Demo to preview the settings
Introduction
Create an animation from a sprite sheet. Easy to use, responsive and deeply configurable. Can be controlled from the workflow or just setup from the plugin element settings to autoplay. Bring to life your sprites.

Plugin Elements Properties
This plugin has one visual element which can be used on the page: SpriteAnimation.
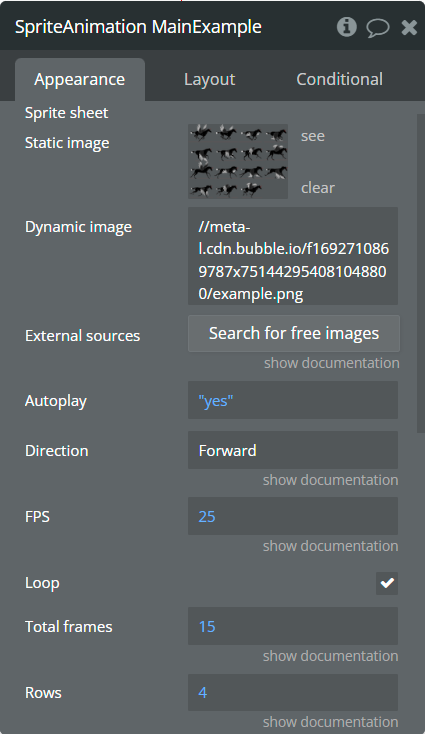
SpriteAnimation
Create an animation from a sprite sheet.

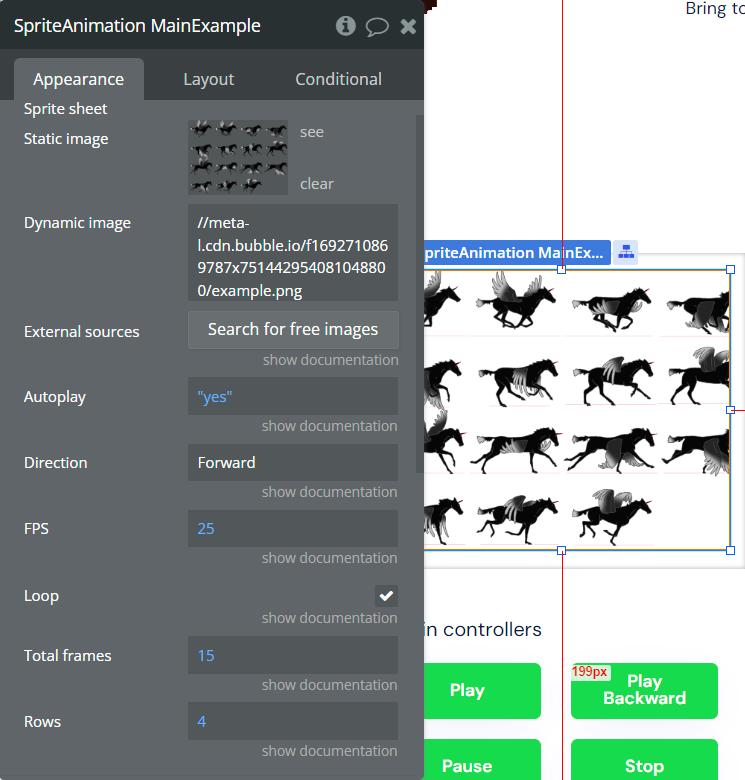
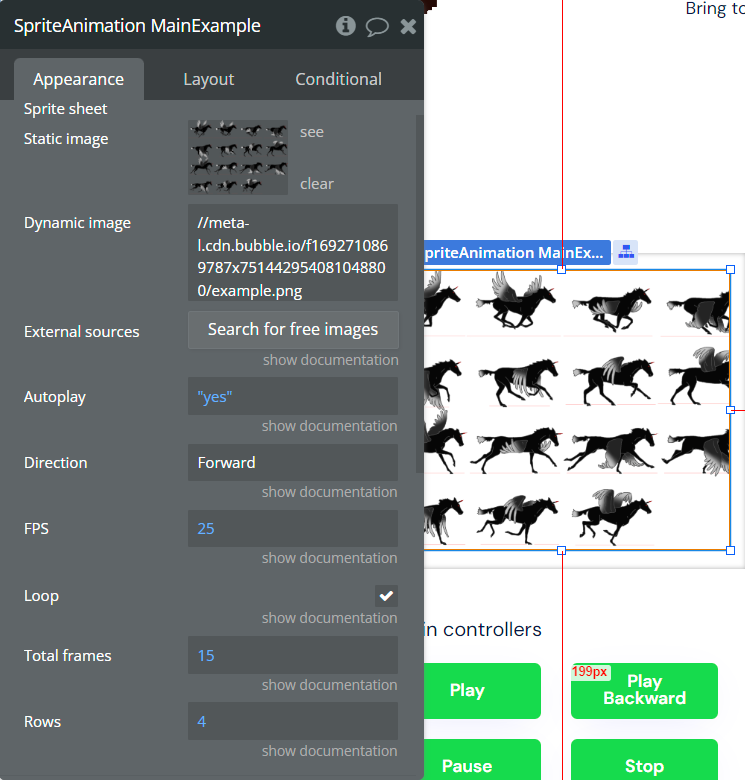
Element Fields
Title | Description | Type |
Sprite sheet | An image that consists of several smaller images (sprites) and/or animations. | image |
Autoplay | If it is “yes” the animation will start on element load. If it is “no” - need to use the “Play” action to start the animation. | yes / no |
Direction | The direction of the animation. Available values: Forward, Backward. | text |
FPS | The animation speed. (Frames Per Second) | number |
Loop | If it is “checked” the animation will play continuously without stopping or pausing. | Checkbox |
Total frames | The number of steps (or frames) composing the sprite. | number |
Rows | The number of rows (or lines) composing the sprite. | number |
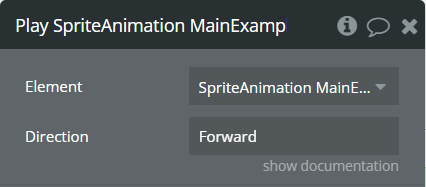
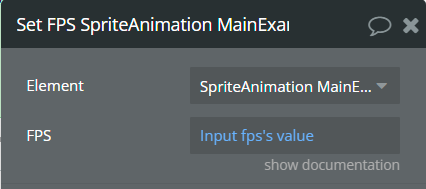
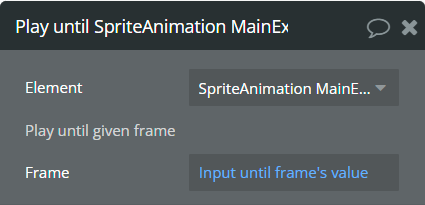
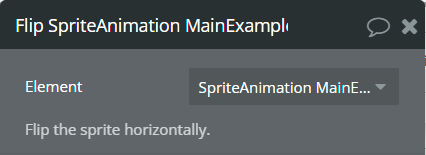
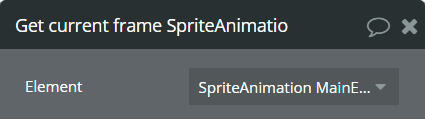
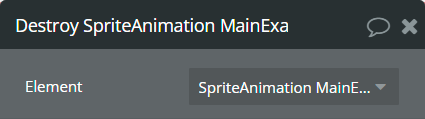
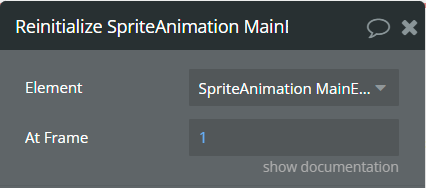
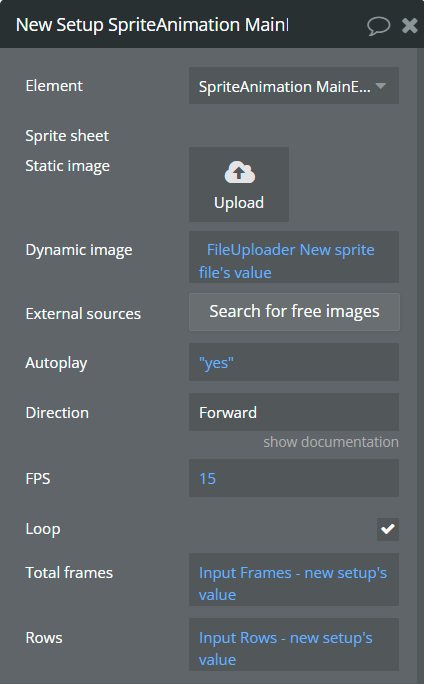
Element Actions
Element Events
Title | Description |
Playing | This event is triggered when the animation is started. |
Stopped | This event is triggered when the animation is stopped. |
Paused | This event is triggered when the animation is paused. |
Destroyed | This event is triggered when the animation is destroyed. |
Element States
Title | Description | Type |
Is playing | Indicates if the animation is running. | yes / no |
Current frame | Contains the displayed frame after calling the “Get current frame” action. | number |
Destroyed | Indicates if the animation is destroyed. | yes / no |
Waiting | Indicates if the animation paused for a certain time. | yes / no |
Workflow example
How to use the plugin element
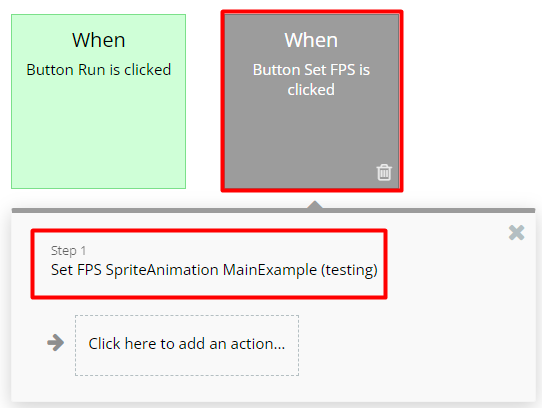
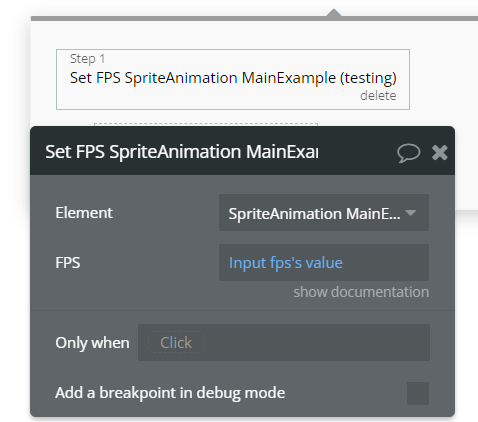
How to change the animation speed