Demo to preview the settings
Introduction
Supply a URL and this plugin will return a title, description, and image from that site so that you can generate link previews in your app.
Prerequisites
- You must have the Linkpreview account.

How to set up
Getting your API keys
Follow this link to create or log into your existing LinkPreview account.
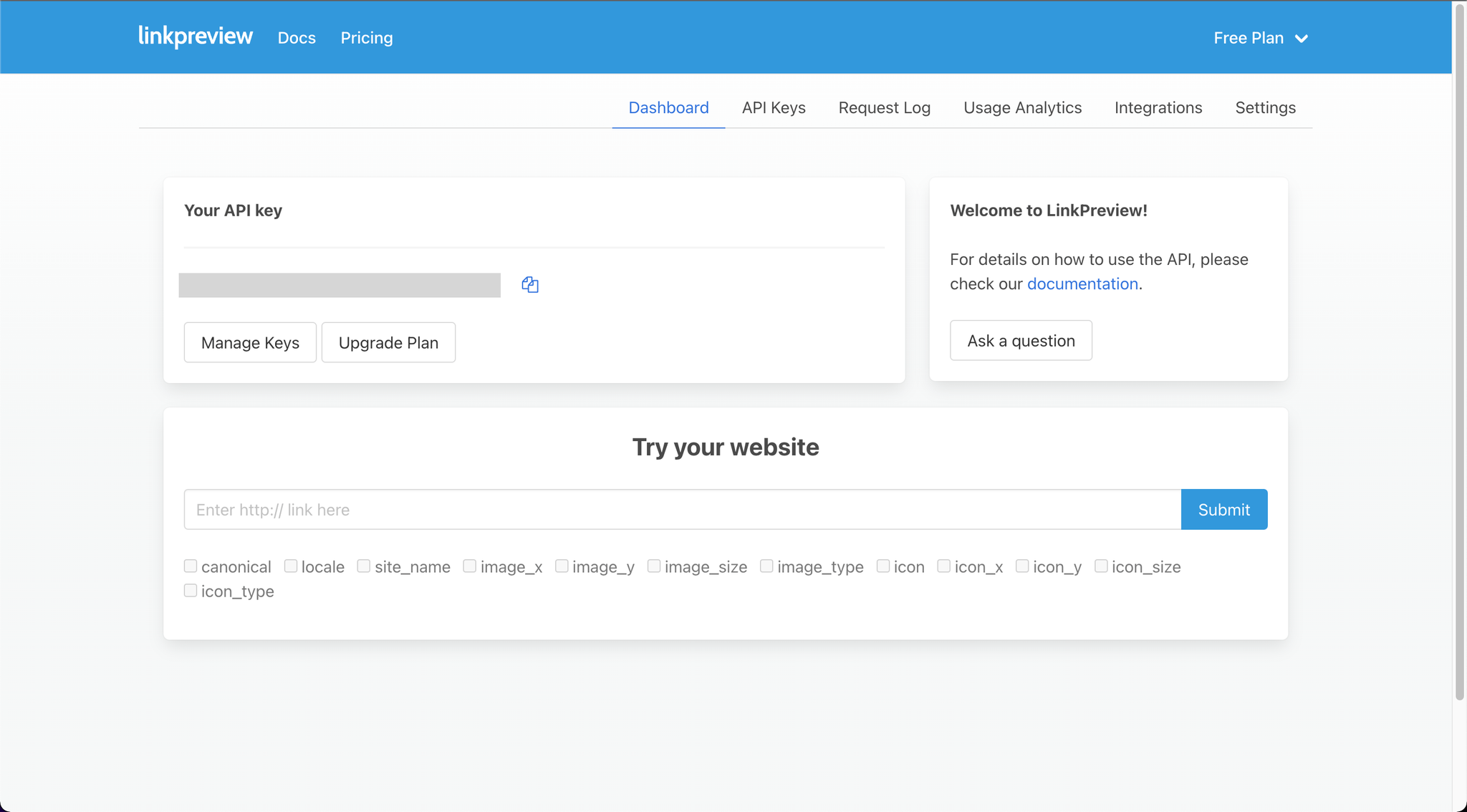
Once you've successfully registered, you'll be taken to your dashboard where you'll find your API key:

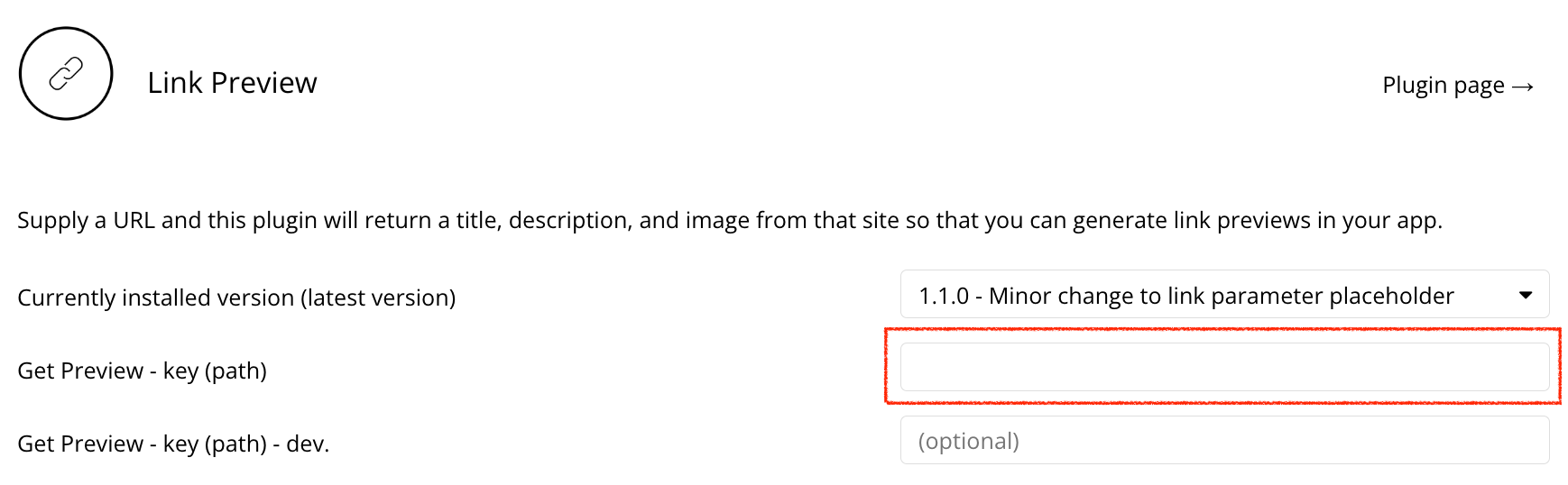
Copy this key and paste it into the plugin settings:

Once you've completed the above steps, head over to the next page to set up your design and perform the API call.
Using the API Call
Create your design
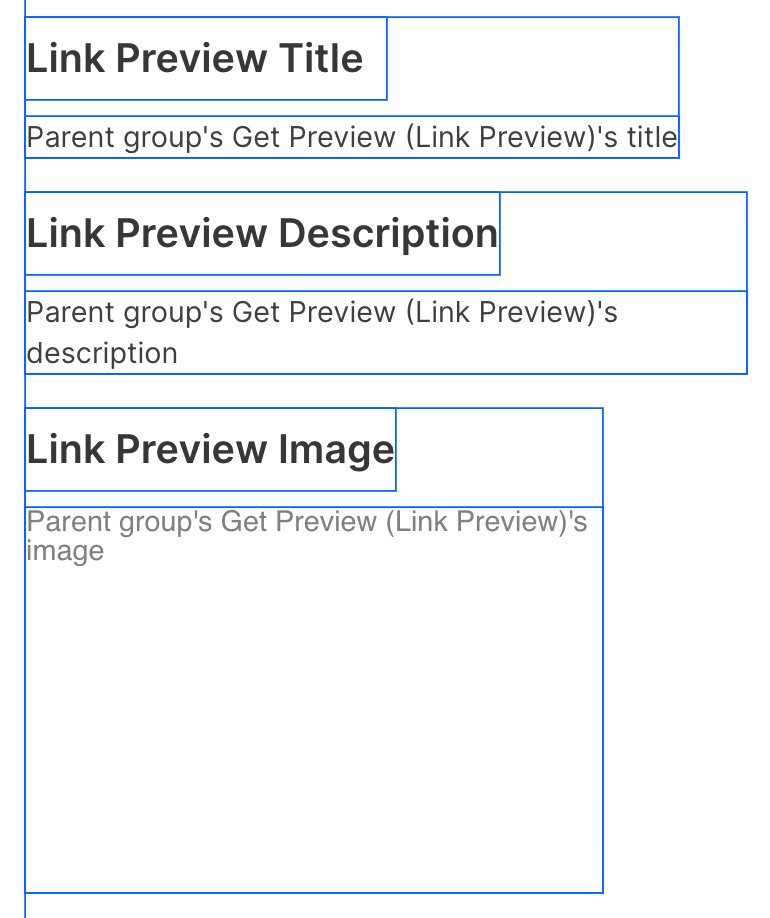
Here's a quick example of the design we're using:

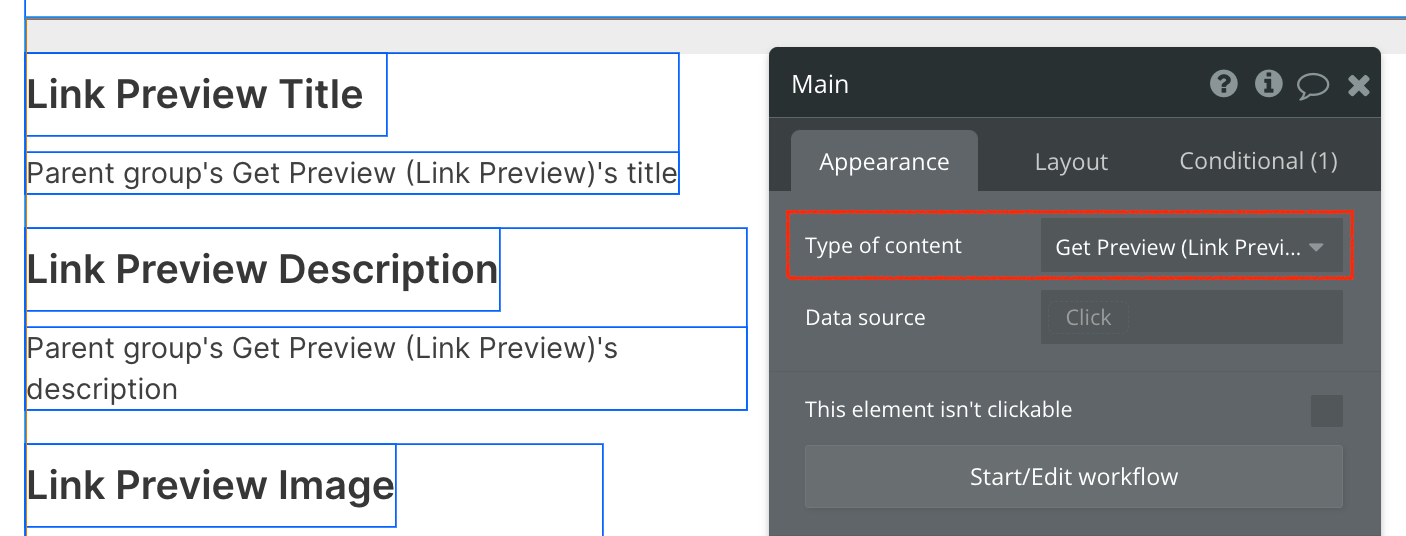
In the above example, all groups are nested inside of one group that has the type of content set to Get Preview (Link Preview). This way we can perform the API call once, send the results to this group, and all three visual elements can display the resulting information:

Set up the API call
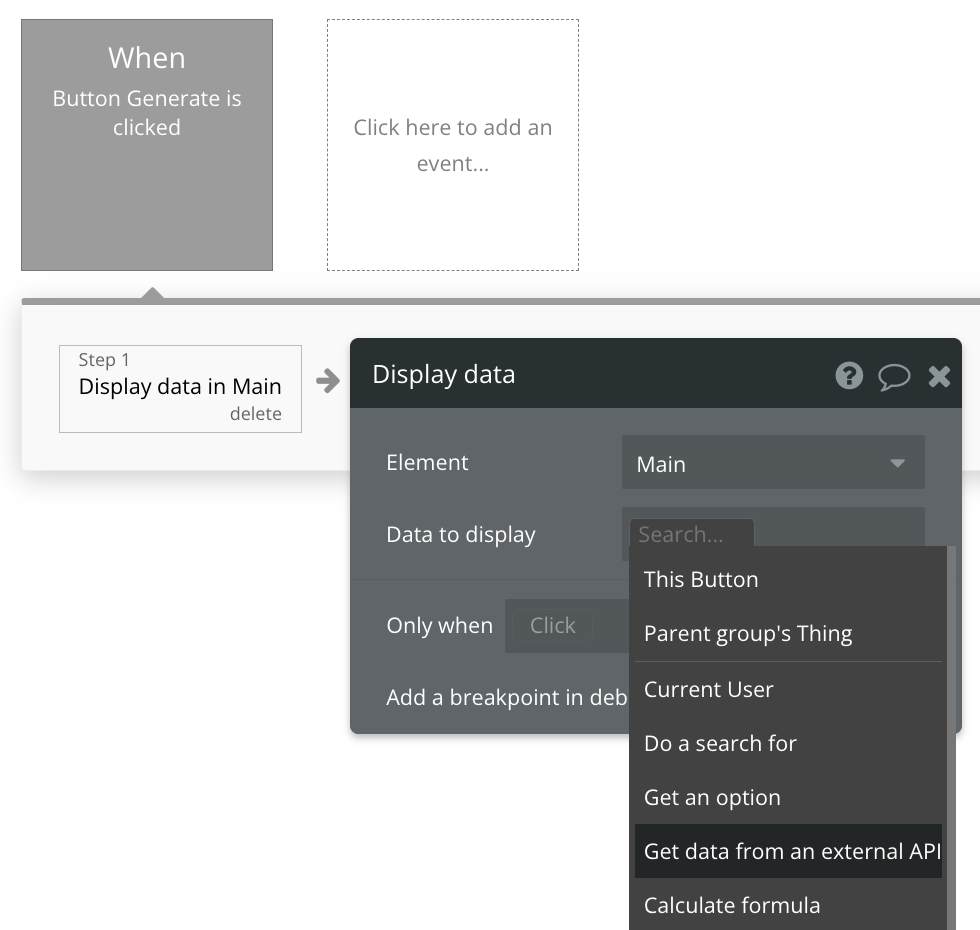
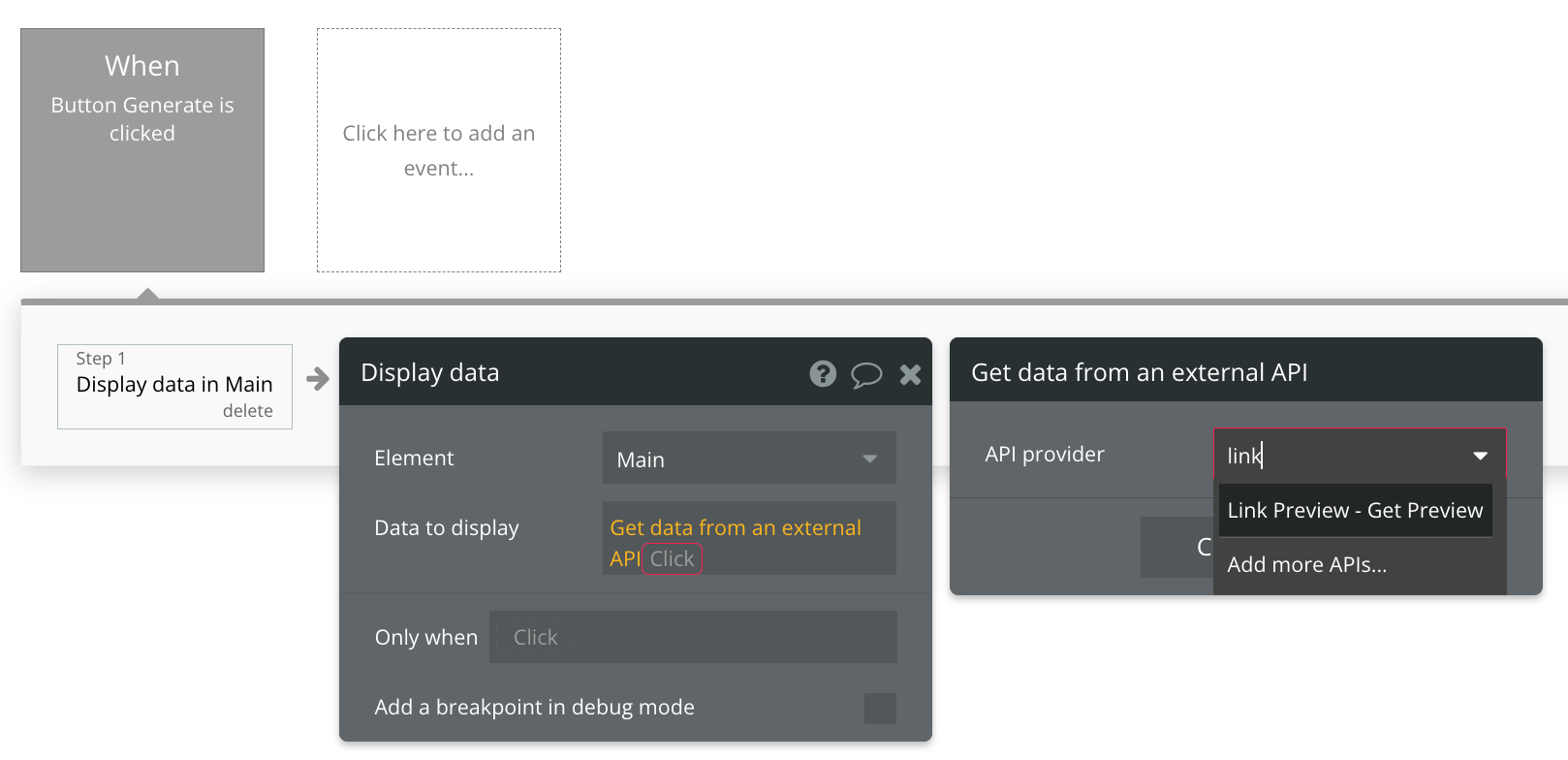
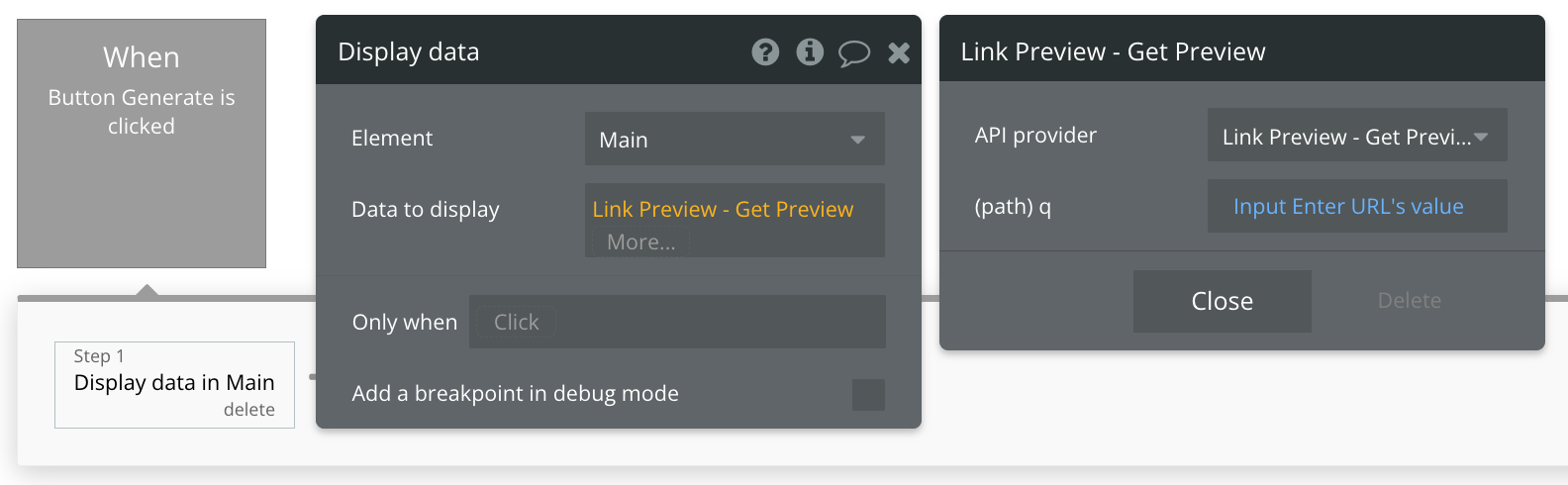
When setting up the call, we'll want to select the Link Preview - Get Preview action from our list of external API calls:


After you've made the correct selection, place the URL value into the (path) q input.

This is only one of many methods, so this decision is entirely up to you. Get creative!