Link to the plugin page: https://zeroqode.com/plugin/1573144824478x371235837970367550
Demo to preview the plugin:
Introduction
Looking for an audio player tool for your app? This no-code plugin will provide your Bubble app with an audio player that includes built-in radio features and is fully customizable.
It supports various formats, including:
- mp3
- mpeg
- opus
- ogg
- oga
- wav
- aac
- caf
- m4a
- m4b
- mp4
- weba
- webm
- dolby
- flac
For a video overview, please visit: https://www.youtube.com/watch?v=ADGe3WTk69I

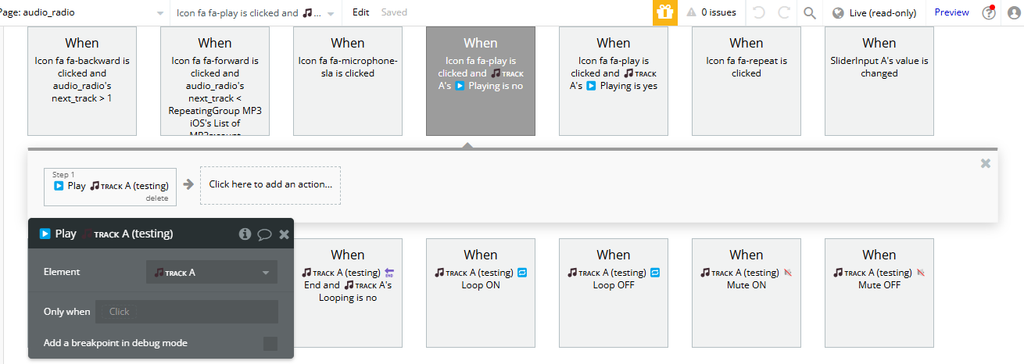
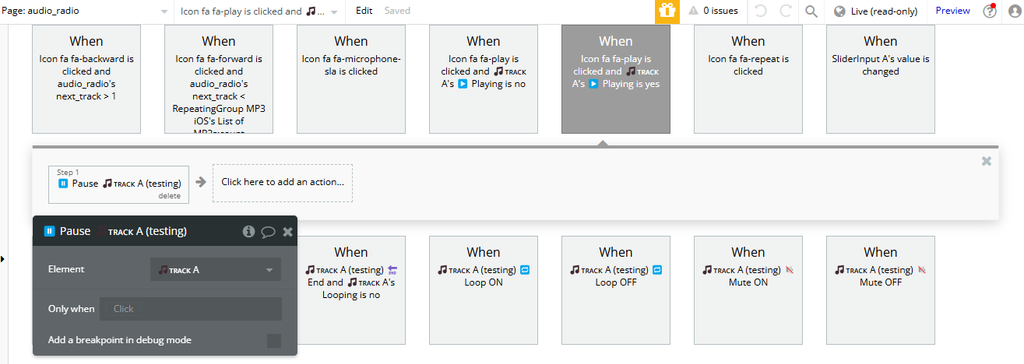
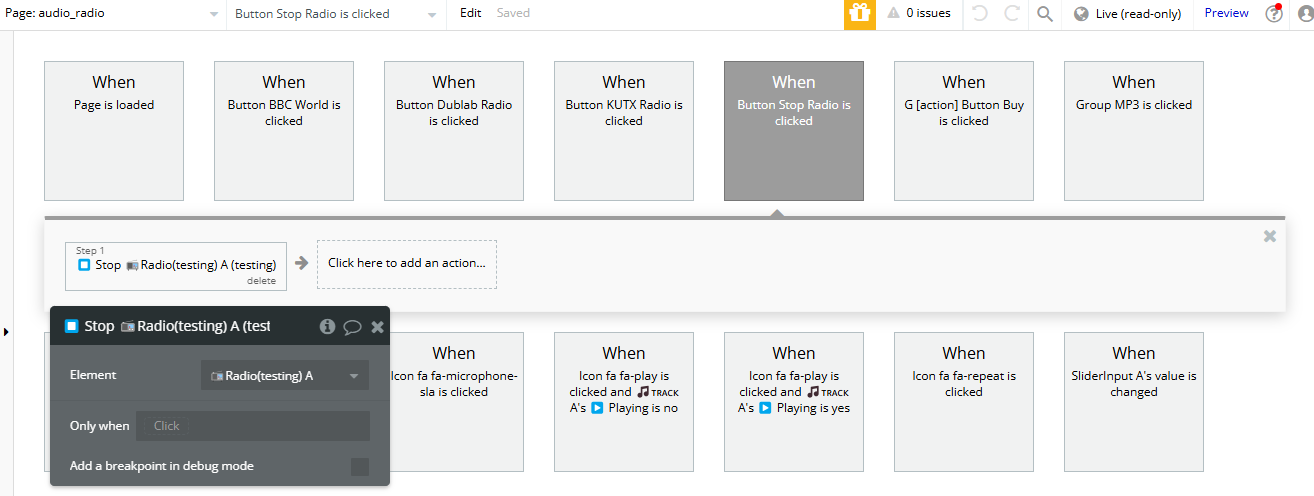
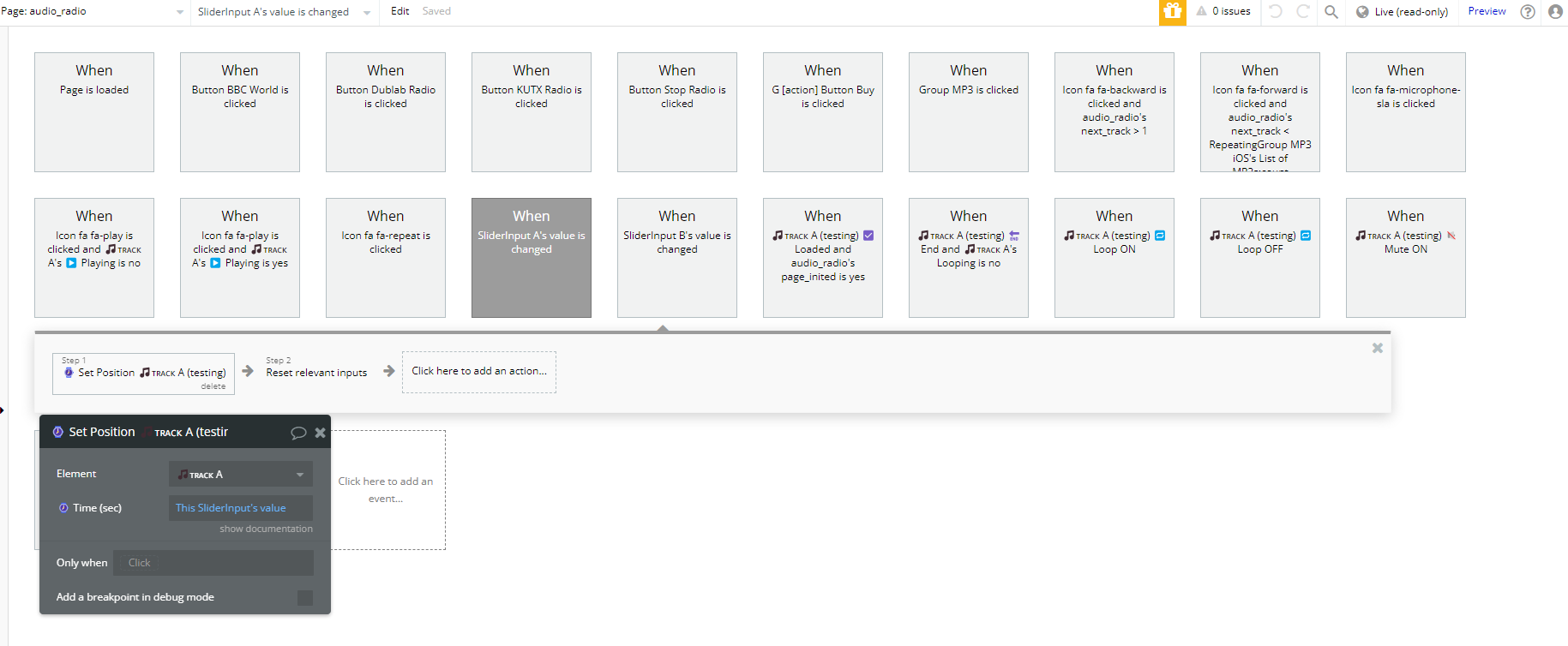
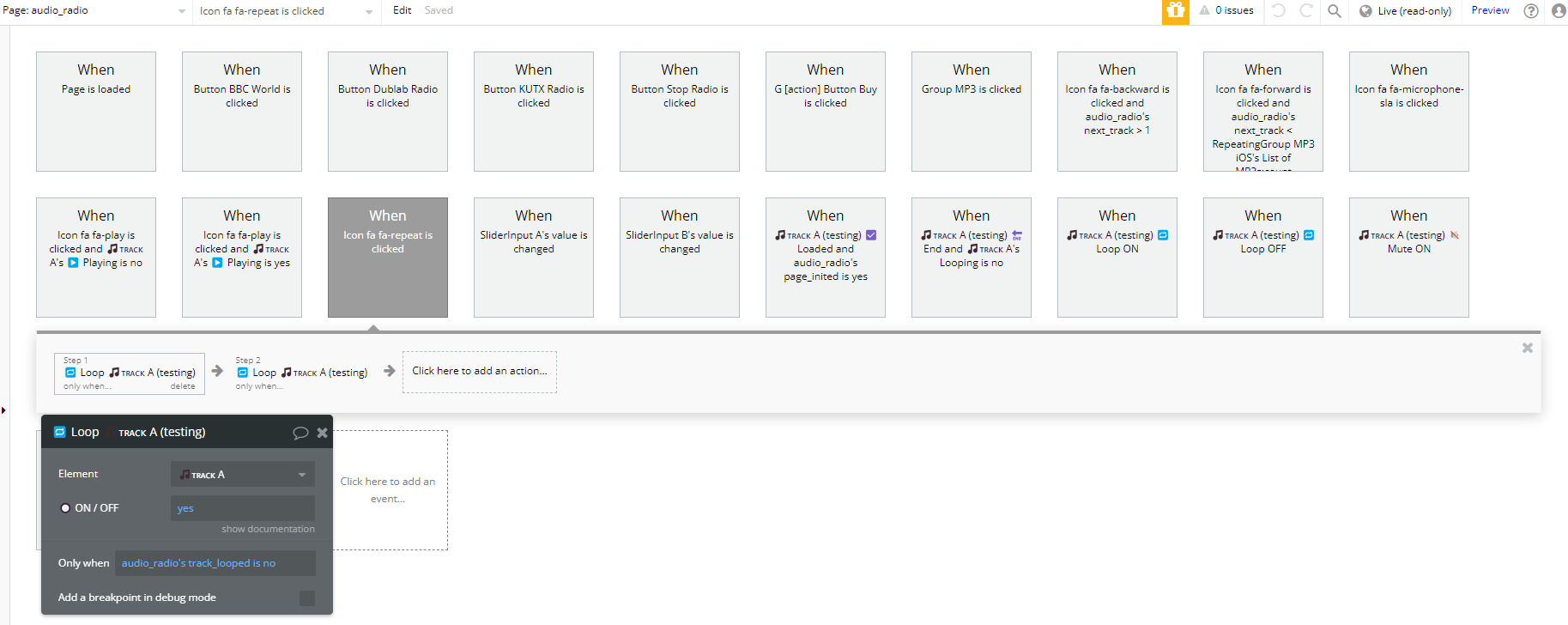
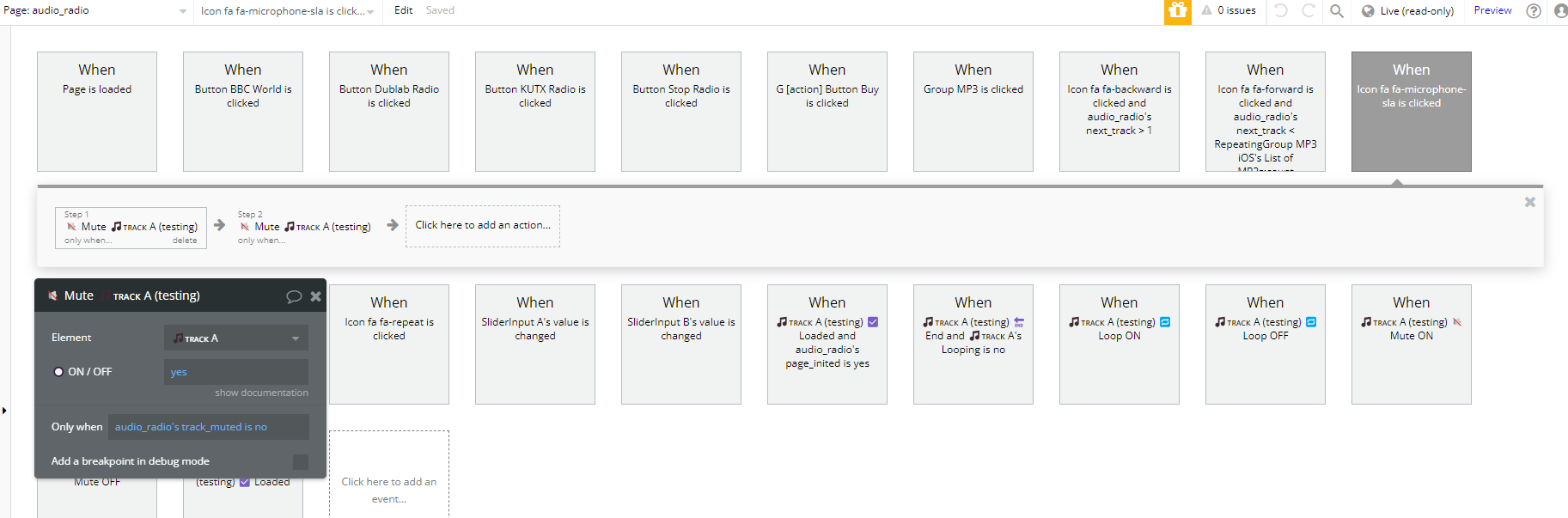
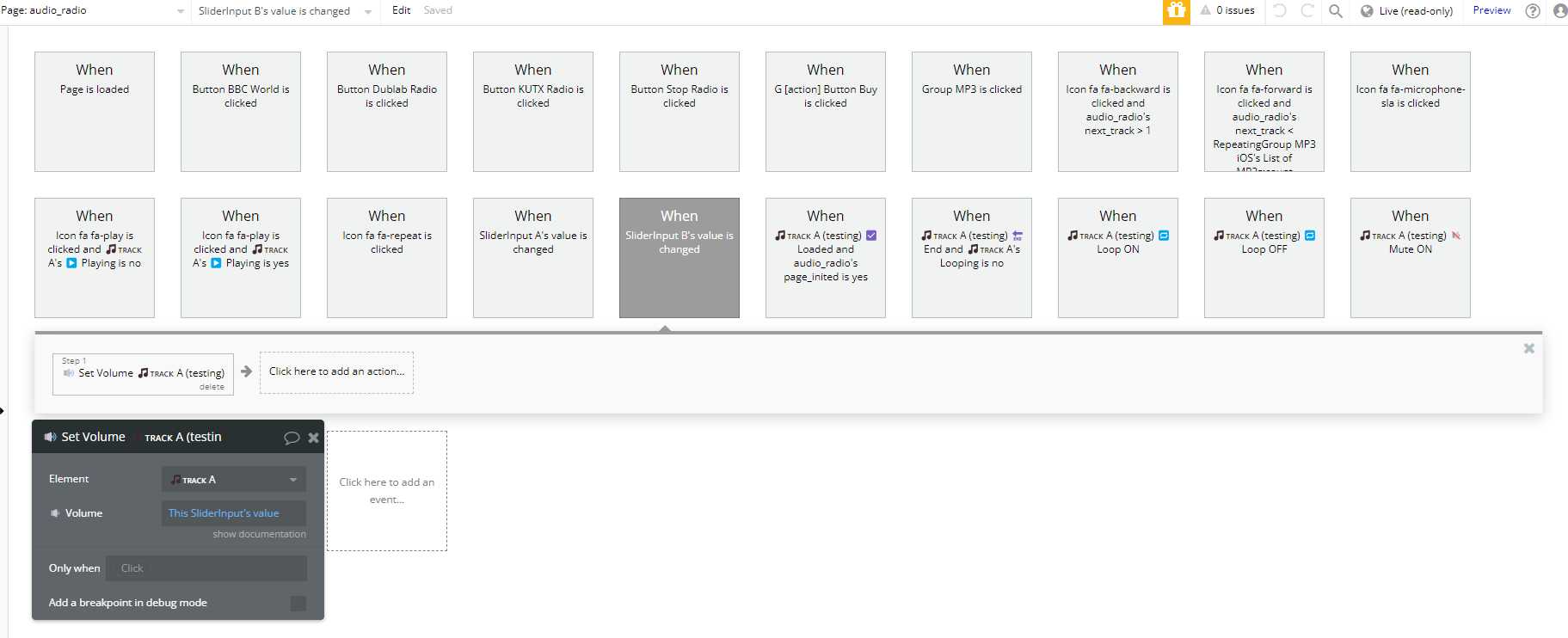
How to setup
- Configure the Plugin Settings:
- Audio URL: In the properties of the Audio Radio Player element, add the URL of the radio stream or audio file you want to play. This is the primary source of content for the player.
- Auto Play: Decide if you want the audio to start automatically upon page load by checking the Auto Play checkbox.
- Play Button Label: Customize the text displayed on the play button if needed (e.g., "Play Radio").
- Pause Button Label: You can also customize the text on the pause button (e.g., "Pause").
- Volume: Adjust the default volume level as per your needs (between 0-100).
- Background Color: Set the background color of the audio player component if desired.
- Text Color: Choose the text color for the play/pause button and other text elements.
- Test the Audio Player:
- After setting the Audio URL and other settings, preview your app to ensure the audio player works as expected. Test play, pause, volume adjustment, and other features.
- Troubleshooting:
- If the audio is not playing, ensure that the URL you provided is valid and properly formatted.
- Check if the browser's autoplay policy is blocking the audio (some browsers require user interaction before audio starts).
- Ensure the correct audio format (MP3, WAV, etc.) is used in the audio URL.
Plugin Element Properties
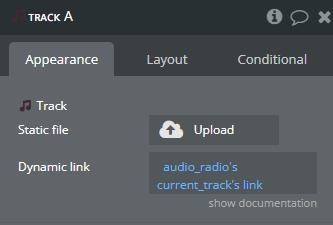
🎵 Track
📻 Radio