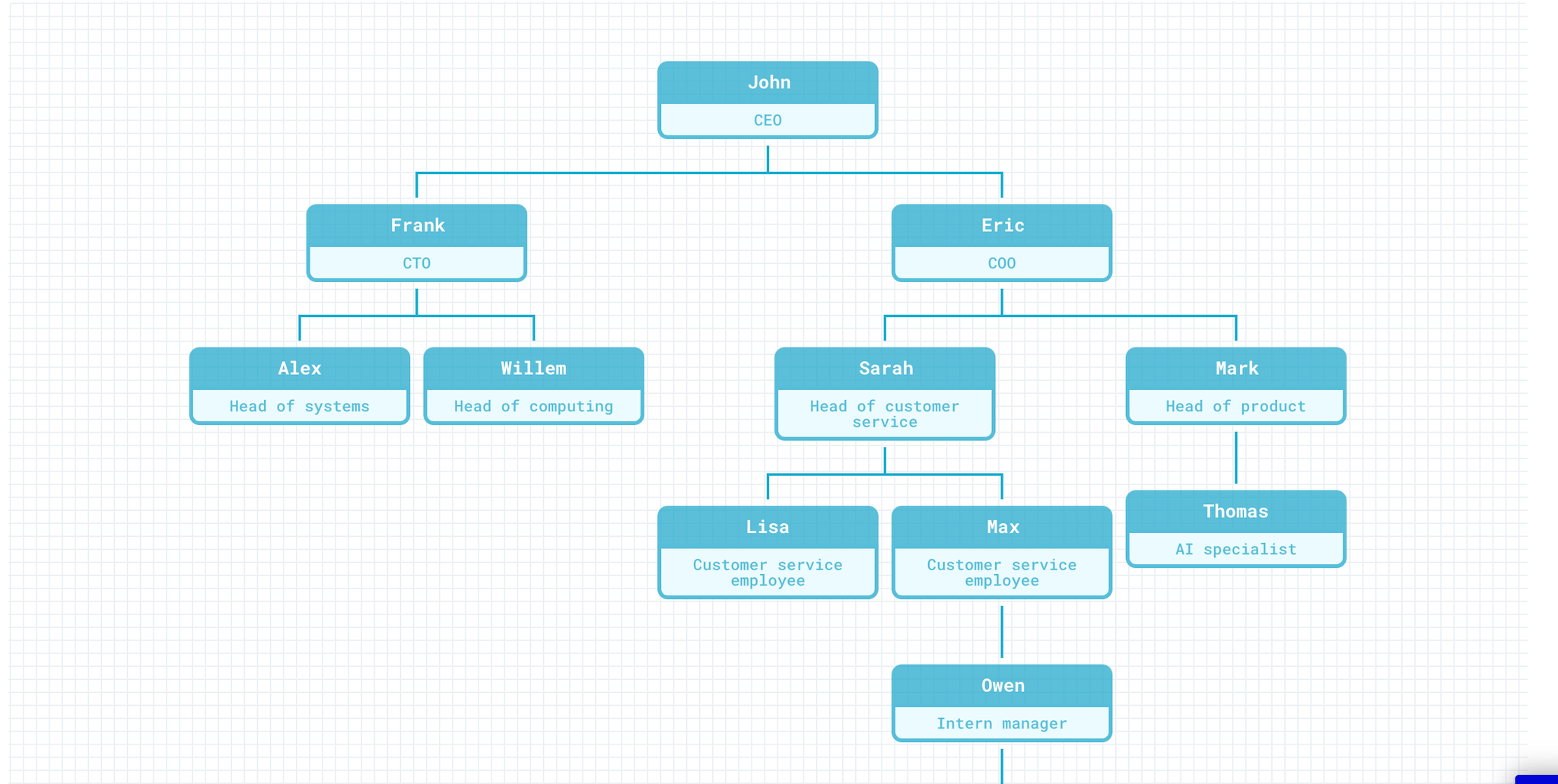
Demo to preview the settings
Introduction
This fully customizable organizational chart plugin allows you to beautifully display hierarchical data within your application. It also includes export options to save the chart as a PNG or PDF file.

How to setup
- Install the plugin
- Set plugin element “OrgChart” on the page

- Fill element fields

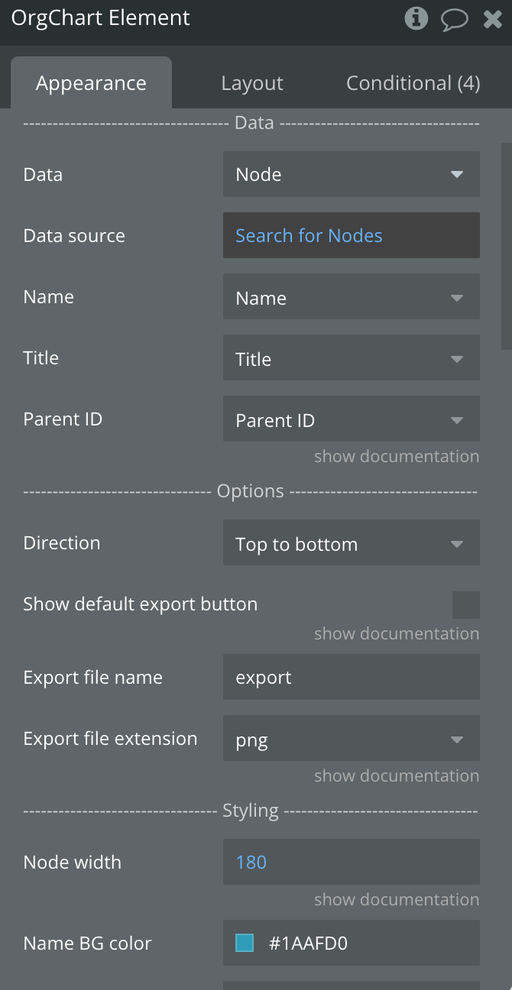
Plugin Element “OrgChart”




Fields:
Title | Description | Type |
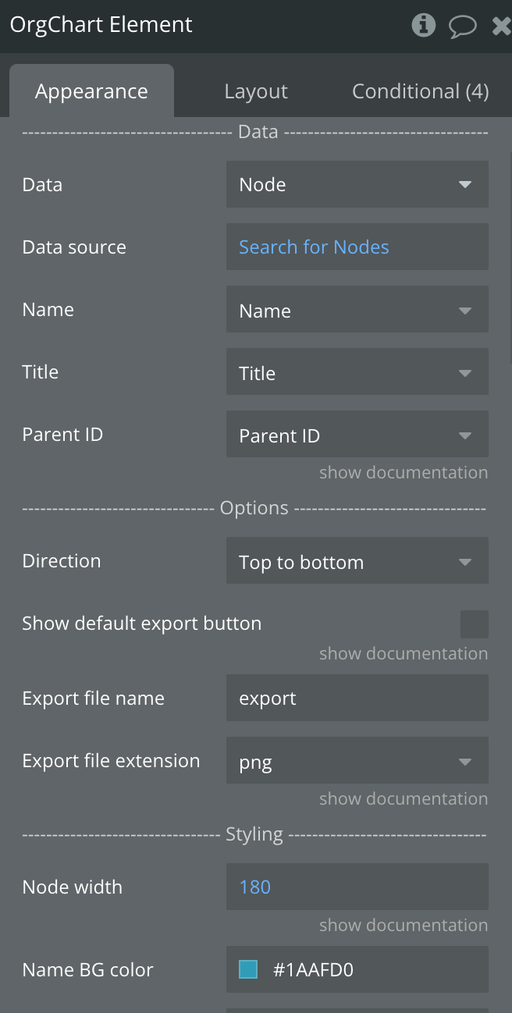
—— Data —— | ||
Data | The App Type of the Chart Nodes | App Type |
Data source | A data source that provides the organizational structure. Contains details such as name, title, and hierarchical relationships of nodes.
Should be of the Data Type provided above. | List of Data |
Name | The field key in the “ Data source" representing the node name. | Text, image, file |
Title | The field key in the “ Data source" representing the title/role of the node. | Text, image, file |
Parent ID | The unique ID of the parent. You need one data entry without a parent ID to function as the root node. | Text, image, file |
—— Options —— | ||
Direction | Determines the direction of the chart layout hierarchy. | Dropdown ( Top to bottom,Bottom to top ) |
Show default export button | Enable or disable the export button on the organizational chart. You can also use the workflow action 'Export Orgchart' to export the chart. | Checkbox |
Export file name | Specifies the filename for the exported chart file.enables or disables the ability to collapse nodes within the organizational chart. | Text |
Export file extension | The file extension when you use the default export button. | Dropdown (png,pdf) |
——— Styling ——— | ||
Node width | Specifies the width of each node within the organizational chart. | Number |
Name BG color | Background color for the name/title section of each node. | Color |
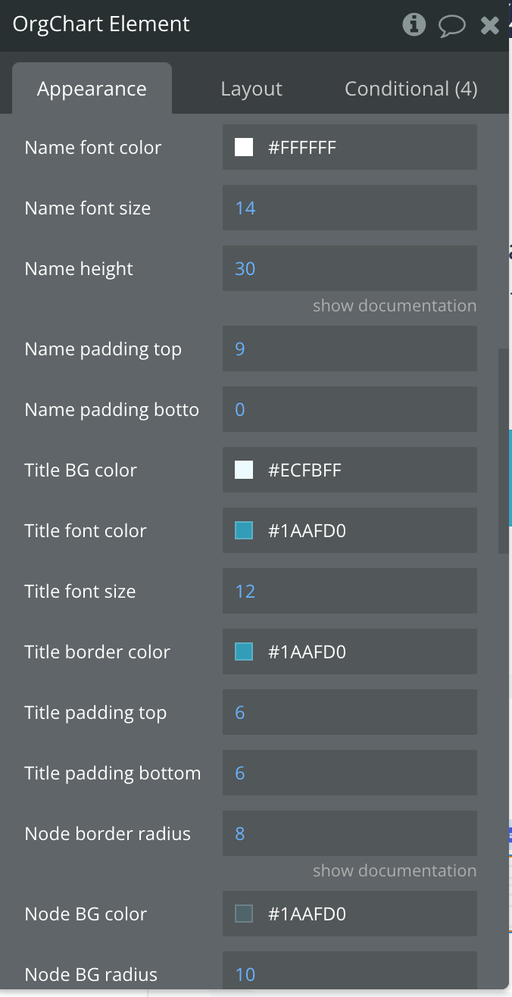
Name font color | Font color for the name text within each node. | Color |
Name font size | Font size for the name text within each node. | Number |
Name height | Height of the name container in px. | Number |
Name padding top | Padding-top value for the name section of each node, specified in pixels. | Number |
Name padding bottom | Padding-bottom value for the name section of each node, specified in pixels. | Number |
Title BG color | Background color for the title section within each node. | Color |
Title font color | Font color for the title text within each node. | Color |
Title font size | Font size for the title text within each node. | Number |
Title border color | Border color surrounding the title section within each node. | Color |
Title padding top | Padding-top value for the title section within each node, specified in pixels. | Number |
Title padding bottom | Padding-bottom value for the title section within each node, specified in pixels. | Number |
Node border radius | Controls the radius of the border on the node elements, giving them rounded edges. Accepts values in pixels. | Number |
Node BG color | Sets the background color for each node, changing the main color behind the text and other elements in a node. | Color |
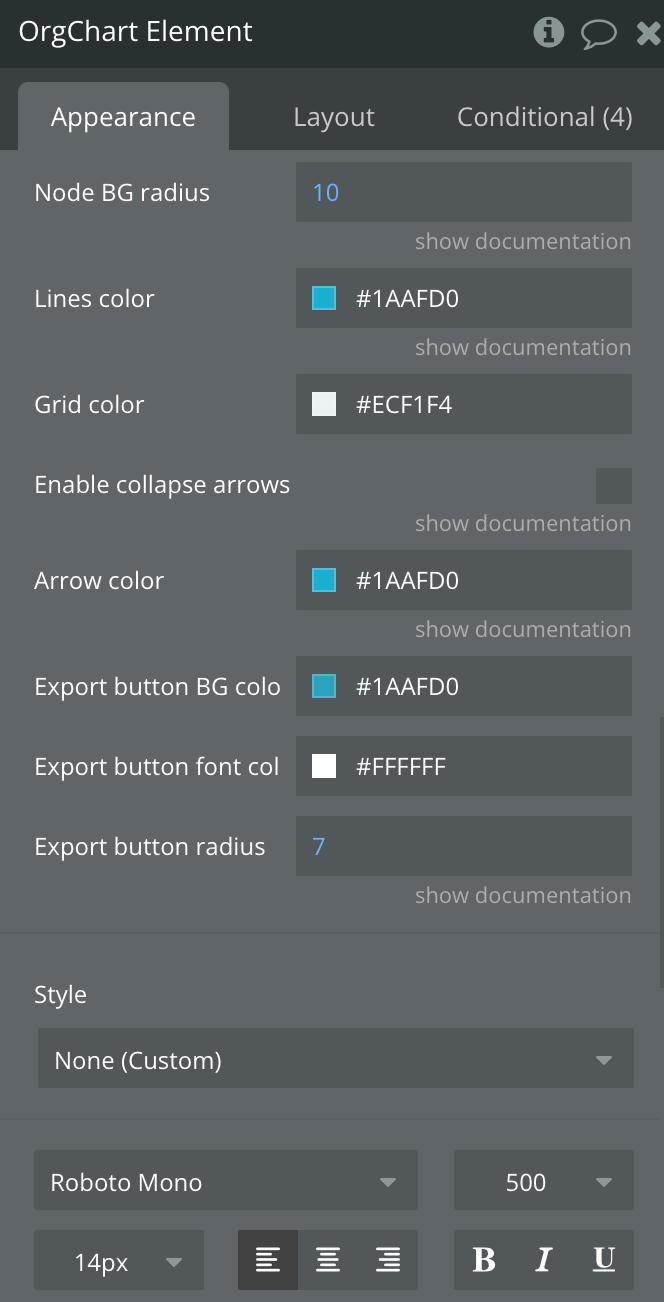
Node BG radius | Adjusts the rounding of the background's edges in each node, separate from the border radius. Accepts values in pixels, with higher values making the background corners more rounded. | Number |
Lines color | The color of the lines that connect the nodes with each other | Color |
Grid color | Gridline color for the chart background. | Color |
Enable collapse arrows | Enables or disables the ability to collapse nodes within the organizational chart. | Checkbox |
Arrow color | The color of the arrows to show/hide the children/sibling nodes. | Color |
Export button BG color | Background color for the export button. | Color |
Export button font color | Font color for the export button text. | Color |
Export button radius | The border radius of the default export button in px. | Number |
Element Actions
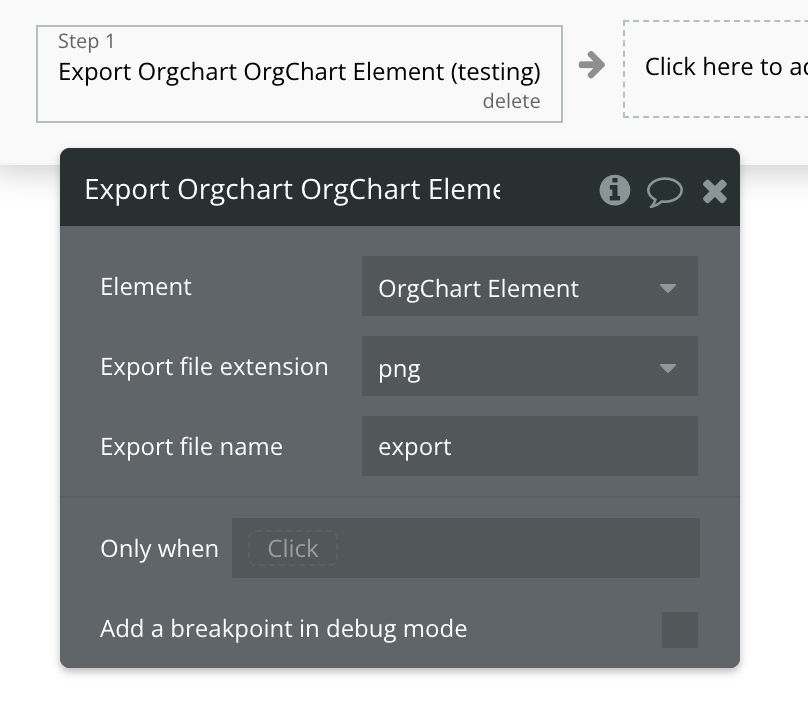
Export Orgchart
This action exports the current organization chart as an image or document file. The export can be triggered based on user interactions or custom events within the application, and the output format can be customized based on project requirements.

Title | Description | Type |
Export file extension | Determines the format of the exported file. | Dropdown
(png,pdf) |
Export file name | Specifies the name of the exported file, without the extension. This name will appear as the file name when the chart is downloaded. | Text |
Exposed states
Name | Description | Type |
Selected ID (on click) | Stores the unique identifier ( id) of the currently selected node in the organization chart. This property is updated when a user clicks on a node, allowing access to that specific node's data for further actions or displays. | Text |
Selected parent ID (on click) | Holds the unique identifier ( parentId) of the parent node for the currently selected node. This property is updated upon a node click and can be used to track hierarchical relationships or navigate the chart structure based on parent-child associations. | Text |
Element Events
Name | Description |
Node is clicked | This event triggers whenever a user clicks on a node within the organization chart. It can be used to initiate actions in response to the node selection, such as displaying detailed information about the selected node, updating related UI components, or executing custom functions tied to node interactions. |