Link to plugin page: https://zeroqode.com/plugin/1689624152754x628920367009222300
Demo to preview the settings
Demo page: https://ezcodedemo3.bubbleapps.io/count_up
Introduction
Animate counting in a text element by providing a start and end value and it will create animations that display numerical data.
The plugin can count in either direction (up or down), depending on the start and end values that you pass. Can be fully controlled with workflow with useful events and states.

How to setup
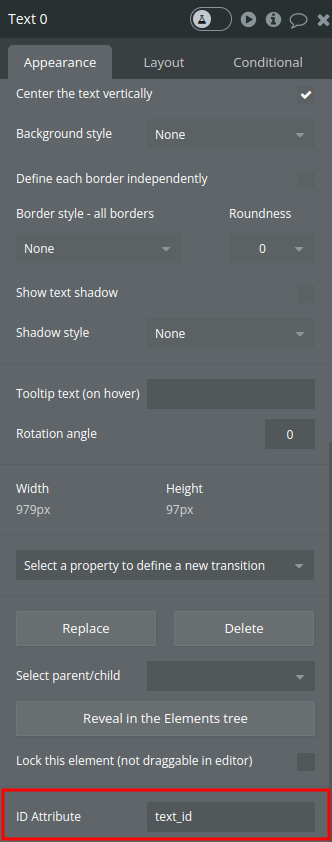
Provide an ID to the text element and set this ID in the plugin element settings.
Do not use bb codes for styling.
Can be used as a simple timer
Plugin Elements Properties
This plugin has one visual element which can be used on the page: CountUp PRO.

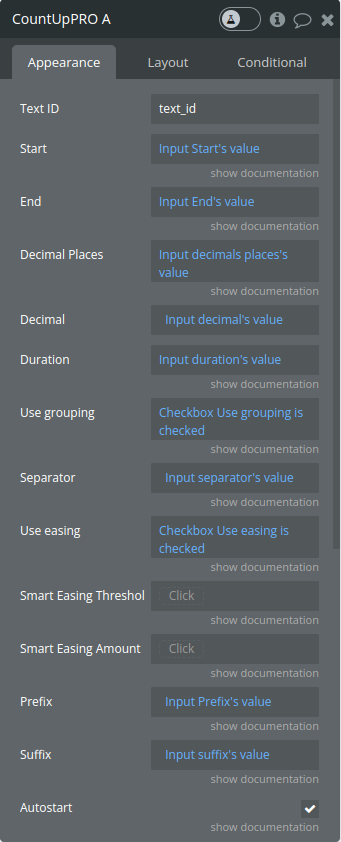
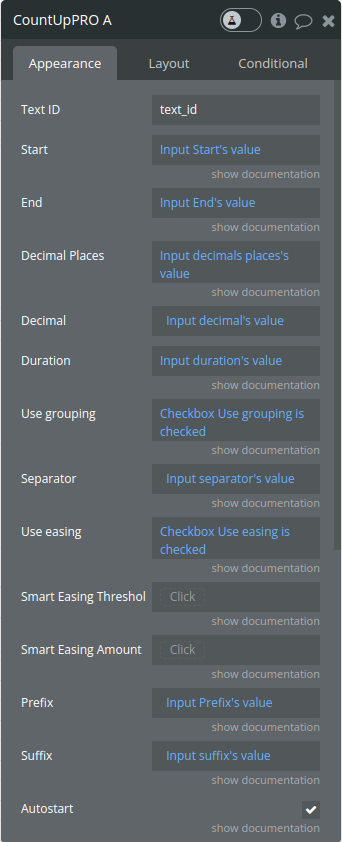
Element Fields
Title | Description | Type |
Text ID | The ID of the text element with numbers to be animated | text |
Start | Number to start at | number |
End | Number to end at | number |
Decimal Places | Number of decimal places (numbers after dot) | number |
Decimal | text | |
Duration | Count animation duration in seconds | number |
Use grouping | example: 1,000 vs 1000 | yes / no |
Separator | Grouping separator | text |
Use easing | ease animation | yes / no |
Smart Easing Threshold | Smart Easing Threshold: smooth easing for large numbers above this if useEasing | number |
Smart Easing Amount | Amount to be eased for numbers above threshold | number |
Prefix | text prepended to result | text |
Suffix | text appended to result | text |
Autostart | Auto start animation on page load |
Exposed states
Title | Description | Type |
Is counting | Informs you whether the animation is currently in progress or has completed | yes/no |
Events
Title | Description |
Count ended | Fires when the count ends |
Actions
Title | Description |
Start | Starts the counting |
Toggle Pause Resume | Toggles pausing and resuming the counting |
Reset | Resets the counting |
Update | Updates the end value and animates |
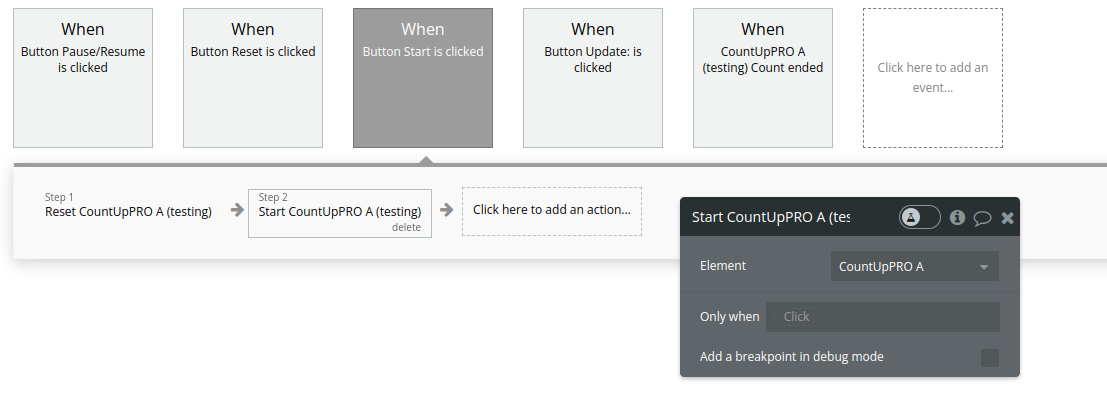
Workflow example
1. On the page where you want to use the CountUp animation, add a text element that will display the animated number and provide it with an id

- Add the plugin visual element to the page and configure the desired settings

- Use the plugin actions in your workflow