Demo to preview the settings
Introduction
The HTML5 Audio Player is a versatile tool that allows you to play audio in various formats supported by HTML5. You have the option to upload your own static file or use a dynamic link as the audio source. This player provides a seamless audio playback experience for your website or application.

How to setup
- Place the plugin’s element “HTML5 Audio Player” on the page.
- Fill in element’s fields and you are free to use it.
Plugin element “HTML5 Audio Player”
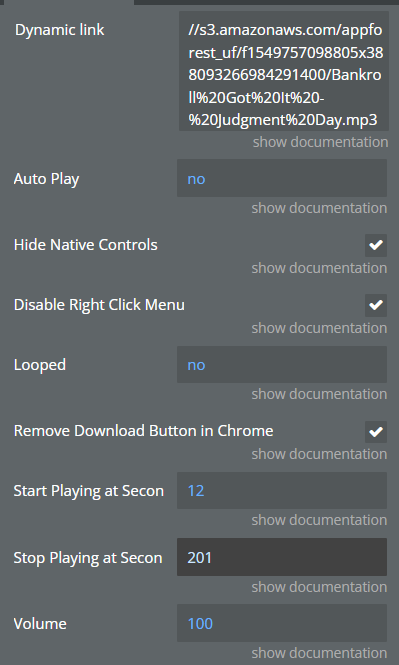
Fields
Title | Description | Type |
Audio Link | The Audio file to use. You can either upload a static audio file or provide a dynamic link. | File |
Auto Play | If the audio should automatically start playing once it loads. Some browsers won't allow this functionality all the time. | Yes/No |
Hide Native Controls | Hide the native Audio Player controls such as Play, Pause, Volume, etc. In some browsers this will hide the entire plugin from the page, but it can still be used to play audio. | Checkbox |
Disable Right Click Menu | Disable the ability to right click on the audio player and see the Context Menu options | Checkbox |
Looped | Determines if the audio will start over again once it has finished. | Yes/No |
Remove Download Button in Chrome | Remove Download Button in Chrome | Checkbox |
Start Playing at Second | (Optional) Start the audio player at a particular second instead of the beginning | Number |
Stop Playing at Second | (Optional) Stop Playing at Second | Number |
Volume | The level of the audio file sound. Valid values are from 0 to 100. | Number |

States (Values returned by the plugin element)
Title | Description | Type |
Is Playing | Checks if the Audio is currently playing | Yes / No |
Is Paused | Checks if the Audio is currently Paused | Yes / No |
Playback Position | Returns the current Playback Position of the Audio | Number |
Audio Length | Returns the length of the current Audio in seconds | Number |
Volume | Returns the current Volume of the Audio Player | Number |
Is iOS Device | Detects if the current device is an iPhone, iPad, or iPod. This state can be particularly useful for handling audio volume issues on iOS devices, where certain audio functionalities may behave differently or require specific handling. | Yes / No |
Setting the volume programmatically on iOS (iPhone) is not possible due to system restrictions. You can use this state to detect iOS devices and hide the volume controls accordingly.
Events
Title | Description |
Audio Ended | Triggers when the audio playback has ended |
Started To Play | Triggers when the audio starts playing after having been paused or stopped for buffering |
Paused | Triggers when the audio is paused |
Seek Operation Completed | Triggers when the user is finished skipping to a new position in the audio |
Seek Operation Begins | Triggers when the user starts skipping to a new position in the audio |
Playback Position Updated | Triggers when the playback position of the audio has changed |
Volume Changed | Triggers when the volume of the audio has changed |
Media Loaded | Triggers when the browser has finished loading the audio |
Media Loading Started | Triggers when the browser has started loading the audio |
Media Loading Started | Triggers when the playback position of the audio has changed |
Time Updated | Triggers when the playback position of the audio has changed |
Error Occurred | Triggers when an error occurs while trying to load the audio file. This could be due to the file format not being supported or the location of the file not being found. |
Actions
“Play” action
“Pause” action
“Set Playback Position” action
“Set Volume” action
“Toggle Mute” action
“Set Playback Speed” action
“Toggle Play/Pause” action

Changelogs
Update 24.01.25 - Version 1.12.0
- Added "Is iOS Device" state.
Update 19.11.24 - Version 1.11.0
- Minor update(Marketing update).
Update 23.07.24 - Version 1.10.0
- Minor update.
Update 13.06.24 - Version 1.9.0
- Updated demo/service links.
Update 28.02.24 - Version 1.8.0
- updated description.
Update 26.02.24 - Version 1.7.0
- fixed plugin element responsiveness.
Update 21.02.24 - Version 1.6.0
- updated description.
Update 21.02.24 - Version 1.5.0
- updated description.
Update 08.07.23 - Version 1.4.1
- Upgraded to latest version of Bubble API.
Update 12.03.21 - Version 1.4.0
- Added a new Event for when an Error Occurs.
Update 16.02.21 - Version 1.3.2
- Fixed Issue where Audio Src changing to Empty didn't reflect in the Audio Duration.
Update 03.02.21 - Version 1.3.1
- Fixed bug where Audio Length couldn't be read in Media Loaded Event Workflow.
Update 08.01.21 - Version 1.3.0
- Added Loop capability.
Update 24.04.20 - Version 1.2.4
- Fixed Dynamically Changing Song Bug.
Update 24.04.20 - Version 1.2.3
- Fixed Stop Time Bug.
Update 22.04.20 - Version 1.2.2
- Fixed AutoPlay when used with Dynamic Audio URL.
Update 21.04.20 - Version 1.2.1
- Fixed Dynamic Link Bug.
Update 01.07.19 - Version 1.2.0
- Added Volume as a State.
Update 12.06.19 - Version 1.1.3
- Fixed Dynamic Value AutoPlay Bug.
Update 09.06.19 - Version 1.1.2
- Updated description with a Read-Only Design Page link.
Update 09.06.19 - Version 1.1.1
- Fixed AutoPlay Bug.
Update 10.02.19 - Version 1.1.0
- Added the Audio Length as a State and added a "Stop Playing at Second" field.
Update 29.01.19 - Version 1.0.0
- First release of the HTML5 Audio Player.