Demo to preview the settings
Introduction
The Custom QR code Generator plugin enables you to create fully customized and branded QR codes directly within your Bubble application. This powerful plugin offers extensive customization options including custom colors, patterns, logos, background images, and various styling options for different QR code elements.
With this plugin, you can generate professional-looking QR codes that match your brand identity. The plugin supports real-time preview in the Bubble editor, allowing you to see changes immediately. Generated QR codes can be exported as Base64 strings for use in workflows or downloaded as PNG files.
Key capabilities include:
How to setup
Setting up the Custom QR code Generator plugin is straightforward:
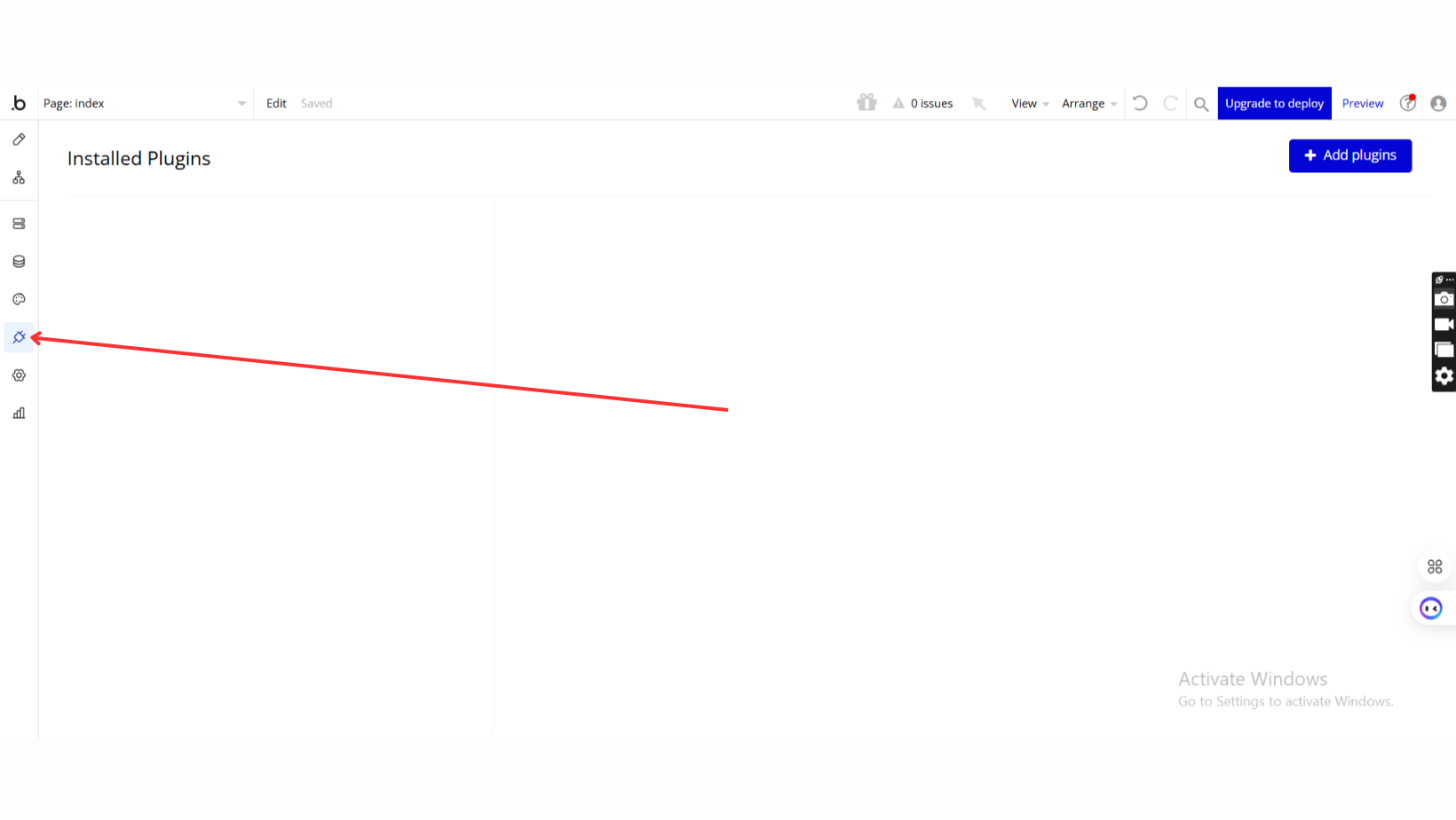
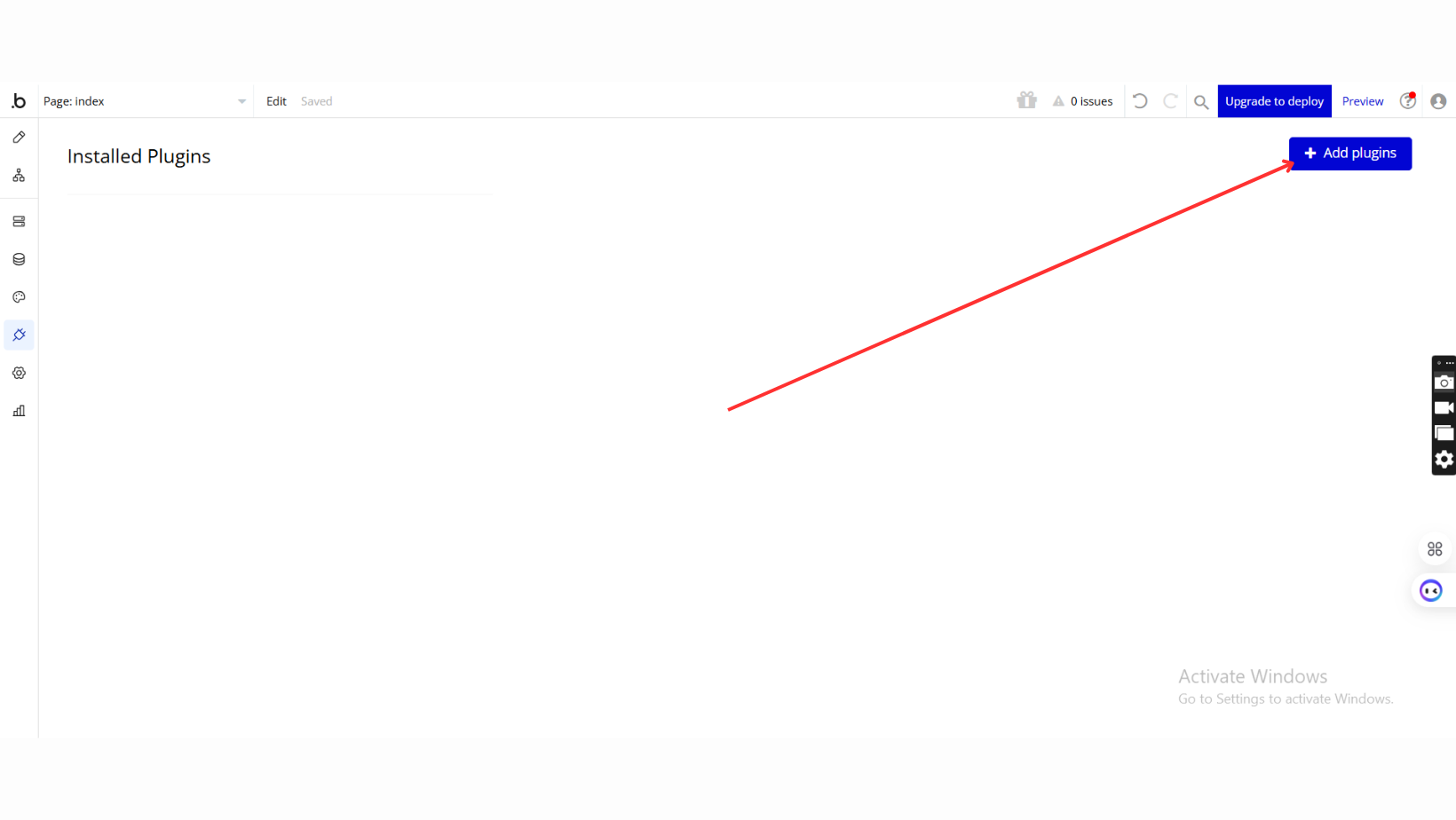
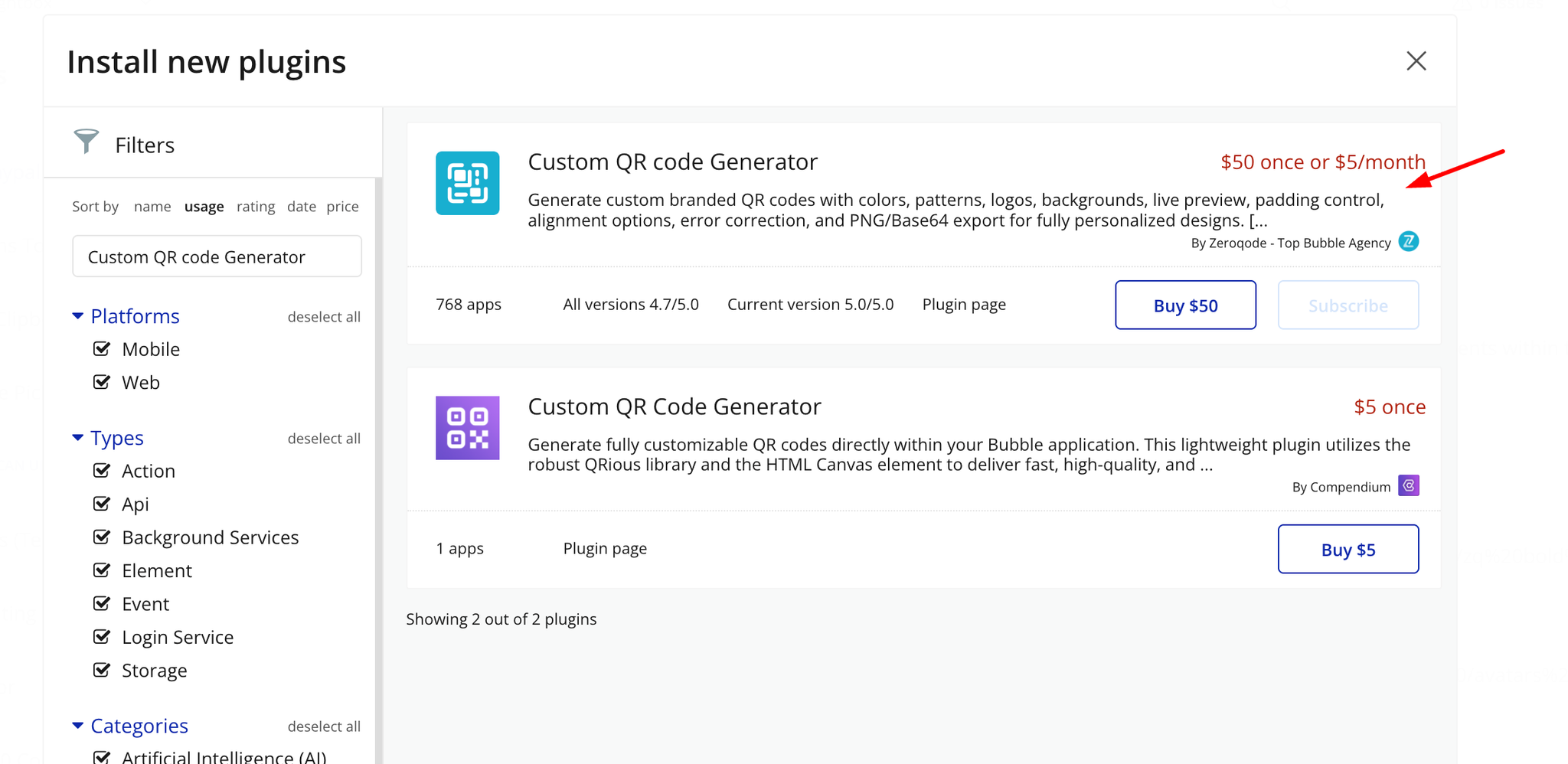
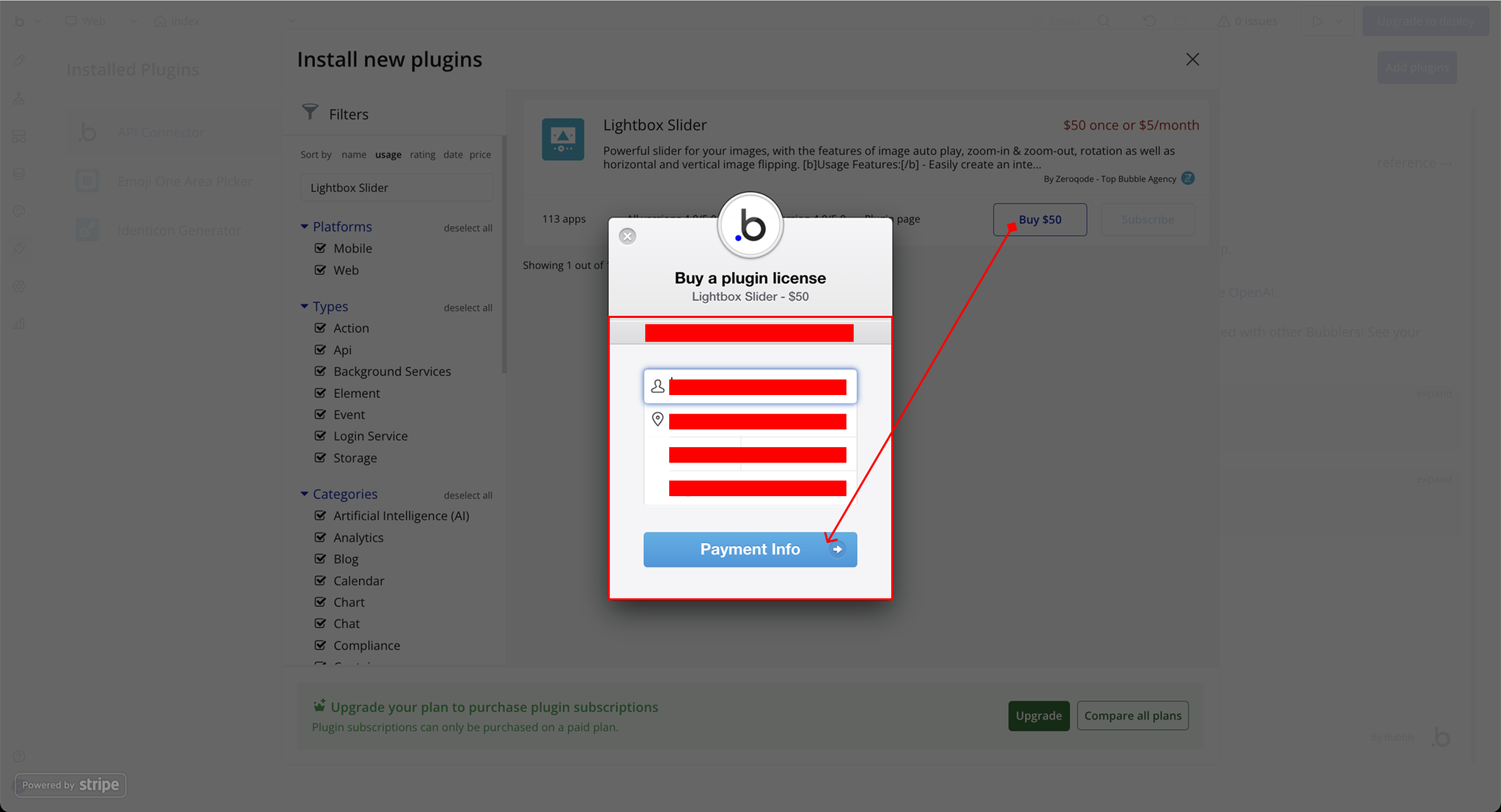
Step 1: Install the plugin
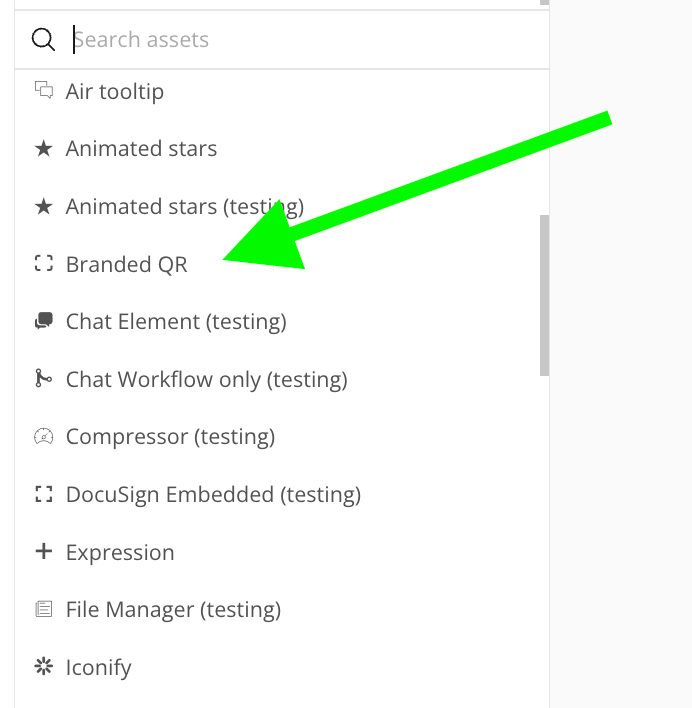
Step 2: Add the element to your page by dragging the “Branded QR” element from the element picker
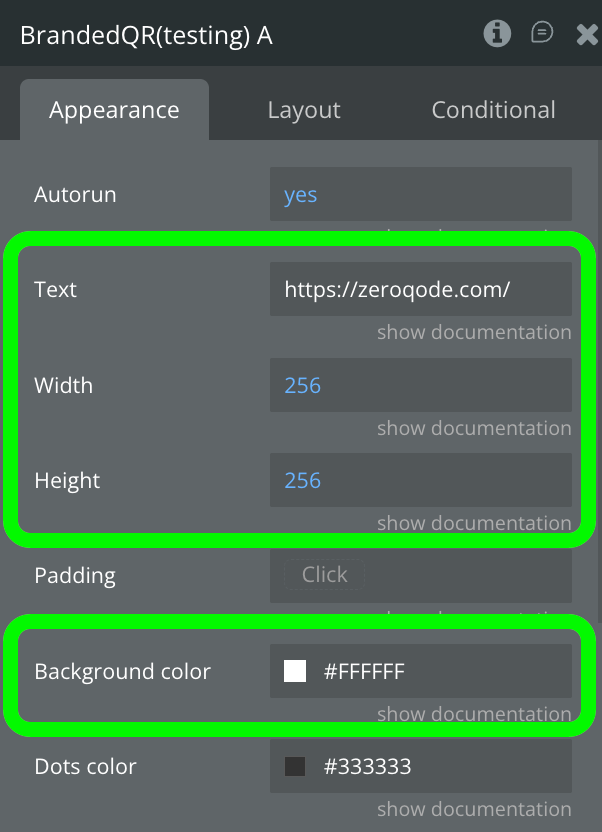
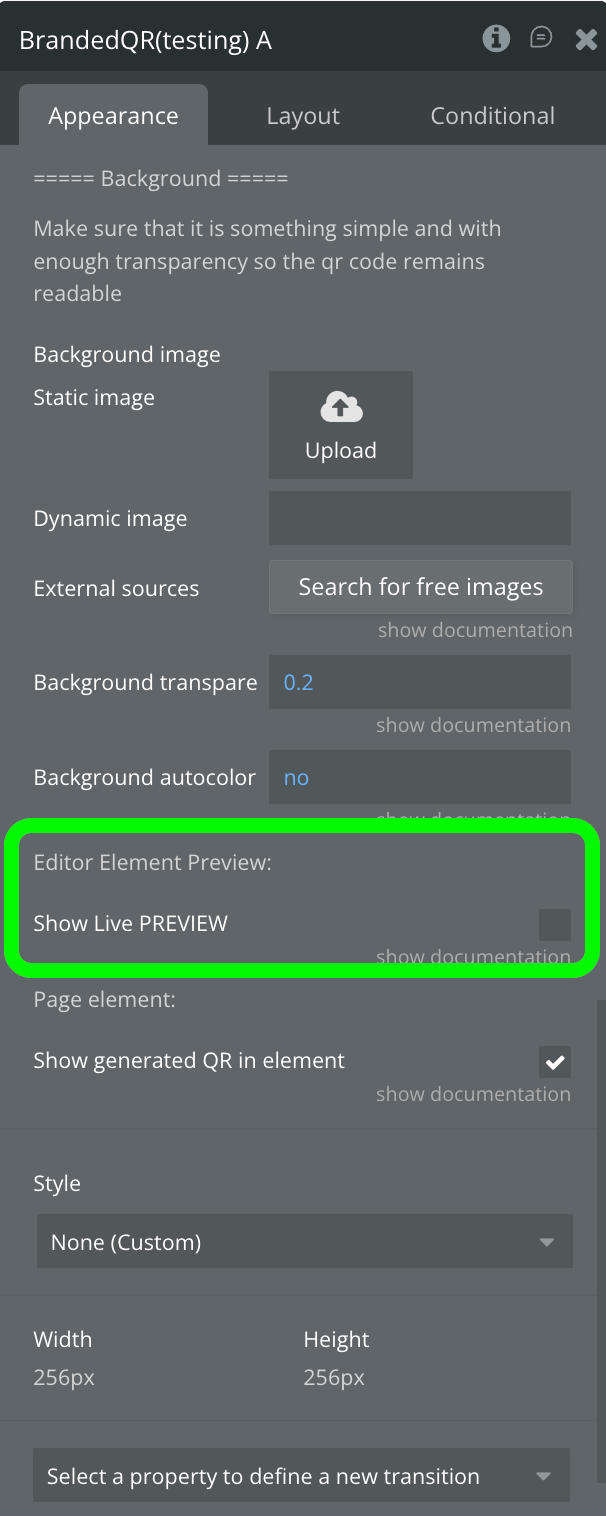
Step 3: Configure basic properties
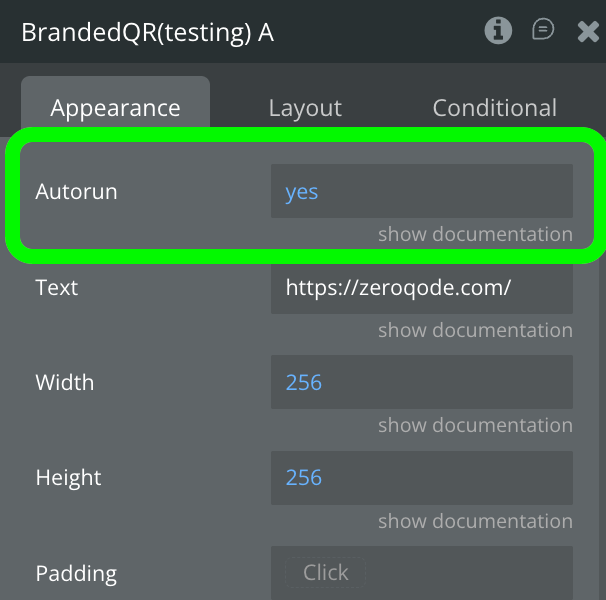
Step 4: Enable Autorun if you want the QR code to generate automatically when the page loads (recommended)
Step 5: Enable “Show Live PREVIEW” to see real-time changes in the Bubble editor
Step 6(optional): Customize advanced options such as:
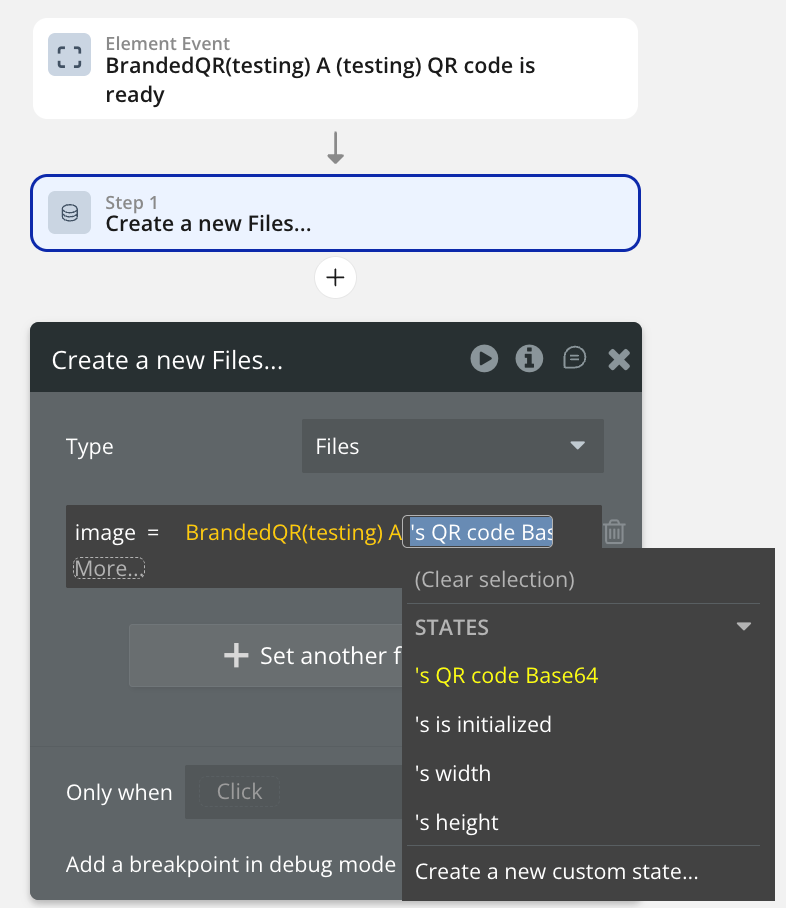
The QR code will be generated automatically based on your settings. You can retrieve the generated QR code as a Base64 string from the element’s state for use in workflows.

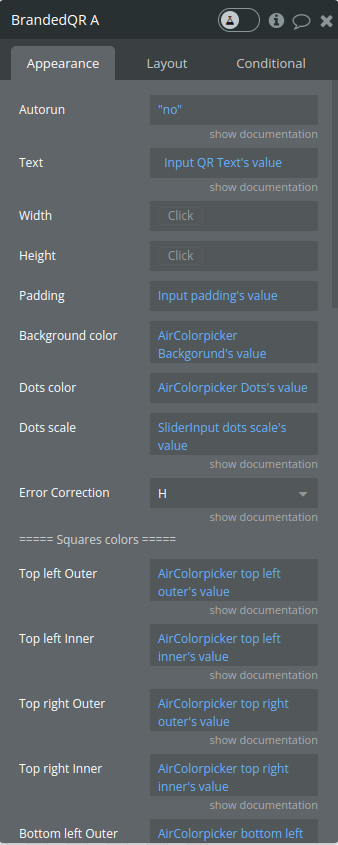
Plugin Element - Branded QR
The plugin contains a Branded QR visual element that should be used on a page.

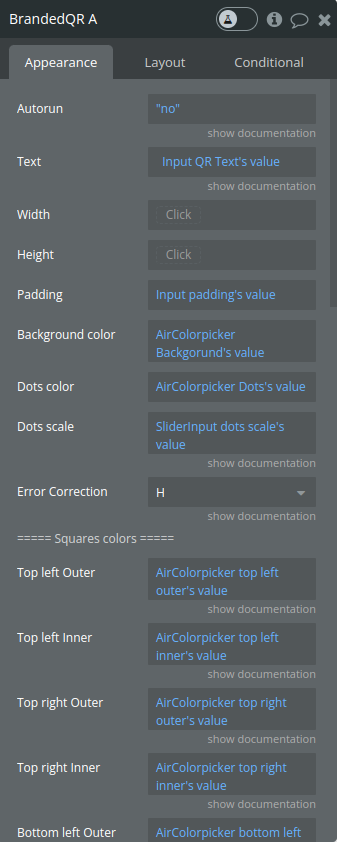
Fields
Element Actions
Exposed States
Element Events
Workflow example
Step 1: Add the visual element to the page and adjust the desired settings
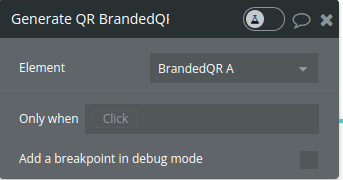
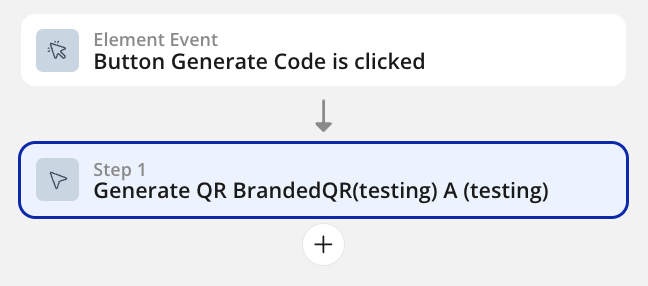
Step 2: Set an event to use the Generate QR action
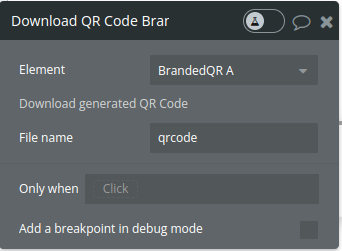
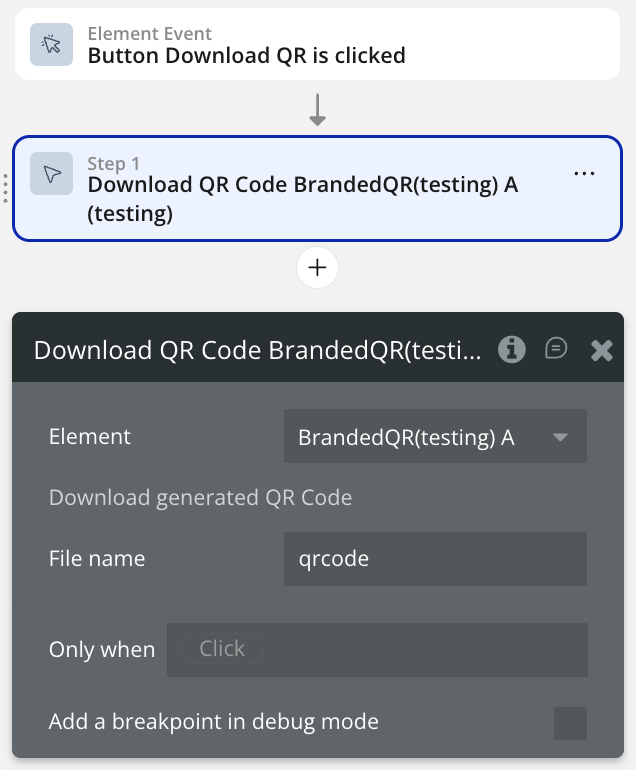
Step 3: Set an event to use the Download QR Code action
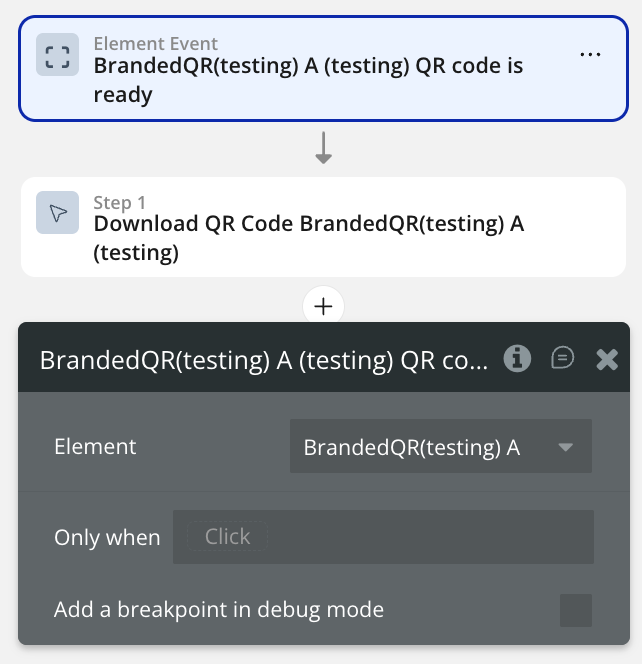
Step 4: Configure “is ready” event
Note: The element supports generating a QR Code through the Generate QR action or automatically on element initialization (set "yes" for the Autorun field).
Don't overcomplicate the QR code with too bright a background image, too tiny a pattern or a logo that covers too much. Test it with a QR reader before going to production.