Demo to preview the settings
Introduction
This plugin is built on Twitter Api V2 version. With this plugin you can seamlessly post and delete tweets, access user details, and even enable Login with Twitter functionality.

Prerequisites
You must have a developer account with Twitter to interact with the plugin. Create your development account at:
https://developer.twitter.com/en/dashboard
How to setup
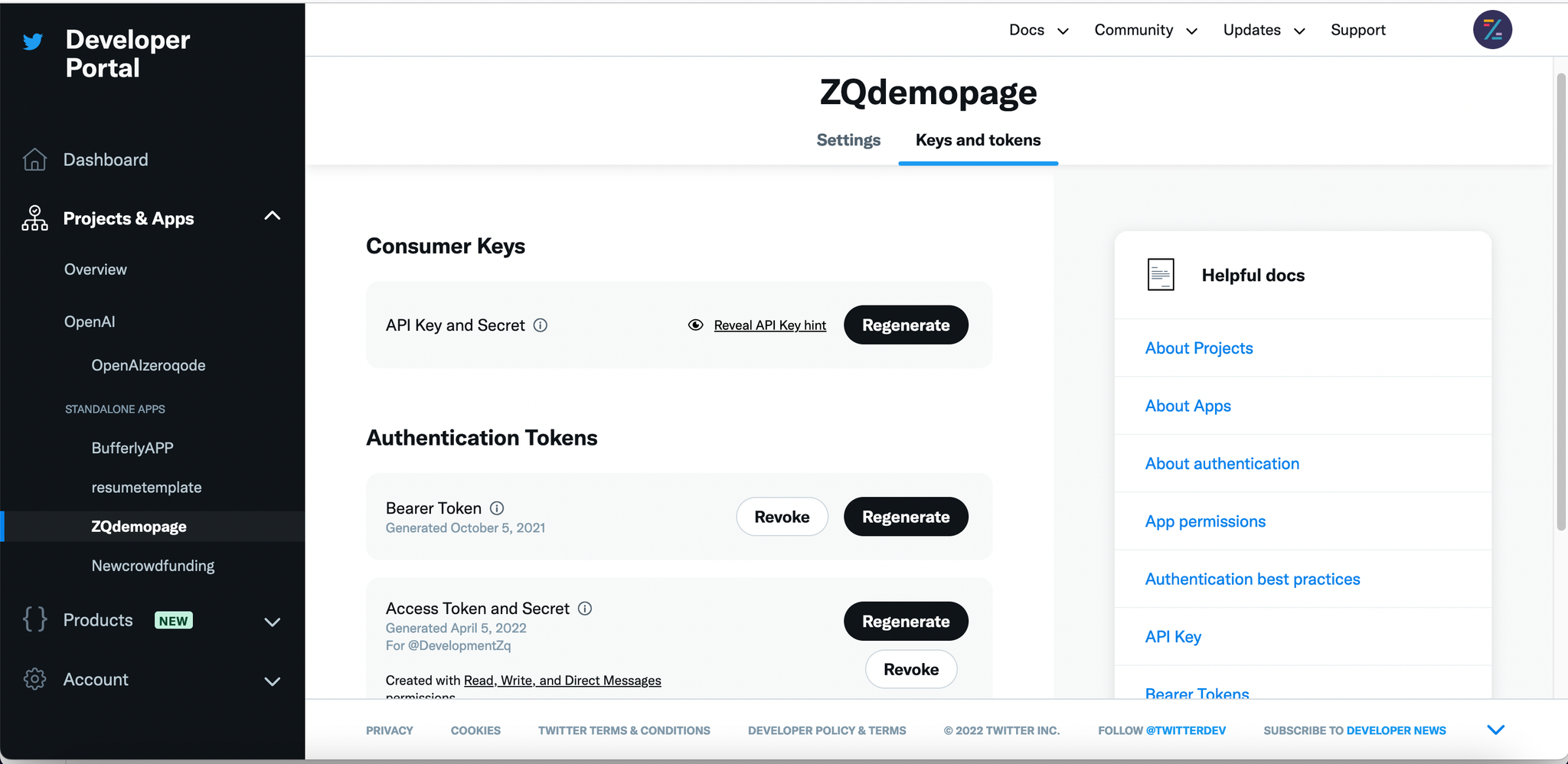
I. How to get Keys
The keys that you need are in your Twitter developer account(https://developer.twitter.com) -> Developer portal -> Projects & Apps tab -> Your app -> Keys and Tokens
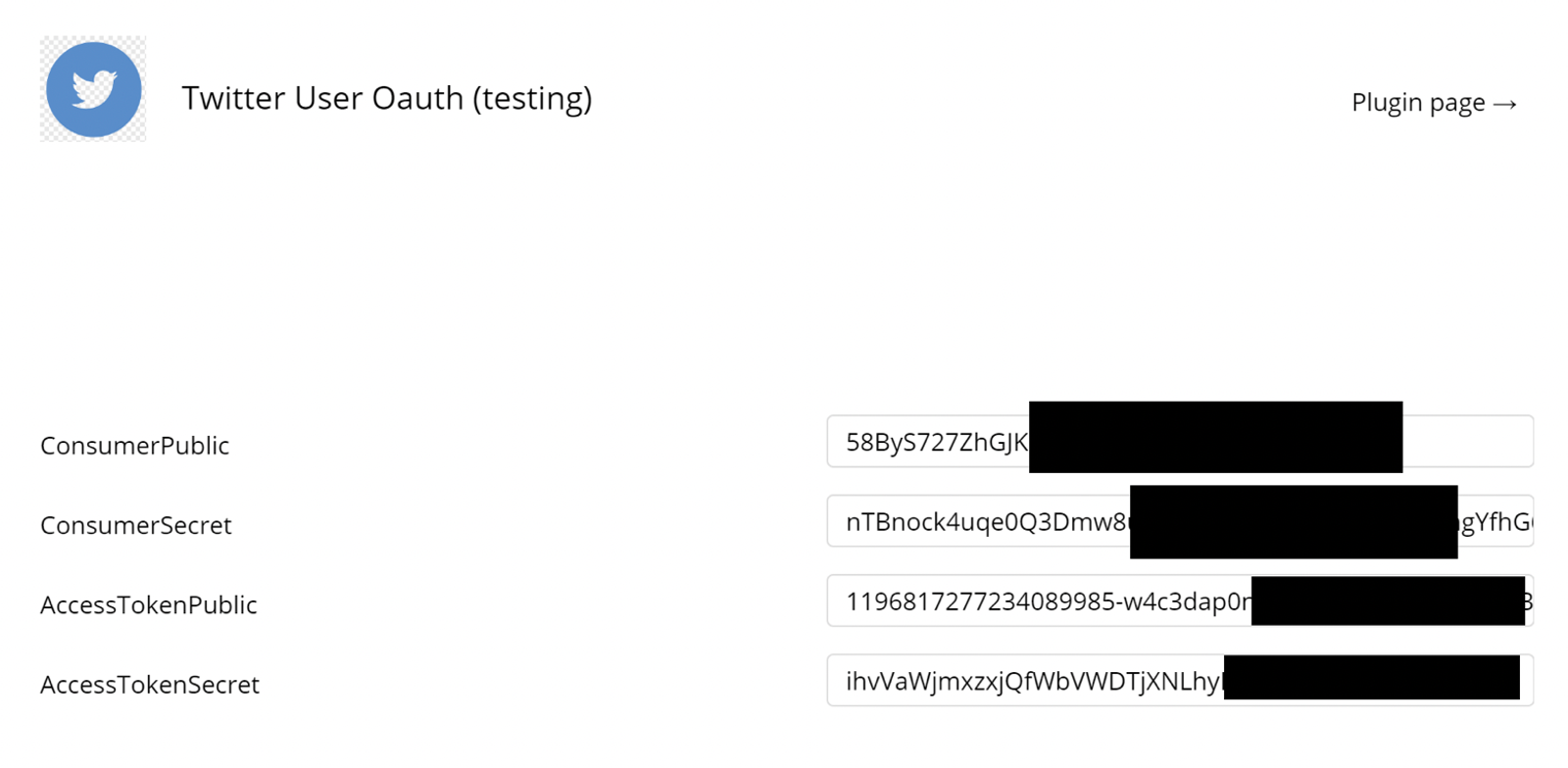
The plugin field “ConsumerPublic” and “ConsumerSecret” are Consumer Keys from the dev account.
Same for Access tokens, the access level should be Read, Write, and Direct Messages.

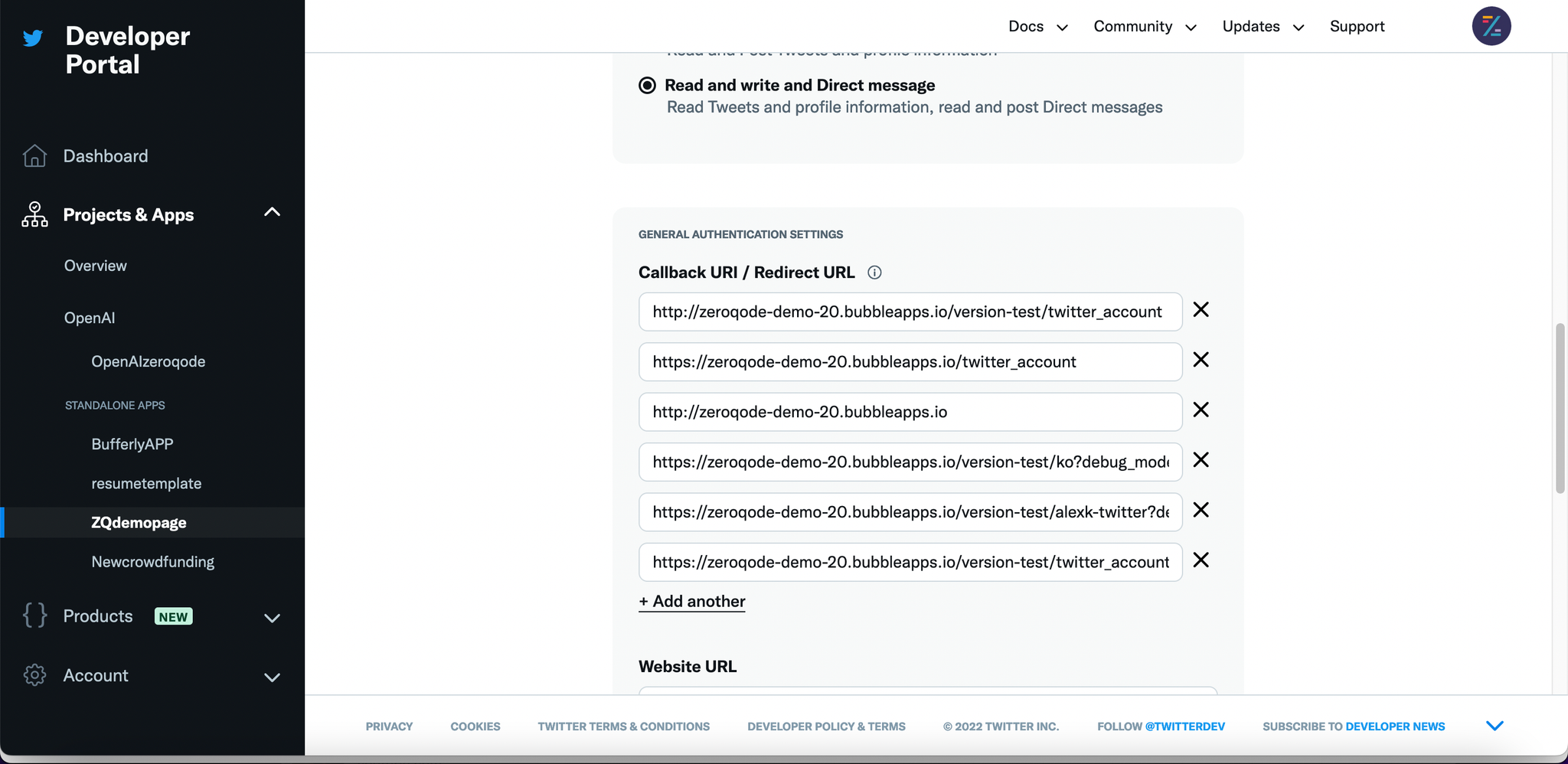
Don't forget to add all URLs from which the authorization window will be called. Including test versions.
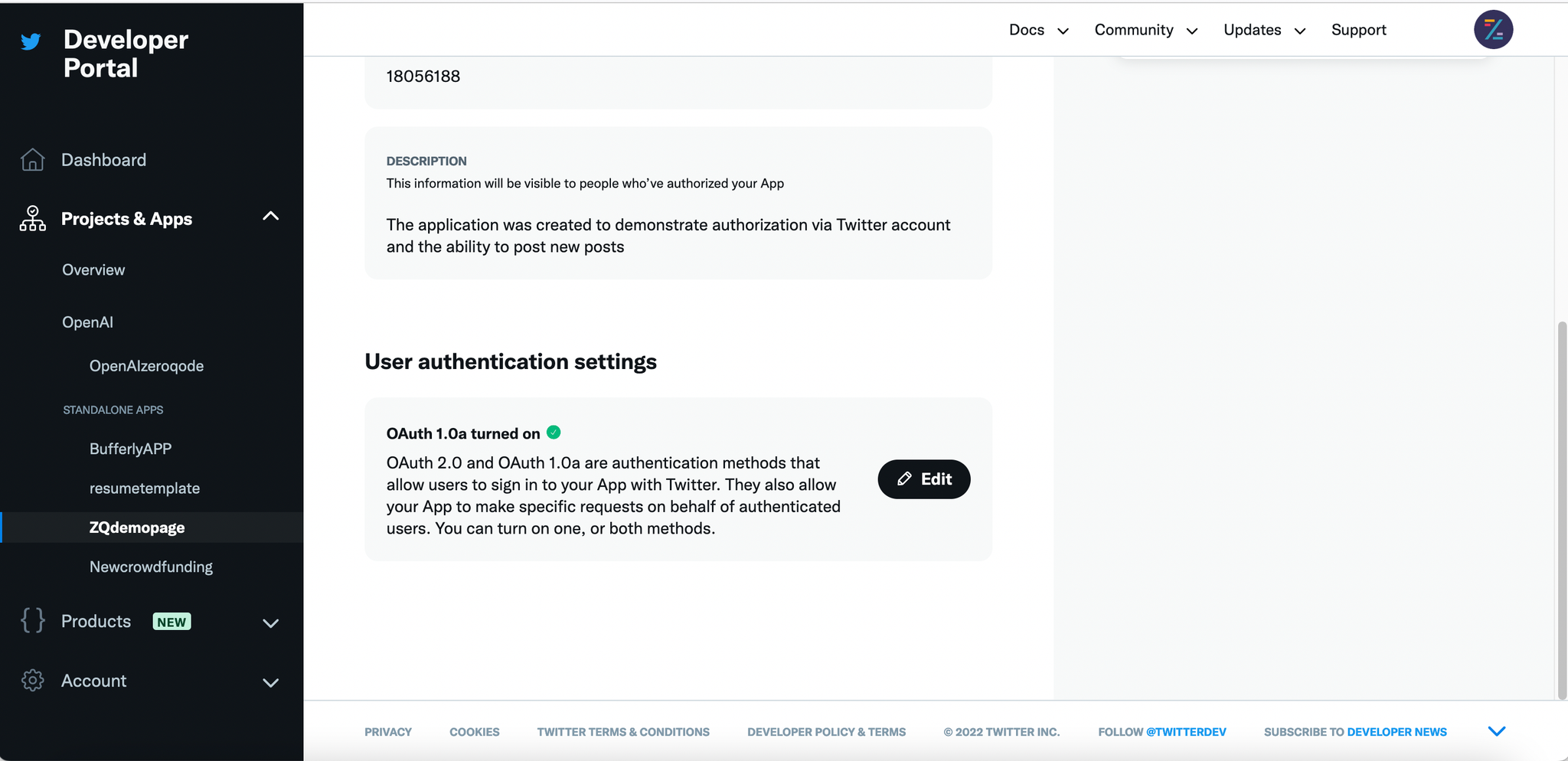
To add a redirect URL for authentification go to Twitter developer account (https://developer.twitter.com) -> Developer portal -> Projects & Apps tab -> Your app -> Settings -> User authentication settings -> Edit

Add ALL possible URLs

II. Setting up Keys in Plugin Settings
When you've got your keys from Developer Account, place them in plugin settings fields as shown:

III. Get OAuth tokens
- Request new token and authorize user
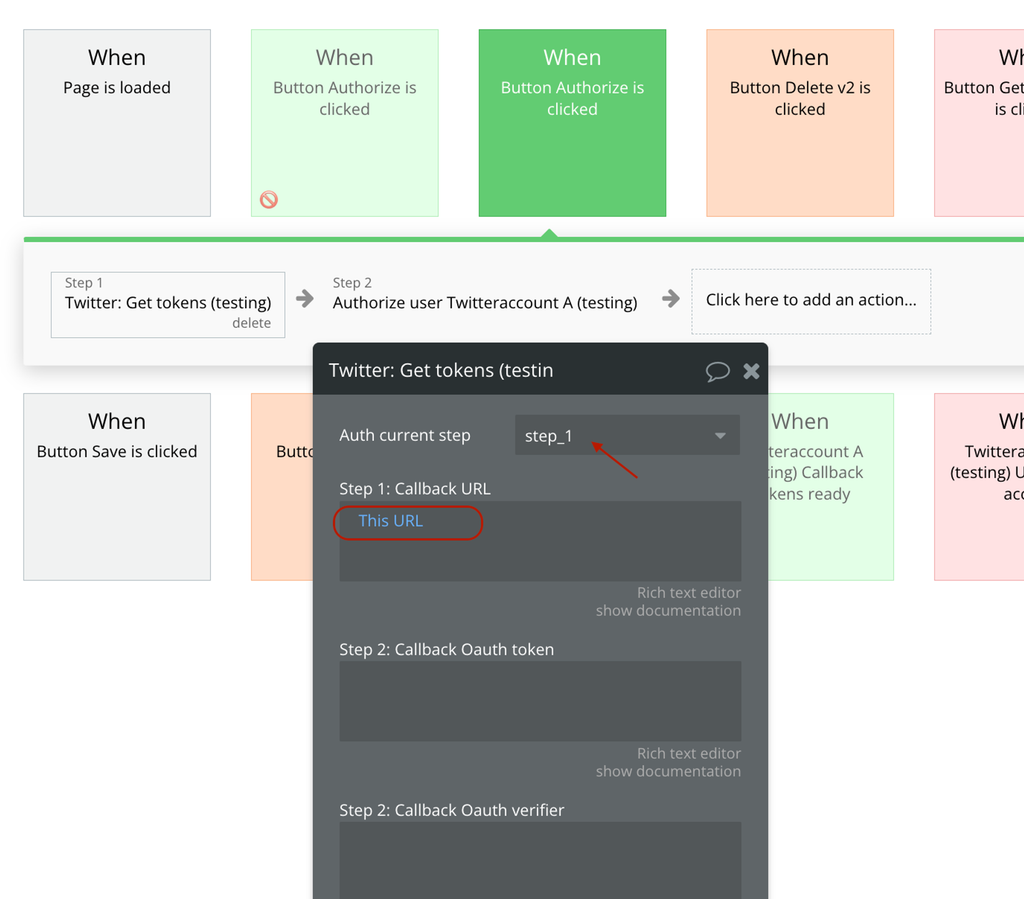
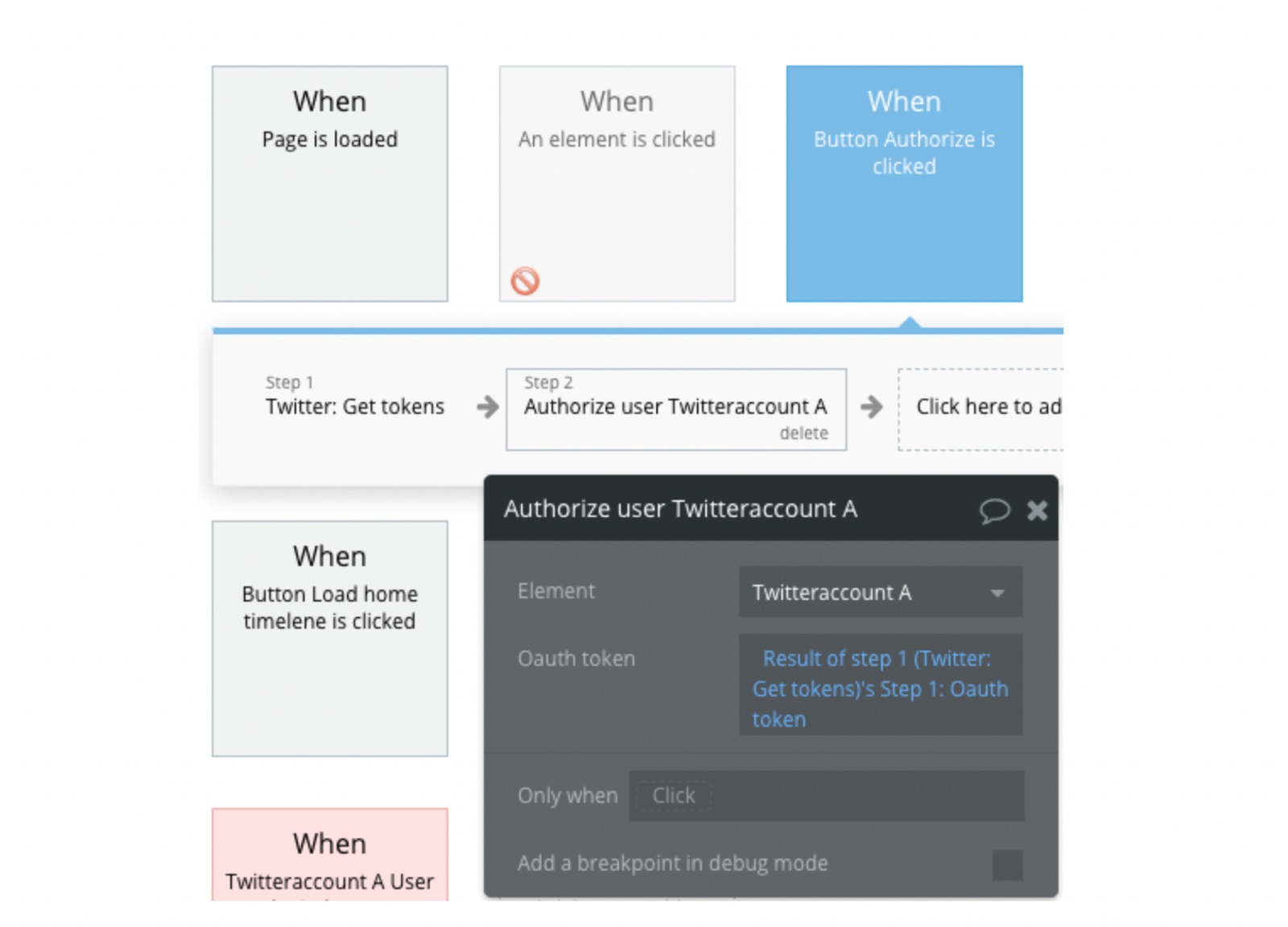
In the first step, the user should give access to his account, for that on a button click (or other user interaction you want) set the first action to Twitter: Get tokens
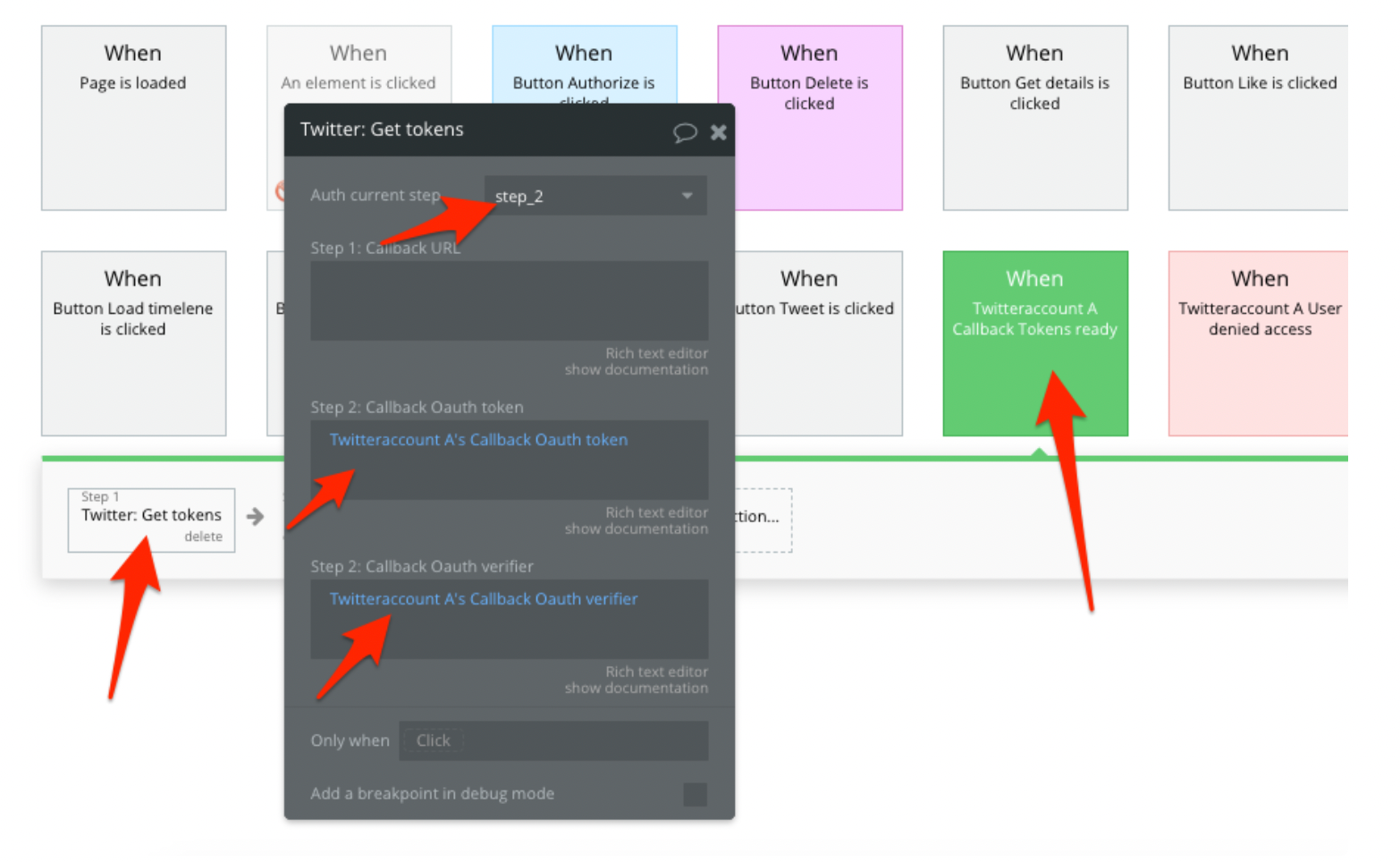
This action is used in 2 steps, at the first step set the field Auth current step to step_1
For step_1 also set a callback URL encoded at field Step 1: Callback URL
Leave empty other fields, which will be used later in another workflow.

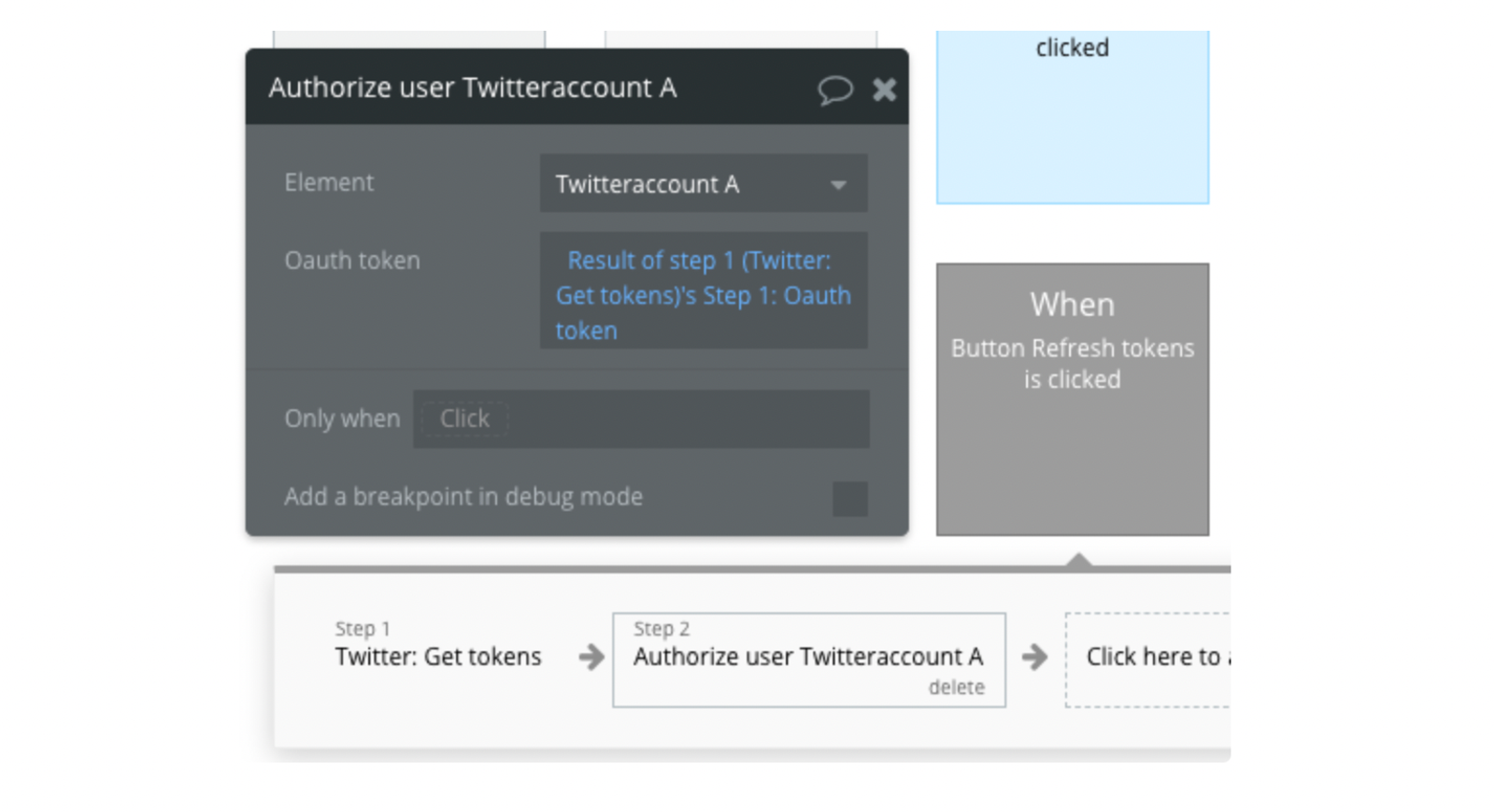
Right after that set the next plugin action, Authorize user.
For the Oauth token field, set the Result of step 1 (Get tokens) Step 1 Oauth token:

2. Generate and save the user’s tokens
These actions will redirect the user to the Twitter authorization page. When the user is redirected back to your application, there are 2 events that should be configured.
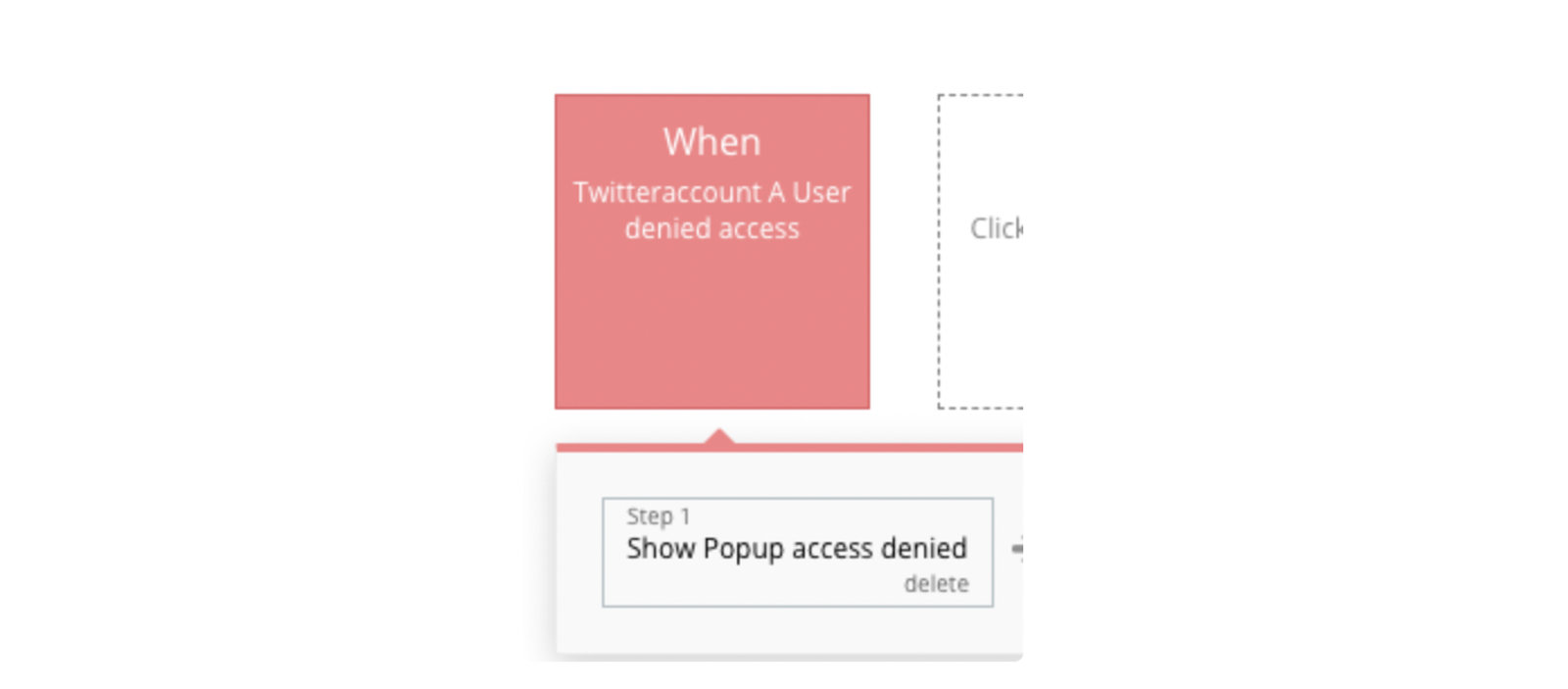
- The Event when the user is denied access to your application, is called Twitteraccount A User is denied access, and you can do whatever you want to warn the user about it.

2. The user gave access and tokens from the callback are ready to use here on the first action set Twitter:Get tokens (same action from step_1).
But set fields for step_2

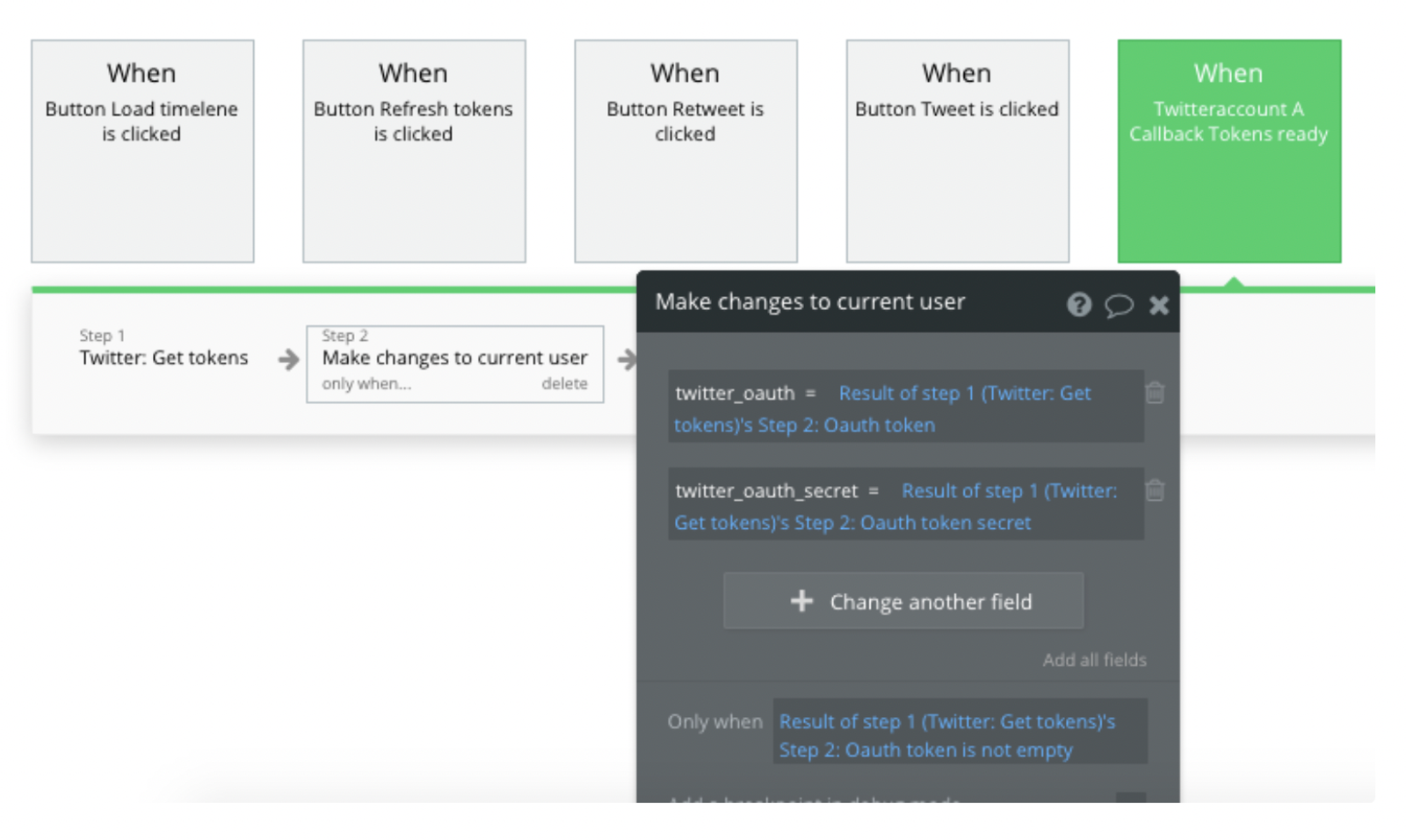
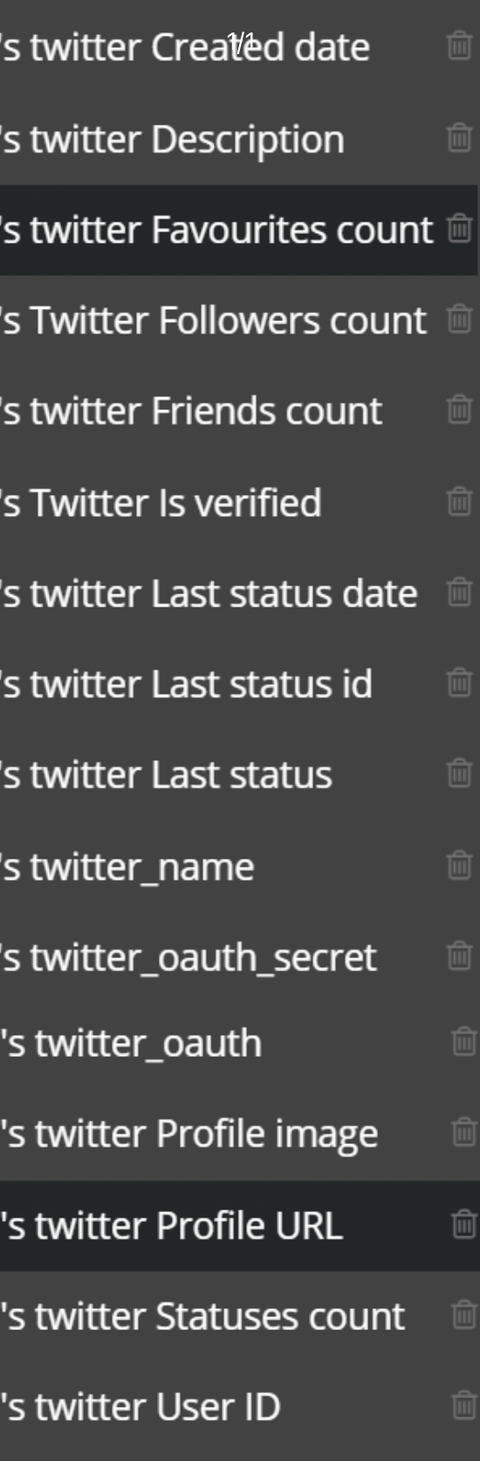
Next, save the obtained tokens to the current user. For example:

To refresh tokens, set the same actions from step 1:

Plugin Events List
- A Twitter account Callback Tokens ready: Event used when account callback token is available
- A Twitter account User denied access: Event used when the user account is denied access
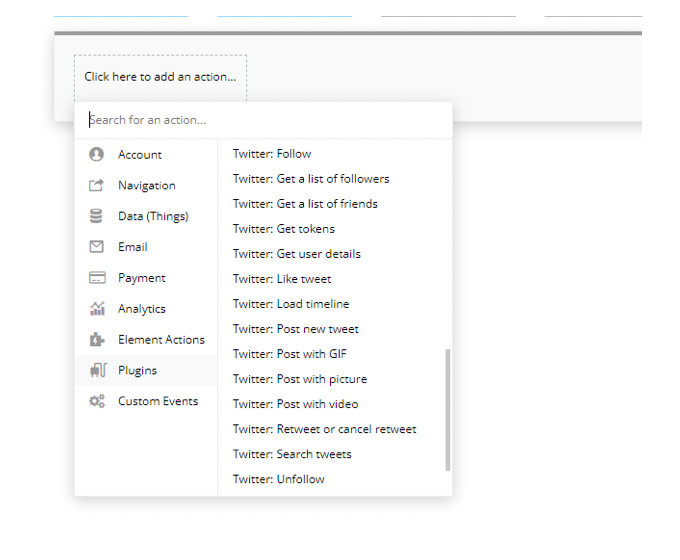
Plugin Actions List
- Twitter: Get Tokens
- Twitter: Post New Tweet
- Twitter: Delete Tweet
- Twitter: Get User Details
Plugin Element Proprieties
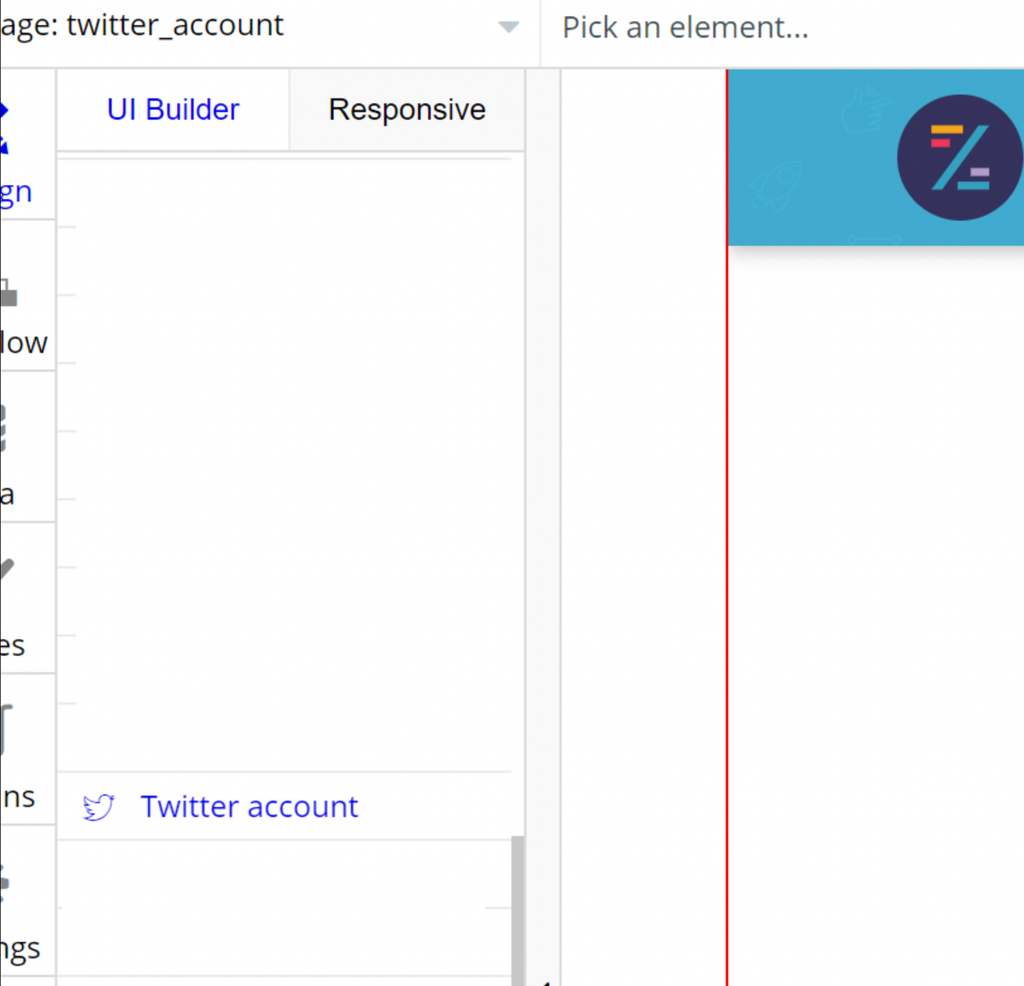
This plugin has a visual element Twitter account which should be used on the page.

Element Properties: No properties
Element Events
- Callback Tokens ready: this event is triggered once the tokens from the Twitter: Get tokens action Step 1 is ready and can be used. Use this event to trigger Step 2 of Twitter: Get tokens action.
- User denied access: this event is triggered if the user is denied access to Twitter.
Element Actions
Authorize user: the action to be called once Step 1 of the Twitter: Get tokens plugin action has finished executing
Properties
Element Exposed States
- Callback OAuth token: Callback OAuth token to be used in Step 2 of Twitter: Get tokens action.
- Callback OAuth verifier: Callback OAuth verifier to be used in Step 2 of **Twitter: Get tokens **action.
PLUGIN ACTIONS DETAILED
Actions
- Get tokens - current authorization step.
Step 1: Callback URL: The value that will be used as the URL a user is redirected to should they approve your application’s access to their account. Is used only if the previous property is set to ‘step_1’.
Step 2: Callback OAuth token: OAuth token here must be the same as the oauth_token returned in step_1. You can get it from the TwitterAccount element’s ‘Callback OAuth token’ state. Is used only if the previous property is set to ‘step_2’.
Step 2: Callback OAuth verifier: OAuth verifier returned in the callback URL. You can get it from the TwitterAccount element’s ‘Callback OAuth verifier’ state. Is used only if the previous property is set to ‘step_2’.
Fields:
Title | Description | Type |
Auth current step | step_1 or step_2 | Dropdown |
Step 1: Callback URL | Insert in this field when running step 1. Url encoded | string (optional) |
Step 2: Callback Oauth token | Insert in this field when running step 2 | string (optional) |
Step 2: Callback Oauth verifier | Insert in this field when running step 2 | string (optional) |
Returned Values:
Title | Description | Type |
error | URL of the page to open | string |
Step 1: OAuth token | OAuth token obtained on this step. | string |
Step 1: OAuth token secret | The OAuth token secret is obtained in this step. | string |
Step 1: OAuth callback confirmed | ‘yes’ if the OAuth callback was confirmed, or ‘no’ if it was not confirmed. | yes/no |
Step 2: OAuth token | OAuth token obtained on step 2. | string |
Step 2: OAuth token secret | OAuth token secret obtained in step 2. | string |
Step 2: User ID | User ID: ID of the user. | string |
Step 2: Username | username (screen name) of the user. | string |
- Post a tweet - Updates the authenticating user's current status, also known as Tweeting.
Fields:
Title | Description | Type |
OAuth from Step 2 | OAuth token | string |
OAuth secret from Step 2 | OAuth secret token | string |
Text | Text Tweet. Max 280 characters | string |
Returned values:
Title | Description | Type |
Tweet ID | The ID of the newly created tweet. | string |
- Delete a tweet - Destroys the status specified by the required ID parameter. The authenticating user must be the author of the specified status.
Fields:
Title | Description | Type |
OAuth from Step 2 | OAuth token | string |
OAuth secret from Step 2 | OAuth secret token | string |
Tweet ID | The ID of the tweet that you want to delete | string |
Returned values:
Title | Description | Type |
Success | ‘yes’ in case of success, ‘no’ in case of error. | yes/no |
Error | error message in case of an error. | string |
- Get user's details - Is used to test if supplied user credentials are valid. Returns a 200 OK response code and a representation of the requesting user if authentication was successful; returns a 401 status code and an error message if not.
Fields:
Title | Description | Type |
OAuth from Step 2 | OAuth token | string |
Oauth secret from Step 2 | Oauth secret token | string |
Request user Email (deprecated) | Your app will need to regenerate the user access tokens for previously authenticated users to access their email addresses. The "Request email addresses from users" checkbox is available under the app permissions on developer.twitter.com | Checkbox |
Returned values:
Title | Description | Type |
User ID | The ID of the requesting user | string |
Name | name of the requesting user | string |
Screen Name | the screen name of the requesting user | string |
Description | description for the requesting user | string |
Url | URL | string |
Followers count | followers count for the requesting user | number |
Friends count | friends count for the requesting user | number |
Listed count | listed count for the requesting user | number |
Created date | the date when the requesting user was created | date |
Favorites count | favorites count for the requesting user | number |
Is verified | ‘true’ if the requesting user is verified, otherwise ‘false’ | yes/no |
Statuses count | statuses count for the requesting user | number |
Last status text | last status text of the requesting user | text |
Last status date | the date of the last status for the requesting user | data |
Last status id | The ID of the last status for the requesting user | text |
Profile image URL | profile image URL for the requesting user | text |
Profile banner URL | profile banner URL for the requesting user | text |
User email | requesting user email | text |
Error | error message in case of an error | text |
Plugin States

Workflow example
Action Example - Post a new tweet
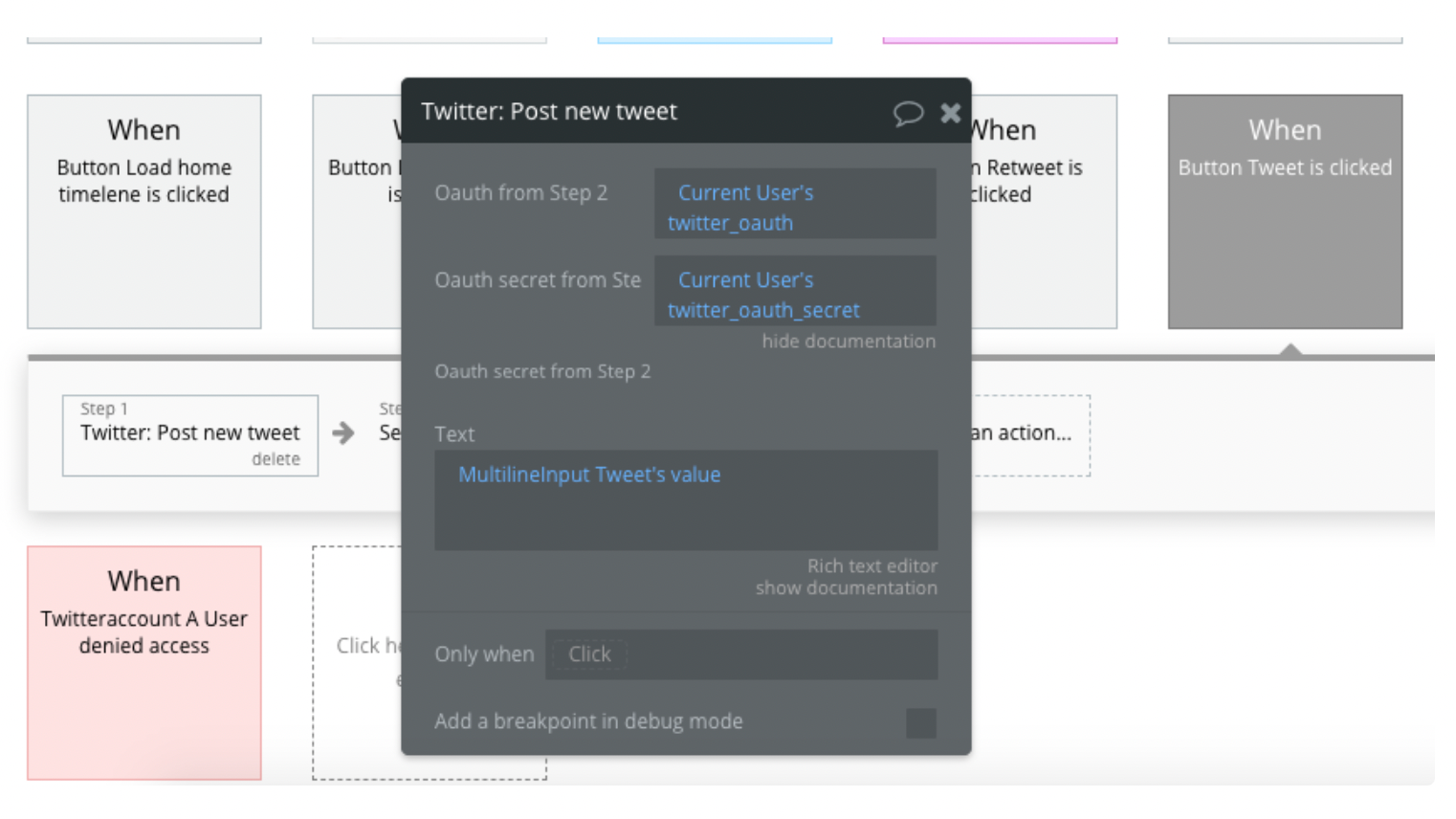
To post a new tweet use action, Twitter: Post new tweet.
For this and other actions you need OAuth tokens from Step_2, you should have them saved by now, in the current user database.
This action returns the posted tweet ID, you can get it using the Result of step 1: Tweet ID

The same tokens are used for other actions.