Link to the plugin page: https://zeroqode.com/plugin/1543774547526x324893536924991500
Demo to preview the plugin:
Introduction
Get this no-code Mac Style Iframe plugin that allows you to display iframes within a Mac-looking browser. With this plugin, you won’t need to write HTML code to integrate any iframe.
It includes working events for the red, green, and yellow buttons, as well as actions to resize, hide, and show the element.

How to setup
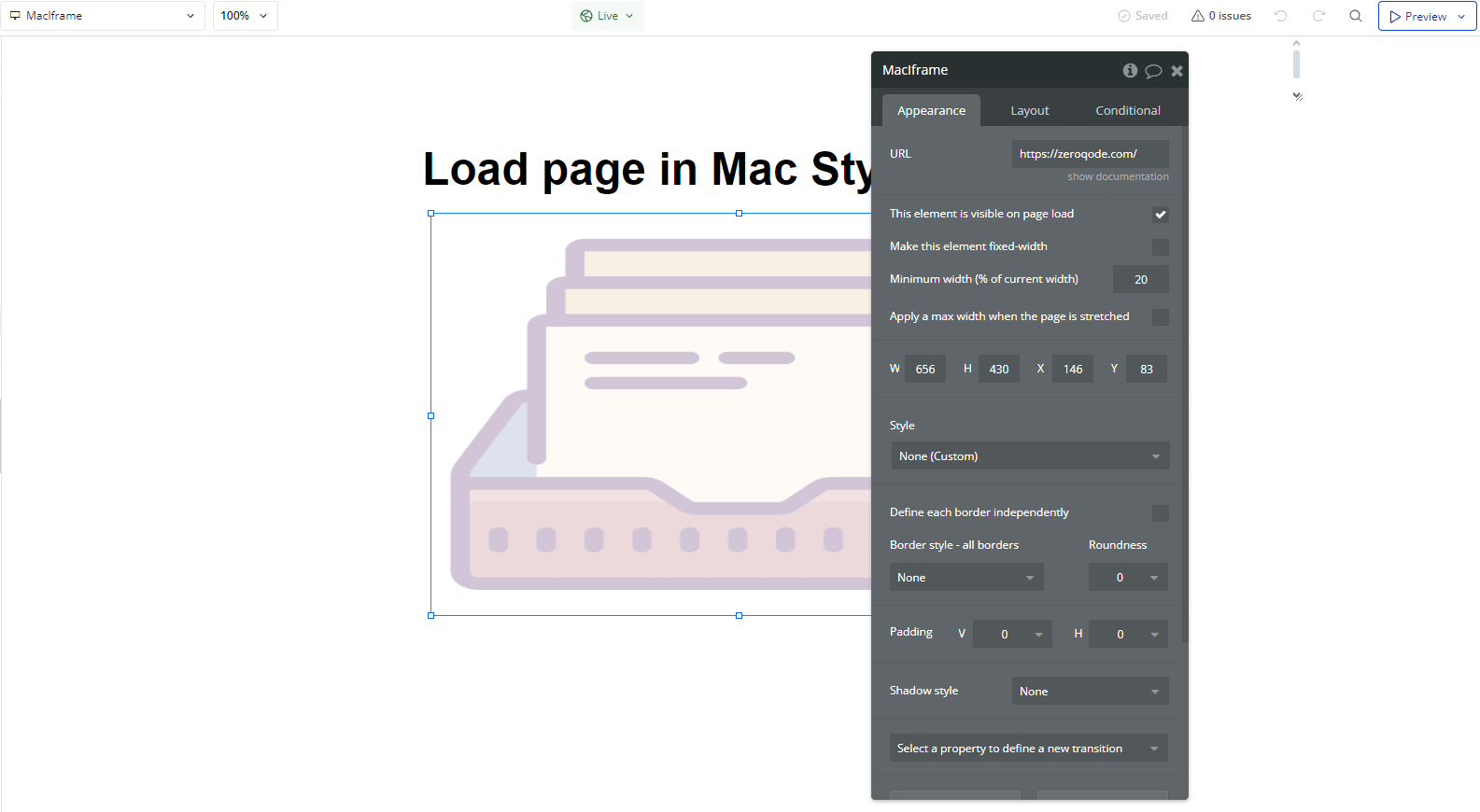
- Adding the Mac Iframe Element
- Drag the Mac Iframe element onto the page where you want to display the iframe.
- Configure the element’s properties.

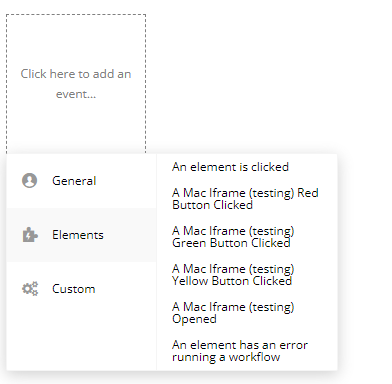
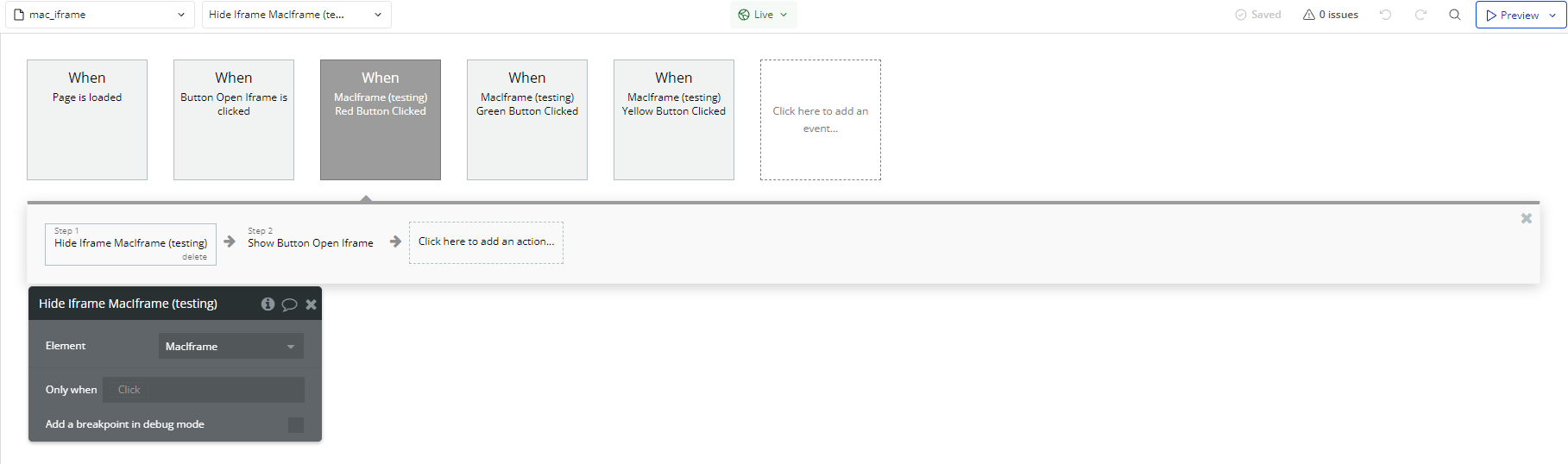
- Working with Iframe Events
- Go to the Workflows tab in Bubble.
- Click Add an Event and select one of the following plugin events:
- A Mac Iframe Red Button Clicked → Triggered when the red close button is clicked.
- A Mac Iframe Green Button Clicked → Triggered when the green maximize button is clicked.
- A Mac Iframe Yellow Button Clicked → Triggered when the yellow minimize button is clicked.
- A Mac Iframe Opened → Triggered when the iframe is loaded and displayed.
- Within the event, add appropriate actions such as:
- Hiding the iframe when the red button is clicked.
- Resizing the iframe when the green button is clicked.
- Minimizing or hiding the iframe when the yellow button is clicked.
The plugin provides events that are triggered when users interact with the iframe’s buttons or when the window is opened.
How to Set Up Events


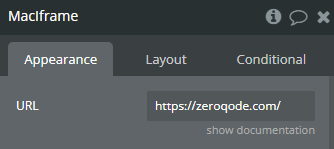
Plugin Element Properties
Mac Iframe

Fields:
Title | Description | Type |
URL | URL | Text |
Element Actions
- Show Iframe - Show Iframe
- Hide Iframe - Hide Iframe
- Change Frame Size - Change Frame Size
Title | Description | Type |
Width (%, px, number) | Width | Text |
Height (%, px, number) | Height | Text |
Element Events
Title | Description |
Red Button Clicked | Red Button Clicked |
Green Button Clicked | Green Button Clicked |
Yellow Button Clicked | Yellow Button Clicked |
Opened | Opened |