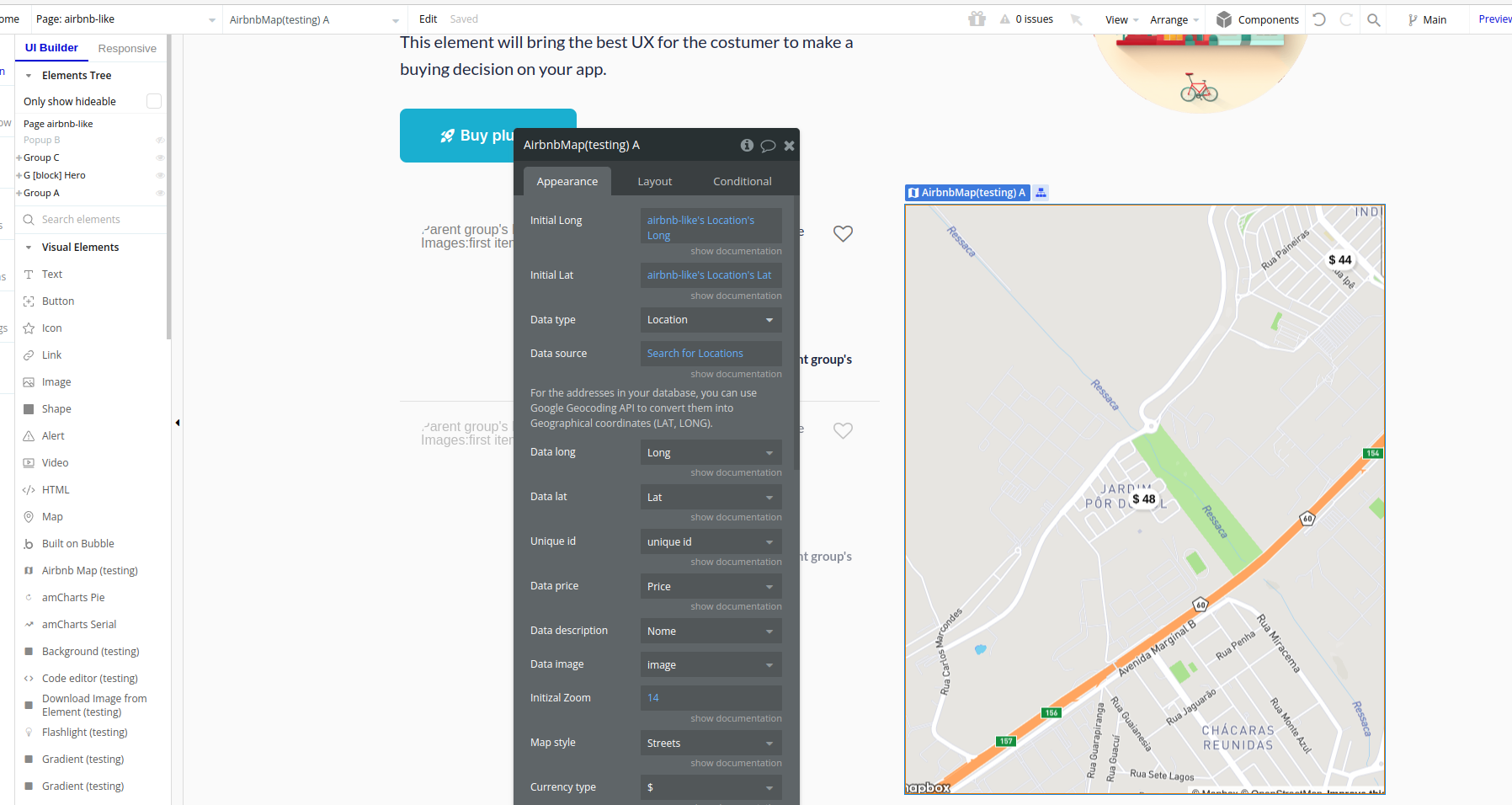
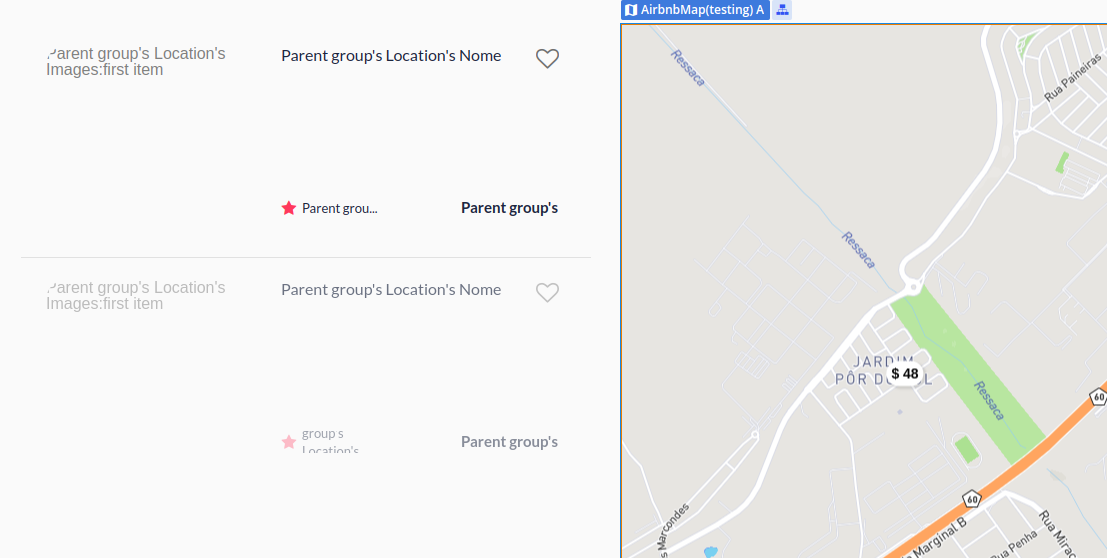
Demo to preview the settings
Introduction
Display your data on a map with an intuitive price visualization, just like Airbnb does. This element will bring the best UX for the costumer to make a buying decision on your app.

How to setup
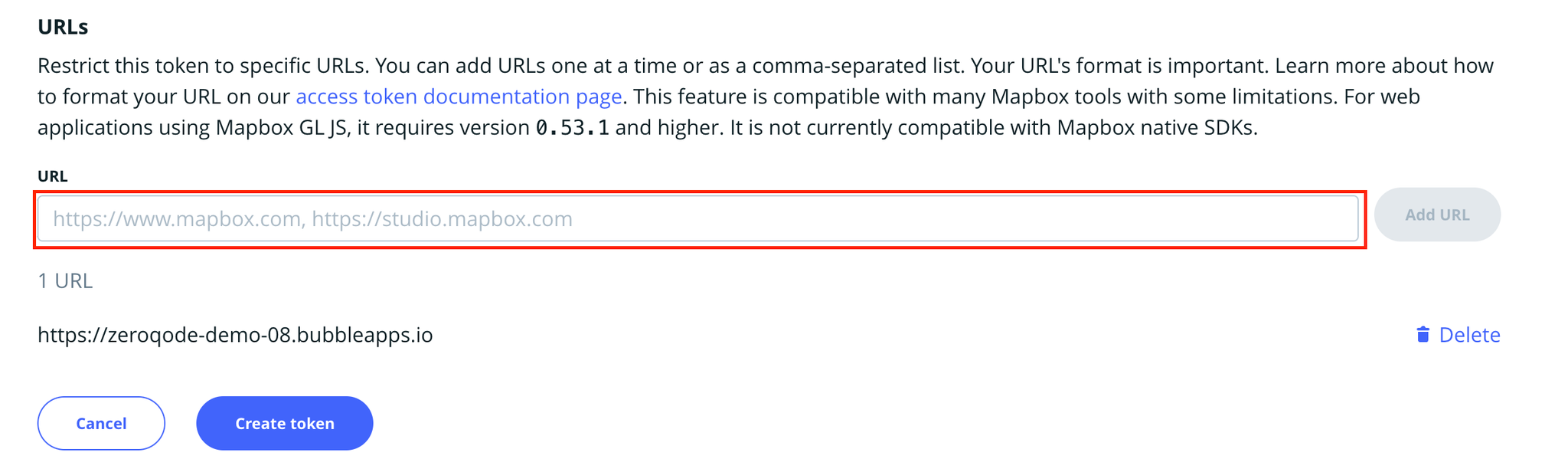
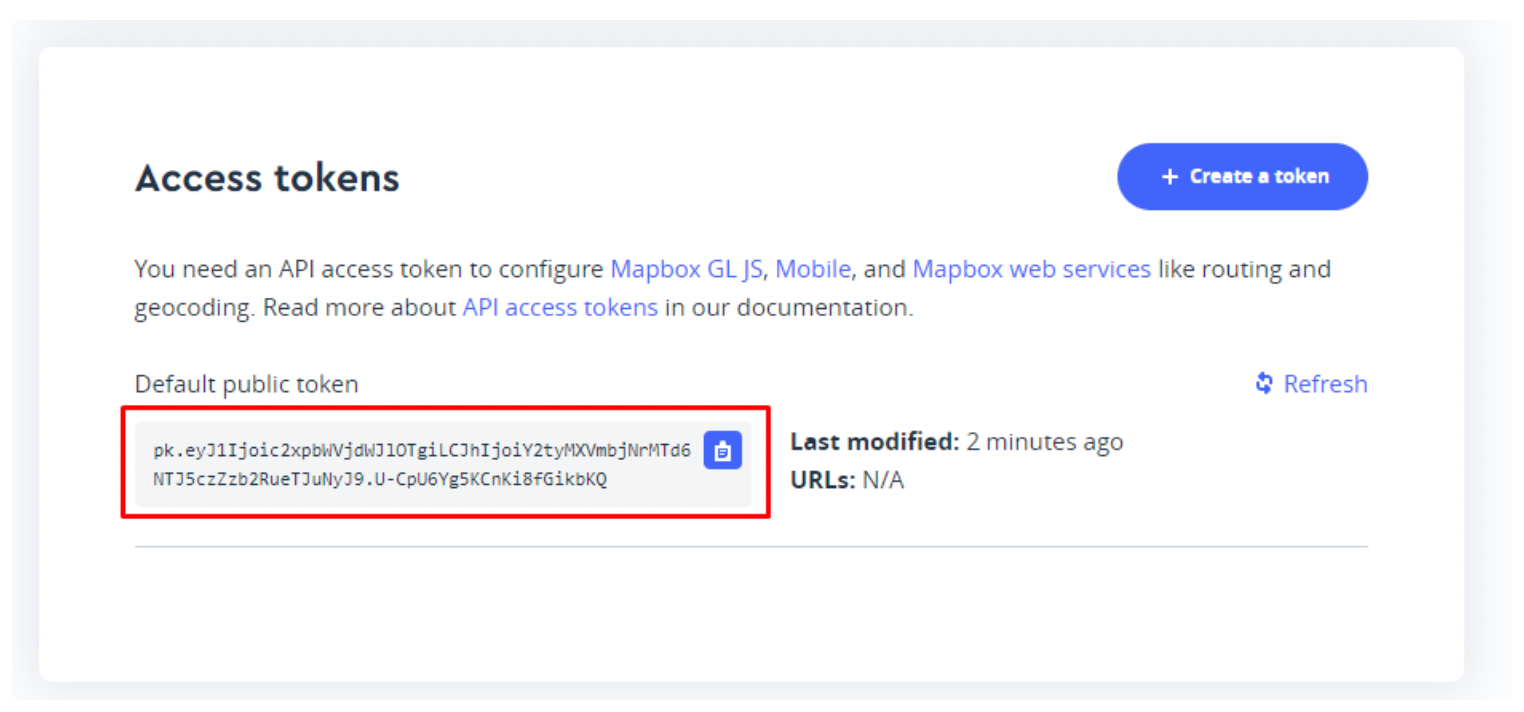
- Copy Access token
Note: This is a public Access token! You can access tokens more secure by adding URL restrictions. When you add a URL restriction to a token, that token will only work for requests that originate from the URLs you specify. Tokens without restrictions will work for requests originating from any URL.


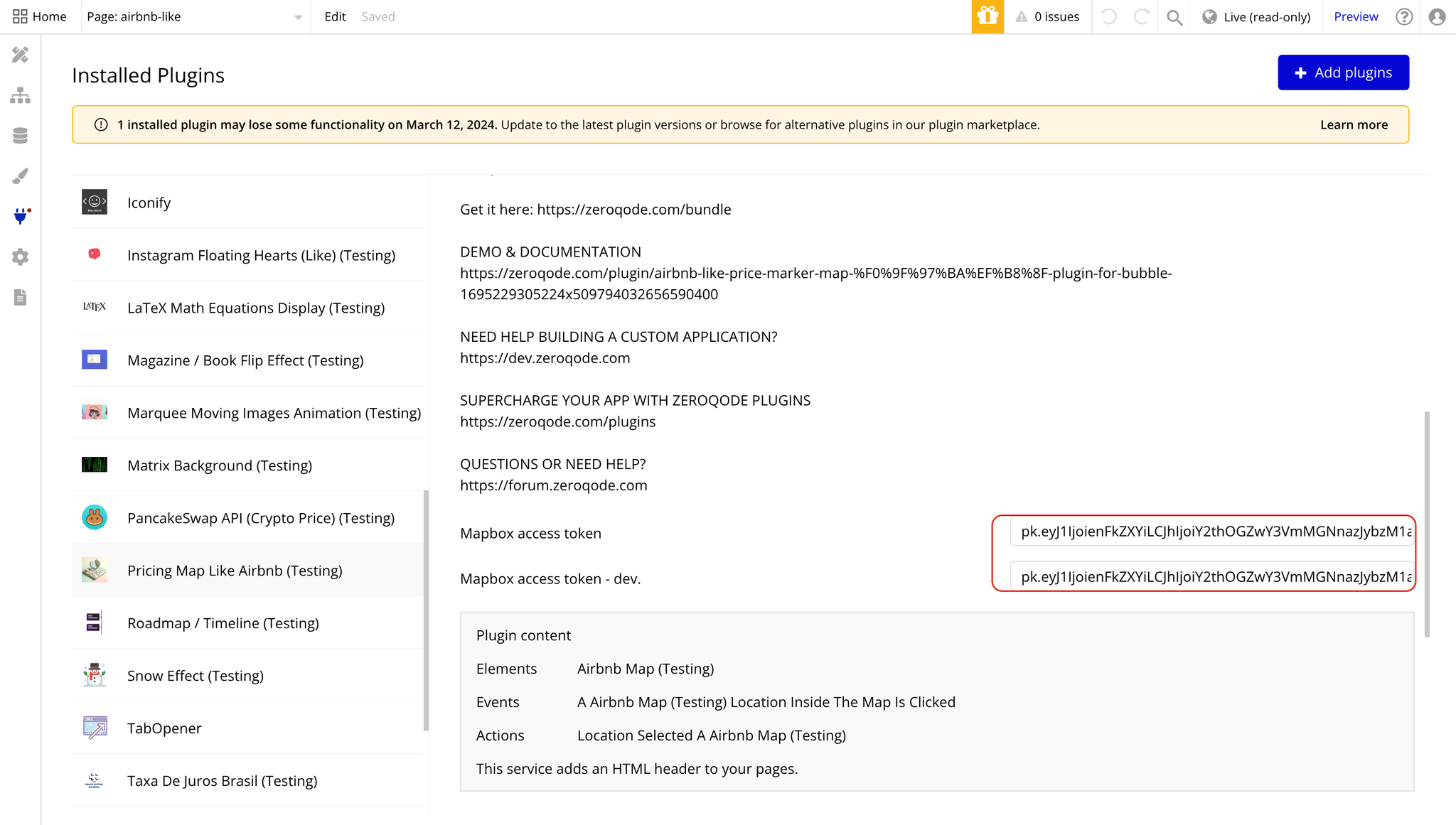
4. Put it in plugin fields

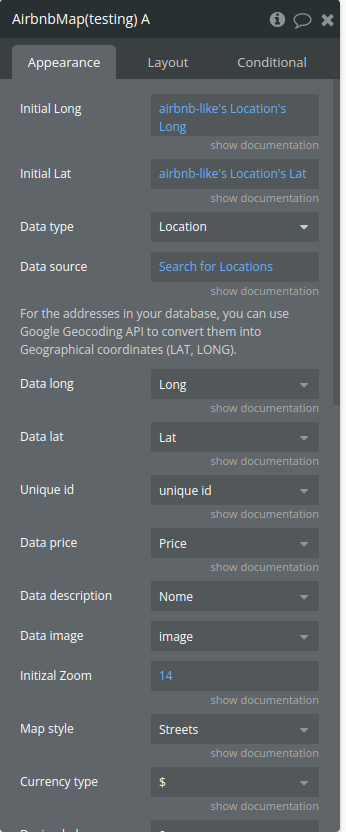
Plugin Element Properties
The plugin contains a Airbnb Map visual element that should be used on a page.

Title | Description | Type |
Initial Long | The longitude value that set the initial center point of the map. | number |
Initial Lat | The latitude value that set the initial center point of the map. | number |
Data type | The data type to be used | Application type |
Data source | A list of location data entries from which markers will be generated on the map. Each location entry contains information about a specific point of interest. | A list of data type |
Data long | The property name or key within each location entry that holds the longitude value. | Data type field(number) |
Data lat | The property name or key within each location entry that holds the latitude value. | Data type field(number) |
Unique id | The property name or key within each location entry that serves as a unique identifier for the location. | Data type field(string) |
Data price | The property name or key within each location entry that contains the price information. | Data type field(number) |
Data description | The property name or key within each location entry that contains the description. | Data type field(string) |
Data image | The property name or key within each location entry that contains the image URL. | Data type field(string) |
Initial Zoom | The initial zoom level of the map when it is first loaded. | number |
Map style | Determines the visual style of the map (e.g., light or dark theme). | Dropdown |
Currency type | Specifies the currency symbol to be prefixed to price values displayed on the markers. | Dropdown |
Decimal place | The number of decimal places to include in the formatted price values. | Dropdown |
Thousand separator | Specifies the character to be used as the thousand separator in formatted price values. | Dropdown |
Show popup | Boolean to show or hide popups on markers. | Yes/No |
Marker color | Marker text color | Color |
Marker Background | Marker background color | Color |
Selected color | Selected marker text color | Color |
Selected background | Selected marker background color | Color |
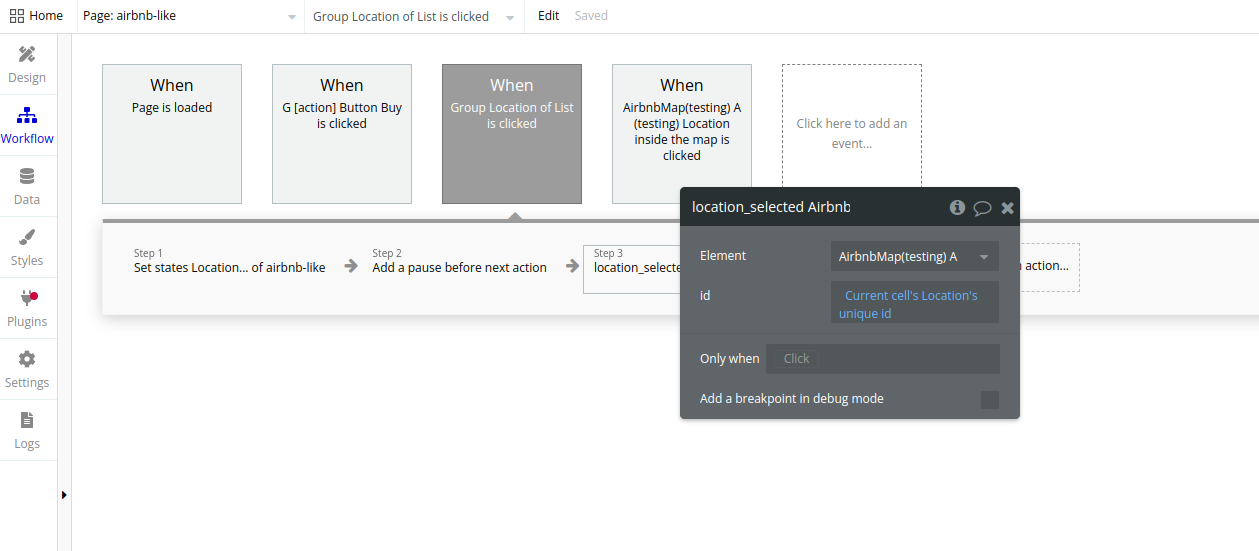
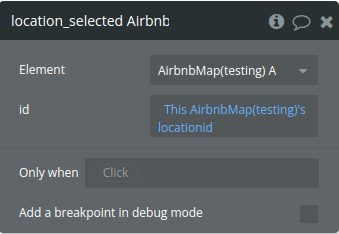
Element Actions
1. Location selected - Location is selected outside from mapbox

Title | Description | Type |
id | The id of the location selected | string |
Exposed states
Name | Description | Type |
locationid | The ID of the location that was clicked. This allows other elements in the Bubble application to react to marker interactions. | string |
Element Events
Name | Description |
Location inside the map is clicked | Triggered when a marker is clicked. This can be used to execute other actions in the Bubble application, such as displaying detailed information about the clicked location. |
Workflow example
- Place the visual element on the page and adjust the desired configuration

- Set a repeating group with the desired items to be showed on the map

- Use the action Location selected in the workflow , for example on clicking an item in the repeating group