Link to plugin page: https://zeroqode.com/plugin/1689631291942x683127482825483000
Demo to preview the settings
Introduction
Snap Repeating Group allows you to lock the viewport to certain elements or locations after a user has finished scrolling. It’s great for building interactions
- You can specify scroll orientation
- Snap Aligment(Start, Center or End)
- You can turn ON/OFF the Scroll Bar
- You can customise scroll bar(Color of scroll track, Width and Color of Thumb)
- Horizontal scrolling RG and vertical scrolling RG !

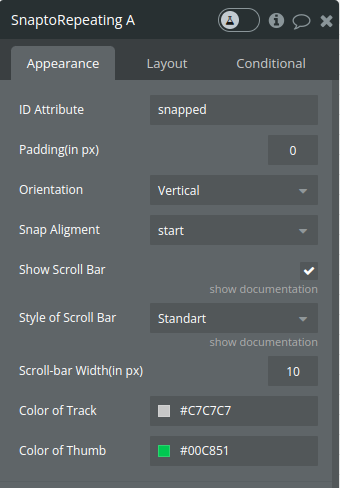
Plugin Element Properties
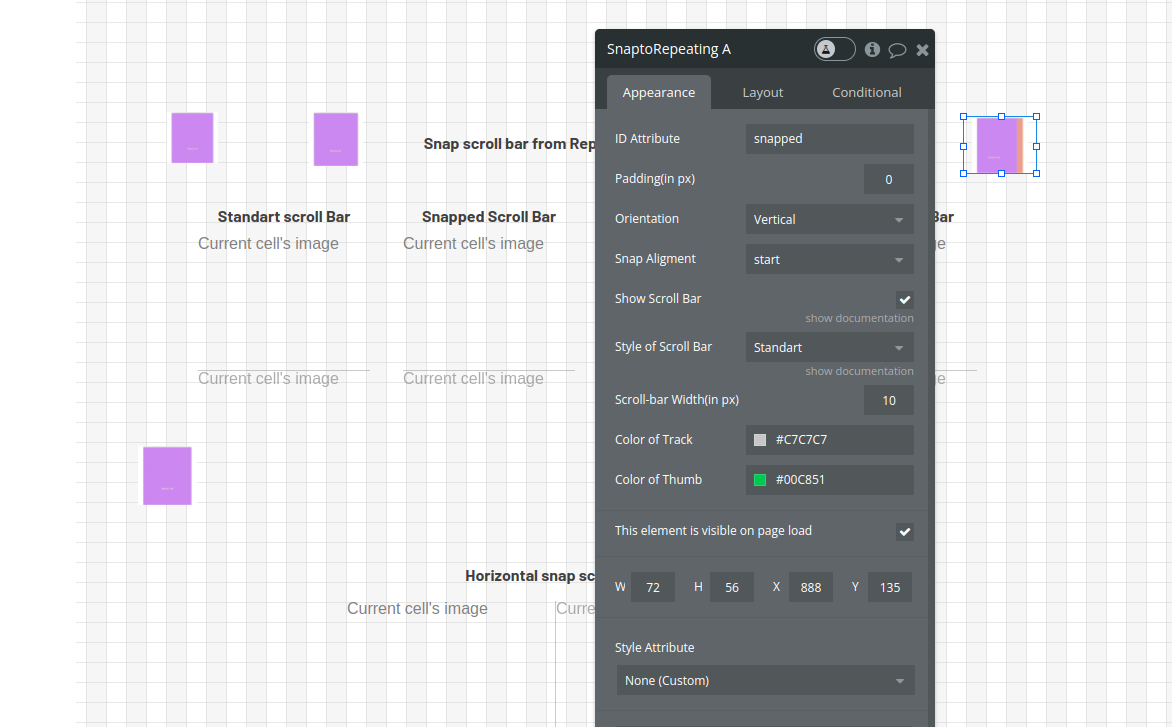
The plugin contains a Snap to Repeating visual element that should be used on a page.

Title | Description | Type |
ID Attribute | The HTML ID of the container that the scroll behavior and style will be applied to. | text |
Padding(in px) | The padding around the snap points within the scrolling container | number |
Orientation | Determines the direction of the scroll snap, which can be "Vertical" or "Horizontal". | Dropdown |
Snap Aligment | The alignment of the snap points within the RG | Dropdown |
Show Scroll Bar | Enabling/Disambling scroll Bar | Checkbox |
Style of Scroll Bar | Can be "Custom" or "Standard", indicating whether the scrollbar should have custom styling or the browser's default. | Dropdown |
Scroll-bar Width(in px) | The thickness of the scrollbar when custom style is applied. | number |
Color of Track | The color of the scrollbar track when custom style is applied. | color |
Color of Thumb | The color of the scrollbar thumb when custom style is applied. | color |
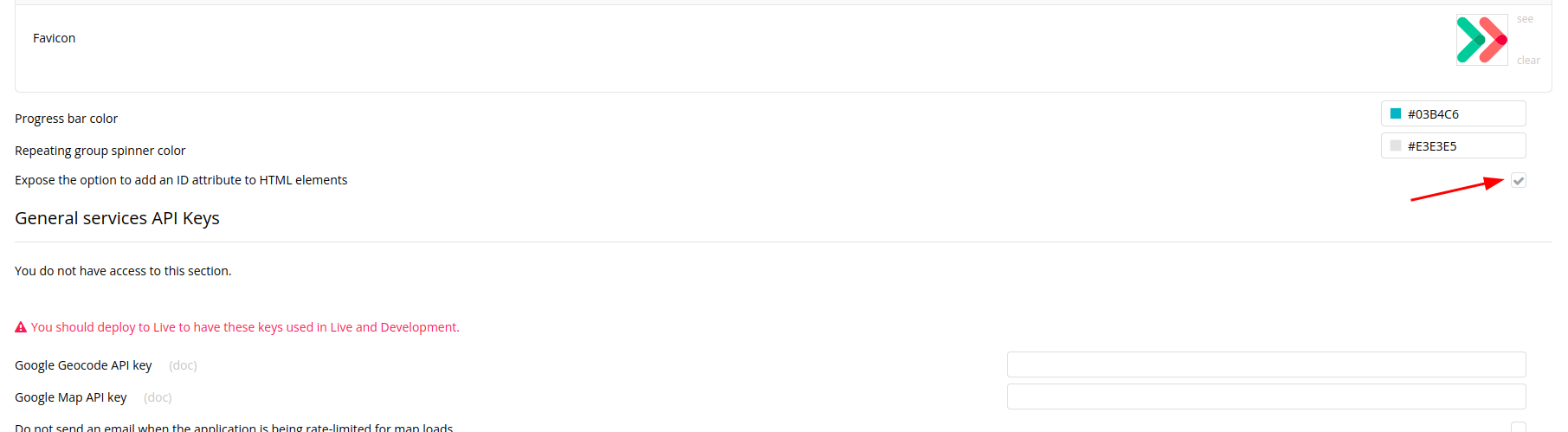
Instructions
- In your application settings, on the General tab, check the box "Expose the option to add an ID attribute to HTML elements"

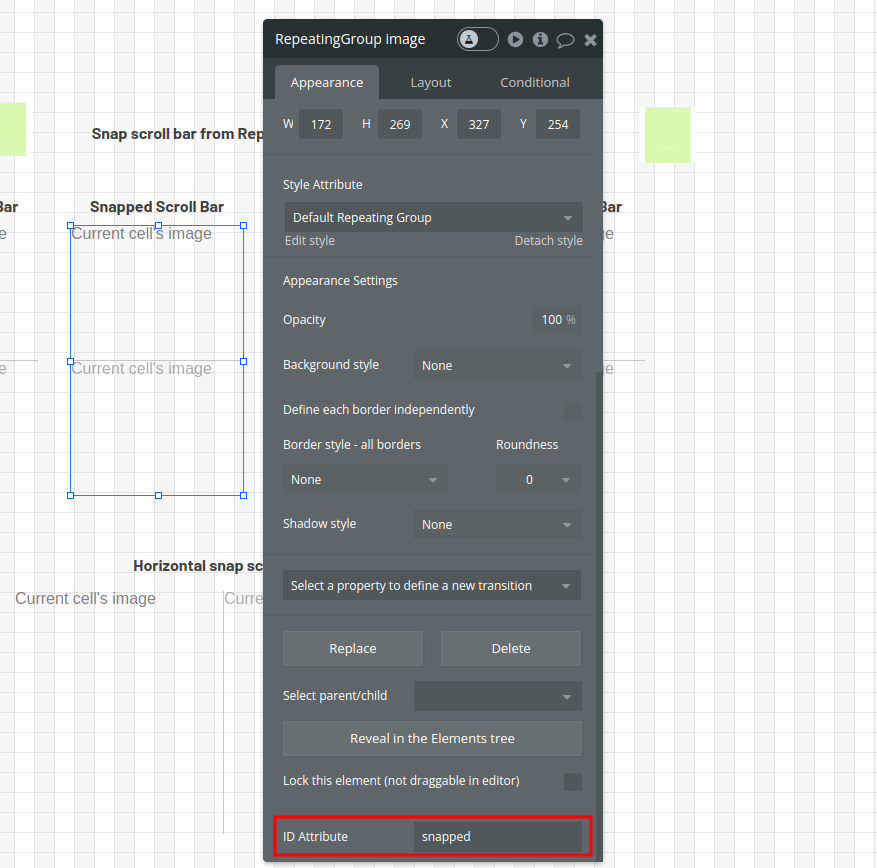
- In Repeating Group write the ID Attribute

- Place the visual element on the page, enter the ID and the rest of the properties

- Enjoy snapping !