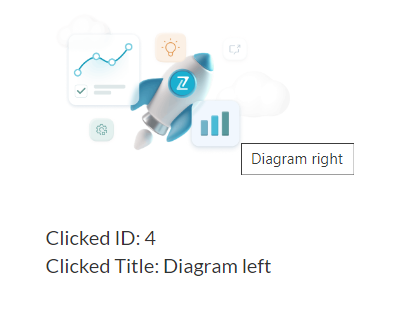
Demo to preview the settings
Introduction
The plugin is designed to enhance user interaction by displaying a responsive image map with invisible clickable zones. Each zone, when clicked, triggers an event that records the zone’s number or name into the state, ensuring precise tracking of user activity. This feature is ideal for creating interactive images, allowing for seamless data collection and user engagement.
The plugin’s invisible zones ensure the visual integrity of the image remains intact while providing a robust mechanism for capturing user interactions. Perfect for applications requiring detailed user interaction mapping, this plugin offers an intuitive and efficient solution for developers and designers alike.

How to setup
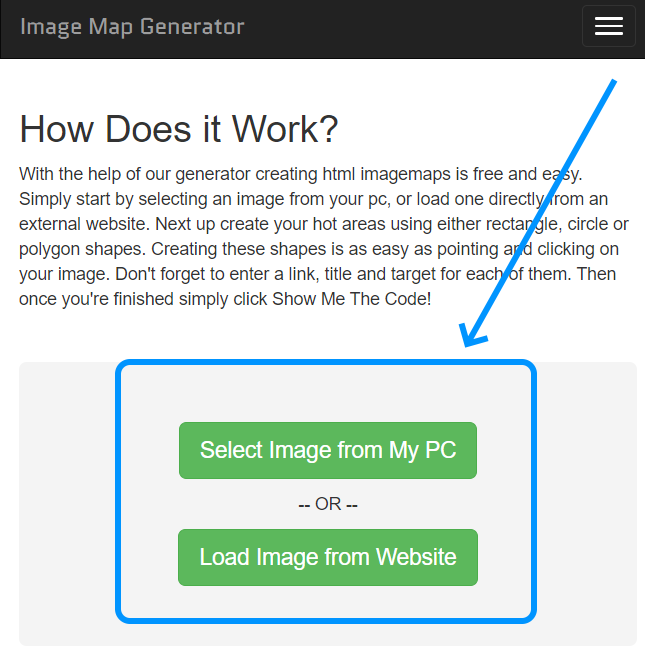
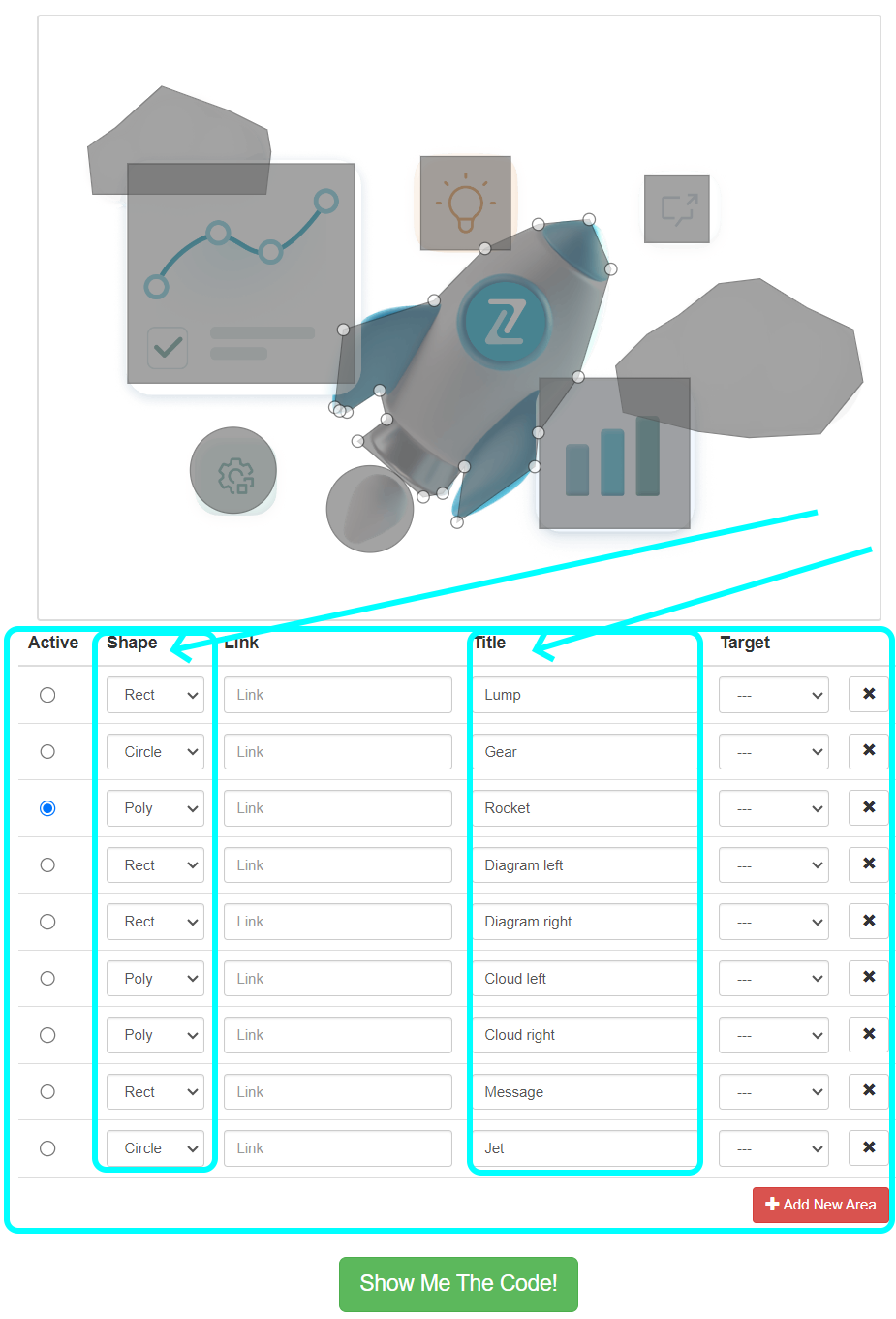
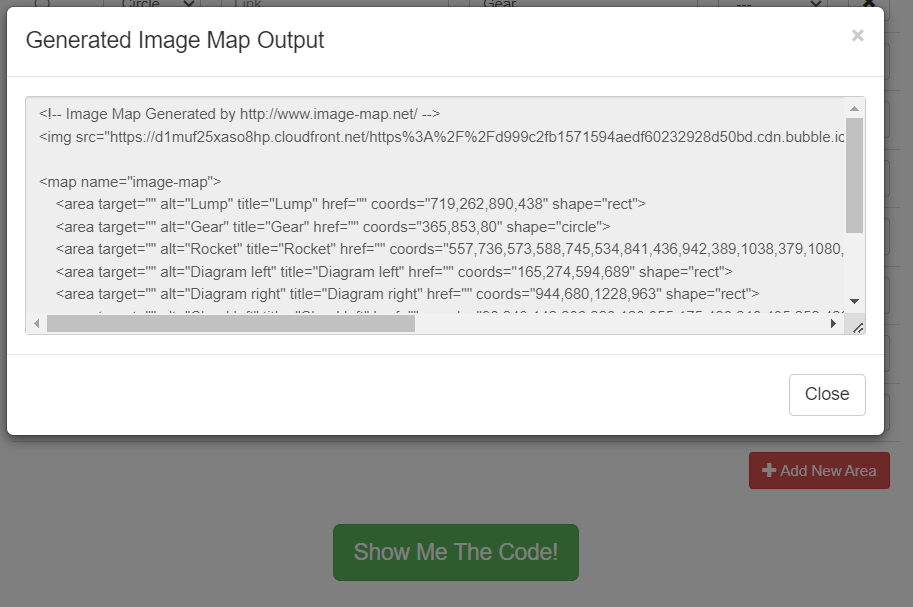
1. Prepare content
2. Plugin element
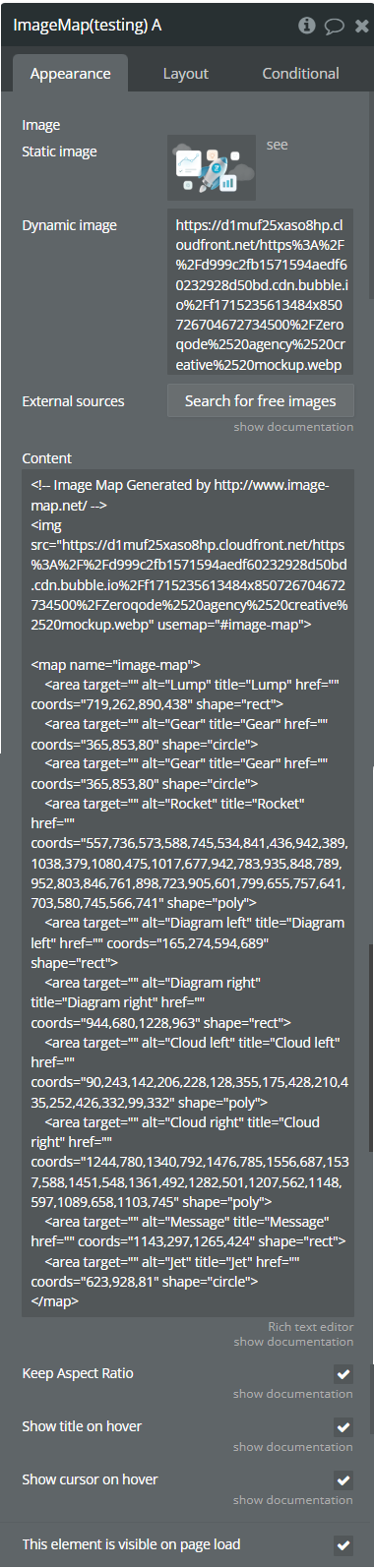
Plugin Element Properties

Fields:
Title | Description | Type |
Image | Image | Image |
Content | Data from https://www.image-map.net/ | Text |
Keep Aspect Ratio | Enabling this option ensures that the image maintains its original aspect ratio, preventing distortion or stretching | Checkbox (yes/no) |
Show title on hover | Show title when a region is hovered | Checkbox (yes/no) |
Show cursor on hover | Change cursor when a region is hovered | Checkbox (yes/no) |
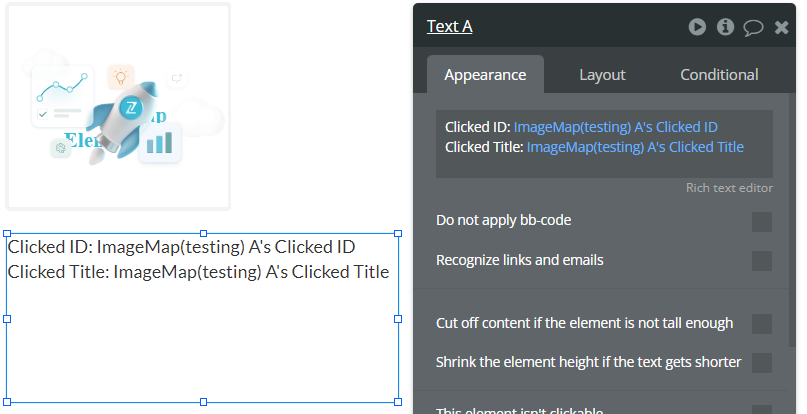
Exposed states
Title | Description | Type |
Clicked ID | ID of the last clicked region | Number |
Clicked Title | Name of the last clicked region | Text |
Element Events
Title | Description |
Region is clicked | Triggers when region is clicked |