Demo to preview the settings
Introduction
This plugin enables you to programmatically hide the mobile keyboard during specific workflows, ensuring a smoother user experience by managing keyboard visibility as needed.

How to setup
- Install plugin in the app
- Set plugin “Mobile keyboard state” element on the page, to check keyboard visibility.
- Use the plugin action to hide the keyboard when visible
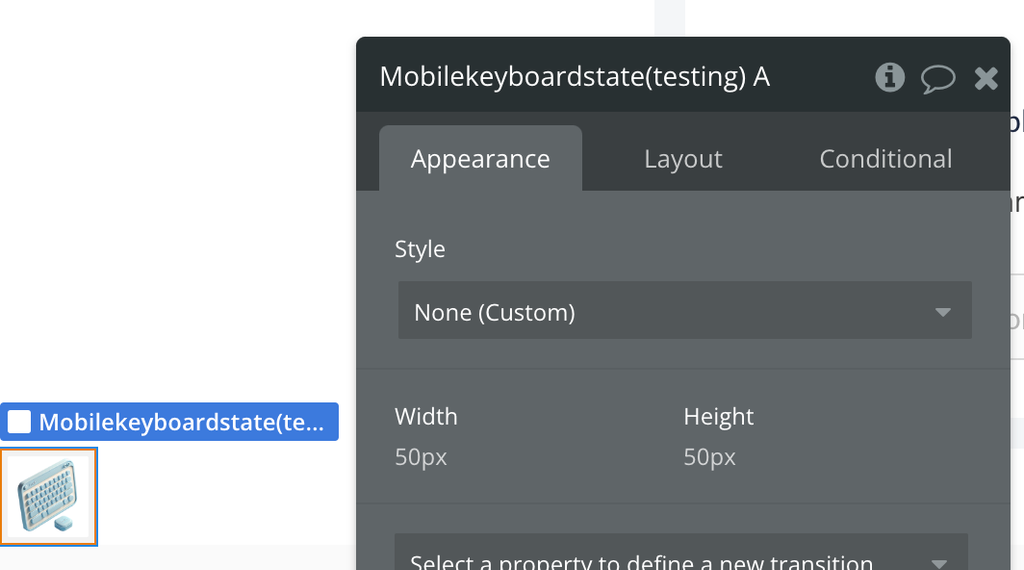
Plugin Element “Mobile keyboard state”
Checks the keyboard visible state

Exposed states
Name | Description | Type |
Is mobile keyboard open? | Shows if the keyboard is open based on whether an input or text area field is focused or not. | Yes/No |
Element Events
Name | Description |
Mobile keyboard open | Fires when the keyboard is likely open. |
Mobile keyboard closed | Fires when the keyboard is likely closed |
Plugin Actions
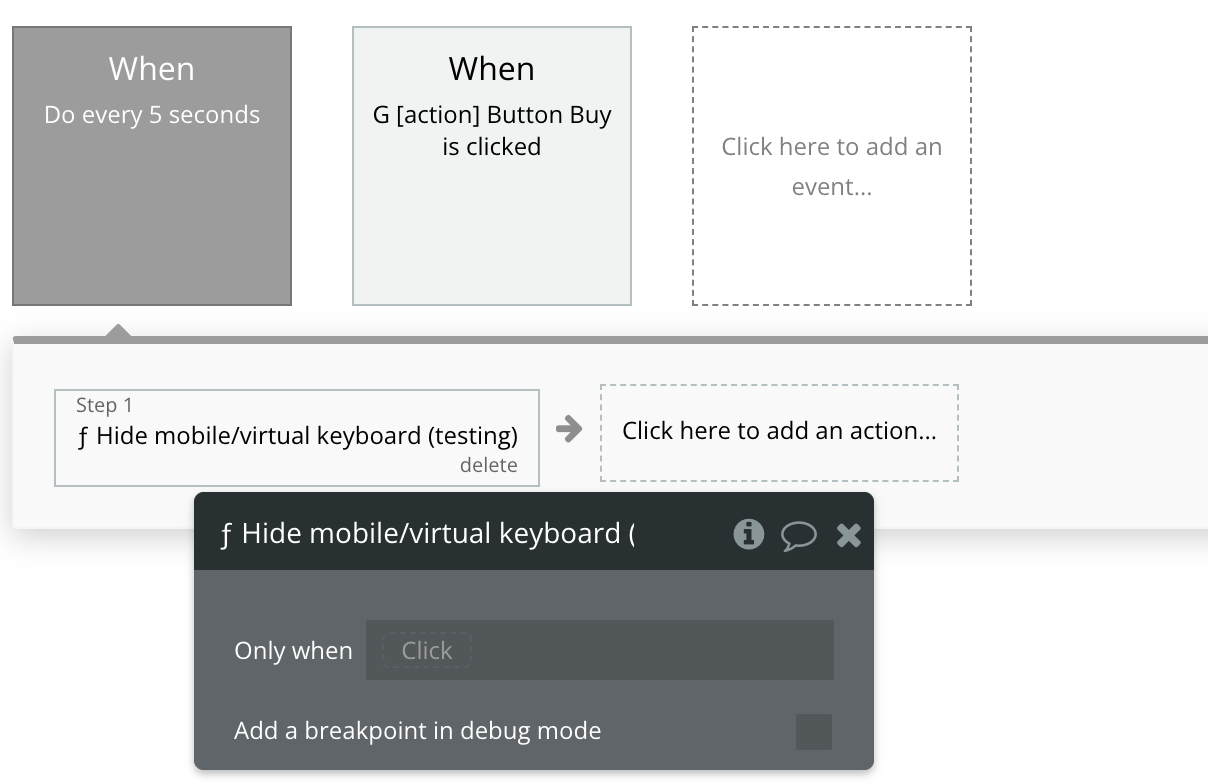
ƒ Hide mobile/virtual keyboard
This action checks for the presence of a virtual keyboard and attempts to hide it. If the user is on a mobile device (based on the user agent string), it blurs the currently focused element and all input fields on the page to close the virtual keyboard. This action is useful for improving user experience when transitioning between inputs or when an on-screen keyboard is not needed.

This function aims to hide the virtual keyboard by invoking the
hide method of the navigator.virtualKeyboard API. It also blurs the currently active input and all input fields on the page, ensuring the keyboard is dismissed.Important Note: The effectiveness of the virtual keyboard method may vary across devices and browsers due to inconsistent support, as these features are often still in testing. Please consult the documentation for detailed compatibility information. While this function is designed to close the keyboard, it may not succeed if the keyboard is not associated with an active input.