Plugin Information
Link to the plugin page: https://zeroqode.com/plugin/1548685822176x377246113299955700
Demo to preview the plugin:
Introduction
The AE Animations to SVG Converter enables you to transform After Effects animations into SVG or Canvas formats, making it easier to integrate captivating visuals into your web applications or projects.
Key Features:
Please note that the following elements are not supported: image sequences, videos, and audio.
Prerequisites
To use the AE Animations to SVG Converter Plugin for Bubble by Zeroqode, ensure the following:
- You must have an active Bubble account.
- The plugin should be installed from the Zeroqode Plugin Marketplace or added directly from the plugin page.

How to setup
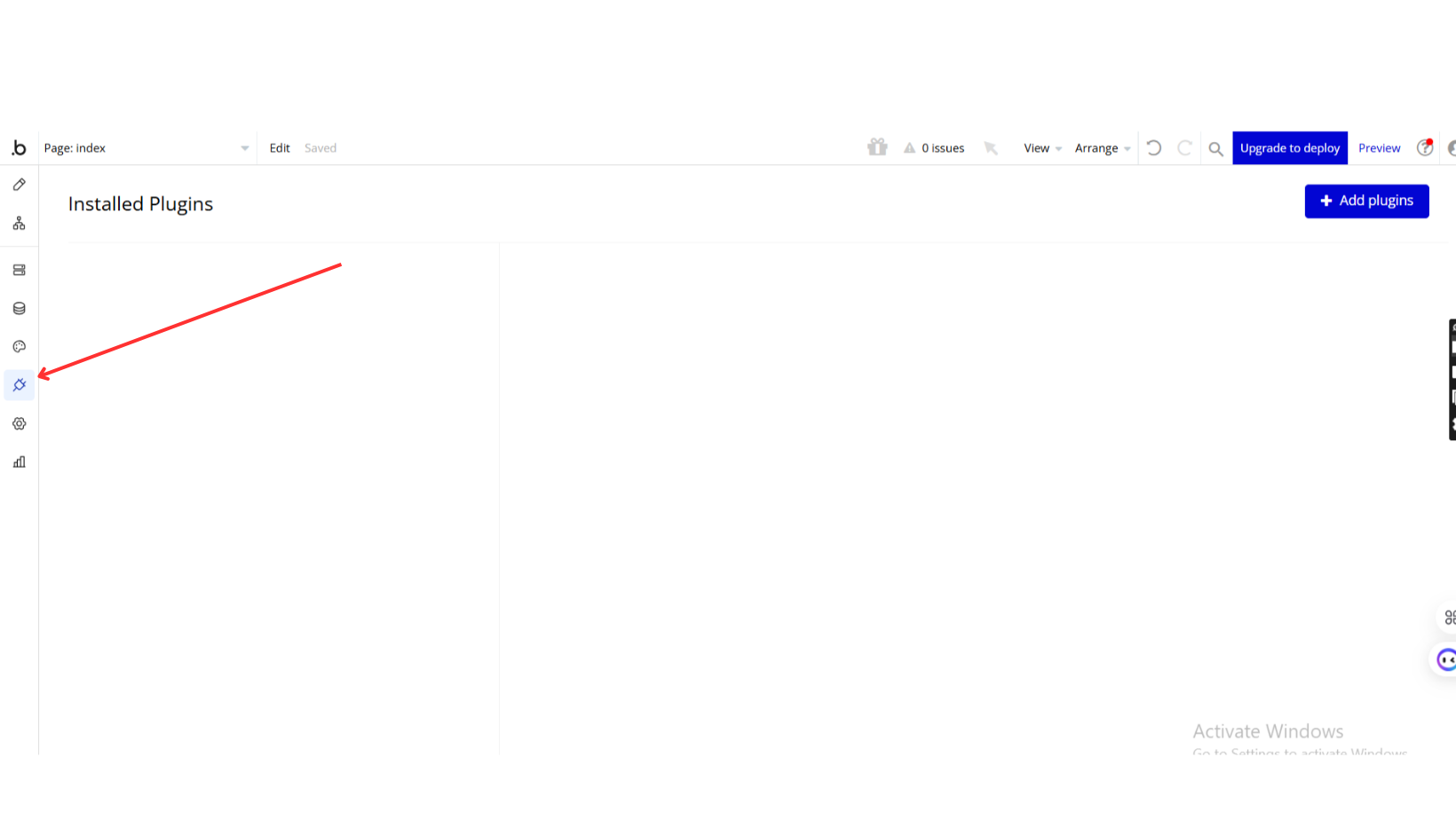
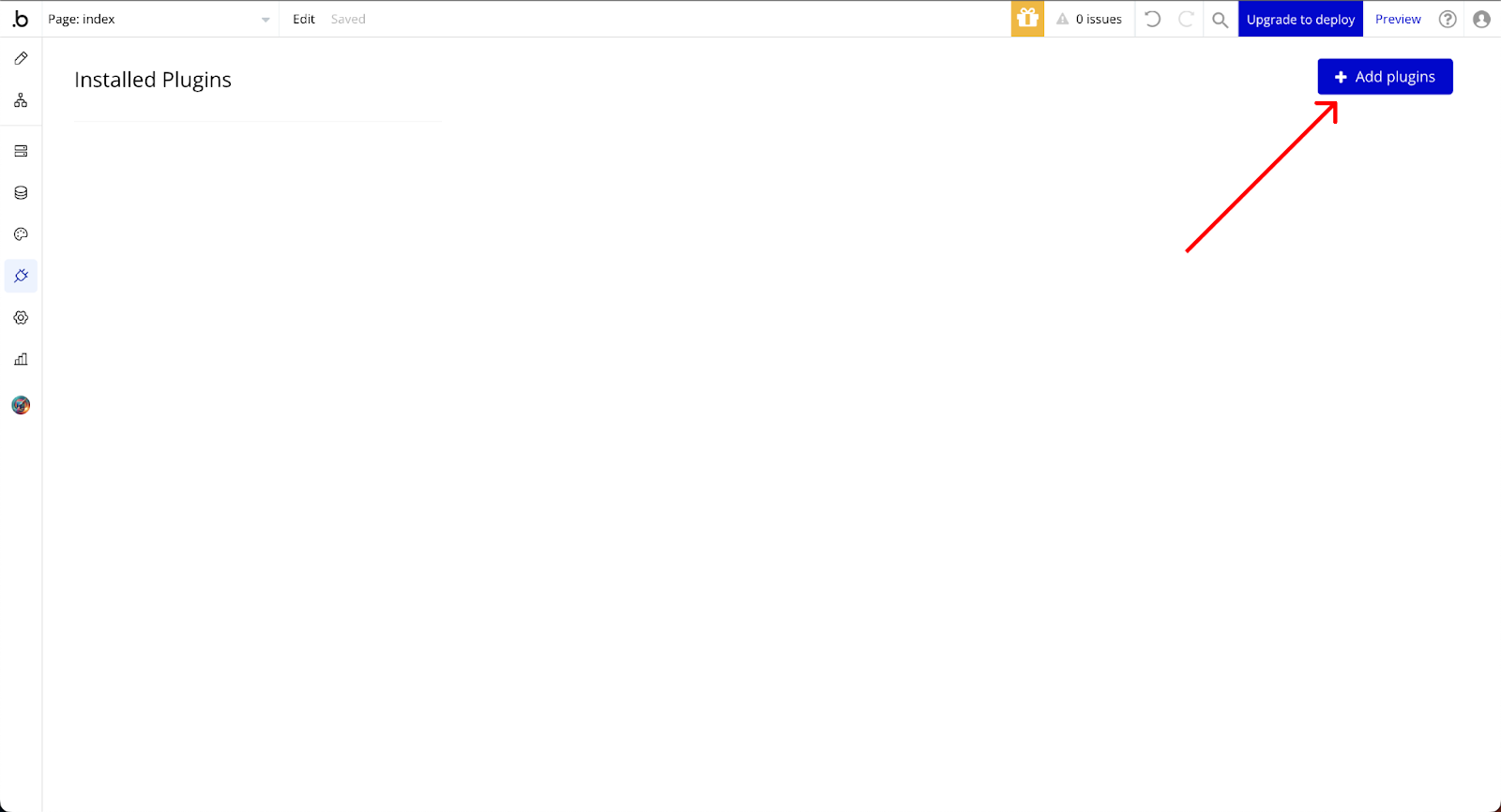
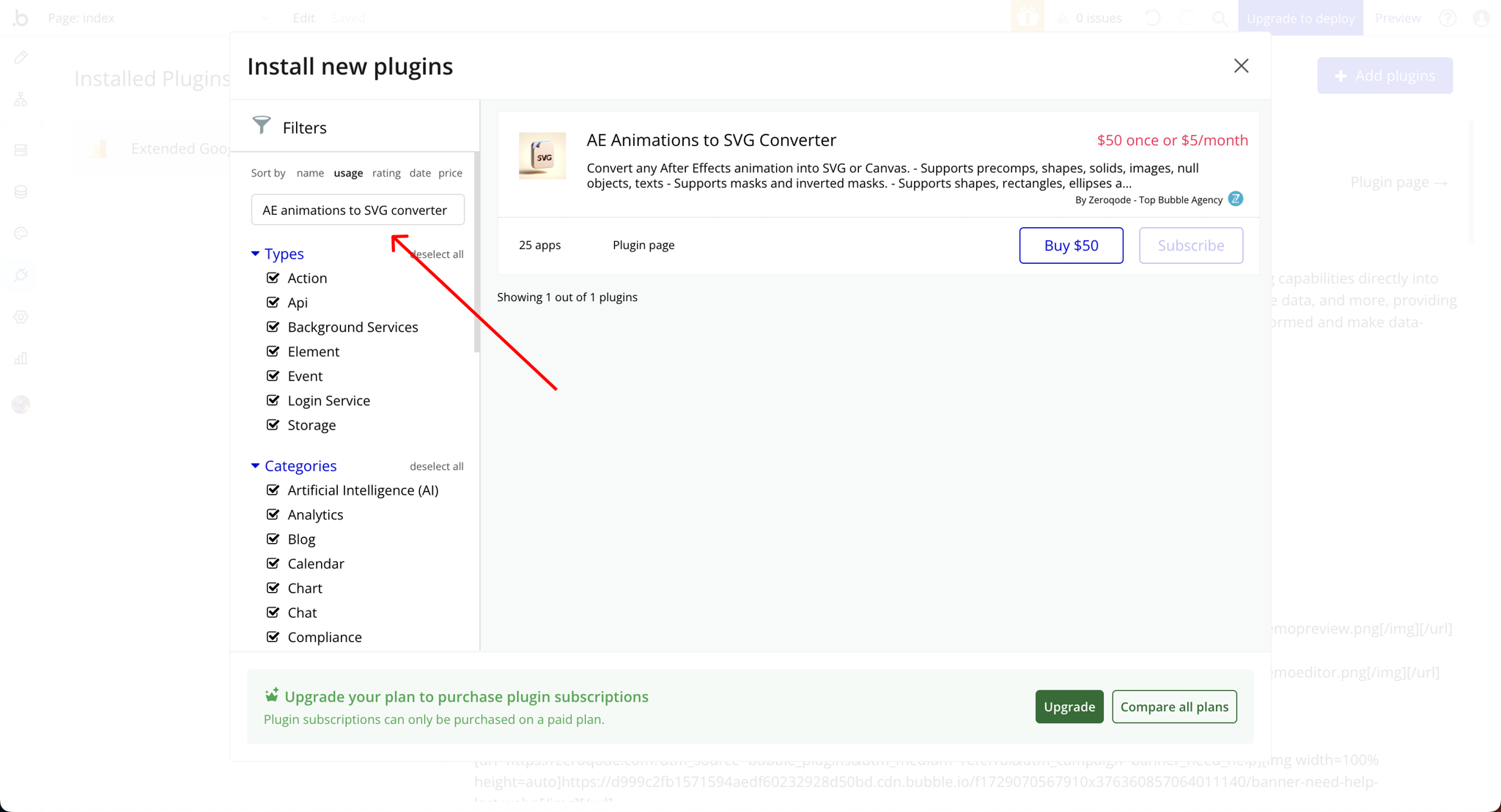
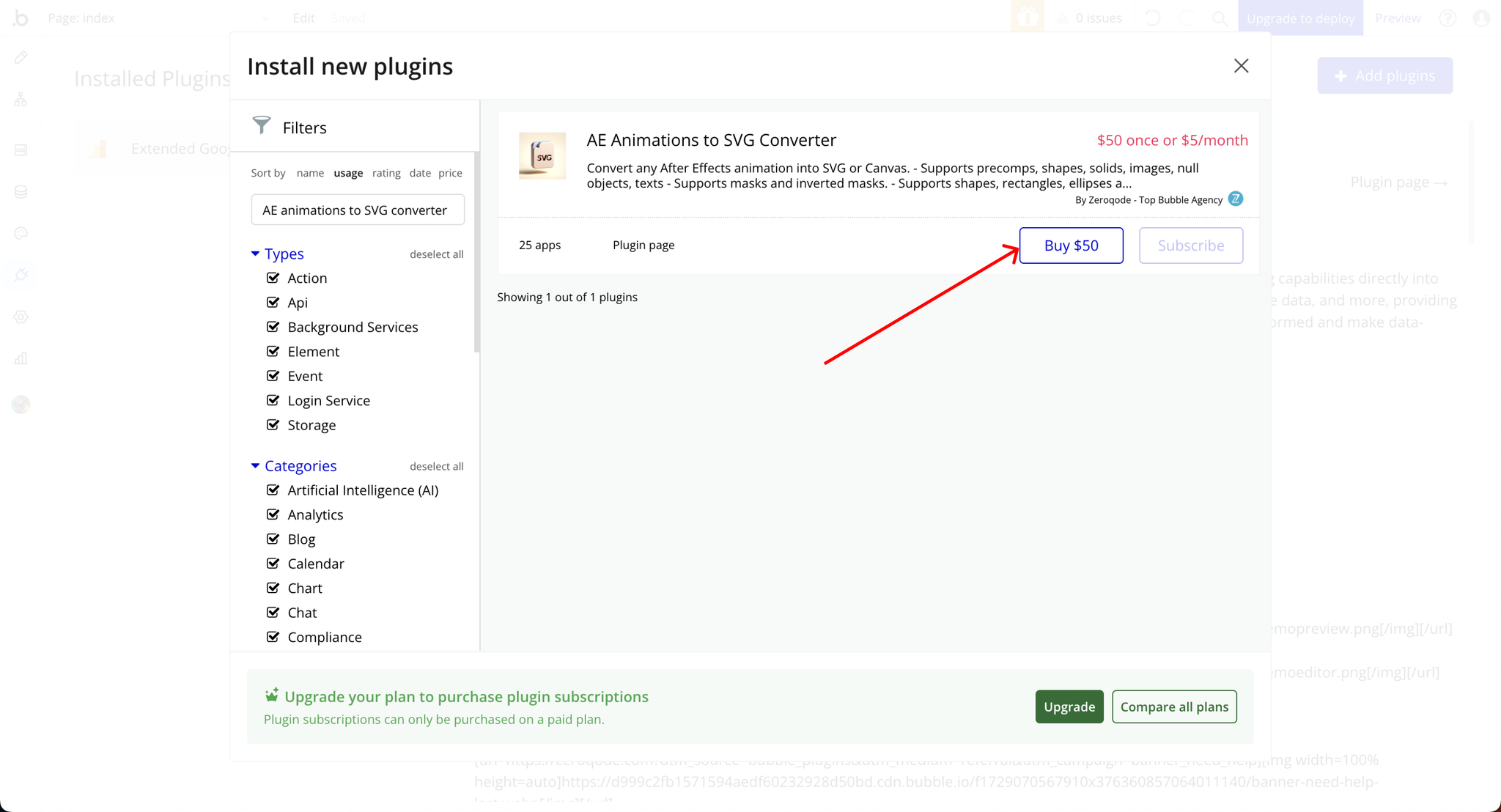
Step 1: Install the Plugin
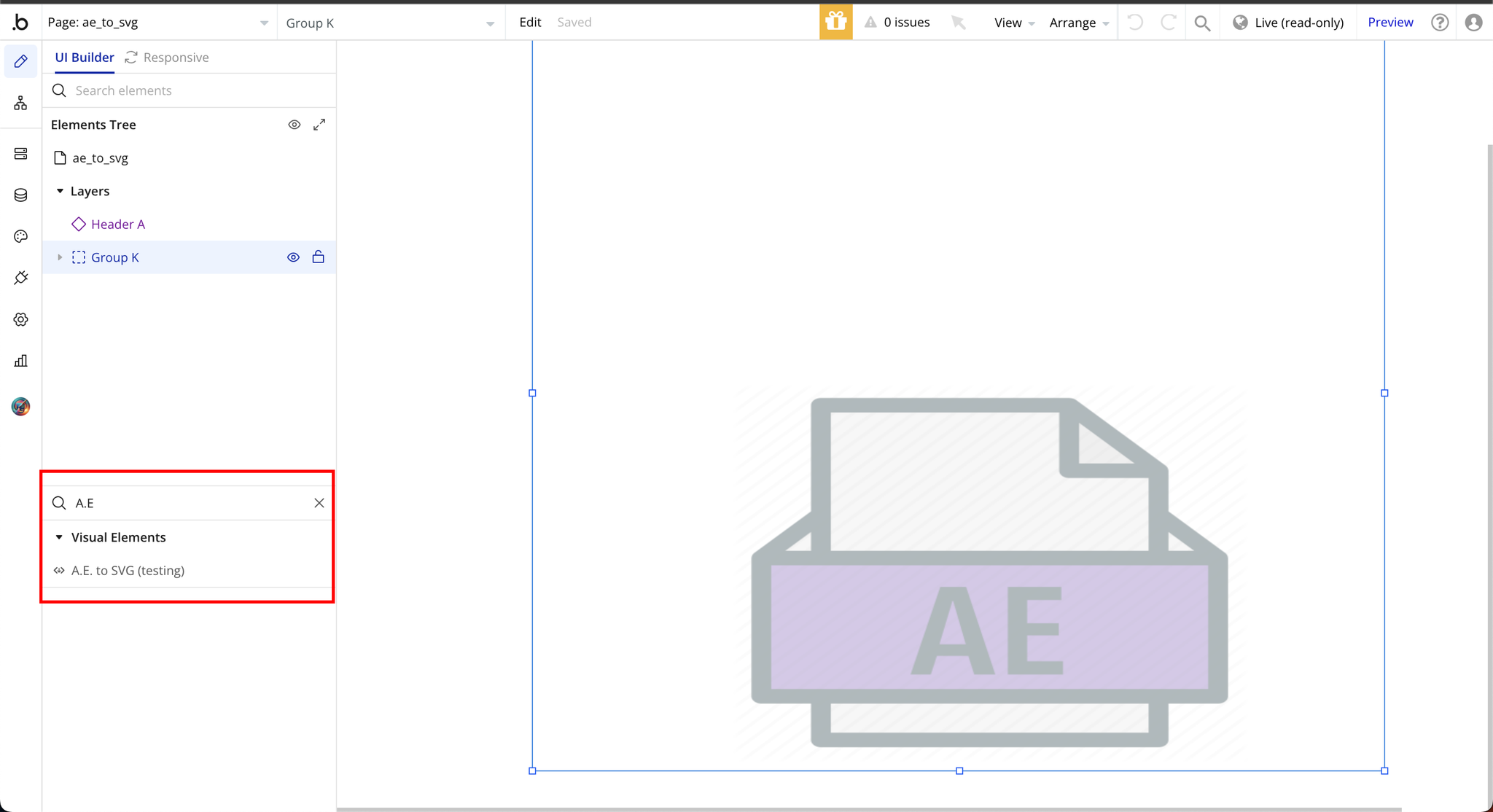
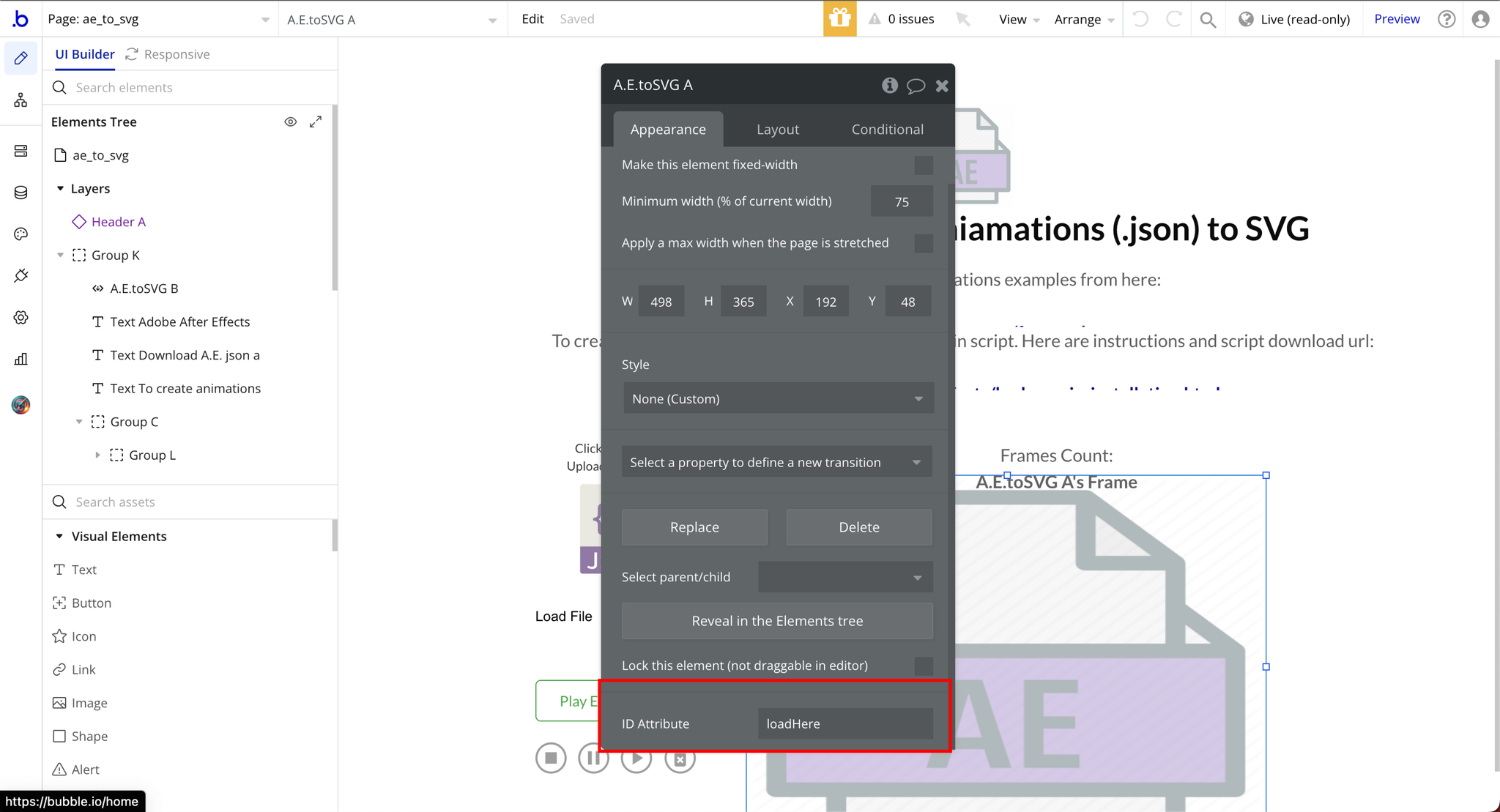
Step 2: Setup the Plugin Element
Element Actions
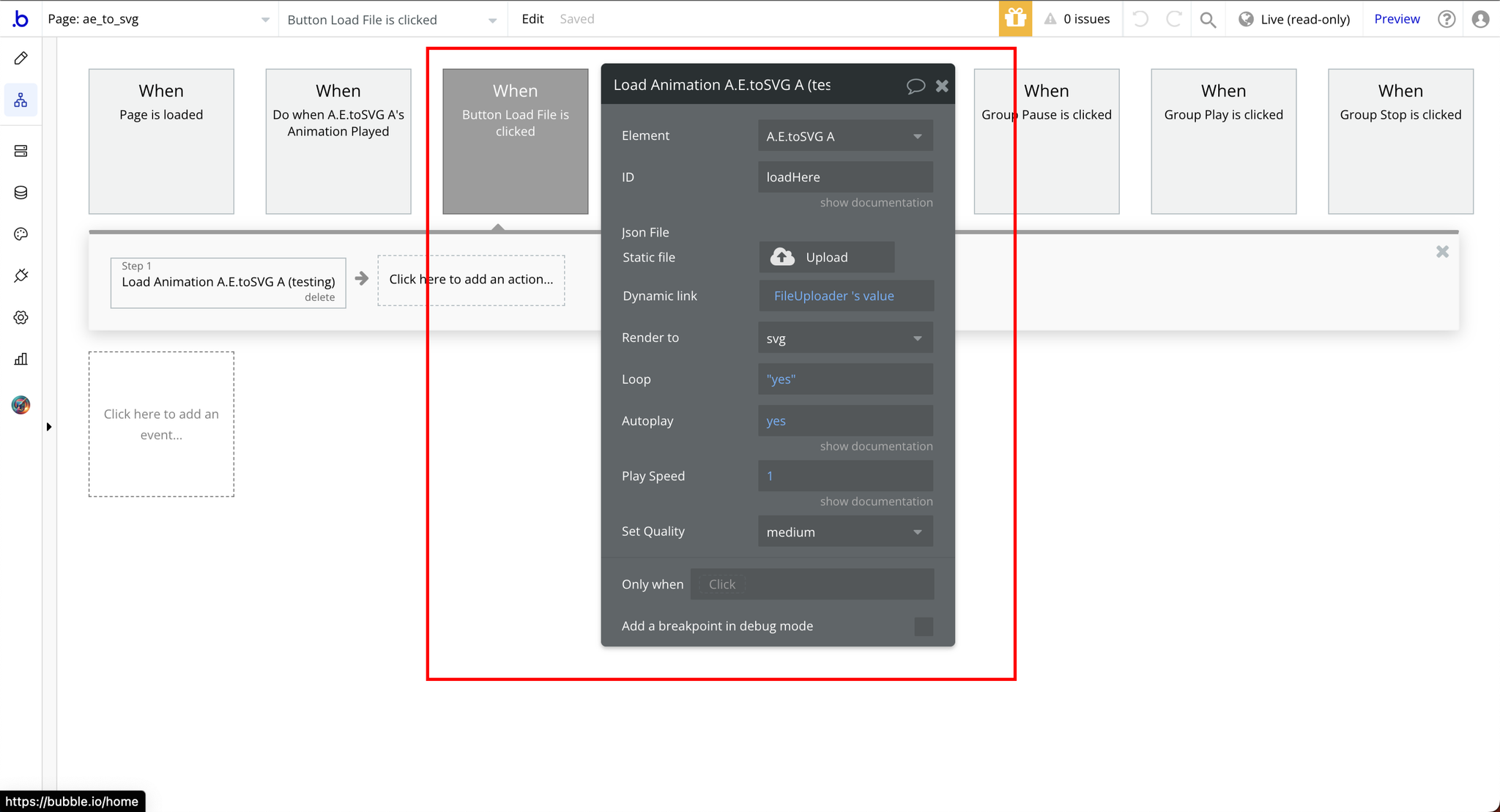
- Load Animation - Start converting JSON file to SVG
Title | Description | Type |
ID | Where to render result | Text |
Json File | Upload a static file or reference your file uploader | File |
Render to | Available options: svg, canvas | Dropdown |
Loop | Repeating continuously until stopped | Checkbox (yes/no) |
Autoplay | Start playing after rendering is done | Checkbox (yes/no) |
Play Speed | You can set speed with step of 0.1 ( For example: 0.2 ,1.2 , 2 etc. ) | Number |
Set Quality | Available options: high, medium, low | Dropdown |
- Stop Animation:
Create a workflow on the Stop button.
• Set the AE to SVG element to run the Stop Animation action.
• Set the custom state CONTROLS to Stop (value: stop).
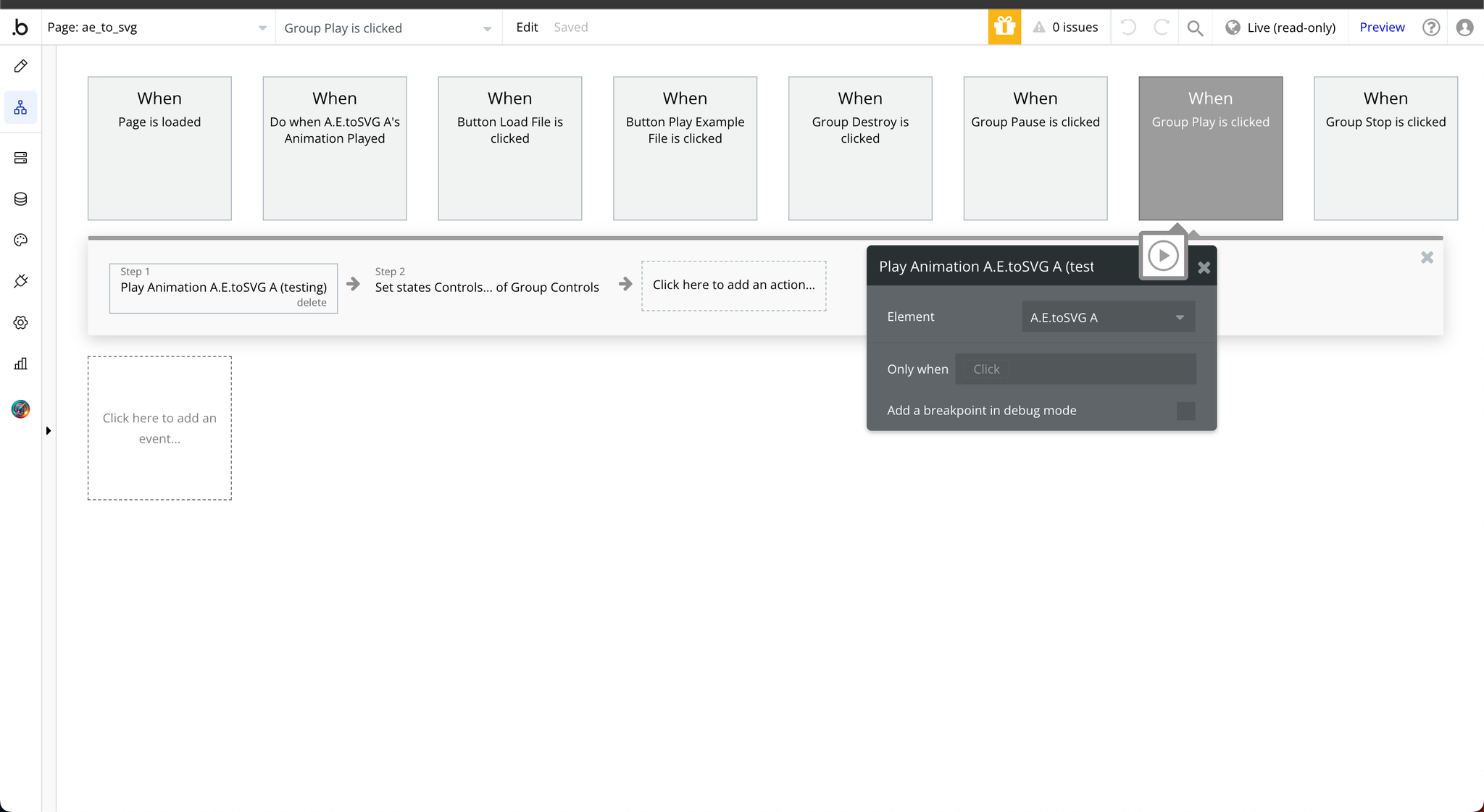
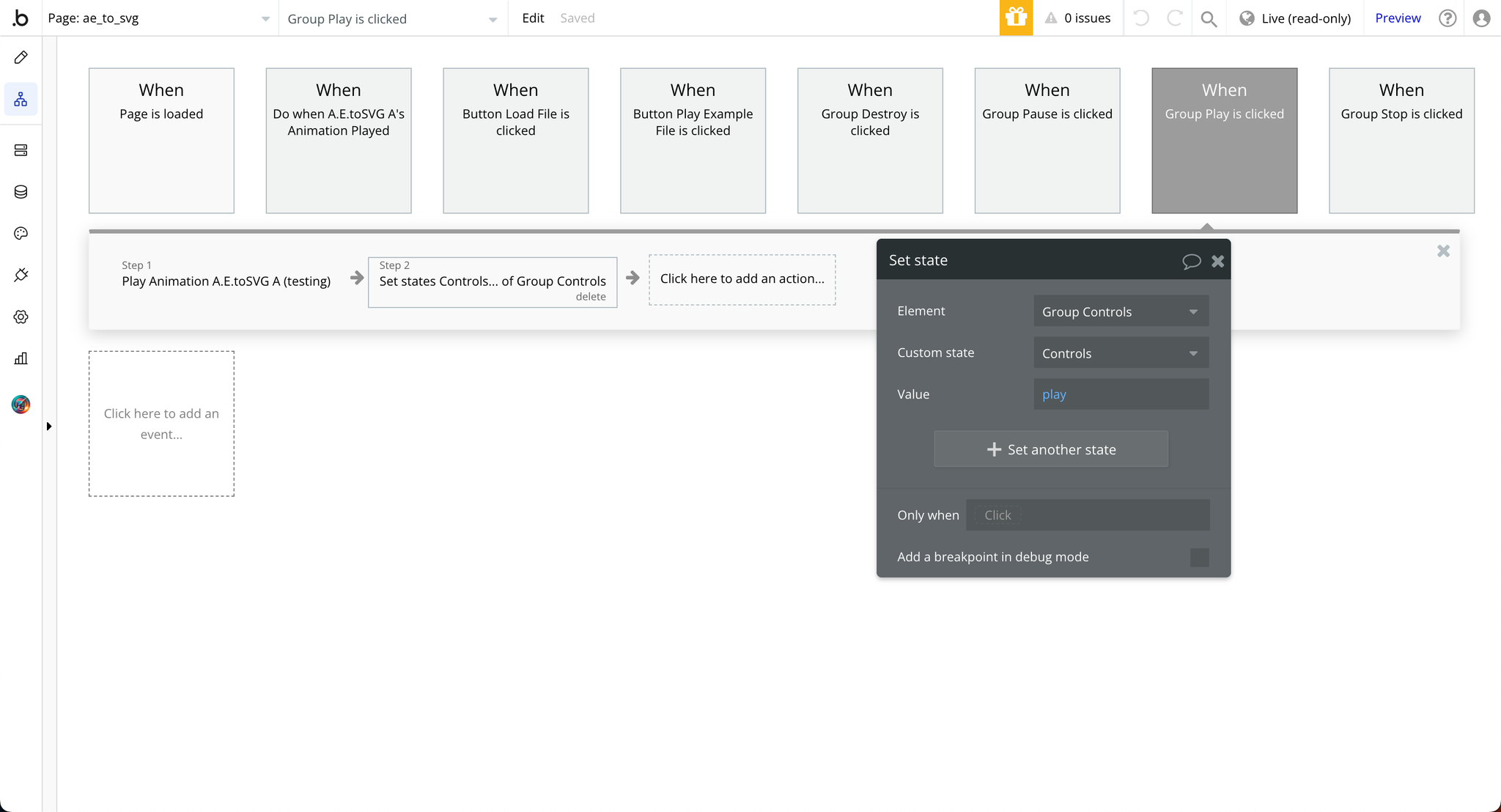
- Play Animation:
Create a workflow on the Play button.
• Set the AE to SVG element to run the Play Animation action.
• Set the custom state CONTROLS to Play (value: play).
- Pause Animation:
Create a workflow on the Pause button.
• Set the AE to SVG element to run the Pause Animation action.
• Set the custom state CONTROLS to Pause (value: pause).
- Destroy:
Create a workflow on the Destroy button.
• Set the AE to SVG element to run the Destroy Animation action.
• Set the custom state CONTROLS to Destroy (value: destroy).
Exposed states
Title | Description | Type |
Animation Played | Will trigger only when loop is No | Checkbox (yes/no) |
Loops Played | Total played loops | Number |
Frame Number | Total Number of Frames | Number |