The plugin has been hidden from public access.
Link to the plugin page: https://zeroqode.com/plugin/animated-color-strip-plugin-for-bubble-1739732685763x111690779168437840
Demo to preview the plugin:
Introduction
This is a simple plugin that allows you to add animated color strips to your Bubble application.
You can choose between three different sizes and specify the colors.
You can use the color strips as a loading animation or to enhance the user interface/experience of your application.

How to setup
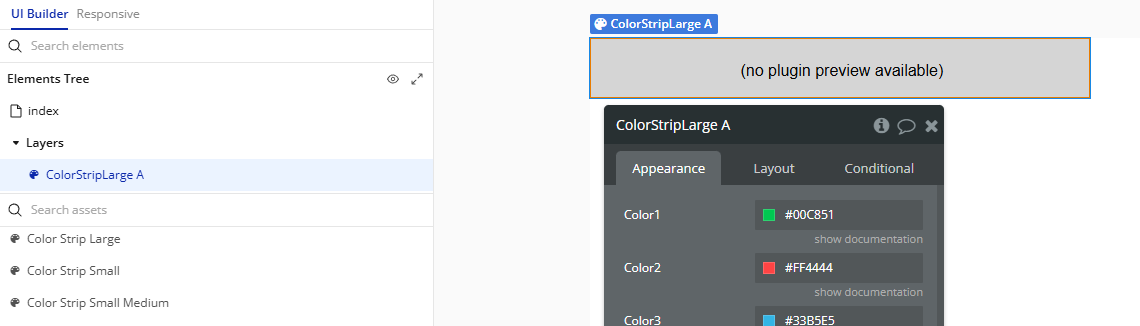
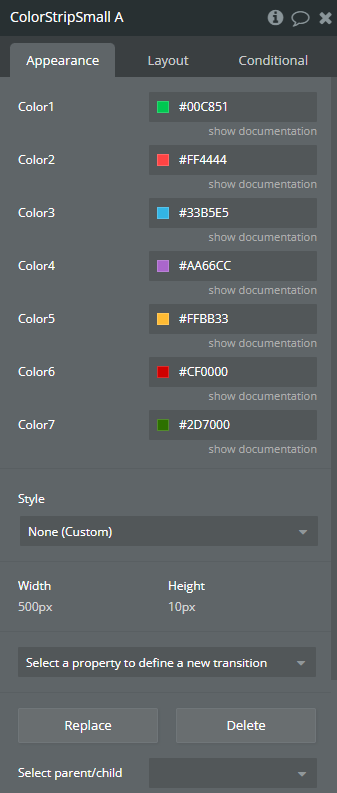
- Add one of the three color strip elements to your Bubble app:
- Small – 10px height
- Medium – 30px height
- Large – 60px height

- Control visibility dynamically
You can specify the colors that should be displayed within the element inspector. You can toggle the visibility of the color strips using conditional states.
Plugin Element Properties
Color Strip Small

Fields:
Title | Description | Type |
Color1 | Choose a Color | Color |
Color2 | Choose a Color | Color |
Color3 | Choose a Color | Color |
Color4 | Choose a Color | Color |
Color5 | Choose a Color | Color |
Color6 | Choose a Color | Color |
Color7 | Choose a Color | Color |
Color Strip Small Medium

Fields:
Title | Description | Type |
Color1 | Choose a Color | Color |
Color2 | Choose a Color | Color |
Color3 | Choose a Color | Color |
Color4 | Choose a Color | Color |
Color5 | Choose a Color | Color |
Color6 | Choose a Color | Color |
Color7 | Choose a Color | Color |
Color Strip Large

Fields:
Title | Description | Type |
Color1 | Choose a Color | Color |
Color2 | Choose a Color | Color |
Color3 | Choose a Color | Color |
Color4 | Choose a Color | Color |
Color5 | Choose a Color | Color |
Color6 | Choose a Color | Color |
Color7 | Choose a Color | Color |