The plugin has been hidden from public access.
Demo to preview the plugin:
Introduction
This is a simple plugin that determines if the current user is using your application via a mobile device or a desktop/tablet device.
This plugin uses NO external libraries and therefore only has a minimal (almost no) impact on performance.
This plugin makes use of the windows “max-width” property and therefore determines the current width of the window and not if the user is actually using a mobile device.
Resizing the window on a desktop to a mobile width will trigger a detected mobile device. In most scenarios this should not be the case.

How to setup
- Install and Place the Element on the Page
- In your Bubble editor, go to the Plugins tab and install the Detect Device via Screen Width plugin.
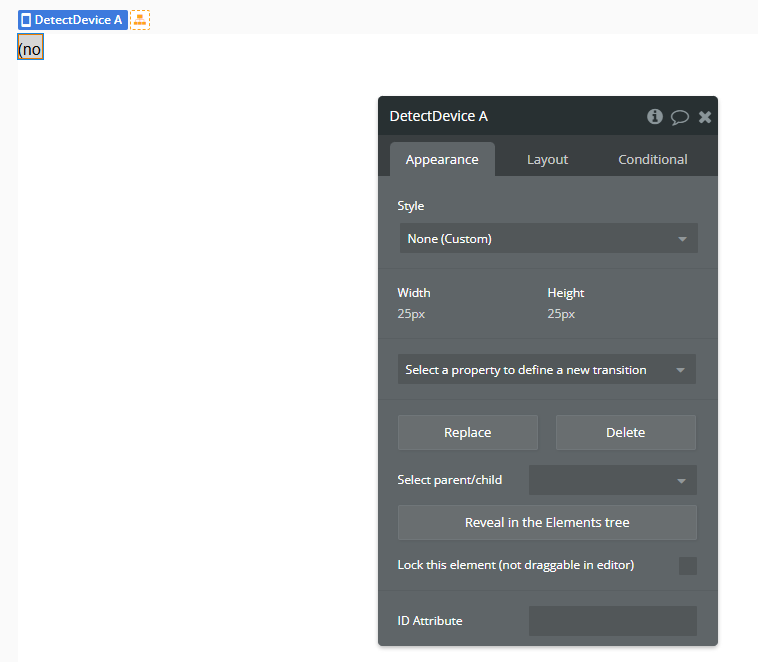
- Then, go to the Design tab and drag the
Detect Deviceelement onto your page.

- Set Up Workflows Based on Device Type
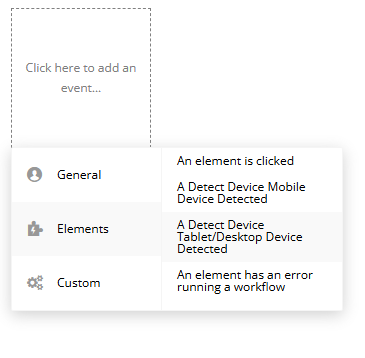
- Go to the Workflow tab.
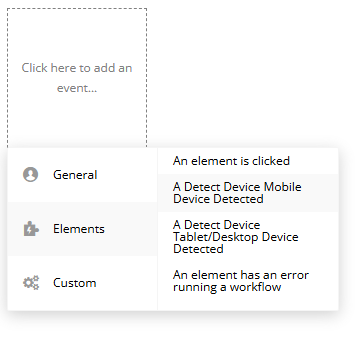
- Click + Add an event → Elements →
A Detect Device Mobile Device Detected. - Add the actions you want to run when a mobile device is detected (e.g., redirect to a mobile version of the page, hide certain elements, etc).
- In the Workflow tab, click + Add an event → Elements →
A Detect Device Tablet/Desktop Device Detected. - Add the actions you want to run when a larger screen is detected.
The plugin automatically triggers events when the page loads, depending on the screen width.
To detect Mobile Devices:

To detect Tablet/Desktop Devices:

Plugin Element Properties
Detect Device

Element Events
Title | Description |
Mobile Device Detected | Triggered when a mobile device screen size is detected. |
Tablet/Desktop Device Detected | Triggered when a tablet/desktop screen size is detected. |