Demo to preview the plugin:
Live Demo: https://custom-swiper.bubbleapps.io/
Introduction
Transform any repeating group into a sleek looking swiper, slider or
carousel.

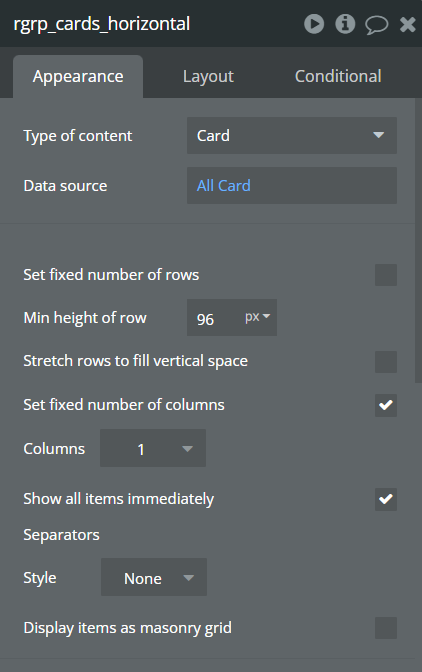
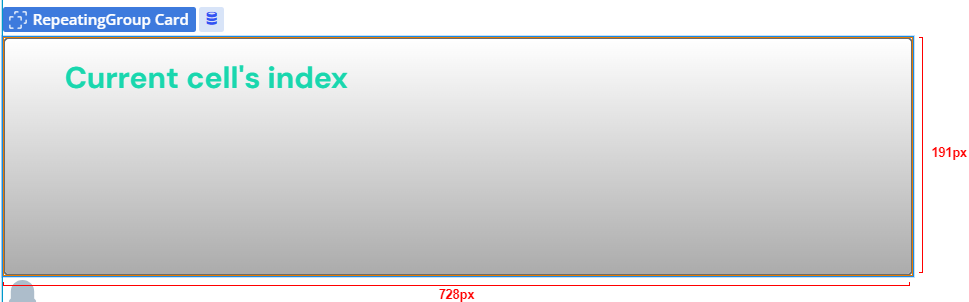
How to setup
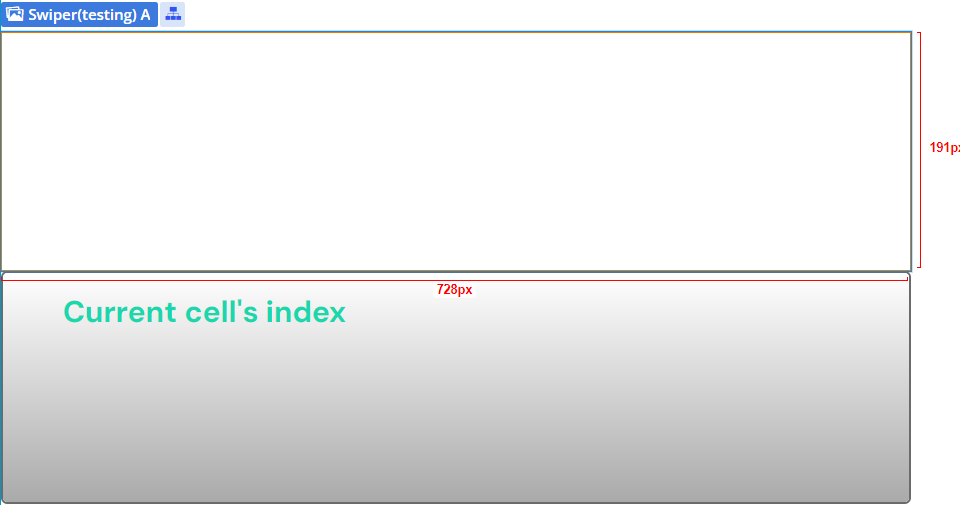
Vertical Swiper
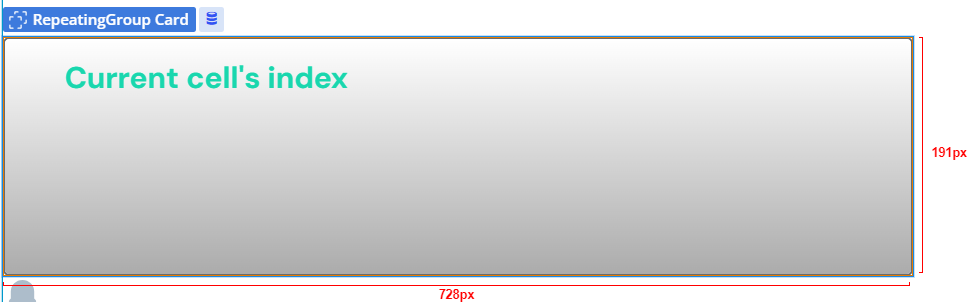
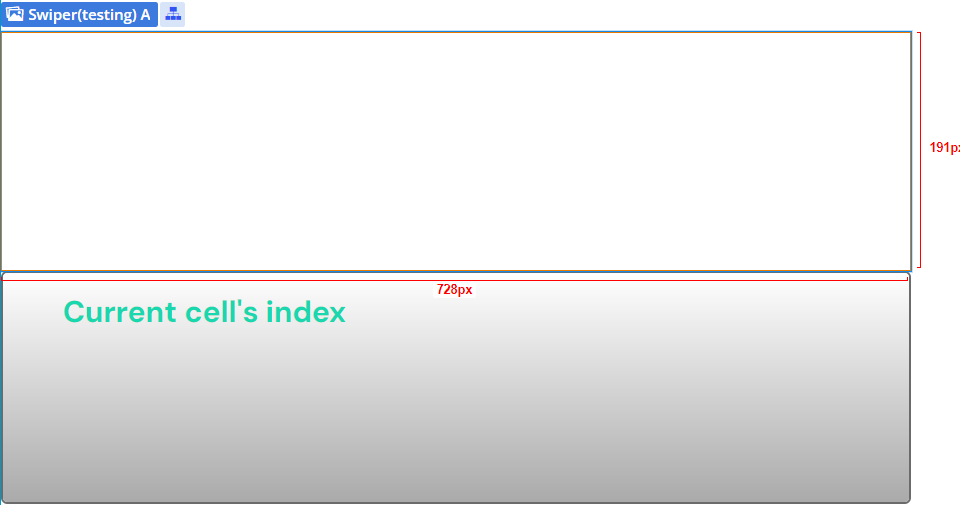
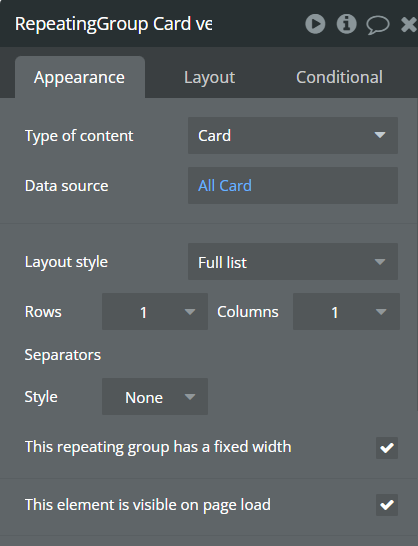
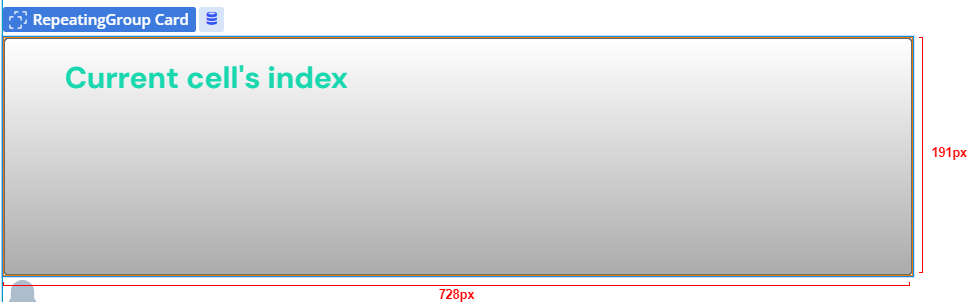
Horizontal Swiper
Old Responsive
Plugin Element Properties
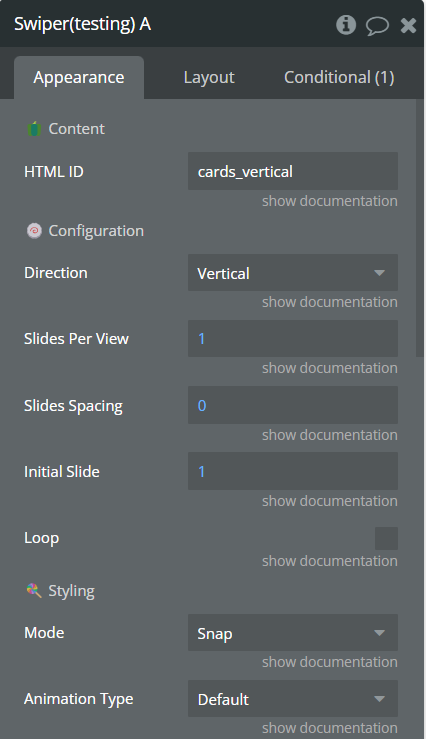
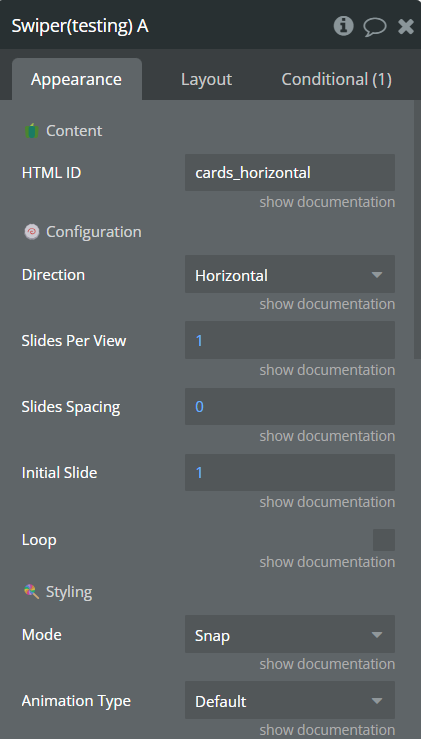
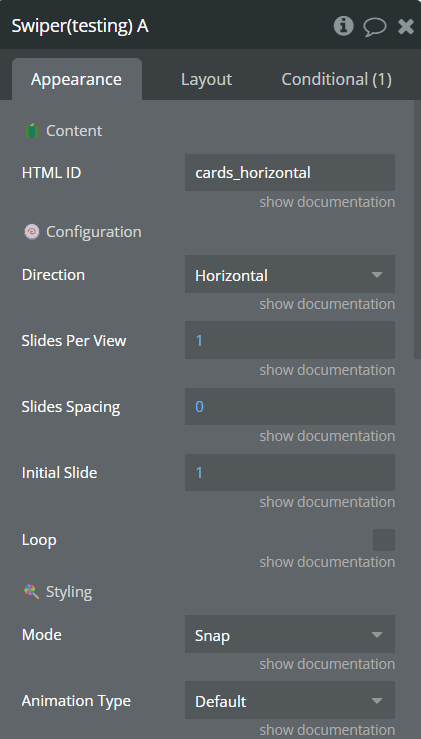
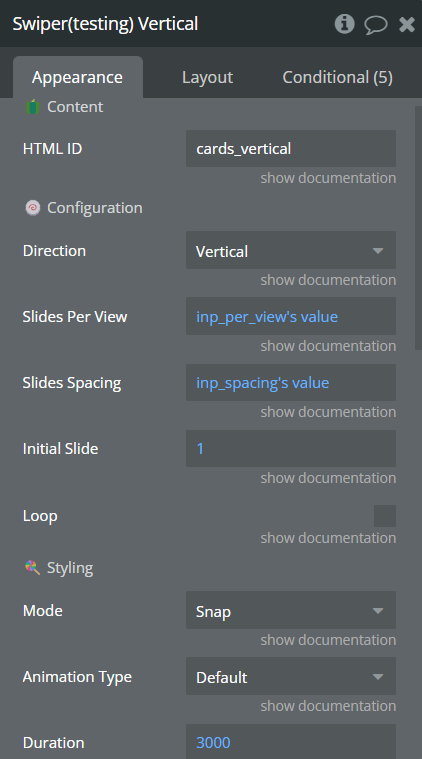
Swiper

Fields:
Title | Description | Type |
HTML ID | The HTML ID of the repeating group that you want to transform into
the swiper.. | Text |
🫑 Content | ||
🍥 Configuration | ||
Direction | Set the direction of the swiper. Available options: Horizontal,
Vertical | Dropdown |
Slides Per View | Determines how many slides should be shown at once. Resizes
automatically. | Number |
Slides Spacing | Defines the spacing between the slides in pixels. Defaults to
0. | Number |
Initial Slide | Sets the index of the initially visible slide. Defaults to 1. | Number |
Loop | Enables or disables loop functionality of the slider. | Checkbox (yes/no) |
🍭 Styling | ||
Animation Type | What kind of animation to use when swiping between slides. Available
options: Default, Zoom, Fader, Auto move, Auto switch | Dropdown |
Duration | Animation duration for Fader, Auto move and Auto Switch. | Number |
Mode | Sets the animation that is applied after a drag ends. Available
options: Snap, Free, Free-snap | Dropdown |
Element Actions
- Next - Changes the currently active slide to the next if it exists.
- Previous - Changes the currently active slide to the previous if it exists.
- Move To - Changes the active slide to a specific index.
Title | Description | Type |
Index | What index to move the slider to. | Number |
Exposed states
Title | Description | Type |
Current Index | The index of the currently active slide. | Number |
Total Count | The total amount of slides. | Number |
Previous is Allowed | True if you are allowed to move to a previous slide. | Checkbox (yes/no) |
Next is Allowed | True if you are allowed to move to a next slide. | Checkbox (yes/no) |
Element Events
Title | Description |
changed | Fires whenever the active or most visible slide has changed. |
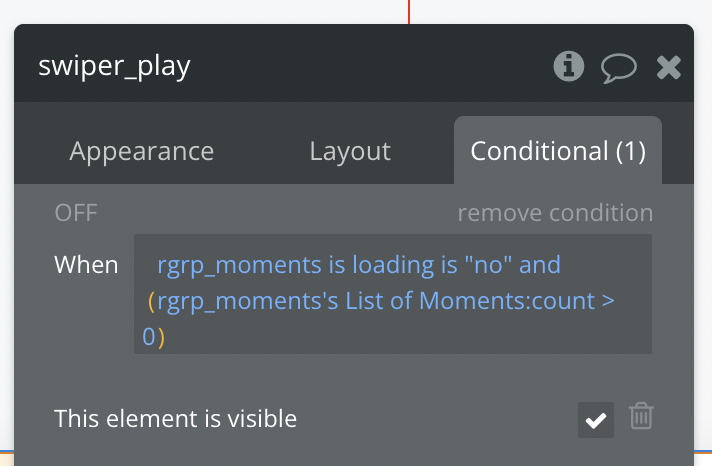
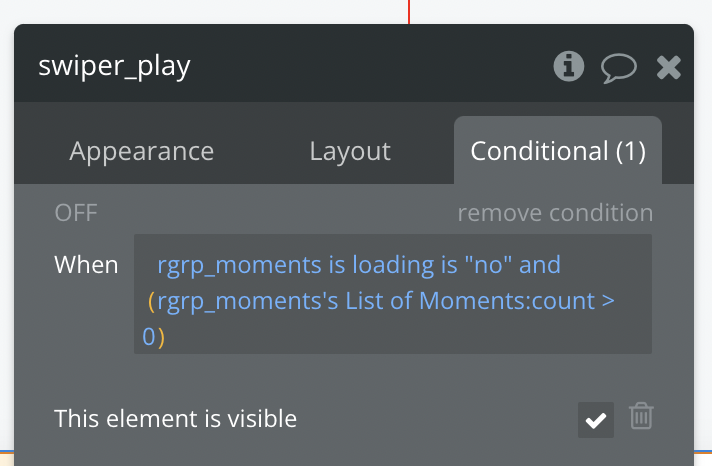
Workflow example
Workflow example - is part for the plugin documentation which shows a
couple (3-4 workflows) workflow steps Events and Actions (if available)
for basic setup how to start with the plugin with a description.
If a plugin is an API with authorization, we’ll show the steps on how
to authorize workflow with a basic setup and describe it. If a plugin is
a visual element and/or has actions/events we’ll show how to start and
work with it.