Link to the plugin page: https://zeroqode.com/plugin/1528969347711x903929832670494700
Demo to preview the plugin:
Introduction
Experience on-page mouse and touch events detection on your web page using our no-code plugin. Detect mouse and touch interactions, and use them to trigger events on your Bubble app.

How to setup
- Add the Detection Pad Element
- In the Bubble design editor, go to the Design tab.
- In the visual elements panel, look for Detection Pad.
- Drag and drop the Detection Pad element onto the page where you want to detect interactions.
- Adjust its size and position as needed.
- Configure Events
The Detection Pad provides several events that can be used in workflows to trigger actions based on user interactions.

Plugin Element Properties
Detection Pad

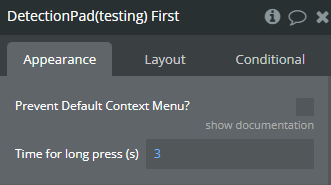
Fields:
Title | Description | Type |
Prevent Default Context Menu? | Prevent Default Context Menu? | Checkbox (yes/no) |
Time for long press (s) | Specifies the duration (in seconds) that a user must press and hold on the Detection Pad before triggering the "A Detection Pad Long Press" event. If left blank, a default time is used. | Number (optional) |
Exposed states
Title | Description | Type |
Inside Area | Inside Area | Checkbox (yes/no) |
Mouse/Touch Held | Mouse/Touch Held | Checkbox (yes/no) |
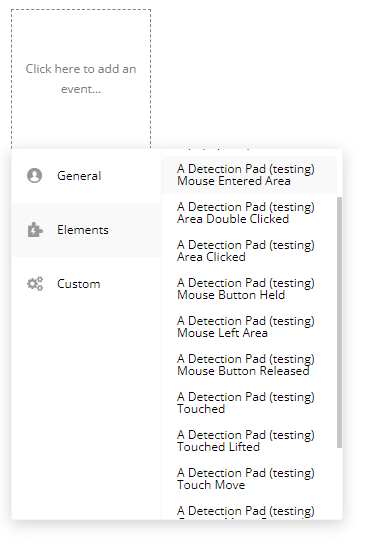
Element Events
Title | Description |
Mouse Entered Area | Mouse Entered Area |
Area Double Clicked | Mouse Double Clicked |
Area Clicked | Area Clicked |
Mouse Button Held | Mouse Button Held |
Mouse Left Area | Mouse Left Area |
Mouse Button Released | Mouse Button Released |
Touched | Touched |
Touched Lifted | Touched Lifted |
Touch Move | Touch Move |
Context Menu Opened (right click) | Context Menu Opened (right click) |
Long Press | Long Press trigger |