Link to plugin page: https://bubble.io/plugin/better-native-tooltip-1700870791046x293277418732126200
Demo to preview the settings
Live Demo: https://better-native-tooltip.bubbleapps.io/
Introduction
Plugin designed to elevate the tooltip experience within your Bubble application. It extends the standard tooltip functionality offered by Bubble by providing additional customization options and advanced features, allowing you to create highly interactive and visually appealing tooltips with ease.

How to setup
Just install the plugin, it works by default.
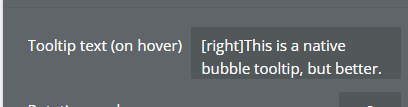
Many native bubble elements have a built-in “Tooltip” property like below, just fill it with your text.

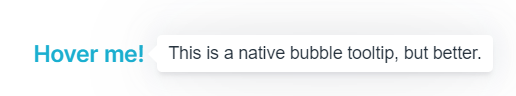
This plugin renders a nicer looking tooltip instead of the native one only by installing it.
Optionally you can change some properties of the tooltip:
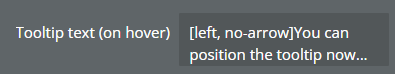
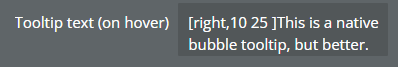
Position
The placement of the tooltip of the element.
Note! Make sure to put the position first, and other properties after in what order you want.
Values: right, left, bottom, top.


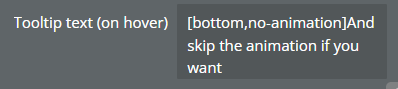
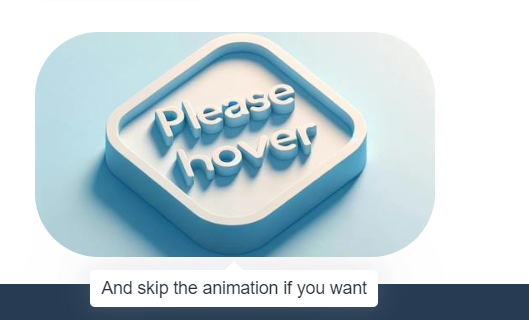
Animation
By default plugin adds animation to tooltips, so the only value you can take is the one that turns it off.
Value: no-animation.


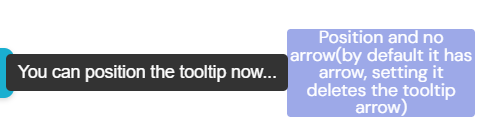
Arrow
By default plugin adds arrow to tooltips, so the only value you can take is the one that turns it off.
Value: no-arrow.


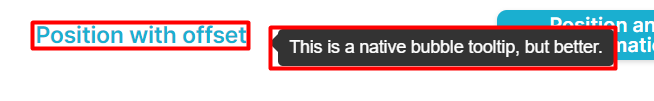
Offset
This parameter sets the distance vertically and horizontally between the tooltip's anchor element and the tooltip itself. Requires 2 numbers, you set them with a space between them like this: 10 20.
Usually which value sets vertically or horizontally depend on the set position property.
For a better understanding you study how does offset work.
Value ex: 10 15.


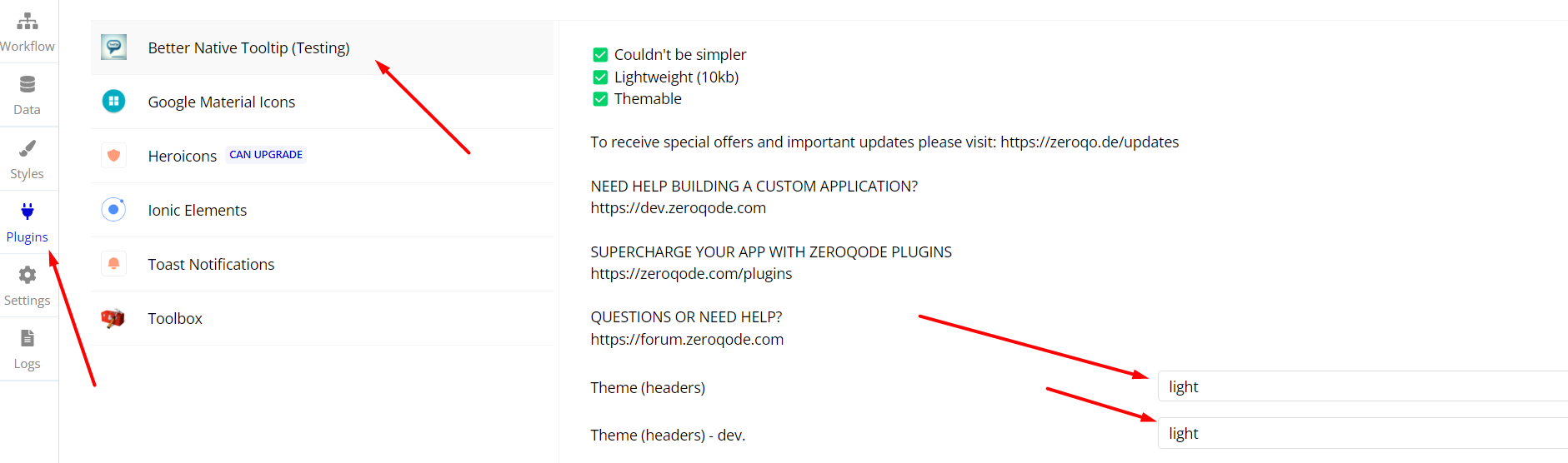
Theme
The plugin ships with 4 themes for the tooltips
Easily switch the theme by putting one of those in the plugin settings.
Values: light, light-border, material, translucent.