Demo to preview the plugin:
Introduction
This tiny plugin resets the Safari styles applied to the dropdown, so you can use any Bubble styles without fear that they will be overwritten by Safari.
👛 Please support our efforts to keep this plugin free—your donations help us invest the time and resources needed to continue maintaining and improving it for everyone’s benefit: https://zeroqo.de/support.

How to setup
To set up the Custom Safari Dropdown plugin, follow these steps:
- Enable ID Attributes
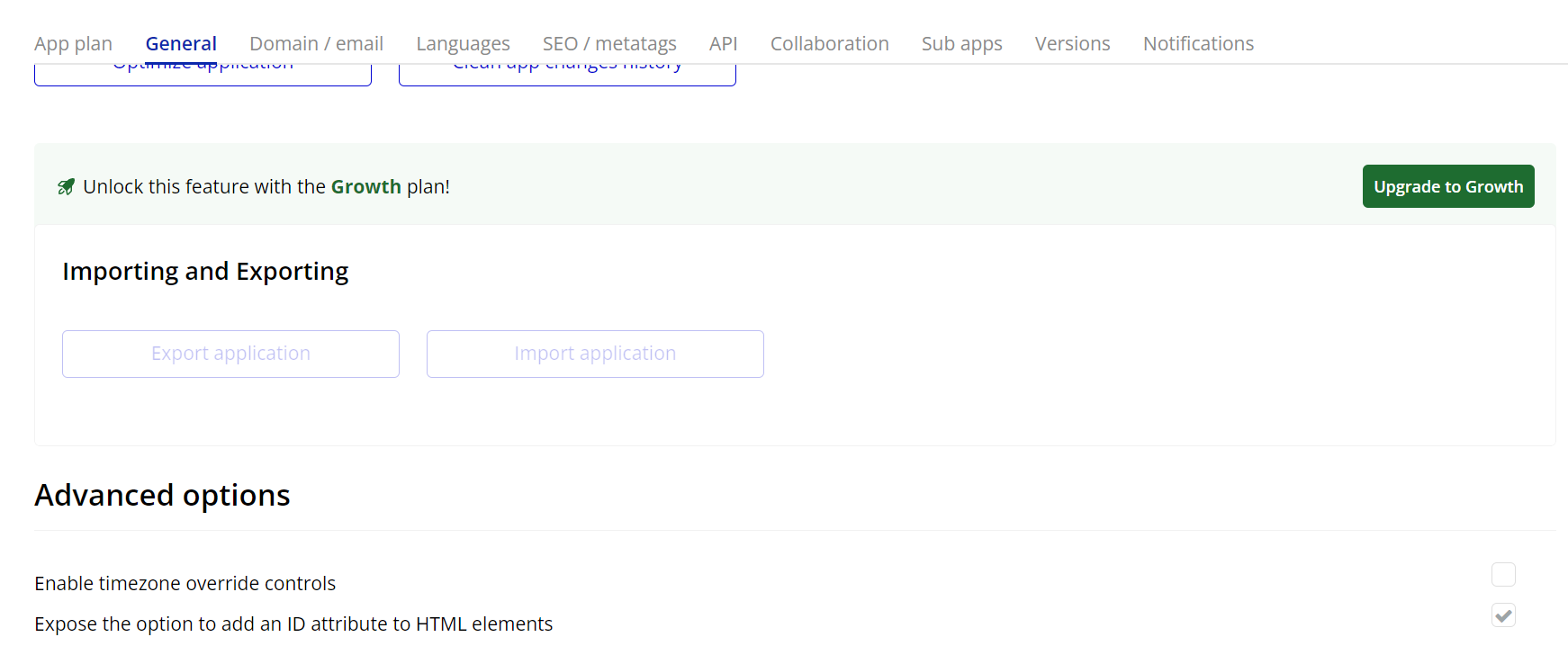
Go to the settings page in your editor. Under the General tab click on the checkbox “Expose the option to add an ID attribute to HTML elements”

- Add the Plugin to a Page:
- Once installed, go to the page where you want to add the dropdown.
- Drag the Custom Safari Dropdown element from the Visual Elements section onto your page.
- Configure the Dropdown:
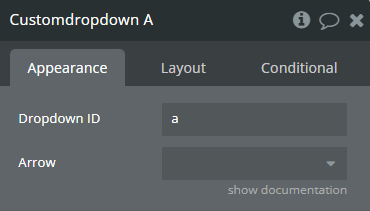
- In the property editor for the dropdown, configure the Dropdown ID, Options, Custom Style, and other fields to suit your needs.
- Make sure to specify the Dropdown ID to ensure correct functionality.
- Test the Dropdown:
- Preview your app to ensure the Custom Safari Dropdown is working correctly. The dropdown should now function like the native Safari dropdown, with any customizations you've set.
Plugin Element Properties
Custom dropdown

Fields:
Title | Description | Type |
Dropdown ID | A unique identifier for the dropdown element. It helps to target the dropdown. | Text |
Arrow | Arrow in the right corner of the dropdown. Available options: Direction Down, Double, Solid | Text (optional) |