Demo to preview the settings
Introduction
Multifunctional image editor. Dynamically Crop, Flip, apply Filters,
Draw. Add Shapes, text, icons etc. Save it all as one png file. Full
control from workflow or use predefined UI for desktop and mobile.
Widely supported in mobile and desktop browsers including IE10.

How to setup
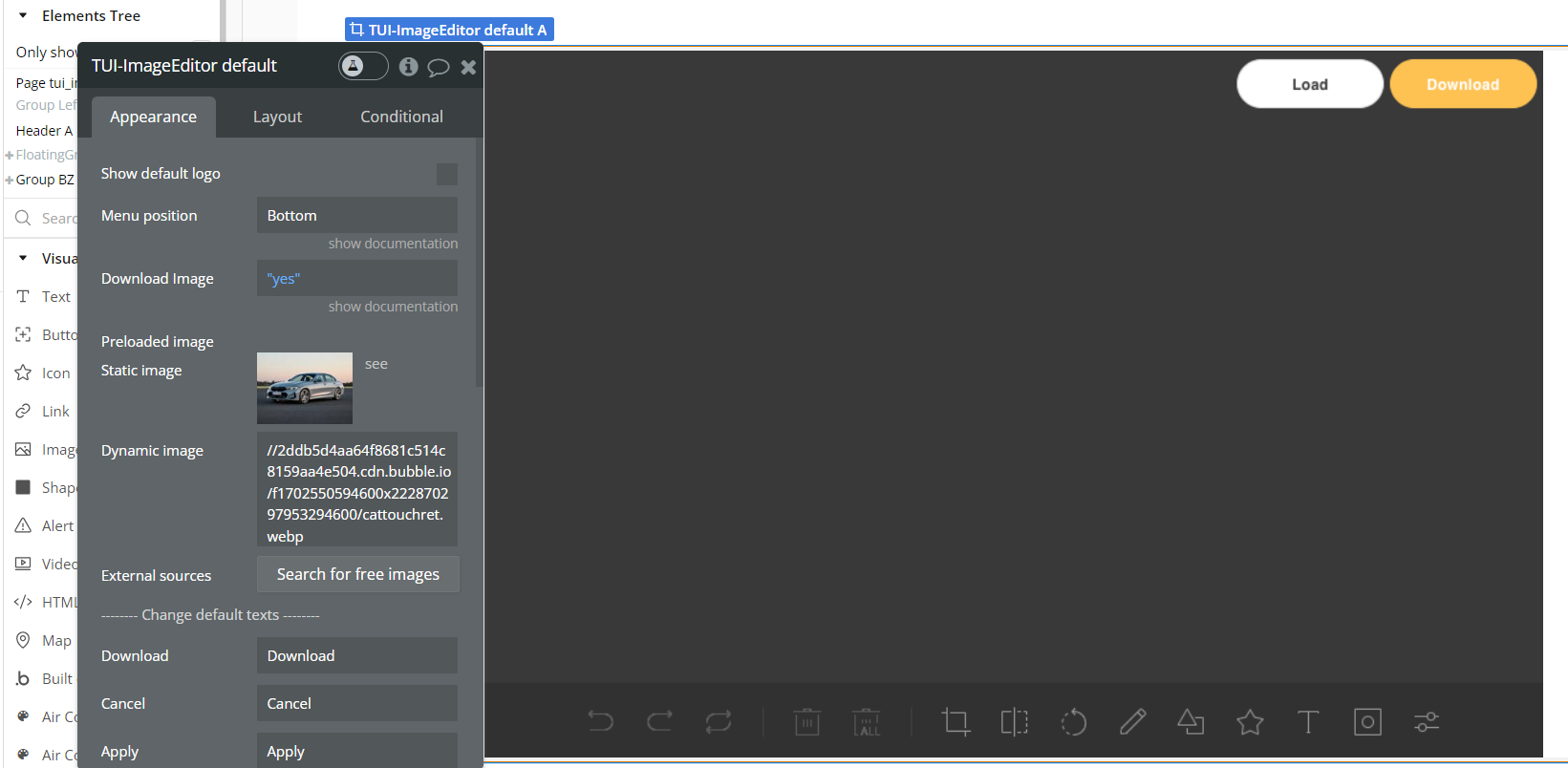
- To start you need to create an element TUI - ImageEditor default.

- Fill in field “Dynamic Image”.
- Ready. Click “Preview Page” to check.
Plugin Element Properties
TUI - ImageEditor default

Fields:
Title | Description | Type |
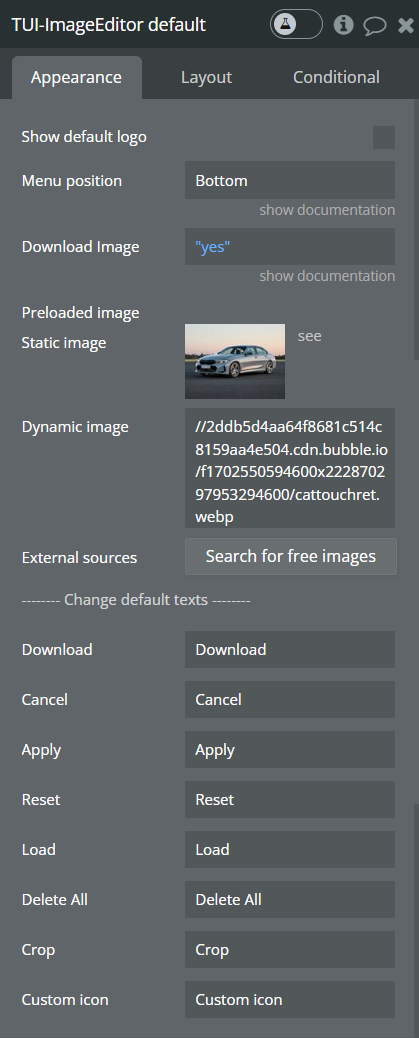
Show default logo | If checked, shows “Toast UI Image Editor” on the top left corner of the editor. | Checkbox (yes/no) |
Menu position | Position of the toolbar menu. Available options: Left, Top, Right, Bottom. | Text |
Download Image | Download or publish in a state in base64 format | Checkbox (yes/no) |
Preloaded image | Image for editing by default. | Image (optional) |
Change default texts | ||
Download | Change text for Download button. | Text |
Cancel | Change text for Cancel button. | Text |
Apply | Change text for Apply button. | Text |
Reset | Change text for Reset button. | Text |
Load | Change text for Load button. | Text |
Delete All | Change text for Delete All button. | Text |
Crop | Change text for Crop button. | Text |
Custom icon | Change text for Custom icon button. | Text |
Element Actions
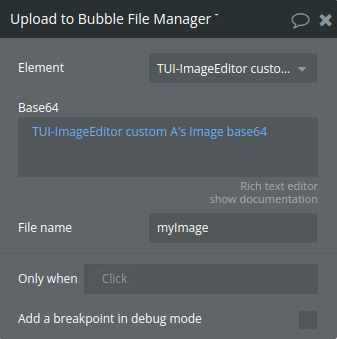
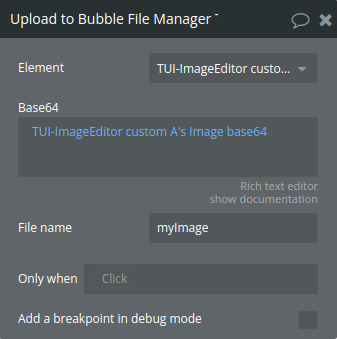
- Upload to File Manager - converts the edited image from base64 to a Blob, creates a file object, and uploads it to Bubble's file manager, publishing the file URL and triggering a custom event upon successful upload.

Title | Description | Type |
Base64 | Image in base64 format, take from plugin’s state “Image base64”. If the field is not set, it takes the file from the instance object | Text(optional) |
File name | Name for the file | Text |
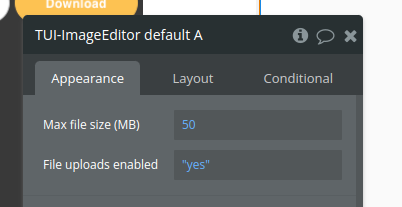
Please make sure to set File Uploads enabled in the main visual element itself

Exposed states
Title | Description | Type |
Image base64 | Image in base64 encoding | Text |
url | The url of the uploaded file |
Element Events
Title | Description |
Base64 ready | Triggers when download button is clicked. |
File was uploaded | Triggers when uploading image to the file manager is success. |
TUI - ImageEditor custom

Fields:
Title | Description | Type |
Controls size | The size of editing controls (green squares). | Number |
Element Actions
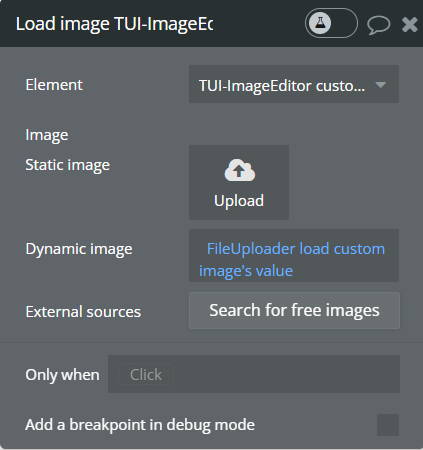
Load image - upload the image to the editor
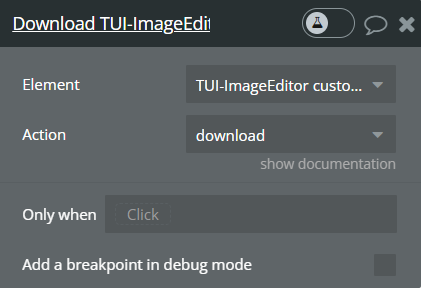
Download - Download file or publish it in a state in base64 format.
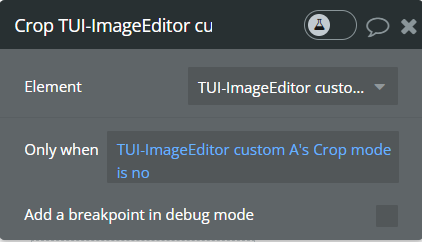
Crop - Start a drawing mode.
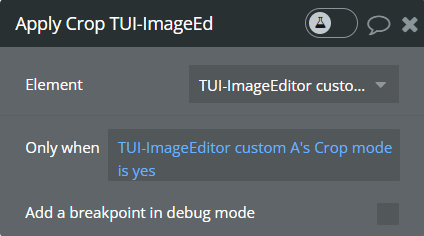
Apply Crop
Undo - erases the last action done to the editor.
Redo - reverses the undo
Cancel Crop - Stop the current drawing mode and back to the 'NORMAL' mode.
Flip X - Flip the image horizontally
Flip Y - Flip the image vertically
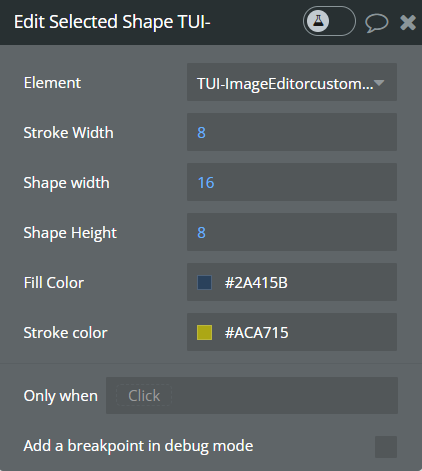
Edit Selected Shape - Changes properties of the selected shape.
Reset flip
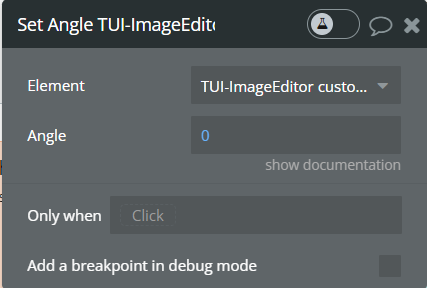
Set Angle
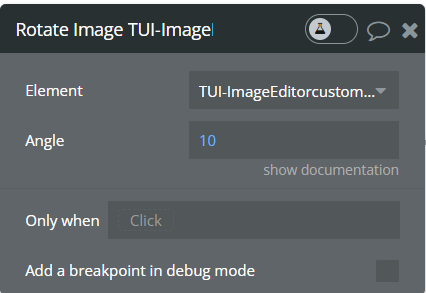
Rotate Image - changes angle related to current angle. If current angle is 10° and action is set to 20°, the final angle will be 10° + 20° = 30°.
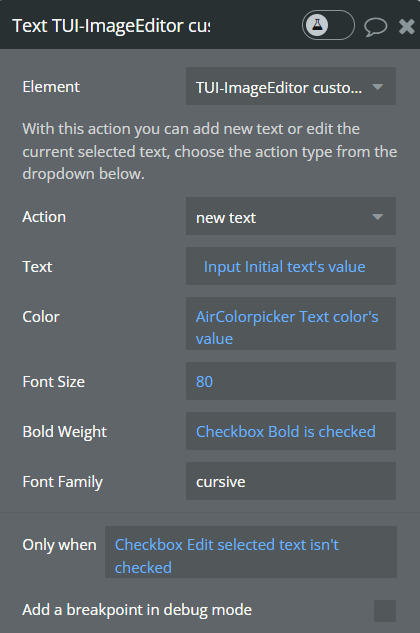
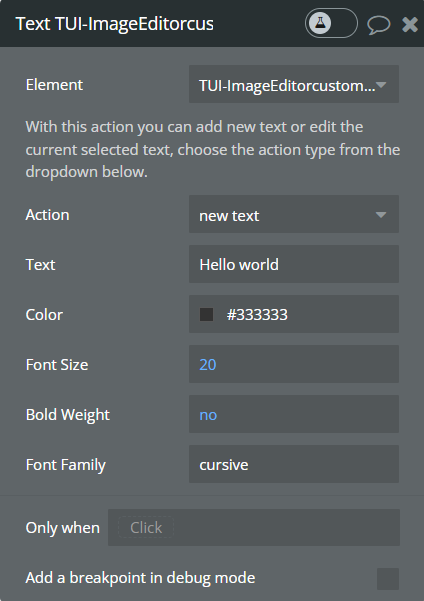
Text - With this action you can add new text or edit the current selected
text.
Draw - start a drawing mode.
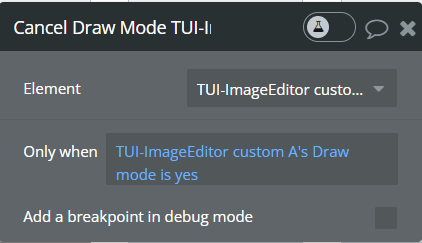
Cancel Draw Mode - Stop the current drawing mode and back to the 'NORMAL' mode.
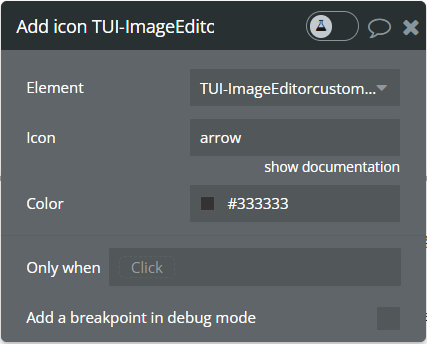
Add icon - Add icon on canvas.
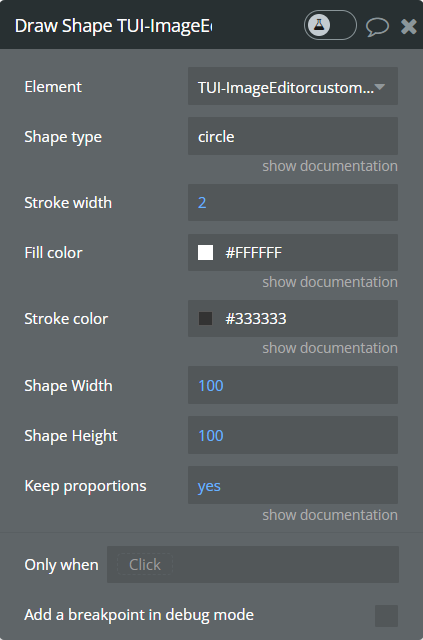
Draw Shape
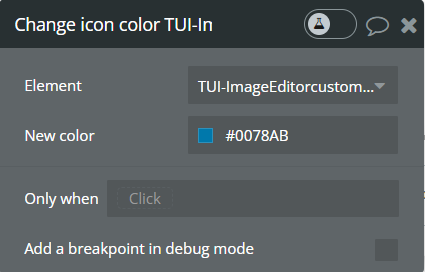
Change icon color
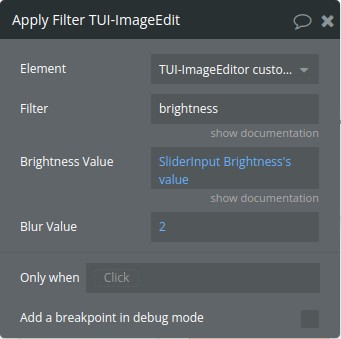
Apply Filter - Apply filter on canvas image.
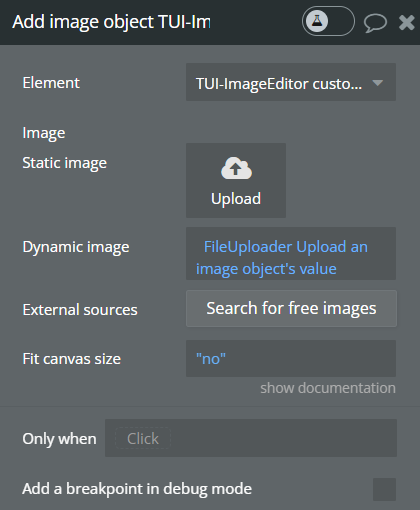
Add image object - Add image object on canvas.
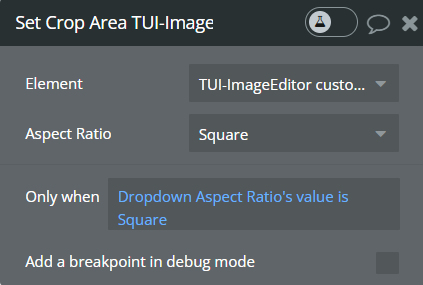
Set Crop Area - Set the cropping rect.
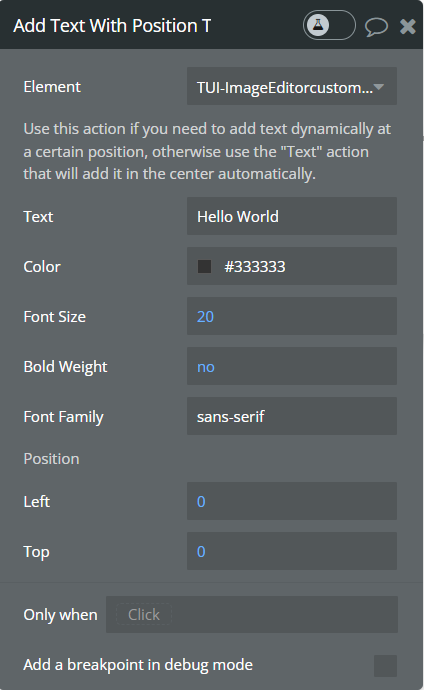
Add Text With Position - Use this action if you need to add text dynamically at a certain
position, otherwise use the “Text” action that will add it in the center
automatically.
Upload to File Manager - converts the edited image from base64 to a Blob, creates a file object, and uploads it to Bubble's file manager, publishing the file URL and triggering a custom event upon successful upload.
Discard Selection
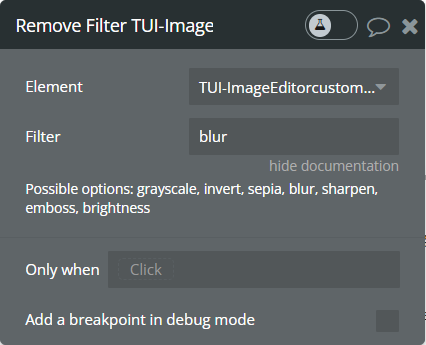
Remove Filter - remove filter on canvas image.
Exposed states
Title | Description | Type |
Image base64 | Image in base64 encoding | Text |
Crop mode | Yes when mode is Crop. | Checkbox (yes/no) |
Draw mode | Yes when mode is Draw. | Checkbox (yes/no) |
Selected Object Type | Type of the selected object: Image, rectangle, circle, etc. | Text |
Crop Width | Current crop widht. | Number |
Crop Height | Current crop height. | Number |
Image Object Is Processing | Yes when processing, No when processing is done. | Checkbox (yes/no) |
Image is loaded | Yes when image is loading | Checkbox (yes/no) |
url | The url of the uploaded image |
Element Events
Title | Description |
Base64 ready | Triggers when Download action is set to “base64 state” and state “Image base64” is ready. |
File was uploaded | Triggers when uploading image to your database is success. |
TUI - ImageEditor mobile

Fields:
Title | Description | Type |
Show default logo | If checked, shows “Toast UI Image Editor” on the top left corner of the editor. | Checkbox (yes/no) |
Download Image | Download or publish in a state in base64 format | Checkbox (yes/no) |
Controls size | The size of editing controls (green squares) | Number |
Exposed states
Title | Description | Type |
Image base64 | Image in base64 format, take from plugin’s state “Image base64” | Text |
Element Events
Title | Description |
Base64 ready | Triggers when download button is clicked and state “Image base64” is ready. |