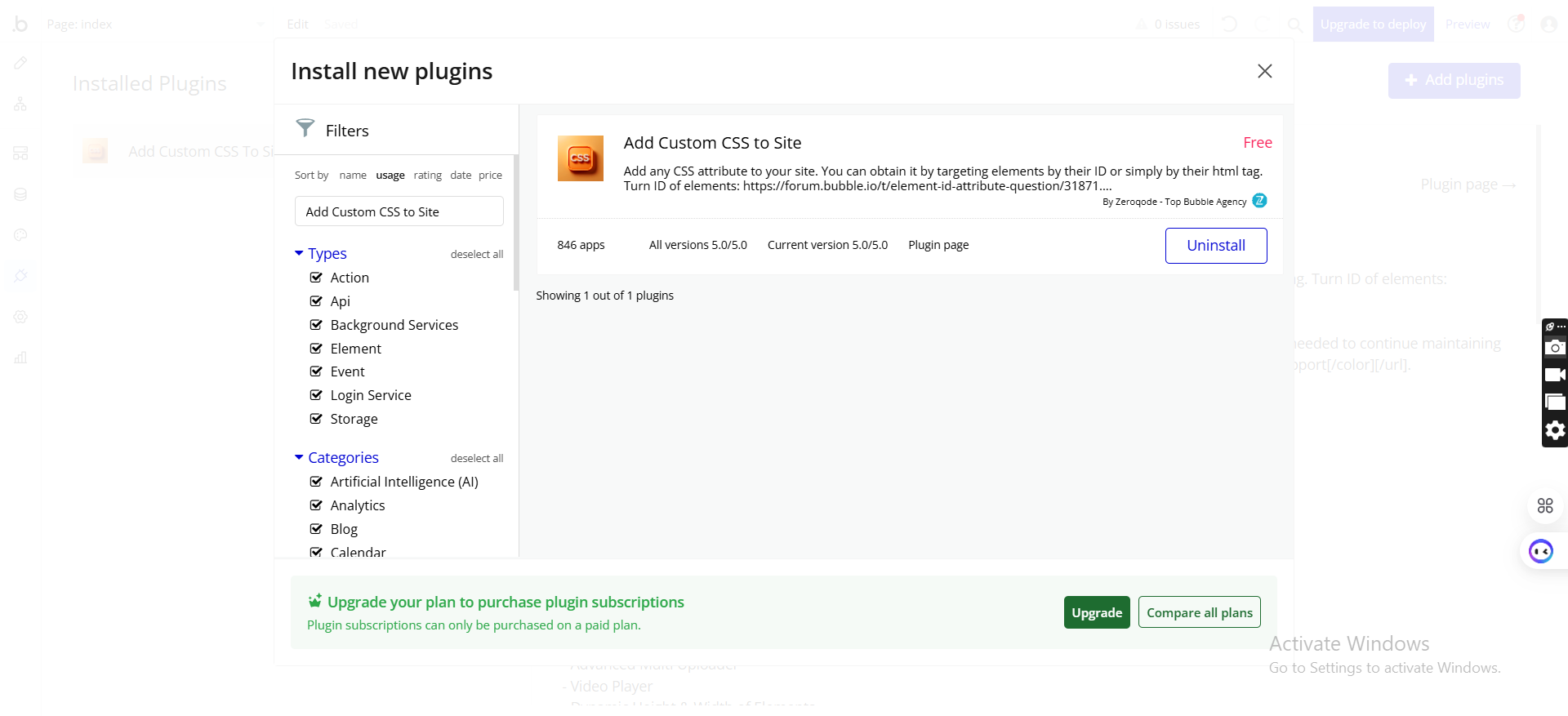
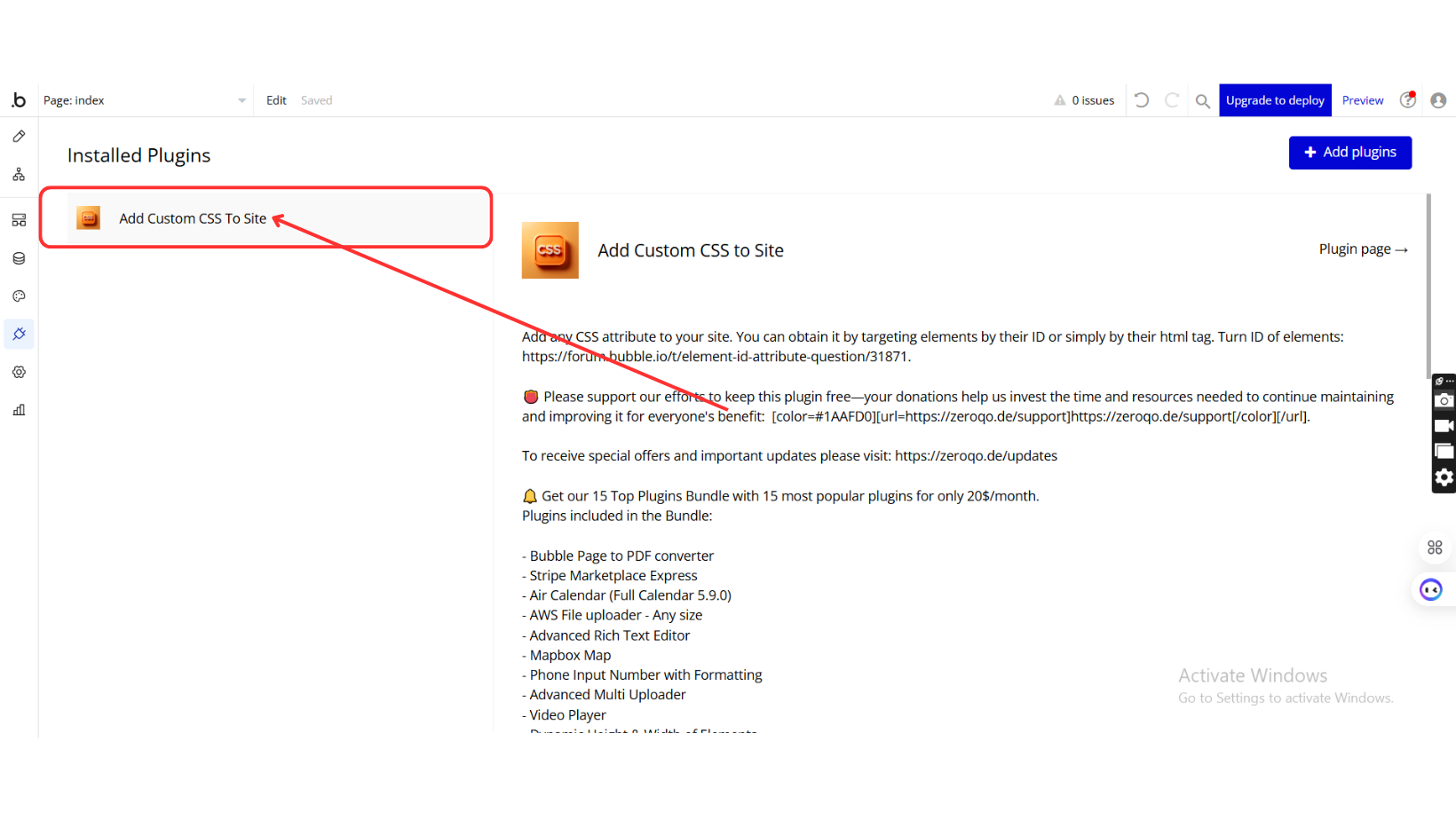
Step 1: Install the Plugin
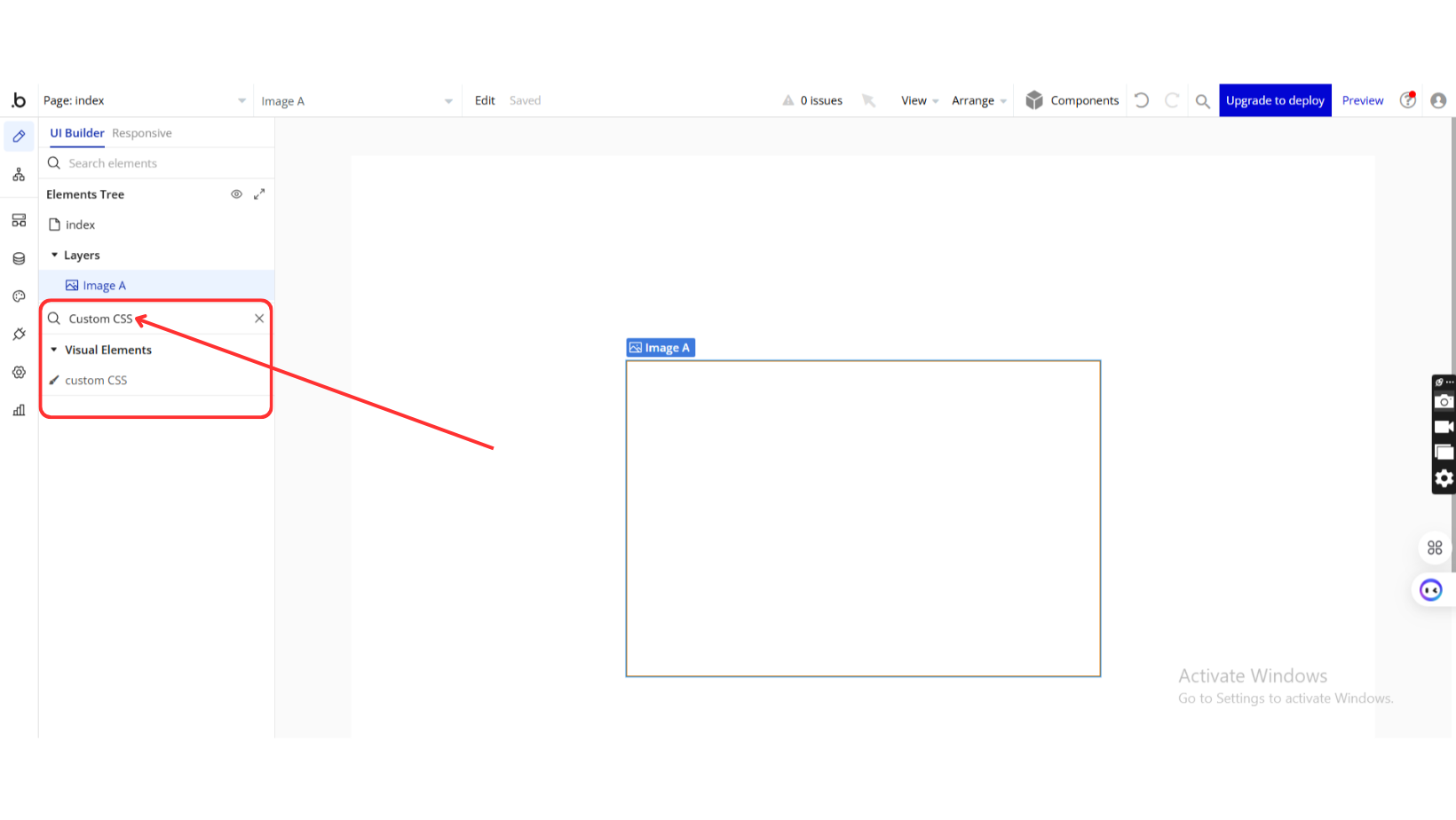
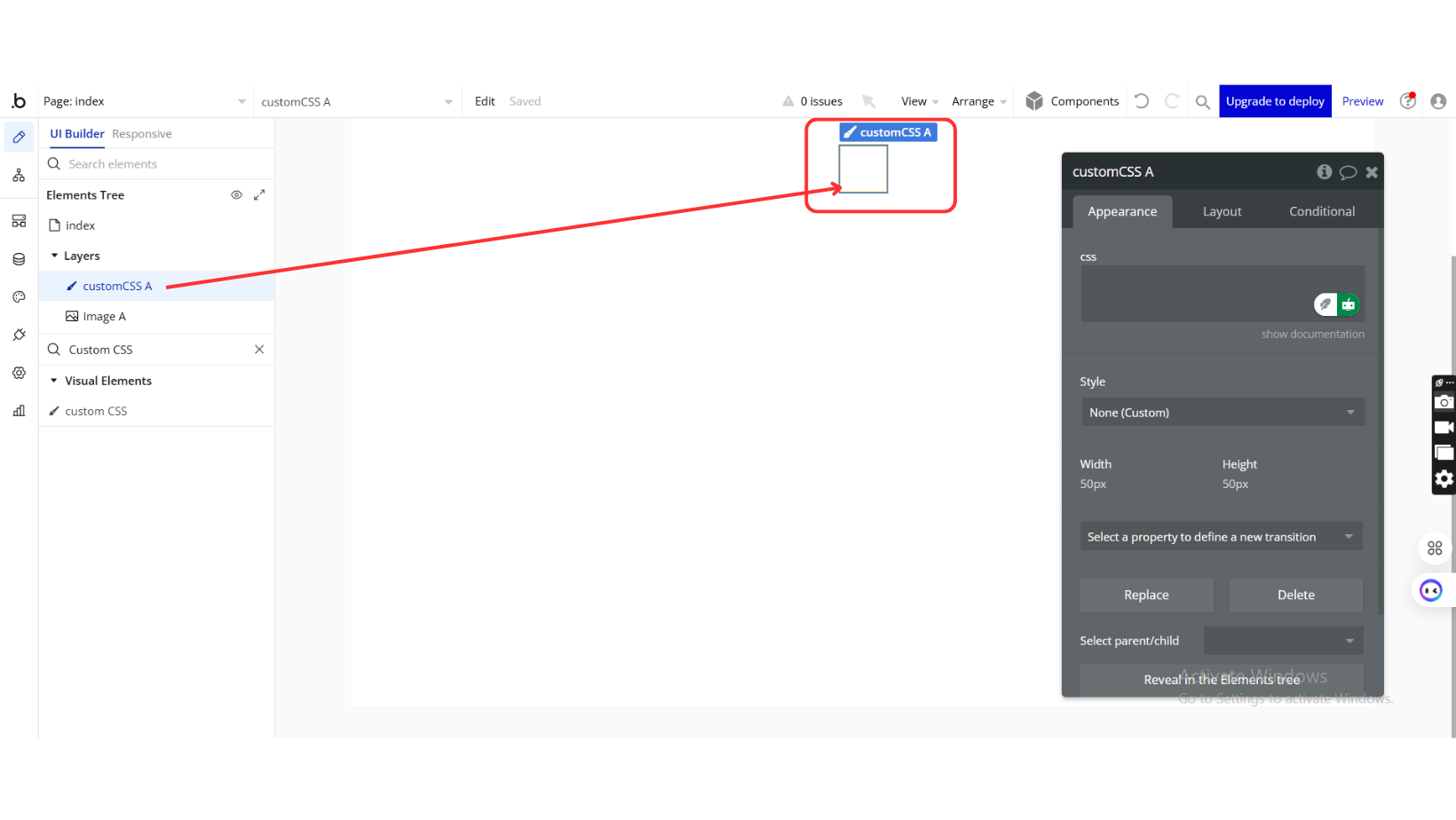
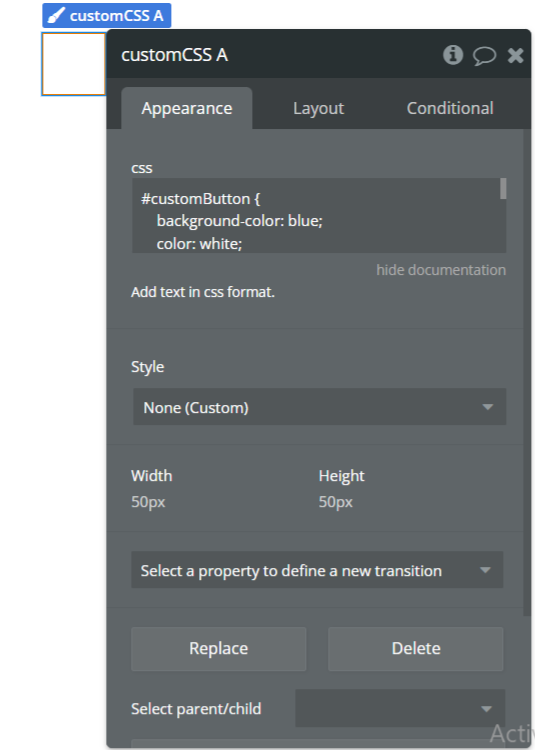
Step 2: Configure the Plugin
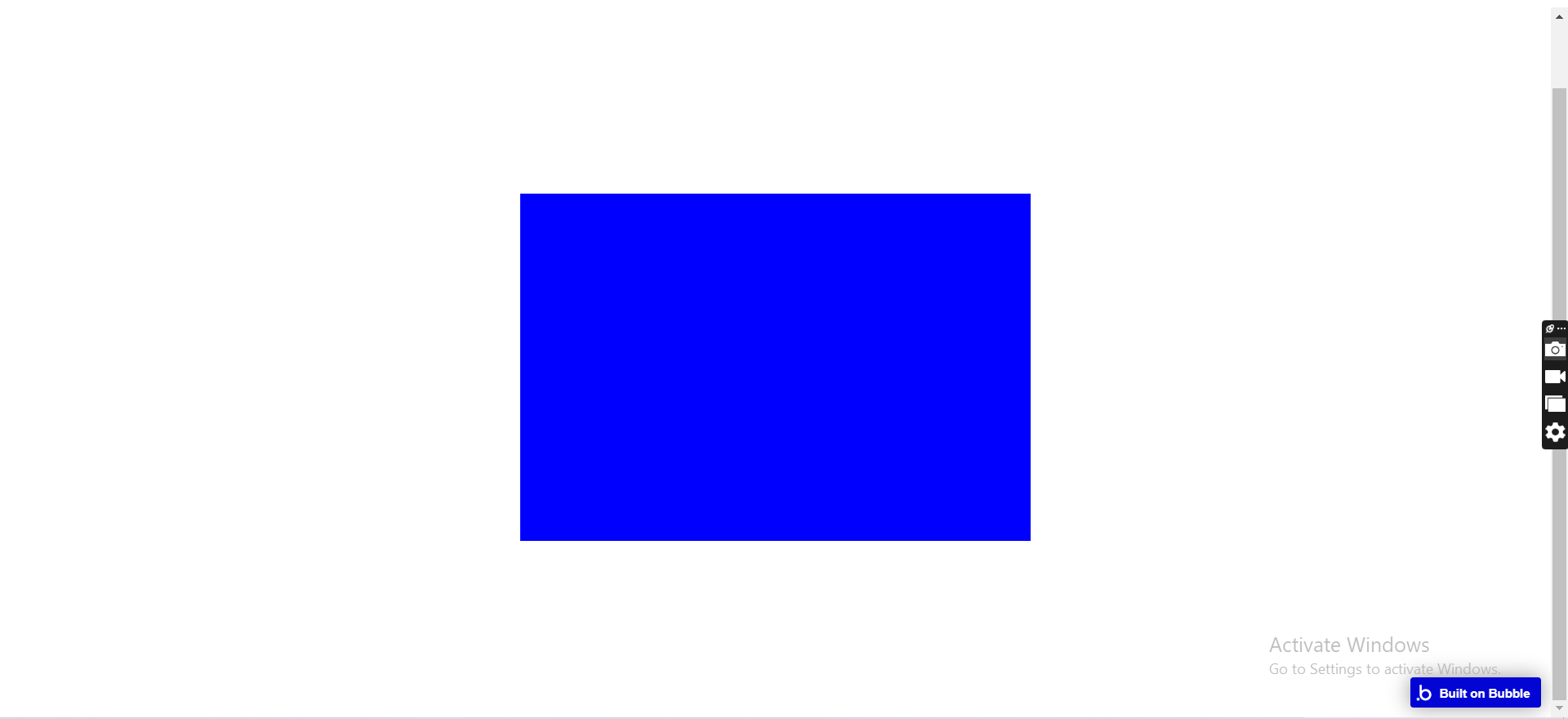
Step 3: Preview and Test
Plugin Element Properties
custom CSS

Fields:
Title | Description | Type |
Css | Enter custom CSS rules. | Text (optional) |

👛 Support Our Work
Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.